これで眠れる。たぶん一番簡単なホームページの原稿の作り方、テンプレート付

ガーン…「制作会社へ依頼したのに、原稿を自分で用意しなきゃいけないの!?」なんて、寝る間を惜しんで作業へ没頭する人々の悲痛な叫びがこだまします。
予算の都合が理由になることが多いですね。制作会社の助けを借りず、原稿をあなた側で作成しなくちゃいけないことがあるんですよ。
でも大丈夫、安心してください。原稿の作り方をテンプレート付きで解説しますよ。少しは睡眠時間に余裕が出るかもです。
ホームページの原稿とは

「原稿」というのは、ホームページへ掲載するための文章や画像をまとめたもののことです。原稿はデザインの素(もと)になります。原稿しだいでデザインの方向性が変わるので、原稿作成者の責任は重大なのです!
え、プレッシャーが大きすぎる? でも、制作会社へ依頼するとお金がかかっちゃいます。原稿を作るにはライター、コピーライター、カメラマンなどスペシャリストが必要だからです。このようなスペシャルな方々を手配できる予算がなければ、依頼主のあなたが原稿作成を担当しなくちゃいけません。
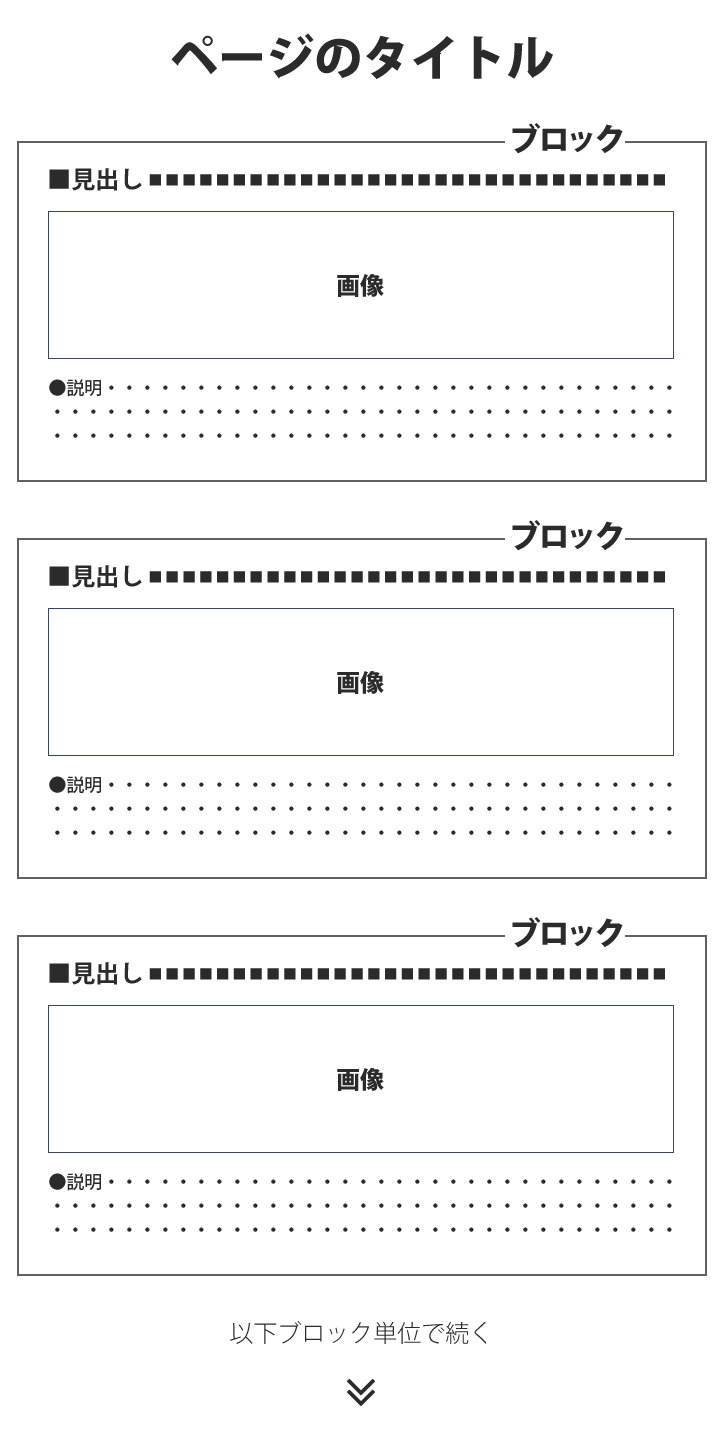
そういえば、ワイヤーフレームを制作会社が用意してくれることがあります。こういうやつです。

ワイヤーフレームはデザインの設計図です。「ここに画像を、あそこに文章を」ということを表した図面です。ワイヤーフレームがあれば、原稿を作成する難易度はだいぶ下がります。図面に合わせて素材の用意ができるので。
しかし、このワイヤーフレームにもお金が必要です。いわゆる格安・激安業者を利用する場合は、ワイヤフレームなしは結構多くて、そういうときは、ヒントは一切ないまま、まさに白紙の状態から原稿作りを始めることになります。
そこで今回のテンプレートが役に立ちます。初心者さんでも扱いやすいシンプルなテンプレートをひとつ紹介します。それにあてはめて、ホームページへ掲載したい文章と画像を用意していけば原稿ができあがります。
ちなみに先ほど話題にした「ワイヤーフレーム」については、以前特集しました。原稿を作成するときにも役立つ部分があると思います。おすすめ!
原稿づくりを前向きに考えよう!

原稿の作成は確かに面倒な作業です。普段、本業に忙しい人にとっては時間を割くだけでも大変です。でも、悪いことばかりではないですよ。
前向きに考えてみましょう。自分の事業を振り返るいいきっかけになりませんか?
お客様に伝えたいことを掘り下げるところから原稿作成は始まります。掘り下げる過程で、いまの事業の強みと弱みを浮き彫りにできます。同業他社と比較することで、今まで気づいていなかった差別化のポイントを発見できるかもしれません。
逆に、負けているところを再認識して、奮発のきっかけになることも。原稿作成は、自社の今の状態を知り、将来の方向性を考えるチャンスなのです。
そもそも自分のビジネスを一番よく知るのはあなたです。事業主自身が苦労して作り上げた原稿は特別です。制作会社に丸投げして作ってもらった原稿とは、リアリティが違います。
熱意を込めた原稿はデザイナーのやる気を刺激します。デザイナーも可能な限り能力を発揮して、素晴らしいデザインを生み出すための努力をしてくれるはずです。そして、そのデザインが最終的にお客様へ届きます。
さあ、覚悟を決めましょう。より良い原稿を作るため、このテンプレートを頼ってください。
たぶん一番簡単な原稿のテンプレート

すごくシンプルです。でも、これくらいシンプルなところから始めたほうが失敗しません。なかには、原稿のうちからしっかりデザインしようとする初心者さんがいます。
でも、デザインはデザイナーへ任せましょう。デザインを成功させるには、センスはもちろん、技術と経験が必要だからです。見た目の美しさだけを追求することがデザインではありません。利用する側にとっての「使いやすさ」や「わかりやすさ」を具体化することも求められます。
だから、デザインのことは一旦忘れて、テンプレートにある次の5つを揃えることに集中します。そのほうがまとまりのある原稿を作れるのと、デザイナーにとっても扱いやすい原稿にもなります。一挙両得!
原稿の作り方
それでは実践です。例として、「HP制作会社のサイト」の「料金案内」のページを想定して原稿を作っていきます。
- 1. タイトル
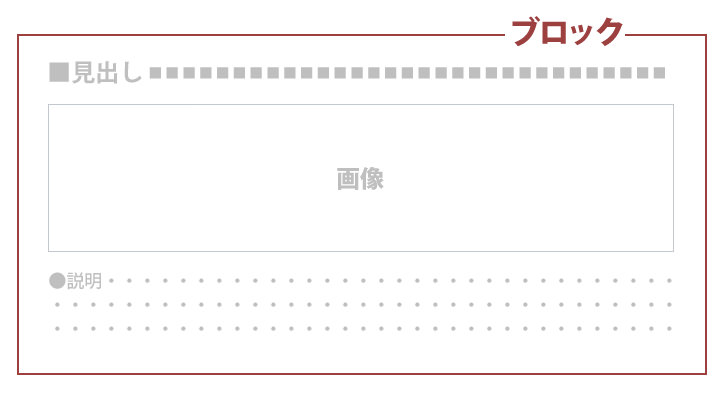
- 2. ブロック
- 3. 見出し
- 4. 画像
- 5. 説明
この5つを満たす内容が揃えられれば完成です。各役割を理解すれば、それぞれを揃える方法も見えてきます。
1. タイトル

1行でページの中身を伝えること。それがタイトルの役割です。もう少し欲を言えば、タイトルで読み手に「あなたの求めていることがこのページにありますよ」と期待を抱かせることができればベストです。
例えば、タイトルは検索結果に現れます。検索した人は、これを見てその先のページにアクセスするかどうかを判断します。

単純にページの内容を伝えるだけでは足りません。検索者に関心を与えるフレーズでなければ、クリックしてもらえないからです。
難しいのは、ブログ記事のタイトル付けほど自由度が高くないところです。ブログ記事のタイトルはいろいろな実験を楽しめます。わざと煽り調子のタイトルを付けてみたり、あるいは、冷静に事実のみを伝えるニュースのタイトルのようにしてみたり。
一方、ホームページの場合、例えば会社案内が目的のコーポレートサイト、店舗への集客用ホームページなどは、「業務内容」や「料金」など、そのページの内容を「短く、わかりやすく、正確に」表す言葉にすることが多いですね。
ただそのままでは、お客様へ期待感を与えることができないので、少しひねりを加えてみます。ページを見ることで得られるメリットへ置き換わる言葉を2個くらい盛り込むといいと思います。料金案内のページなら「他社と比較して2割安の料金案内」のような感じです。
ページのタイトルは、サイトのナビゲーションメニューの表記と一致させることも大切です。

サイト訪問者はタイトルを見てその先のページの内容を期待します。期待を裏切られたとわかればページを閉じてしまいます。例えば、「料金案内」をクリックした先にあるべきなのは、もちろん料金に関しての詳しい説明です。サイト訪問者の道標となるタイトルを考えましょう。
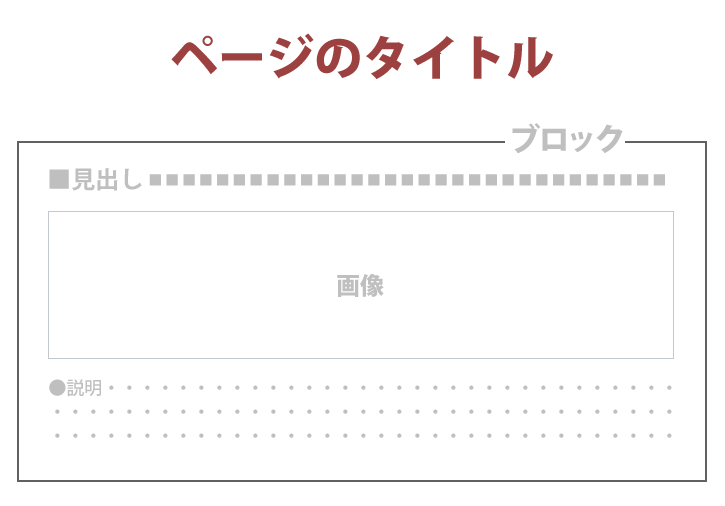
2. ブロック

ひとつのページでも掲載したい情報はたくさんあります。それをブロック単位で分けましょう。伝えたいことにまとまりが生まれるので、読み手が理解しやすくなります。またブロック単位に分けておくと、優先順位をつけやすくなるので、ページ全体の流れを考えやすくなります。
ブロックを作るには、最初にホームページへ掲載したい内容を書き出します。箇条書きでかまいません。まずは思いつく限りリストアップしてみましょう。
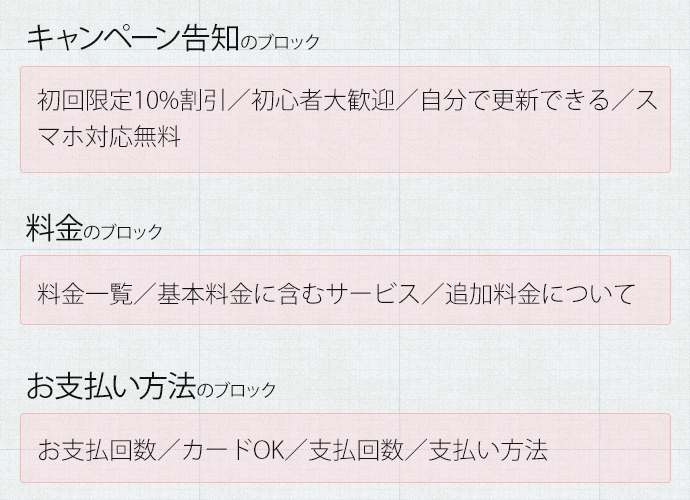
例。こんなふうにリストアップしました

じゅうぶんリストアップできたら、まとめにうつります。書きだしたリストを遠目で眺めてみましょう。類似する項目や一緒に伝えたい項目があることに気づくはずです。
見出しをどれにするか、画像で表せること、説明に盛り込むことを意識しながらまとめるとブロック分けしやすくなります。
例。こんなふうにブロック分けしました

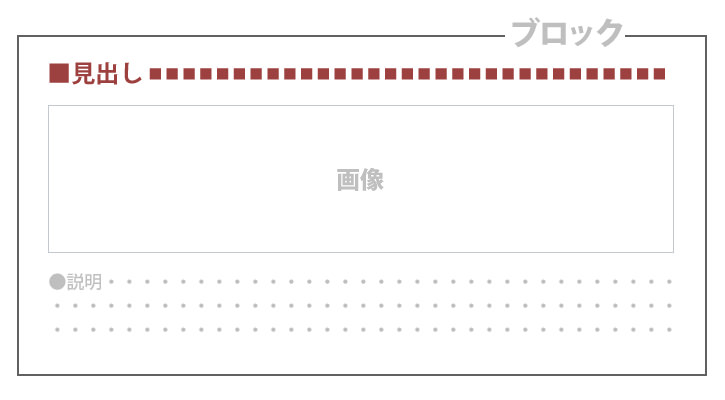
3. 見出し

ブロック単位で見出しを付けます。見出しの役割は「目次と看板」です。
本を読む前に目次を見れば、だいたいの流れを掴めますよね。ページの見出しも同じ働きをします。ページを開いた人は、いきなり細かい情報へ目を向けるのではなく、まずは見出しだけを拾います。見出しだけを並べても全体的な内容が伝わるかどうか注意します。
看板には注目を集め、その先の情報へ誘導する働きがあります。読み手が流し読みの途中でも関心を奪われ、見出しに続く情報へ興味を持ってしまうような見出しであれば最高です。
リストアップからブロック分けまでマインドマップというツールを使うと便利です。気になる方は下記のリンク先をどうぞ。
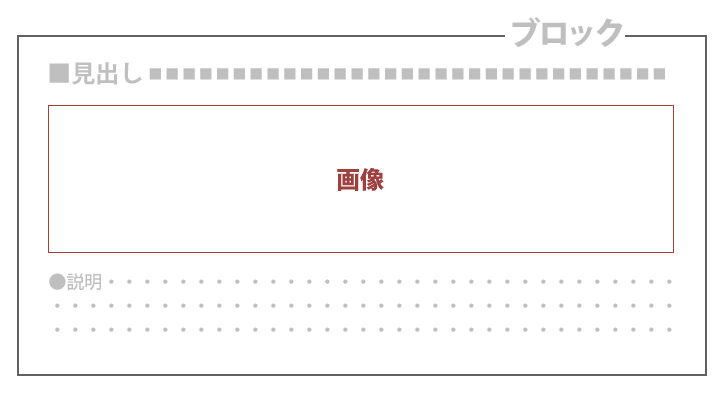
4. 画像

画像がポンとひとつあるだけで、細かな文字が敷き詰められたページでもとたんに読みやすくなります。画像は読者へ与えるストレスを軽減する効果を持ってるからです。
画像の説明力も利用したいです。文字を延々と続けなくちゃいけない説明も、写真なら一枚で伝わります。
見出しの呼びかけに応じる画像、次に続く説明を一枚で表す画像など、目的に応じて適切な画像を選びます。
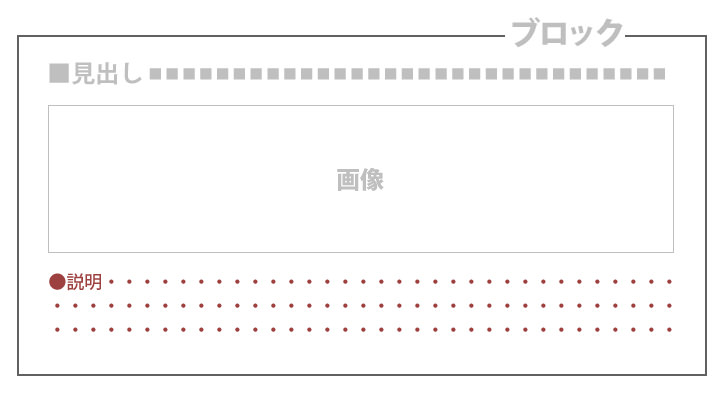
5. 説明

内容を詳しく説明する部分です。
最初のいち文から最後まで読者を飽きさせない書き方ができる人は、その文才を存分に発揮すればいいですね。
でも、初心者さんなら「結論を先に書く」ということに注意します。読者は「見出し・画像」に続く最初の文に特に注目します。短く正確に、あとに続く文章の結末を最初に書いておきます。先に伝えたいことを書いておくことで、最後まで読んでもらえなかったときの保険にもなります。
忘れちゃいけないのは、とにかく「わかりやすく」です。凝った文章を書く必要はありません。ページを見る人が知りたいことをわかりやすく文字で教えてあげるということを心がけて書きます。
文章による説明を箇条書きや表で置き換えてみるのも効果的です。

リストアップして表せることは「箇条書き」を、一覧で表現できることは「表」にしたほうが、伝わりやすくなります。
こうして「見出し・画像・説明」が揃えばブロックは完成です。
ブロック単位に分かれているので、並べ替えは簡単です。どんな順番で並べたら効果的なのかを考え、ページの上から下まで配置の順序を決めます。
はい、これで原稿が完成しました!
原稿からデザインへの結果
サンプルとして今までの流れで作成した原稿を紹介します。ブロック単位で、原稿がデザイナーによってどんな姿へ変貌するのか参考にしてみてください。
キャンペーン告知



印象がガラリと変わりましたね。このデザインが正解かどうかはさておき、変化の具合に注目してみます。
箇条書きは横並びのボックスへ置き換わりました。説明の文章は3つに分解され、対応するボックスへ片付けられてます。見出しにあった「10%」を取り出し強調したのは、お得な割引率を真っ先に訴えたかったからです。
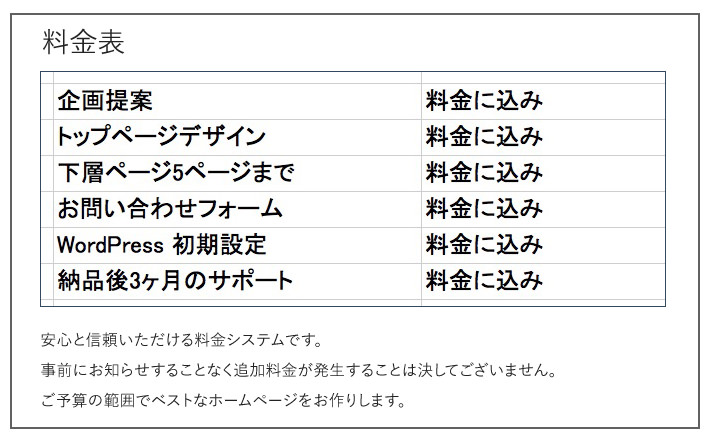
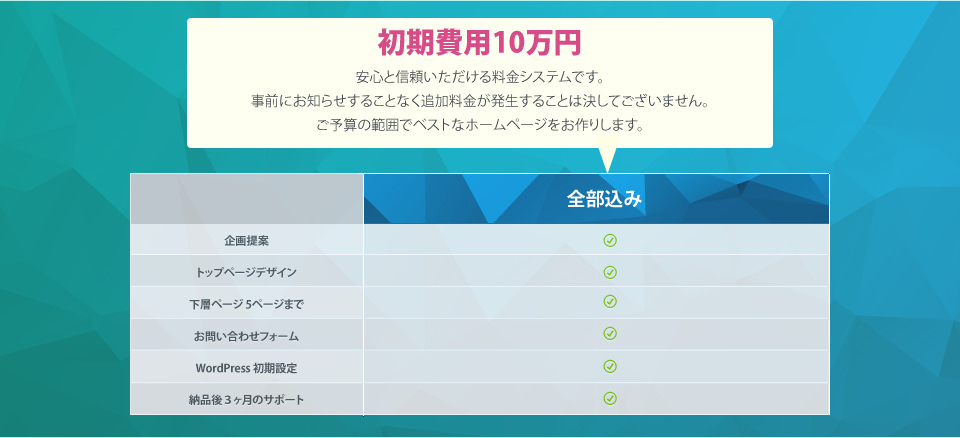
料金表



今度は画像の代わりに表を使ってます。視覚的に伝わりやすくなりましたね。連続して続く同じ文言(料金に込み)をチェックマークの記号に置き換えてます。見た目にずいぶんすっきりしました。
原稿にはなかった「初期費用10万円」や「全部込み」の言葉が追加されてます。原稿作成者の意図を察し、デザイナーがアレンジしてくれることもあります。
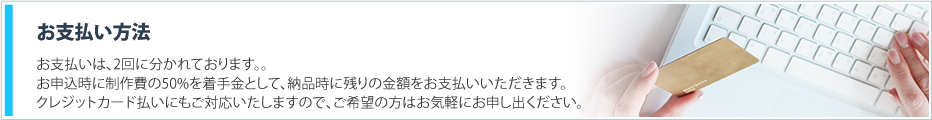
お支払いについて



クレジットカード払いに対応していることをイメージさせる画像を選択しました。原稿を忠実に再現しながらも、メリハリをつけたことで伝わりやすくなったと思います。
こんなふうに原稿がどんなデザインへ姿を変えるのかは、デザイナーのスキルやセンスにもよります。原稿を提出するときに「ここに注意して欲しい」という要望も一緒に伝えれば、イメージと大きくかけ離れた結果になることを避けられます。
デザインができあがったあとは、ちゃんと原稿で伝えたいことが反映されているかを確認します。「もう少しここを強く訴えたい」や「ここは手短に」など修正の要望を伝えます。逆にデザイナーの意図を聞くことも重要です。意見を交換しながらベストな案へ近づけます。
原稿初心者からのよくある質問

最後に、初心者さんが抱きやすい疑問へ簡単に答えていきます。
デザインは制作会社がしてくれるの?
その前提で説明してきましたが、依頼先の制作会社の方針や利用プランによって、デザイナーによる肉付けの質と量は変わってくると思います。原稿をそのまま忠実に再現してくれる場合や今回のように原稿をベースにオリジナルのデザインで対応してくれる場合などまちまち。依頼前に確認しておいたほうがいいですね。
SEOは考えなくていいの?
SEOとは何か理解の少ない初心者さんは考えないほうがうまくいきます。SEOの失敗で一番多い原因は、根拠のない情報へ振り回されることにあります。
最近の検索エンジンはじゅうぶんに書き手の意図を理解します。初心者さんの下手に上位を狙ったテクニックは、検索エンジンに見破られます。結果、評価を下げ、人の目にもわざとらしい印象を与えるでしょう。
原稿を作成するときに重要なのは、見る側の立場で「わかりやすい」や「役に立った」という価値を作り出すことです。心配なら、最低限グーグルが配布するSEOのガイドラインを理解しておいて、あとは、読み手が読んだあと満足感を得られるような原稿を目指しましょう。そうすれば、自然と検索エンジンと人の両方から評価が高まります。
グーグル配布のSEOガイドブックはここにあります。リンク先の冒頭「検索エンジン最適化スターター ガイド」からダウンロードできます。
説明の文字数は?
伝えたい内容によります。複雑で理解が難しい内容を詳しく説明しようとすると文字数は増えます。でも、箇条書きや表を利用すれば、文字数を激減させることも可能です。
ここでも重要なのは読む側の目線に立つことです。文字数にこだわらず、どういう説明の仕方が読者へもっとも伝わるのかを優先して考えることが重要です。
文章を書くのが苦手だけど?
実はボクもです。こうしてブログを書いているからといって、得意だと言い切れる人は実は少ないんじゃないかなあと思います。
その証拠に、文章作成のテクニックを紹介する記事がやたらにシェアされてるのを見かけます。みんな上達したいと思ってるんですね。
ライティングに役立つ記事は検索するとたくさん見つかります。探してみるといいですよ。
ブロックごとに画像は1枚?
1枚である必要はありません。ただ複数枚使う場合は、なぜその画像を使うのかを考えてみてください。特に理由が見つからなければ、使う必要がないともいえます。適切な画像を適切な場所で使うことを意識します。
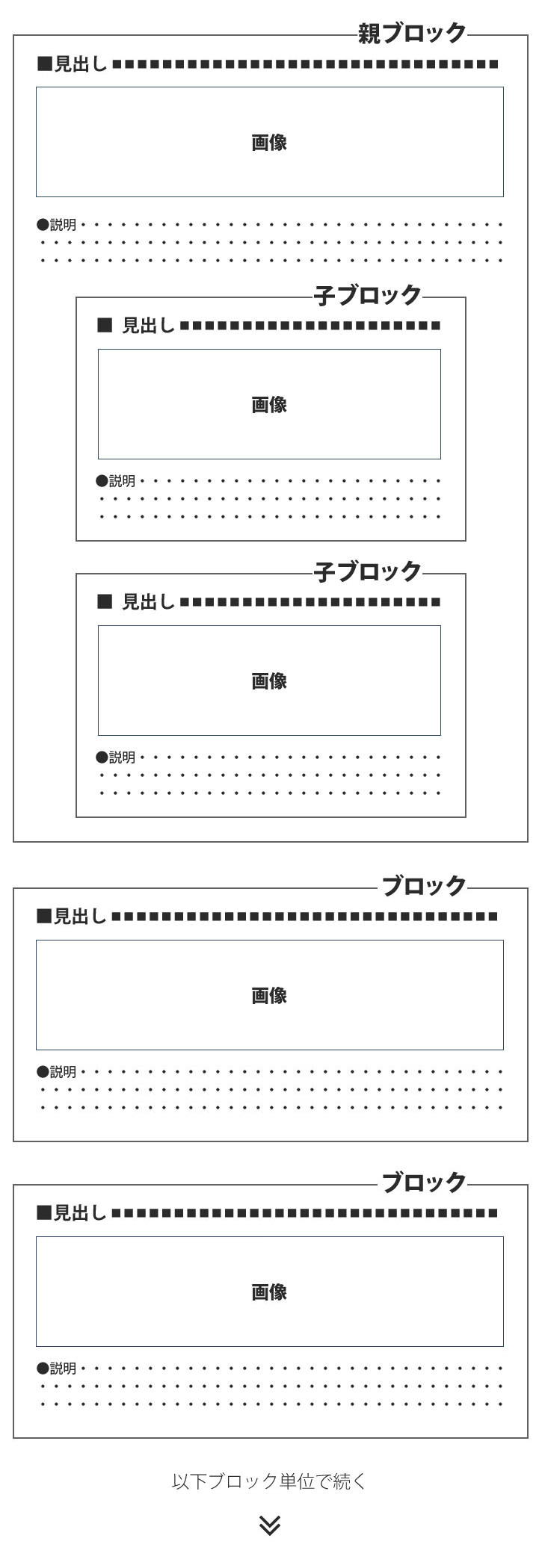
ブロックの中にブロック?
ブロックの中にブロックが生じることがあります。

こういうときですね。説明が長く複雑になりそうな時は、子ブロックを作ったほうが、まとまりがよく、読んでいる人も理解しやすくなります。
ただ階層が深くなりすぎるのには注意です。言いたいことが伝わりにくくなるからです。適当なのは2つまで、3階層は多いと思います。新しく別ブロックに分けたほうがいいです。
あのサイトをパクっていいの?
ダメ!
同業他社のサイトをいくつかピックアップして、「あのページとこのページを適当にまとめちゃえばいいだろう」と考える人がいます。これは無断での転載・盗用にあたります。
そのページもあなたと同じで、一生懸命に知恵を絞り、ひたすら時間をかけて作られたものです。そんな頑張りを根こそぎ泥棒するのはやめましょう。
グーグル検索で見つけた画像を使っていいの?
これもダメ!
検索の対象には無断での利用を禁じている画像も混じっています。会社や店舗のサイトが画像をパクっていたら、信頼性に重大なリスクになります。
検索すれば、無料でもクオリティの高い素材を配布しているサイトがたくさんみつかりますよ。下記は最近話題になってた画像検索サイトです。おしゃれでハイクオリティな写真がたくさん見つかります。
以上!
初心者さん向け原稿の作り方でした。これくらいから始めて、慣れたらいろいろな方法を応用してオリジナリティの高い原稿を目指せばいいと思います。原稿作り、はかどるといいですね。
こちらでは初心者さんでも簡単にホームページを作れるサービスを紹介してます。ついでにどうぞ!
読み終わったらシェア!











