美しさではなくどっちのwebデザインが売れるのか?を具体的に比べる方法
今回はGoogleアナリティクスでABテストをする方法を紹介します。「そんなの関係ねー」とおっしゃるデザイナーさんも多いと思いますが、コンバージョン至上主義のランディングページやバナーをデザインするときは、必要な視点です。知っておいて損はないです。
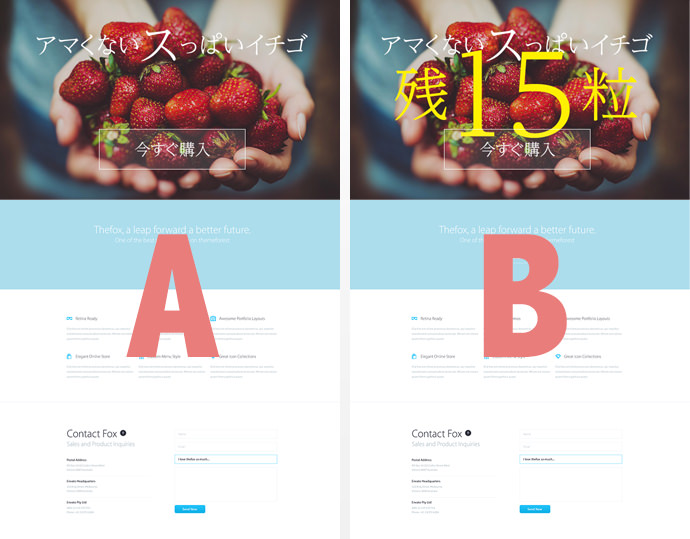
さてさて、ここにAとB、2つのデザインがあります。デザインの違いだけで、どっちがより多くの注文を奪えるか?
Aパターン

Bパターン

最近、ようやく自分のスキルに手応えを感じられるようになってきたウェブデザイナーがいます。
Aパターンでは、手のひらいっぱいに積み重なるイチゴの生々しさが、うまく伝わるようにテキストの配置を工夫しました。我ながら、良いデキだなあと満足してます。
しかし、そこにディレクターのちゃちゃが入りました。「希少性を訴えたほうが、もっと売れるはずだから」 その結果がBパターンです。
デザイナーの工夫なんてまったくの無視、イチゴが隠れたって構いません。ここではイチゴの姿よりも、「残り15粒しかない」という情報が重要なんだと、小さな隙間にテキストを無理やりねじ込みました。
当然デザイナーは不満です。デザイナーのふてくされた顔に、ディレクターは言いました。「だったら、どっちが売れるかテストすればいい」 AかBか、多く売れたほうを今回の案件で採用する、そういうことです。やってみましょう。
ABテスト

ABテストは、AかBの「どっちがいいの?」をオーディエンスに決めてもらうテストです。オーディエンスとは、聴衆、あるいは閲覧者のことです。
AとB、それぞれをアイキャッチにランディングページを作りました。実際に公開してみて、どっちの反応が優れていたのかを比較すれば、感情論抜きで、数字が優劣を教えてくれます。
ウェブデザインの現場では、ときに美しさよりも数字が求められることがあります。そのほうが多いかもしれません。
数字、それは売上です。あるいは、お問い合わせの数をいうときもあります。PV(閲覧ページ数)や直帰率を指す場合もあるでしょう。
このような具体的な数字を求めて、ウェブページ(あるいはウェブサイト)を作る場合は、情けをかけずにやっぱり数字の良し悪しで判断するべきです。
今回の例でいえば、どっちのデザインがより多くの「今すぐ購入ボタン」をクリックさせるのか。その結果が、デザインの良し悪しを決めるのです。
ABテストの結果

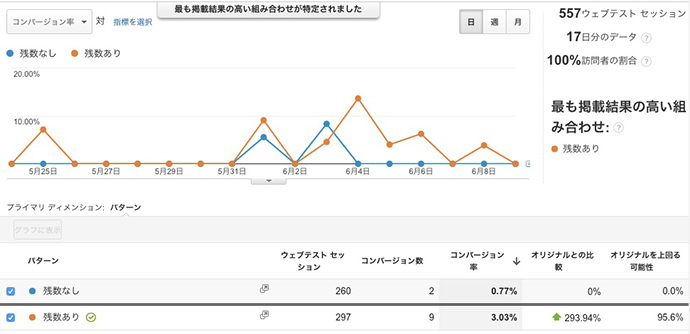
今までのイチゴは仮の話ですが、実際にあるランディングページでABテストをしてみました。数量限定の商品を販売したときに、残数を強くアピールするものとしないものを戦わせた結果が上の図です。
テスト期間が短く、サンプル数もあまり多くない事実がありますが、この差には目を見張るものがあります。コンバージョンが4倍以上の差を見せつけてます。
こういう結果が出てしまうと、ビジネスとして「B」を取るのは当然です。
GoogleアナリティクスでABテスト設定方法
じつはGoogleアナリティクスを使うとABテストは簡単です。管理画面からの設定後、テスト用のコードを計測ページへコピペするだけです。
Googleアナリティクスのアカウントを持ってることが前提です。まだの人は下の記事で初期設定の流れを説明してるので、参考にセットアップしておいてください。
ABテストの設定方法と流れは以下のとおりです。
1. ウェブテスト > テスト作成

ログイン後「ウェブテスト > テスト作成」へ進みます。
2. ABテストで測るコンバージョンを設定

- このテストの名前:テストの内容に適当な名前を付けます
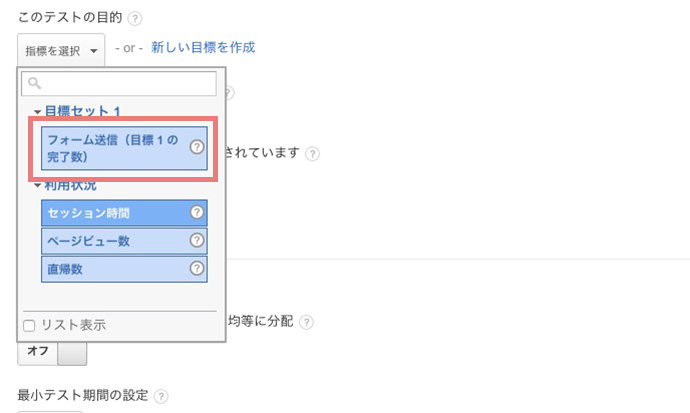
- このテストの目的:コンバージョン(*1)を選択します
- テスト対象のトラフィックの割合(*2):テストする対象の割合を決めます
- テスト経過中のお知らせをメールで受け取りたい場合はオンにします
*1. コンバージョンとは?

すでに何度か出てる用語ですが…
コンバージョンは、サイトやウェブページに設定するゴールのことをいいます。googleアナリティクスでは目標という言葉で表されています。
サイト訪問者へ最終的にしてほしい行動を決めます。以下はよくあるコンバージョンの例です。
| サイトタイプ | コンバージョンの種類 |
|---|---|
| ランディングページ | お問い合わせフォーム送信 |
| ネットショップ | 商品購入 |
| ブログ | 直帰率50% |
このように数字で表せるものがコンバージョンになります。
今回のテストでは、デザインの違いが「お問い合わせフォームの送信」にどれだけ影響をあたえるのかを調べるためだったので、「フォーム送信」を選択しました。
*2. テスト対象のトラフィックの割合
これもちょっとややこしいので補足します。
トラフィックは、アクセスの意味です。テストの対象にするアクセスの割合を決められます。
例えば…

このように、全アクセスのうち50%だけを対象にテストしたい場合は「50%」を選択します。
3. オプション設定

テストの設定により詳しく追加できるものがあります。
- すべてのパターンにトラフィックを均等に分割:複数のパターンをまんべんなくページ訪問者へ見せるかどうかを決めます。オンは均等。オフにすると、成果に優れたページを優先して見せます
- 最小テスト期間の設定:テストする期間を決められます
- 信頼度のしきい値の設定:大きくすると結果の信頼度が高まりますがテスト期間が長くなります
4. テストの対象を設定

- テスト対象のページのURLと名称を入力します
- テスト対象のページのURLと名称を入力します
- 他のコンテンツ レポート向けのテストの統合:Googleアナリティクスの行動レポートでテスト対象のページの記録をまとめて確認できます
5. トラッキングコードをコピペ
![]()
発行されたコードをテスト対象のページへコピペします。コピペする場所は最初のheadタグの直後と指示があります。
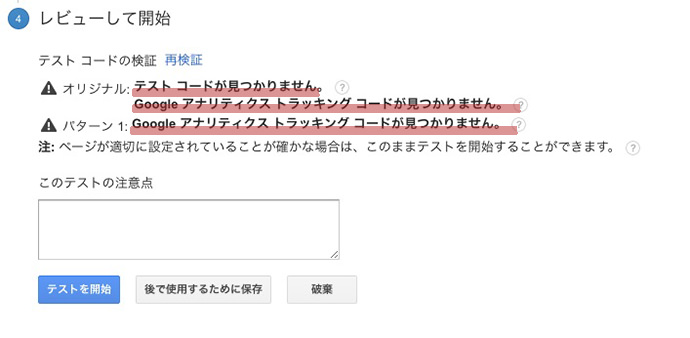
6. エラーがなければABテスト開始

上のようなエラーメッセージが現れなければ、問題なしです。「テストを開始」ボタンをクリックして完了です。
ABテストは繰り返すことに意味がある
今回は単発で「どっちがいいの」を調べるためにABテストを頼りました。本当は、繰り返しテストを重ねるところにABテストの真価があります。
PDCAという言葉があります。「Plan-Do-Check-Action」の頭文字を組み合わせた言葉です。意味は「計画、実行、評価、改善」を繰り返し、常に最善を目指そうということです。
過去にPDCAについてアクセス解析と一緒に説明しました。
ウェブサイトはつくったまま放置しておくことは許されません。特にランディングページのようなコンバージョン至上主義の場合は、常に成果の向上が求められます。一度きりのテストで終わるのではなく、ABテストを繰り返すことで、常に最善のパターンを発見できます。
最近は広告費の高騰やライバルサイトの増加で、以前よりもっとコンバージョンの発生率が重要視されています。コンバージョンの改善に効果がでやすいABテストをぜひ試してみてください。
読み終わったらシェア!
SEOサービス【丸投げOK】ウェブさえがSEOに強い記事を作成します
SEOに強い記事は書けていますか?
クラウドソーシングのライターで満足できていますか?
実績10年以上のウェブさえが、このブログで見られるような記事をお作りします。
SEOだけでなくCVも意識。企画から公開までのすべての作業をお任せいただけます。









