【画像編集ソフト6個】無料でおすすめはどれ?

以下のように、画像編集ソフトについて頭を悩ませている人はいませんか?
- ただ、ちょこっと画像の編集がしたいだけなのに……
なぜ、難しいソフトの使い方を覚えたり、高額なソフト代を払わなきゃいけないの?
そりゃそうですよね。そう思うのも無理はありません。なにもプロのデザイナーを目指しているわけでもないのに。
そんなあなたにアドバイスがあります。
この記事では「無料で簡単、でも本格的な画像編集ソフト」を6つ、デザイナーのぼくが自信を持っておすすめできるものだけに絞って紹介しています。
ネットを検索すると、画像編集ソフトがいろいろと見つかりますよね。それぞれの画像編集ソフトで「得意なこと」が違うのをご存知でしょうか?
画像編集ソフトを選ぶときは、作りたい画像に合ったソフトをチョイスしましょう。
今回の記事では、単に画像編集ソフトを紹介するだけではありません。
画像編集ソフトの選び方もお伝えします。
ぜひ最後まで目を通してみてください。
ついにお気に入りの画像編集ソフトが見つかるはずです。
目次
- 画像編集ソフトとは? ダウンロード版とオンライン版の違い
- Photoshopはだめ。画像編集ソフトの選び方
- 【比較】おすすめ画像編集ソフト6つ
- 1. 【Canva】センス・スキル不要。誰でもデザイナーになれる
- 2. 【Pixlr】写真の編集・加工とフィルターが得意
- 3. 【Fotor】コラージュならお任せ!
- 4. 【バナープラス】広告用のバナー画像なら
- 5. 【Skitch】PC画面の撮影・スクリーンショット
- 6. 【GIMP】Photoshop級の編集と加工がしたいなら
- 【おまけ】画像編集を助ける便利なツール2種類
- 1. 【Th-MakerX】複数画像をまとめてリサイズ!
- 2. 【TinyPNG|JpgMini】画像サイズの圧縮ツール
画像編集ソフトとは? ダウンロード版とオンライン版の違い

画像編集ソフトとは、その名のとおり画像を編集するためのソフト。当たり前ですよね。
検索するといろいろ見つかりますが、じつは、画像編集ソフトごとに「使い方」や「できること」が違うのを知ってましたか?
ダウンロードして使うか、オンラインで使うか、どっち?
画像編集ソフトを手に入れる方法は以下の2つがあります。
- 1. ダウンロード
- 2. オンライン登録
「1」のダウンロード版の画像編集ソフトは、ダウンロード後、パソコンへインストールが必要です。
「2」のオンライン版はインターネット上でユーザー登録するだけで使用可能。登録後にそのままブラウザから画像編集できちゃいます。
どちらも無料、有料のものがありますが、僕がおすすめするのは「2」のほう、「無料でブラウザから使える画像編集ソフト」です。
なぜなら、本当に簡単だから。お金をかけずにプロのデザイナーが焦るほどの画像を作れます。
ダウンロード版だといちいちインストールするのが面倒じゃないですか。
使ってみて気に入らなければアンインストールの作業が必要です。それもだるい。
でも、インストールしたまま放っておくと、使いもしない余計なデータがハードディスクの中に残り、なんだか気持ち悪いです。
ブラウザ版はメールアドレスを登録するだけですぐに使用可能。無料で試せるので、気軽に使ってみても損はしません。
そういうわけで、今回取り上げている画像編集ソフトの中にはダウンロード版も含まれていますが、基本的にはオンライン版を推します。
Photoshopはだめ。画像編集ソフトの選び方

画像編集ソフトによって、できる編集や加工が違います。
だから用途に合わせてどの画像編集ソフトを選ぶかが重要。
まず、決して「Photoshop(フォトショップ)」を素人さんが選ばないように。
なぜなら、使いこなすのにめちゃくちゃ時間がかかるからです。
確かに「Photoshop」は万能です。画像編集に関わることは、なんでもできます。
でも、その「なんでもできる」は、使いこなせるスキルを持つデザイナーにとってのもの。
一般の方がPhotoshopに手を出すと、まず最初に多すぎる機能にびっくりすることでしょう。
ちょっといい感じに画像を加工したいだけなのに、難しいPhotoshopの使い方をいちから身につけなければいけないんて地獄。なかには全然使わない機能も。時間の無駄です。
だから、「なんでもできる」Photoshopを選んじゃだめ。世の中には「やりたいことだけ」をじゅうぶんに叶えてくれる便利な画像編集ソフトが存在します。
以下に、用途別に画像編集ソフトを紹介するので、あなたが「やりたい画像の編集・加工方法」に合わせて選んでください。
【比較】おすすめ画像編集ソフト6つ

1. 【Canva】センス・スキル不要。誰でもデザイナーになれる

【無料、インターネットで使える画像編集ソフト】
Canvaを使えば、だれでもデザイナーになれます。
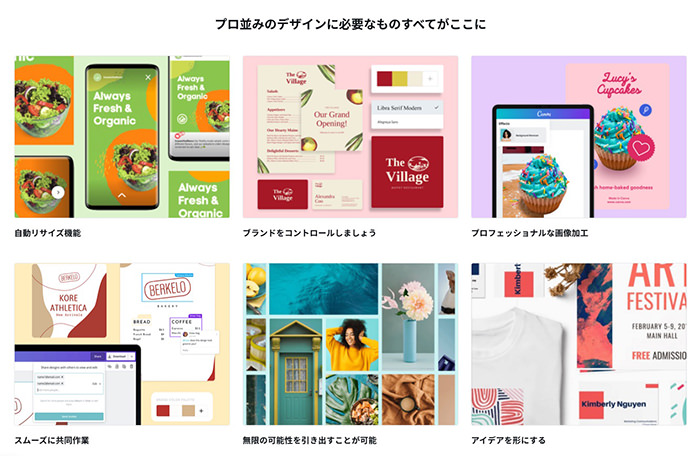
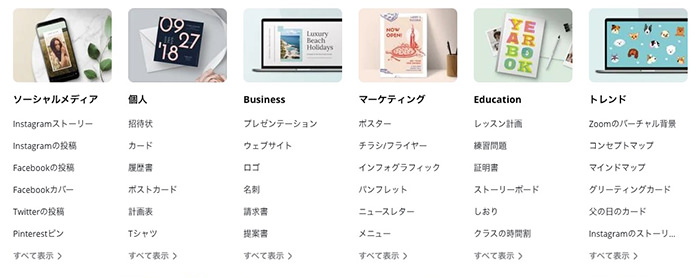
以下のような用途の画像を作成可能。
- ブログのアイキャッチ
- 広告用のバナー画像
- ネットショップの商品画像
- ちらし・POP
- ポスター
- ロゴ
- SNSへ投稿する画像
- 名刺
- プレゼン用の資料
- youtube動画のサムネイル
はっきり言って、本業がデザイナーの僕は焦ってますよ。仕事が奪われるんじゃないかと。
本職が冷や汗をかくくらいに、素人さんでもプロ級の画像編集と加工が可能です。
じつは、この記事で見出しの下に貼り付けられた画像もCanvaで作りました。瞬間で完了。めちゃ便利。Photoshop、ますます使うことが減りそう。
Canva 使い方
簡単すぎ。
まずはメールアドレスでユーザー登録しましょう。
なんのために画像の編集・加工が必要ですか?
以下から、画像編集の目的を選びます。

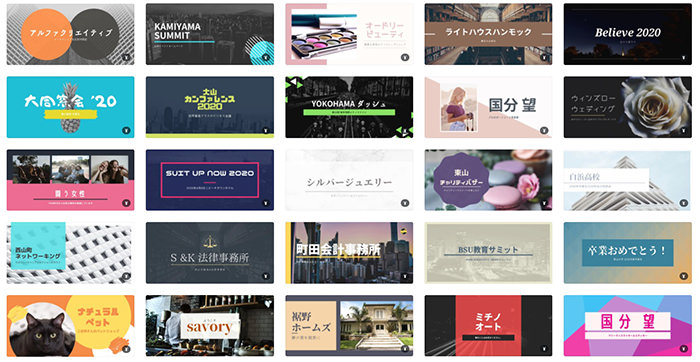
画像編集の目的にマッチするデザインテンプレートが選択できます。このまま使えるほど優れたデザインばかり。

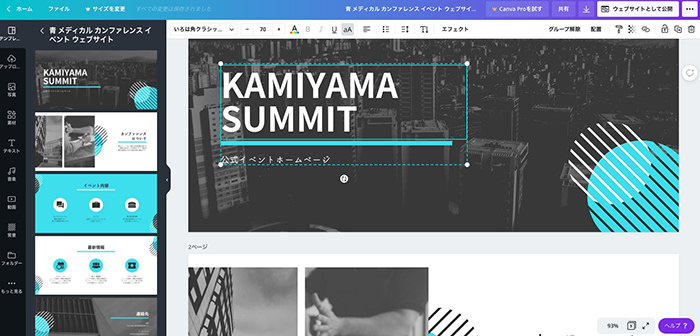
選択したテンプレートを編集するための画面。文字と写真を差し替えたり、色を変更したりしてデザインを完成させます。

プロ並みの完成度に、われながら惚れ惚れすること間違いなしです。
文句なしで今回のイチオシ。有料プランを期間限定で無料で試せるので、一度、すべての機能を味わってみてください。
最高すぎて、以下のような特集記事を書いてしまったほどです。
2. 【Pixlr】写真の編集・加工とフィルターが得意

【無料、インターネットで使える画像編集ソフト】
「Pixlr」。なんて発音するんでしょうね。
発音は難しくても、使い方は非常に簡単。以下のような編集・加工作業が画面をポチポチするだけでできます。
- サイズ変更
- トリミング(切り抜き)
- 背景の削除
- 調整
- 彩度、明度、色合いの調整
- エフェクト(instagramのフィルターみたいな機能)
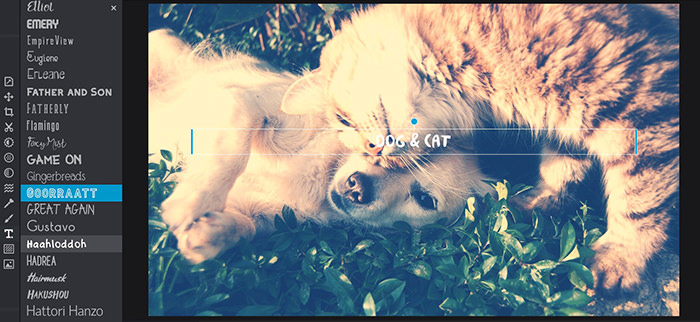
エフェクトを試してみました。ワンクリックで写真の印象がガラリと変わります。

テキストも写真に重ねて入れられます。フォント(文字体)に少しこだわるだけですごくおしゃれに見えますね。

3. 【Fotor】コラージュならお任せ!

【無料、インターネットで使える画像編集ソフト】
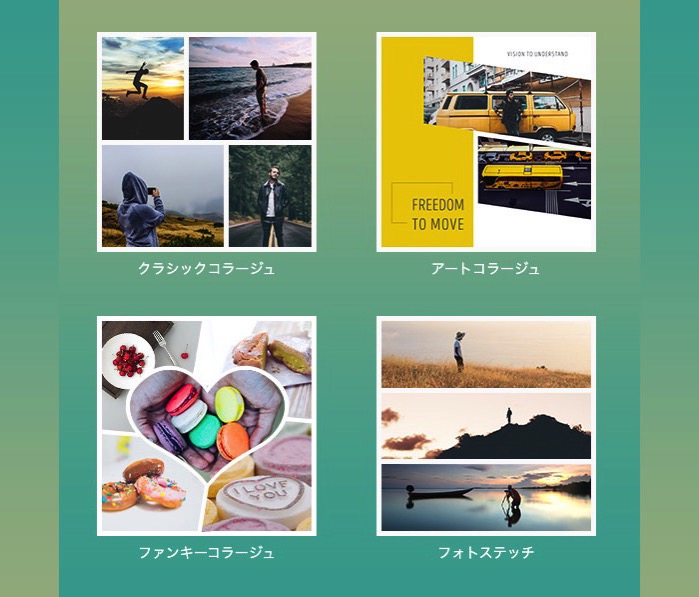
コラージュというのは、以下のような画像です。

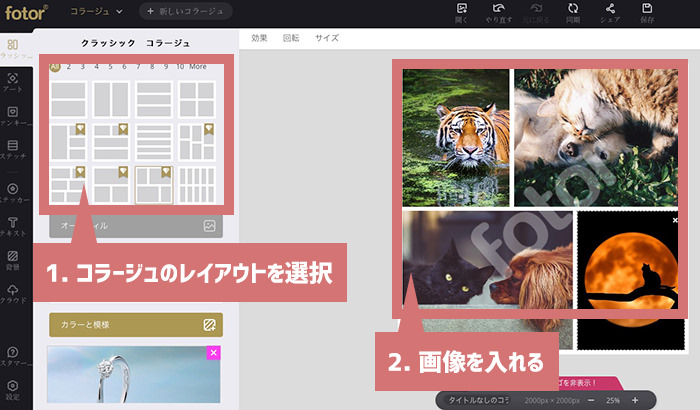
こうしたコラージュを作りたいならFotorが一番。余計な機能がついてないので、使い方に迷いません。
「1. レイアウト」を選んで「2. 写真」をドラッグ&ドロップではめ込むだけです。

4. 【バナープラス】広告用のバナー画像なら

【有料、ダウンロードして使う画像編集ソフト】
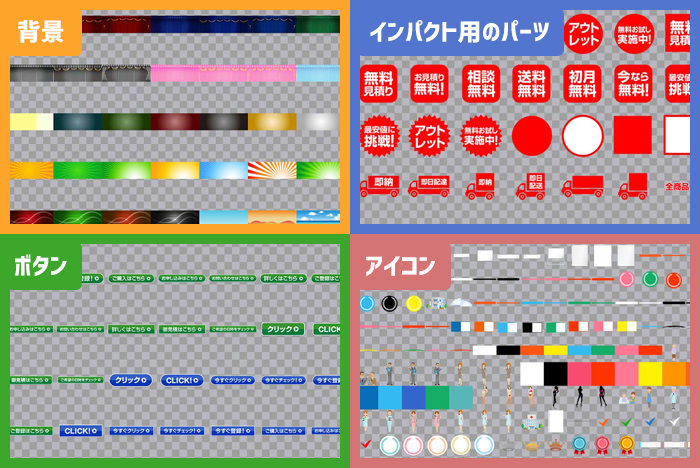
バナーというのは、上のような画像のこと。
クリックさせることが目的で、センスよりも効果が重視される画像です。
決しておしゃれにデザインされたものが効果的とは限りません。
消費者の欲を刺激し、クリックさせるためのバナー画像を作るには、美しいデザインを作るスキルとは別にマーケティングやコピーライティングのノウハウも求められます。
そんなバナーを作るため専用のソフトがバナープラス。
山ほど用意されたバナー用のデザインパーツを組み合わすだけで、インパクトのあるバナー画像が作れます。

バナーが必要になる度に外注している企業・店舗さんも多いと思います。
バナープラスなら非デザイナーでもバナーの量産が可能。
バナーは常に効果をテストして、より効果的なものへと変えたいですよね。バナープラスがあればできますよ。
5. 【Skitch】PC画面の撮影・スクリーンショット

【無料、インターネットで使える画像編集ソフト】
今見ているモニタの画面を撮影し、文字や図形を書き込めます。
上のような図解が差し込まれたブログ記事をよく見かけますよね。だいたいがskitch産だと考えていいでしょう。
もし、ブラウザで見ているwebページを撮影したいなら、Skitchよりも「Awesome Screenshot」のほうが便利なことも。画面の高さを超えるwebページでもスクロールして撮影に収めてくれます。
最近、特に気に入っている画面撮影用のソフトは「Warp」。画面を動画で撮ることも可能。撮影後の動画をたったひと手間で他のユーザーと共有できるところが便利です。
6. 【GIMP】Photoshop級の編集と加工がしたいなら

【無料、ダウンロードして使う画像編集ソフト】
軽く画像をいじくりたいだけなら「Photoshopはやめておきましょう」と先に言いましたが……
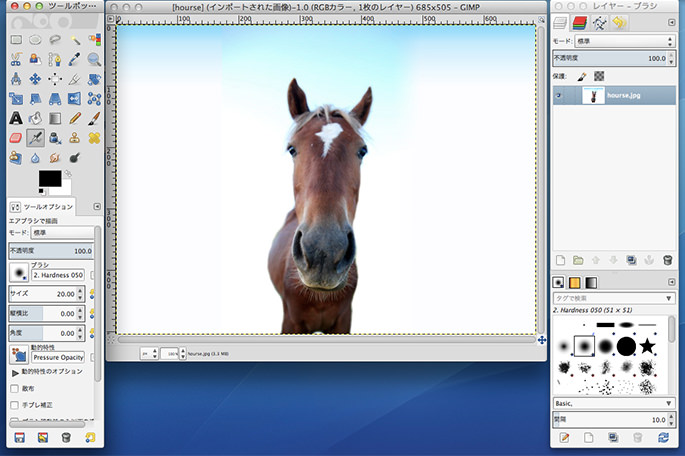
どうしても高度な編集作業に挑戦したいなら、まず「GIMP」を試してみてはいかがでしょうか?
GIMPは、フリーソフトにもかかわらずPhotoshopと同等のことができます。
もちろん使いこなすためには、学習が必要。
Photoshopは値段の面で手が出ない、というデザイナー志望の方はチャレンジしてみるといいと思います。
【おまけ】画像編集を助ける便利なツール3種類
ここからは画像編集ソフトと一緒にあると便利なツールを紹介していきます。
画像編集ソフトよりさらに機能を絞ったソフトたちです。ちょっとした場面で役立つので持っておくと重宝します。
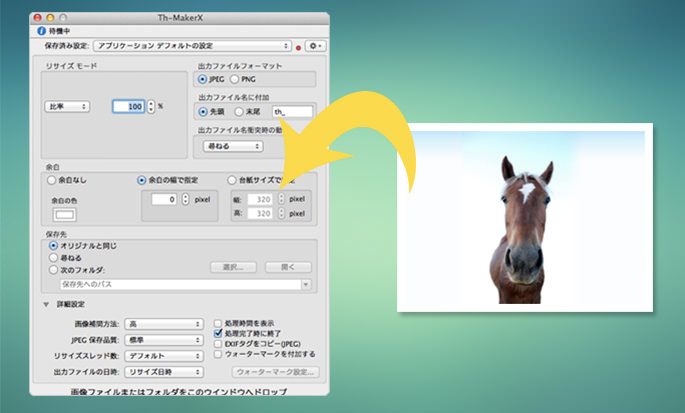
1. 【Th-MakerX】複数画像をまとめてリサイズ!

大量の画像を一括でサイズ変更してくれます。
画像形式の変更もできたり、ウォーターマークの挿入も可能。ウォーターマークは、画像の上に重ねていれる「透かし」のことで著作者の明示に利用して盗用を防ぐためのもの。
画像をおしゃれに編集・加工するための機能は一切ないんですが、すごく便利。使用頻度がめちゃくちゃ多いです。
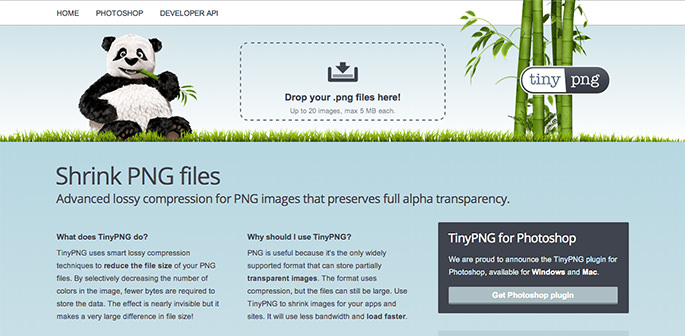
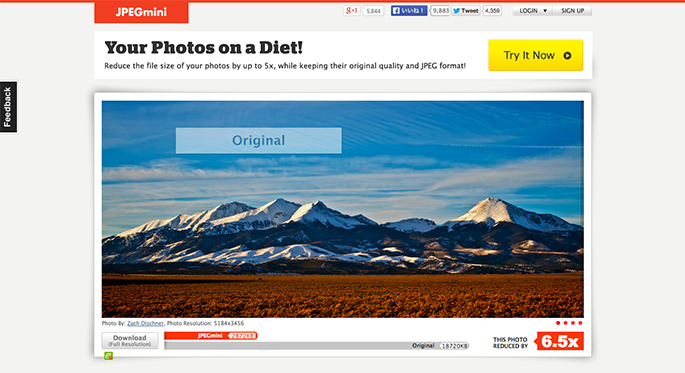
2. 【TinyPNG|JpgMini】画像サイズの圧縮ツール
画像の縦横実寸ではなく、データ量を圧縮してくれるツールです。
pngとjpg、それぞれの専用の圧縮サービスを紹介しておきます。
png用がこちら。

JPEならこちらを。

画像編集だけなく、ウェブ制作の現場ではいろいろと作業を楽にしてくれるツールが増えてます。
単に美しいデザインはもう誰にでもできる時代ですね。
デザイナーとして生き残るには、プラスアルファでお客様へ価値を与えられるようにならなければ、と肝に命じながらこの記事を捧げます。
読み終わったらシェア!