今日でサヨナラ。Photoshopのトーンカーブの使い方を知らずただグリグリしてる僕と。

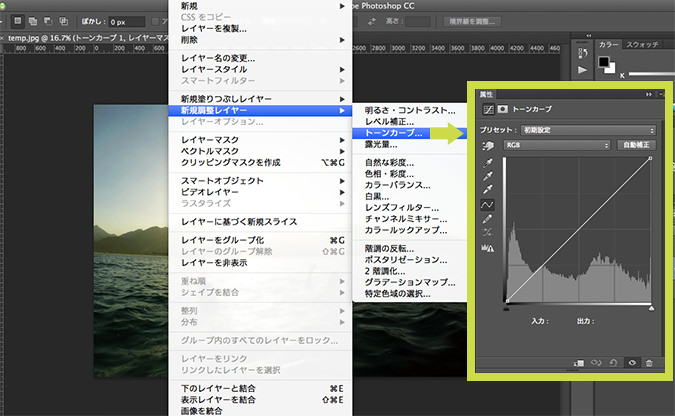
Photoshopで画像を補正するとき。
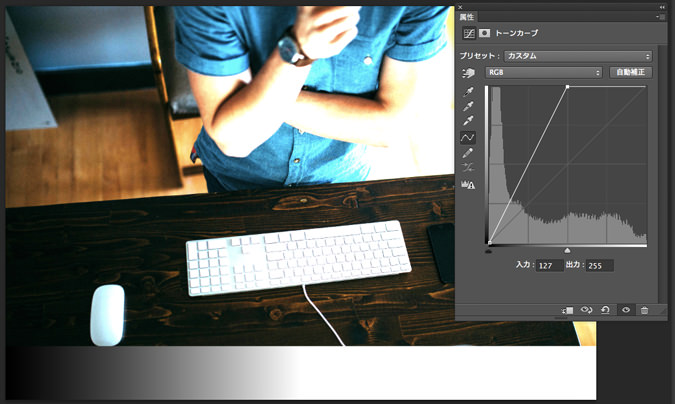
欠かせないのが「トーンカーブ」。これひとつで画像の明度、コントラスト、色調を補正できる優れものです。
トーンカーブの使い方

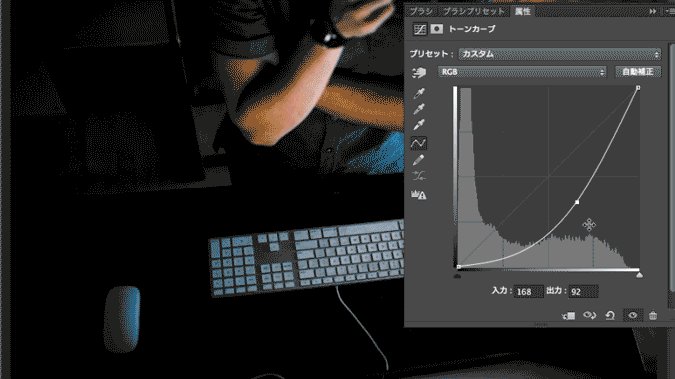
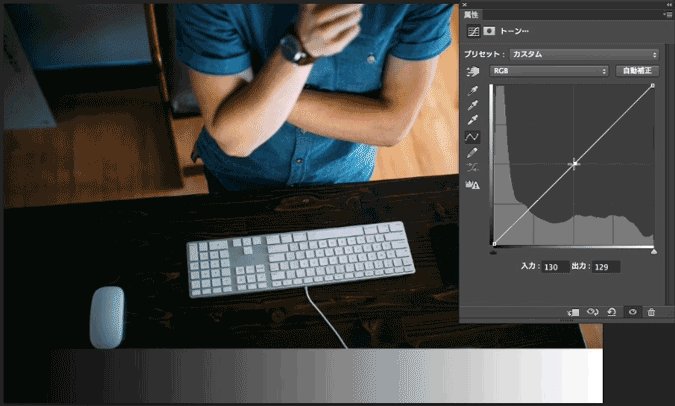
何が便利かっていうと、
こんなふうに補正の結果がリアルタイムに目で見てわかるところです。おかげで、たとえわけがわからなくても、適当にグリグリすれば、そのうち丁度いい按配のところを見つけられます。
でも、わけがわからないままのグリグリには限界があります。単に明暗をいじくるだけにおさまらず、ちょっと凝った趣のある雰囲気に写真を仕立てあげたいときなんかは、やっぱり理論的にグリグリできた方が求める結果に素早く辿り着けます。
ってことで、今回はトーンカーブをいじくるときの基本となる「ヒストグラムの見方」と「グリグリの働き」についてサクッと(のつもりがわりと長くなったけれど)書いてみました。
ヒストグラムとは?

理論的なグリグリを極めるための初めの一歩は「ヒストグラム」を理解することです。
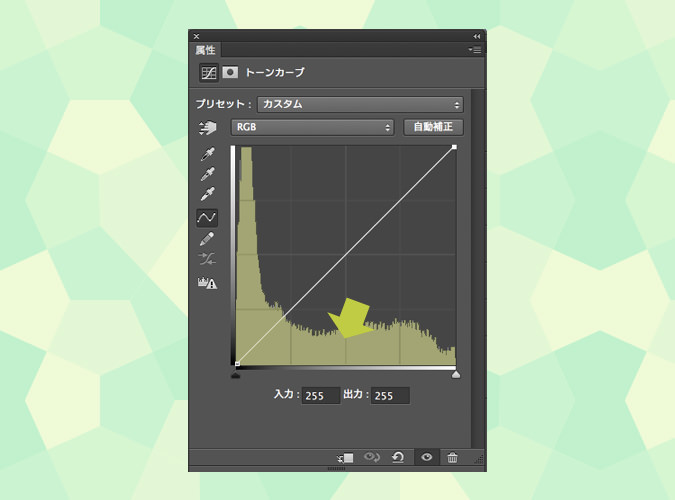
ヒストグラムは、上の画像の黄色に着色されたシルエットの部分です。横軸の明度に対して、画像に存在するピクセルの数を縦軸に分布させたグラフです。
ちょいと文字だけでは伝えづらいので、順番に画像と一緒に説明してみます。
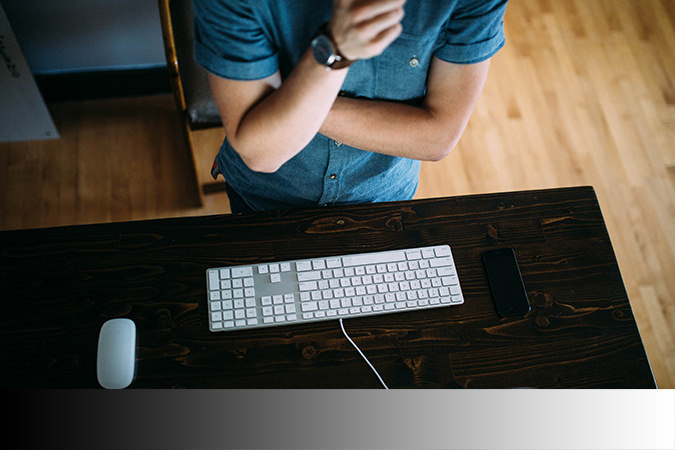
画像はピクセルの集まり
![]()
目には滑らかに見えてても、デジタル画像は小さなピクセルの集合体です。左の写真は、本当は右側のようにひとつずつ明るさが異なるピクセルによって構成されてます。
そんな画像に存在する全てのピクセルの数と明るさを分布したグラフがヒストグラムです。
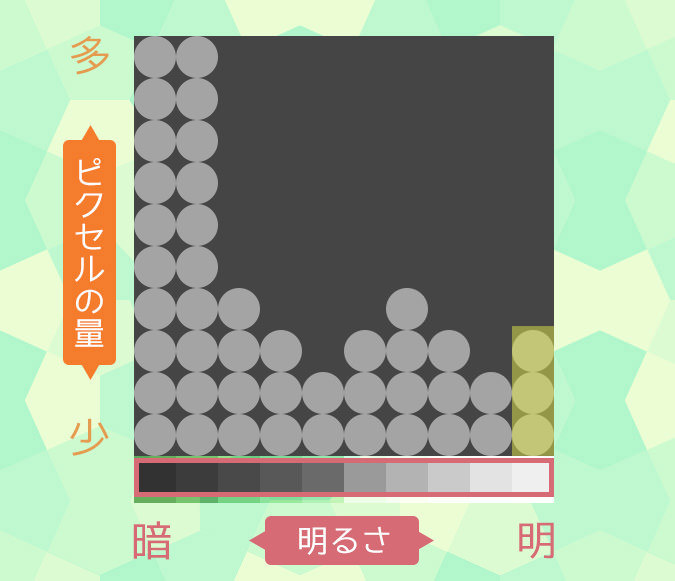
再びヒストグラム

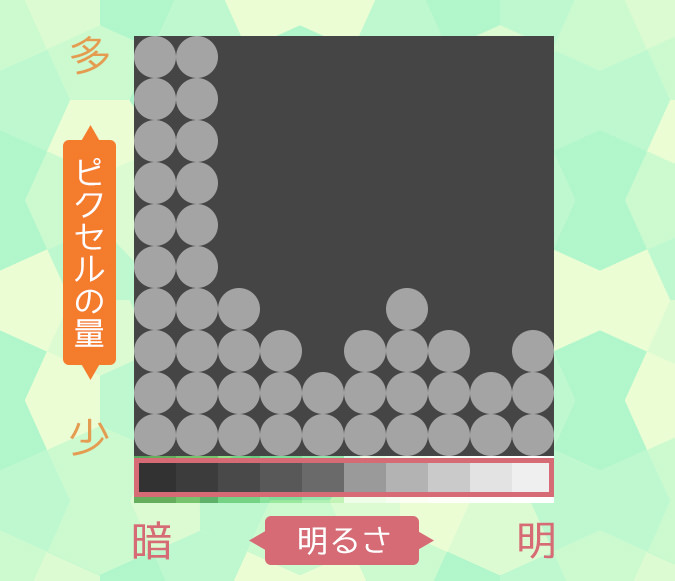
今度は分かりやすいようにデフォルメしてみました!
見方はデフォルメ前と同じ。縦軸と横軸が何を表すのかは次のとおりです。
| 縦軸 | ピクセルの数 上へ行くほど多い |
| 横軸 | ピクセルの明るさ 右へ行くほど明るい |
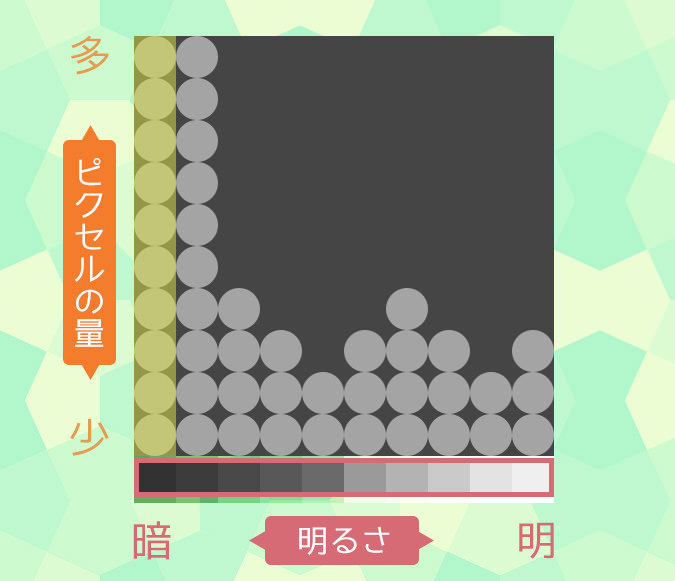
試しに、最も暗いところのピクセルの数を数えてみましょう。

縦に積み重なったピクセルは10個あります。これは画像上に「最も暗いピクセルが10個ある」という意味です。
逆に最も明るいところは?

数えると3個ですね。画像上に最も明るいピクセルが3個存在するということです。
こんなふうにヒストグラムは、画像に「どの明るさのピクセルがどれくらいの数存在してるのか」を教えてくれます。
明るいピクセルと暗いピクセルの量のバランスを見れば画像の明度がわかります。画像を眺めて、「明るいのかなー。暗いのかなー。」と感覚的に当てをつけるのではなく、ヒストグラムを頼りにすれば、正確に明度を判断できます。補正のためのグリグリもウンと意図的に動かせるようになります。
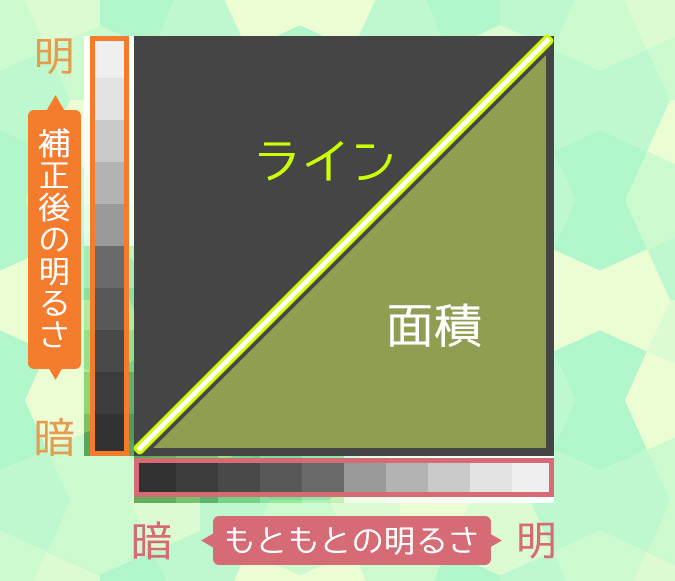
グリグリの働き

今度はグリグリ補正するときのグラフの見方です。この見方が分かれば、グリグリがどう働くのかも理解できます。
グラフの横軸はもともとの明るさを、縦軸は補正後の明るさを示してます。その間のラインをグリグリして補正を行います。要は、元々の明るさをどれくらい明るく/暗くするかを、グリグリでコントロールするわけです。
グリグリするとラインにカーブが生まれ、その下の面積が変わります。面積が増えると画像は明るくなります。逆に面積が減ると画像は暗くなります。
以上が法則。まとめて表にしておきましょう。ヒストグラムのときと少しグラフの見方が変わることに注意です。
| ライン | グリグリする |
| 横軸 | もともとのピクセルの明るさ。 右へ行くほど明るい。 |
| 縦軸 | 補正後のピクセルの明るさ。 上へ行くほど明るい。 |
面積 | 増やすと画像は明るく。 減らすと画像は暗くなる。 |
グリグリしてみよう!

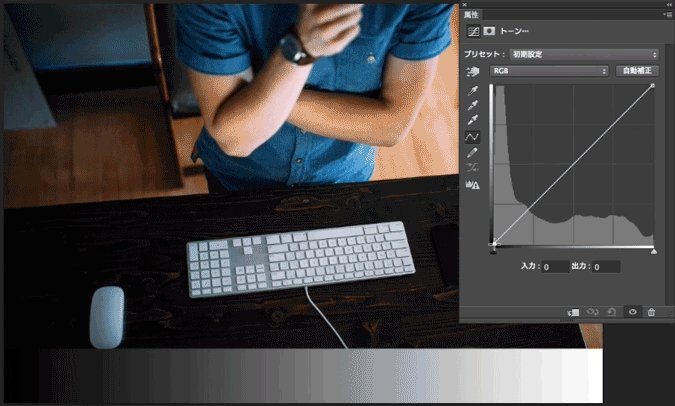
実際に写真を使ってグリグリしてみましょう。サンプルとして、グラデーションバーを加えた写真を用意しました。
グリグリが画像の明暗にどのような影響を与えるか、グラデーションバーの変化にも注目するとわかりやすいです。
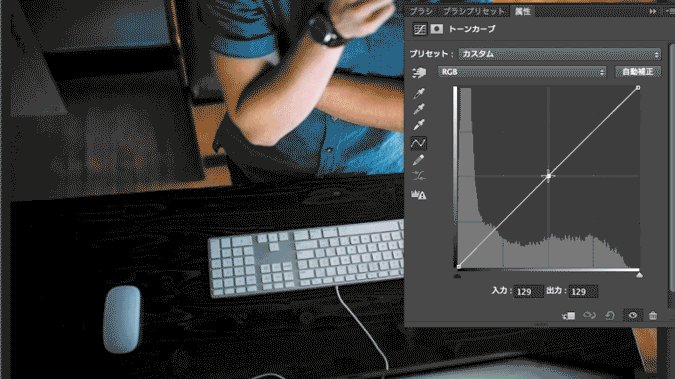
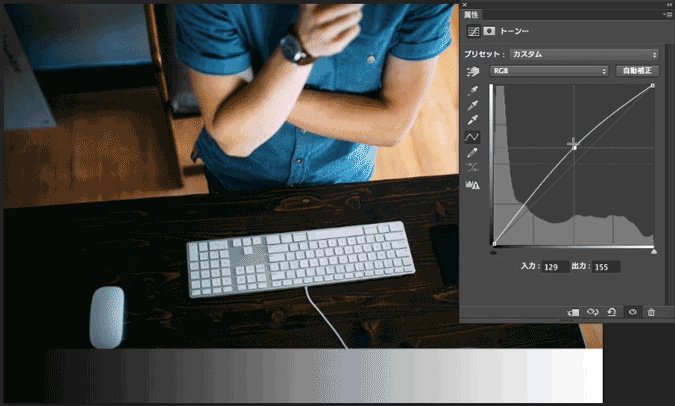
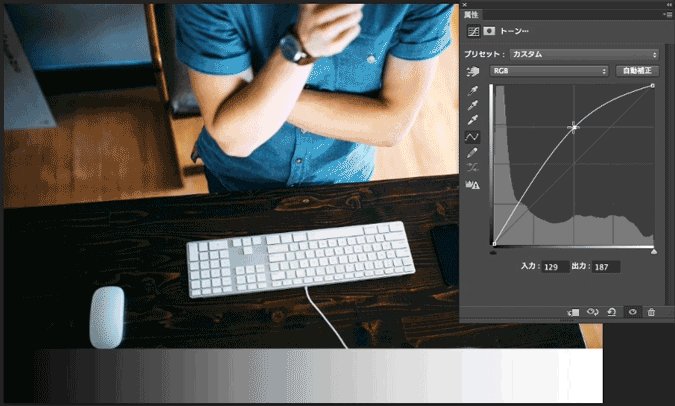
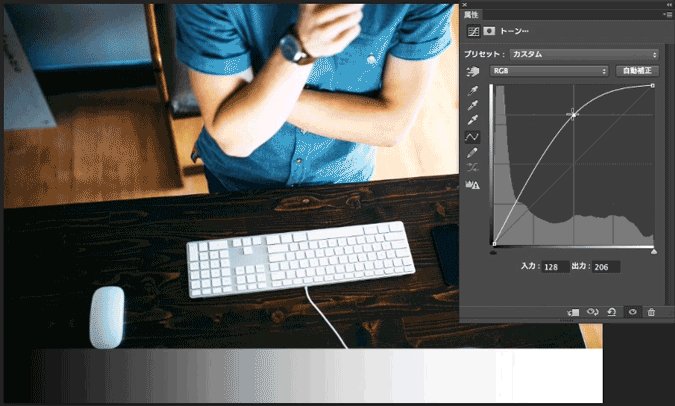
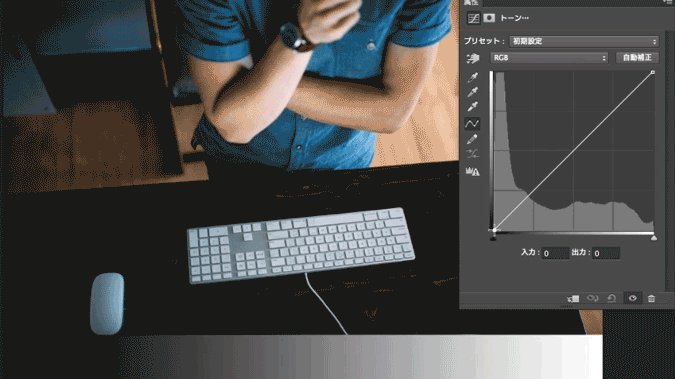
真ん中を真上に上げる

まずは、ラインの真ん中を掴んで真上に持ち上げてみます。ラインしたの面積が増えるにしたがい、写真が明るくなってます。
結果

「最も明るいピクセル=真っ白」と「最も暗いピクセル=真っ黒」は、固定されてるので動きません。よって、写真の上でも、真っ黒と真っ白のピクセルに明暗の変化は見られません。それがわかるのがグラデーションバーです。両脇の最も暗い&明るい部分はそのまま。それ以外は明るくなってますよね。
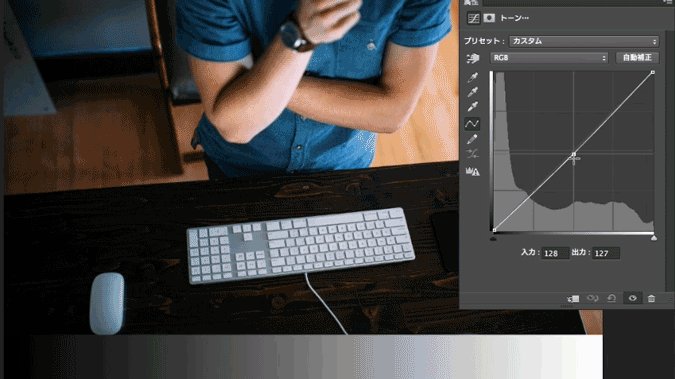
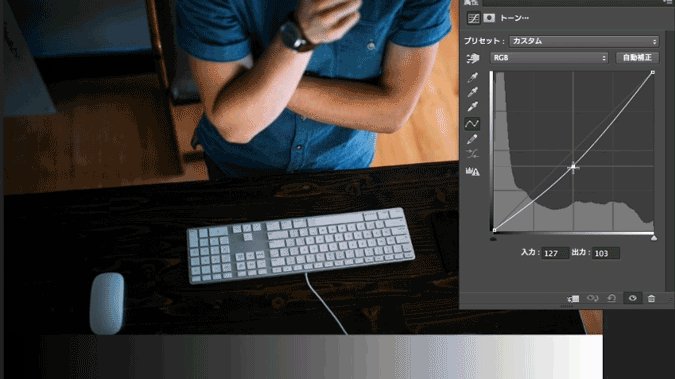
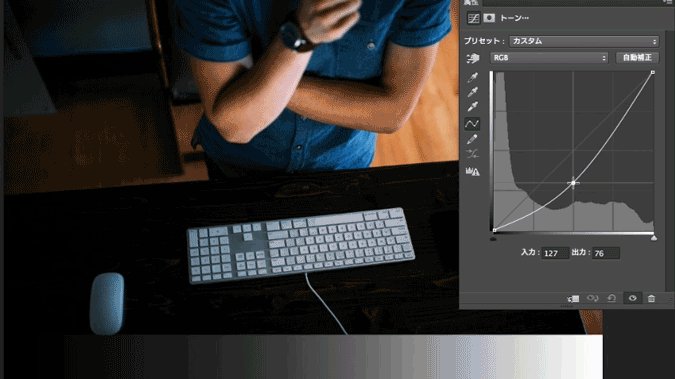
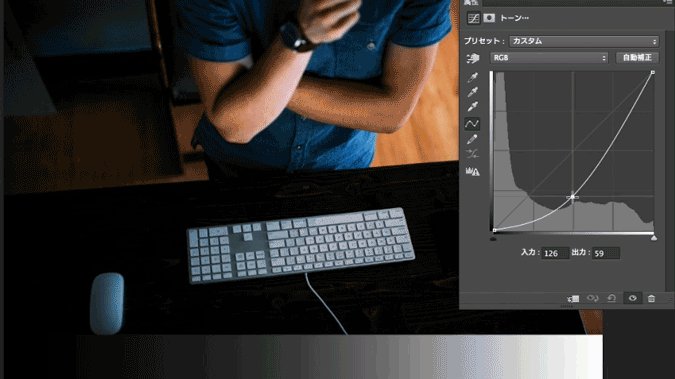
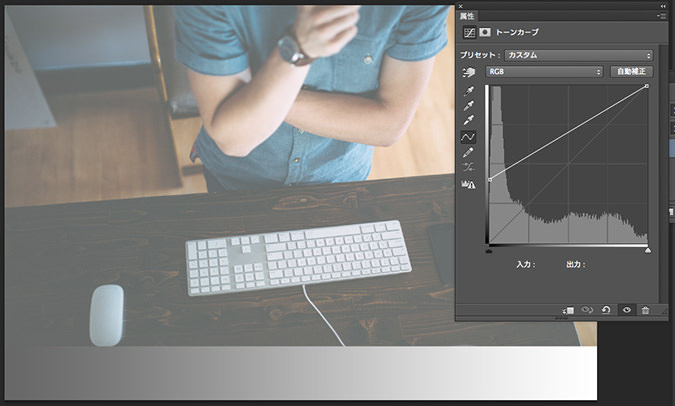
真ん中を下げる

今度は、ラインの真ん中を真下に引き下げてみます。面積が減るのにしたがい、写真は暗くなっていきます。
結果

ここでも、動きが固定された真っ白と真っ黒のピクセルに明暗の変化は生じません。写真とグラデーションバー、どちらも両端以外が暗くなってます。
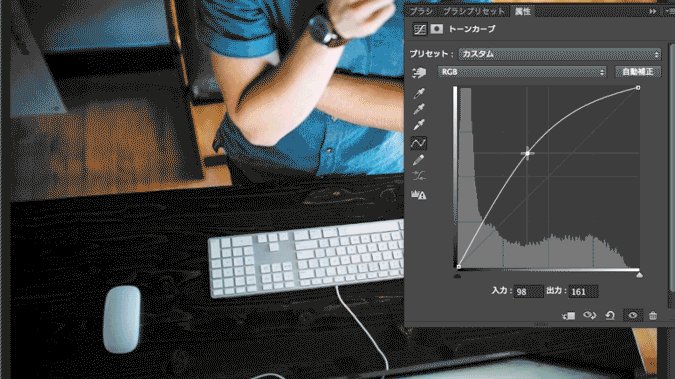
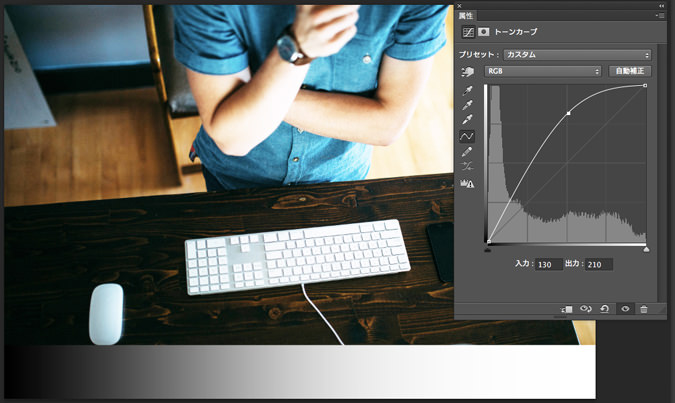
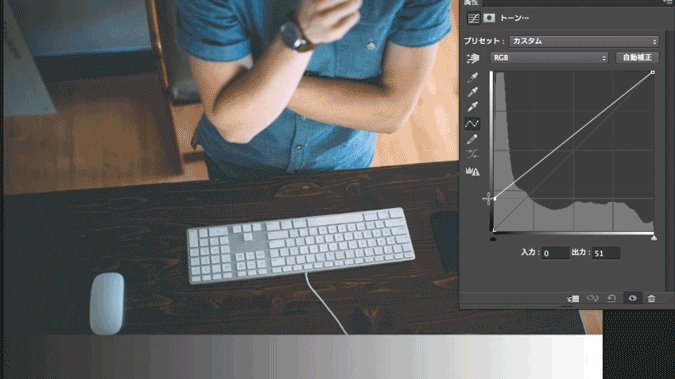
最も暗いピクセルを上げる

最も暗いピクセルを掴んで真上に持ち上げていくと、どうなるか? 最も暗いピクセルに引っ張られて、暗いところほど面積が増えてます。
結果

最も暗いピクセル、つまり真っ黒のピクセルがなくなり、暗いところほど明るくなりました。それがグラデーションバーにも表れてます。
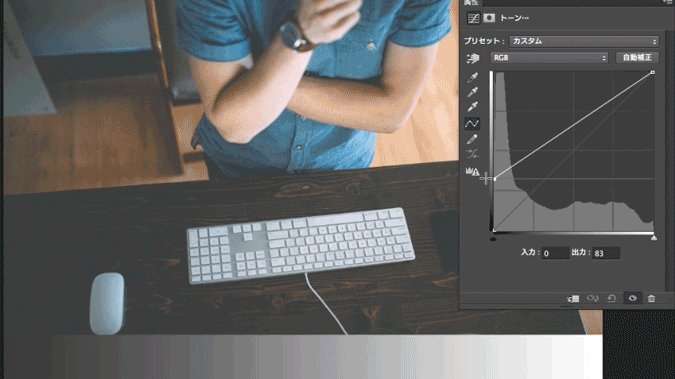
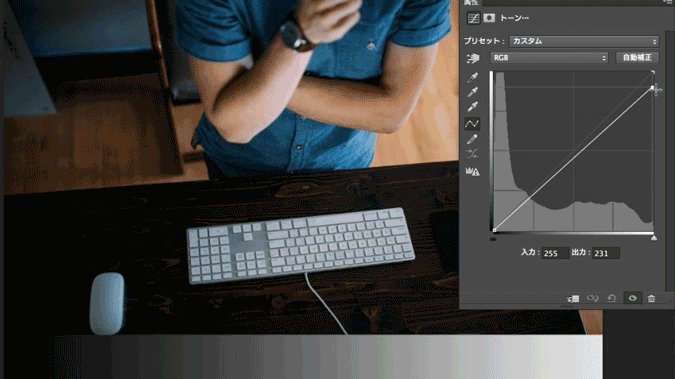
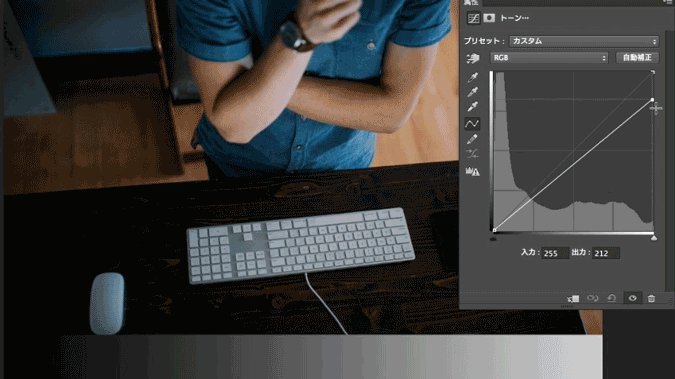
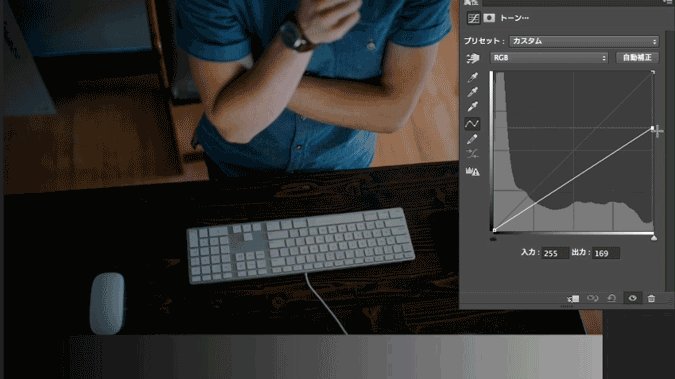
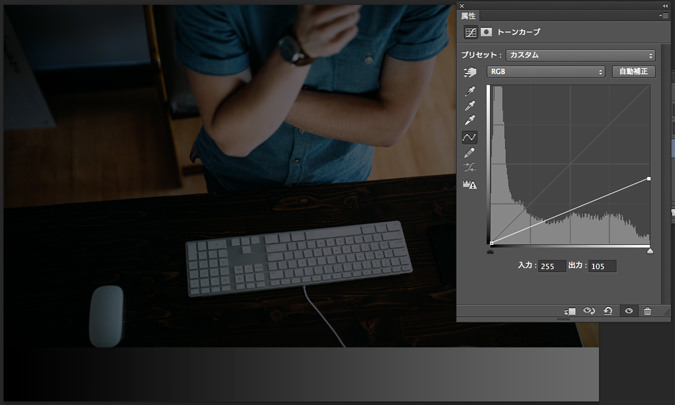
最も明るいピクセルを下げる

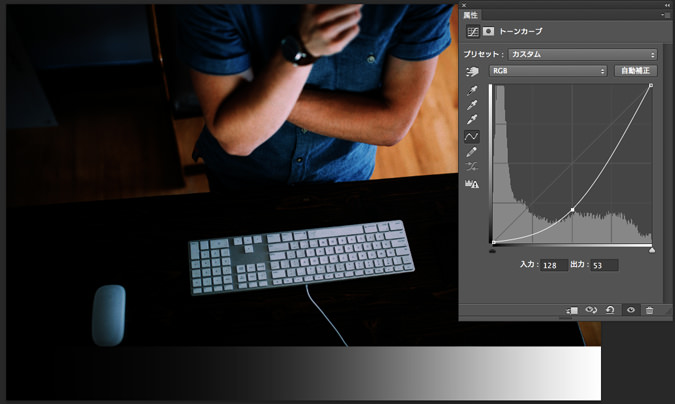
前とは逆に、最も明るいピクセルを掴んで真下に下げてみます。真っ白のピクセルの動きに合わせて、三角形の面積が小さくなってますね。
結果

真っ白のピクセルは存在しなくなりました。グラデーションバーも見てみましょう。真っ白のピクセルは存在せずに、暗いところから明るいところまで全体が均等に、グリグリ前より半分の暗さになってます。
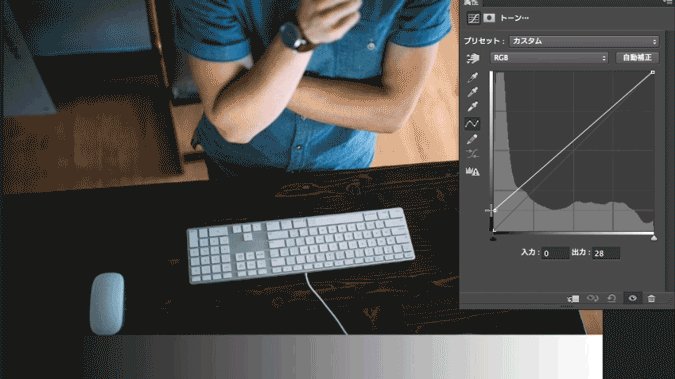
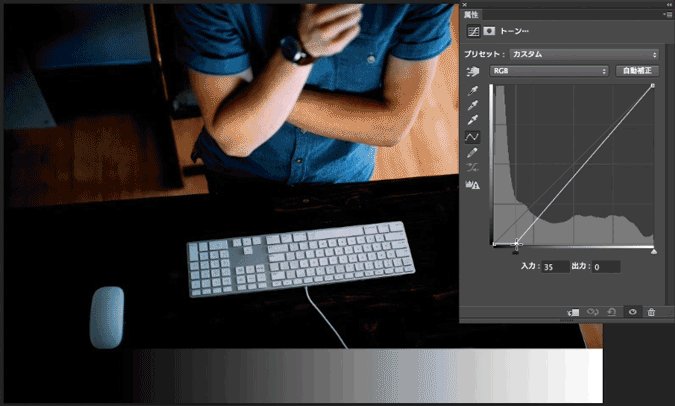
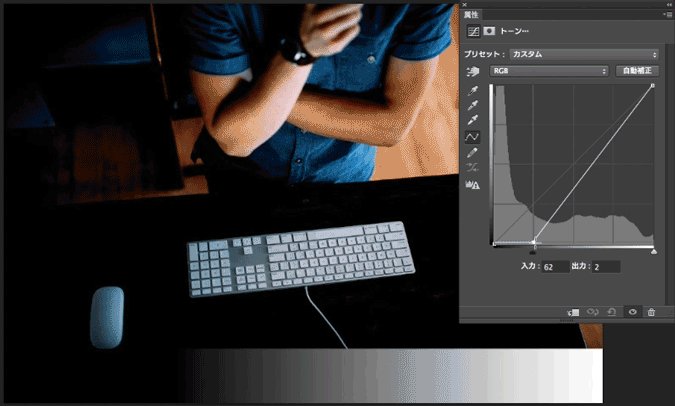
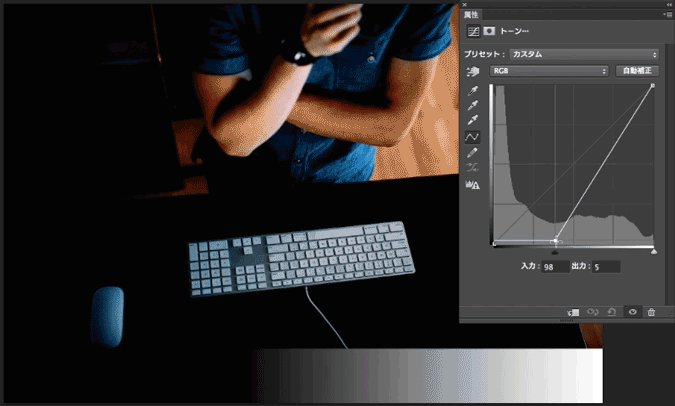
最も暗いピクセルを右側に動かす

グリグリは上下だけでなく、左右にも動かせます。
最も暗いピクセルを掴んで右方向へ動かしてみました。写真が闇に飲み込まれていきます。
結果

最も暗いピクセルが増えました。
面積が減ったので、当然写真は暗くなりますが、ラインの傾きが表してるように、真っ黒から真っ白へのグラデーションも急激です。
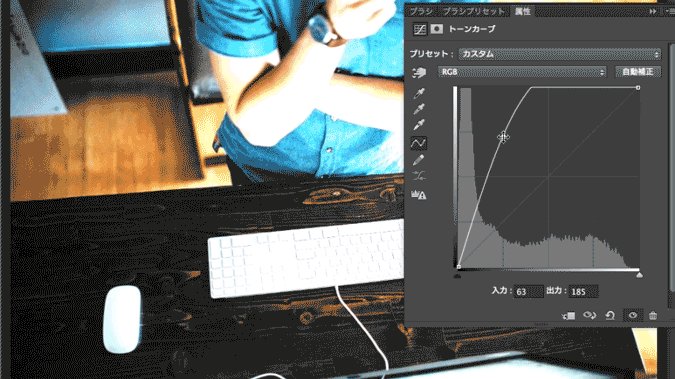
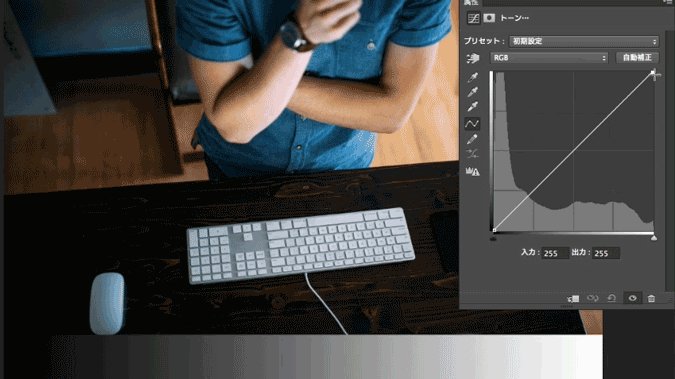
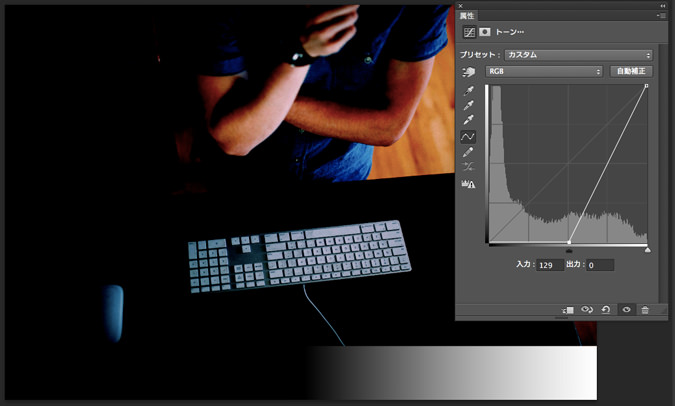
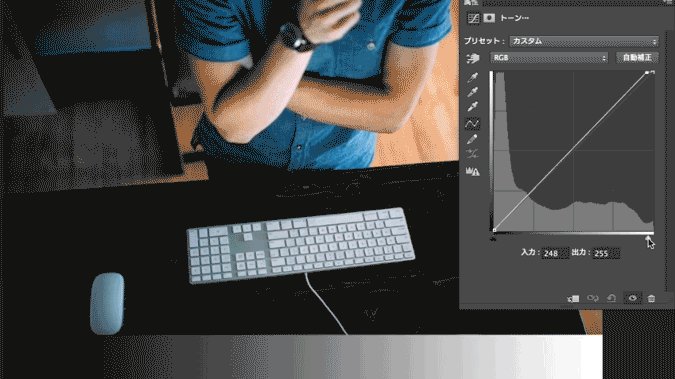
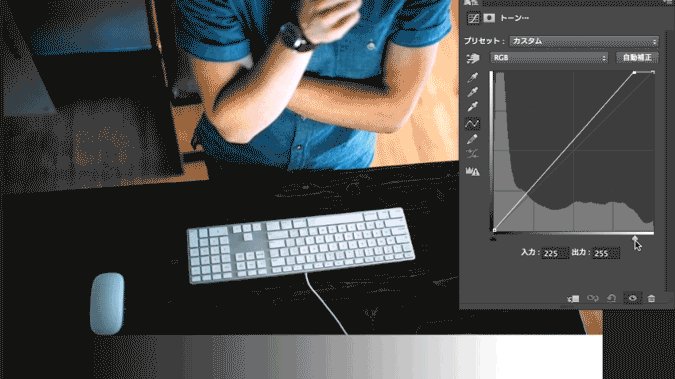
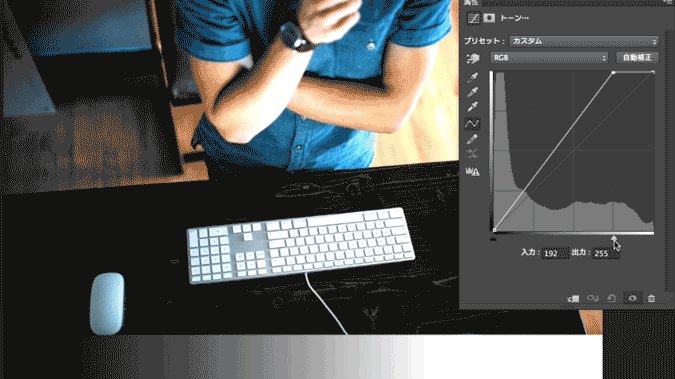
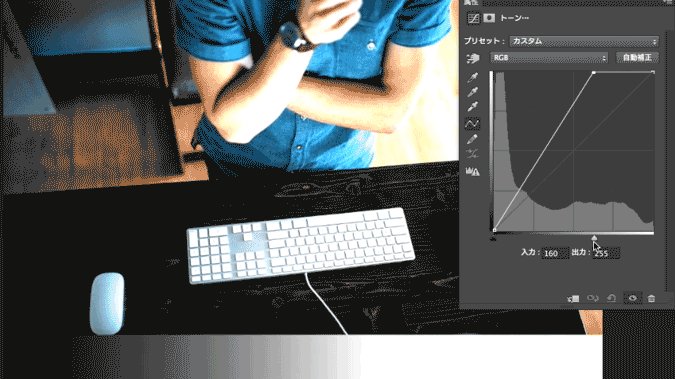
最も明るいピクセルを左側に動かす

最後に、最も明るいピクセルを掴み左へ動かしてみます。前の例とは逆に、写真が光に包まれていきます。
結果

最も明るいピクセルが増えました。最も暗いピクセルは動かないので変化は見られません。ラインの傾きが示すように、暗いところが随分明るく持ち上げられました。
以上!
上下左右のグリグリが写真に及ぼす影響を見てきました。この4方向の動きを巧く組み合わせて、補正を正しい方向へ導きます。
そのためには先に取りあげた「ヒストグラム」が大きなヒントになります。ヒストグラムを見て元画像の特徴を掴めば、理想の画像に到達するには、グリグリでどこを削れば、あるいは、どこを盛ればいいかわかりますよね。
ほな、ごゆるりとー。
読み終わったらシェア!









