WordPressで登録ユーザーだけ画像や資料をダウンロードできる会員制サイトの作り方

ウェブサイトに画像や資料をダウンロードできる機能がほしい。そんな要望がわりとあります。
写真やイラストを目的に合わせてダウンロードできるストックフォトサービス。最近はオーディオやムービーもダウンロードできるところが増えてますね。
そこまでの規模じゃないとしても、ウェブデザインや作曲をしているクリエイター寄りの人で、自分のサイトでPSDファイルやmp3をダウンロード形式で配布してみたいという人はけっこういそうです。
コーポレートサイトでも、取り扱っている製品やサービスの資料をサイト訪問者が簡単にダウンロードできる仕組みがほしいという声をよく聞きます。卸売のようなBtoBサイトの場合だと、一般の消費者がダウンロードできない会員制の仕組みもあれば便利はなず。
そんな声に応えられるサイトをWordPressで考えてみました。プラグインを複数組み合わせて作ります。会員管理やセキュリティの面で少し物足りなさを感じますが、いちおう以下のことができるので、まあまあなんじゃないかな。
- ダウンロード用のファイルを簡単にアップして管理できる
- サイト上に簡単にダウンロードリンクを表示できる
- ファイルごとにダウンロード回数を計測できる
- ダウンロードにパスワード制限をかけられる
- フォーム入力を条件にダウンロードを許可できる
- メールでダウンロードリンクを通知できる
- 登録ユーザーだけにダウンロードを許可できる
予算や人材が不足していて、自分でこれ系のサイトを作らなくちゃいけないという人には参考になると思います。
全部のプラグインのインストール方法から使い方まで細かく書くと膨大な量になってしまいそうだったので、結構かいつまんで説明してます。足りないところは、追加でお調べください、悪しからず(*´ェ`*)
それでは、まずサイトにダウンロードの機能を追加するところから始めます。
Download Monitor

使うのは「Download Monitor」というプラグインです。
インストールすると、ダウンロード用のファイルを簡単に管理できます。ダウンロードの回数を計測したりもできますよ。今回の企画のベースになるプラグインです。

ファイルをサイトへ追加する方法

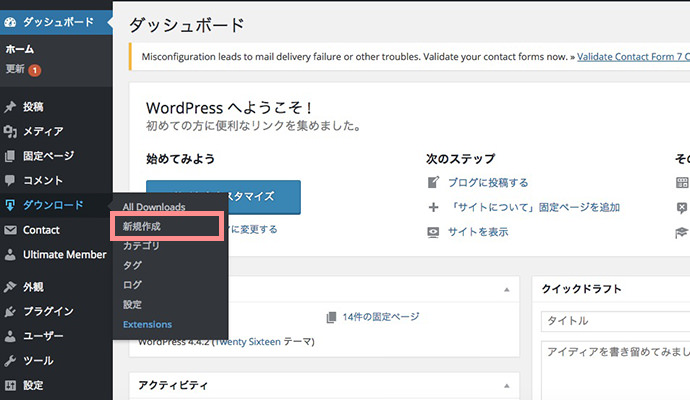
「ダウンロード > 新規追加」へ移動します。次の画面が現れます。

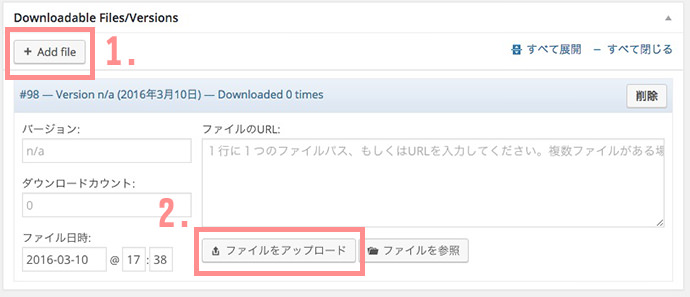
1、2の順番でクリックします。そのあとはいつものとおり、手元のパソコンからファイルをアップロードします。
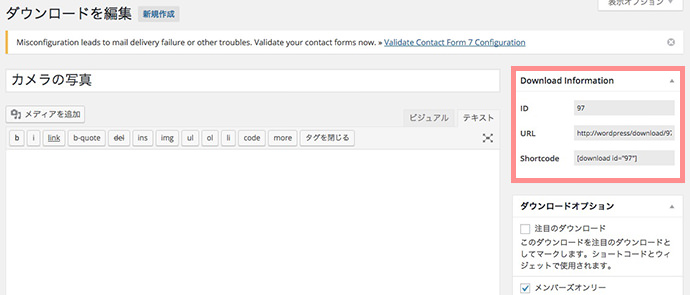
アップロード後、ファイル情報にあるショートコードを使ってサイト上へダウンロードリンクを表示させます。

この場合だと、以下のショートコードを記述したところにダウンロードリンクが表示されます。
[download id="97"]
実際にサイト上で表示されるダウンロードリンクのデザインは6種類用意されてます。サイトのテーマにあうデザインを選べます。
ファイル名だけ

シンプルにファイル名だけをリンクとして表示してます。クリックするとすぐダウンロードが始まります。
ファイル名とダウンロード数

ファイル名の後ろにダウンロードされた回数を表示します。
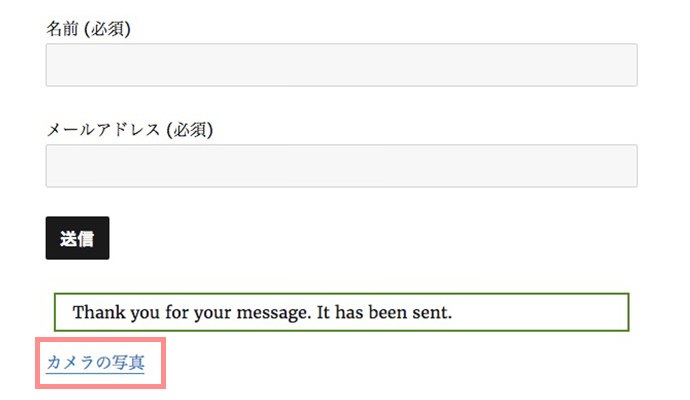
タイトルとダウンロード数

ファイルにつけた名前を表示させることもできます。これは「カメラの写真」と名付けた例です。ダウンロードの回数も一緒に表示されます。
これまでのシンプルな表示方法は、表を使ってダウンロード一覧として表すときなんかに便利ですね。

ボックス

ボックス型のダウンロードリンクです。あらかじめ設定しておいたアイキャッチや短い説明文を表示できます。ダウンロードの回数もかわいく表示されてますね。
ボタン

ダウンロードリンクをボタンの形状で表すこともできます。使いどころが多そうです。
ダウンロードリンクのデザインは、CSSを使ってオリジナルの形状にもできます。
ダウンロードにパスワード制限をかけたい

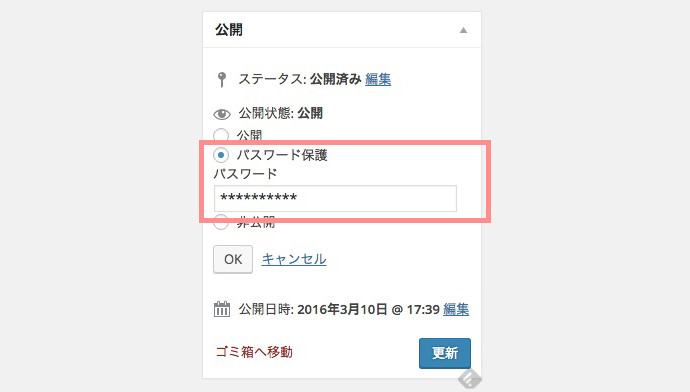
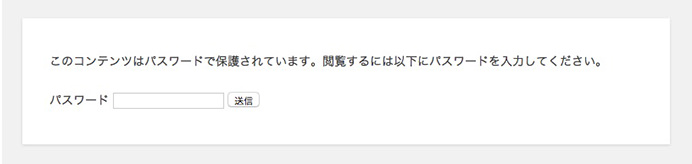
ファイルごとに、ダウンロードへパスワード制限をかけられます。ファイルの情報を編集するページで「公開状態をパスワード保護」に設定します。
するとこんなふうに、ダウンロード前にパスワードを求めることができます。

パスワードではなく、フォームへの入力を条件にダウンロードを許可する方法もあります。

事前に「Contact Form 7」でフォームを作っておくことが必要です。そして、次のプラグインを一緒に利用します。
E-mail Before Download

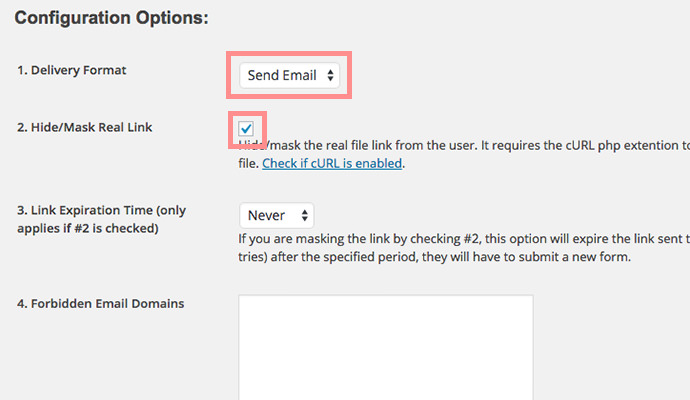
プラグインの設定画面です。

フォーム入力後、ダウンロードリンクを知らせる方法を選択できます。
| Inline Link | フォーム送信直後にインラインでダウンロードリンクを表示 |
|---|---|
| Send Email | フォーム送信直後にメールでダウンロードリンクを通知 |
| Both | インラインとメール両方 |
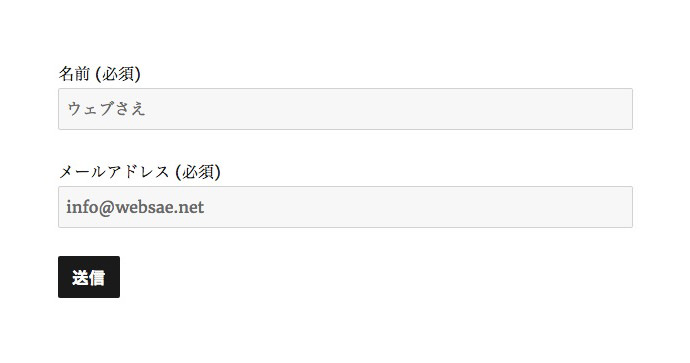
Inline Linkを選択すると、送信後のフォームの下へインラインでダウンロードリンクが表示されます。

フォームを表示したいところへ、以下のショートコードを記述します。id=" "には、それぞれファイルのidとコンタクトフォームで作ったフォームのidが入ります。
[email-download download_id="999" contact_form_id="9999"]
登録ユーザーだけにダウンロードを許可したい

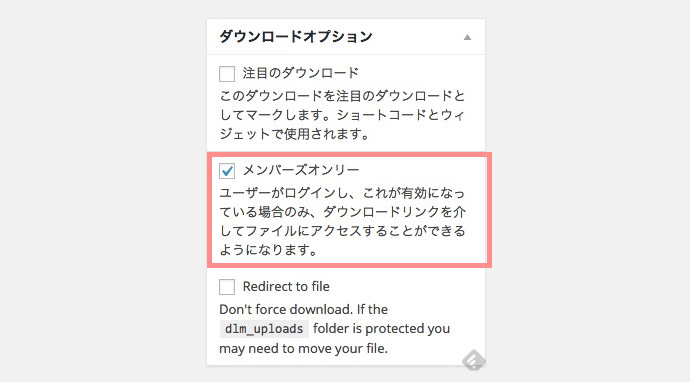
Download Monitorの機能へ戻ります。
アップしたファイルの編集画面で「メンバーオンリー」を選択すれば、ユーザー登録後のメンバーだけにダウンロードを許可できます。会員限定で配布したい特典がある場合や、より本格的な会員制の素材サイトを作りたいときなどに便利です。
ユーザー登録の設定

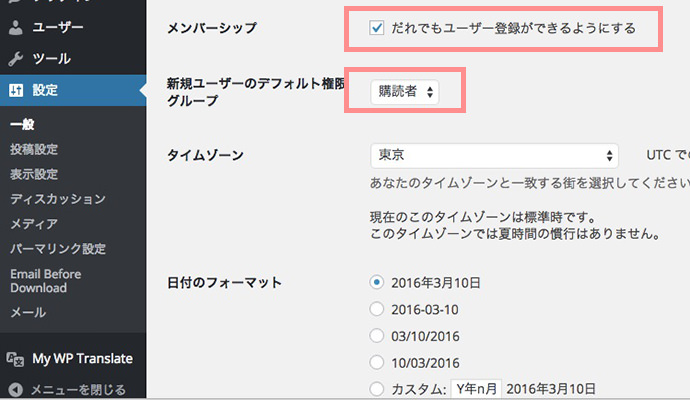
WordPressには、ユーザー登録機能がもともと備わってます。利用しましょう。
「設定 > 一般」へ移動し、「誰でもユーザー登録できる」にチェックをいれます。デフォルトの権限は購読者にしておいたほうがいいですね。WordPressの設定を勝手にいじくられたり、更新されたりを防げます。
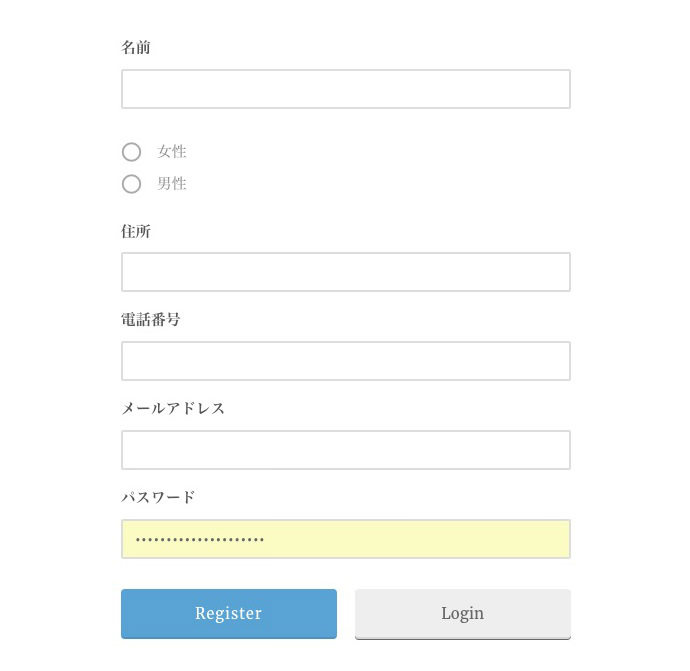
もっと本格的な会員制サイトにしたい

WordPressに標準で装備されたユーザー機能は貧弱です。下のフォームのように住所や電話番号などユーザー登録に必要な情報を増やしたいときや、より柔軟にメンバーの権限を設定したいときは「Ultimate Member」というプラグインが役立ちます。

難点が一つ。日本語化されてません><
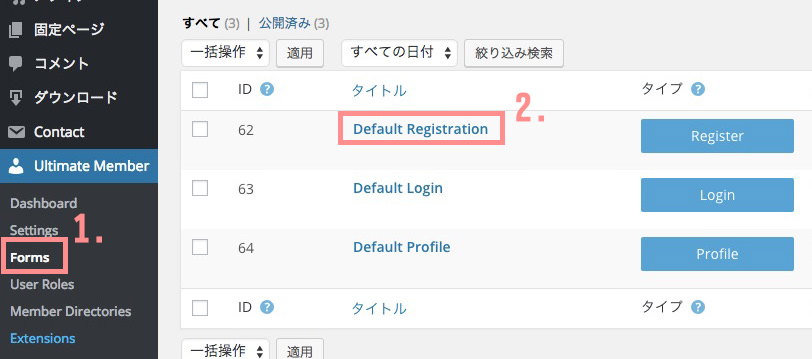
フォームのカスタマイズ

登録やログインに必要なフォームをカスタマイズしたければ、Formsの画面で可能です。2.カスタマイズしたいフォームを選択した後は、入力項目を簡単に編集できます。
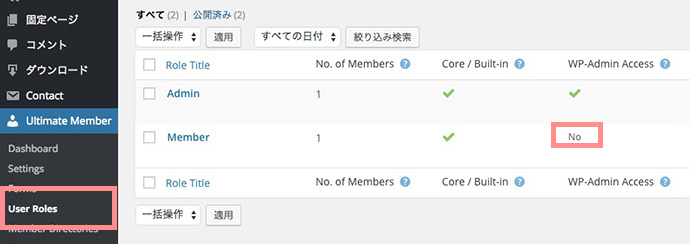
ユーザーの権限を確認

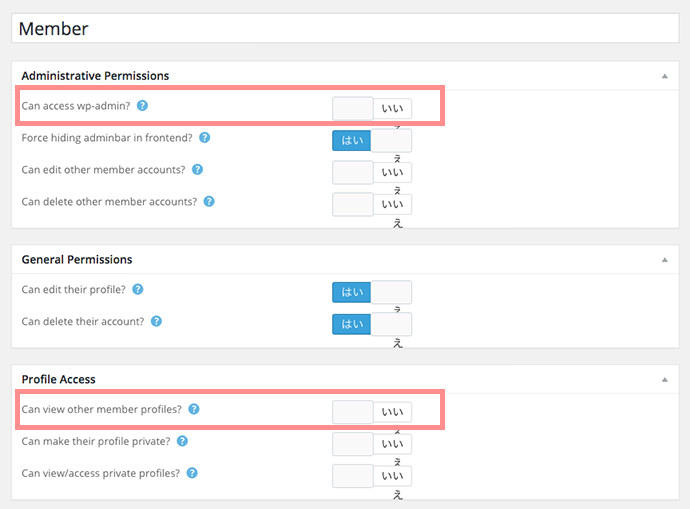
会員制のサイトで気をつけたいのは、ユーザーの権限です。このプラグインではユーザーグループごとに異なる権限を与えられます。管理者以外のユーザーグループには、WordPressの管理画面を見せない設定にしておいたほうがいいですね。

「Can access wp-admin(wp-adminへアクセスできる)」をいいえに設定しておきました。登録ユーザーだけにダウンロードさせることだけが目的のサイトなので、「Can view other member profile (他のメンバーのプロフィールを閲覧できる)」もいいえにしておきました。
有料の会員制にしたい

「Simple Membership」を利用すれば、ペイパルと連携して会員に課金することもできます。無料/有料会員で異なる権限を与え、より本格的な会員制のダウンロード機能を実現できます。下記のページを見れば、じゅうぶんすぎるほど詳しい使い方を理解できます。
以上! デジタルデータをダウンロードできる会員制サイトを作る方法を説明してきました。ざっくりすぎたかな。
読み終わったらシェア!










