webデザイナーじゃないフリーランスでもできるポートフォリオサイトの作り方

「ポートフォリオ」の準備はできていますか?
ポートフォリオは、フリーランスが案件や職を得たいときに必ず求められるもの。
過去の実績を示すのはもちろん、これからの将来性もアピールできているようなポートフォリオであれば、仕事を得るのにさらに有利です。
じっさい、ぼくもたまに人事に関わることがあるのですが、採用/不採用の決断をするときの決め手になるのはいつもポートフォリオ。
だから、まだ活動を始めたばかりで過去の実績が少ないフリーランスさんも、早めにポートフォリオの準備に着手するのがよいと思います。
特に、URLを教えるだけでいろいろな人に見てもらえる「ポートフォリオサイト」は便利です。
作品の見せ方にアニメーションっぽい動きを加えたり、ブログを付けて近況の活動を更新したり、ウェブの技術を利用することで、オリジナリティに富んだポートフォリオを作ることができます。
しかし!
そんな表現したいままにポートフォリオサイトを作れるのは、ウェブの技術に詳しいwebデザイナーやエンジニアだけ。
……って、じつはそんなことはありません。
今回の記事の要点は以下の3つ。
- 実は、簡単。いまどきのポートフォリオの作り方
- 有利なポートフォリオを作るときのポイント
- 参考になりそうなポートフォリオの事例
対象者は、以下のような「ウェブ制作」に詳しくない方々。

作家/モデル/ライター/エンジニア/美容師・ヘアメイクアーティスト/グラフィックデザイナー/etc.
こうした職種のフリーランスさんでも最後まで読めば、簡単におしゃれなポートフォリオサイトを作れるようになります。
ポートフォリオを作るときのポイント

ポートフォリオを作る前に、簡単に案件への応募や就職活動で有利なポートフォリオを作るときの重要なポイントを説明しておきます。
一応、ポートフォリオを見る側としての意見を混ぜて、こんな風に作ると良い結果につながりやすいかな、といえるポイントです。
自分か見る人、どっちに合わせて作るか?
ポートフォリオを作るとき、
- 自分がアピールしたいことを優先して作る
- 企業やクライアントが求めていることに合わせて作る
まずはこの2通りの作り方があるかなと思います。
webライターを例にすると、
1. 様々なジャンルの文章を載せたウェブメディアの編集職への応募する場合なら、幅広い作品性をアピールできる過去の作品全集でも有利に働くかもしれません。
2. 一方で、弊社でたまに募集をかけている「ウェブ制作に関する記事を執筆できるライター」のような条件付きのときなら、そのジャンルに精通していることが伝わってくるポートフォリオのほうが採用の可能性は高まるでしょう。
「1」は幅広い作品性や強烈な個性をアピールしたほうが有利だと思える状況。
「2」は求められているスキルや作品性が決まっているような状況。
に適した作り方ということですね。
作品を並べるだけじゃだめ
作品づくりにどんなふうに取り組んだかを伝える説明も添えましょう。
作品をパッと見ただけでは、あなた独自の工夫やそのプロジェクトでクライアントへ提案したことまではわかりませんからね。
頑張ったところほど個性やオリジナリティが溢れているはずです。そこが、伝わらないのはもったいない。しっかり言葉に変えて説明しましょう。
分業の場合は、どの部分に関わっていたのかも伝える
ひとつのプロジェクトをスキル別に共有することが多いフリーランス。どこを担当したかを伝えることで、正確に自分が持つスキルをわかってもらえます。
情報発信があるとなおいい
ポートフォリオをウェブサイトの形式で作ることの利点は更新がしやすいところ。
ブログを設置して、直近の活動報告に使ったり、職種に関連する有益な情報を発信したりしているフリーランスの方もいますよね。
簡単に近況がわかるだけで、不思議と親近感が生まれますし、職業に関連する情報が多いと専門性の高さが伝わってきて信頼感を強めます。
親しみを感じない、信じられない相手と仕事はできませんよね。仕事は、結局のところ人と人とのつながりで生まれるものです。
ポートフォリオサイト 作り方5つ(事例も)
ポートフォリオを作るときの重要ポイントをおさえたところで、実際にポートフォリオサイトを作っていきましょう。
難しいスキルは不要です。ネット経由で登録を済ませればブラウザから簡単に作っていけます。
そんなポートフォリオサイトを作れるサービスを以下の5つ紹介します。
STUDIO

STUDIOは、「次世代のウェブサイト制作ツール」なんて呼ばれているサービス。
プログラミングコード不要でブラウザから自由にレイアウトを組み、ダイナミックなアニメーション効果を利用した表現力の溢れるサイトを作成できます。
本来は、デザイナーが思う存分、そのセンスを発揮できるサービスなのですが、ポートフォリオに適したテンプレートも用意されているので、非デザイナーでも今風でおしゃれなポートフォリオサイトを作ることが可能です。
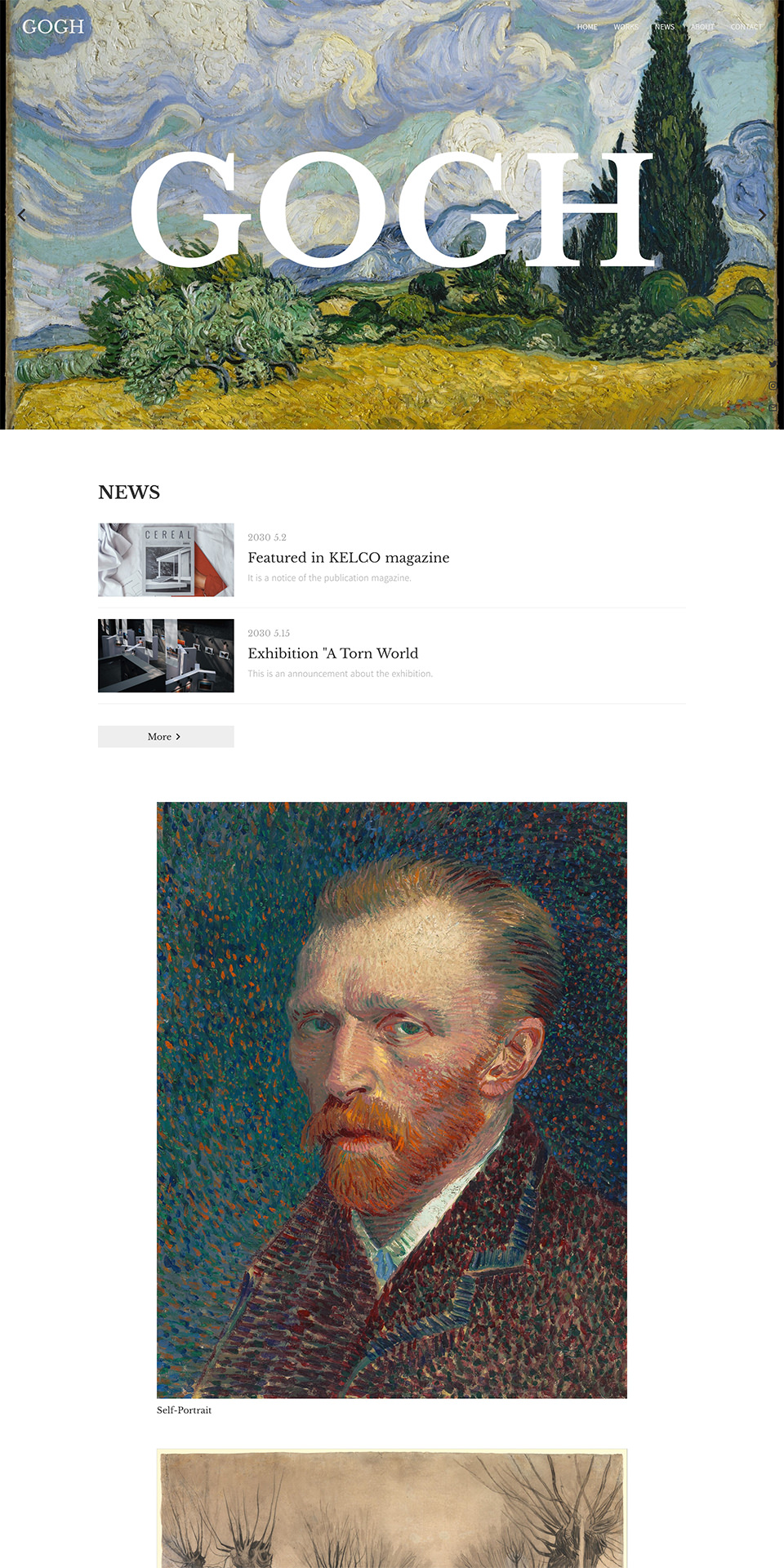
STUDIO テンプレート例1
サイトを開き一番最初に目に飛び込んでくる部分をファーストビューと呼びます。
そのファーストビューを最も自信のある作品で覆われたポートフォリオサイト。インパクトは十分。
近況を報告できるブログを更新していくこともできます。

STUDIO テンプレート例2
こちらもファーストビューが写真で覆われたデザイン。
メイン画像の下にはタイル状に敷き詰められた写真たち。クリックすると拡大表示します。
モデルやヘアメイクアーティストのポートフォリオに良さそうです。

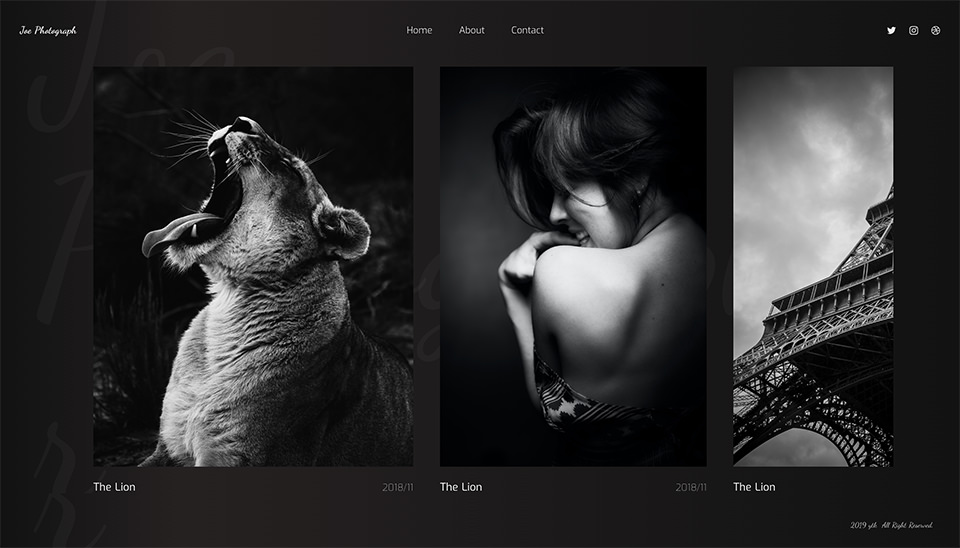
STUDIO テンプレート例3
先に見せた2枚のテンプレートと異なっているのが、スクロールの方向。横スクロールで作品を回覧できます。
サイトの配色も作品である写真もモノクロで統一。色味がないのに質感がリアルに伝わってきます。

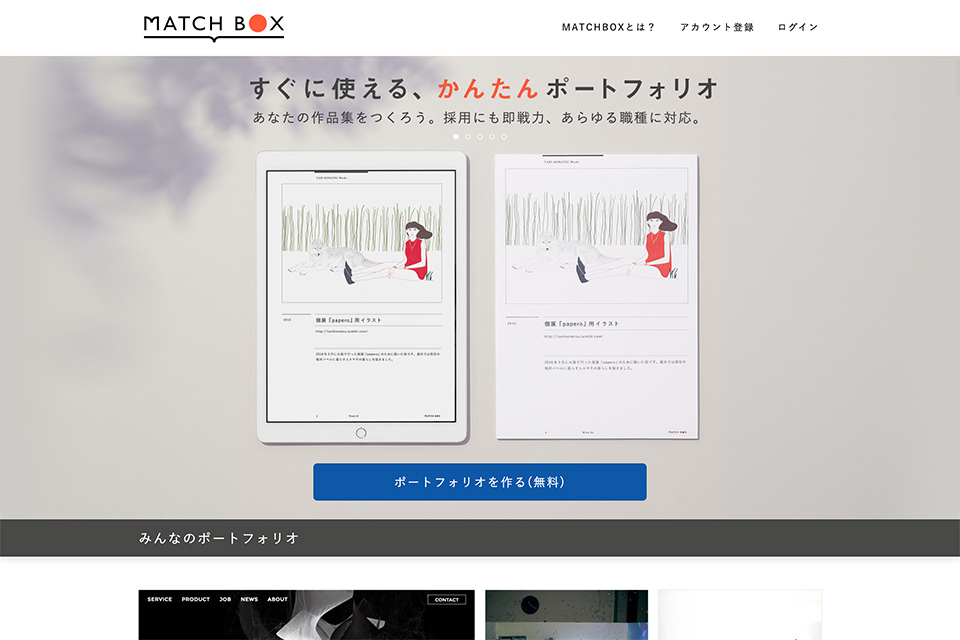
MATCHBOX

MATCHBOXは、マイナビクリエイターへ登録すると無料で利用できるポートフォリオサービス。
画面上の質問へ答えていくだけで、自分のポートフォリオページを作れます。
非公開の設定にもできるので、特定のクライアントだけに見せることも可能。
履歴書も同時に作れたり、プリントアウトして使ったりもできます。まさに就職活動のためのポートフォリオサービスです。
MATCHBOX 事例
MATCHBOXでは、共通のレイアウトでポートフォリオページを作ります。共通のレイアウトだからこそ、作品の違いが目立つのかも。
作品について、関わり方やポイントなど補足で書き込めるところがいいですね。

無料でマイナビクリエイターへ登録![]()
(Matchboxはマイナビクリエイターへ登録後、無料で利用できます)
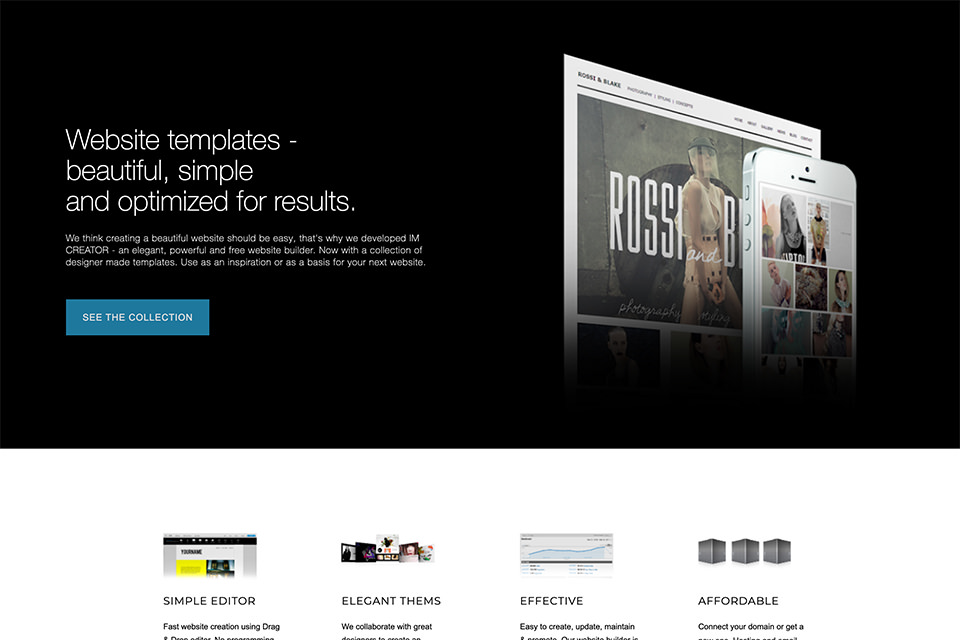
IM Creator

実はポートフォリオに限らずあらゆる種類のウェブサイトを制作できるサービスですが、名前が示すとおりクリエイター向けのサービスで、テンプレートにはユニークでアーティスティックなものが並びます。
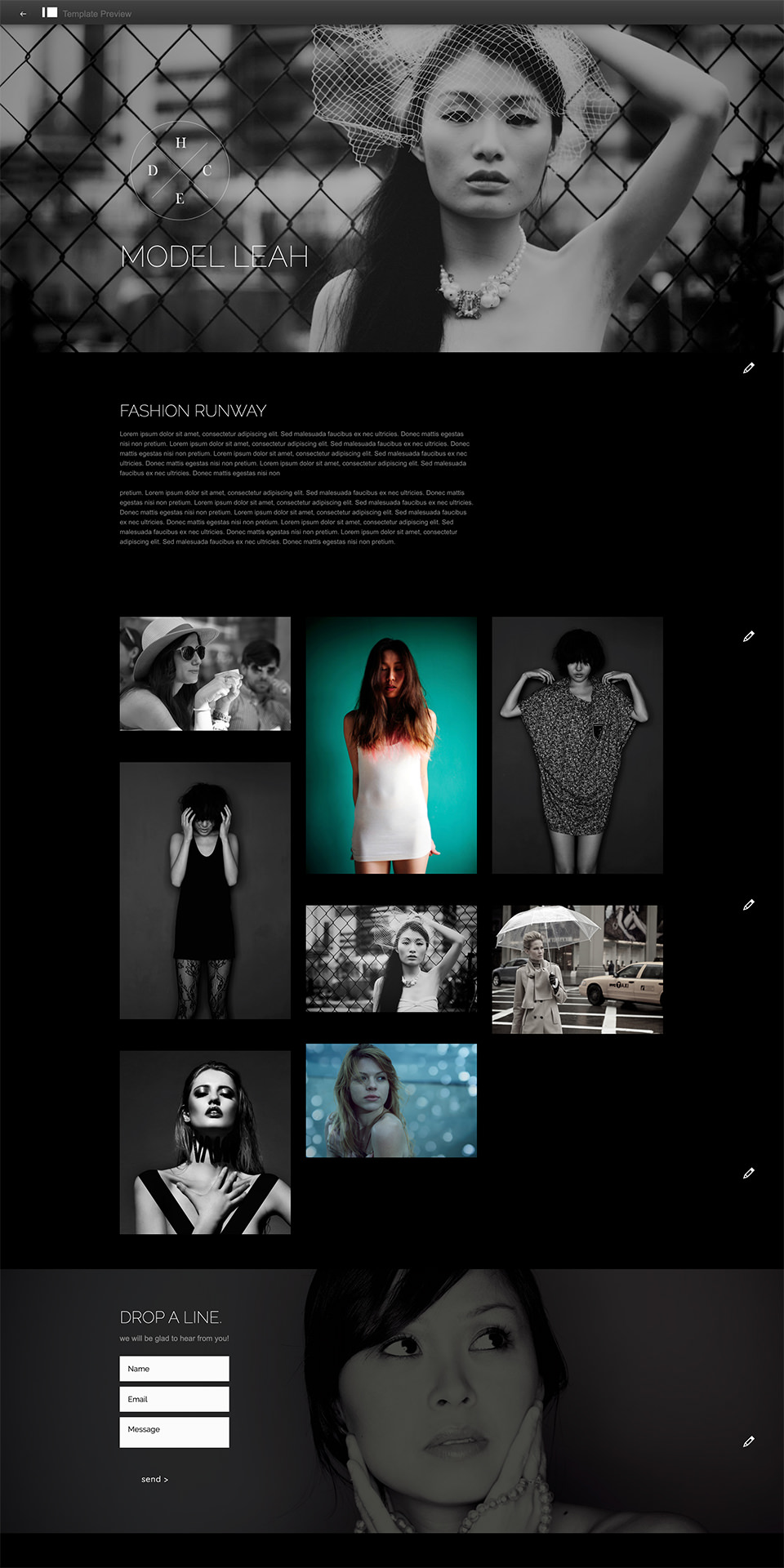
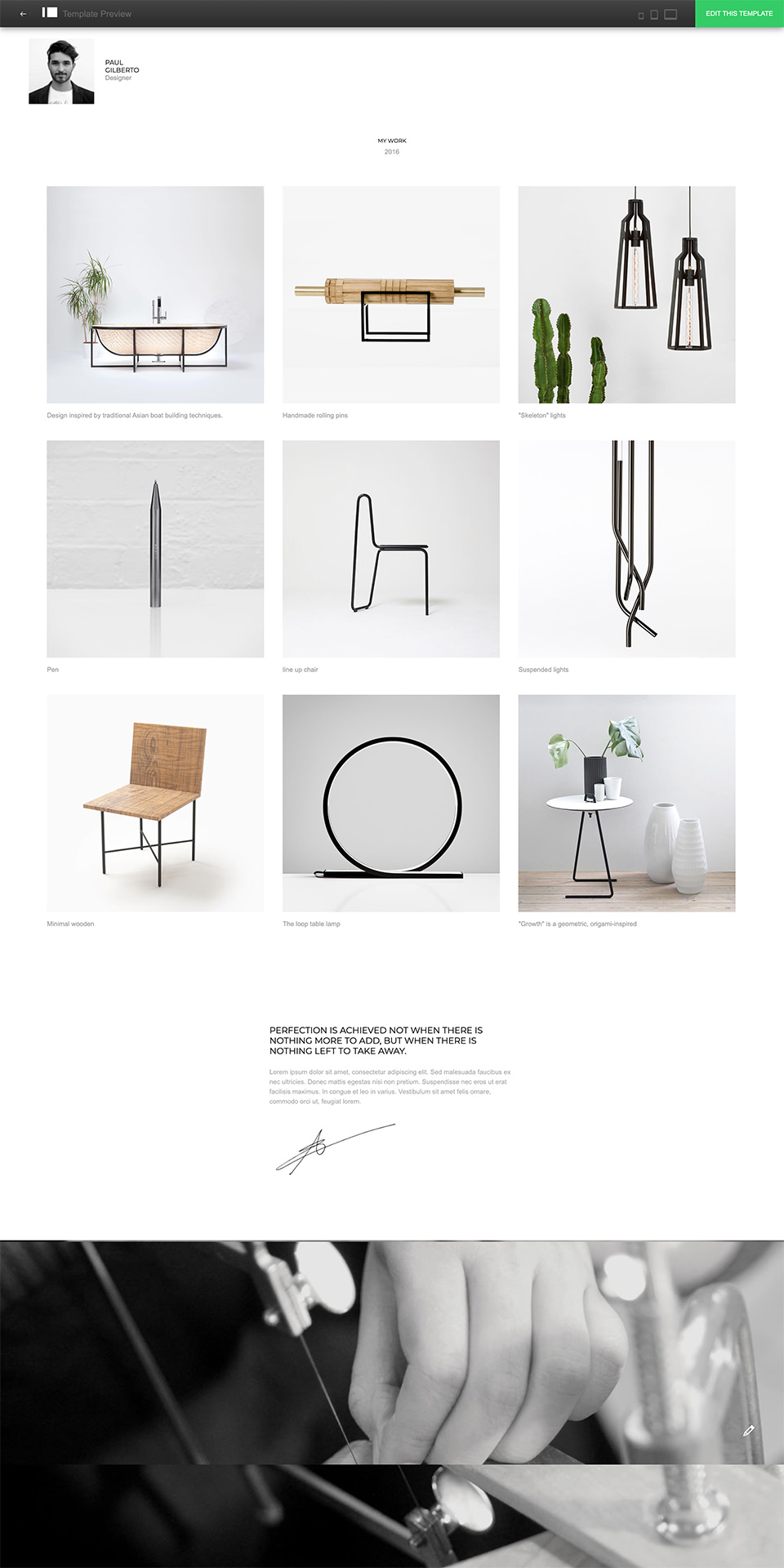
IM Creator テンプレート例1
このまま写真と文章を入れ替えるだけでも十分なクオリティ。
メールフォームを付けて、サイト訪問者からメッセージを送ってもらう機能もあります。

IM Creator テンプレート例2
上のテンプレートとは違って、配色が明るくレイアウトもシンプルなものもあります。
まずはギャラリーっぽく一覧で見せておいて、気になる作品についてはクリックしてもらって詳細ページを見てもらう。そんなテンプレートです。

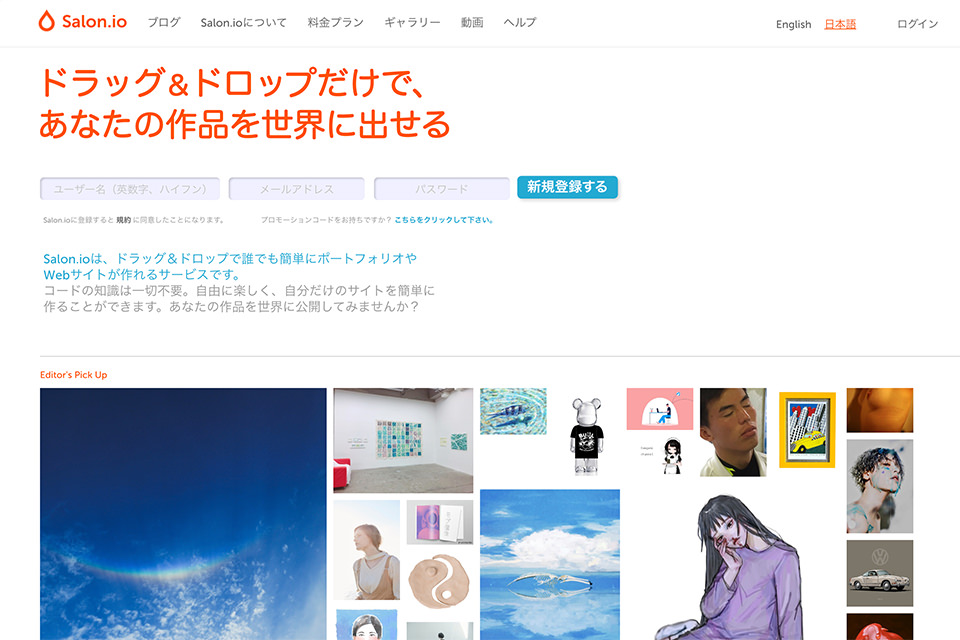
Salon.io

サービスサイトのトップページには、すでに作られたポートフォリオサイトが並んでいます。参考になりそうなものがたくさん。
使い方はメチャクチャ簡単で、ポートフォリオに載せたい写真をブラウザへドラッグ&ドロップするだけ。
広告が無料プランにも表示されないのが嬉しいです。
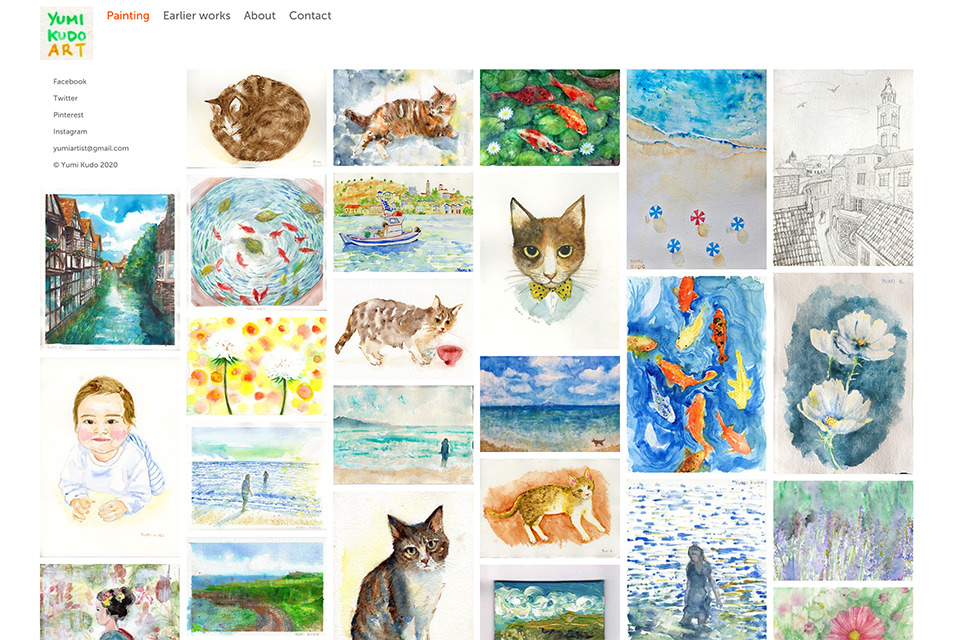
Salon.io 事例1
カラフルで親しみのあるイラストが、不規則な大きさで敷き詰められています。眺めていても飽きませんね。

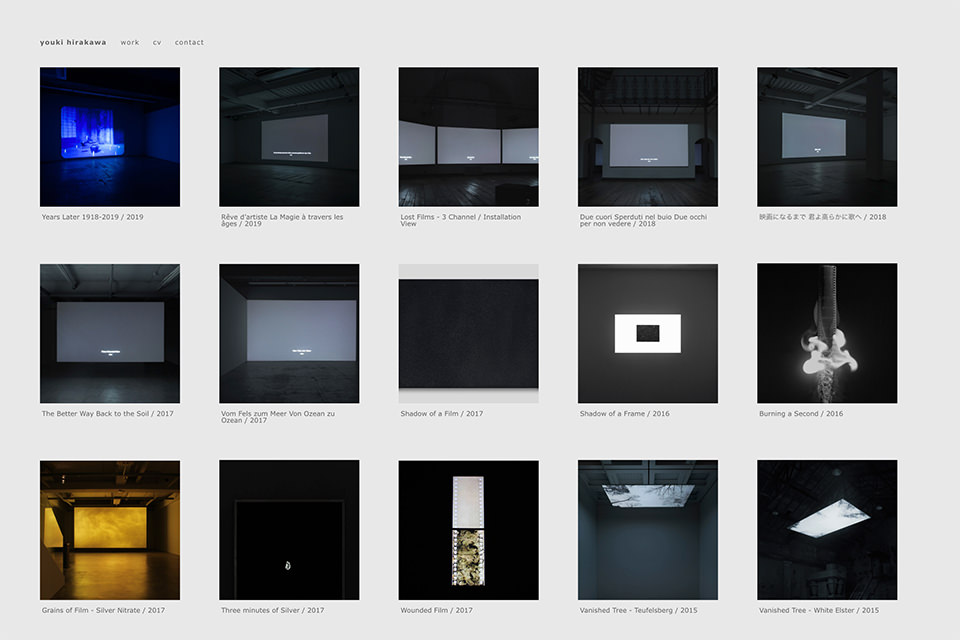
Salon.io 事例2
事例1とは異なり、今度は正確に並べられた写真たち。作品の性質に合わせたレイアウトにすることが重要です。

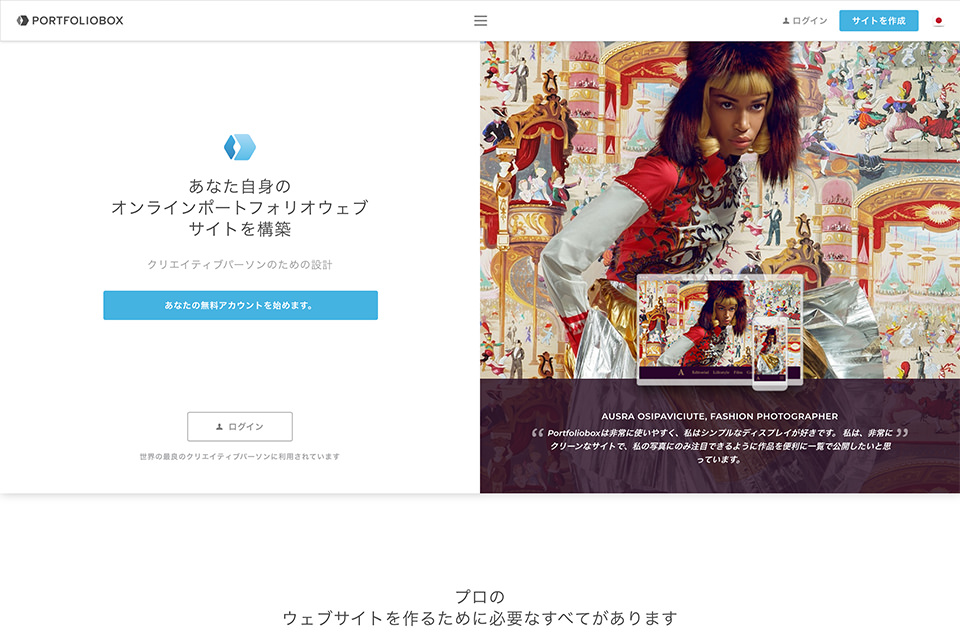
Portfoliobox

クリエイターのポートフォリオサイトに必要な機能が揃ってます。そのなかには、なんとEコマースの機能も。
Eコマースとは簡単にいえばネットショップの機能。作品をファンに直接買ってもらうことができます。
ブログの更新も可能です。情報発信がクリエイターにも求められている時代。待っているだけじゃなく自ら情報を積極的に発信することでお客さんをサイトへ集めましょう。
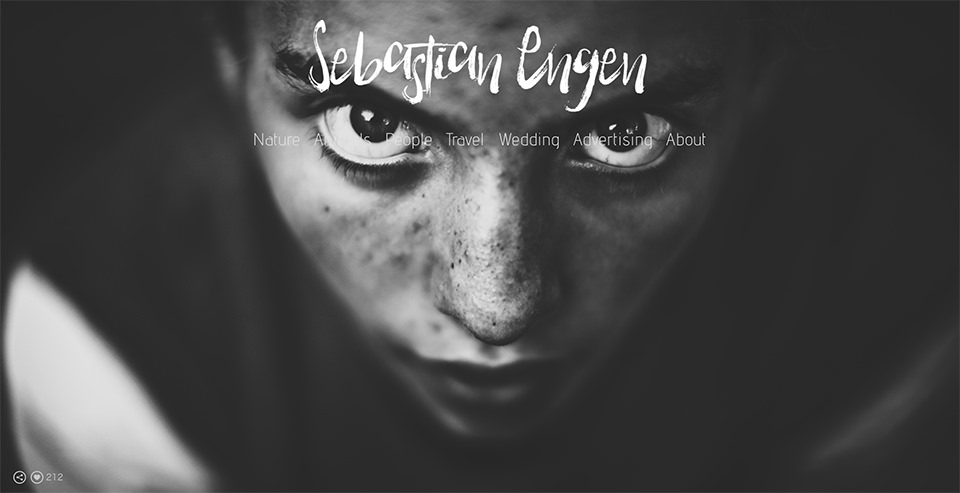
Portfoliobox 事例2
トップページが物語っているように、実績のページではメッセージ性の強い写真が並びます。

Portfoliobox 事例2
複数ページから成り立つ、しっかりしたポートフォリオサイトの例です。
写真や動画など豊富な実績が並び、その作品たちをオンラインで買うこともできます。
プロフィールサイトとしてもウェブストアとしてもとても良くできたサイトです。

以上が、ウェブ制作以外のフリーランスでも簡単にポートフォリオサイトを作ることができる方法でした。
ポートフォリオを充実させるのは、フリーランスの成功と直結しています。
新米の頃からでも少しずつポートフォリオサイトを作っていけば、その途中でお仕事の依頼が舞い込んだり、ヘッドハンティングされたり、予期せぬ機会に恵まれる可能性も。
今回紹介した方法なら難しいスキルは不要なので、非デザイナーの方々もぜひポートフォリオサイトを作ってみてください。
読み終わったらシェア!








