ホント?画像編集の感覚でWebデザインできると噂の『Macaw』を試す

「コードを書くな。描け!」
がキャッチフレーズ(意訳 by me)の『Macaw』は、「こりゃ、次世代のWebデザインツールに違いない!」と、まだ発売してないにもかかわらず、わずか72時間で75,000ドルもの出資額を集めたアプリです。
噂に聞いたパワフルかつモダンな特徴をざっとあげると、
- 画像編集の感覚でWebデザインできる!
- コーディング? なにそれ?
- 吐き出すソース(HTML/CSS)がビューティフル!
- リアルタイムなプレビュー機能
- アニメーションをリアルタイムに実装できる!
- 柔らかすぎるレイアウトの変更、設定
- レスポンシブ。余裕
と、スゴそう。最近、ついに発売されたみたいなので試してみることに。
使ってみた感想からいうと、プロ向けだなあという印象。使い方自体はそれほど難しくないのですが、HTML/CSSの知識がまったくない人にはハードル高めだと思います。確かに直感的にデザイン作業を楽しめるけれど、公開する直前にはHTML/CSSによる微調整が必要になるだろうなあと。
アプリ独特の挙動もあり、慣れるのに時間がかかる部分も。もっと簡単にサイト作成を楽しみたいなら、以下のブラウザから利用できるWebサイトビルダーの方がおすすめです。
で、今回。Macawをちょこちょこっといじくりながら作ってみたサイトが下のやつ。1枚のWebページです。

このサイトの制作過程を振り返りながら、簡単にMacawの使い方を紹介してみようと思います。
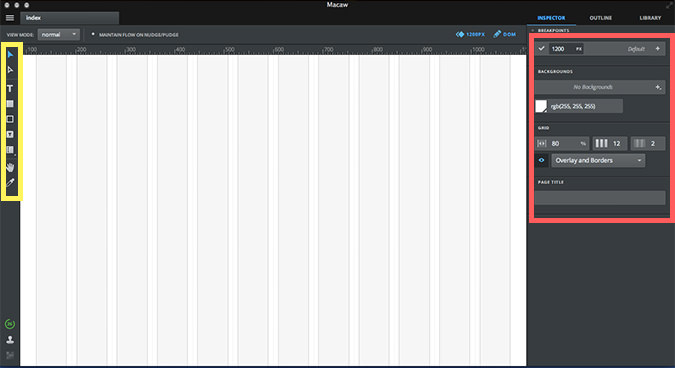
1. アプリ起動

Macawを起動したところです。Photoshopに似た感じの見た目ですね。操作方法もよく似てます。左に並ぶツールを使って、中央に広がるキャンバスをWebサイトに見立ててデザインを進めていきます。
キャンバスにはガイドが引かれてます。今流行のグリッドデザインに対応してます。グリッドの幅や余白は簡単に変更できます。
右はインスペクター(詳細情報)エリアです。いま作業している対象物について細かな情報を表示してます。
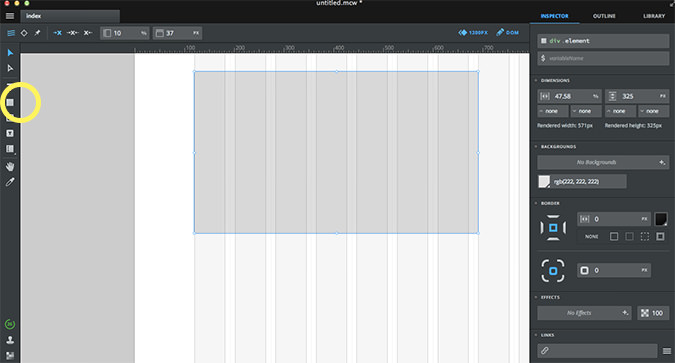
2. ヘッダーから

まずは「ヘッダー」からデザインしてみます。Elementツールを使うと要素の範囲を指定できます。ヘッダーの領域を指定しました。
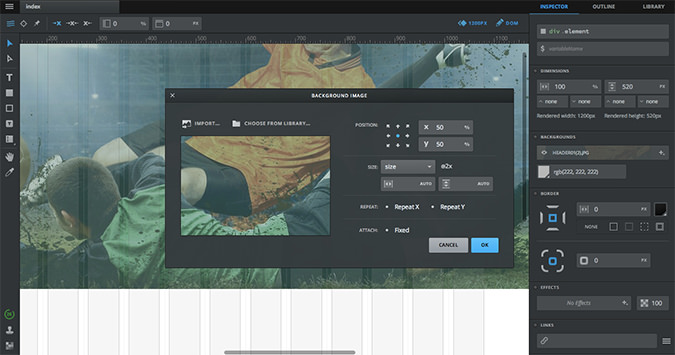
3. 背景を設定

ヘッダーの背景に画像を設定。本来はCSSが必要になる画像の配置やリピートなども難なく設定できます。
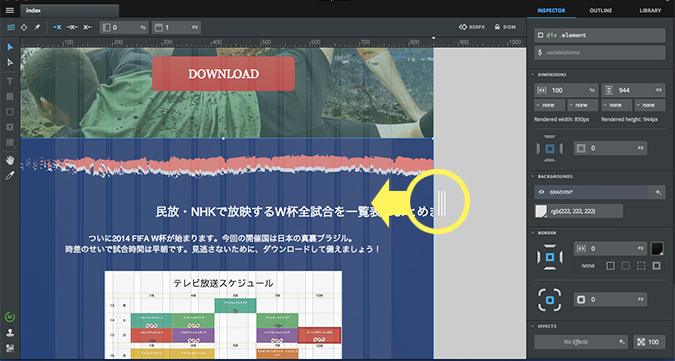
4. 画像を配置

ドラッグ&ドロップするだけ。グリッドガイドにピタッ。ピクセルや%の単位で配置を微調整することも可。かなり自由に動かせます。
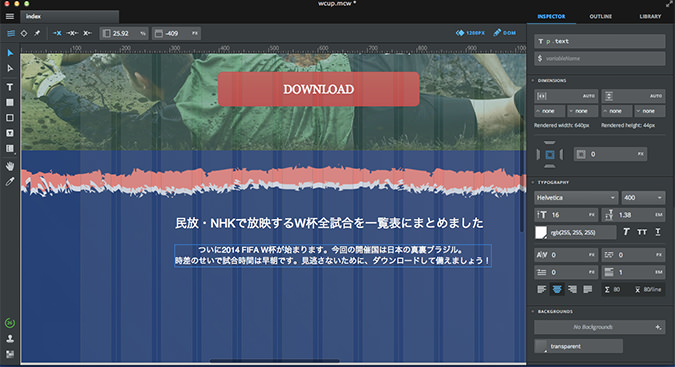
5. ボタンを配置

本当なら画像を用意したり、CSSをいじくったりと、なかなか面倒なボタンもこの通り。直感的にデザインできます。グラデーションやドロップシャドウの設定も問題なし。
6. リンク設定

インスペクターエリアでリンク先のURLを入力すればOKです。今回はPDFをダウンロードできるようにしてみました。W杯を楽しみましょう!
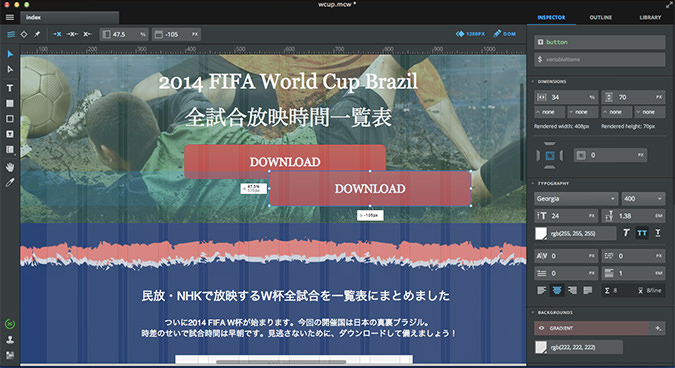
7. 次の要素

ヘッダーが完了したので次の要素を。今度は背景にグラデーションを設定しました。
8. テキストや画像を配置

今までと同様に。
9. ボタンを複製

パーツの複製も簡単。
10. プレビュー

デザインの過程をプレビュー機能で確認しながら進められます。一通りデザインしてみたところでプレビューすると…
ん? 表示されていないパーツが><
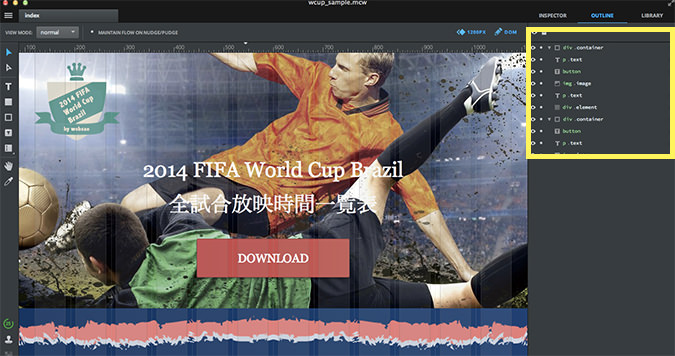
11. アウトラインを修正

問題は要素の重なり具合にあったようです。アウトラインを修正すると直りました。この辺はHTML/CSSのスキルとWebデザインの概念についての知識が必要だと思います。
12. レスポンシブも簡単!

今回は実装してませんが、レスポンシブ化も簡単です。キャンバスの幅を変えながら、レイアウトの崩れが生じたところをブレイクポイントに設定。崩れを修正すればレスポンシブに。他は何もしなくてOKです。
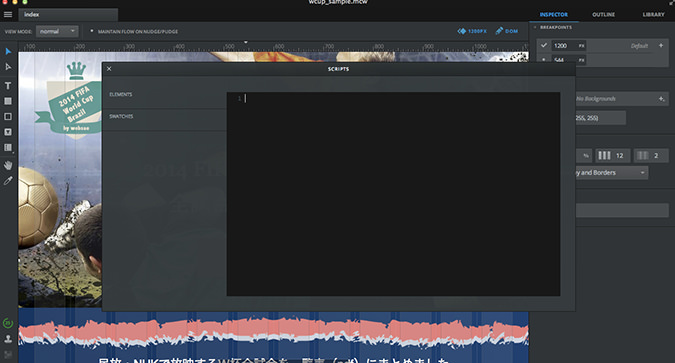
13. スクリプトも書ける!

スクリプトを記述するところ。リアルタイムに動きを確認しながら実装を進められます。
以上!
こんな感じにシンプルなサイトなら小一時間ほどで完成できます。ワイヤーフレーム/プロトタイプの作成にも役立てられそうです。
でも、自分的にはどうだろう? まだ使い慣れてないからなのか、たびたびイラッとさせられる場面もありましたね。「コマンド+z(戻る)」を使うと、なぜか全体のデザインが崩れたり。こまめなセーブが必要でした。
とは言え、まだリリースされたばかり。これからのバージョンアップに期待です。無料のトライアル(30日間)がついているので、ぜひお試しあれ!
ほな、ごゆるりと〜
読み終わったらシェア!









