Webデザインにつきもの「Photoshopのガイド引き←ダルい><」を救う小さなテクニック。

かったりぃ。
が、口癖のヒトがバイトに入ってきました。むかしの話です。
あまりに「かったりぃ」言い過ぎるので、こっちまでかったりぃ気分に。もはや職場全体の雰囲気がかったりぃに。かったりぃは伝染します。幸いなことに彼はすぐ辞めちゃいました。職場の雰囲気も元どおりに。
そんなことがあったなあ。あの人はいまもどこかで「かったりぃかったりぃ」言ってるのかなあ。と、Photoshopでガイドをチマチマ引きながらふと思い出したわけです。それにしても、
ああガイド引くの、ダルい><
ダルいもかったりぃ同様に伝染する恐れがありますが、僕は一人で働いているので大丈夫。けれど、もし他人と職場をともにするWebデザイナーさんがいたら、ぜひ今回紹介する五個のエクステンションをPhotoshopに突っ込んでおくことをおすすめします。ガイド引きがうんとラクになるテクニック。職場のかったりぃ&ダルい汚染も防げます。
1. 複雑なガイド引きもうんとラクに! 『Griddify』

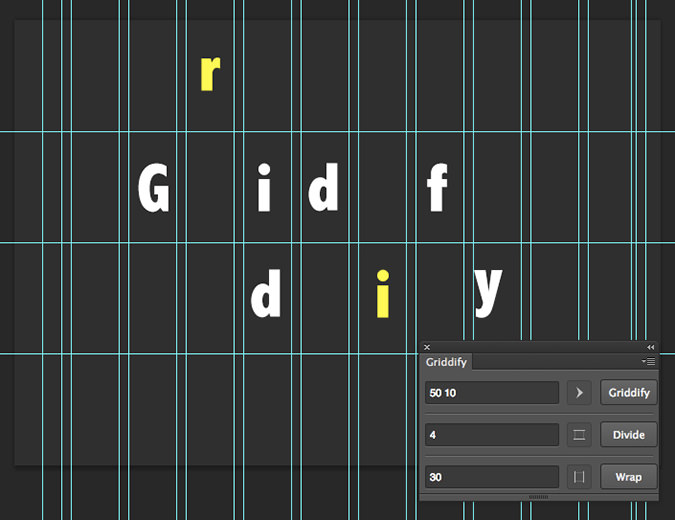
こんなガイドも一瞬で引けます。
PhotoshopでWebデザインするとき。最初はガイドを引いてレイアウトを組むところから始めることが多いですよね。そんな地味な作業を一刻も早く終えて、クリエイティブな作業へ移りたい。そのための『Griddify』。一度使うと、もう手放せません。
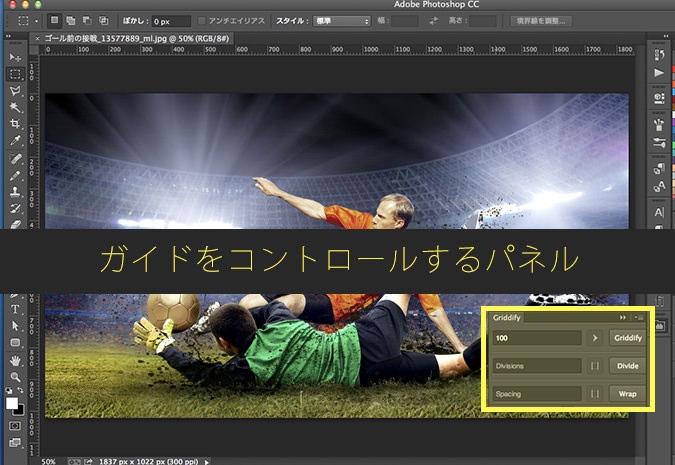
上記リンク先からエクステンションファイルをダウンロード。Photoshopへインストールするとこんなパネルが追加されます。

このパネルに数字を入力してガイドを引きます。数字を組み合わせることによって、どんな複雑なガイドも可能に!
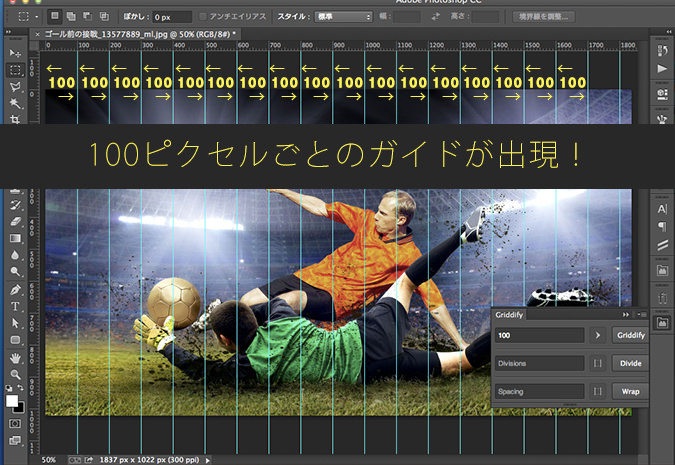
試しに等間隔で幅100ピクセルのガイドを引いてみます。

すると…

左端から100ピクセルごとにガイドを引けました。ラクちんです。
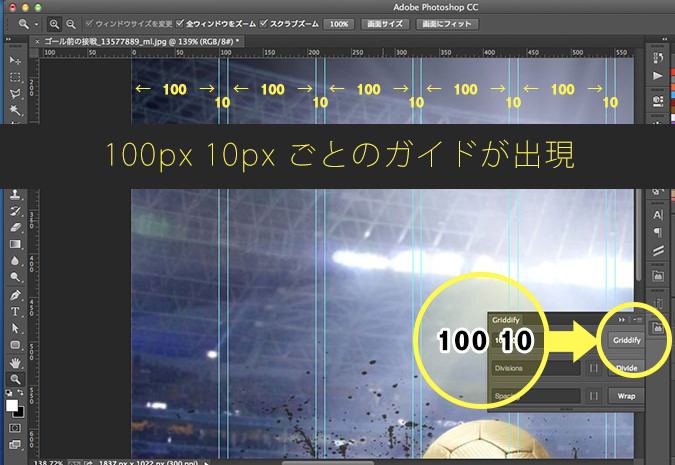
例えば「100 10」と数字を複数入力すれば、入力した数字幅のガイドが入力した順番で引けます。

拡大の図。入力した順番で、100ピクセル、10ピクセル幅のガイドが引かれてますね。

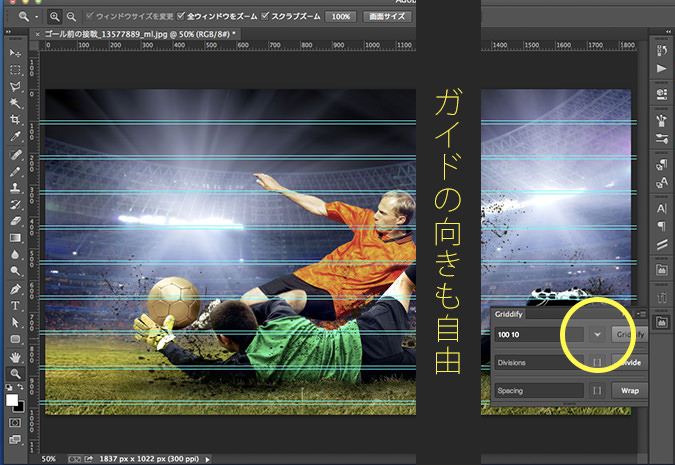
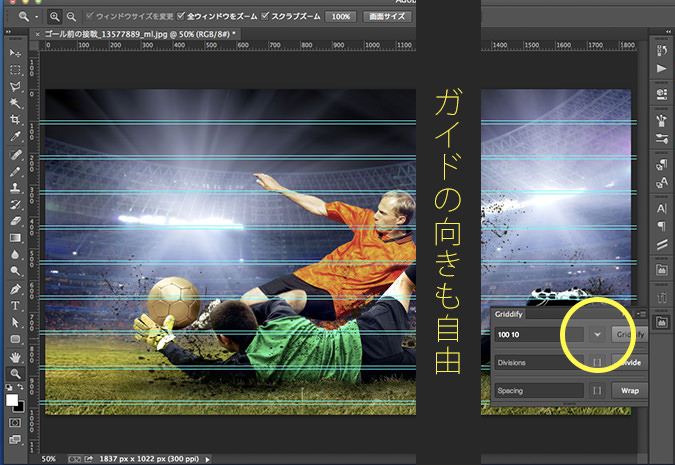
今度は方向を変えて100ピクセル、10ピクセルのガイドを引いてみました。これもクリック一発。

今度は幅ではなく分割する数を指定してガイドを引いてみます。試しに8を入力。

つまり8分割になります。

範囲を選択して、分割することもできます。

メニューボタンをデザインするときとか便利ですね。「横幅ピクセル÷ボタンの数」みたいな面倒な計算はもう不要です。

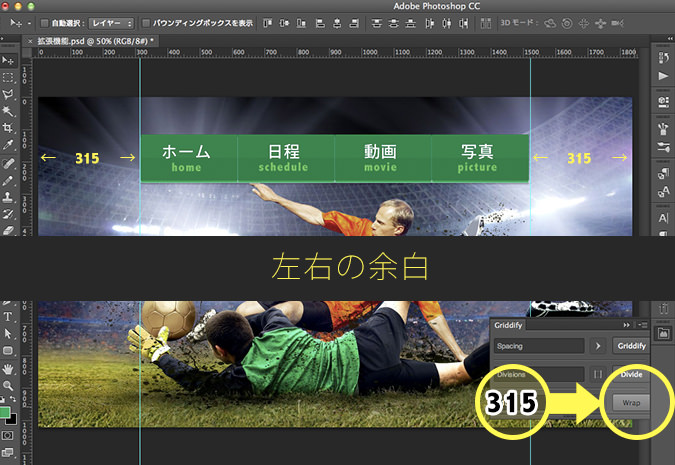
Webサイト用のレイアウトをするときは、マージンやパディングのような余白もあらかじめ考えておく必要があります。それも簡単。ピクセルで入力すればokです。
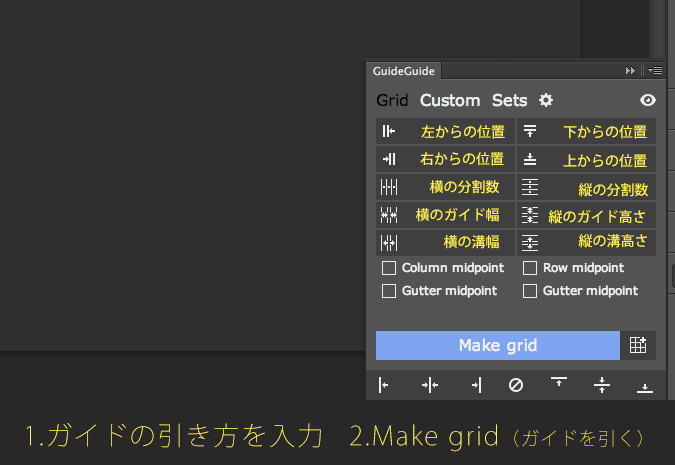
2. 『GuideGuide』も便利

『GuideGuide』も『Griddify』と同じく複数のガイドを一瞬で引けます。パネルで位置、分割数、ガイド幅を指定するだけです。一度引いたガイドの設定を保存することもできます。
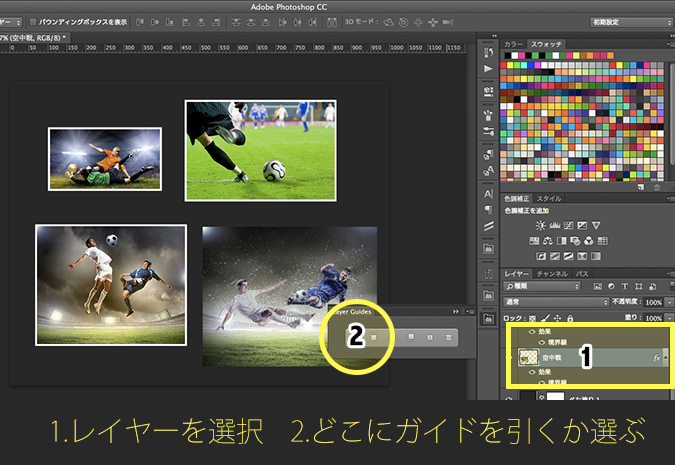
3. レイヤーごとにガイドを引きたいときは『Layer Guides』

上の図では、四枚の写真が別々のレイヤーで存在してます。それぞれをWeb用に書き出すには、通常一枚ずつスライスしますが、その準備としてガイドをひきます。色々とメンドクサイな。
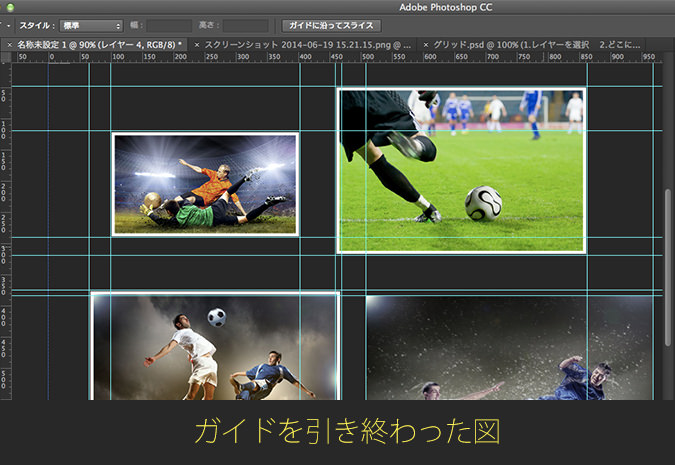
そこで『Layer Guides』の出番です。レイヤーを選択して、ボタンをクリックするだけ。あとは勝手にガイドを引いてくれます。

その後のスライスも簡単。ガイドに沿ってピピピっと。

これも一度使うと、Webデザイナーには手放せません。いわゆるゾッコンLOVEです。
4. 選択範囲やオブジェクトごとにガイドを引きたいときは『QuickGuide』
レイヤーではなく、選択した範囲やオブジェクトごとにガイドをひきたいときはquick guideを使います。便利すぎてテンション上がります。
- 選択範囲やオブジェクトに 1Click でガイドを追加する Extension「QuickGuide」を作成しました。 | Guchitaka(現在リンク切れ)
5. ガイドをコピーできる『CopyGuide』

同じレイアウトを別のプロジェクトで利用したいとき。ガイドをコピーできたら便利ですね。それを可能に。素敵!
- Photoshopのガイドをコピペできる Extension「CopyGuide」を作成しました。 | Guchitaka(現在リンク切れ)
以上!
いままでどれだけ無駄な労力をかけていたのだ、俺は! と愕然しますよ。ぜひお試しを。
ほな、ごゆるりとー
読み終わったらシェア!









