進行中のデザインをクライアントも私もあれこれコメントつけあいながら確認できるサービス

クライアントさんに進行中のデザインを確認してもらうとき、どーしてます?
メールで画像を送る。確認してもらったあと、修正の要望をまたメールで返信してもらう。やっぱりこれが一番多いのかな。で、互いにうまく理解しあえない箇所は電話で詰めるという感じで。
本当は、クライアントさんもデザイナーさんも肩を並べて確認しあえたらベストなんですけどね。横で一緒にデザインを眺めながら、「ここをこういうふうに」「いやここはこういう意図があったもんで」なんて言い合いっこしながら進められれば、意思の疎通に苦しむことは、少なくなるでしょう。同じ箇所に対して、「ちょっとよくわかんないんだけど」とか、なんどもメールやメッセージのやりとりをすることからも解放されます。
でも、そんなに毎度顔を合わせた確認作業ができるわけなくて。クライアントさんも忙しいでしょう。もちろんボクも。そもそもネットと電話の回線だけで案件を進めるというスタイルです。
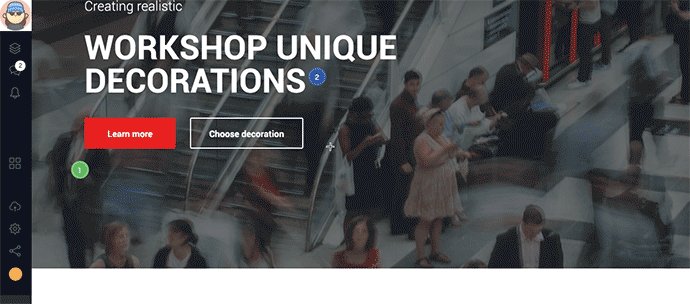
で、今回紹介するサービスが役立ちます。便利ですよ。名称は「Symu」。「ネットにアップロードした画像に直接コメントを書き入れて共有できる」サービスです。こんなふうに。

コメントを書き込んだ画像をクライアントさんや、制作チームと共有すれば、デザインの確認と修正箇所の聞き取りに使えます。っていうか、それ用のサービスなんですけどねっ。
では使い方を
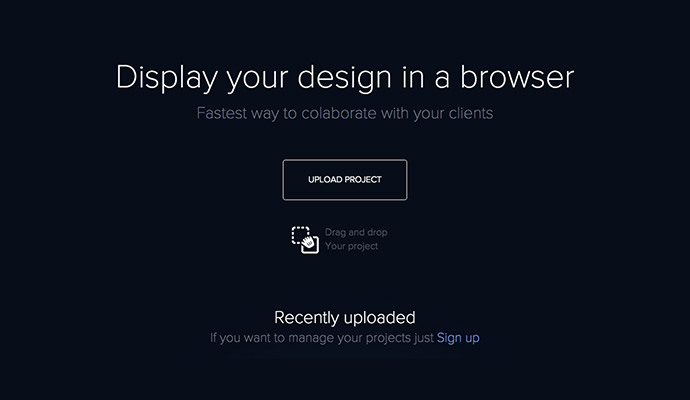
サービス自体は無料で使えます。画像をアップロードできる容量によって、有料プランが用意されています。まずは無料で試してみましょう。下記リンク先です。
操作は簡単。共有したい画像をブラウザへ直接ドラッグ&ドロップします。

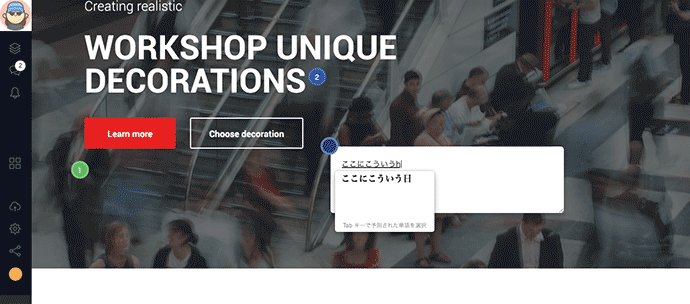
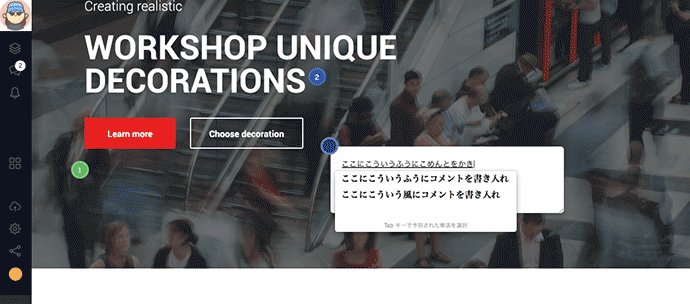
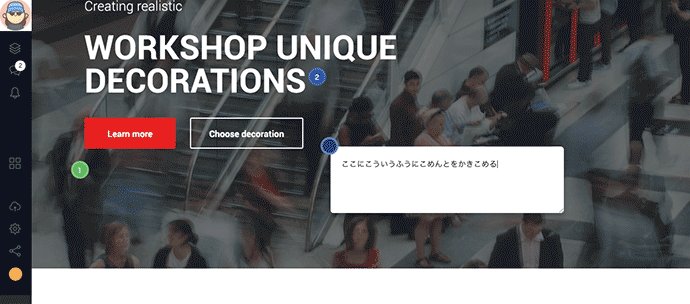
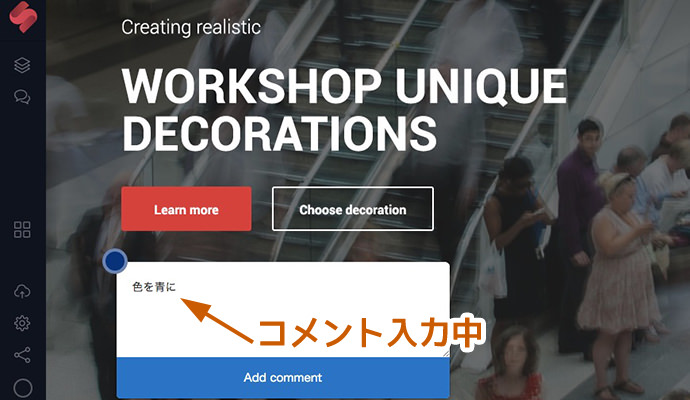
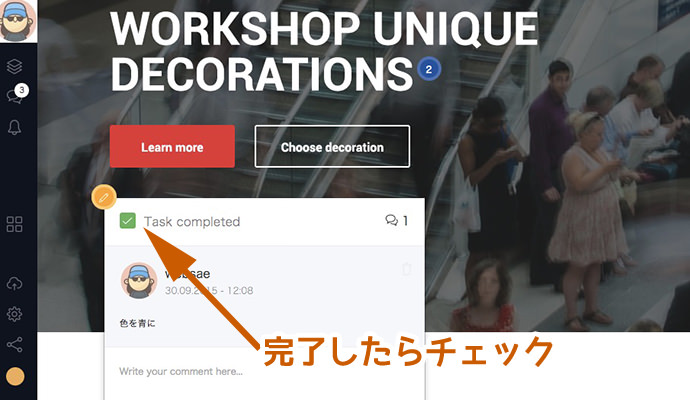
アップロード後は自由にコメントを書き込めます。ここでは「ボタンの色を青に!」ってことを書き込んでます。

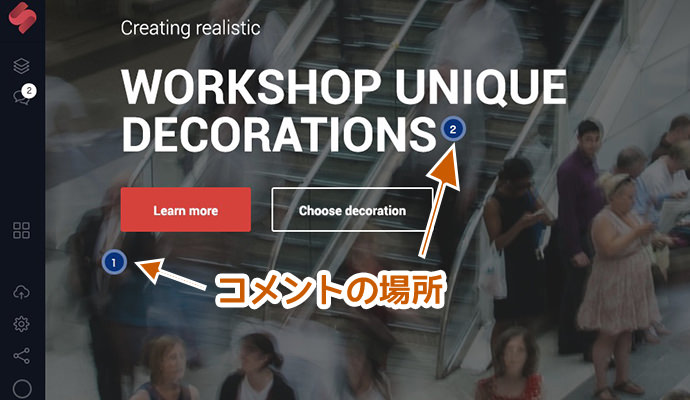
コメントを書き込んだ場所は、数字のアイコンで表示されます。数字は書き込んだ順番を表しています。アイコンをクリックすると、コメントを読めます。

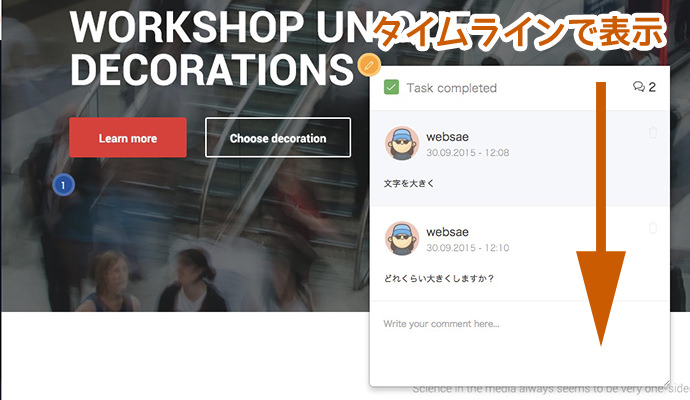
コメントはタイムラインの形で残ります。会話できるというわけですね。下の例では、「文字を大きく」「どれくらい大きくすればいいですか?」というやりとりをしてます。

コメントをタスクとしても扱えます。これが便利ですね。チェックをいれると完了したことになります。ここでは「色を青に」「やったよ!」ということでチェックを入れました。進歩状況を相手に伝えられます。

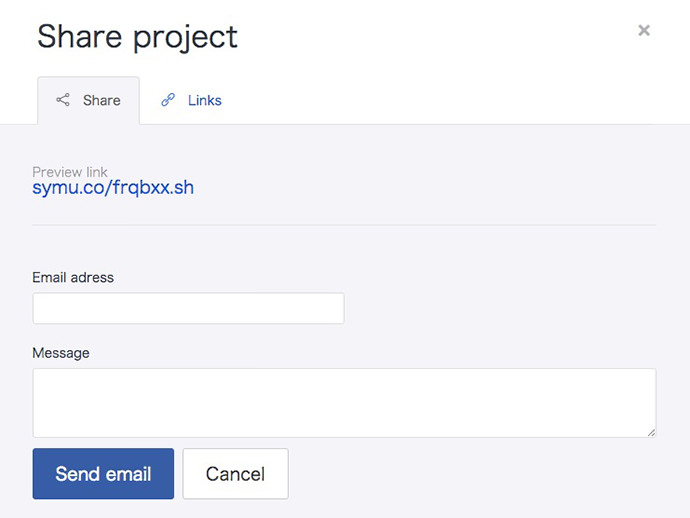
画像を共有する方法も簡単です。画面上から共有リンクをメールで送って、招待できます。

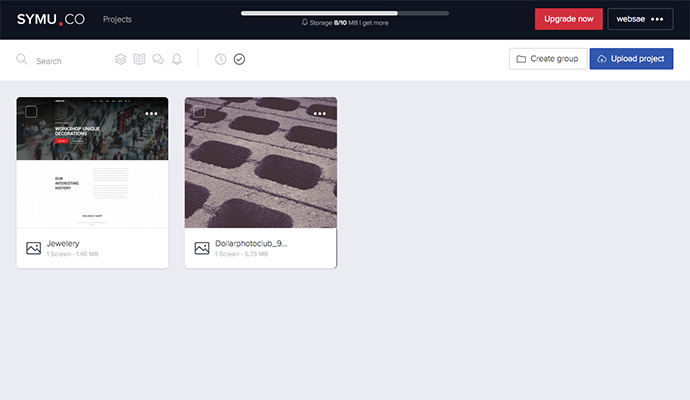
プロジェクトを分けて、画像をアップロードできます。プロジェクトごとに共有する相手をわけたり、パスワードで保護したりできます。クライアントさんが複数いても、チームで分かれた案件でも対応できますね。

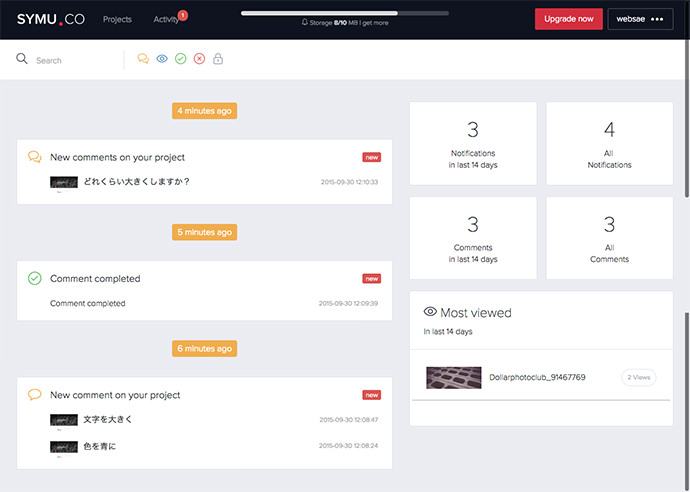
「アクティビティ」という画面です。コメントの数や完了済みのタスクを確認できます。ここも便利ですね。進行中のデザインに対して、どんな修正の要望がきていて、どういう対応をしてきたか履歴に残っていて、全体の進歩状況を把握できます。

Chromeの機能拡張版もありました。ブラウザでスクリーンショットを撮って、そのままコメントをつけられます。で、共有もそのままイケる。いいですね。

同様のサービスはけっこう見つけられます。国産のものもあって、以前使ってみたら、なかなか感触が良かったです。これ。
ということで、本日はここまで。また明日!
読み終わったらシェア!









