WordPressの体験版サイトが1クリックで作れる【TasteWP】

WordPressってハマるほど沼。
テーマとかプラグインとかあれこれ試したくなるんですよね。
ただ、その可能性が逆にリスクになることが多くて、
「少しテーマに手を加えただけなのに」
あるいは
「たった一つのプラグインのバージョンを上げただけなのに」
サイトが見れなくなった。
なんて悲劇も珍しくありません。
「安心してWordPressをいじくり回せる環境があればいいのに」
これはすべてのWordPress愛好家に共通する悩みかもしれません。
そんな悩みを今回は1クリックで解決できる方法を紹介します。
1クリックでWordPressのテストサイトを作成できる方法です。
自分でテストすることもできますし、URLを共有し他の誰かに試してもらうこともできます。
ぜひ最後までお付き合いください。
目次
WordPress愛好家のタイプ別悩み
WordPressを使っているなら誰でも
- PHP
- システム
- プラグイン
- テーマ
これらをアップデートするときは、予期せぬトラブルに備えて事前テストをやっておきたいですよね。
バックアップを取っておくのは当然としても。
- ちなみに、バックアップの方法で悩んでいるなら
- 以下の記事で「放置したままでバックアップできる」プラグインを紹介してます。
覗いてみてください。
WordPressを仕事にしているなら
- 見積もりのときにお客さんに触って試してもらいたい
- 初心者のお客さんへ基本的な操作方法を教えたい
開発者なら
- 気軽にプラグイン/テーマを体験してもらえる環境がほしい
こういうときにもサクッとテストできるWordPressを準備できると便利です。
「TasteWP」を使ってみよう
「TasteWP」は、WordPressのクイックテスト&ステージングサイト用のサービスです。
利用は以下から。
「TasteWP」を利用すれば、わずか1クリックでWordPressのテスト環境を作成できます。
その簡単さは以下の動画を見てもらえれば一目瞭然。
テストサイトを作るのにかかったのはわずか20秒。
WordPressを仕事にしてる人にきっと役立つこれ、
1クリック20秒でWordPressのテストサイトをネット上に作って共有できる。
サクッとWordPressをかじってみたい、いじくってみたい場面に便利(tastWPっていうサービス)■使い方の例は、
・新しいテーマとかプラグインを試してみる… pic.twitter.com/pSOSZLSp9U
— ウェブさえ (@websae2012) February 9, 2024
作ったテストサイトは、自分で好きにいじくるだけでなくURLを共有し様々な人に試してもらえます。
「TasteWP」でテストサイトを作る手順
説明する必要がないくらい方法は簡単です。
ここをクリックするだけ。

他の誰かにWordPressを試してほしい場合はサイトのURLを共有します。
テーマを試してもらいたいとき
WordPressのテーマディレクトリにあるスラッグを「?pre-installed-theme-slug=(themeslug)」の形式で
https://tastewp.com/new/
に追加して共有すれば、テーマがインストールされた状態で試してもらえます。
共有URLの例
https://tastewp.com/new/?pre-installed-theme-slug=neve
このURLでは、テーマ「neve」をインストールした状態のWordPressを試せます。
プラグインを試してもらいたいとき
WordPressのプラグインディレクトリにあるスラッグを「?pre-installed-plugin-slug=(pluginslug)」の形式で
https://tastewp.com/new/
に追加して共有すれば、プラグインがインストールされた状態で試してもらえます。
共有URLの例
https://tastewp.com/new/?pre-installed-plugin-slug=akismet
このURLでは、プラグイン「akismet」をインストールした状態のWordPressを試せます。
もっとテストサイトをカスタマイズしたい
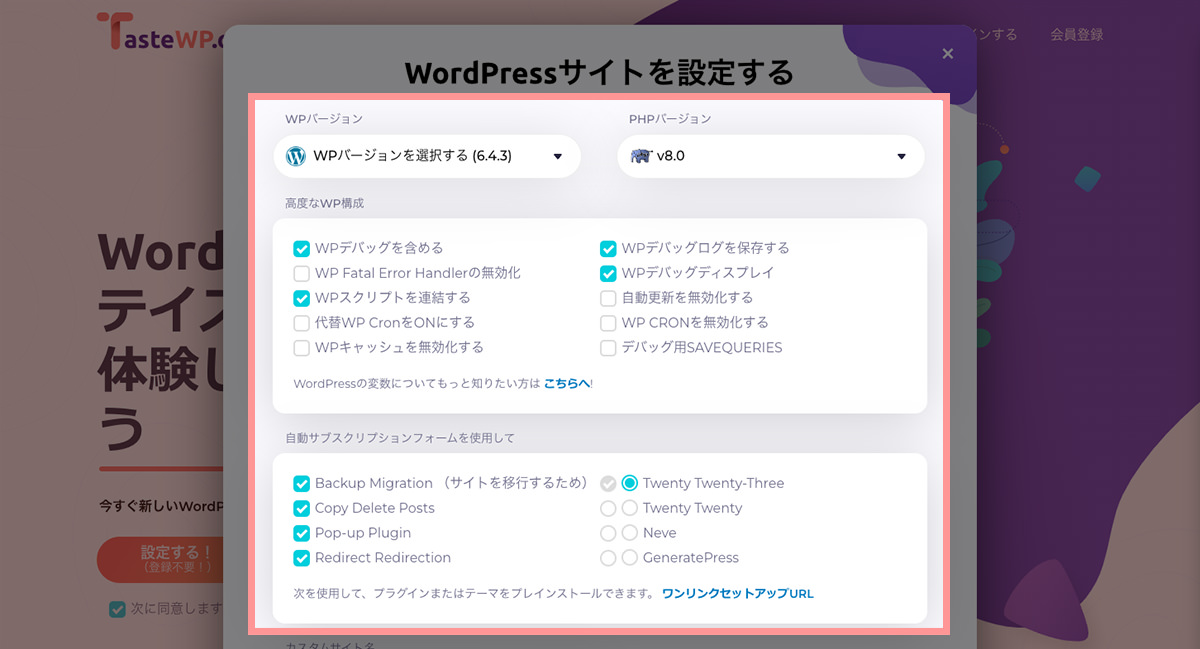
以下の高度な設定ボタンをクリックすると、インストールするWordPressの状態を細かく設定できます。

柔軟に設定できる項目
- WordPressのバージョン
- PHPバージョン
- システム構成
- プリインストールするプラグインとテーマ
- サイト名
- マルチサイト

上記が設定できる項目となっています。
いま利用中のサイトやサーバーと環境を合わせてテストしたいときに便利ですね。
「tasteWP」で作れるWordPress体験版の仕様
テストサイトは体験版ということもできます。
体験版の仕様は以下の表のとおりです。
利用プランによってサイトの有効期限や容量などが変わります。
| 利用プラン | 登録なし | ユーザー登録後 | プレミアム(月額2.98USD〜) |
|---|---|---|---|
| 有効期限 | 2日 | 7日 | 期限なし |
| 容量 | 1G | 1G | 20G |
| 作成可能なサイト数 | 最大2つ | 最大6つ | 制限なし(料金による) |
| 独自ドメイン | ✕ | ✕ | ◯ |
「TasteWP」の使い方と機能を紹介してきました。
ユーザー登録なしの無料プランでもなかなかつかえる奴でした。
ぜひお試しください。
読み終わったらシェア!








