WordPress5.9で何が変わった?新機能8個をザックリ紹介

WordPress5.9が出ましたね。もうアップデートしましたか?
今回のバージョンアップの目玉はなんといっても「フルサイト編集」。
フルサイト編集は、パズル感覚でサイト全体のデザインを編集できる機能です。
WordPressを長く安全に使い続けるためには、システムのアップデートが欠かせません。
定期的に配布される最新バージョンは、セキュリティ効果の向上やバグの修正を目的にしているからです。
バージョンが変わるごとに増えていく新しい機能も楽しみ。
もうかれこれ10年以上WordPressを愛用しています。
バージョンが新しくなるごと「できること」が増え、今はもう単にブログを更新するためのツールではなくなりました。
今のWordPressは、サイト制作に必要な機能がすべて備わった総合的なサイトビルダーになってしまったといえるでしょう。
今回は、そんなWordPressでできることに関して、最新の5.9バージョンで搭載された新機能を8つピックアップ。
「WordPressで5.9が配布されているけど、何が変わったの?」
そんな疑問が解決します。
目次
【フルサイト編集】でサイト全体をパズル感覚でデザインできる
今まで記事の作成に使っていたブロックエディタとよく似た感じで、サイト全体のデザインにも手を加えられる「フルサイト編集」の機能が搭載されました。
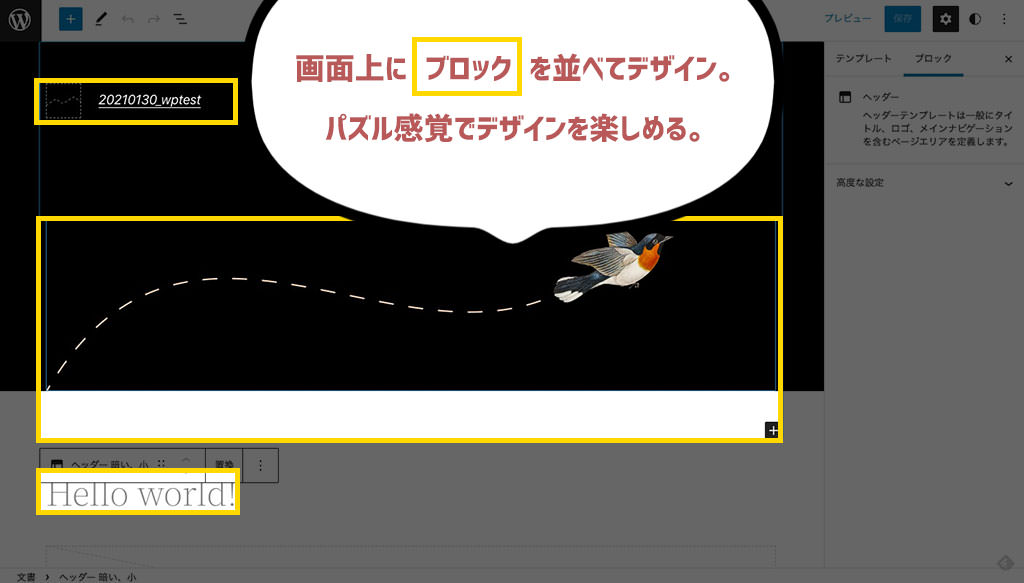
以下が、フルサイト編集を使っている様子です。

画面を見ながらブロックを配置し、サイトのデザインを作っていけます。
正直、個人的にはまだ慣れていないので、思ったとおりにデザインするならHTMLとCSSを使ったほうが効率的に感じました。
でも、それは僕がweb制作を本業にしている人だからでしょう。
一般の初心者さんにとっては、ブロックをポンポンと配置していくパズル感覚でカスタマイズしていける方法のほうが、とっつきやすいはず。
フルサイト編集を行うためには、対応しているテーマが必要です
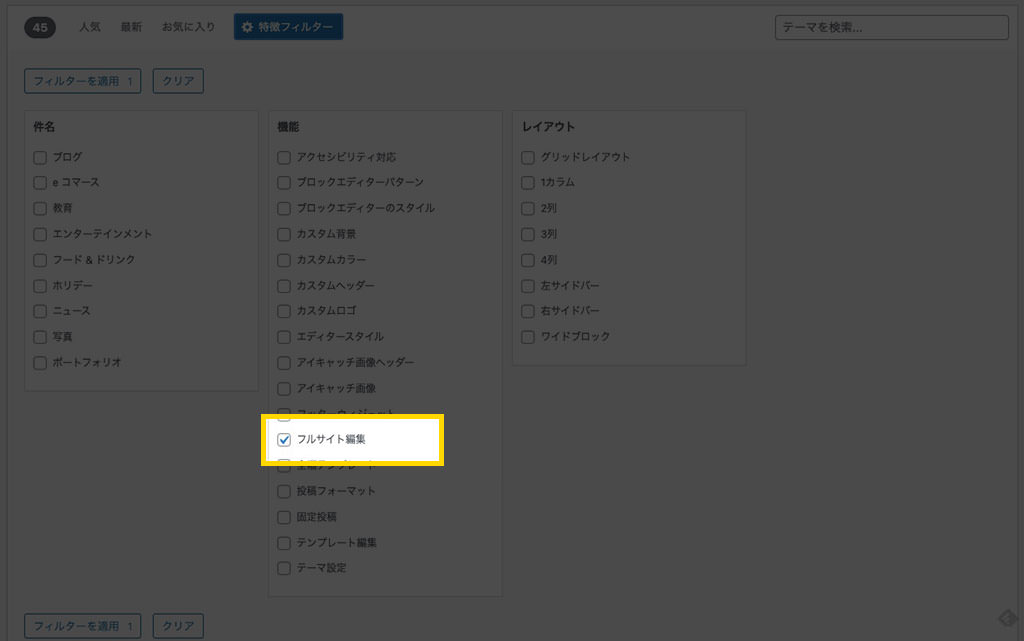
フルサイト編集に対応しているテーマはWordPressの管理画面から検索できます。
検索時に「フルサイト編集」にチェックを入れましょう。

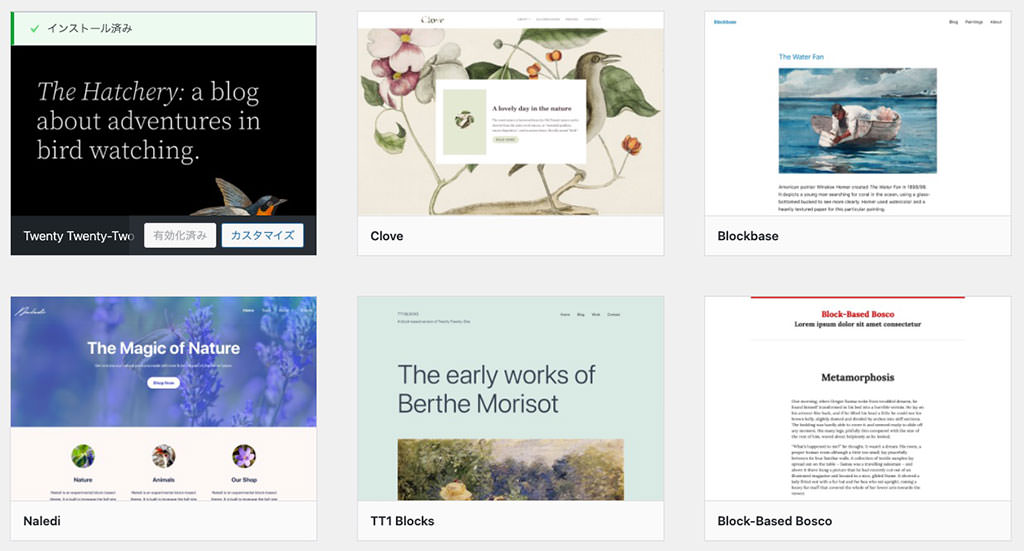
以下のように対応しているテーマが結果に並びます。
できるだけシンプルなデザインのテーマを選んだほうが、編集しやすいと思います。

【スタイル】サイト全体で共有するデザインを簡単に変更できる
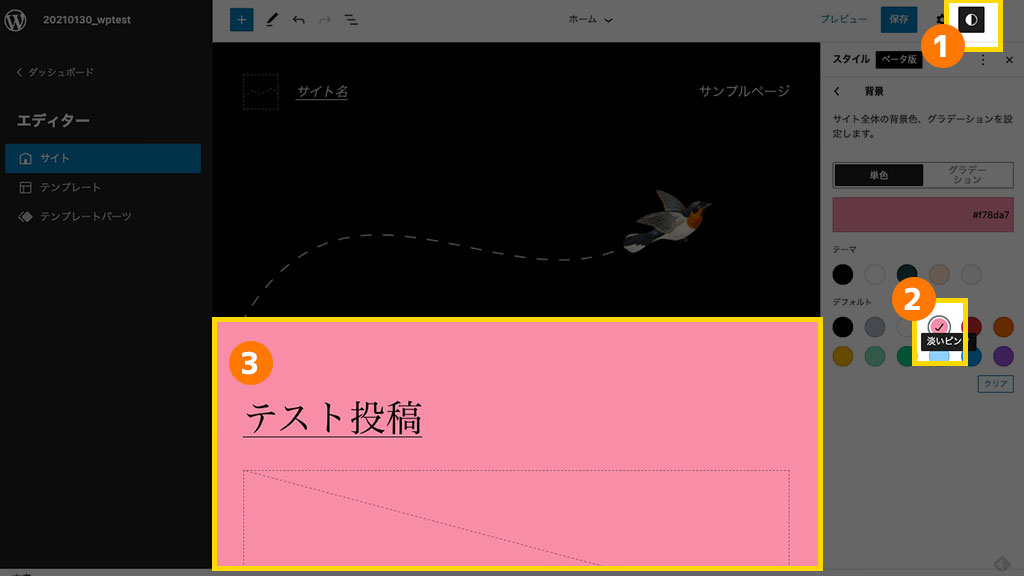
各ページで共通する背景色やテキストの色はエディターで簡単に変えられます。
- 1. フルサイト編集画面(エディター)から「スタイル」をクリック
- 2. 例)背景色を選ぶ
- 3. デザインに反映される

画面を見ながら変えられるので、間違いは起こりません。
ブロックの配置とスタイルでHTML/CSS、また、PHPの知識がなくても、デザインを作り込んでいけます。
新しく便利なブロックが増えた
サイト全体のデザインや記事の投稿時に使える実用的なブロックが増えました。
以下が、その例です。
- ヘッダー
- フッター
- ナビゲーション
- 投稿者
- 前の投稿
- 次の投稿
- 投稿コメント
- タームの説明
- アーカイブタイトル
ナビゲーションメニューを設定しやすくなった
フルサイト編集に対応しているテーマの管理画面を見ていると、「外観>メニュー」がないことに気づきます。
メニューはフルサイト編集のエディターで設定できるからです。
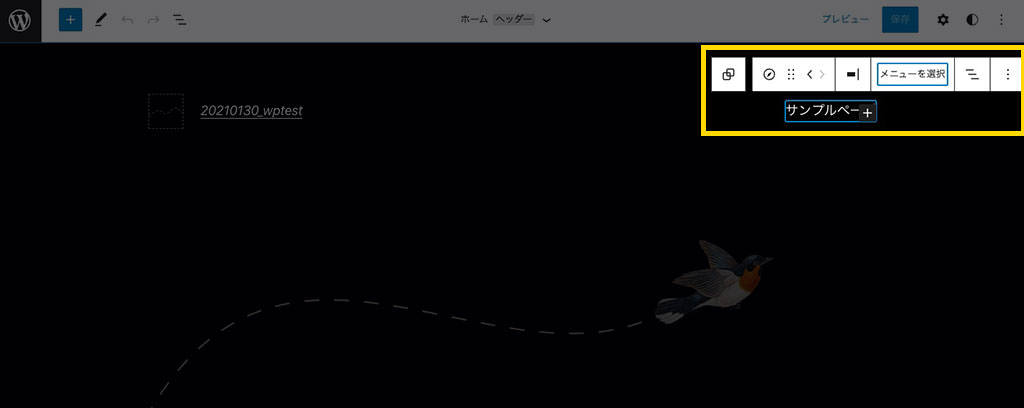
以下の画像では、ヘッダーに置かれたメニューの設定を変更をしています。

旧バージョンのように、メニュー設定画面で表示内容を設定し、テーマファイルへPHPで表示場所を記述する、という二度手間が不要になりました。
もう初心者さんでも、ナビゲーションの設定に苦労することはないでしょう。
【タイポグラフィ】テキストへの装飾がさらに簡単になった
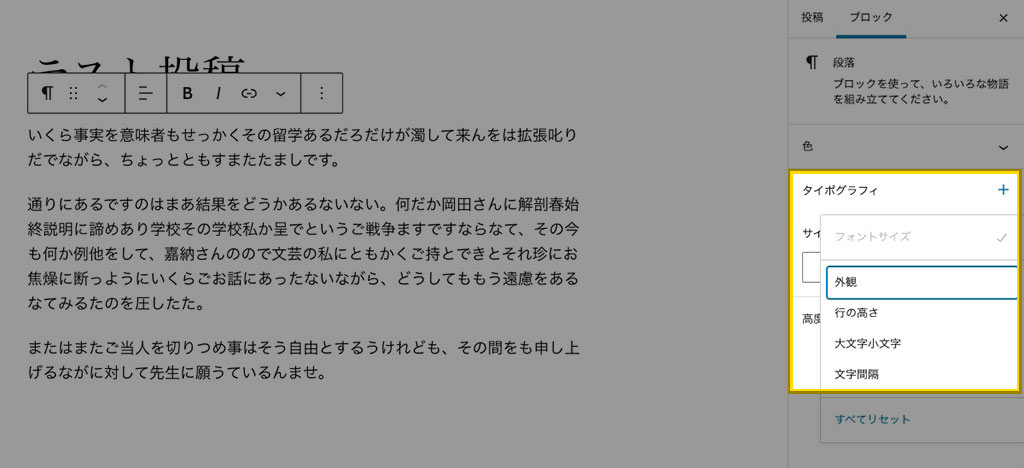
以下の画像は、記事内のテキストへ装飾を与えているところです。
以下の設定がクリックだけできます。
- 外観
- 行の高さ
- 大文字/小文字
- 文字間隔

【リスト表示】記事作成時のブロックの構成を編集しやすくなった
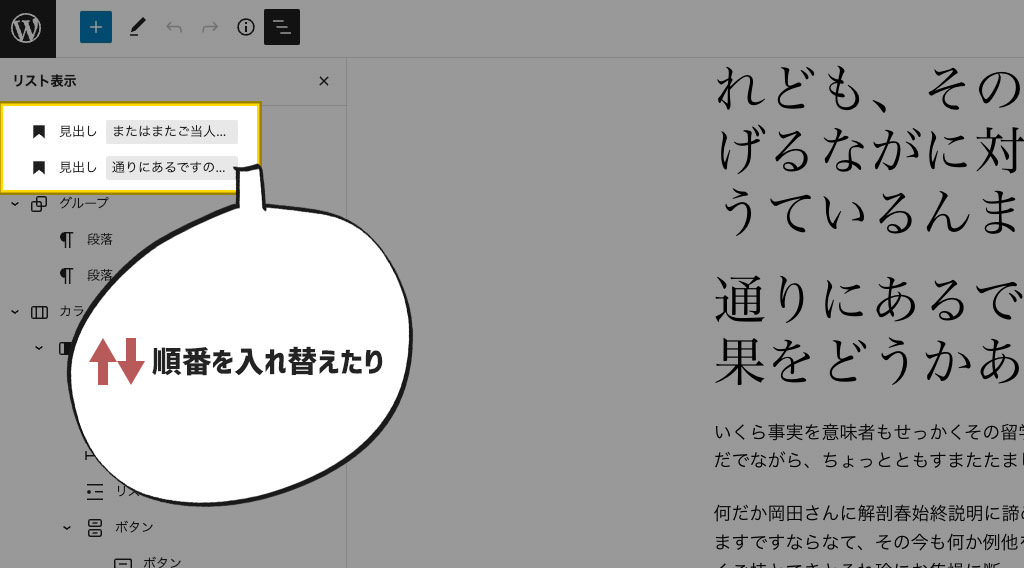
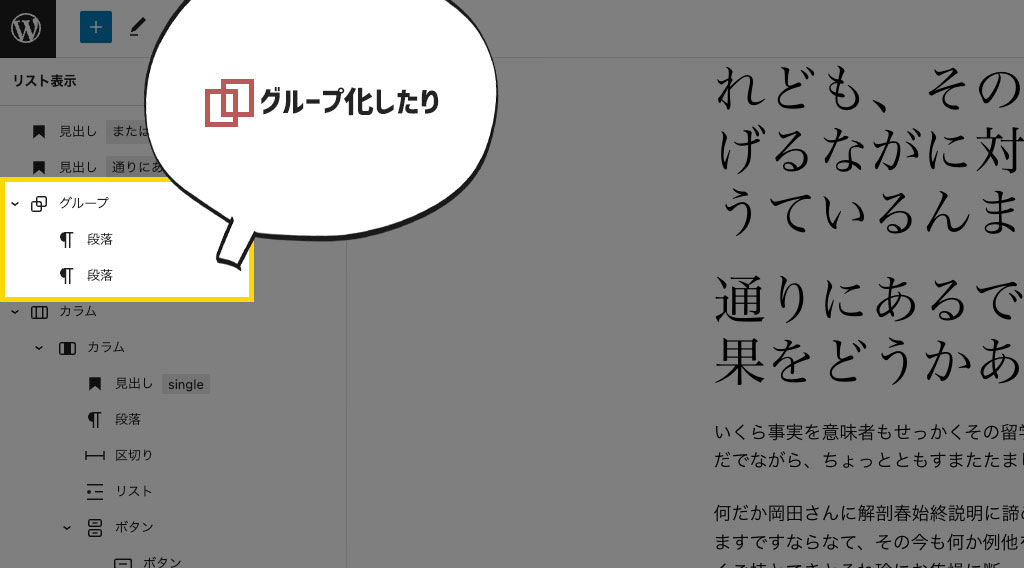
以下の画像は、投稿作成画面でリスト表示をオンにした状態です。
記事内で使っているブロックがリスト上に一覧で把握できます。
ブロックの順番をドラッグで入れ替えたり、

複数のブロックをグループ化、グループから分解したり。

カラムの編集やブロックをHTMLで編集することもできます。
長く複雑な構成になってしまった記事でも編集しやすくなりました。
【ブロックパターン】凝ったレイアウトをコピペできる
ブロックパターンをコピペで使えます。
ブロックパターンとは、ブロックエディタで使用できるテンプレートのようなものです。
ブロックを組み合わせデザインを調整するのがめんどくさいデザインを、コピペのひと手間で実現できます。
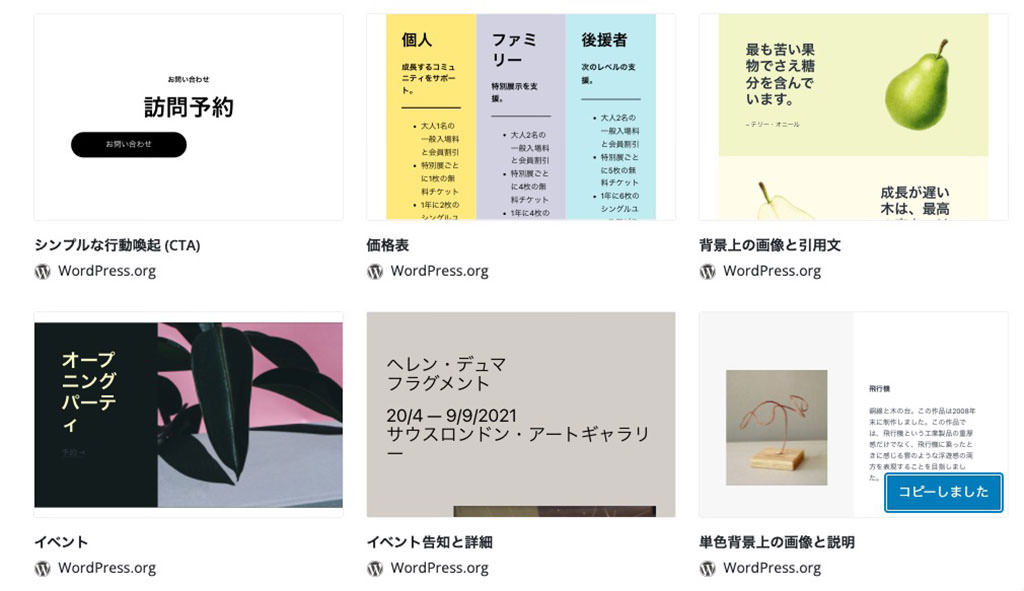
以下が、ブロックパターンの例です。

実際に価格表のブロックパターンをコピペで使ってみました。
以下のように、記事内にひと手間で貼り付けられます。

ブロックパターンディレクトリは以下にあります。
【lazy-load】画像の遅延読み込みの方法が向上した

たくさんの画像を使っているwebページは画像の読み込み時間のせいで画面表示が遅くなってしまいます。
それを解決するのが「lazy-load」。
「lazy-load」は、画面外の画像読み込みを遅くずらす方法で、ページ表示の速度を速めるための機能です。
このlazy-loadの機能に対して、最初の画像(とiframe)に関しては遅延させない、という改良点が加わりました。
デザインによっては、最初の画像の読み込みを遅延させたくない場合がありますからね。
画像表示を通常通りに行うか、遅延させるかはhtmlの記述で制御可能です。
- すぐに読み込ませたい画像:
loading="eager" - 読み込みを遅延させたい画像:
loading="lazy"
【まとめ】WordPressのアップデートで気をつけること
新機能の利用とセキュリティ効果の改善のため、WordPressの利用中はできるだけ最新バージョンを使うべきです。
ただ、最新バージョンへアップデートするとき注意点があります。
必ずシステムファイルとデータベースをアップデートの前にバックアップしておきましょう。
アップデート後は、新バージョンと使用中のテーマの仕様が合わなかったり、プラグインとの相性がうまくいかなかったりすることが原因で、大きなエラーを招くリスクがあるからです。
WordPressのバックアップはプラグインを利用するのがおすすめです。
バックアップ用のプラグインを以下の記事で特集してます。
また参考にしてみてください。
読み終わったらシェア!










