少し玄人ぶって、Googleアナリティクスのイベントトラッキングをサイト改善に使ってみよう!
![]()
Googleアナリティクスをただボーッと眺めているだけ。に飽きてきたヒトへ。
次のステップに相応しい『イベントトラッキング』のやり方を紹介します。Googleアナリティクス標準の機能では得られないデータを取得しサイトの改善に活かすことができます。
ぜひ、マスターしていまより玄人っぽい顔ができるようになりましょう。
目次
- 1. イベントトラッキングとは?
- 2. まず、イベントから
- 3. 次は、トラッキング
- 4. つまり、イベントトラッキングとは?
- 5. イベントトラッキングの利用例
- 6. 「リンクのクリック」をイベントトラッキングしてみよう
- 7. リアルタイムでイベント発生をチェック
- 8. リンクを個別に計測したい場合
1. イベントトラッキングとは?
![]()
イベントトラッキングは二つの言葉に分解できます。「イベント」と「トラッキング」。どちらも聞き慣れない言葉ではありますが、分けて考えることでイベントトラッキングの意味を簡単に理解できます。
2. まず、イベントから

イベントとは、サイト訪問者の行動のことです。
サイトへの訪問者は、ただぼんやりと画面を眺めているだけではなく、いろいろな行動を起こします。ページをスクロールしたり、リンクをクリックしたり。サイトの中には特別な種類のものがあり、その例としてネットショップや動画サイトをあげると、このようなサイトにおいては、カートに商品を入れたり、動画を再生したりします。このような訪問者がサイト上で行う動きがイベントにあたります。
| イベントの具体例 | |
| リンクのクリック | PDFのダウンロード |
| 音楽・動画の再生 | ページのスクロール |
| Flashの操作 | カートへ商品の追加 |
| スマホからの電話 | アフィリエイトリンクのクリック |
| 会員サイトへのログイン | SNSのシェアボタンのクリック |
3. 次は、トラッキング
![]()
トラッキングは本来「計測する」の意味を持つ言葉です。それを、Googleアナリティクス的に言えば「計測し、その結果を記録する」という意味になります。
4. つまり、イベントトラッキングとは?
![]()
- イベント=サイト訪問者の行動
- トラッキング=計測し、データを記録すること
- イベント+トラッキング=サイト訪問者の行動を計測し、記録する
となるわけです。
イベントトラッキングを利用して計測した訪問者の行動を、あとでGoogleアナリティクスのレポート画面で振り返ることができます。そこにはサイトの改善につながるヒントがたくさん! その具体例をひとつ紹介しましょう。
5. イベントトラッキングの利用例

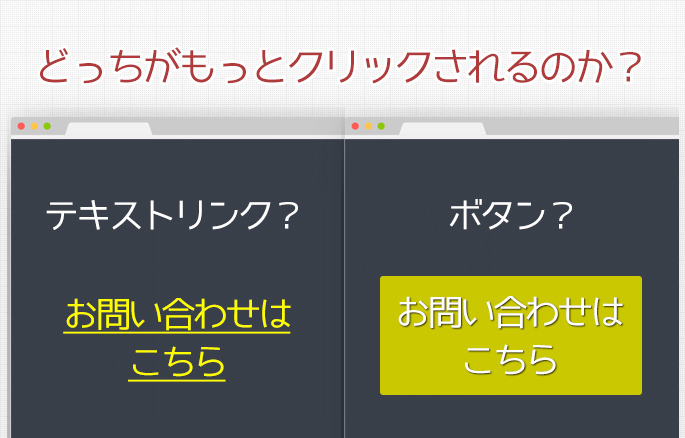
たとえば、お問い合わせのページへつながるリンク。「テキストリンク」か「ボタン」のどちらにするかは大きな運命の分かれ道。なぜなら訪問者の反応が大きく変わってくるからです。
では、どっちにしよう?
適当な勘を頼りに片方を選択するのは素人さんのやり方です。ちょっと玄人っぽい顔をしたければ、イベントトラッキングを利用しましょう。イベントトラッキングなら、それぞれがどれだけクリックされたのかを具体的な数字で把握できます。その数字を比べて、多い方を選ぶのが正解です。
6. 「リンクのクリック」をイベントトラッキングしてみよう

実際に自分のサイトにイベントトラッキングを設定してみましょう。
コードは二種類あります。「ユニバーサルアナリティクス→新バージョン」、「従来のGoogleアナリティクス→旧バージョン」を使ってください。</body>の手前にコピペします。websae.netのところは、自分のサイトのURLに書き変えてください。(http://は不要)
新バージョン
<script type="text/javascript">jQuery(function() {
jQuery("a").click(function(e) {
var ahref = jQuery(this).attr('href');
if (ahref.indexOf("websae.net") != -1 || ahref.indexOf("http") == -1 ) {
ga('send', 'event', '内部リンク', 'クリック', ahref);}
else {
ga('send', 'event', '外部リンク', 'クリック', ahref);}
});
});
</script>
旧バージョン
<script type="text/javascript">jQuery(function() {
jQuery("a").click(function(e) {
var ahref = jQuery(this).attr('href');
if (ahref.indexOf("websae.net") != -1 || ahref.indexOf("http") == -1 ) {
_gaq.push(['_trackEvent', '内部リンク', 'クリック', ahref]);}
else {
_gaq.push(['_trackEvent', '外部リンク', 'クリック', ahref]);}
});
});
</script>
7. リアルタイムにイベント発生をチェック
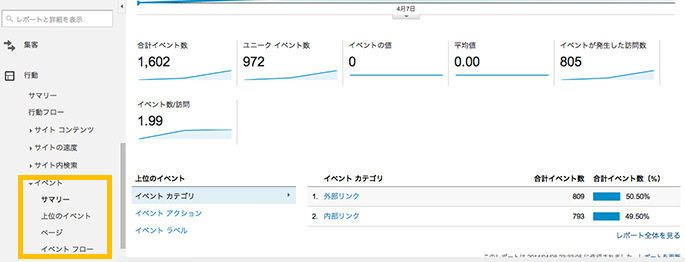
コピペしたら早速、Googleアナリティクスのリアルタイムレポートを覗いてみましょう。すでにイベントトラッキングが訪問者の行動を追いかけているかもしれないですよ。こんなふうに!

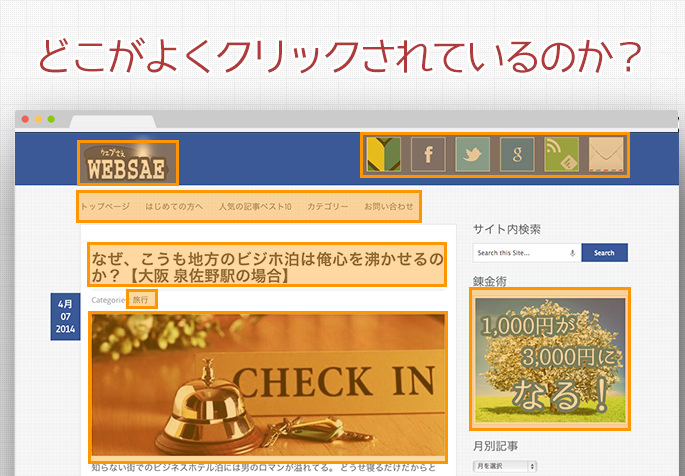
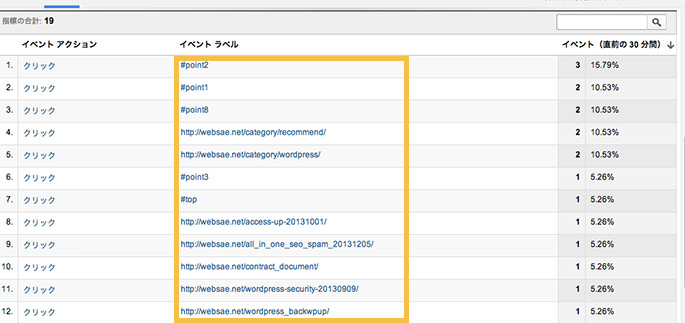
イベントカテゴリに表示される「外部リンク」はサイト外へのリンクがクリックされたことを示しています。内部リンクはサイト内へのリンクですね。さらに掘り下げるために内部リンクをクリックしてみます。下図のように、イベントラベルによってどのページへのリンクがクリックされているのかが分かりますよ。

しばらくデータが溜まるのを待って、イベントレポートも見てみましょう。クリック数だけでなく、クリックに至るまでの訪問者の行動も分析できます。サイト改善のヒントが盛りだくさんに得られます。

8. リンクを個別に計測したい場合
面倒ですが、ひとつひとつのリンクにイベントトラッキングを設定することもできます。基本のやり方なので覚えておくといいかもです。どこか特定のリンクを取りあげてクリック数を調べたいときに便利です。
こちらも新バージョンと旧バージョンがあるので注意です。
新バージョン
<a href="リンク先のURL" onclick="ga('send', 'event', 'カテゴリ', 'アクション', 'ラベル', 値);">リンクテキスト</a>
旧バージョン
<a href="リンク先のURL" onClick="_gaq.push(['_trackEvent', 'カテゴリ', 'アクション', 'ラベル',値]);">リンクテキスト</a>
記述に含まれる、「カテゴリ」「アクション」「ラベル」「値」が何を表しているのかは以下の表の通りです。任意のところは必ずしも入力する必要はないです。
| カテゴリ(必須) | 発生するイベントを分類するための名称をカテゴリとして記述します。(例:内部リンク) |
| アクション(必須) | カテゴリに対する訪問者の行動を記述します。(例:クリック) |
| ラベル(任意) | さらに細かくイベントを分類したいときに記述します。例えば、「ヘッダー」や「サイドバー」のように記述すれば場所ごとに計測結果を比較できますし、リンク先のURLを記述すればどのページへのクリックが多かったのかを把握できます。 |
| 値(任意) | イベントに数字を割り当てられます。例としては、問い合わせ一件に相当する売上額を入れたりします。イベントの発生がどれくらい売上に貢献しているのか具体的な数字でつかめますね。 |
それぞれの要素について詳しく知りたければ以下の公式ページが役立ちます。
以上!
コードを含めた記事は緊張しますね。誤りがあれば、優しくご指摘ください。
ほな、ごゆるりと〜
読み終わったらシェア!
SEOサービス【丸投げOK】ウェブさえがSEOに強い記事を作成します
SEOに強い記事は書けていますか?
クラウドソーシングのライターで満足できていますか?
実績10年以上のウェブさえが、このブログで見られるような記事をお作りします。
SEOだけでなくCVも意識。企画から公開までのすべての作業をお任せいただけます。









