初心者。いや、素人でもゲーム感覚で遊びながらプログラミングを学習できるサイト7個

もうすでにお休み中の人もいるのでは。
せっかくの休みなので、なにか新しい技術を身につけたい。そう思ってプログラミングを選択する人もいるでしょう。でも、真面目に分厚い教本から始めてしまうと、楽しさの前に厳しさと直面し長続きしないかもです。
そこで、今回はゲーム感覚で遊びながらプログラミングを学習できるサイトを7個集めてみました。ここで覚えられることだけでも応用できる機会は多いです。ぜひ、お試しあれ!
遊んで覚えられるプログラミング学習サイト7個
- 1. 脱がせて覚える! Code Babes
- 2. JavaScriptで攻撃! Code Combat
- 3. セレクタを得意に! CSS dinner
- 4. プログラミングの概念から! scratch
- 5. JavaScriptでイラスト! Khan Academy
- 6. JavaScriptでゲーム作り! jsdares
- 7. ヒーロが先生! Code Avengers
1. 脱がせて覚える! Code Babes

なんと、講師陣は上のモデルさんたち。動画でプログラミングをセクシーに教えてくれます。さらになんと、スキルアップの度にご褒美として女講師さんが薄着になっていきます! どうですか、俄然と学習意欲が湧いてくるでしょう!
選べるコースは、「html」「css」「programming」「php」「internet」「seo」と幅広く用意されています。詳しくは過去に一度記事にしたので、ぜひ公式サイトと一緒に。
- けしからん!脱がせて覚えるWeb系プログラミング学習サイト『Code Babes』
- codebabes.com | Learn Coding and Web Development the Fun Way
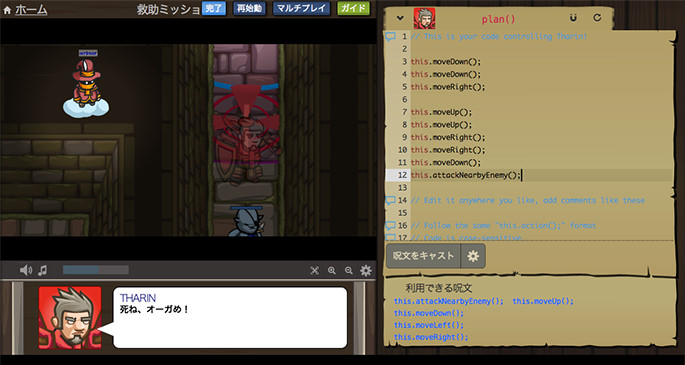
2. JavaScriptで攻撃! Code Combat

本格的なグラフィックとサウンドでストーリー性のあるゲームを楽しみながら、javascriptが学べます。日本語サポートが嬉しいです。
色々なところで話題になっていたサイトで、最近ではアプギガさんのところで取りあげられていました。公式サイトと一緒にリンクをあげておきます。
- プログラミングしないと攻撃できないWebゲーム「CodeCombat」が、JS入門の神サイトになる! | APPGIGA!!(アプギガ)
- CodeCombat – Learn how to code by playing a game
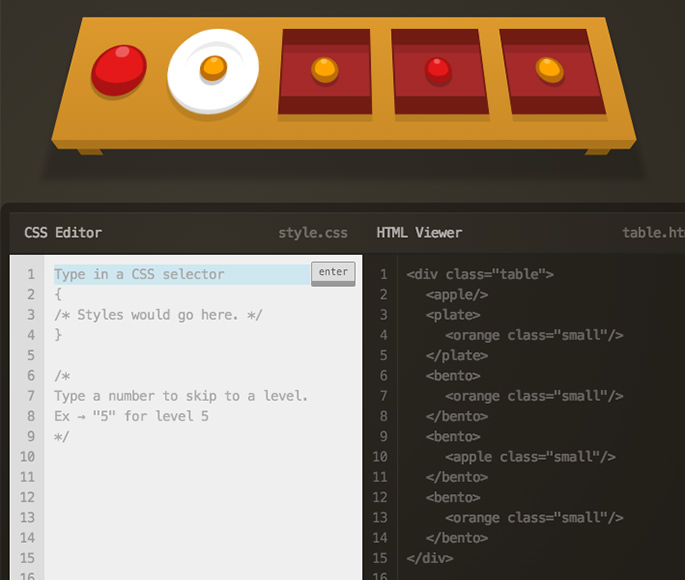
3. セレクタを得意に! CSS dinner

指示されたフルーツを、cssのセレクタを利用して指定します。正解すると次のステージへ。進めているうちにセレクタが得意になります。
日々、新鮮で貴重なプログラミング関連の情報を届けてくれるコリスさんで知りました。
- CSSのセレクタがちょっとあやふやな人はやってみて! 楽しみながらCSSのセレクタを学ぶ -CSS Diner | コリス
- CSS Diner – Where we feast on CSS Selectors!
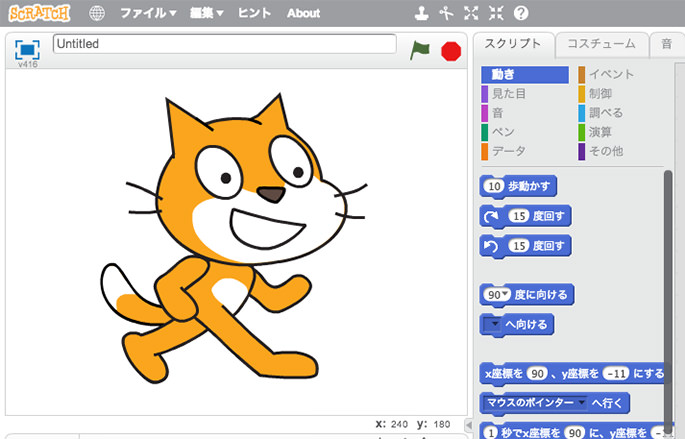
4. プログラミングの概念から! scratch

命令が書かれたブロックを組み合わせて、主役のネコちゃんを動かします。色々な動かし方を試しているうちに、初心者さんにはなかなか理解するのが難しい「条件分岐」「ループ」「イベント」などの概念が身につけられます。
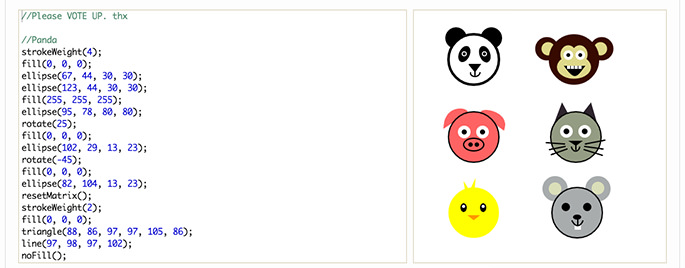
5. JavaScriptでイラスト! Khan Academy

視覚的に楽しいと、地味になりがちなプログラミング学習もはかどります。JavaScriptの文法にならって記述すると、形になって現れます。形や色を工夫すれば、かわいいイラストも描けます。
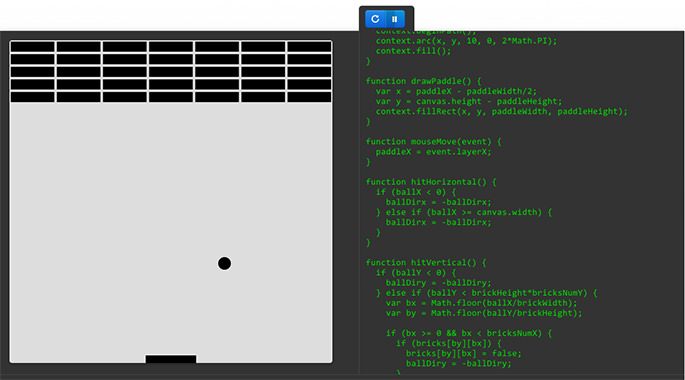
6. JavaScriptでゲーム作り! jsdares

ゲームを作りながら、JavaScriptを習得します。初心者さんには少し難しいかもですが(僕にも)、進めていくとブロック崩しのような本格的なゲームも作れるようになるそうです。
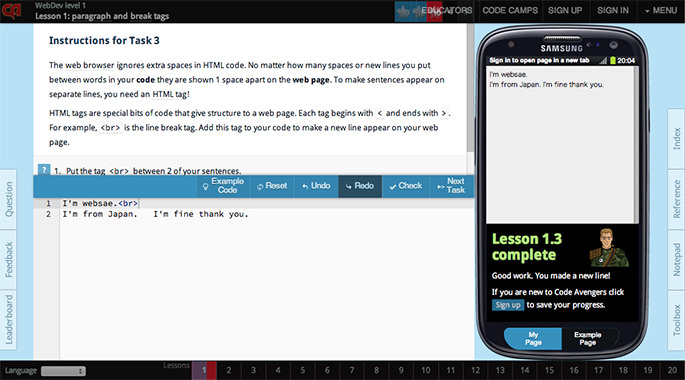
7. ヒーロが先生! Code Avengers

遊びながら、というよりはもっと本格的な学習サイトです。ヒーローに扮した先生が課題を与えてくれて、クリアするごとにスキルアップを実感できます。説明が英語なので少しとっつきにくいかも。
コースはHTML/cssとJavaScriptの二種類。どちらも基礎から勉強できます。
以上!
何事も遊んでいるうちに身につけばいいのになあ。
ほな、ごゆるりと〜
読み終わったらシェア!