なるほど!メモれ!ホームページ開設前に必ずぶつかる頻出用語20個【後半10個】

前回に引き続き後編、頻出用語20個のうち10個を説明します。
これからWebサイトを開設そして運営していくあなたにとって避けられない用語ばかりです。
専門用語は敬遠しがちですが、どれも一度<読めば理解できるものばかり。まだの人は前半も合わせて読んでくださいね。
目次
検索エンジン
SEO
リスティング広告
スマホサイト
ソーシャルネットワーク
炎上
HTML
css
ブログ
Web屋
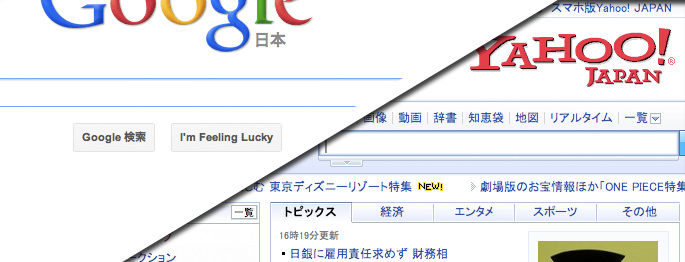
検索エンジン
検索エンジンは、YahooやGoogleのような検索できるサイトのことをいいます。
そうそう、おなじみ検索サイトのことですね。

検索エンジンの働きは、検索ボックスに入力するキーワードと関連性の高いWebサイトを順番に検索結果として表示します。検索ニヒットするWebサイトが多いと検索結果は何ページにも渡ります。その前の方、同じページなら上の方を上位と呼びます。上位に表示されればされるほど検索した人にアクセスしてもらえるので、Webサイトにとって上位表示を目指すのは極めて重要な取り組みです。
SEO
SEOは、検索結果の上位表示のために行う対策や工夫のことをいいます。
Webサイト運営において、検索結果の上位表示はぜひとも叶えたい目標です。
なぜなら、あなたの商品やサービスを求めている人からのアクセスを増やせるからです。
検索する人は、欲しい商品やサービスを手に入れるために検索します。その結果から訪れるWebサイトで購入まで至る可能性が高いのは言うまでもありません。だからこそ!検索結果への上位表示が重要になるのです。そのために行う対策や工夫がSEOで、正式にはSearch Engine Optimize(検索エンジン最適化)といいます。

SEOは細かく色々な方法を含んでいます。その一つ一つを実践していくことで少しずつ順位が向上します。地道で長期的な取り組みです。この取り組んで上位表示を目指す道のりのこともSEOと呼べるでしょう。
SEOに確実な方法はありません。たとえ専門業者に頼んでも100%効果が期待できるわけではありません。でも、ちょっと勉強すれば初心者でも簡単に実践できるような方法もあります。まずはそれから試してみて、SEOがどんなふうに働くのかを知ることも重要です。
リスティング広告
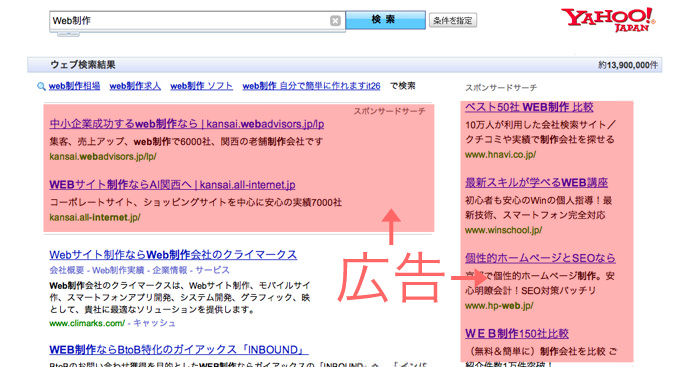
リスティング広告は、検索結果に表示できる広告です。
下は「Web制作」を検索したときの検索結果ですが、この図でいうと赤い背景のところが全て広告です。
他の普通に検索にヒットしたものと全く同じように見えます。

まさに広告だとまるわかりな売り込みは嫌われますが、このような形なので自然とクリックしてもらえます。
表示したい検索結果のキーワードは、自分で決めることができます。そのためキーワード広告とも呼ばれます。
リスティング広告も、検索結果の上位表示を実現できるという点ではSEOと同じです。しかし、SEOが地道で長期的な取り組みかつ100%効果が期待できるわけではないというのに対して、リスティング広告の場合はお金さえだせば100%確実に検索結果の上位表示が叶います。そのお金といっても決して大金ではありません。お小遣い程度の小額から始まられ、しかも今日申し込めば今日のうちに広告を出すことが可能なぐらい即効性があります。
広告費が実際に発生するのは、広告がクリックされてからです。新聞雑誌の広告欄なら掲載するだけで広告費を取られます。もし誰も見てくれなくても広告費は返ってきません。しかしリスティング広告の場合は、クリックされるまで広告費を払う必要がありません。Webサイトを見てくれた人にだけ広告費が使われます。ムダ金になる恐れがないのです。
一日や一ヶ月単位で予算を自由に組むこともできます。まずはお試しとして月3000円くらいから始めてみるのもいいでしょう。
スマホサイト
スマホサイトとは、スマホつまりスマートフォン向けに作られたサイトです。
幅や文字のサイズ、操作方法などをスマホに合わせて作ります。

スマホでもパソコン用のWebサイトを見ることは可能です。でも、インターネットの接続速度が遅い外出先でPC用のホームページを見ると、表示に時間がかかりすぎてイライラすることも少なくありません。画面もパソコンに比べて小さいので、文字が読みにくかったり、クリックする場所を間違えたりもしがちです。このようなストレスを解決することがスマホサイトを用意する目的です。
加えて、スマホユーザーならではの行動や好みを理解することも重要です。
例えば、レストランのWebサイトなら、外出先からのアクセスには真っ先に「どんなメニューがあって場所はどこにあるのか?」ということを知らせるべきです。PC用のように大きな写真と一緒にお店のコンセプトやうんちくがトップページに長々と書かれているのは許されません。外出先だからこそ見たいコンテンツを用意するべきです。
スマホサイトを作るときは、画面幅や操作性はもちろん考慮しなければなりませんが、スマホだからこそ見たいというコンテンツも必要になるのです。
ソーシャルネットワーク
ソーシャルネットワークとは、インターネット上での趣味や話題を共通にした人とのつながり、または、つながることができる場のことをいいます。ソーシャルネットワークを提供している側をSNS(ソーシャルネットワークサービス)と呼びます。
世界的に有名なもので、ツートップともいえるfacebookとtwitterが挙げられます。

一時期まで日本ではMixiが最もユーザーが多いSNSでしたが、最近ではfacebookに人気を奪われました。facebookは実名による登録が原則で、登録したユーザー同士が友達になり写真や日記などを共有することができます。
twitterは思いついたことを気軽につぶやける一言掲示板のようなサービスで、つぶやきを基にユーザー同士がつながることができます。twitterも元は海外からのサービスですが、非常に多くのユーザーを獲得し完全に日本に定着したといえます。
facebookやtwitterはそもそもユーザー同士が情報を共有しあうことを目的にしているので、口コミが劇的に広がりやすい特長を持ってます。その特長をビジネスにも活かそうとする動きが最近ますます活発になってきています。
Webさえもfacebook、twitterどちらにも登録しています。ぜひフォローしてくださいね。
炎上
炎上とは、Webサイトが運営不可能な状態になることです。
自分のWebサイトの中だけでなく、他人のブログでの話題が影響し売上が急激に低下してしまった、という場合も炎上といえます。

最近は特にfacebookやtwitterなどをきっかけに、ちょっとした一言が急速にインターネット上に広まってしまうがあります。良い噂が広がってくれるのはもちろん大歓迎ですが、悪口や悪質なクレームが拡大すると最悪会社の倒産にまで追い込まれることだってあり得ます。
最近ではステマと呼ばれるヤラセ的な宣伝行為をきっかけに自ら炎上を招いているケースが目立ちます。宣伝は、ビジネスをする上で必要不可欠ですが、あからさまにお客様を騙してお金儲けしようという行為は嫌われて当然かもしれません。
誠実さを欠く自作自演ではもうお客様を騙すことはできません。逆に、真面目に商品やサービスの良さを伝えようとする姿勢や、有益な情報を提供したいという心意気をうまく伝えられれば、一気に信頼を獲得できることにつながります。こっちを願いたいものですね。
HTML
HTMLは、Webページをブラウザにどんなふうに表示して欲しいのかを指示するための言語です。
文章で書くと難しいので、下の図を見てください。
ブラウザでは左のように見えてる写真と文字。実は右側のように書かれたHTMLをブラウザが反映した結果なのです。

『この写真はここ、この文章はここに表示して』とHTMLという言語でブラウザに指示しているってわけですね。
Webサイトを自分で作る人以外は、HTMLを覚える必要はとくにありませんが、ちょっとカジってみるのもいいですよ。
HTMLも言語です。外国語と同じように考えてみてください。現地の言葉をあいさつ程度でも覚えて行けば旅行の楽しみはグンと増えますよね。同じくHTMLも基本を知っておくだけで、制作会社との打合せを理解しやすくなったり、簡単なSEOを自分で試せたり、役立つ機会は多いです。Webサイトを更新するときも、ただ文字の修正や画像を差し替える以外に表現の幅も広がります。
スタイルシート
スタイルシートとはHTMLを補助してWebページの見栄えを良くするための言語です。
また言語?と嫌な顔したくなる気持ちも分かりますが、ちょっと我慢してくださいね。HTMLが何か分かった人ならスタイルシートを理解するのも余裕です。
HTMLはブラウザに「この写真はここに、この文章はここに表示して」と指示するための言語でした。スタイルシートはそれに、見栄えについての細かな注文を付け加えます。例えば、「写真に枠線を付けて、文章は赤の太字、そして斜体で」というようにです。
下はさっきのHTMLをブラウザで表示したものとそれにスタイルシートを追加したものの比較です。右のスタイルシートを追加した方は、写真が縁取りされ、背景や文字の色にも変化が見られます。スタイルシートを利用すると、このように外見上の変化を付け加えられるのです。

スタイルシートはCSSともいい、HTMLとCSS、二つをセットにWebサイトを制作していくのが一般的です。基本的な文字や画像の配置はHTMLで、デザイン部分はCSSでWebサイトがどんなふうに見えるのかを決定していくのです。
ブログ
ブログはWebサイトの一つの形態で、日々日記のように更新されるタイプのWebサイトをブログといいます。

ブログは芸能人ブログで有名なアメブロのような無料サービスを利用すれば簡単に始められます。
もしくは、ちょっと設定が難しくはなりますが、ブログシステムをレンタルサーバーにインストールする方法でも始められます。どちらを選ぶのかは自身のスキルと知識にもよりますが、自由度が高く将来的に大きなブログへと育てていきたいなら、ちょっと頑張ってブログシステムで始めることをお薦めします。
ブログシステムで有名なのはWordPressがあります。WordPressは無料でダウンロードでき、デザインを簡単に変更できたり、自分好みの機能を追加していけたりもでき、世界で最もユーザーが多いブログシステムです。更新するのに必要な作業もメールを書くぐらいの手軽にでき、最初のインストールとセットアップさえ済ませればあとは簡単にブログを運営してくことができます。WordPressのインストールと設定を専門に扱う業者も多いので、自分でするのが難しければ頼んでみてもいいでしょう。
Web屋
Web屋とはWebサイトの制作に関わる会社や個人の総称です。
そういうWebさえもWeb屋の一員です。

自分でWebサイトを作れなければ自然とWeb屋に頼む流れになってしまいますが、何を基準にどのWeb屋にお願いすればいいかはなかなか難しいところです。
予算や作りたいサイトの規模によって探すWeb屋の規模も変わってきますが、おすすめなのは親切でスキル・ノウハウに溢れたフリーランスを見つけることです。フリーランスとは個人で仕事を請け負っている人のことで、自営業や個人事業主と言い換えることもできます。
僕自身がそうなので応援したい!という気持ちが大きいのも、正直、フリーランスを勧める理由の一つですが、一般的には大手の会社より安くて済むことが多いですし、細かな要望にも柔軟に対応してくれる人が多いです。それにフリーランスは会社に所属せずに自分で看板を背負っている分、責任感が強い人も多い気がします。
大きな制作会社の場合は、クライアント(つまりあなた)と喋る営業の人、実際にWeb制作を指揮する人、Web制作の作業を進める人、など役割が異なる人があなたのWebサイトに関わります。みんな、その役割のスペシャリストなのでもちろん知恵もスキルもありますが、関わる人が多いと意思疎通がうまくいかず、伝言ゲーム的なやりとりに頭が痛くなることも多いです。フリーランスは基本的に自分一人で打合せから制作作業までこなします。あなたの希望や要望をダイレクトに理解して制作作業に反映してくれます。
しかし、フリーランスになるのに資格や修行は不要です。極端な話「僕Web屋!」と言ってしまえば誰でもなれます。そのため、いいフリーランスと悪いフリーランスの見極めが難しく、酷いフリーランスを掴んでしまうととんでもないWebサイトを作られてしまいます。
もし、いいフリーランスを見つけるポイントを挙げるなら、ちゃんと自分のWebサイトを持っていて、Web制作に関わるスキルやノウハウを公開している、過去の制作事例を公開している、などは必須でしょう。親身にあなたの希望要望を聞いてくれて、スキルとノウハウに溢れてる。そんなフリーランスを見つけられたら鬼に金棒!制作時から運営途中も困ることはないでしょう。
読み終わったらシェア!











