ブログに「いま読込んでますよー」と「リンク先はどこなの?」を知らせる機能をつけてみた

このブログは重い。重すぎる。
なかなか読込んでくれないので、イライラして閉じてしまう読者さんも多いだろうな。それで、「いま読込んでますよー」という時間(ローディングタイム)をお知らせする機能を付けてみました。
画面右上で読込が終わるまでくるくる回るヤツ。これで少しは待ってもらえるようになるかなあ。

もうひとつ。
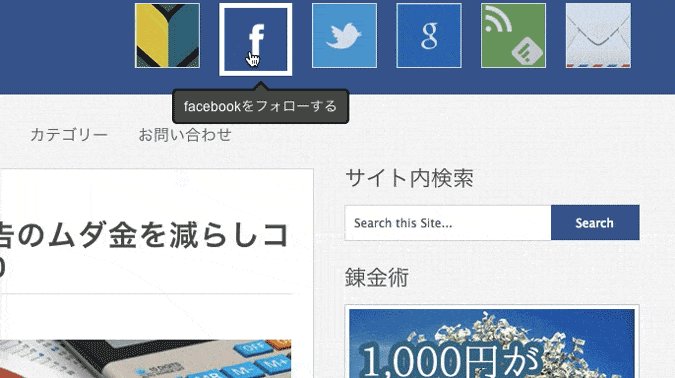
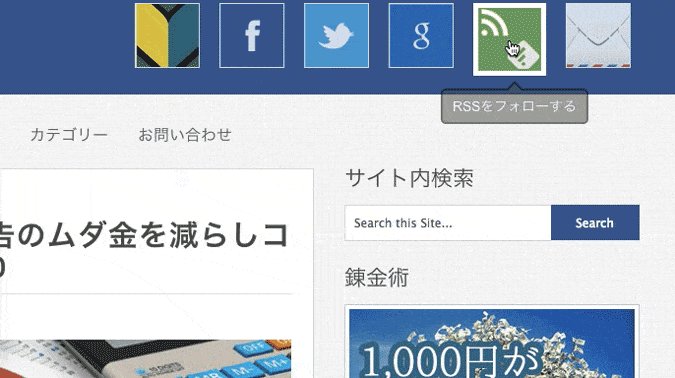
ヘッダーに並ぶアイコンが分かりにくかった。一番左の初心者マークの意味は特に分からない。それで、各アイコンの「リンク先がどこか」を表示させてみました。ツールチップってやつです。

二つとも、誰でも簡単にマネできます。簡単すぎるので不要かとも思ったけれど、せっかくだから実装までの手順を残しておくことにします。
今回使ったJavaScriptのプラグイン 「Pace.js」

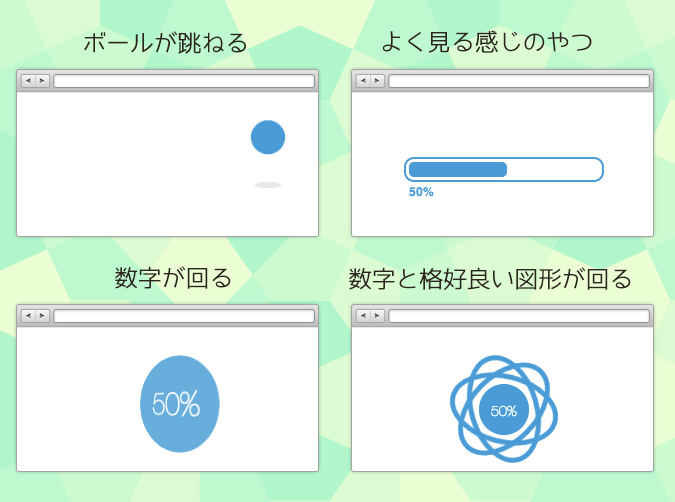
Pace.jsは、ローディングタイムと進行状況を、美しくフラットなデザインで表示してくれます。
デザインは上の画像のようにいくつか用意されてるので、必ず好みに合うのが見つかるはず。画像以外のデモは下記リンク先でご確認を。
実装に必要なのは、わずか「二行」のコードだけ!
実装方法
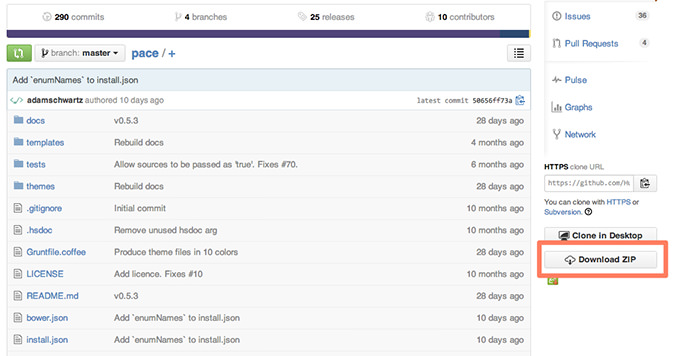
- 1. Pace.jsをダウンロード
-
少し分かりにくいけど、枠に囲まれたところがダウンロードボタンです。

- 2. サーバーへアップロード
-
最低限必要なのは「pace.min.js」とCSSファイル。CSSファイルは好みのデザインのものを選んでください。
- 3. コードを記述
-
下記はデザインを「corner-indicator」にしたときの記述例です。ファイルパスは環境に合わせます。
<script src="/pace.min.js"></script> <link href="/pace-theme-corner-indicator.css" rel="stylesheet">
これだけでOK。
Tooltipster

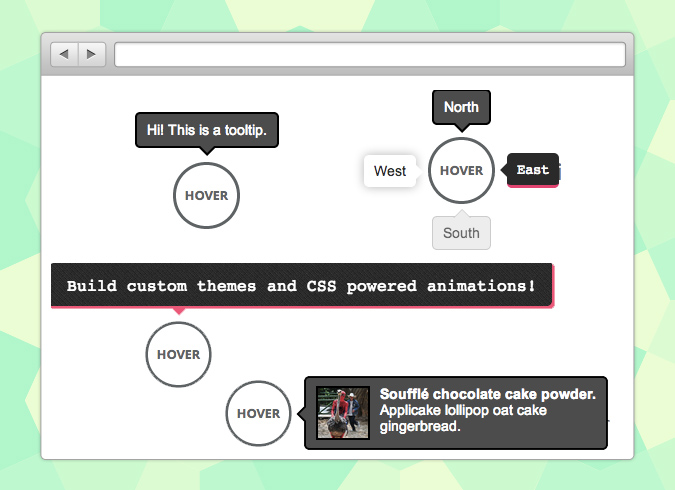
Tooltipsterは、要jQueryです。WordPressならjQueryを標準装備してるので、さらに簡単に実装できます。ツールチップのデザインは色々と用意されてます。好みのがあるはず。
実装方法
- 1. Tooltipsterをダウンロード
-
素敵で親切なランディングページ。

- 2. サーバーへアップロード
-
最低限必要なのは「tooltipster.css」と「jquery.tooltipster.min.js」です。
- 3. コードを記述
-
セレクタはあとで記述する、ツールチップを表示したい要素に合わせます。この例では「tooltip」。
<link rel="stylesheet" type="text/css" href="css/tooltipster.css" /><script type="text/javascript" src="/jquery.tooltipster.min.js"></script> <script> jQuery(document).ready(function() { jQuery('tooltip').tooltipster(); }); </script>上には含んでないけれど、必要ならjQueryを読込むのを忘れないように注意。
<script type="text/javascript" src="http://code.jquery.com/jquery-1.7.0.min.js"></script>
- 4. HTMLを記述
-
画像にツールチップを表示したい場合。
<img src="画像のURL" class="tooltip" title="ツールチップに表示する内容" />
リンクにツールチップを表示したい場合。
<a href="リンク先のURL" class="tooltip" title="ツールチップに表示する内容">テキスト</a>
完了!
以上!
ブログにちょっとした遊び心を加えるテクニックでした。
ローディングタイムの方はワケありで、今は外してます。
ほな、ごゆるりと〜
読み終わったらシェア!








