スマホサイトのメニューをフッター固定のスライド式に変更しました!

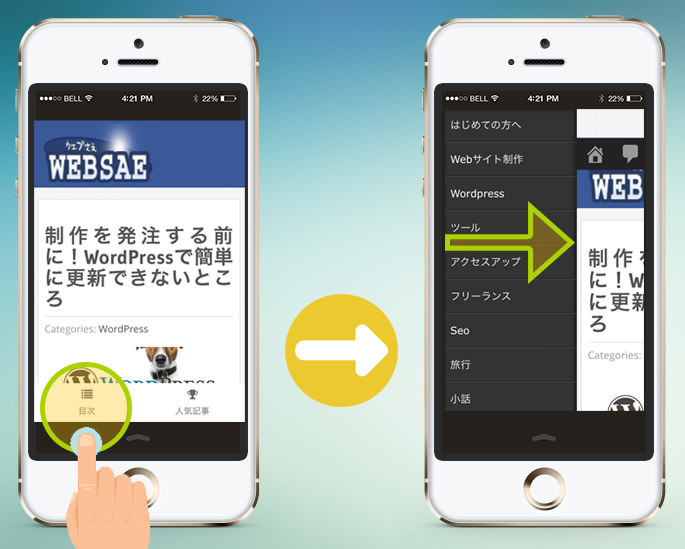
スマホサイトのメニューを改善しました。フッター固定で、こんな感じに。
『 目次』をタップするとカテゴリ一覧がするりーんとスライドして顔を出します。『 人気記事』の方はいま推しの記事10本へリンクします。

なんだか見た目がアプリっぽくていい感じ。嬉しくて自分でもタップタップ♪しちゃいます。前よりも色々な記事を読んでもらいやすくなったかな。
実装方法はそれほど難しくなかったです。流れを振り返りながら、利用した技術も紹介してみたいと思います。WordPressへ実装したので、それを前提にどうぞ。
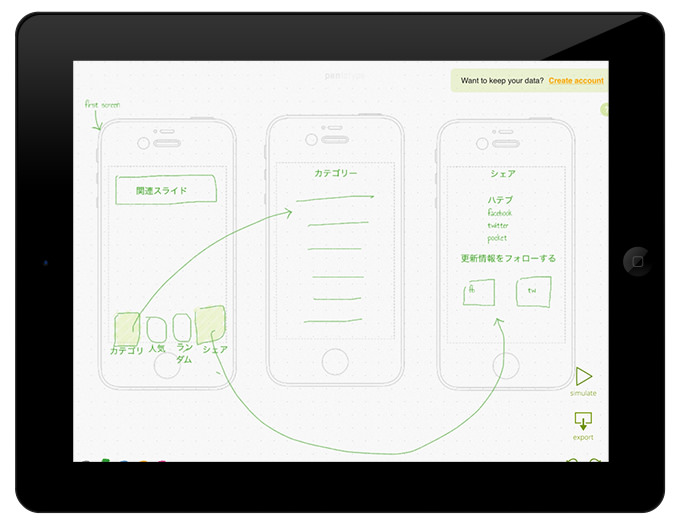
ワイヤーフレーム

ワイヤーフレームというと大げさですが、最初にいちおう目指すところをザザザと下書きしました。
ワイヤーフレームに関して、詳しく知りたい方は以下の記事を御覧ください。
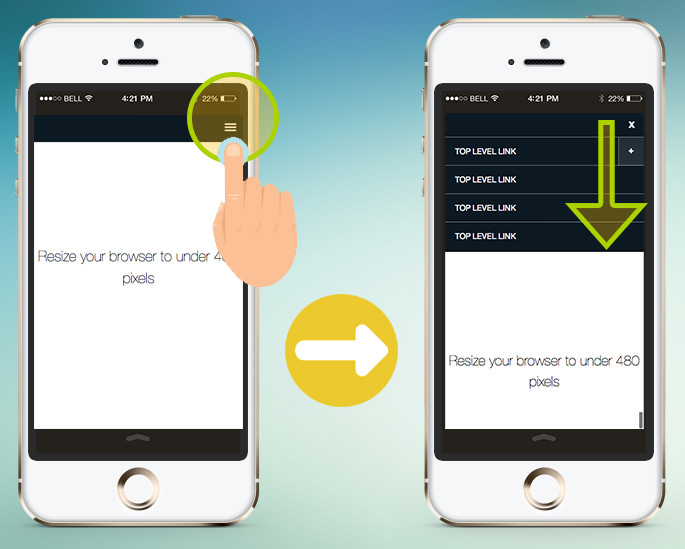
縦にスライド MeanMenu

今まではメニューをヘッダーに置いてました。使ってたのは「MeanMenu」というjQueryのプラグインです。縦にスライドしてメニューが現れます。これはこれで簡単に実装できるのでおすすめです。
横にスライド Sidr

MeanMenuを止めて、今回から利用したのは「sidr」です。簡単に使い方を説明しておきます。
要jQueryなので最初に読込んでおきます。
<script src="//code.jquery.com/jquery-1.11.0.min.js"></script>
続いて、Sidrをダウンロードすると同梱されているcssとjsファイルを読込む記述を。環境によってファイルパスを書き直してください。
<link rel="stylesheet" href="jquery.sidr.dark.css" /> <script src="jquery.sidr.min.js"></script>
タップする用のリンクと、スライドで現れるメニューはこんなふうに記述します。
<!--タップするリンク -->
<a id="simple-menu" href="#sidr">メニュー</a>
<!-- 開くメニュー -->
<div id="sidr">
<ul>
<li><a href="#">リスト1</a></li>
<li><a href="#">リスト2</a></li>
<li><a href="#">リスト3</a></li>
</ul>
</div>
<!-- メニューを開く命令 -->
<script>
jQuery(document).ready(function() {
jQuery('#simple-menu').sidr();
});
</script>
これでOK。デフォルトでは左からのスライドを右にも変更できます。複数のメニューを設置することも可能です。詳しくは公式サイトへ。
アイコンフォント Fontello
![]()
メニューのアイコンは画像を使わずアイコンフォントを利用しました。Fontelloは、使うアイコンだけを選んでダウンロードできるのが便利です。
![]()
ダウンロード後の使い方は以下のサイトが詳しいです。
もし、難しければプラグインを使うという手もあります。WordPressならではですね。詳しい記事を見つけました。
メニューをフッターに固定
フッターに固定する方法は以下のリンク先が参考になります。が、自分の場合はどれも使わずcssで「position: fixed; bottom: 0;」を指定するだけで済みました。
スマホだけに表示

メニューをPCに表示したくなかったので、その振り分けをしました。
WordPressには、PCとモバイルを分ける条件分岐タグが用意されています。それを使えばPCとモバイルで表示内容を分けられます。
<?php if (wp_is_mobile()) :?> モバイルに見せるコンテンツを記述 <?php else: ?> PCに見せるコンテンツを記述 <?php endif; ?>
でも、これはiPadがモバイルに含まれています。今回のメニューはスマホだけに表示したかったので、テーマのfunction.phpに以下の記述をして、is_mobile()という関数を作りました。
function is_mobile(){
$useragents = array(
'iPhone', // iPhone
'iPod', // iPod touch
'Android', // 1.5+ Android
'dream', // Pre 1.5 Android
'CUPCAKE', // 1.5+ Android
'blackberry9500', // Storm
'blackberry9530', // Storm
'blackberry9520', // Storm v2
'blackberry9550', // Storm v2
'blackberry9800', // Torch
'webOS', // Palm Pre Experimental
'incognito', // Other iPhone browser
'webmate' // Other iPhone browser
);
$pattern = '/'.implode('|', $useragents).'/i';
return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']);
}
これを使ってテーマへ記述。
<?php if (is_mobile()) :?> モバイルに見せるコンテンツを記述 <?php else: ?> PCに見せるコンテンツを記述 <?php endif; ?>
以上!
フッター固定のメニューを実装できました。あとでここに二つほどボタンを増やす予定です。
それができればまた記事にしたいと思います。続編を書きました! まとめてどうぞ。
ほな、ごゆるりと〜
読み終わったらシェア!








