スマホ版サイトやレスポンシブデザインのチェックならこれ【LT Browser】

web開発者用に便利なブラウザを見つけたので紹介します。
もしあなたが「サイト制作時、特にスマホ版のサイト表示を確認するため何か便利な方法があればいいな」と思ってたら、今回の記事は当たりです。
もう誰でもスマホは持っていると思いますが、サイトの表示と挙動を確認するため、自分で使うもの以外にいろいろな機種を手元に揃えている人は少ないでしょう。
webの制作会社へ勤めていると、サイトをチェックする用として現場に様々なデバイスが用意されています。
でも、個人で働くフリーランスやリモートワーカーの場合、自前で会社と同じだけのデバイスを揃えるのはコストの面で難しいですよね。
自分が持つiPhoneでは散々チェックしたはずなのに、クライアントのAndroidで見るとレイアウトが崩れていた、というのは珍しい話ではありません。
そこでぜひ試してみてほしいのが今回紹介する「LT Browser」。
以下のようなことができます。
- スマホ33種、タブレット4種、デスクトップ14種でサイトの表示・動作を確認
- デベロッパーツールでデバッグ
- スクリーンショット。画面録画も
- 表示速度のチェック
web開発者用のブラウザとして、わりと機能が豊富なのに無料でダウンロードできます。
webデザイナーやフロントエンドエンジニアなら、持っていて損はないアプリだと思うので、ぜひ今回の記事を参考に試してみてください。
目次
「LT Browser」とは?

「LT Browser」はwebサイトの開発に関わる人に便利なブラウザです。
以下の3つの特徴があります。
- 無料でダウンロードできる
- 様々なデバイスでデバッグできる
- クライアントとのコミュニケーションにも役立てられる
「LT Brwoser」の使い方
使い方は非常に簡単です。
普段の使い慣れたブラウザと変わりなく、アドレスバーへURLを入力後、表示を確認したいデバイスを選択。
画面を二分割し、左右で異なるデバイスで表示を確認することもできます。
スマホ版とデスクトップ版を表示すれば、レスポンシブデザインで変わるレイアウトを同時に確認できますね。

スマホ33種、タブレット4種、デスクトップ14種でwebサイトの表示・動作をチェックできる
表示が確認できるデバイスはかなり豊富に揃ってます。
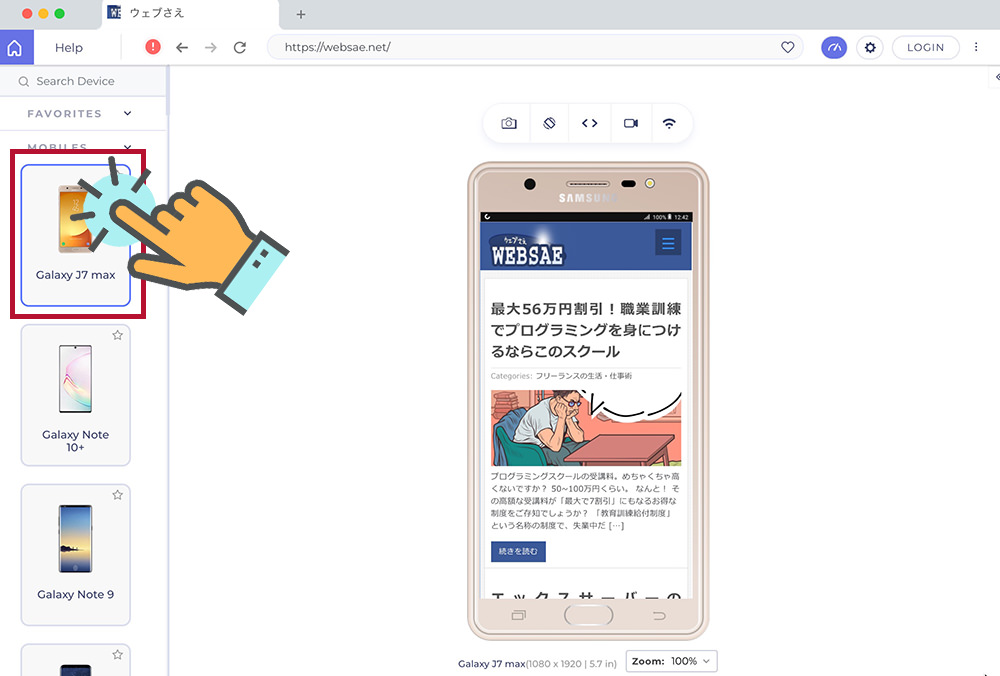
スマホ版の表示をチェック

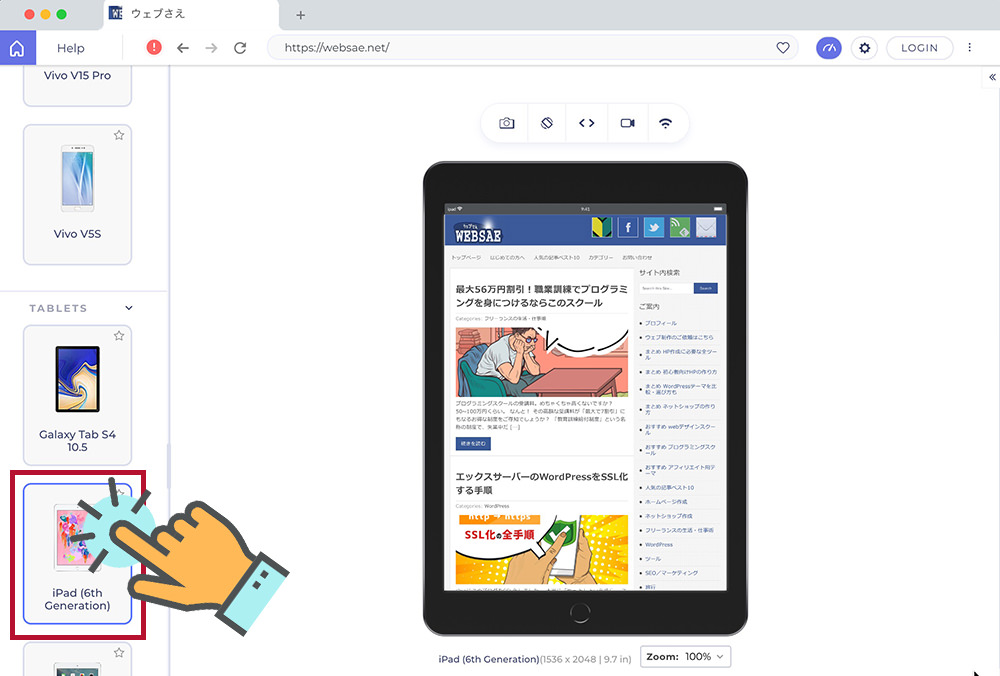
タブレット版の表示をチェック

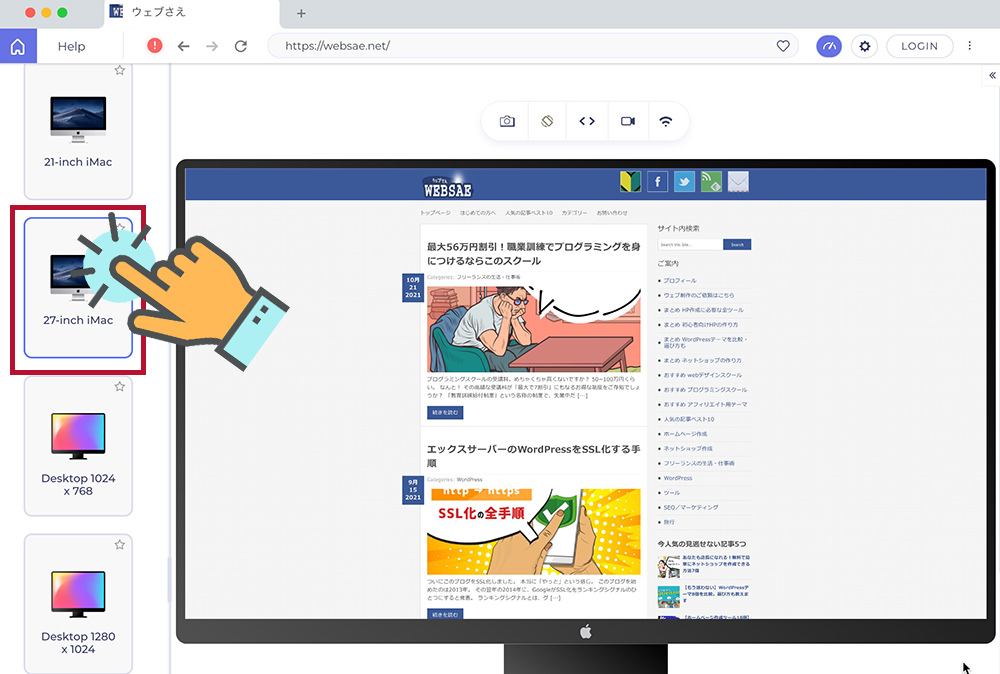
デスクトップ版の表示をチェック

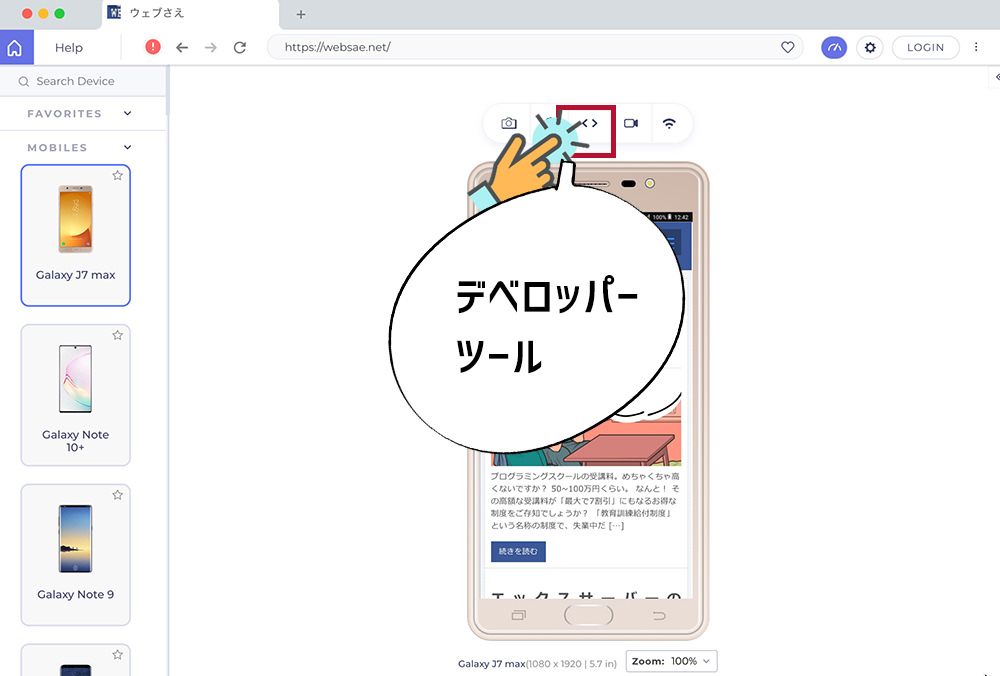
デベロッパーツールでデバッグできる
web開発時に欠かせないデベロッパーツールが使えます。
デバイス上のアイコンをクリック。

デベロッパーツールが開きました。
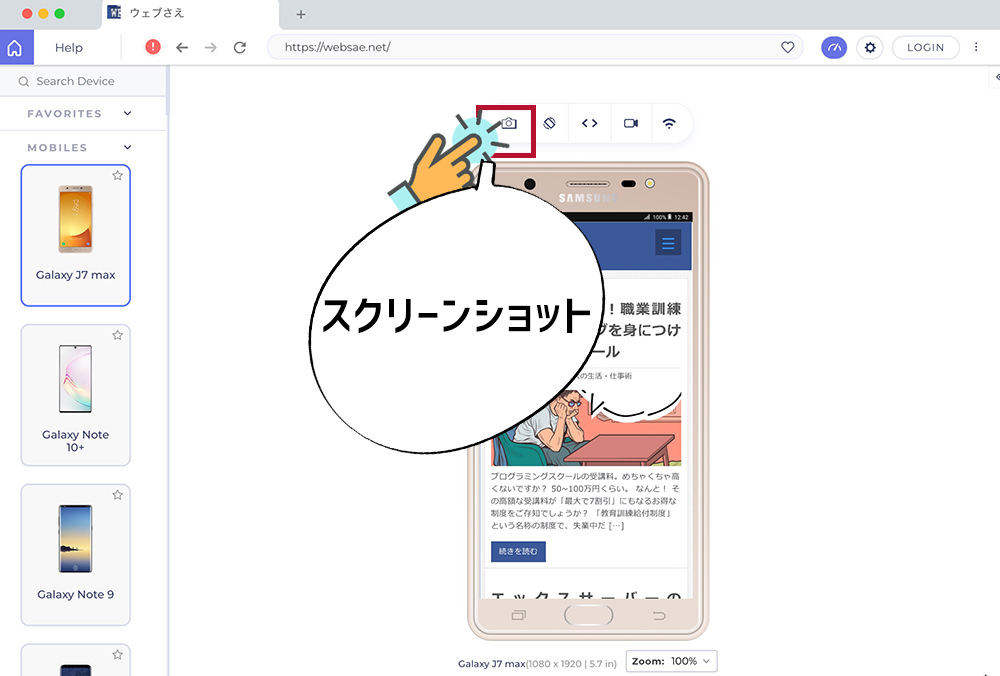
スクリーンショットを撮れる
ワンクリックでスクリーンショットを撮影できます。

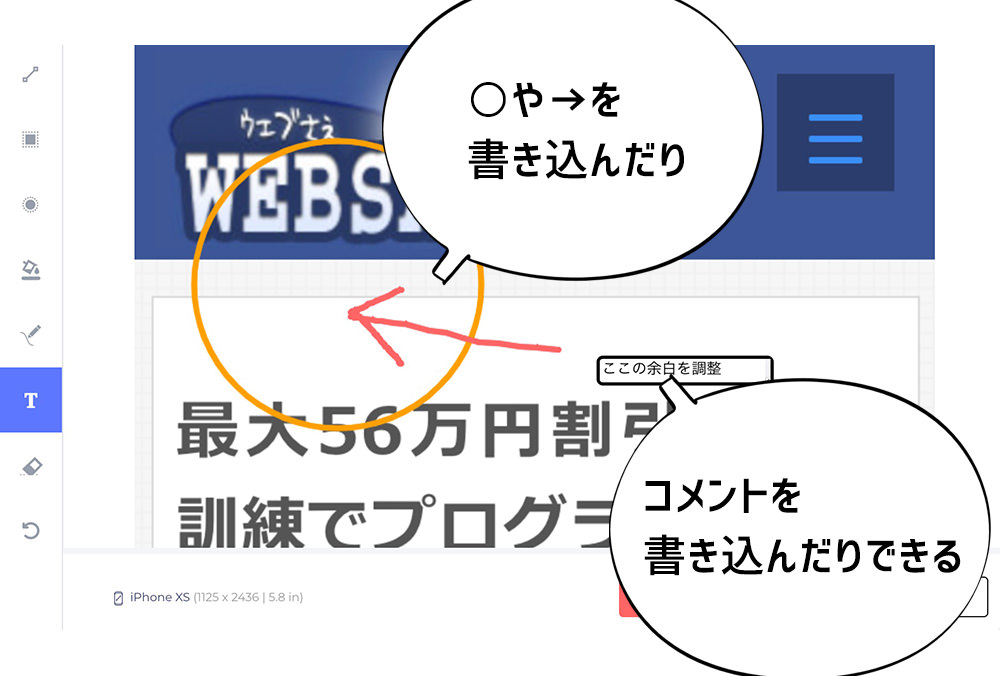
スクリーンショットに書き込める機能はクライアントや開発チームとやり取りするときに便利ですね。

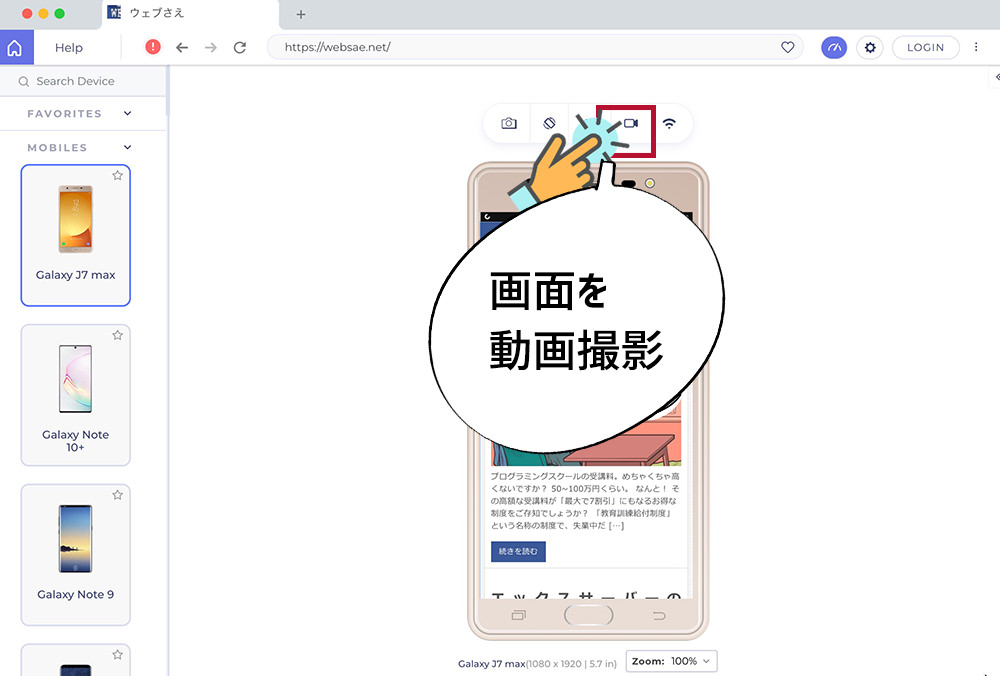
画面を動画撮影できる
クライアントや開発チームとのコミュニケーションには、静止画よりも動画のほうが便利なことも多いです。
サイトの動きを動画に撮りたいときは、このアイコンをクリックします。

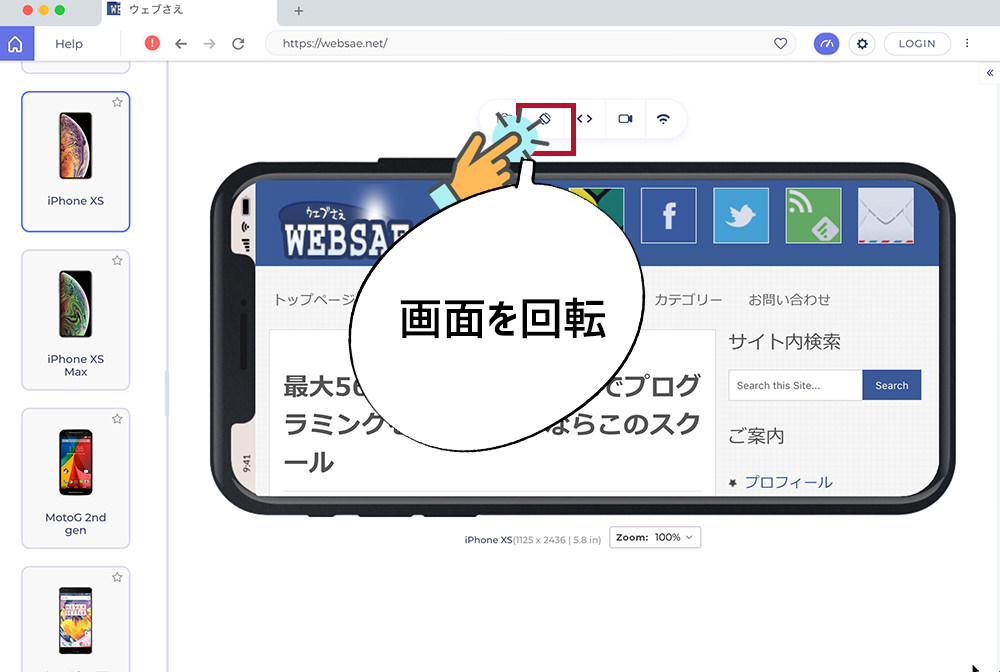
横画面での表示もできる
スマホ版では忘れず横画面でもチェックが必要。
このアイコンをクリックすると画面が回転してくれます。

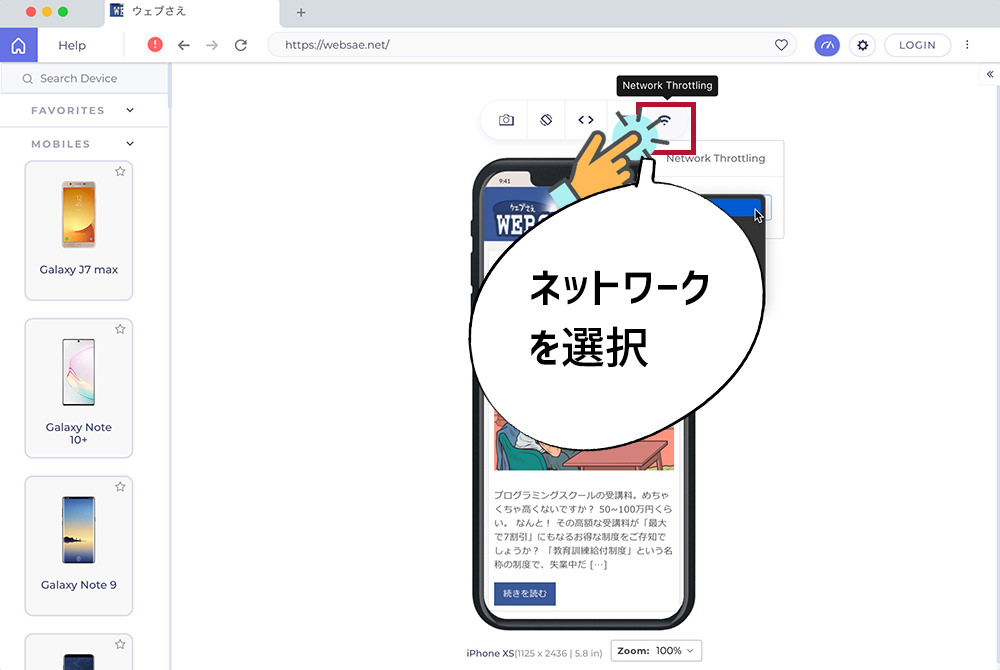
接続環境を変えて表示をチェックできる
ネットへの回線速度を設定できます。
接続環境ごとの表示速度を体感した結果を速度改善へ活かしましょう。

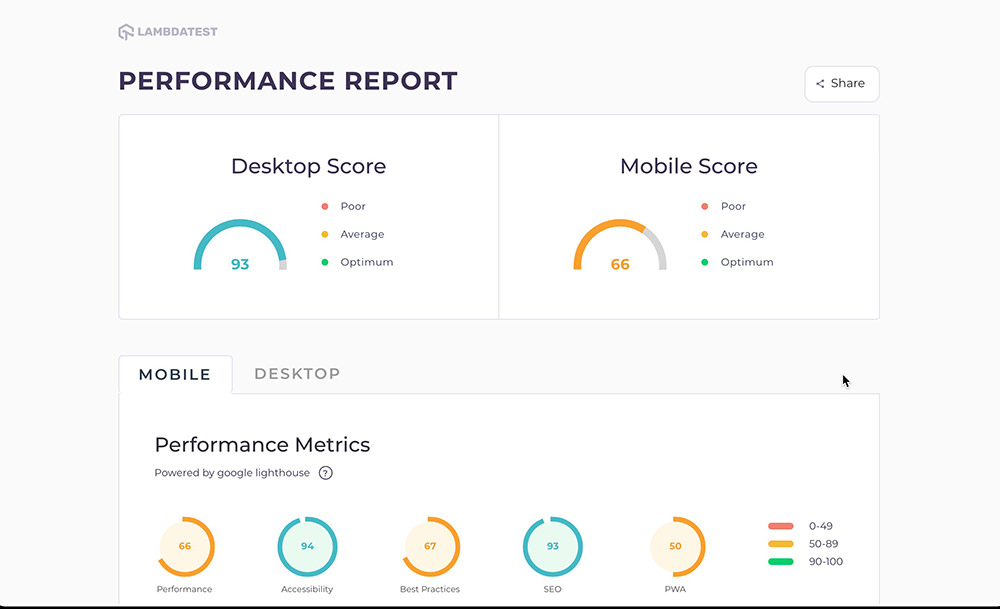
パフォーマンスレポートも利用できる
さらに表示速度について具体的な改善案を手に入れたいなら、パフォーマンスレポートを利用しましょう。
以下の画像のように、データでサイトの動作に関する改善箇所を教えてくれます。

以上です。
使い方は非常にシンプルですが、web開発の最中は役立つ場面が多いと思われる「LT Browser」。
スマホ版の表示確認だけでなく、レスポンシブデザインのチェックのためのツールとしても役立ちます。
ぜひ試してみてください。
読み終わったらシェア!









