レスポンシブのテンプレートを計22個、会社・飲食・美容・LPの用途別に
レスポンシブのテンプレートを久しぶりにあちこちと探してみました。
会社、飲食、美容、LPの4つの用途別に分けて合計22種類を紹介します。
目次
ちなみに以前まとめたHTMLテンプレート
前回まとめてから3年も経ってるんですね。以下がそのときの記事です。
このときもそうでしたが、やっぱり外国産のテンプレートばかりになってしまいました。大和魂が悔しがっているので、そのうちウェブさえでも配布用にレスポンシブデザインのテンプレートを作ってみようと計画してます。
ちなみにパート2 テンプレートをいじくってサイトを作れるサービス
テンプレートを探している目的は時短でサイトを作りたいから。そういう場合はブラウザから利用できるウェブサイトビルダーも候補に入れてみてください。
以下を使えば、サーバーの設定やアップロードのような面倒な作業はなしに、登録から30分程度でサイトを公開できます。
さて、本題に戻ります。
装飾を控えめに洗練されたデザインの外国製テンプレート。オッシャレーなのですが、日本語を入れてみると、なんとなく違和感が生まれることがあります。
英語だとかっこよかったのに、日本語へ変えたとたん、なんか野暮ったいなあ。そう見えたら、フォントを調整してみましょう。font-sizeやline-heightなどをいじくると改善されることが多いです。
Webフォントを使うのも効果的です。最近は嬉しいことに無料で使えるレンタルサーバーが増えてます。見出しだけでもwebフォントでアクセントを付けると、のべーっとした見た目の退屈さが改善し、おしゃれな雰囲気を醸せます。
英語を日本語へ置き換えたときの例
英語そのまま

日本語に変えてみた

webフォントを使ってみた

だいぶ雰囲気が変わりますね。webフォントの使い方と上の例で使った日本語のウェブフォントについての記事は以下です。
こうした少しの調整で一般公開できる状態へ持っていけるのがテンプレートのメリットですね。
- 新サービスへの反応をサクッと確かめたいとき
- ひとまず名刺代わりのサイトをネット上に置いておきたいとき
- 自己紹介とこれまでの実績を簡単に掲載しておきたい
こういう「凝ってる時間ないの、さっと公開したいサイト」が欲しいときテンプレートは特に重宝します。日頃から使えそうなテンプレートを集めておくと、緊急時に焦らずに済みます。
学習用にもいいですよね。テンプレートの中身を見れば、開発者の技を盗めます。コーディングの工夫や最近流行るJavaScriptのプラグインなどを知る、よいきっかけになります。
さて、そんなこんなで今回のテンプレートです。「レスポンシブ」であることにこだわって選びました。っていうか、最新で見つかるテンプレートはぼぼほぼレスポンシブでした。
スマホを無視してウェブサイトを作るってことが極端に減ってきてますから。そういうことになるのでしょう。では、紹介していきます。やっと本編の始まりですよ。
今回選出したレスポンシブ テンプレートの分け方
今回はレスポンシブのテンプレートを大きく以下の2つのジャンルに分けて紹介します。HTML+CSSテンプレートは、さらに業種別に分けてます。
- CSSフレームワーク
- HTML+CSSテンプレート
CSSフレームワークは、例えると「カレーのルー」です。ウェブサイトを作っていくときのベースになる部分を最低限まとめたもの、という意味でカレールーなのですが、言ってることがよくわからないという方は過去記事をご覧になってください。

CSSフレームワークは、そのままの使用でも、それなりに感じの良いウェブサイトを作れますが、デザイン的に少し物足りなさを感じるのも事実。
同じCSSフレームワークを利用しているサイト同士で、デザインが似通ってしまうところも難点です。オリジナリティを出す味付けのカスタマイズを加えたくなることは避けられません。
一方の「HTML+CSSテンプレート」は、ほぼそのままで使うことを前提としています。
CSSによるデザイン側の設定だけでなく、テキストや画像などページ上へ表示させるものも一緒にまとめられています。
そのまま使っても大丈夫なほど、ページ上の配置と見せ方は完成されているので、テキストと画像を自分のものへ入れ替えるだけで、一般へ公開できるクオリティへとなります。
逆にいじくりまわそうとすると苦労します。レイアウトを大きく変えたい場合の、根本に組まれたCSSを改めていく作業はけっこうな負担になります。htmlの記述も足さなくちゃいけません。
そもそも工数を減らすことに、HTMLテンプレートを使うメリットがあるわけですから、四苦八苦と時間をかけるのは、その利点に逆らっていることになります。
つまりは、「求めているデザインに近いテンプレートを見つける」というのが、テンプレートを使ったウェブサイトを作るときの一番の山場となり、大きく時間がかかるところになります。
だから今回のような「レスポンシブ テンプレートのまとめ」のような記事が重宝されるのでしょうね。
CSSフレームワーク 4つ
では、先にCSSフレームワークから紹介していきましょう。最近気になっていた4つをピックアップしました。
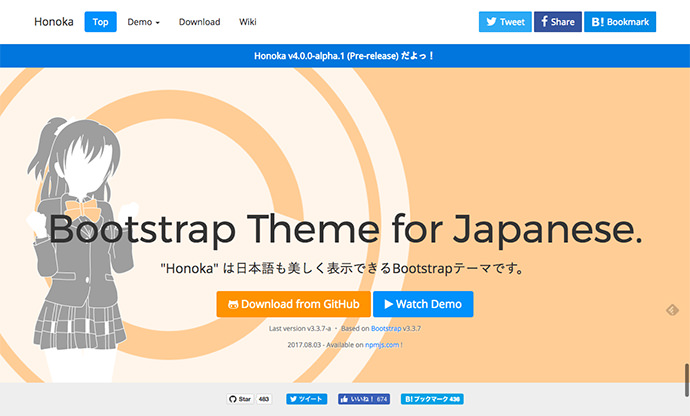
1. honoka

先に挙げた、「日本語への差し替え」を優しく解消してくれたフレームワークです。
フレームワークといえば定番の「Bootstrap」をベースにしているので、多くのウェブデザイナーさんが普通に使えるでしょう。
ちなみにBootstrapのグリッドシステムについて、以下に書いてます。honokaと共通して使えるところが多いので、読んでみても時間の損にはなりません。
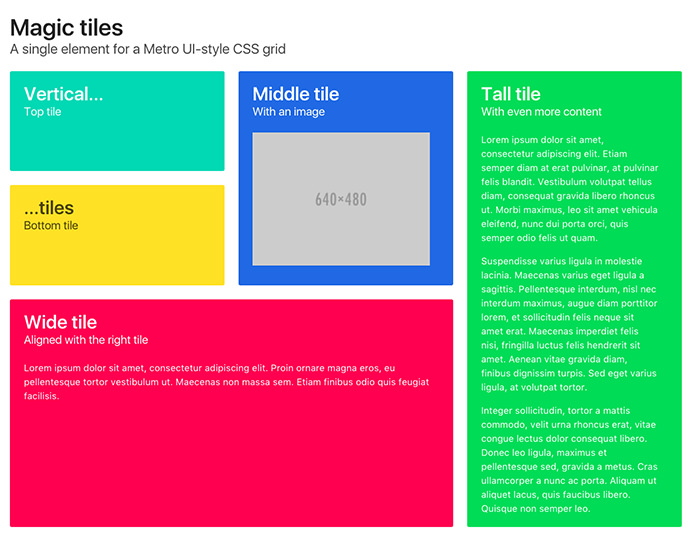
2. bulma

名前がかわいいですね。ブルマ!
flexboxによる柔軟なレイアウトが可能です。軽量なところも魅力で、カスタマイズを豊富に加えても、軽快なレスポンスを維持できます。
3. Materialize

Googleが張り切って推し進めるマテリアルデザイン用のフレームワークです。
皆が共有できる使いやすさを求めるマテリアルデザインの概念やルールは、なかなか理解することが難しいのですが、このフレームワークを利用すれば、その全般を実践的に学習できます。
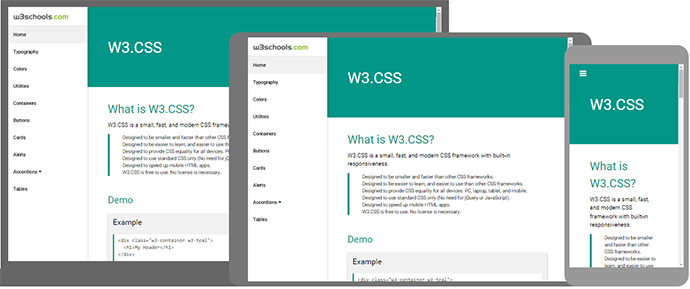
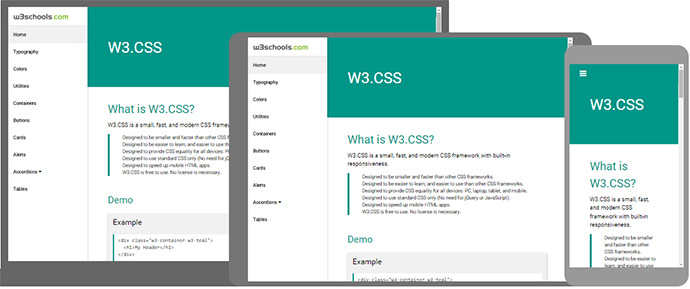
4. w3.css

jqueryやjavascriptは使わず、cssだけで構成されています。だから軽い。
シンプルな中身は、使い方を覚えやすく実用的でもあります。日本語のマニュアルがあるのも嬉しいところ。
入門用として、最初のフレームワークとしてもおすすめです。
HTML+CSSテンプレート まとめサイト 4つ
ここからは、デザインのベースだけがルールとしてまとめられているCSSフレームワークとは違って、ガッツリ作り込まれたHTMLテンプレートを紹介していきます。
ビジネス用、ポートフォリオ用など、サイトのタイプに合わせて色々なデザインが見つかるので、分けてまとめてみました。
まずは、「テンプレートまとめサイト」です。
探すときは、数が多いだけにしらみつぶしにググるよりも、先に以下のようなまとめサイトを当たるのが時短です。これが無料なの? と疑うほどにハイクオリティのテンプレートが見つかります。
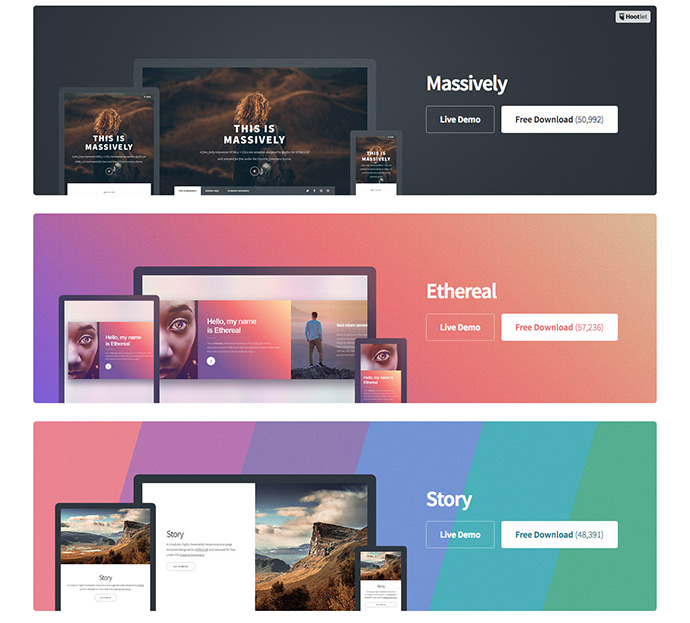
1. html5 up

おしゃれ。その一言に尽きるテンプレートの宝庫です。
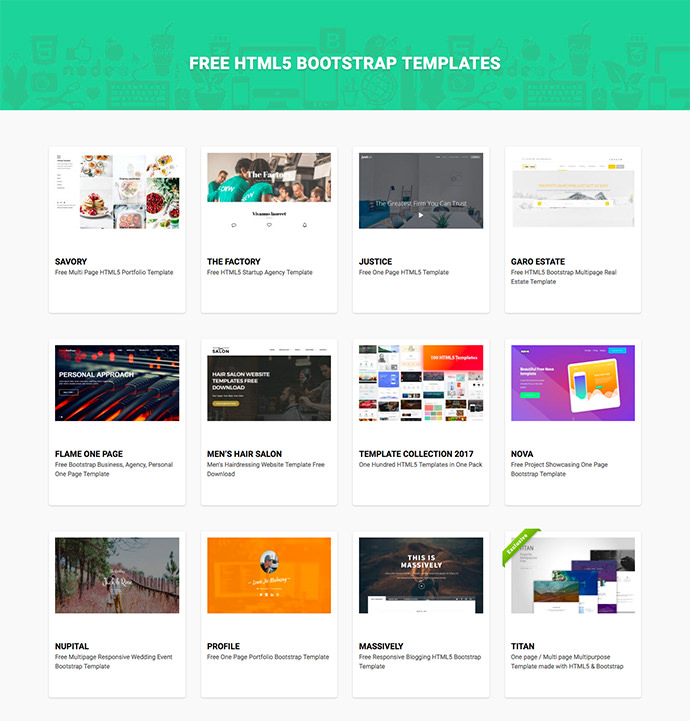
2. Theme Wagon

定番のCSSフレームワーク 「Bootstrap」をベースに作られたテンプレートを用途別に探せます。
3. W3 Layouts

こちらもたくさんの、数にして有料のものも含め100以上のレスポンシブテンプレートを見つけられます。
4. themeforest

無料のテンプレートで物足りなければ、有料のプレミアムテンプレートを探してみましょう。WordPressやPhotoshopのテンプレートも見つかります。デザインの参考のために見ることも多いサイトです。
これらのまとめサイトから選出した「無料のテンプレート」が以下に続きます。
コーポレートサイト向けテンプレート 2つ
会社のホームページにバッチリなコーポレートサイト向けのテンプレートです。
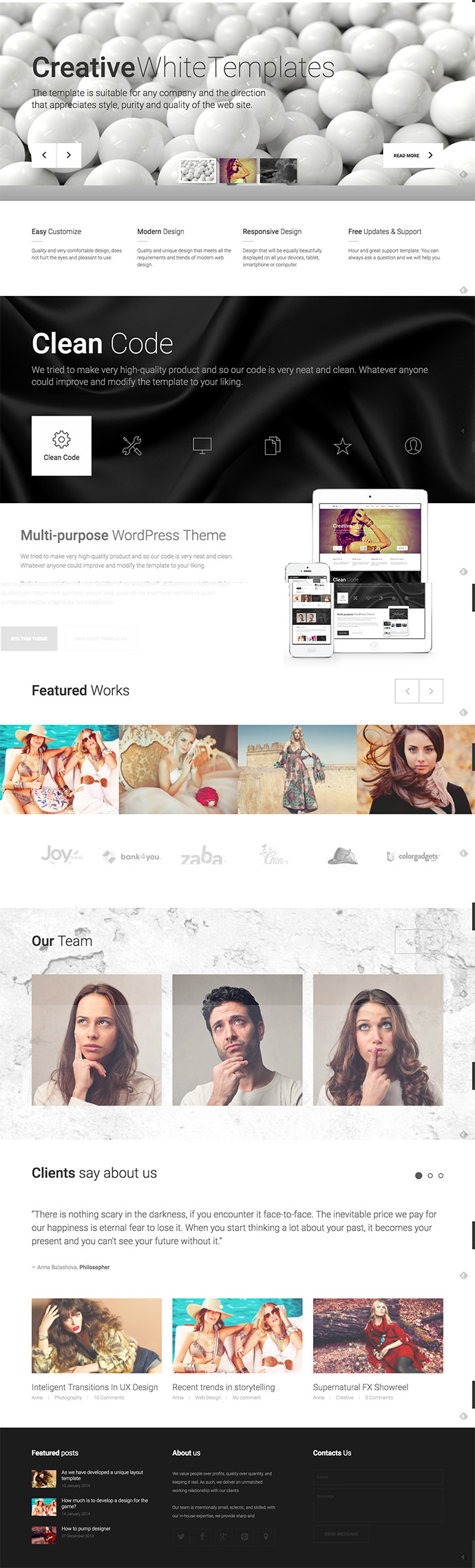
1. WHITE

最初に開くドカンと大きなメイン画像が印象的です。最近よく見るレイアウトですね。同じレイアウトで動画バージョンも配布されています。
1ページの中に、業務案内、実績、スタッフ紹介、お客様の声といったセクションが用意されています。
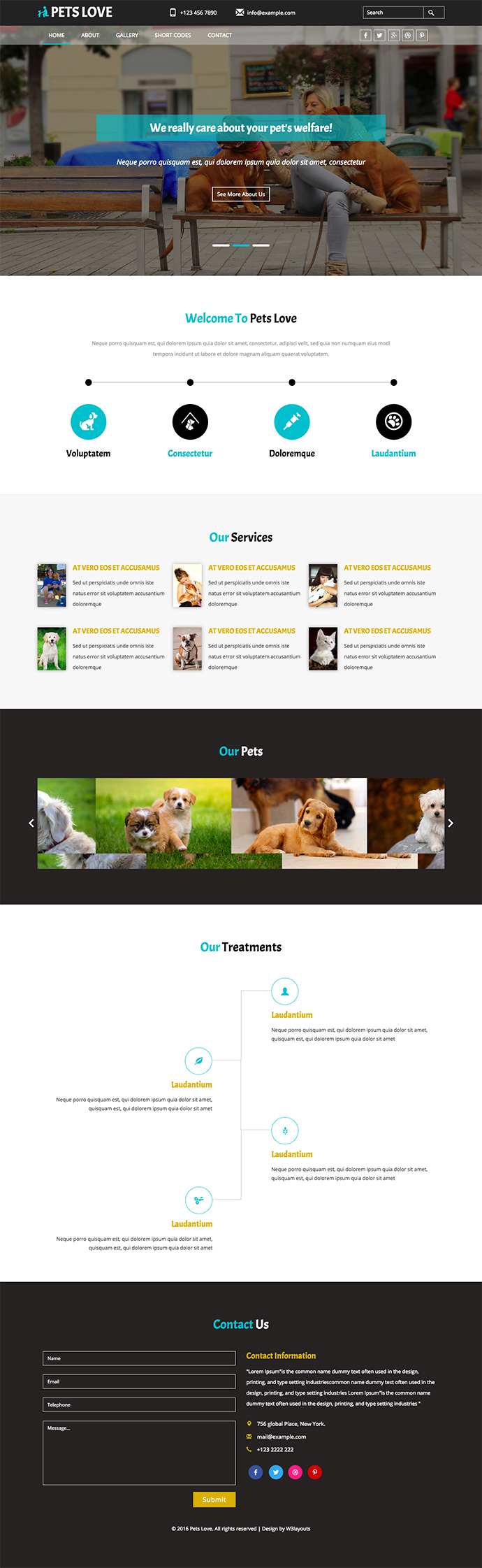
2. PETS LOVE

ペットをモチーフにしたテンプレートです。画像を挿し替えるだけで、色々と応用が効きそうで、色々な会社の事業案内用にハマりそうです。
ポートフォリオ向けテンプレート 4つ
デザイナー、フォトグラファーなど実績をネットで見せたいときのポートフォリオサイト向けのテンプレートです。
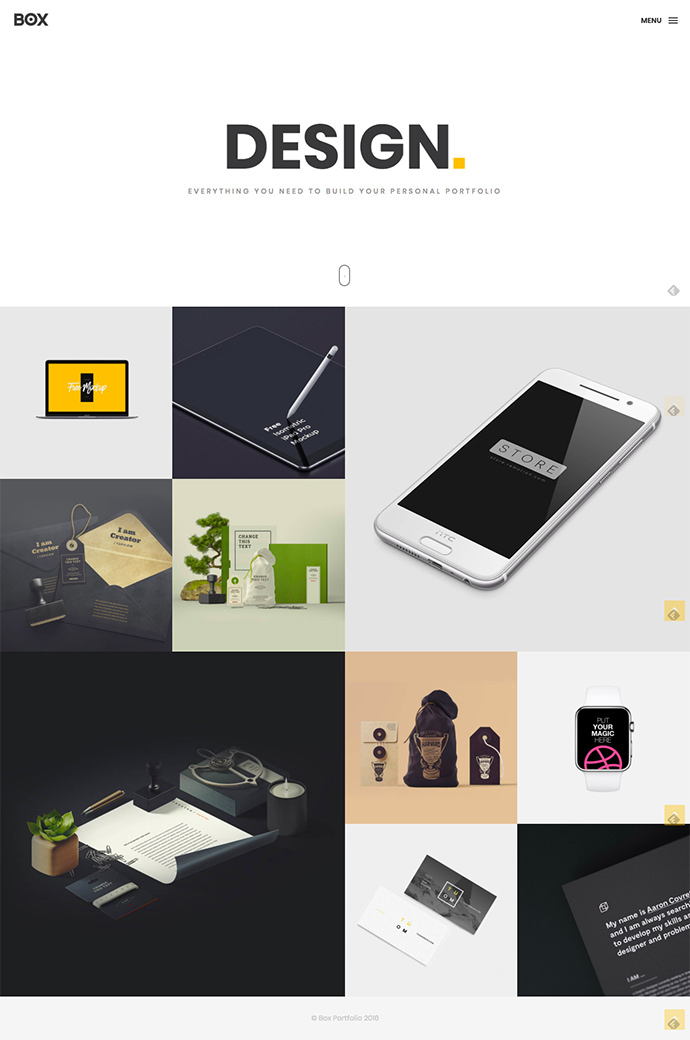
1. BOX

写真をギャラリー風に並べられるテンプレートです。
シンプルに実績だけを並べたい場合に重宝しそうですが、サブページとしてちゃんと他のページレイアウトも用意されているので、自己紹介も詳しくも掲載し、わりとしっかりめのサイトも作成できます。
写真・デザイン系のフリーランスだけでなく、ハンドメイド作家用のポートフォリオにも良さそうです。
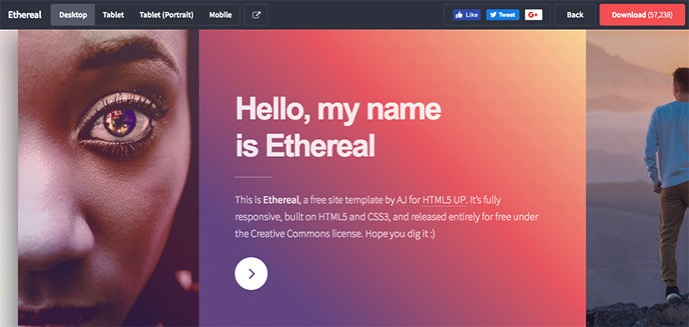
2. Ethereal

めちゃくちゃオシャレなテンプレートです。横スクロールで、自己紹介から実績の一覧までスムーズに見せられます。
レスポンシブへの対応方法も素敵です。横に流れていたコンテンツがスマホで見ると、美しく縦にレイアウトされます。コーディングの勉強にもなりますね。
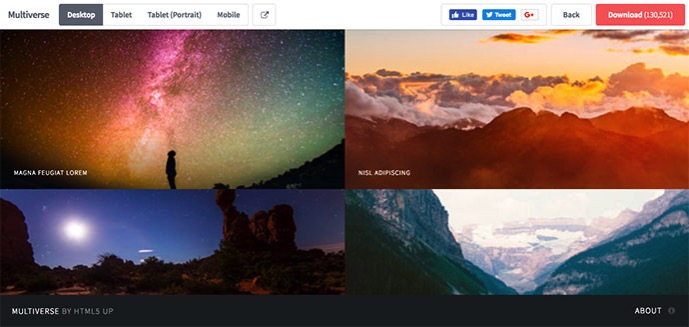
3. Multiverse

Etherealと同じく「HTML5 UP」からのピックアップです。
見ての通り、まさしく写真ギャラリー向けのテンプレートです。
テンプレート右下に「about」の文字。クリックすると自己紹介とお問い合わせフォームが現れます。あんまり気づいてもらえないと思いますが。
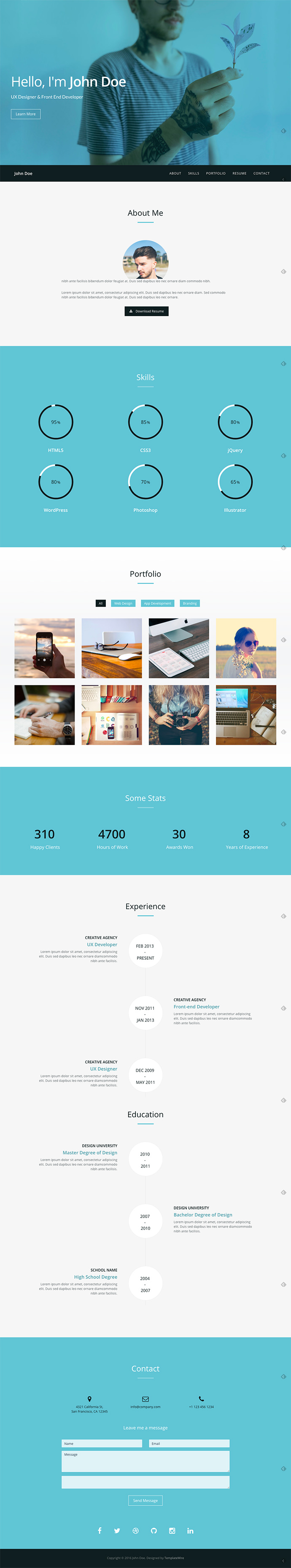
4. verum

実績はもちろん、スキルや経歴も表現できるテンプレートです。
配布されている「templatewire」では、他にも利用価値の高いテンプレートが見つかります。おすすめのサイトです。
飲食店向けテンプレート 3つ
レストラン向けのテンプレートです。居酒屋やカフェにも合います。
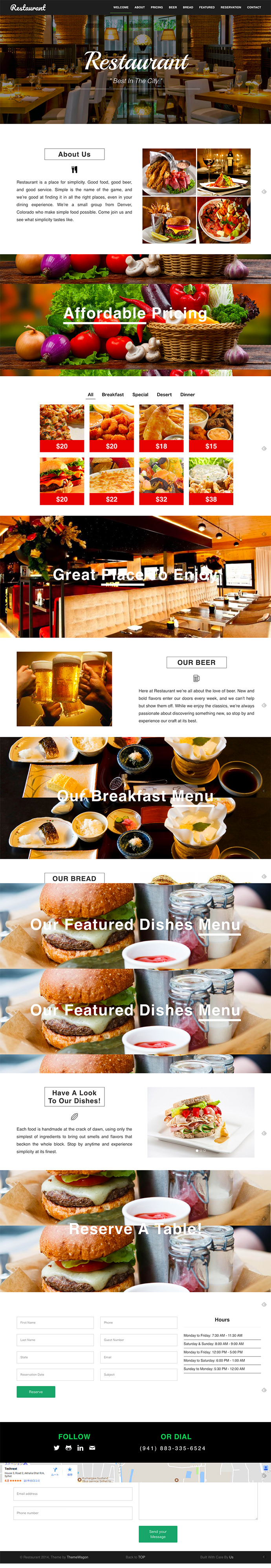
1. Restaurant

お店への集客は食べログやぐるなびに任せている飲食店は多いですね。
ホームページは簡単にお店の紹介とアクセスの方法だけを案内できる程度でいいという場合に、こういうHTMLテンプレートは便利です。
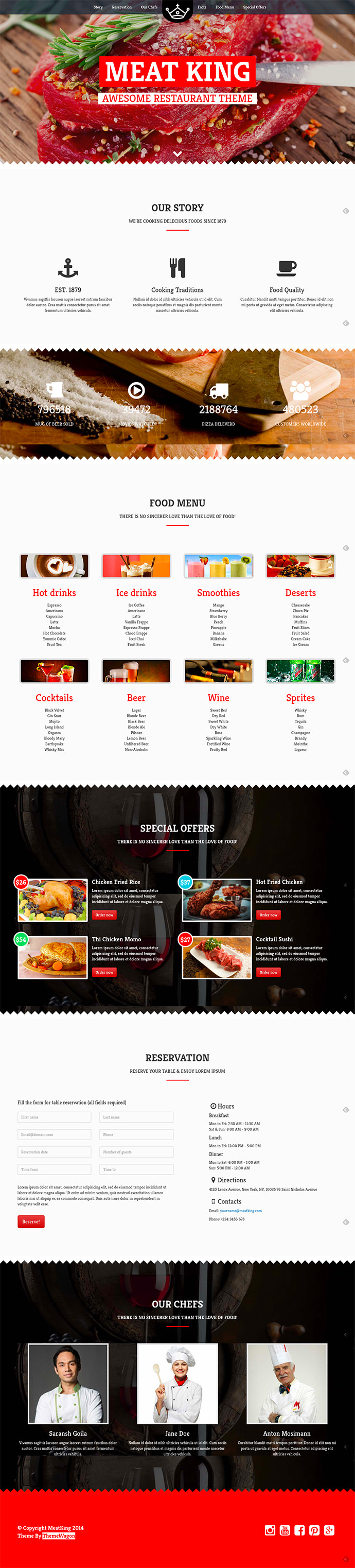
2. MEAT

大胆に使われた赤が特徴的。生々しい料理の写真も印象的です。
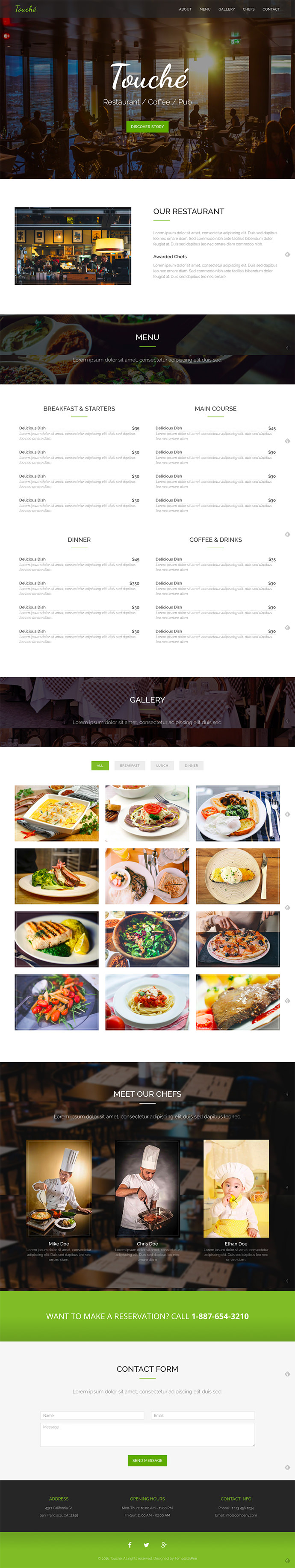
3. Touche

先の2つのテンプレートとは対象的。オーガニックな色合いで落ち着いた印象が伝わってきます。
美容系テンプレート 3つ
美容室やエステサロンなどビューティー系の店舗向きのテンプレートです。
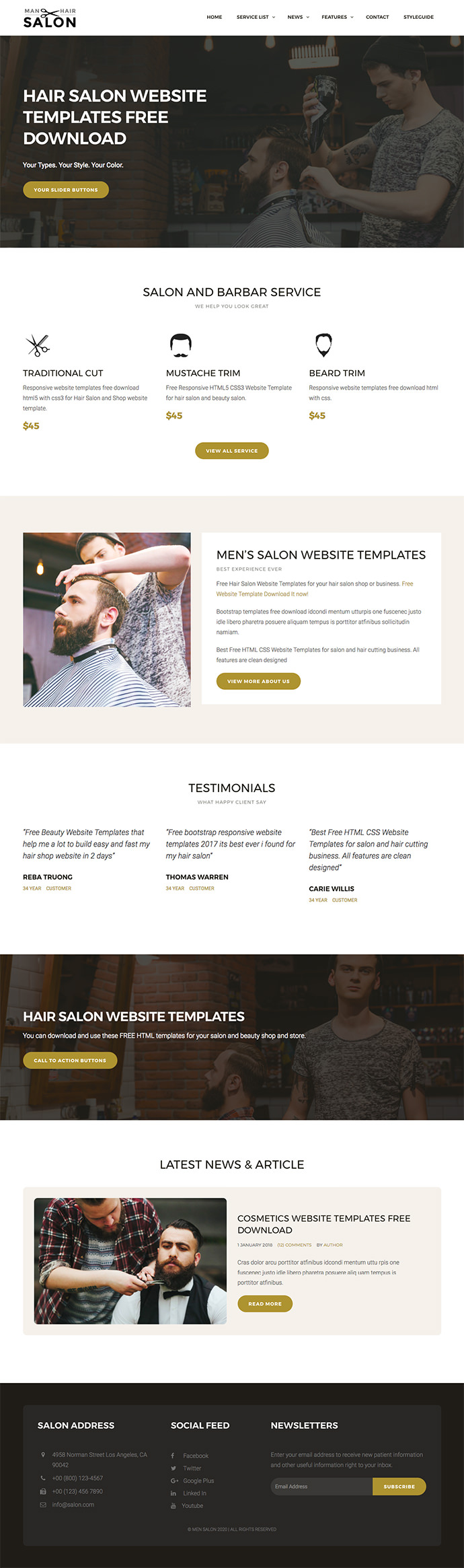
1. Men salon

美容室のテンプレートはよく見つかりますが、理髪店向けのものは珍しくないですか?
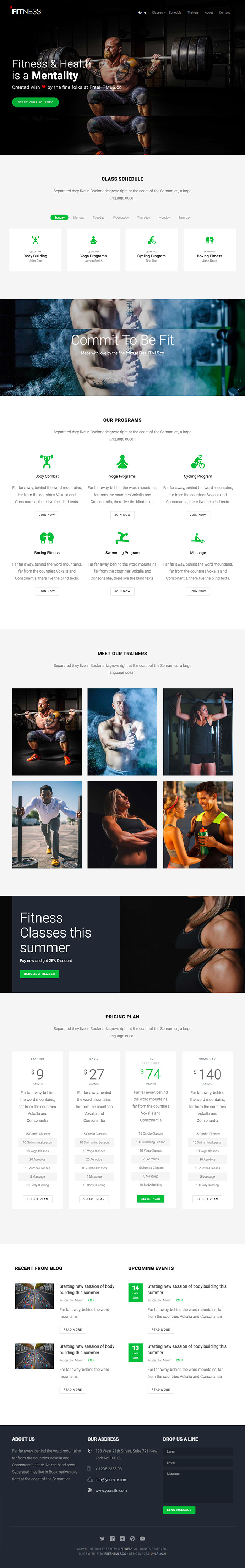
2. Fitness

大きなジムも人でいっぱいですが、パーソナルジムやパーソナルトレーナーも流行ってきてますよね。
小さなスタジオを借りたヨガスクールのようなビジネスにも使えそうです。
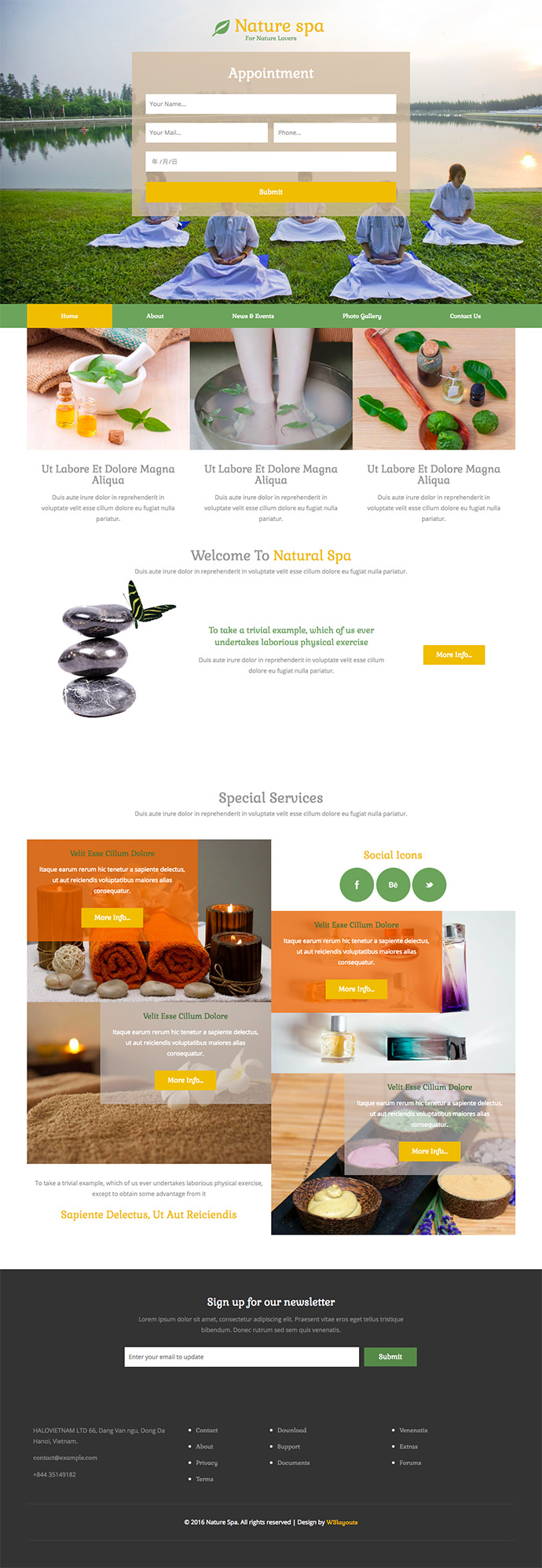
3. SPA

ネイルサロン、エステサロン、マッサージなどリラクゼーション系のお店に向いた色合いです。
レイアウトが複雑なところが少し気になります。写真の上に載ったテキストは背景との兼ね合いによっては読みづらくなりそうです。使いまわすという面では難しいテンプレートかもしれませんね。
LP用テンプレート 2つ
サクッとランディングページを作りたいときに便利なテンプレートです。
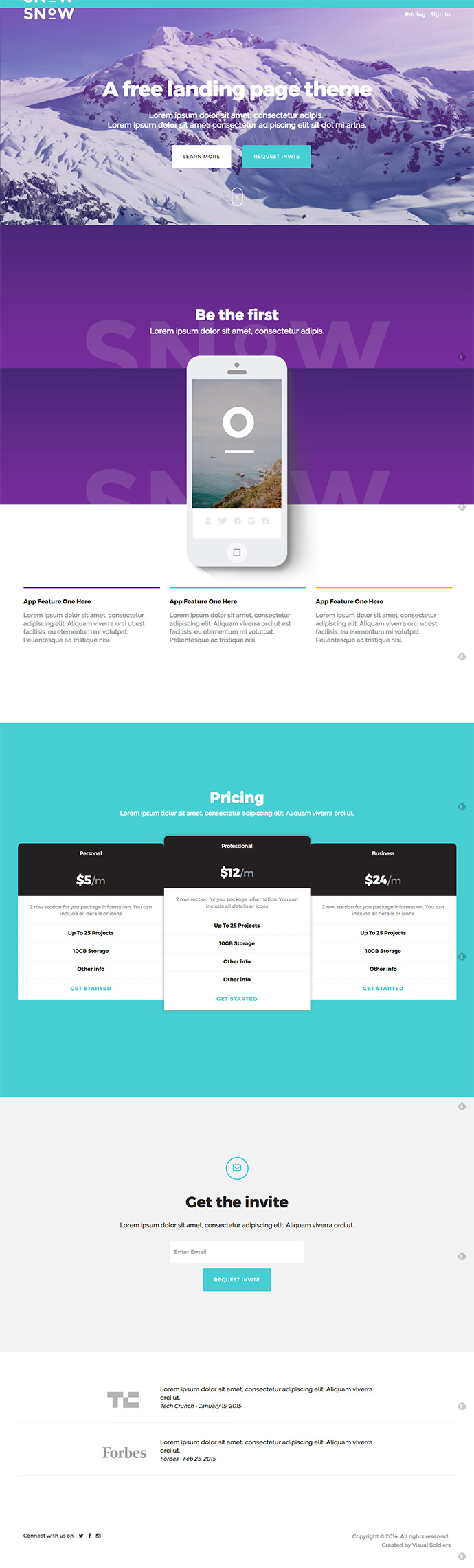
1. snow

新しい商材やアプリなどを紹介するのに最低限必要な情報がキレイにまとめられています。
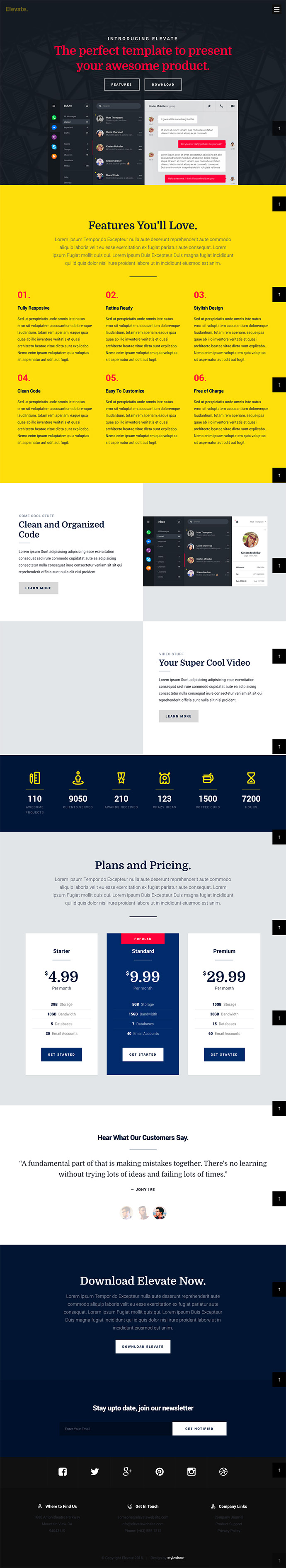
2. Elevate

SNOWとは変わって、アニメーションやレイアウトなど派手に凝られたテンプレートです。
個人的にはテキストが動くのってあまり好きじゃないのですが、料金表や画面を二分割したところのデザインがわりと見やすくて良いなあと思ったので選出しました。
以上、CSSフレームワークとHTML+CSSテンプレートの特集でした。色々探してみるとデザインの流行や新技術の気付きも得られて楽しかったです。
読み終わったらシェア!











