わなわな(゚Д゚)僕はどうしたか?突然の『スマホ対応しろ』への気持ち&レスポンシブWebデザイン

突然ですが、一ヶ月ほど前ですかね。珍獣ハンターのイモトさんがマナスル登頂をはたしました。
マナスルは標高世界8位の山で1989年以前の死亡率はなんと35.16%! 1990年以降は13.42%と下がりはしたものの命を失う危険性が相当高いことに変わりはありません。
8000メートル峰 – Wikipedia
そんな山を制してしまうなんて、逆に「すげーなイモト」くらいの言葉しか出てこないほど本当にスゴいことなのですが、やはりここで決して忘れてならないのは番組の表に映らないスタッフさんたちのことです。
山岳ガイドチーム、技術スタッフチーム、番組スタッフ。その面々はちゃんとイモトさんのブログで紹介されてます。(制作スタッフ|山岳ガイド、技術スタッフ)
ブログを読むと、関わる者全員がいざ山を登りだすはるか前の準備段階からついに山頂を制覇するまでの長い長い道のりを一致団結して歩を進めた様子がうかがえます。
そんな、まさしく一人じゃ決して成し遂げられかった偉業なわけなのですが、もしも、主役のイモトさんが山頂制覇の目前で別の山を指差し「やっぱりあっちの方に登りたいわ♡」なんて言ったら、まわりはいったいどんなリアクションをとるのでしょう?
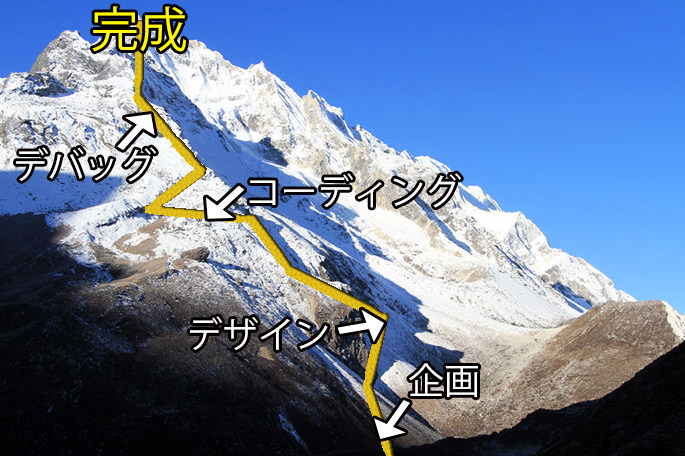
実はWebサイトの制作現場は登山と似てます

そりゃ山登りほど命がかかっていないことは認めますよ。でも山頂をWebサイトの完成だと例えるなら、Webディレクターの仕事は山岳ガイドの役目にあたるといえます。
クライアントさんと一緒に山のてっぺんから見事な景色を眺めるため準備を整え制作期間を指揮します。もちろん制作作業を直接おこなうデザイナーやプログラマー自身も、クライアントさんを山頂へ導くために全力で職務を果たしています。
それで今回のスマホ対応案件><
最近、スマホ対応のお仕事がますます増えてまして、PCだけ意識したサイトを制作するのとはちょっと違う制作フローにもだいぶ慣れてきました。でも、納品直前におけるクライアントさんによる「ちゃぶ台がえし」だけはいつまでたっても慣れることがなさそうです。
制作前の打合せではさんざんスマホ対応の重要性を説いたのですよ。でもあーちくしょう僕の説明力不足だったのでしょう。スマホは無視ということになりました。
しかしながら、一旦制作に入れば途中でこれといったトラブルもなく、いわば下り坂を駆け下りるくらい順調に進んできた…はずなのに、なのにまさか、こんな山頂目前のところで「ね〜やっぱりスマホにも対応させた方がいいんじゃね?」なんて、ハハハ。
ええ、違う山へ飛び移ることになりました><
レスポンシブWebデザインという方法
スマホ対応の方法はレスポンシブWebデザインを採用しました。PCとスマホ(本当はスマホだけでなく様々なデバイス=端末)で一つのサイトを兼用し、閲覧側の画面サイズに合わせてデザインを変化させる方法です。
※画面サイズ=もうちょっと細かくいうとブラウザのウィンドウサイズ
実はこのブログもレスポンシブWebデザインです。こんなふうにPCとスマホ、同じ内容だけど違うデザインで表示します。

PCではあったはずのサイドバーがスマホで見るとなくなり、コンテンツは画面幅にピッタリおさまってますね。画面サイズに合わせた「見やすさ」を閲覧する側(=ユーザー)に提供できる、ってわけです。
しかし、そもそも見た目の快適さを追求することだけが、端末ごとに異なるユーザーの欲を満たせるとは限りません。
外出先で歩きながら(ホントは歩きスマホはダメなんだからね!)や、ベッドで寝転びながら、などシチュエーションが違えば、サイトを見る動機や目的も変わってきますよね。
そんなシチュエーションごとに異なるユーザーのうち、特定のターゲットにだけ狙いを定めたいなら、サイトも特定の端末だけを意識して専用のものを作った方がいいでしょう。
また、兼用サイトを一つだけ作ればいいからといって制作作業が極端に楽になるかといえばそうでもなく、対応させる端末が増えれば、それだけデバッグする手間も増えますし、端末ごとに異なりがちな不具合を直せるだけの技術も必要になります。
というように、レスポンシブウェブデザインの得意、苦手を挙げだすとキリがないので、また別の機会で取り上げることにしますが、とにかく今回の案件でいえば、不幸中の幸い。
極めてシンプルなhtmlによる小規模なサイトだったこと、ページの幅を960pxを基準にレイアウトしたグリッドデザインだったこと、なによりクライアントさんが多くを望まず「とにかくスマホで見やすくなればいい」くらいの気持ちだったこと。
この三つのおかげで、結局のところは、レスポンシブWebデザインの基本的な要所を抑えるだけでスマホ対応を実現できました。
レスポンシブWebデザインの基本
- 1.まずはメディアクエリで画面サイズに合わせたスタイルシートを書く
-
メディアクエリを利用すると、閲覧側の画面サイズに合わせてスタイルシートを切り替えることができます。
最大pxを指定して、それより小さな画面にはこのCSSを当てたい、って場合。
@media screen and (max-width: 最大px) { /*ここに最大pxで指定したサイズより 小さな画面に合わせたスタイルを書きます*/ }最小pxを指定して、これより大きな画面にはこのCSSを当てたい、って場合。
@media screen and (min-width: 最小px) { /*ここに最小ピクセルで指定したサイズより 大きな画面に合わせたスタイルを書きます*/ }こんなふうに書けば、画面サイズの最大と最小の範囲を決めて、サイドバーを消したり、コンテンツの幅を広げたり、画面サイズに合わせたスタイルシートを適応できます。
または、最小と最大を一緒に書いて一度に範囲を指定する方法もあります。
@media screen and (min-width:最小px) and (max-width: 最大px){ /*最小ピクセルから最大ピクセルの範囲に収まる 画面に合わせたスタイルを書きます*/ }あるいは、画面サイズごとに読込むスタイルシートのファイルを用意して、@importを利用する方法もあります。色々ありますね。
@import url(styleA.css) screen and (min-width: 最小px); /*最小px以上ならstyleA.cssを読込む*/
@import url(styleB.css) screen and (max-width: 最大px); /*最大px以下ならstyleB.cssを読込む*/
- 2.viewportでおまじない
-
メディアクエリだけでは、画面サイズに合わせたデザインに切り替わってくれません。合わせて「viewport」に関する記述が必要になります。
viewportとは、スマホのブラウザに与えられた画面サイズ(ウィンドウサイズ)のことを指し、metaタグとして記述することによって、画面サイズが影響するブラウザの挙動をコントロールすることができます。
レスポンシブWebデザインの場合は、基本的には次のように書くことが多いです。
<meta name="viewport" content="width=device-width,initial-scale=1.0">
ブラウザの挙動をもっと自分好みに制御したければ、そのためのパラメーター(プロパティ)も用意されています。
width 画面幅をpxで指定 height 画面高さをpxで指定 initial-scale 最初の表示倍率 user-scalable 拡大・縮小の許可 - 3.画像の最大幅を指定
-
画面サイズの範囲を画像がはみ出てしまわないように、画像の最大幅を指定します。特定の数値ではなく100%にすることで、画面サイズの幅に収まってくれます。
img { max-width: 100%; } - 4.微調整
-
あとは、各ブラウザと端末ごとに見え方をチェックしながら、おかしなところを微調整します。
以上で完了しました。終わり間際で突然山を乗り換えることにはなりましたが、大きな事故なくなんとか登りきることができました。
そしてこの記事の主題
レスポンシブWebデザインについては、この本がすべて教えてくれました。
技術的なことはもちろん、スマホだけでなく色々なデバイスへ対応していこうとする考え方も基本から丁寧に解説してくれていて、その優しさにドキドキします。
今回この記事を読んでいまいちぴんとこなかった用語や方法があっても、この本を読めばすべて理解できるはずです。
ここにきてまさかのアフィリエイト展開! 実はわたくし自身が記事終盤にきて突然山を乗り換えた感もありますが、ほんとに素晴らしい内容なので、ぜひ読んでみてください!
Kindle版もある!
読み終わったらシェア!










