【図解】Googleカレンダーをホームページへ埋め込み方法

ホームページやブログで、
- イベント情報をカレンダーで見せたい
- 予約状況をカレンダーで表示したい
- 営業スケジュールをカレンダーで告知したい
こういうとき「Googleカレンダーの埋め込み」は非常に便利です。
Googleカレンダーは無料で使えて、webサイト側で表示するための「埋め込み設定」も簡単。
10分もあれば、できるでしょう。
以下で、その方法を詳しくお伝えしていきます。
パソコンが苦手な人のために図解も付けました。
順番通りに手順を追えば、特に難しくなくGoogleカレンダーをホームページやブログへ貼り付けられるはずです。
目次
Googleカレンダーを埋め込む手順
1. Googleカレンダーへログイン
まず、webサイトへ埋め込むためのカレンダーを用意します。
すでにホームページへ表示したいカレンダーの用意ができている人には、不要な作業です。
「5. カレンダーの設定」から始めてください。
最初に、ホームページへ埋め込むためのカレンダーを用意します。
Googleカレンダーへログインしましょう。
以下のリンク先からログインできます。
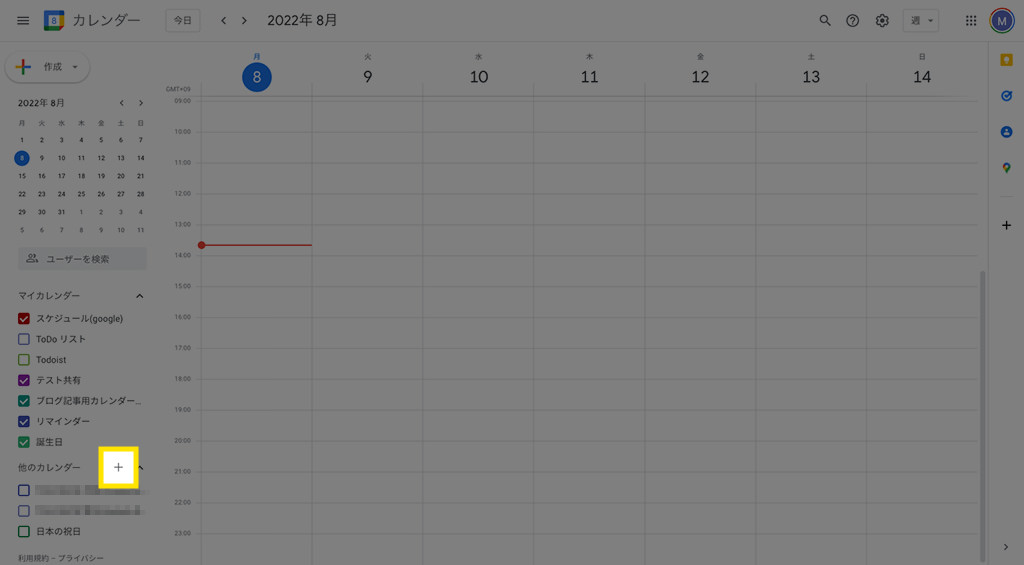
ログイン後、【他のカレンダー】の横に見える【+】をクリックします。

2. 新しいカレンダーを作成
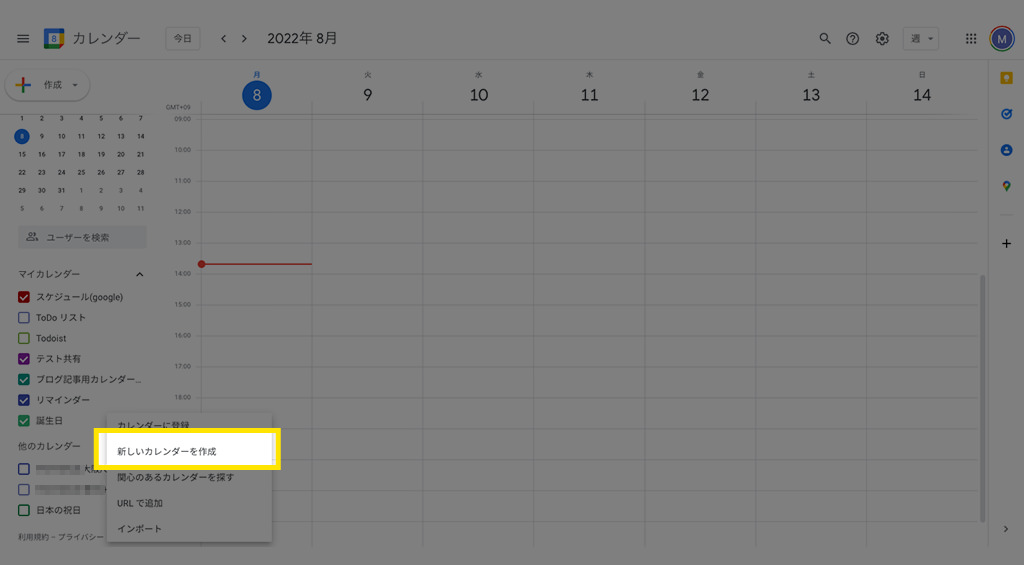
【新しいカレンダーを作成】をクリックします。

3. カレンダー情報を入力
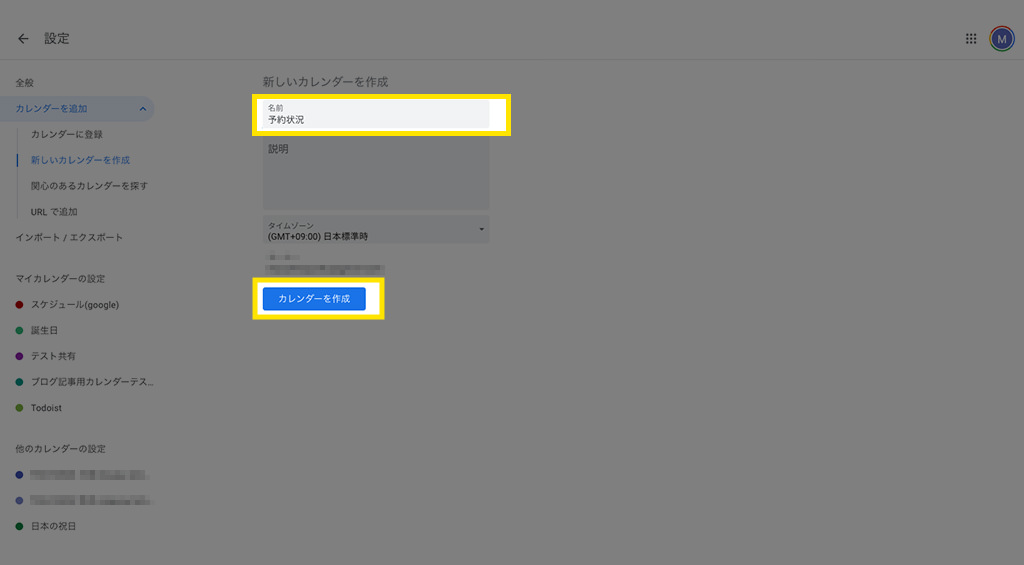
カレンダーの基本情報を入力します。

| 入力項目 | 内容 |
|---|---|
| 名前 | カレンダーに名前を付けます。 設定によって、ホームページでカレンダーと一緒に表示されます。 見ている人に何のカレンダーかわかるような名前にしておきましょう。 |
| 説明 | 何のカレンダーなのか説明のための文章を入力できます。 入力は任意です。 今回の例では入力してません。 |
| タイムゾーン | カレンダーの日時がどの時間区域に属するかを選択します。 多くの場合は「日本標準時」でいいでしょう。 |
入力後、【カレンダーを作成】をクリック。
次へ進みます。
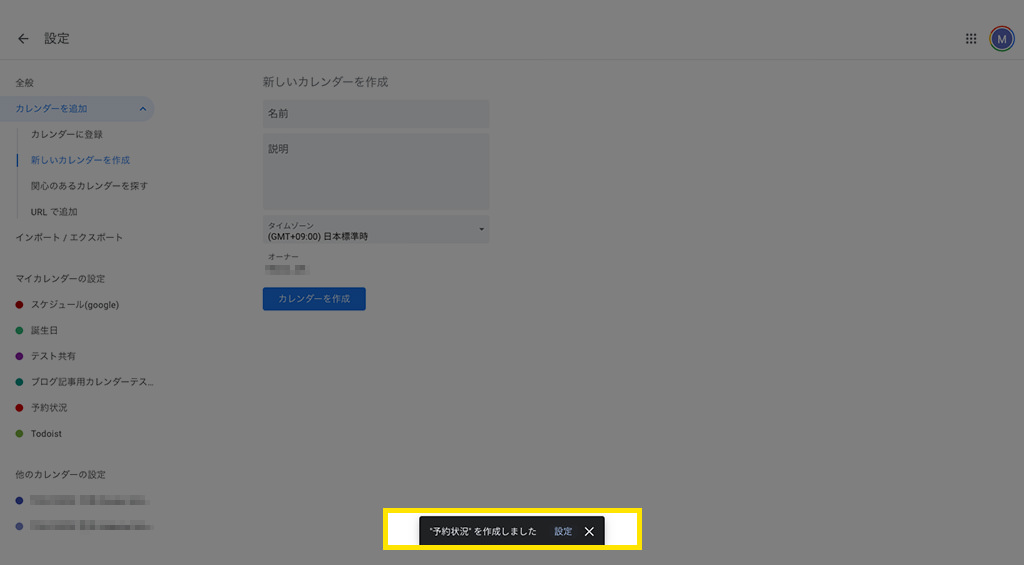
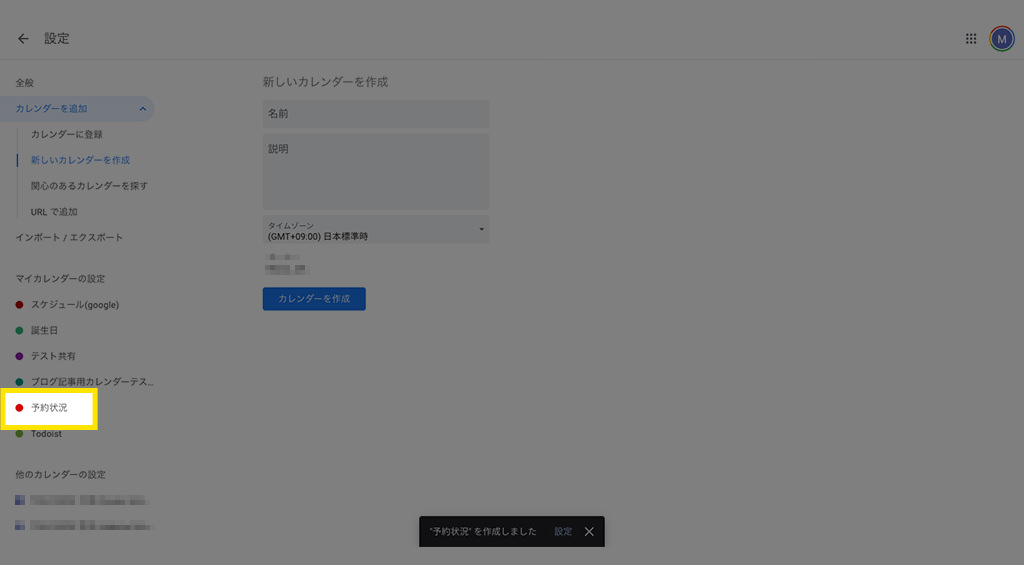
4. カレンダーの作成を確認
少し待つとカレンダーの作成を知らせるメッセージが現れます。

5. カレンダーの設定
- すでにあるカレンダーを設定したい場合
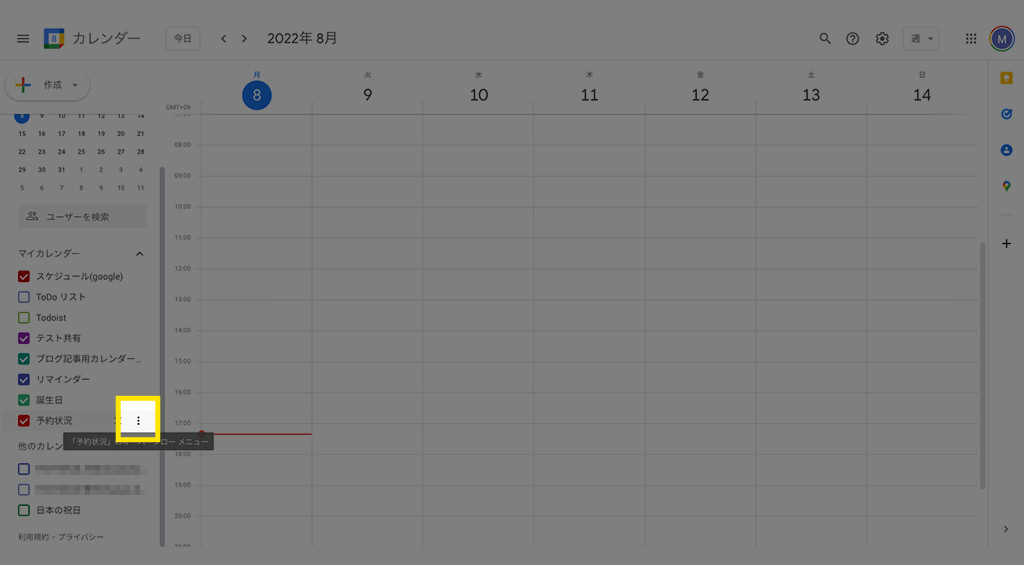
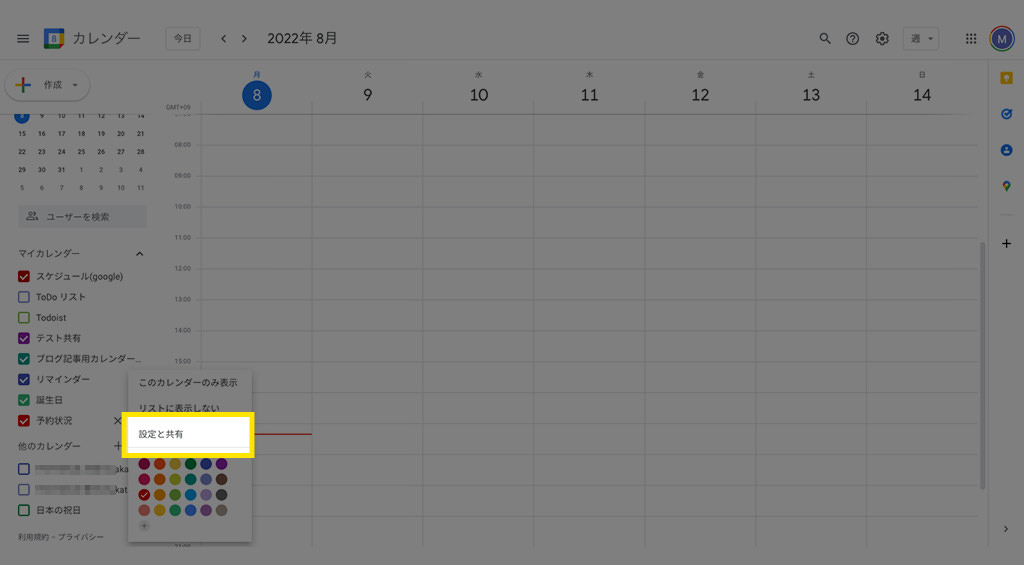
- 今回新規にカレンダーを作らず、すでに用意のあったカレンダーを設定する場合は、カレンダー名の横にマウスを当て、

現れるメニューから【設定と共有】をクリックします。

今作ったカレンダーを埋め込むための設定をしていきます。
新しく【マイカレンダー】に加わったカレンダーの名称をクリックします。

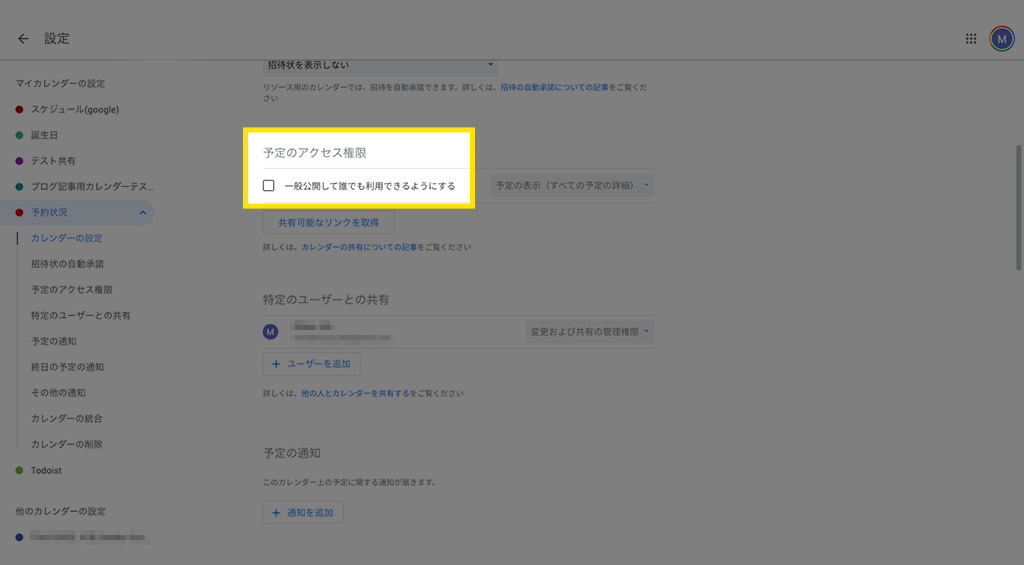
6. 予約のアクセス権限
【一般公開して誰でも利用できるようにする】にチェックを入れます。

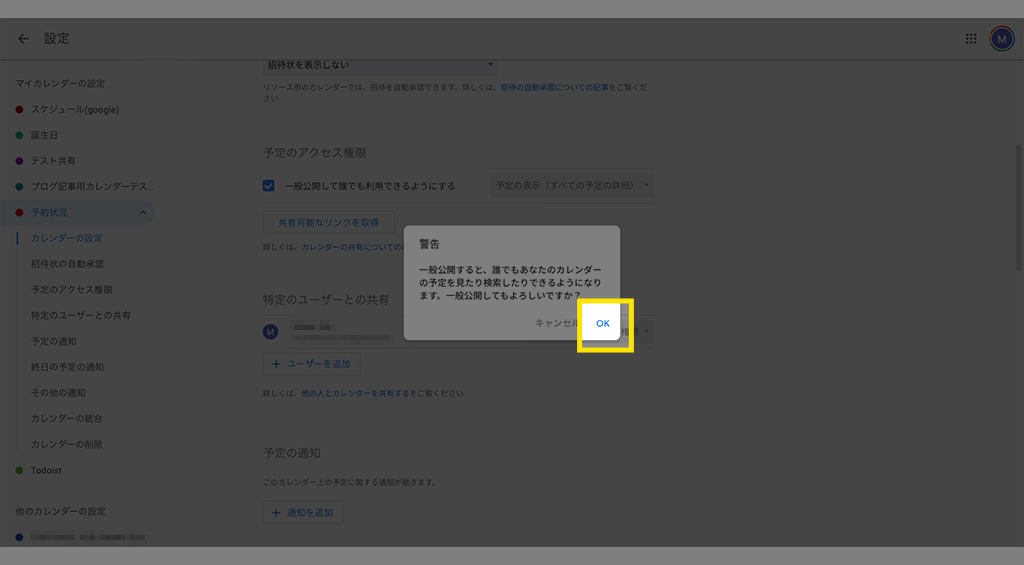
6. 予約のアクセス権限の確認
一般公開することを承認するための画面です。
一般公開したくないカレンダーを誤って公開状態にしてしまわないよう注意しましょう。
大丈夫なら【OK】をクリック。

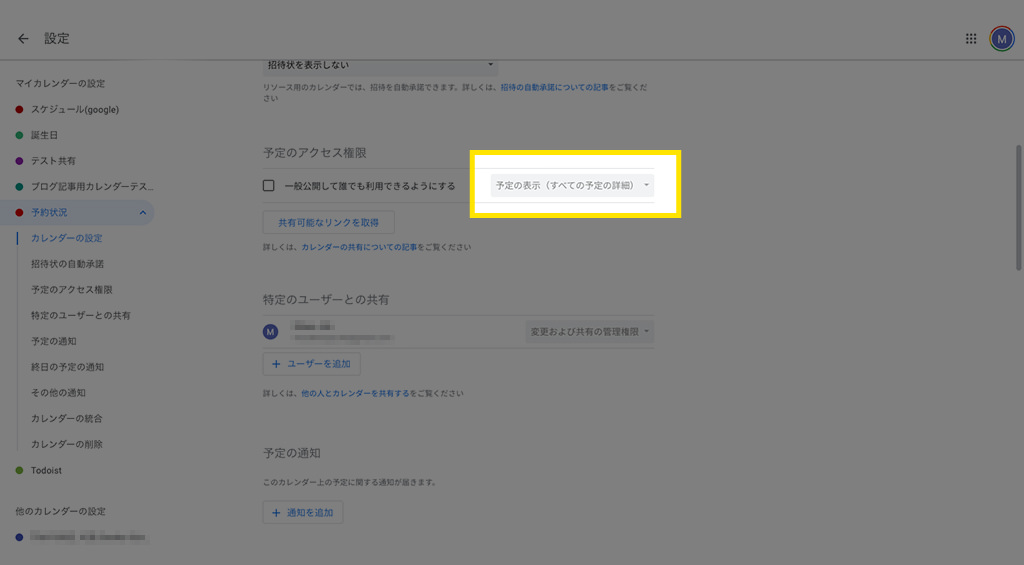
7. 予定の表示内容
カレンダーで表示する予定の内容を選択します。
以下のどちらかを選択します。
- 予定の表示(時間枠のみ、詳細は非表示)
- 予定の表示(すべての予定の詳細)

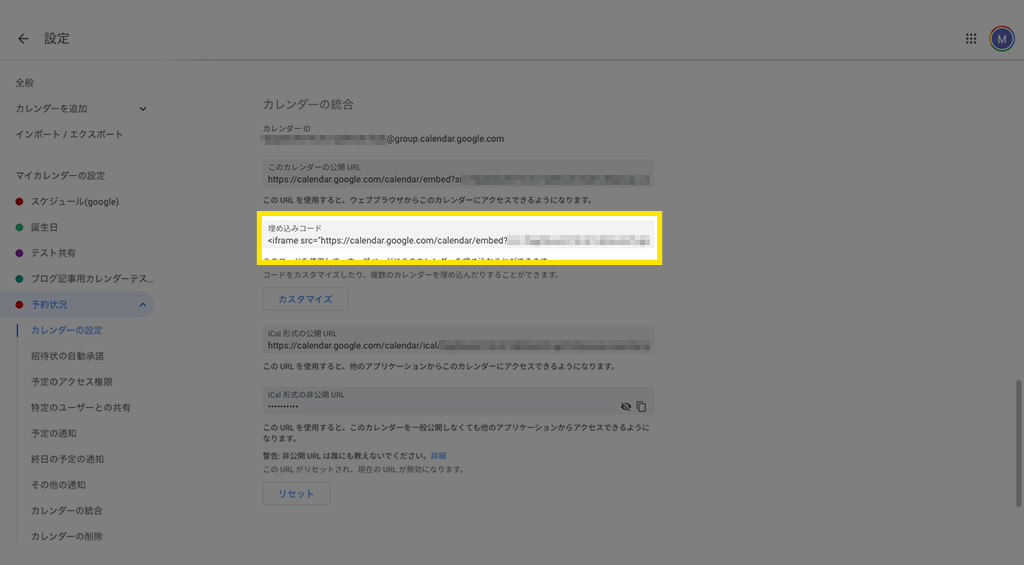
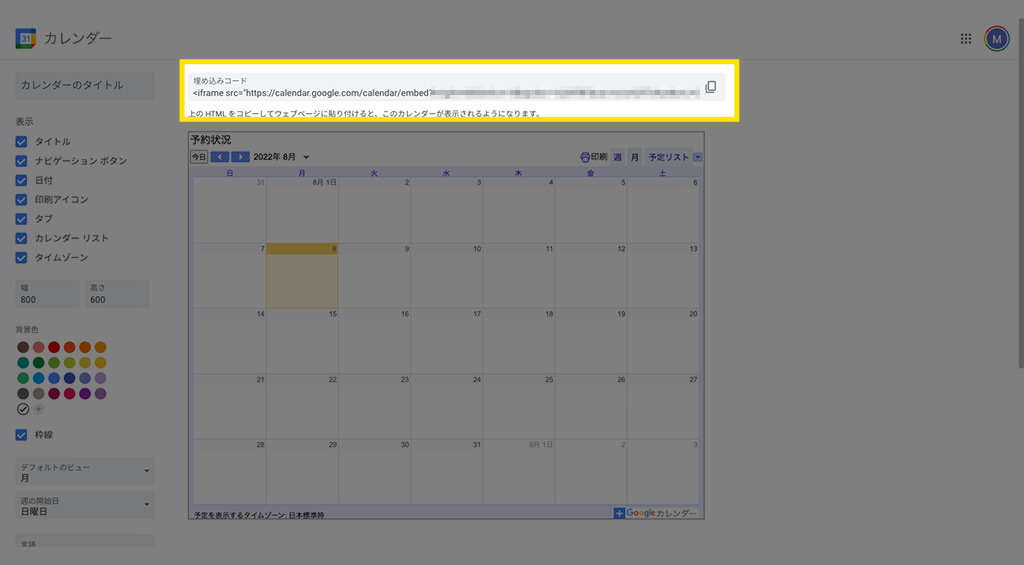
8. 埋め込みコード
以下の部分へ表示されている文字列をコピペでwebサイト側のカレンダーを表示したい部分へ貼り付けます。

以上で完了です。
WordPressへGoogleカレンダーを埋め込みたい
以下の手順でできます。
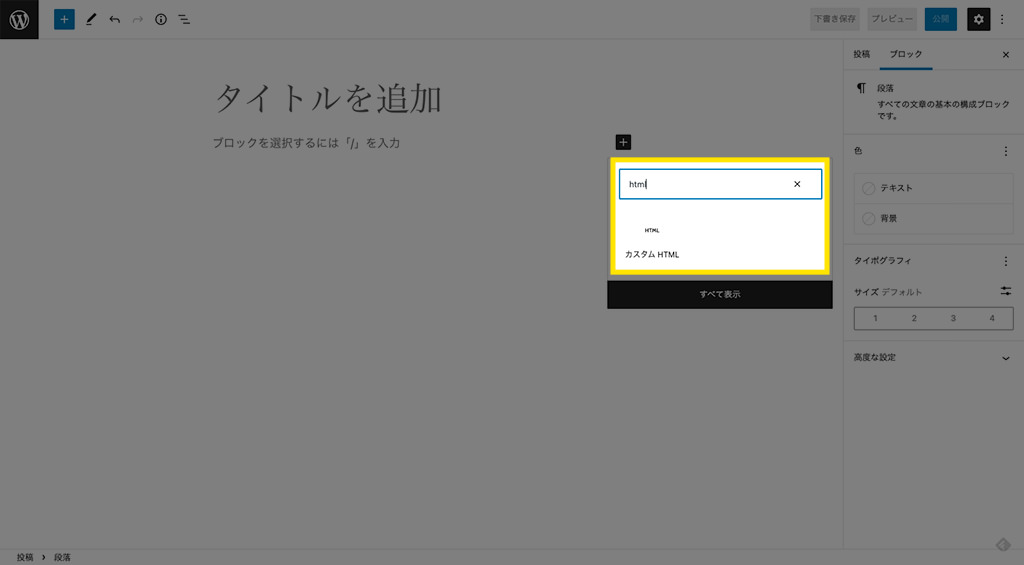
1. 「カスタムHTML」ブロックを追加
htmlと検索するとすぐに見つかります。

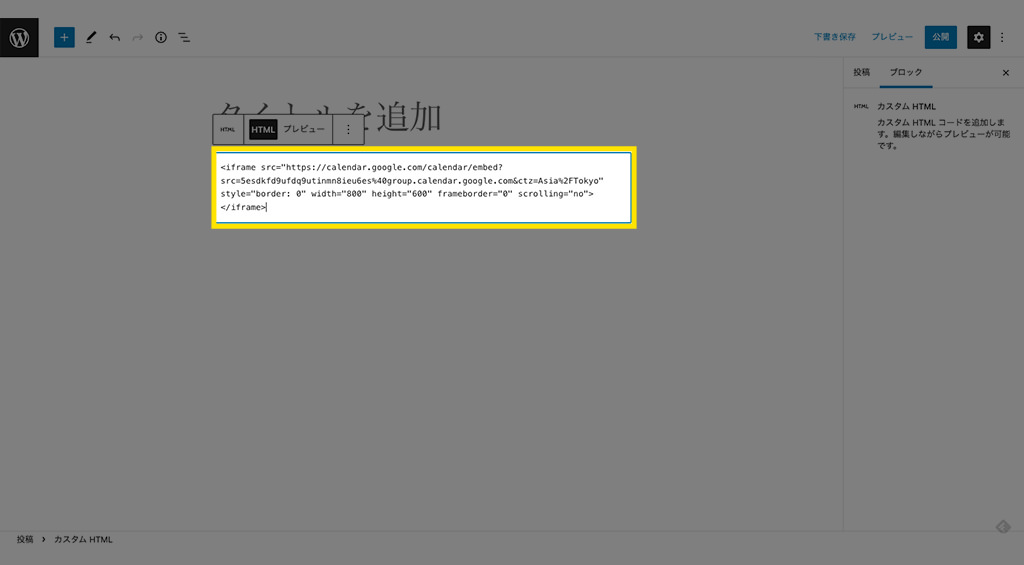
2. 「埋め込みコード」貼り付ける
カスタムHTMLの入力欄に「ここで取得できる埋め込みコード」をコピペで貼り付けます。
これで完了。

Googleカレンダーの見た目を変えたい
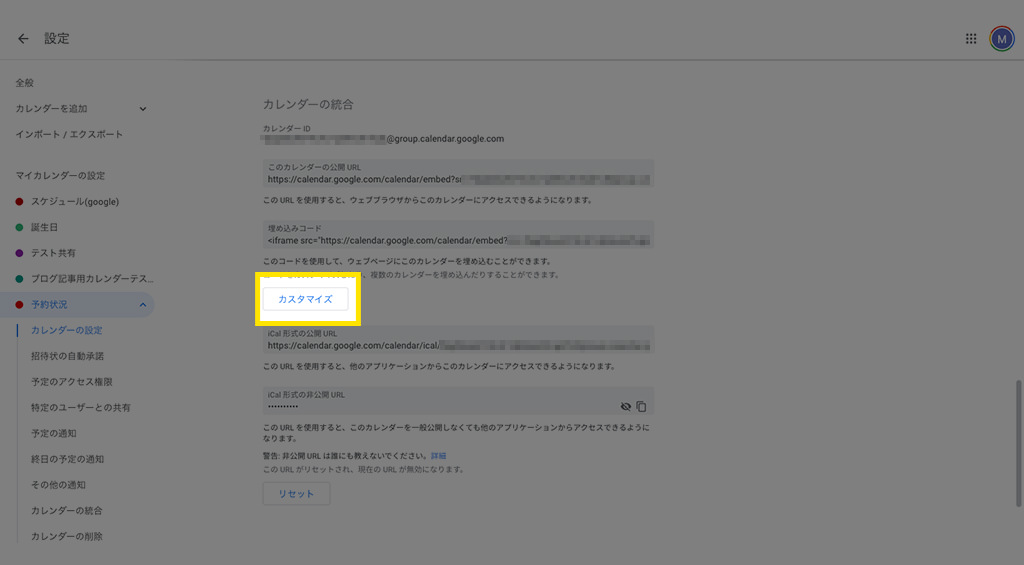
【カスタマイズ】の画面から、Googleカレンダーのデザインを変えられます。
以下の設定を変更できます。
- 表示するカレンダー
- タイトルの表示/非表示
- ナビゲーションの表示/非表示
- 日付の表示/非表示
- 印刷アイコンの表示/非表示
- タブの表示/非表示
- カレンダーリストの表示/非表示
- タイムゾーンの表示/非表示
- 枠線の表示/非表示
- 表示サイズ
- 背景色
- 表示形式(月ごと、週ごと、リスト形式)
- 週の開始日(土、日、月)
- 言語
- タイムゾーン
変更したいなら【カスタマイズ】をクリックしましょう。

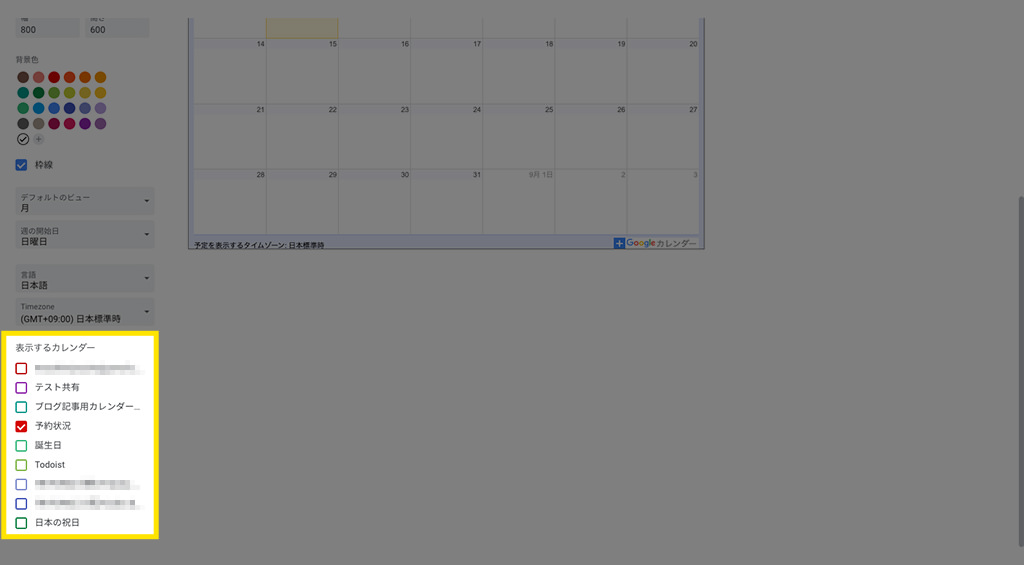
- 注意)カスタマイズするときは必ず【表示するカレンダー】を選択する
- カレンダーのカスタマイズをするときは、公開したくないカレンダーも一緒に表示する設定になっていることがあります。
必ず【表示するカレンダー】で、埋め込みたいカレンダーだけを選択してください。

カスタマイズ後の埋め込みコードが表示されます。
コピペでwebサイト側のGoogleカレンダーを表示したい場所へ貼り付けましょう。

以上です。
Googleカレンダーは個人で使うのももちろん便利ですが、今回の方法を利用すればビジネスにも役立てられます。
Googleカレンダーの表示だけでは物足りない。カレンダーから予約も取りたい!
わたくしウェブさえにお任せしてみませんか?
予約機能付きの「集客にも役立つ」ホームページをお作りします。
普通に予約機能付きのwebサイトを作るには、高額な制作費がかかります。
しかし、以下で特集しているような予約システムを利用すれば、思っているほど高くはなりません。
どんなホームページが作れるの?
参考として、最近の制作事例を2つ紹介しましょう。
制作事例 その1 丹波の犬宿 華格子さま
華格子さまは、自然豊かな兵庫県丹波市に位置する、全5室の愛犬と泊まれる隠れ宿。
サイト制作では、プライベートな空間で大切なワンちゃんと一緒に居心地よく過ごせる雰囲気をうまく表現できるよう工夫しました。
直筆のお手紙をいただきました

お手紙から喜びのひと声を紹介
大・大・大満足です。
これだけのものがセットになってクオリティも高い、しかも1ヶ月のサポート付きとなると他の業者さんではなかなかできないんじゃないでしょうか。
華格子のさまについての事例紹介とお客様の声は、以下のリンク先でもっと詳しくお伝えしています。
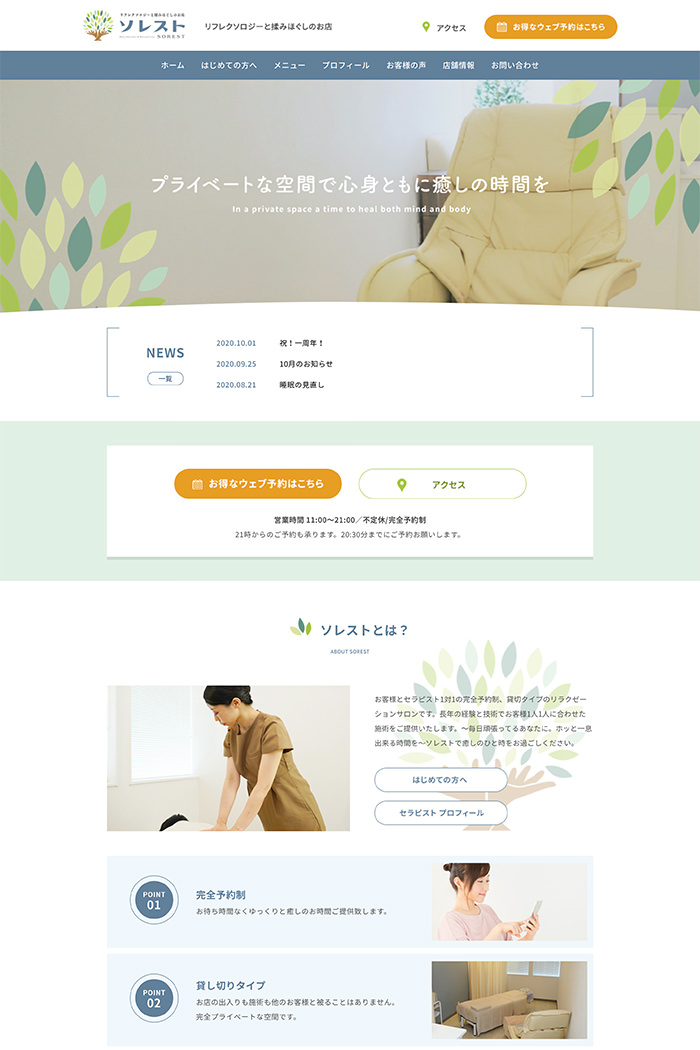
制作事例 その2 リフレクソロジーのお店 ソレストさま
ソレストさまは、お客様とセラピスト1対1の完全予約制、貸切タイプのリラクゼーションサロンです。
施術を担当するスタッフ様のプロフィールを紹介し、施術中の写真もたくさん掲載し来店時の様子を具体的にイメージできるよう工夫しました。
直筆のお手紙をいただきました

お手紙から喜びのひと声を紹介
ウェブさえさんには感謝の言葉しかありません。
ただホームページを作るだけでなく集客についてのアドバイスや提案などをしていただき本当にありがとうございました。
ソレストさまについての事例紹介とお客様の声は、以下のリンク先でもっと詳しくお伝えしています。
予約機能付きのホームページなら「ウェブさえ弁当」
どちらの制作事例も「ウェブさえ弁当」をご利用いただきました。
ウェブさえ弁当は、会社やお店のホームページに最適な制作パッケージサービスです。
ホームページに詳しくない初心者さんでも、売上や集客に役立つ本格的なビジネス用のホームページが持てます。
財布に優しいお値段と、お値段以上のサービスについて、詳しくは以下のページをご覧ください。
読み終わったらシェア!