フォーム入力時、変換中の文字が消える奇妙な症状 #CSS

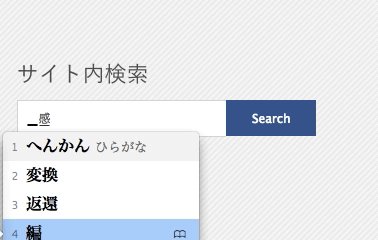
とあるブログで検索してみようと文字を入力したところ、このような現象に。
実はこのブログのお話だったのですが。このブログ「だけ」に当てはまるお話ではありませぬ。
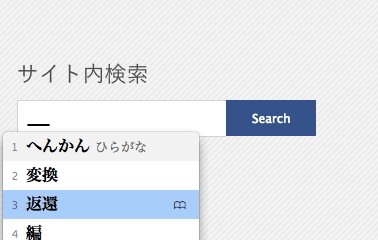
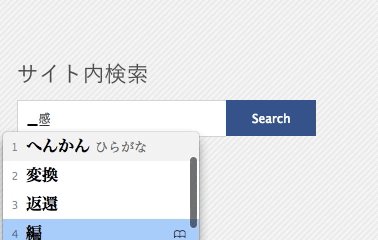
ぬ! 検索ボックス、変換中の文字が消えてしまう〜

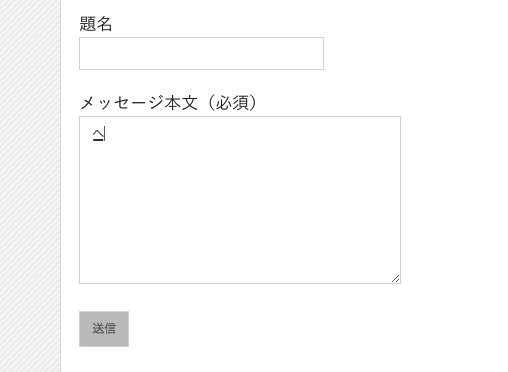
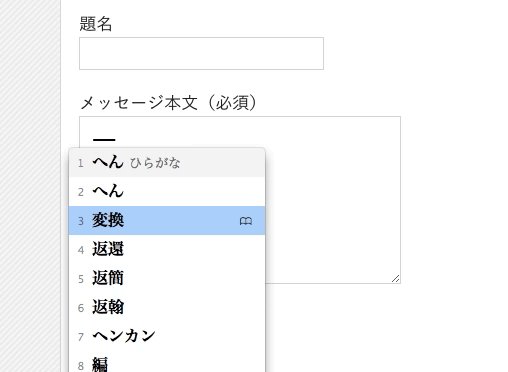
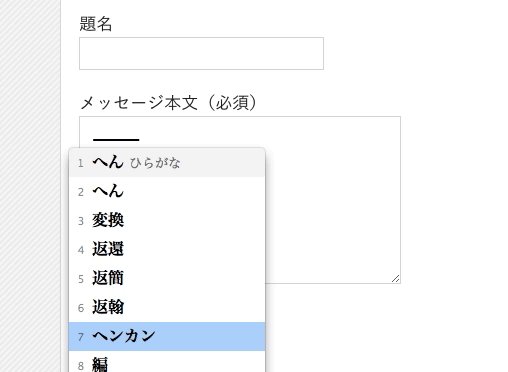
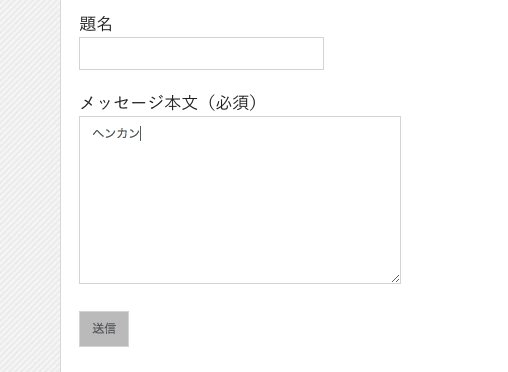
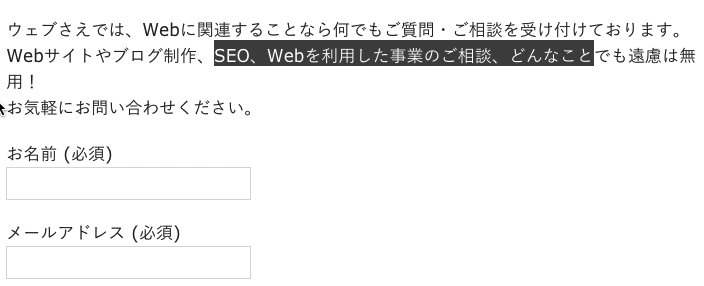
お問い合わせフォームも

なぜ? ググると発見!
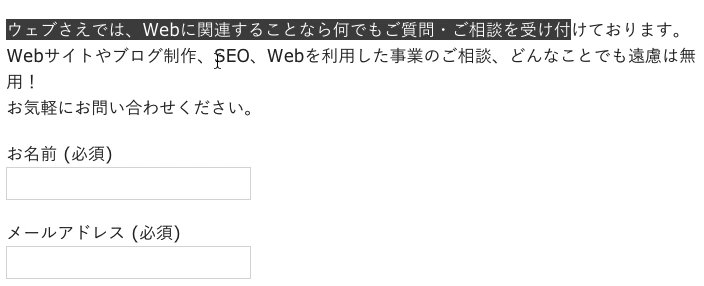
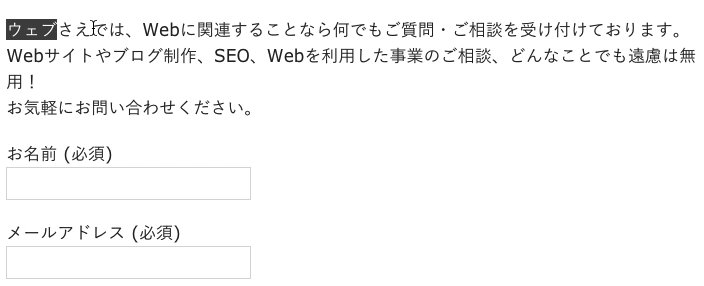
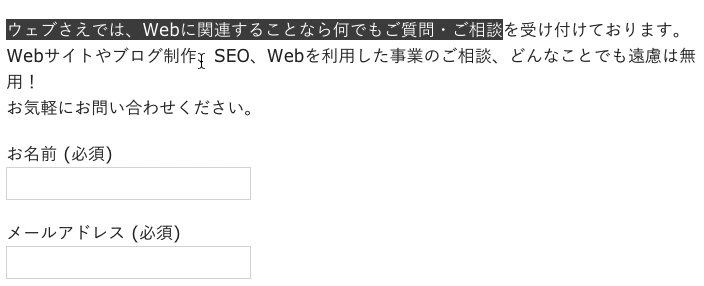
なるほど! 実はどちらも消えてしまっているのではなく、変換中のテキストに「font-color: #fff」のスタイルを適用してしまっているからなのですね。
「::selection」を利用すると、こんな風にテキストを選択した時の背景色や文字色をスタイルシートでいじくれます。

上のCSSはこんな感じ
::-moz-selection {
background: #464646;
color: white;
}
::selection {
background: #464646;
color: white;
}
このスタイルが変換中の文字にも適用されてしまうので、「変換中の文字が消えた!」かのように見えるのですね。どうやらこの現象はChromeとSafariに生じる模様です。(Chrome38、Safari7.1で確認)
気になったので、洒落たサイトばかりを紹介してるギャラリーサイトを調べてみました。
すると、すぐに同じ症状を患ってるサイトをいくつか発見できました。
こんな小さなブログの検索ボックスくらいなら、入力者も少ないので放置もアリですが、企業サイトの「お問い合わせフォーム」でコレは困ります。
お問い合わせフォームの使いやすさは如実にコンバージョンに影響しますからね。変換中の文字が見えないのは、何とも使い勝手が悪いです。企業の窓口としては、チト問題。すぐに解決しておいた方がいいですね。
解決するには、「::selection」を使わない。使うなら、いい体裁を保てるよう「::selection」まわりのスタイルシートを見直しましょう。
ちなみに、ブラウザ実装は続いてますが、「::selection」は仕様外のようです。W3C準拠を目指す場合もご注意を。
最後にひとこと
CSSに凝る一方で、意外に見落としがちかと。 http://t.co/ab0bsZigjs
— ウェブさえ (@websae2012) 2014, 11月 18
読み終わったらシェア!









