ブルブル震える。ふなっしー好きにはたまらん狂気のCSSアニメーション

jQueryやCSSで、サイトの雰囲気をすこし賑やかな感じにしたいなあ。アニメーション効果を探していたところ、「こ、これは?」なCSSライブラリを見つけました。
使い方は非常に簡単。対象はなんでもOK。こんなふうに、CSSでClassにひとことふたこと付け加えるだけで、ブルブル震えてくれます。
<div class="shake shake-constant"></div>
動きはまるで「ふなっしー」
スマホの人は、スクロール中は動かないので、少しずつスクロールを止めて見てください。

なぜ、フナ?
アニメーションの動きがまるで「ふなっしー」なので。本当はふなっしーのイラストや写真を例に紹介したかったのですが、版権的にヤバいかなーと思って。
動きかたには、いくつか種類があります。上のは「垂直」。CSSで指定すれば、「マウスを重ねるとストップする」、あるいはその逆、「マウスオンでブルブル震えだす」も可能です。
下のは「ハード」。文字通り、ハードに震えます。
まな板のフナ
ビビってます。

アニメーションを工夫すれば、サイトの見た目を楽しくするだけでなく、ストーリーも創出できます。
ヤバいぞ、フナ

ヤられる前にヤれ
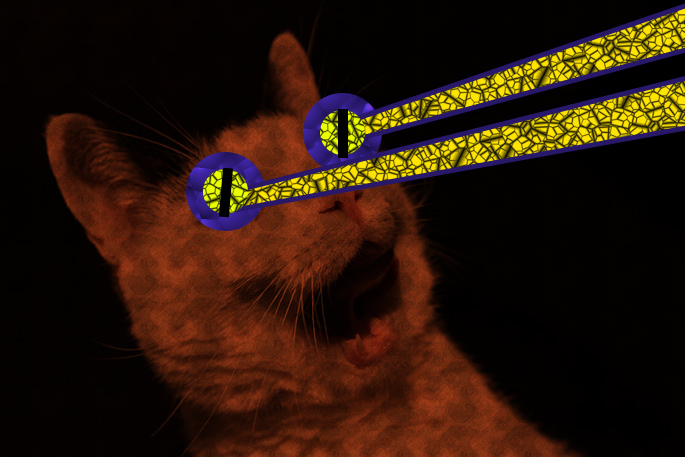
仲間を引き連れフナの大群、ネコを襲う。





ネコ、絶体絶命!


くっそ、反撃だ


しまった、あらぬ方向へ

逃げるイヌ

飼い主のもとへ
飼い主は、まさかのあの人
会いたくて会いたくて震えている最中でした。
ちなみに、この写真は「amazonアフィリエイト」で提供されているもの。なので、著作権的な問題はございません。
ってことは、なんだ、ふなっしーの画像もAmazonのをつかえるなっしー。
じゃん!
それでは実装方法

冒頭でもいったとおりすごく簡単。上記リンク先でダウンロードできるCSSファイルを読み込みます。
<link rel="stylesheet" type="text/css" href="csshake.css">
そのあと、ブルブルさせたい要素へ揺らし方をCSSで指定します。
<div class="shake shake-xx"></div>
これだけでOK。以下、鮒寿司を使って、揺らし方を紹介します。
え、鮒寿司?
知らないんですか。フナを使ったお寿司ですよ。ものすごく臭くて、これは他の臭い食べ物との比較表ですが、

え、揺れてて見えない? そうです。アニメーションは使いどころが肝心。それを知らしめるために、悪しき例をあげてみました。
臭いレベルが気になる人は、出典はwikipediaなので、そちらでどうぞ。
それじゃ、揺れかたのサンプルを続けますね。
ノーマルシェイク

ハード

スロー

リトル

水平

垂直

回転

透過

クレイジー

おわり。
目がチカチカする。
読み終わったらシェア!











