タイトル変えただけなのに!A/Bテストでアクセス7倍になった事例

魅力的な二人の異性に告白されたらどうします?
どっちを選べばいいか迷いますよねー(*´ェ`*)「迷った挙げ句、両方を試してみてその結果から良い方を残す」これが異性相手なら「二股(`Д´) 」ですが、サイトを改善する場合においては「A/Bテスト」と呼び胸を張ってチャレンジしていい方法です!

上図は、ウェブさえが実際にやってみた「A/Bテスト」の結果です。テスト後はアクセスが「746→5599」の7倍になりました。A/Bテストはだれでも簡単に実践できます。そのくせ改善効果が非常に高いので、やり方を覚えておくと良いですよ。
それでは説明始めます!
目次
1.A/Bテストとは?

A/Bテストとは、同じページを2つのパターン(AとB)で用意し、実際に公開してみた結果を比較しベターな方を残す、というサイト改善方法のことをいいます。
冒頭では二股に例えましたが、もっと良い例で。レストランの新作メニューで二つ候補が挙がったとします。どっちがより人気になるのか、実際にお客さんに味見してもらえば分かりますよね。AとBの両方を試してもらい、「ウマイ!」の評価が多かった方を新しくメニューに加えればいいはずです。こんなふうにA/Bテストは、お客さんに「どっちが好み?」と聞いてみて、人気がある方を採用するという方法なのです!
2.なんでA/Bテストをするの?

人は迷う生き物だからです(*´ェ`*)
A/Bテストは、実際にお客さんに味わってもらいその反響を比較するためのテストです。
サイトを公開するときは色々迷いますよね。タイトルの付け方、キャッチレーズの言い回し、商品画像の見せ方など。そういう部分をいっそのこと全部試してみましょう!それでベストなものを発見しましょう!というのがA/Bテストです。
ウェブさえが先日A/Bテストをやったのは、記事に付けるタイトルを迷ったからです。両方試してみることで、より多くのアクセスを稼げるタイトルを見つけることができました。
3.A/Bテストのやり方
A/Bテストは、要するに二つのページを用意すればいいだけなので、誰でもすぐやってみることができます。でも、ちょっとした注意点があるので、それを説明しておきますね。
- 3-1.先にアクセス解析をする

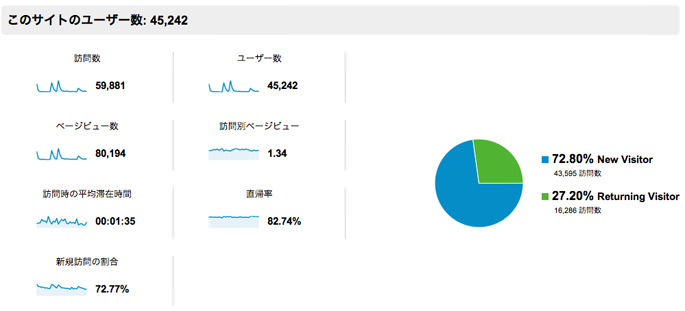
A/Bテストを始める前に必ずアクセス解析でサイトの成績を把握しておきます。改善したい数字を決めてから、その数字にAとBの違いがどんな影響を与えるのかを計ります。
また、テストの途中も常にアクセス解析を見張っておくことが重要ですよ。AとBどちらかが余りにもサイトに損害を与える場合はすぐにテストを中止できるからです。
- 3-2.違いは一カ所に抑える

AとB二つのパターンの違いはできるだけ少なくします。理想は一カ所です。
アレもコレも異なると、どこの何が結果に影響したのか分かりにくくなってしまいますよね。ベストなタイトルを見つけたいならタイトルだけ、というように比較する部分を限定することが大切ですよ。
- 3-3.テスト後はリダイレクトの処理をする
- 3-4.繰り返す!
A/Bテストの注意点

AとBを公開するタイミングは、同時でも時間差でもどちらでも構いません。でも、もしURLを変えて公開したら、テスト後にリダイレクトの処理をしておきましょう。
リダイレクトによって別々のURLを一本化することができます。テスト後はどちらかのページを削除することになりますよね。リダイレクトによって、削除した方へのアクセスと削除するまでに貯めたSEOの価値を失わずに済みます。
A/Bテストは繰り返すことに意味があります。AとBを競わせ、常に勝った方を残すことで最強のサイトへ近づくのです!!
4.それでウェブさえもやってみた!
それでは先日ウェブさえがやってみたA/Bテストを例に流れを見ていきましょう!
- 4-1.A/Bテストの告知
-
ちょっと実験したいことがあったので、記事を再投稿しました。タイトルと一枚目の画像以外は全く同じ内容です(*´ェ`*) ow.ly/i0qhq
— ウェブさえさん (@websae2012) 2013年2月25日
これはA/Bテストを始める前のツイートです。本当はわざわざテスト開始を告知する必要はありませんが、新しい記事だと思ってブログに来てくれる人の期待を裏切らないよう一応お知らせしておきました。
- 4-2.タイトルを迷ったから
- A/Bテストの動機はタイトルを迷ったからです。テストする限り、改善したい何かがあるのは当然ですよね。このときは、アクセスをより多く稼げるタイトルがどっちなのか、下の二つで迷いました。
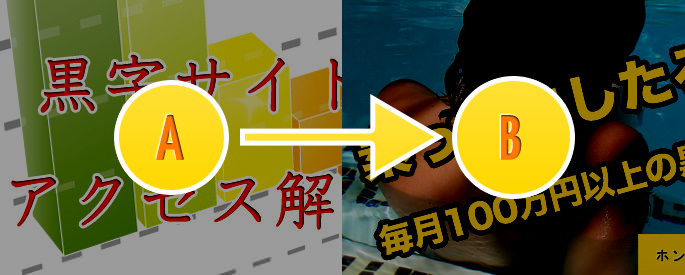
【A】googleアナリティクス!毎月¥100万超黒字サイトのアクセス解析
【B】素っ裸にしたる!毎月100万超黒字サイトのカラクリとアクセス解析Aは、SEOを意識したタイトルです。検索にヒットさせるためのキーワード(Googleアナリティクス、アクセス解析)を埋込んでます。
Bは、SNSで広がることを期待しました。人目につきやすいフレーズ(素っ裸にしたる!、カラクリ)を使ってます。
長い目で見れば、Aの方が検索エンジンからのアクセスを増やせそうなのでいいかなー。でも、ブログを始めたばかりのこの時期は、突発的でもSNSからのアクセスを増やせそうなBの方がいいかもなー。と迷った挙げ句に「両方試してみよう!」と思いA/Bテストをやってみることに。
- 4-3.A→Bの順で公開
- A/Bテストの期間は三日間。AのあとにBと時間差で公開することにしました。三日経ったAの結果は、全然悪くはなかったです。でも、比較しなきゃ!ということでBを公開しました。ただここで一つ問題が。
- 4-4.リダイレクト
- AとB、同じ内容の記事がブログ上に並んでるのが、なんとなく気持ち悪い。そこでAを非公開にして「A→B」とリダイレクトすることにしました。
Aはわずか三日間の公開でしたが、すでに結構な数SNSでシェアされてました。このまま非公開にすると、SNSからくるお客さんに「そのページは見当たりません」というページを見せることになります。そこでAに来るお客さんをBに連れてくるための「リダイレクト」が必要になります。
リダイレクトはプラグイン「Redireciton」を使いました。リダイレクトについてもっと詳しく知りたい人は下の記事がおすすめです。プラグインの使い方も丁寧に説明されてます。素晴らしい!
→WordPressでRedirectionプラグインを使いURLをリダイレクトさせる方法
リダイレクトの処理をしたので、これで非公開状態のAへのアクセスを失わずに済みます。また、それまでに獲得したAの被リンクもBへと引き継がれます。SEOにおけるページの価値もそれほど損することはないでしょう。
- 4-5.A/Bテスト終了
- こうして三日間のテスト期間を終えました。結果は本当にいい感じ!に終わりました。タイトルの重要性は色々なところで叫ばれてますよね。でも、正直これほどアクセスに影響するとは思ってませんでした。
5.A/Bテストの結果
タイトルがアクセスに与えた影響として、簡単に結果をまとめておきますね。
- 5-1.アクセス数7倍!

テストした期間はAとBそれぞれ三日間です。三日間で得たアクセスはAと比較してBが7倍になりました。
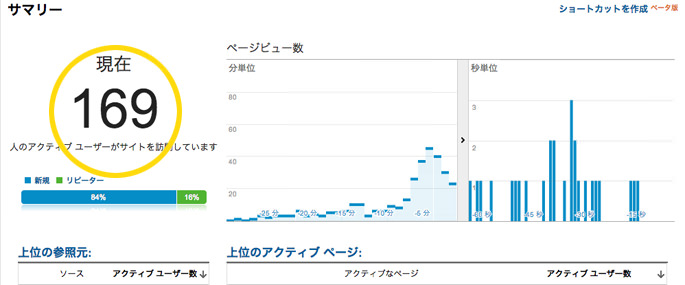
- 5-2.リアルタイムのアクセス

リアルタイムのアクセスもすごい差でした。Aの方をスクリーンショットするのを忘れてしまいましたが、確か最高でも30くらいだったと思います。それと比較して169ですからすごいです。人目を引くフレーズを入れたからですね。
- 5-3.シェアも7倍!

アクセスが7倍なのでシェアも7倍になるのは当然かもしれません。ただ、もしタイトルが人目を引くことだけを狙いすぎて、記事の内容とかけ離れたものだったら、ここまでシェアされなかったでしょう。見にきてくれた人の期待を裏切らず、なおかつ、インパクトのあるフレーズを入れることが重要ですね。
- 5-4.検索順位

検索順位だけはAに軍配があがりました。やっぱりタイトルは検索順位に強く影響します。もしヒ上位表示を狙うキーワードがあれば、それをタイトルに含ませることを忘れてはダメですね。A/BテストではこんなふうにSEOの効果も比較できます。
6.あなたもA/Bテストをやってみよう!

タイトルだけが、A/Bテストできるパーツじゃないですよ。例えば、お問い合わせのボタン。色や形を変えただけで、お問い合わせの数が増えたという実例もあります。他にもテストできるパーツを大まかにいくつか挙げてみますね。
- 6-1.ヘッダー
- ヘッダーは、サイトの看板ですね。ロゴやお問い合わせボタンなどを配置するのが一般的です。それぞれ位置や形を変えてテストしてみましょう。きっとベストな組み合わせを見つけられるはずです。
- 6-2.ナビ
- サイト内の主要なページへ導くためのボタンが並びます。ボタンの数や色、そして形などを工夫すると、直帰率や訪問別ページビューなどを改善することができます。
- 6-3.アイキャッチ
- サイトの第一印象が決まります。フラッシュにするか画像にするか、いっそのこと文字だけのキャッチフレーズにしてみるか、などなど色々比較してみてはいかがでしょうか?
- 6-4.コンテンツ
- ベストな形を見つけるのが最も難しい部分です。文章の入り方や結び方、画像の使い方など、比較できるところは山ほどありますが、テストを重ねて少しずつでもベストな形に近づけていきましょう。
- 6-5.サイドバー
- サイトの目次として働くパーツです。バナー広告やお問い合わせボタンなど、直接サイトの売上に結びつくものを配置することも多いですね。何をどの順番で配置するのがベストなのかテストしてみましょう。
- 6-6.フッター
- ページを読み終えた人だけが見る場所です。そのため、今まではSEOの効果を求めてページリンクを羅列するくらいにしか使われてませんでした。でも、最近では、サイトのオーナー(もしくはデザイナー)のセンスを活かした個性的なフッターが増えてます。ページの最後に見る場所だけにサイトの印象を決定づけます。まだ用途が確立されてないので試せることも多そうです。
- 6-7.配色
- 色が感情へ与える影響は大きいですよね。自分の好きな色が果たしてサイトに合っているのか?実際に反応を見てベストな色を探ってみるのはいかがでしょうか?
- 6-8.文字
- 文字の大きさや字体もサイトの印象に大きく影響します。読みやすく工夫すれば、直帰率や訪問別ページビューを改善します。
- 6-9.入力フォーム
- お問い合わせフォームの入力にかかる手間が、お問い合わせの数に影響するのは知ってましたか?ショッピングカートもできるだけシンプルに決済まで進められる方が注文の数は多くなります。売上の直前までたどり着いたお客さんを逃してしまわないよう、ベストなデザインや入力方法を見つけましょうね。
A/Bテストできるパーツ
まとめ
A/Bテストは、お金もかけず簡単に試せるサイト改善方法です。どこを改善すればサイトの売上に繋がるか分からないという人は、とりあえずどのパーツでも良いので当たりをつけて比較してみてください。意外に面白い結果が得られると思いますよ!
読み終わったらシェア!
SEOサービス【丸投げOK】ウェブさえがSEOに強い記事を作成します
SEOに強い記事は書けていますか?
クラウドソーシングのライターで満足できていますか?
実績10年以上のウェブさえが、このブログで見られるような記事をお作りします。
SEOだけでなくCVも意識。企画から公開までのすべての作業をお任せいただけます。









