【図解だからわかる】GA4へ移行するための設定手順

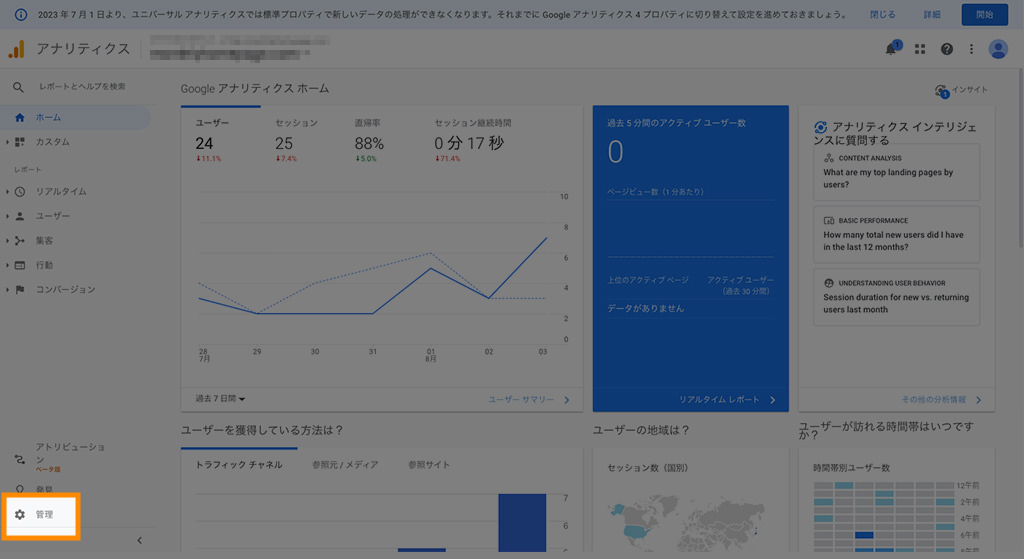
2023年7月1日より、ユニバーサル アナリティクスでは標準プロパティで新しいデータの処理ができなくなります。それまでにGoogleアナリティクス4 プロパティに切り替えて設定を進めておきましょう。
上記のメッセージが、Googleアナリティクスの管理画面に現れていることに気づいた人も多いと思います。
そう、今のGoogleアナリティクスは利用できる期限が迫っています。
できるだけ早いうちに新バージョンのGA4に移行するための設定を済ませておいたほうがいいでしょう。
GA4への移行作業は、手順は多いものの、作業自体は画面をクリック&コピペだけで完了できます。
以下で、そのやり方を図解付きで詳しく説明していくので、ぜひ参考にやってみてください。
目次
Googleアナリティクスの新バージョン「GA4」とは?
Googleアナリティクスの新バージョン「Google analytics4」は略して「GA4」。
今までのGoogleアナリティクスのバージョン名は「ユニバーサルアナリティクス」。
ユニバーサルアナリティクス(Universal Analytics)も略して「UA」と表記することがあります。
GA4はユニバーサルアナリティクスとは全くの別物として、データの計測方法から画面の見方まで大きく異なっています。
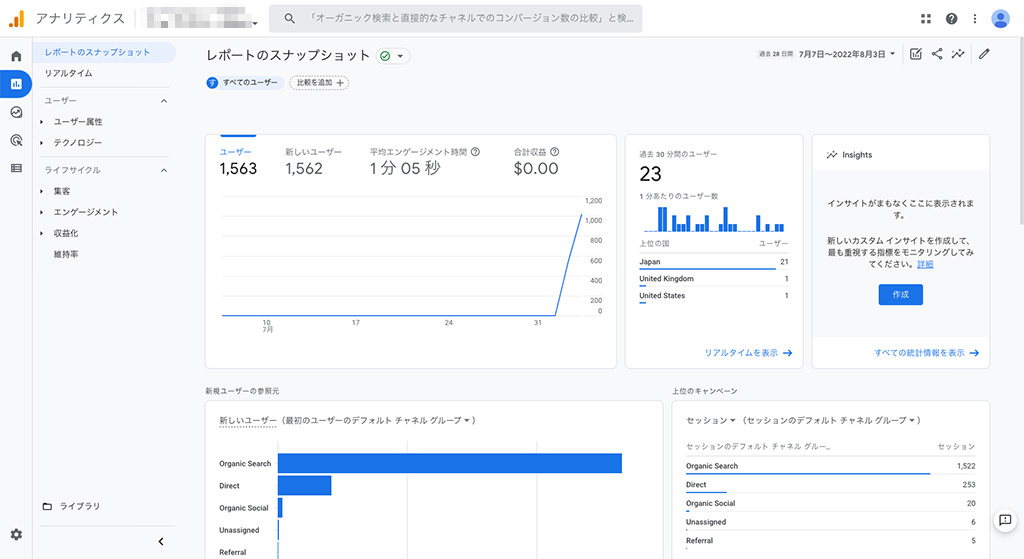
例えば、以下はGA4のレポート画面です。

GA4(新バージョン)とユニバーサルアナリティクス(旧バージョン)の違い
- データの計測方法
- トラッキングコード
- 難易度
今回は「GA4への移行手順」が主題なので、違いについては詳しく説明しません。
別の記事で改めて特集する予定です。
大まかにいうと、GA4とユニバーサルアナリティクスでは、データを計測する方法が変わりました。
そのため、移行するには、今まで計測に利用していたトラッキングコードを変更する必要があります。
レポート画面の見方も変わり、個人的には、レポートを理解する難易度が以前よりも上がってしまったと感じます。
ユニバーサルアナリティクスでは、初心者でも主要なデータに限って言うと簡単に理解できるものが多くありました。
GA4のレポート画面はわかりづらく、ユニバーサルアナリティクスの使い方に慣れていた人でも、欲しいデータへたどり着くには苦労しそうです。
GA4への移行期限は「2023年7月1日」まで

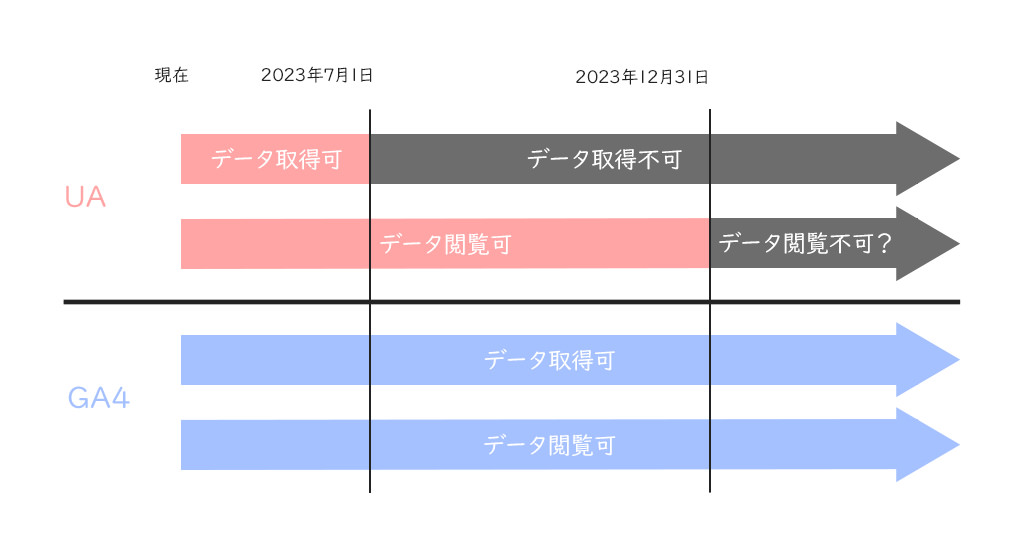
ユニバーサルアナリティクス(UA)でデータを取得できるのは「2023年7月1日」までです。
その後、UAによるデータの取得はできなくなりますが、閲覧は可能。
注意したいのは、いつまでUAデータの閲覧ができるかわからないことです。
少なくとも「2023年12月31日」までは、閲覧可能だとGoogleは言ってますが、いずれ見られなくなってしまうことには変わりません。
一方の「GA4」は、すでにデータの取得と閲覧が可能。
できるだけ早めに移行の設定をしておけば、UAのデータが見られなくなっても、過去のデータの比較ができます。
つまり、今すぐ「GA4」への移行を済ませておきましょう、ということです。
GA4への移行手順
それではユニバーサルアナリティクスからGA4へ移行するための手順を解説していきます。
今まで利用していたユニバーサルアナリティクスの機能を止めず、並行してGA4での計測が可能にするための設定です。
移行手順は、大きく分けると以下の2ステップ。
1. GA4のプロパティを作成
プロパティは、データを計測し蓄積していくための箱のようなものです。
GA4でデータの計測と蓄積を始めるため、次の手順通りに作ってください。
1-1. 管理画面を開く
今まで通りGoogleアナリティクスへログインしましょう。
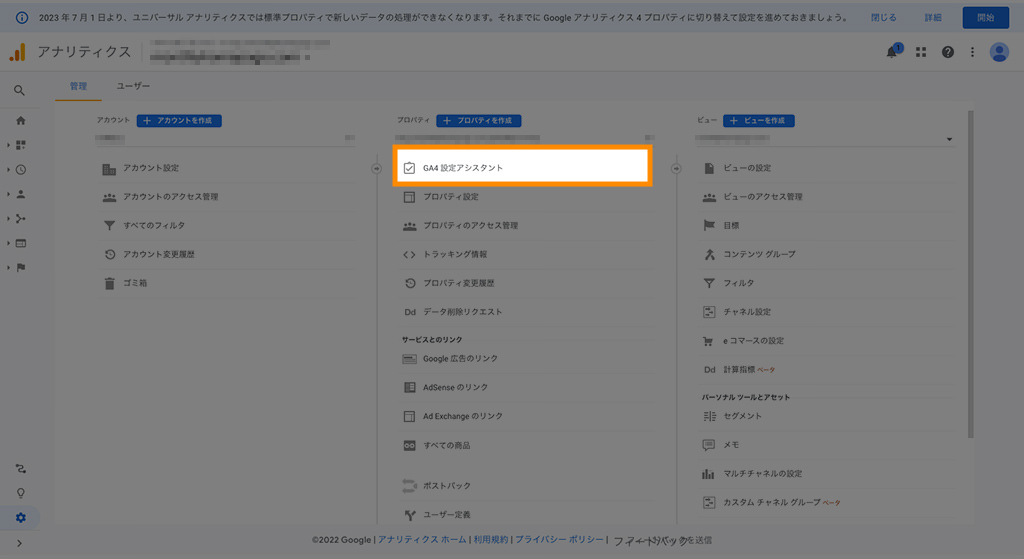
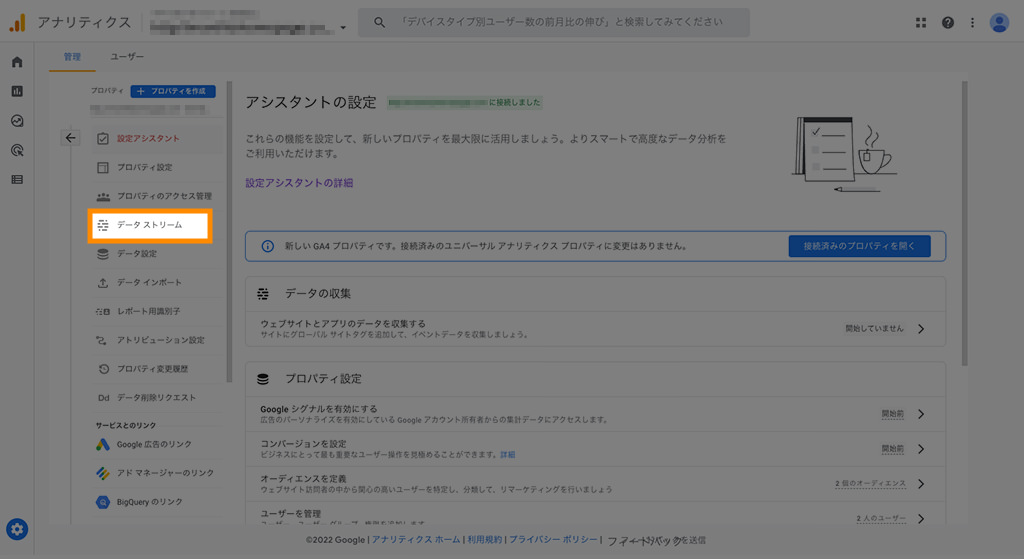
これまで使っていたユニバーサルアナリティクスのレポート画面から、【管理】をクリック。

1-2. GA4設定アシスタント
GA4をスムーズに設定してくためのアシスタント画面を開きます。

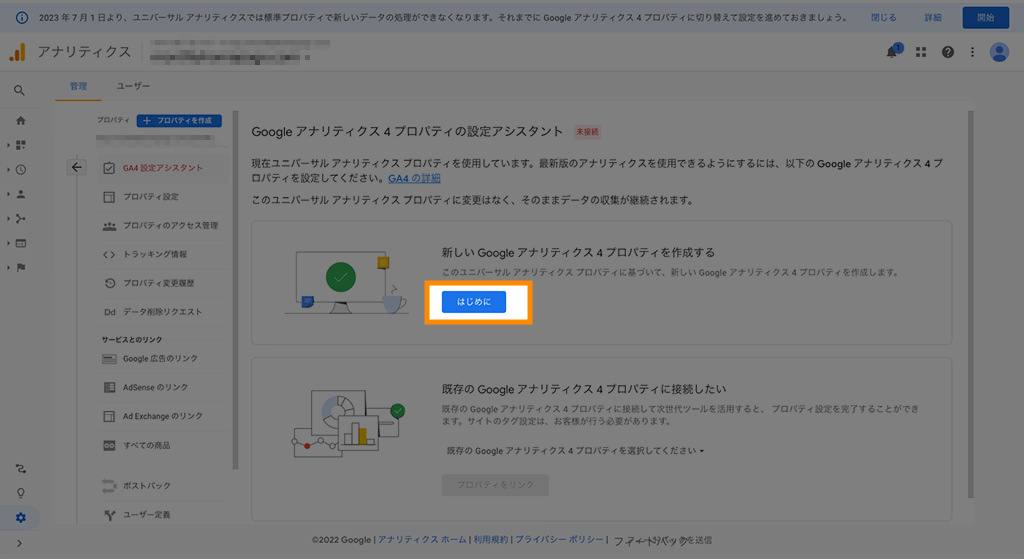
1-3. Googleアナリティクス4プロパティの設定アシスタント
【はじめに】をクリックします。

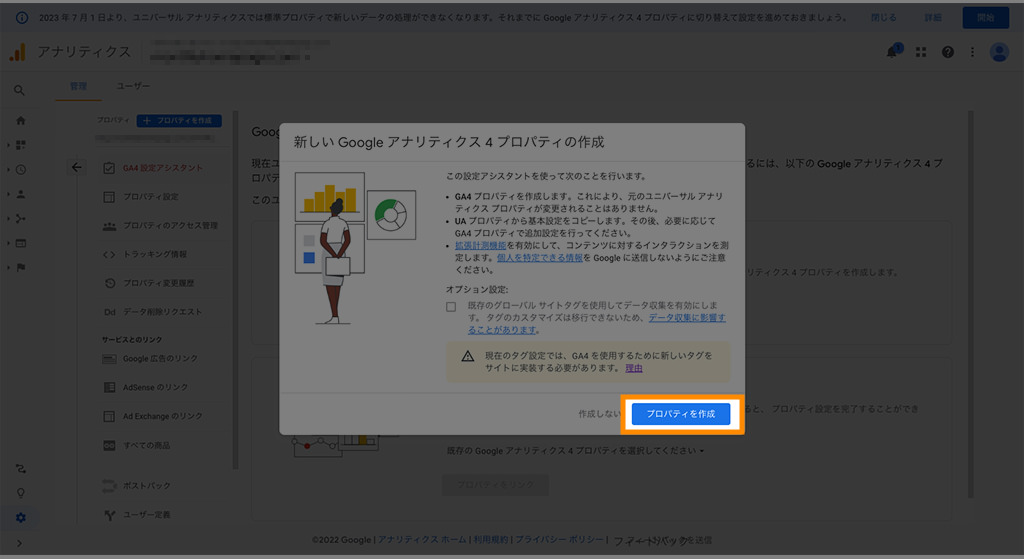
1-4. 新しいGoogleアナリティクス4プロパティの作成
【プロパティを作成】を押すだけで、GA4用のプロパティが作られます。

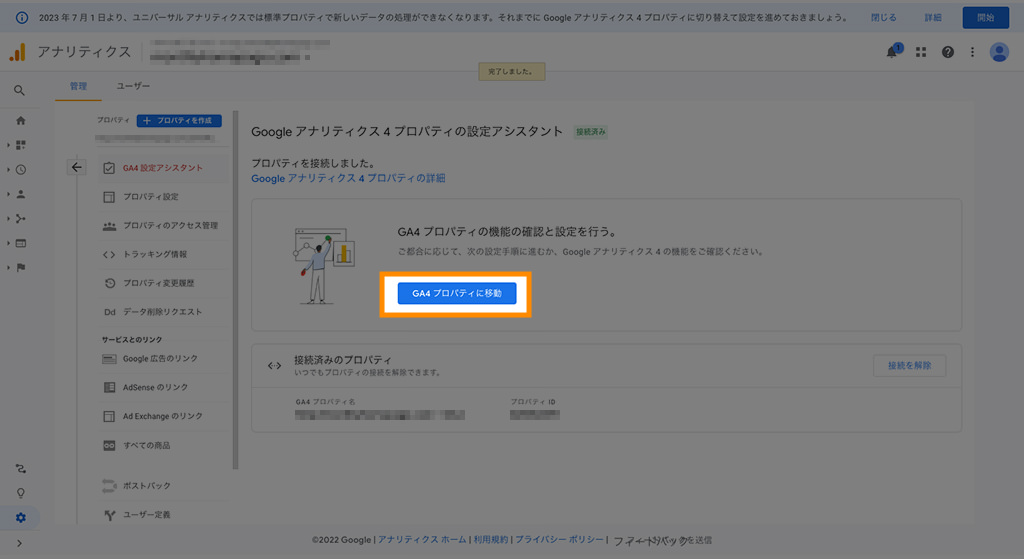
1-5. GA4プロパティに移動
画面には現れていないですが、GA4プロパティが作られました。
その今作成したGA4プロパティを開くために【GA4プロパティに移動】をクリックします。

1-6. GA4プロパティ
新たなウィンドウでGAプロパティの設定アシスタントの画面が開いたはずです。
今から作業が必要な場所は【データストリーム】の画面。
クリックして移動しましょう。

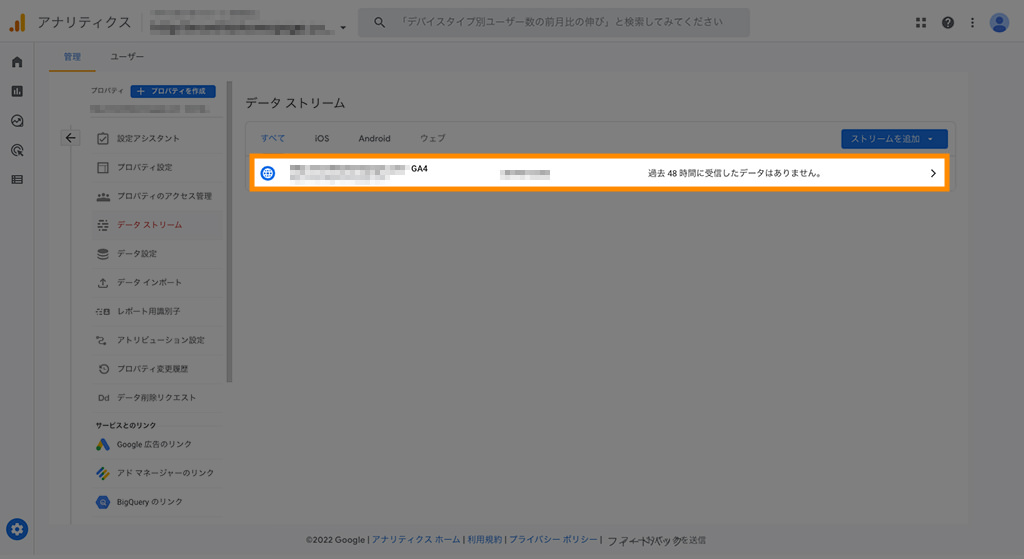
1-7. データストリーム
データストリームとは、計測対象のサイトやアプリのことです。
GA4で計測を始めたいサイトが現れているはずなので、それをクリックします。

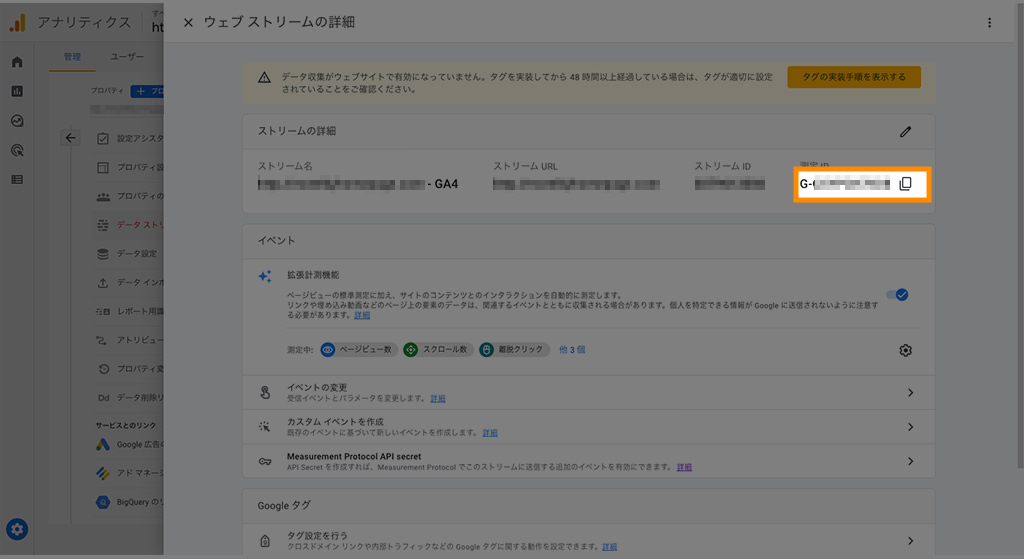
1-8. ウェブストリーム
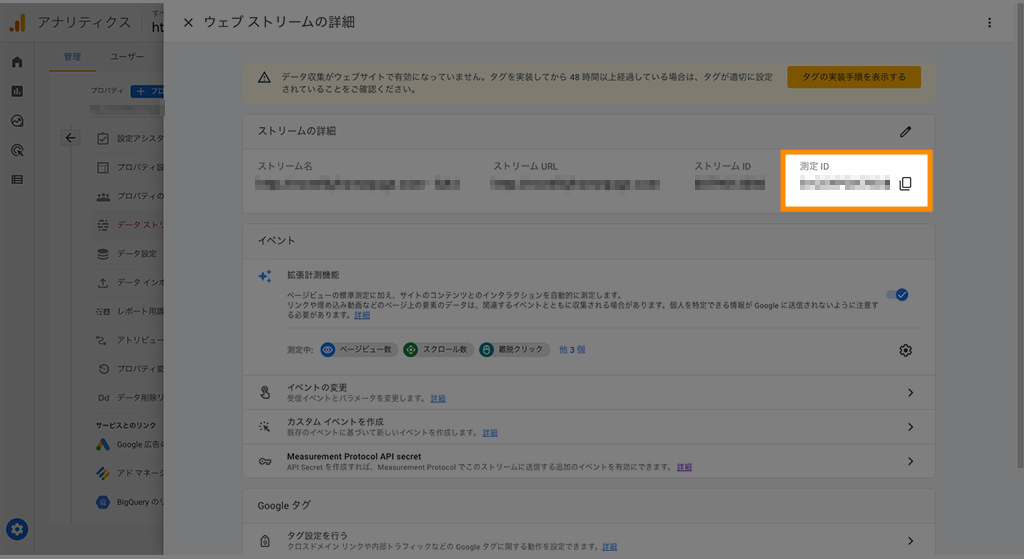
データを計測する対象のサイトのについて、様々な情報が見えます。
このなかから今回は「測定ID」を使います。
あとで使うので、この画面を開いたままにしておきましょう。

これでGA4のプロパティを作成するための作業は完了です。
2. トラッキングコードを設定
ここからは「トラッキングコード」に関する設定を進めていきます。
トラッキングコードは、データを計測するためにサイトへ設置するものです。
トラッキングコードを設置する方法は、以下の2通りがあります。
Googleタグマネージャーのほうが、今後の管理がしやすいのでおすすめです。
これまでGoogleタグマネージャーを利用していなかった人も試してみるといいでしょう。
HTMLを編集し旧Googleアナリティクスを利用していた人で、そのまま同じ方法を続けたい人のために、HTML編集の方法も解説しています。
タグマネージャーかHTML編集か、好きな方を選んでトラッキングコードを設定してください。
2-A. Googleタグマネージャーでトラッキングコードを設定する
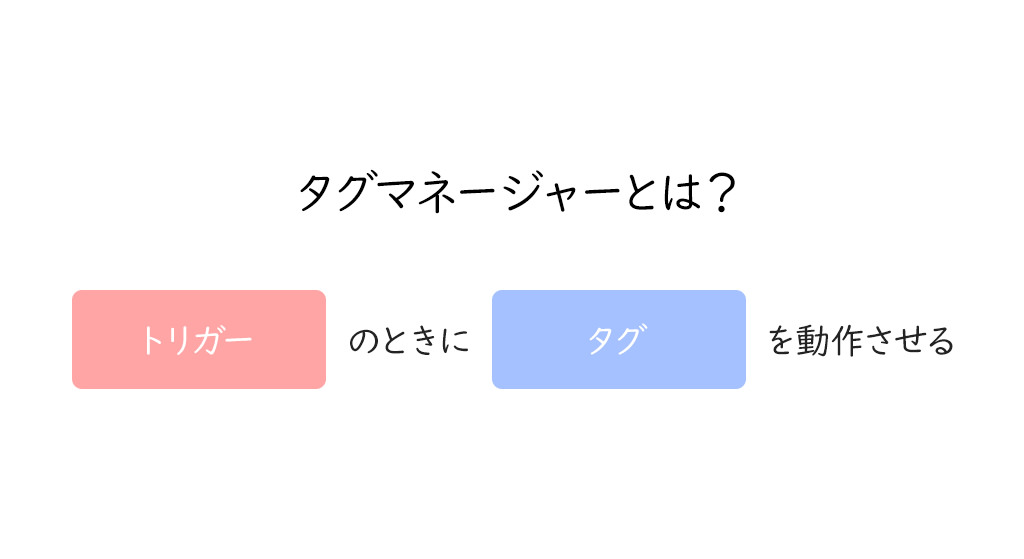
- タグマネージャーとは?
-
タグマネージャーは、サイトへ貼り付ける様々なタグをまとめて管理できるものです。
タグマネージャーを利用するには、以下の2つを設定する必要があります。
- トリガー
- タグ

上の図のように、「トリガー」のときに「タグ」を動作させる働きがタグマネージャーの機能です。
今回は、「トリガー(サイトへアクセスが生じた)」ときに「タグ(GA4のトラッキングタグ)」を動作させるための設定をしていきます。
2-A-1. タグマネージャーのアカウントを作成する
すでにタグマネージャーを利用している人は不要の作業です。
今まで使ってきたアカウントを利用してください。
まずはタグマネージャー内にアカウントを作成します。
以下のリンク先へアクセスしましょう。
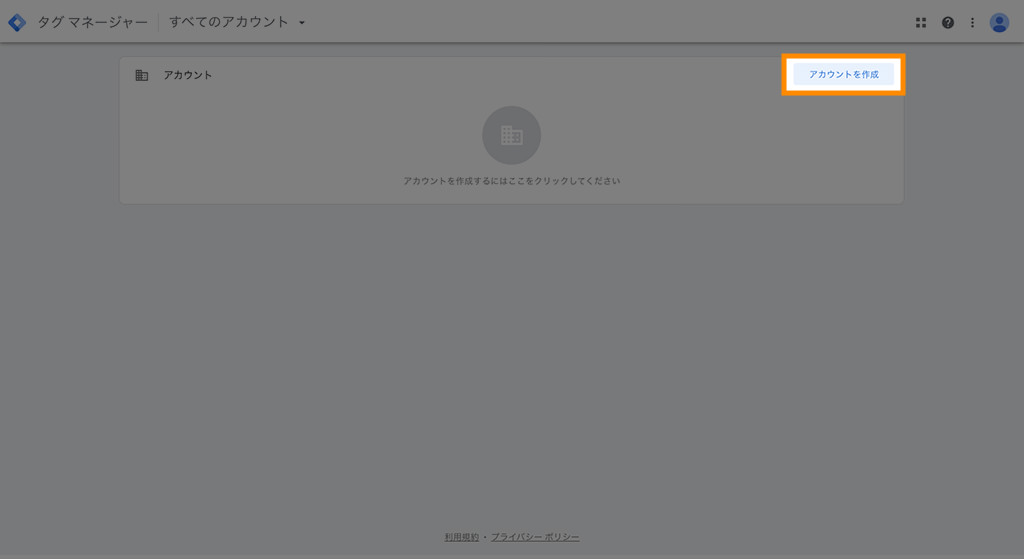
アクセス後の画面が以下です。
【アカウントを作成】をクリックします。

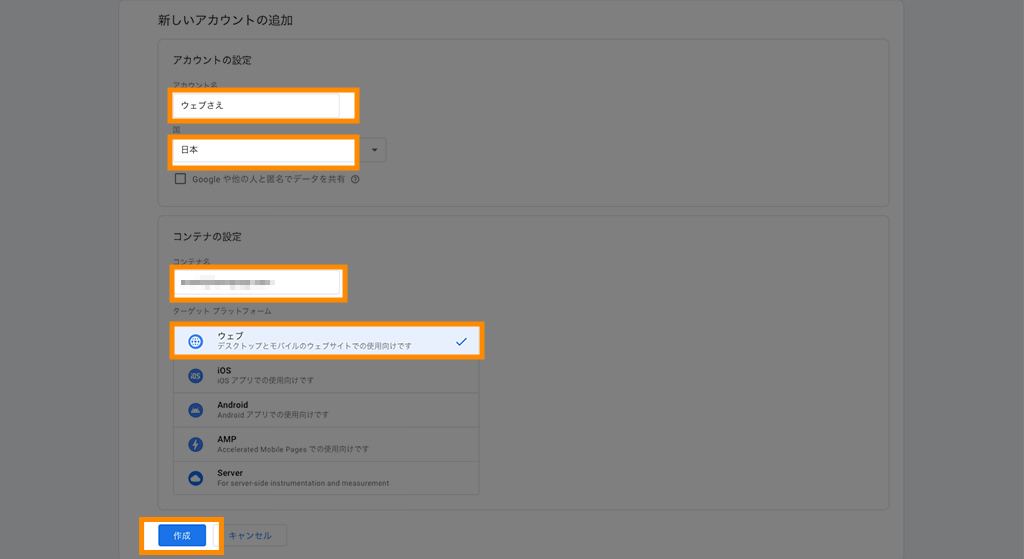
2-A-2. 新しいアカウントの追加
アカウント情報とコンテナ情報をそれぞれ入力します。
コンテナは、「タグ」と「トリガー」を設定していくための箱のようなものです。

| 入力項目 | 内容 |
|---|---|
| アカウント名 | アカウントを管理する担当者の名前 サイト名でも可 |
| 国 | 計測対象のサイトが存在する国を選択 |
| コンテナ名 | 計測対象のサイト名 |
| ターゲットプラットフォーム | ウェブ |
それぞれを入力できたら【作成】をクリックします。
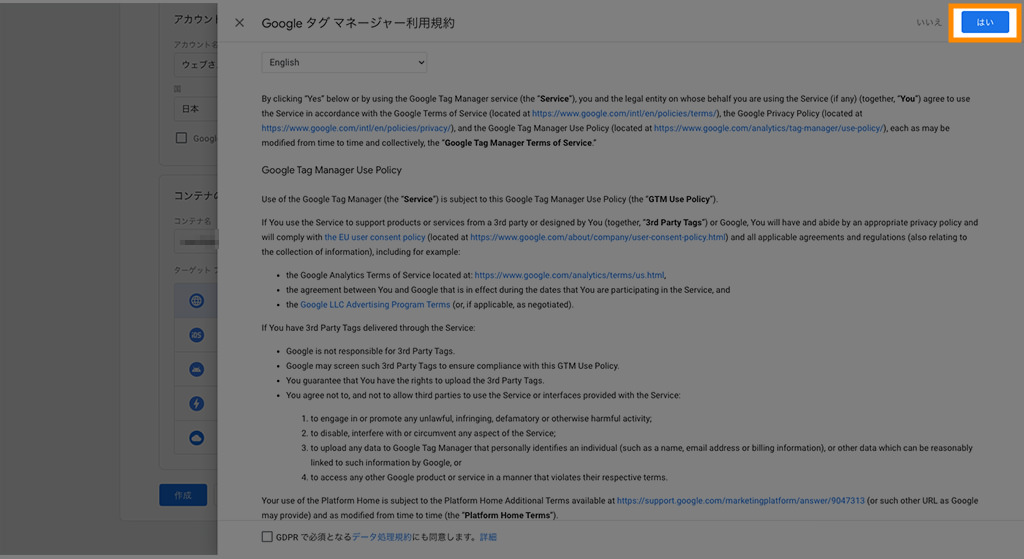
2-A-3. Googleタグマネージャー利用規約
利用規約を確認後【はい】をクリックします。

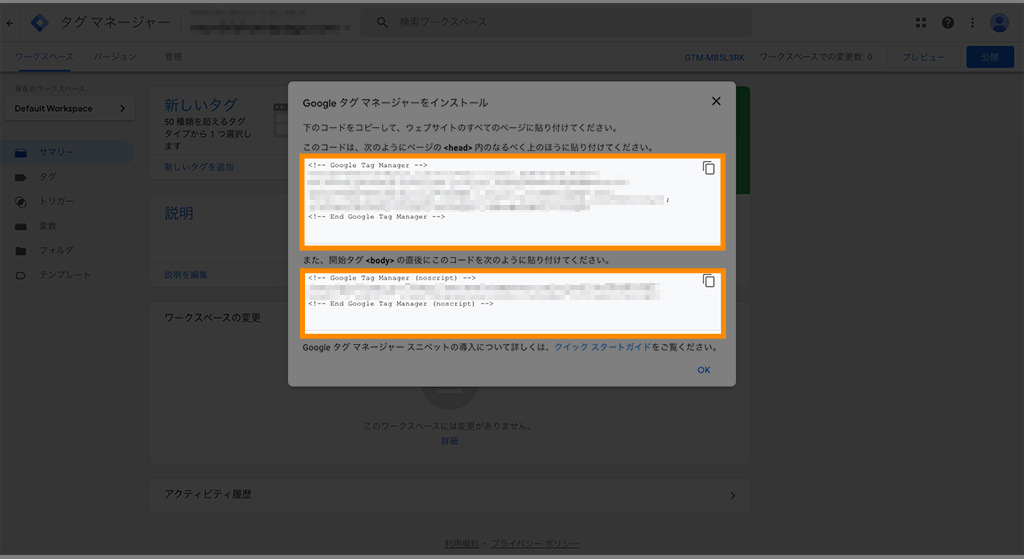
2-A-4. Googleタグマネージャーをインストール
以下のそれぞれのコードを計測対象のサイトへコピペで貼り付けます。
貼り付ける場所は、画面の記載に従ってください。
貼付け後、【OK】をクリックし閉じます。

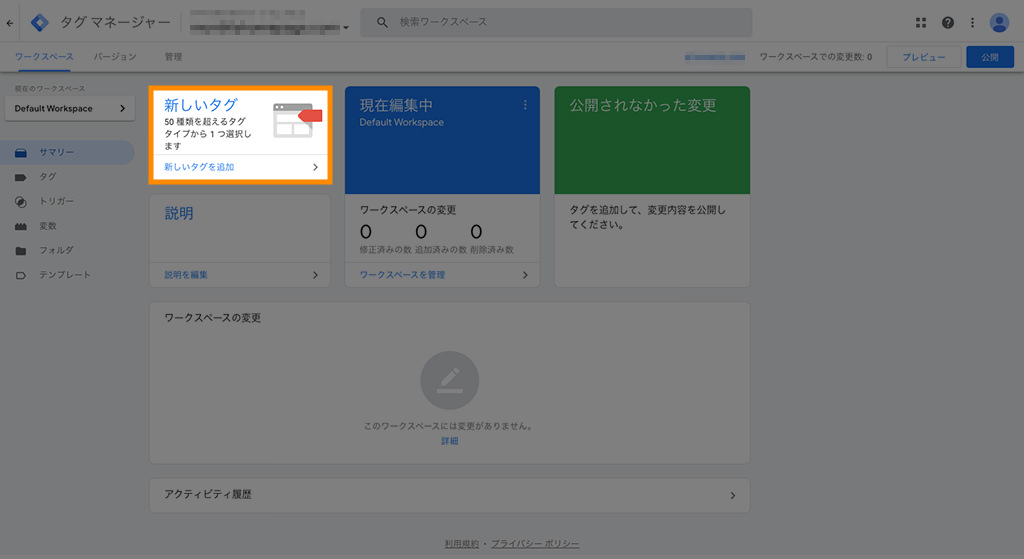
2-A-5. 新しいタグを追加
今見ているのが、コンテナの設定画面です。
まずは、コンテナに対して新しいタグを追加します。

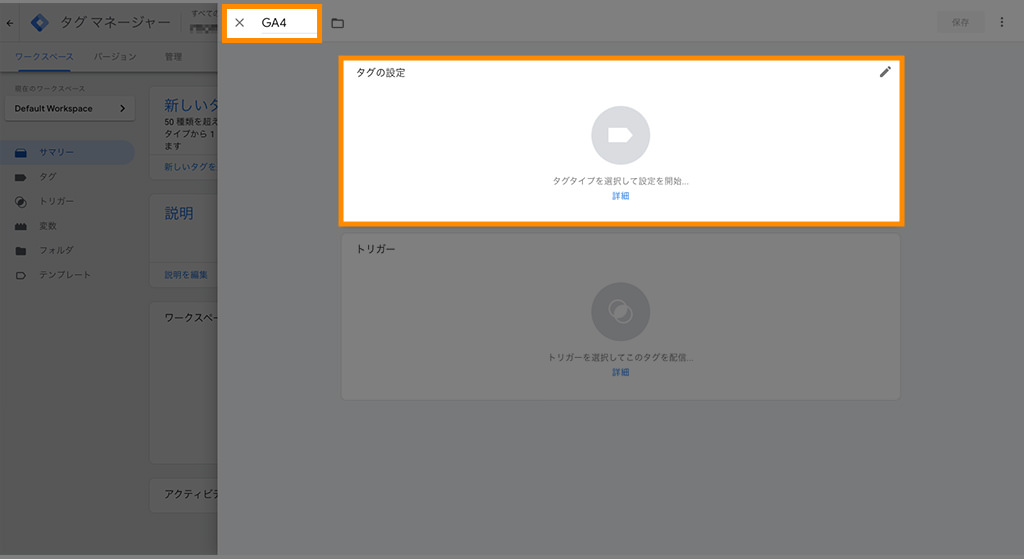
2-A-6. 新しいタグを追加
左上のところでタグに対して名称を付けられます。
何のためのタグかわかるよう「GA4」と入力。
タグを設定していくため、【タグタイプを選択して設定を開始】のパネルをクリックします。

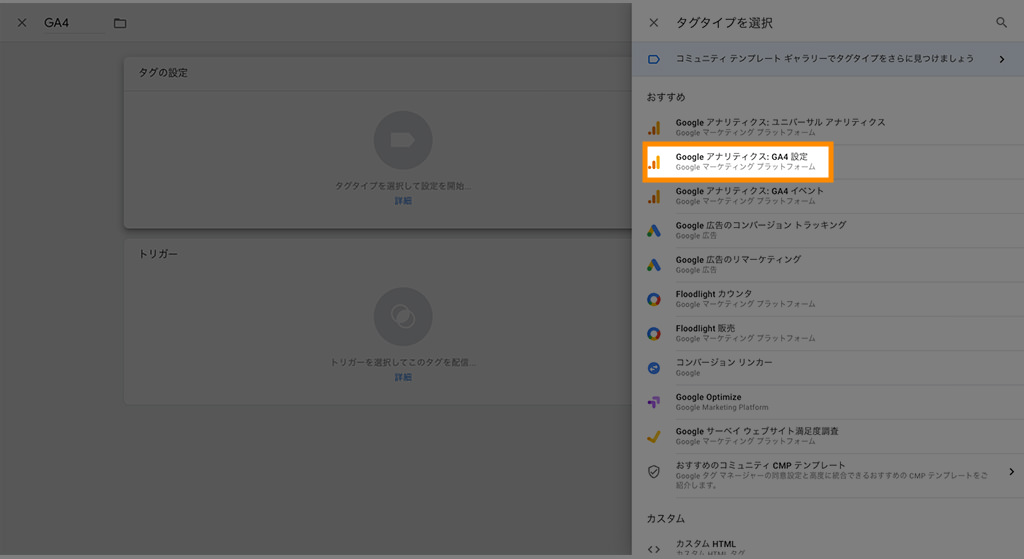
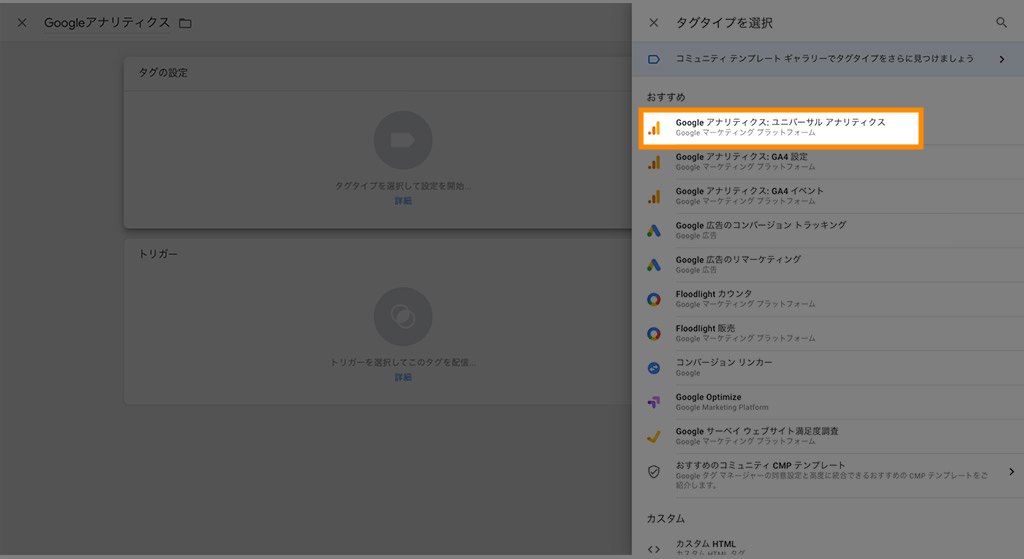
2-A-7. タグタイプを選択
【Googleアナリティクス: GA4設定】を選択します。

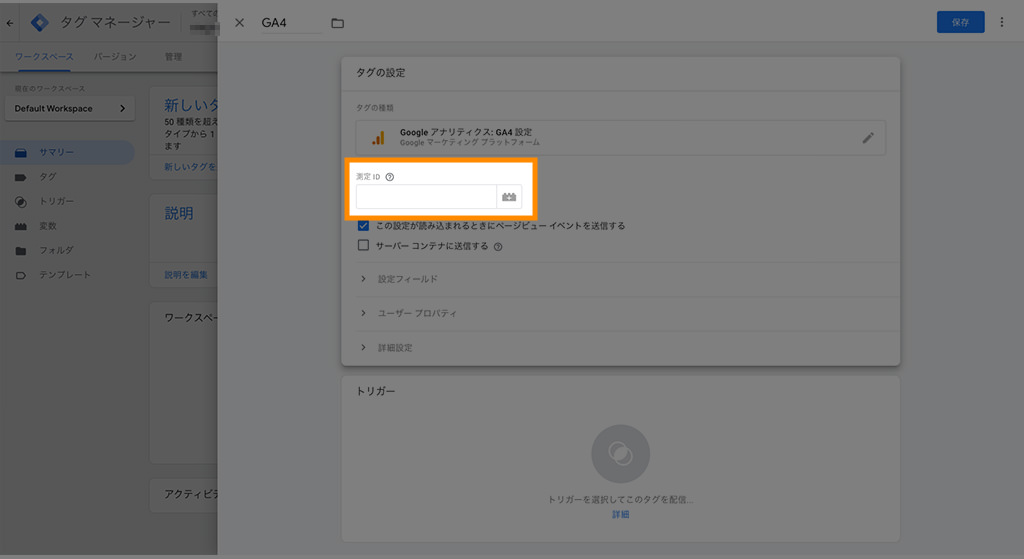
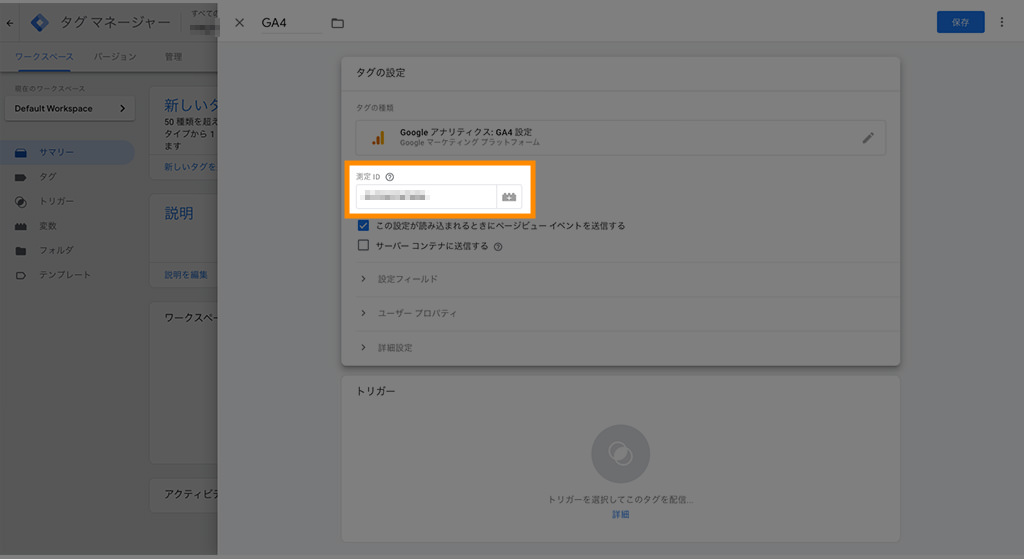
2-A-8. タグの設定
タグで測定するGA4プロパティのIDを入力します。

GA4プロパティのIDは、Googleアナリティクス側の以下の画面で取得できます。
GA4プロパティの管理画面から【データストリーム】を開き、【測定ID】をコピー。

タグマネージャー側の測定IDへ貼り付けます。

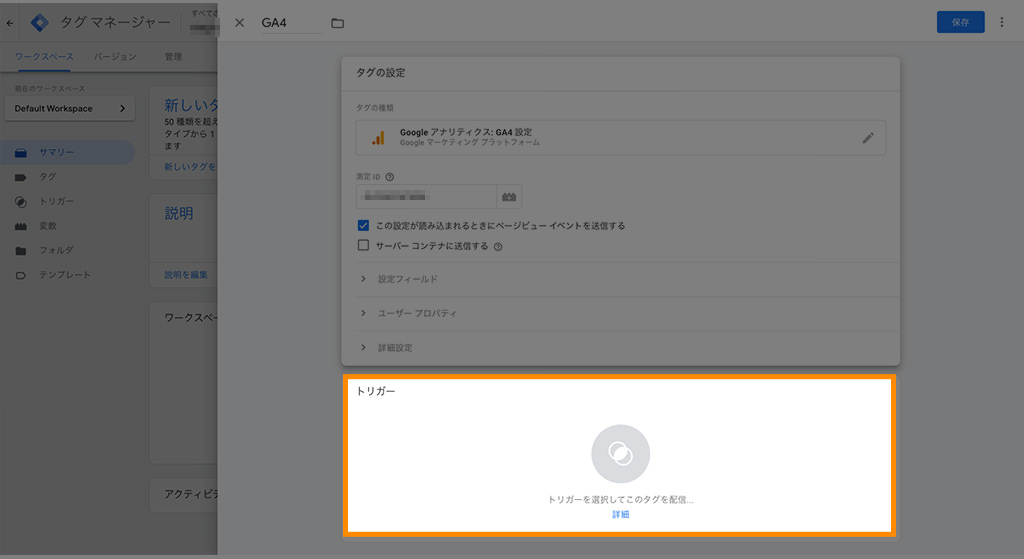
2-A-9. トリガーを設定
ここからはトリガーの設定です。
【トリガーを選択してこのタグを配信】のパネルをクリックします。

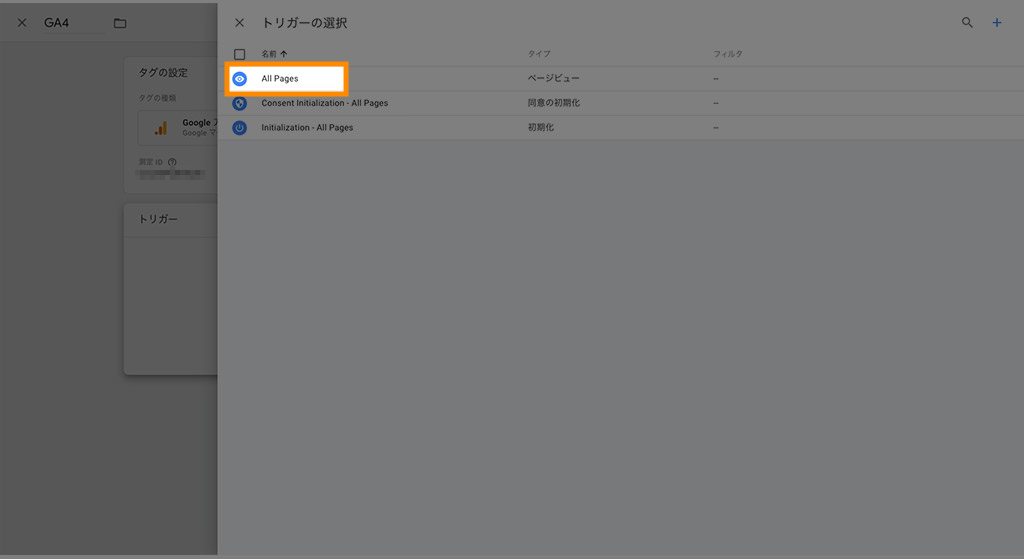
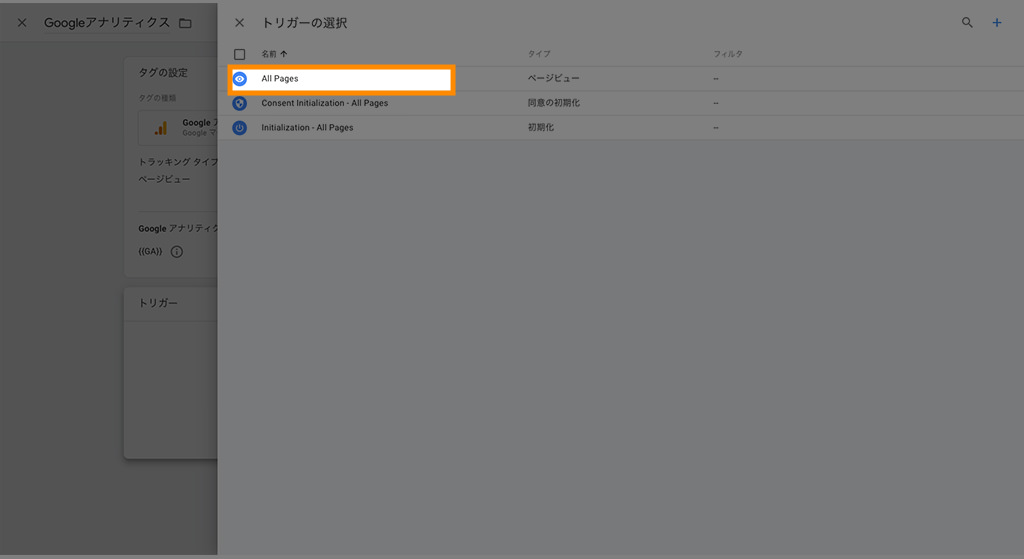
2-A-10. トリガーの選択
【All Pages】を選択します。

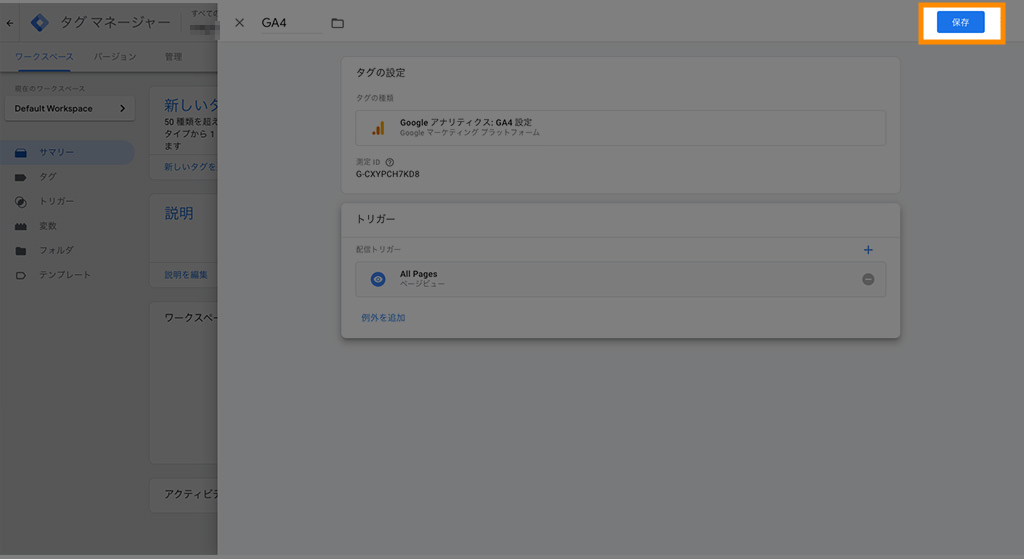
2-A-11. コンテナを保存
【保存】ボタンを押します。

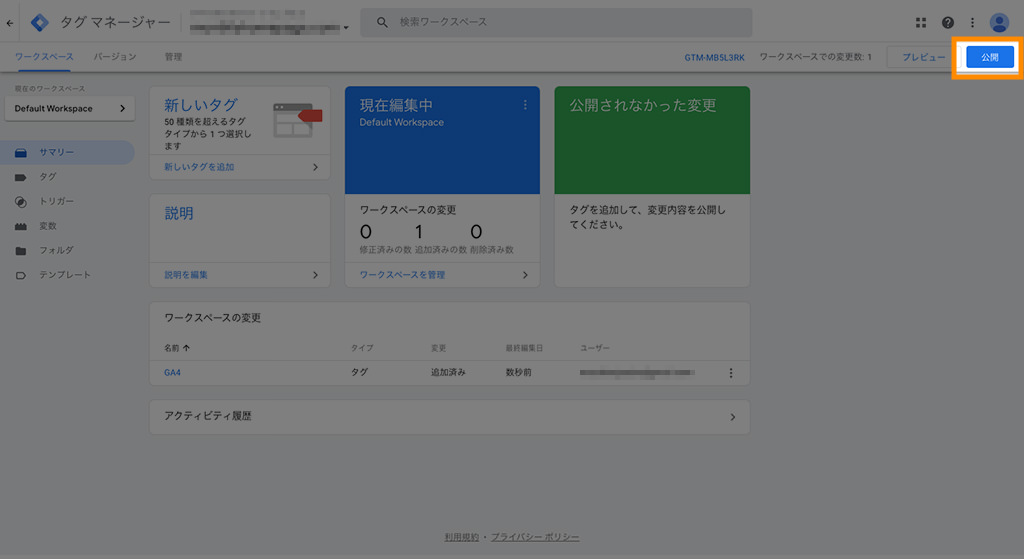
2-A-12. コンテナを公開
設定が完了したので【公開】します。

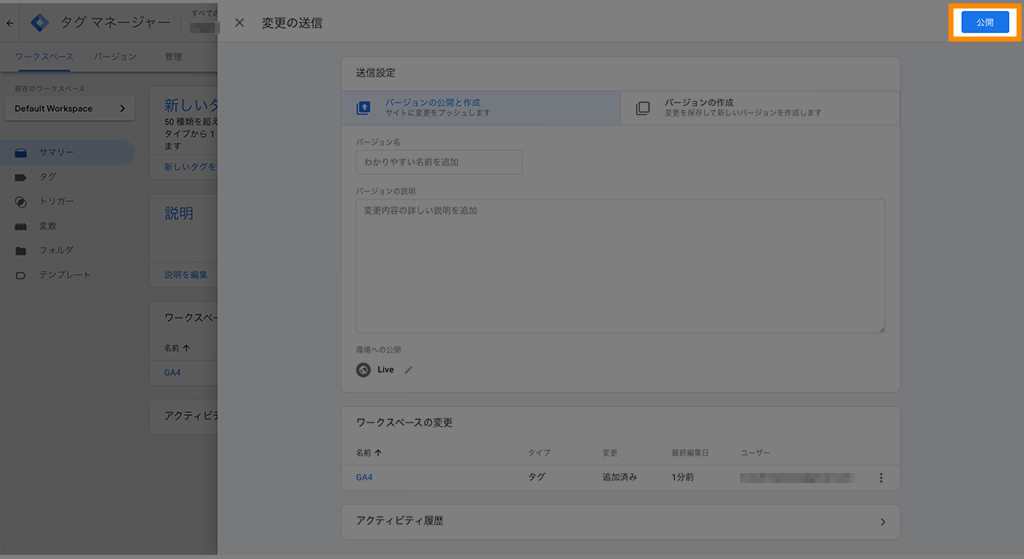
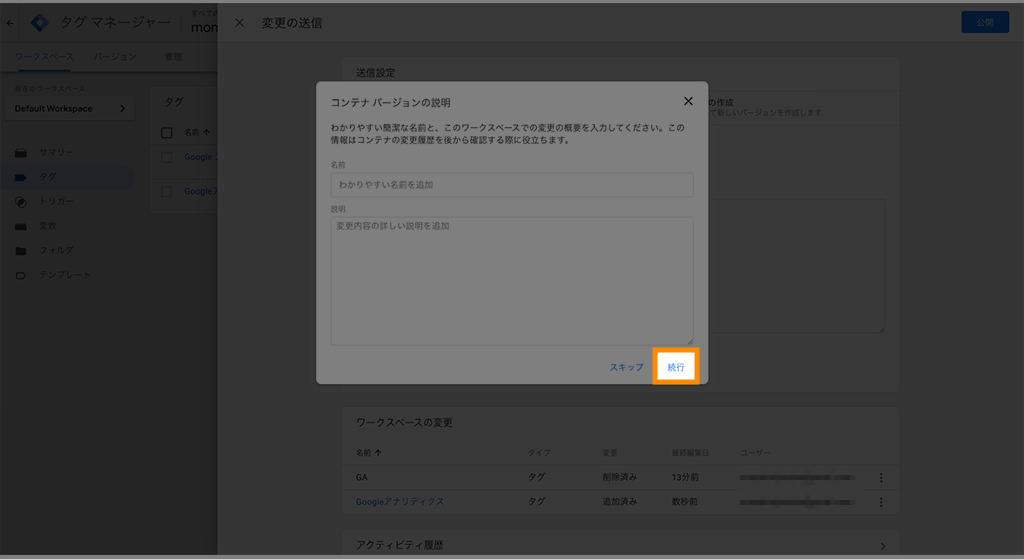
2-A-13. 変更の送信
バージョン情報を入力できます。
コンテナには様々なタグを含ませ、変更を加えていくことができるので、バージョン管理をしておかなければ、今のコンテナがどんな状況なのか把握できなくなってしまう恐れがあります。
以下では、特に何も入力していませんが、もし今回の作業に関して情報を記録しておきたければ、バージョン名と説明を書き入れておきましょう。
【公開】ボタンをクリックすると次の画面へ進めます。

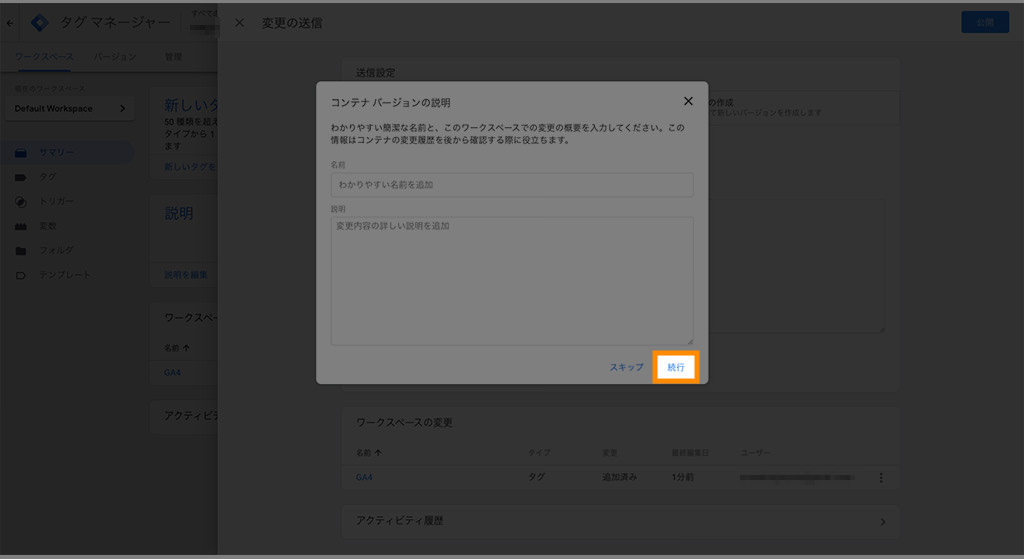
2-A-14. コンテナ バージョンの説明
さらにバージョンに関する説明を求められますが、ここでは無視して【続行】をクリック。

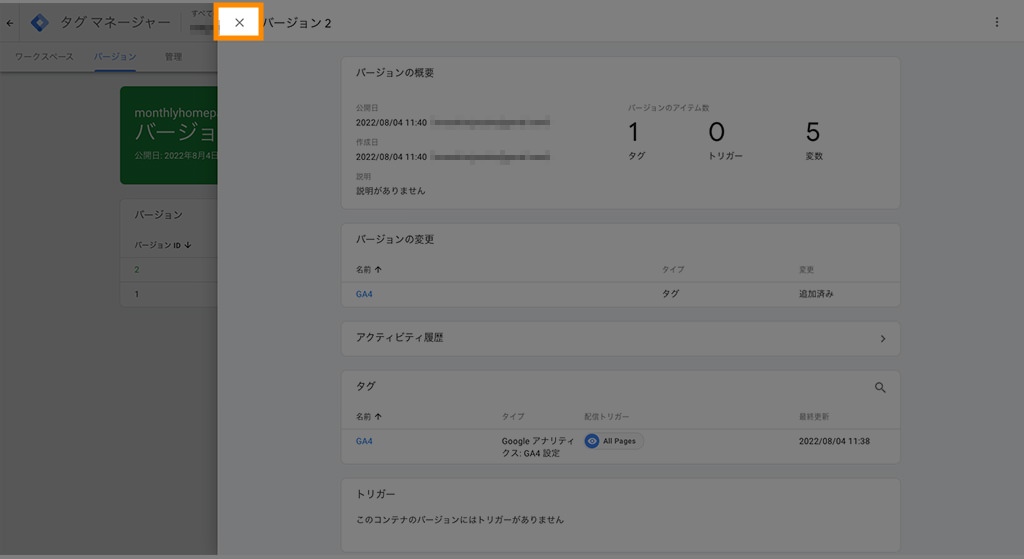
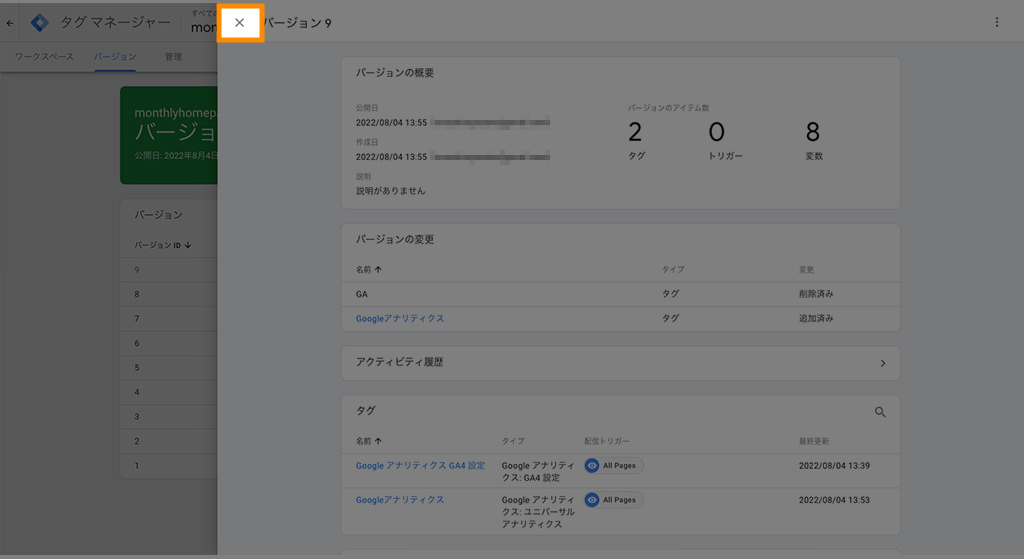
2-A-15. コンテナ バージョンの確認
設定したコンテナのバージョンについて詳しい説明が現れます。
設定は完了しているので、【X】で閉じます。

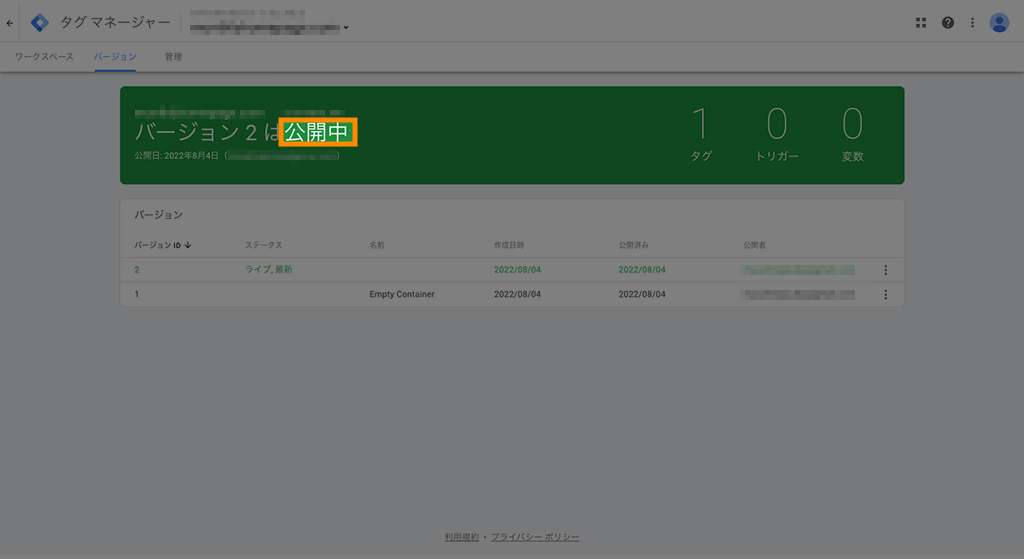
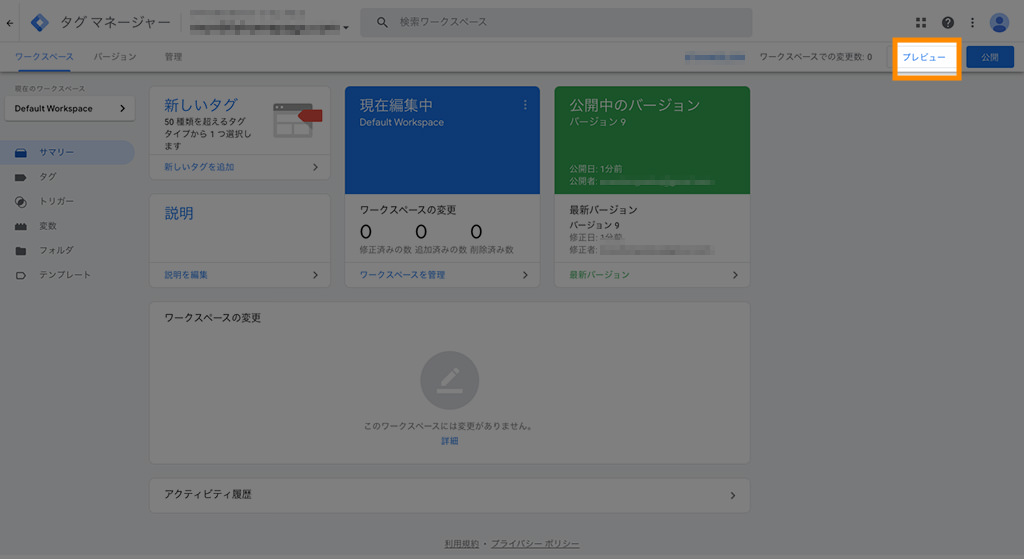
2-A-16. 公開中
コンテナに関する設定が終わり、公開中であることがわかります。

ここまではGA4を計測するための設定でした。
GA4と並行しユニバーサルアナリティクスでも計測してくための設定を行いましょう。
基本的には、GA4とユニバーサルアナリティクスも同じ設定方法です。
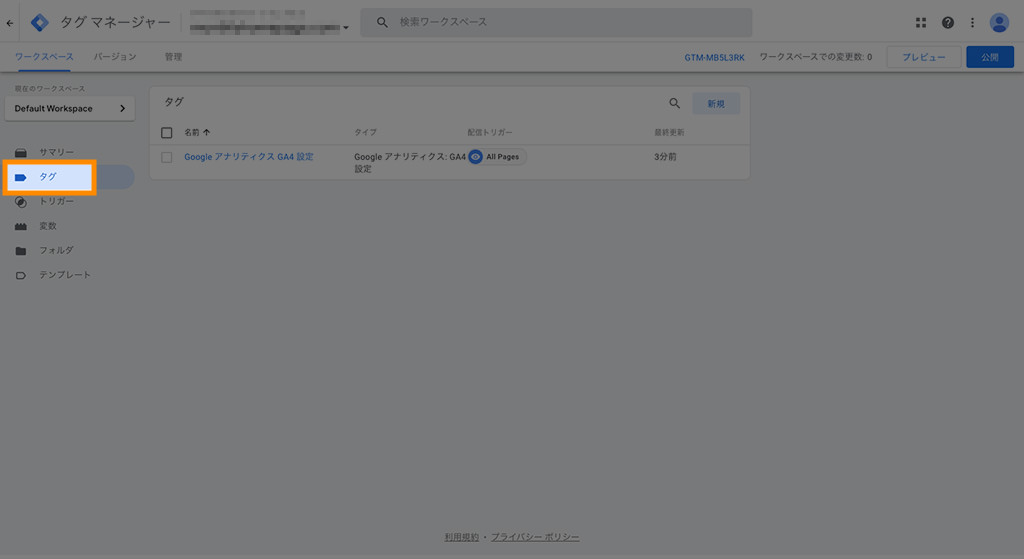
2-A-17. ユニバーサルアナリティクス用のタグを設定
新たにユニバーサルアナリティクス用のタグを設定していくため、【タグ】の画面へ移動します。

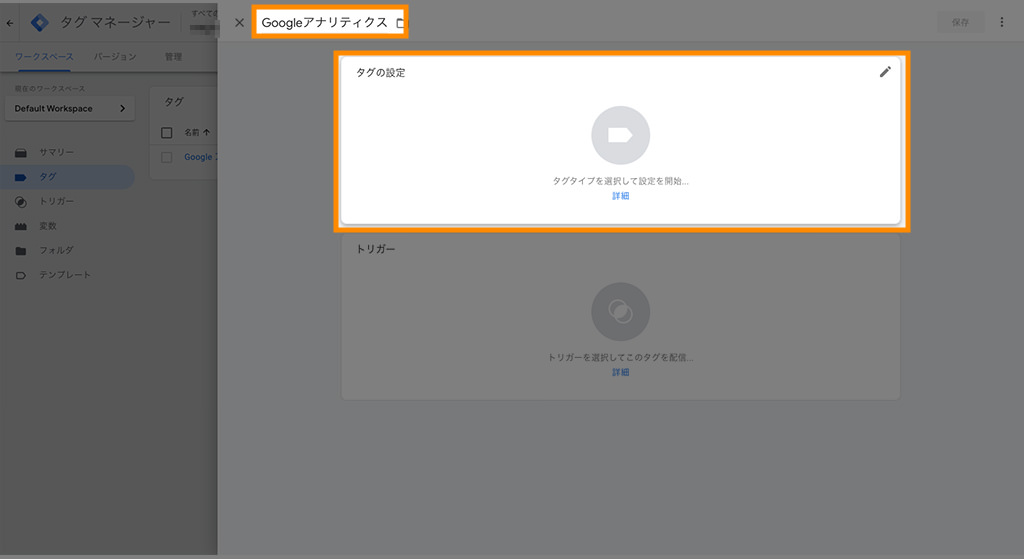
2-A-18. タグの設定
何のためのタグかわかるよう名称に【Googleアナリティクス】と入力。
「ユニバーサルアナリティクス」のほうがよかったかもしれません。
タグを設定していくため【タグタイプを選択して設定を開始】のパネルをクリック。

2-A-19. タグタイプを選択
【Googleアナリティクス:ユニバーサルアナリティクス】を選択します。

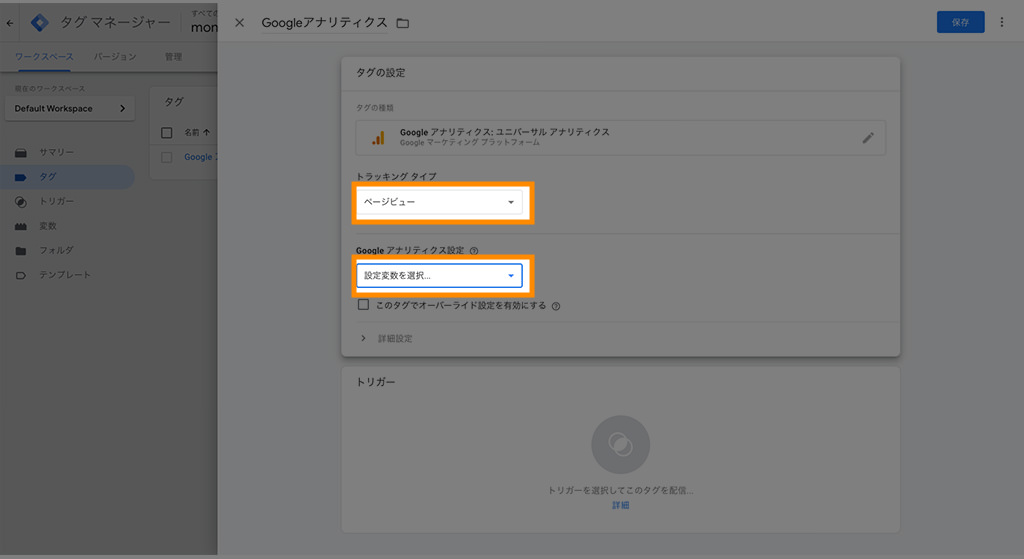
2-A-20. タグの設定
タグで何を計測するか設定します。

| 入力項目 | 内容 |
|---|---|
| トラッキングタイプ | 【ページビュー】を選択 |
| Googleアナリティクス設定 | 【新しい変数】を選択 |
【新しい変数】を選択すると、以下の画面が現れます。
【トラッキングID】の入力が必要です。
![]()
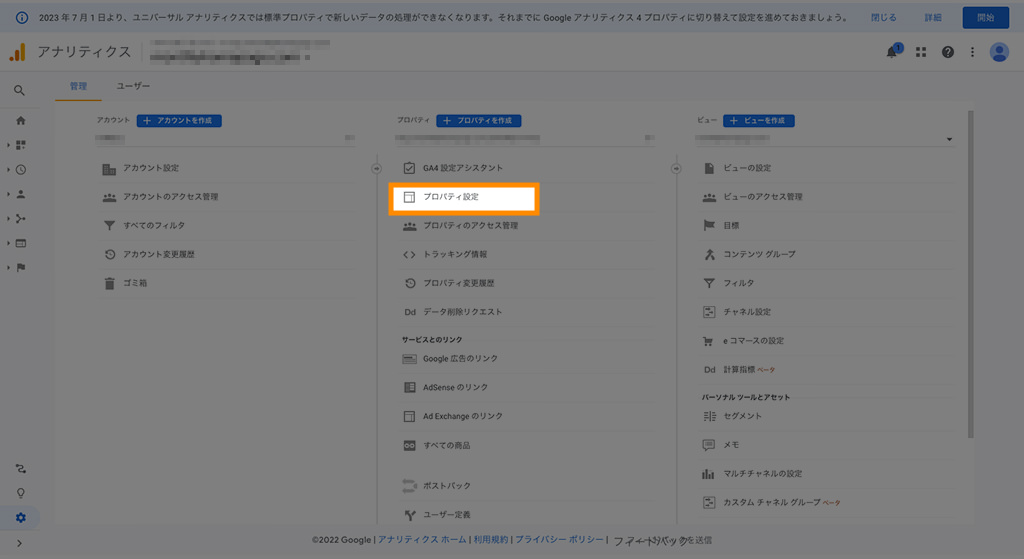
【トラッキングID】は、Googleアナリティクス側で取得できます。
ユニバーサルアナリティクスの管理画面を開き、【プロパティ設定】へ移動しましょう。

【トラッキングID】が以下の位置に見えます。
コピーし、タグマネージャーの画面へ戻ります。
![]()
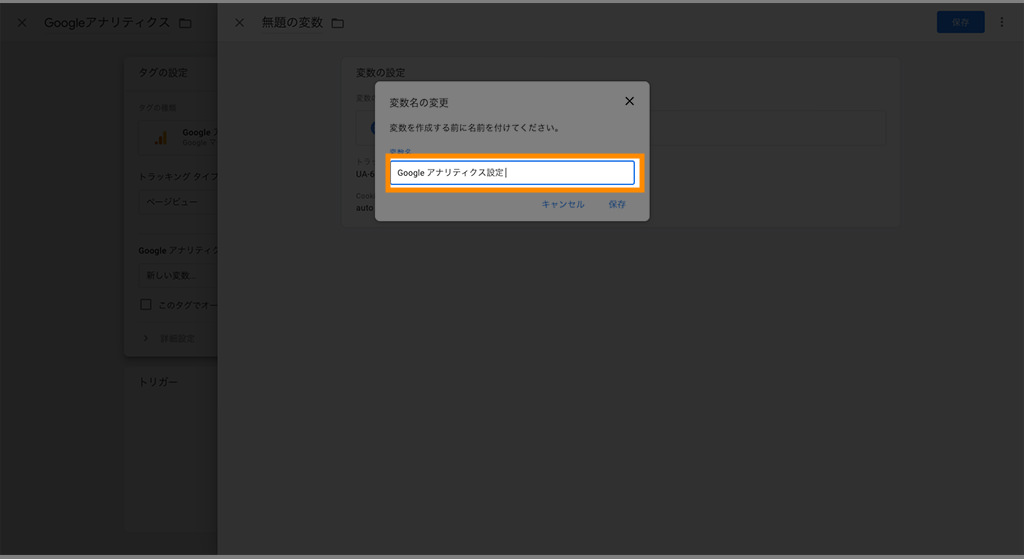
【トラッキングID】をコピペで入力後、保存。
![]()
【変数名】の入力が求められます。
以下では、「Googleアナリティクス設定」と入力していますが、「ユニバーサルアナリティクス」でもいいでしょう。

2-A-21. トリガーの設定
トリガーを設定していきます。
【トリガーを選択してこのタグを配信】をクリックし、次へ進みます。

2-A-22. トリガーの選択
【All Pages】 を選びます。

2-A-23. 保存
【保存】を押します。

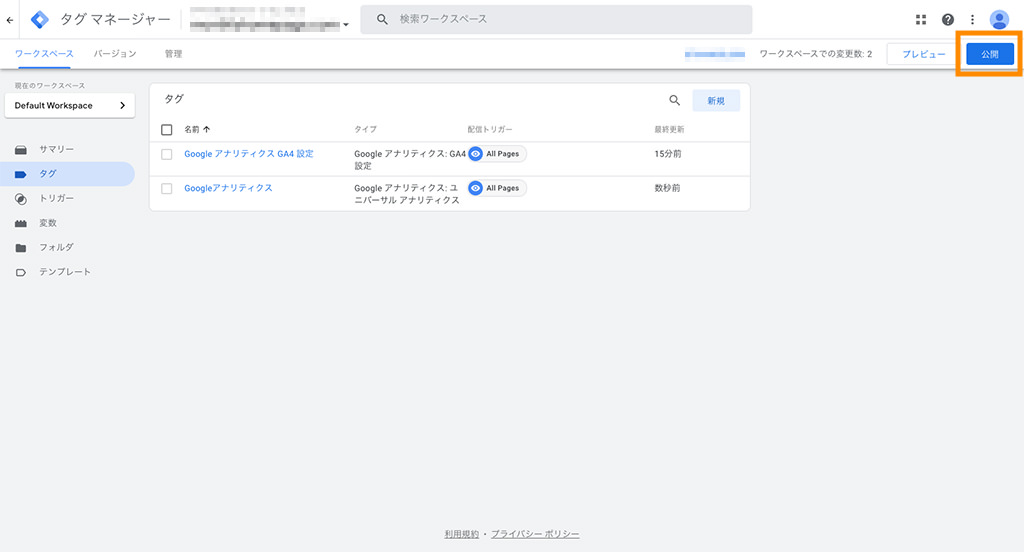
2-A-24. 公開
【公開】をクリックし、これまで設定してきたコンテナを公開します。

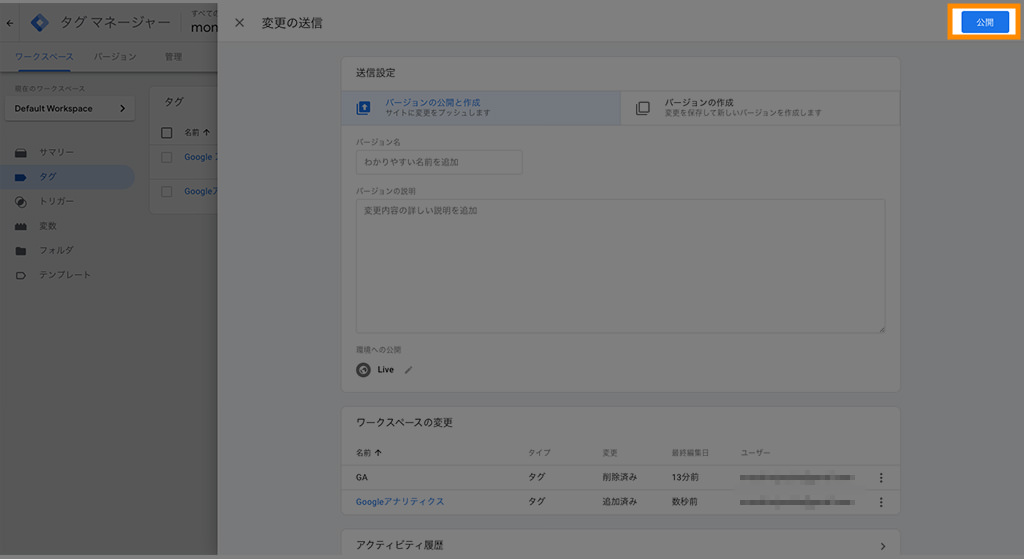
2-A-25. 変更の送信
GA4の設定でもありましたね。
バージョン情報を入力します。
バージョン管理をしたいなら、変更した部分を記録しておきましょう。
以下のように何も入力せずに次へ進むこともできます。
【公開】ボタンをクリックします。

2-A-26. コンテナバージョンの説明
再びバージョンに関する説明を求められます。
どんな変更を加えたバージョンなのかメモしておきたい場合に便利です。
以下の例では何も入力せず【続行】をクリックしました。

バージョンの情報が現れます。
【X】をクリックすれば閉じられます。

以上でGoogleタグマネージャーを利用したGA4の移行手順は完了です。
サイトへアクセスしてみて、GA4、ユニバーサルアナリティクスの両方でタグマネージャーが働いているかを確認してみましょう。
リアルタイムのレポートを見ると、アクセスが確認できるはずです。
もしリアルタイムレポートにアクセスが入ってきていない場合は、以下の方法でタグマネージャーが正しく設定されているかを確かめられます。
- タグマネージャーの動作を確かめる方法
-
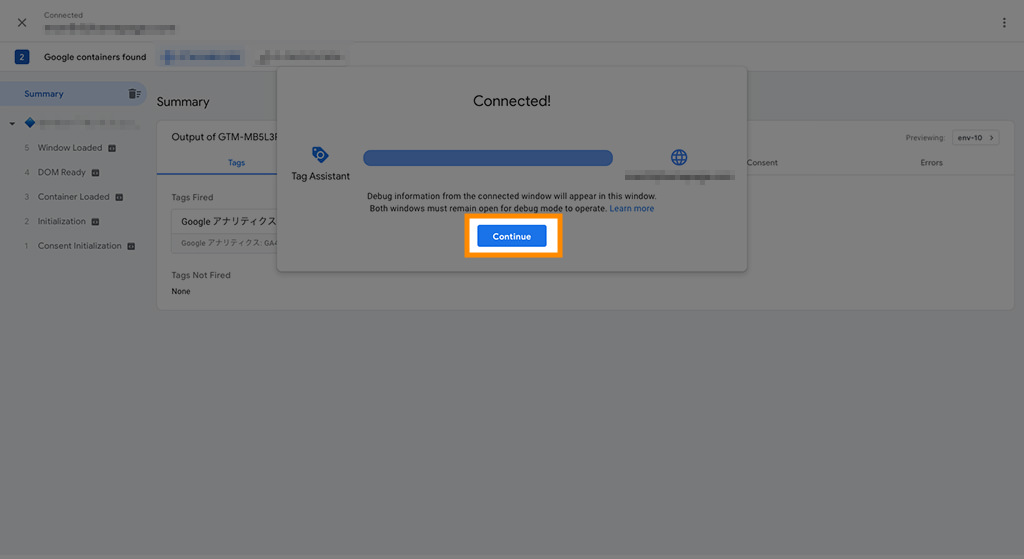
【プレビュー】をクリック。

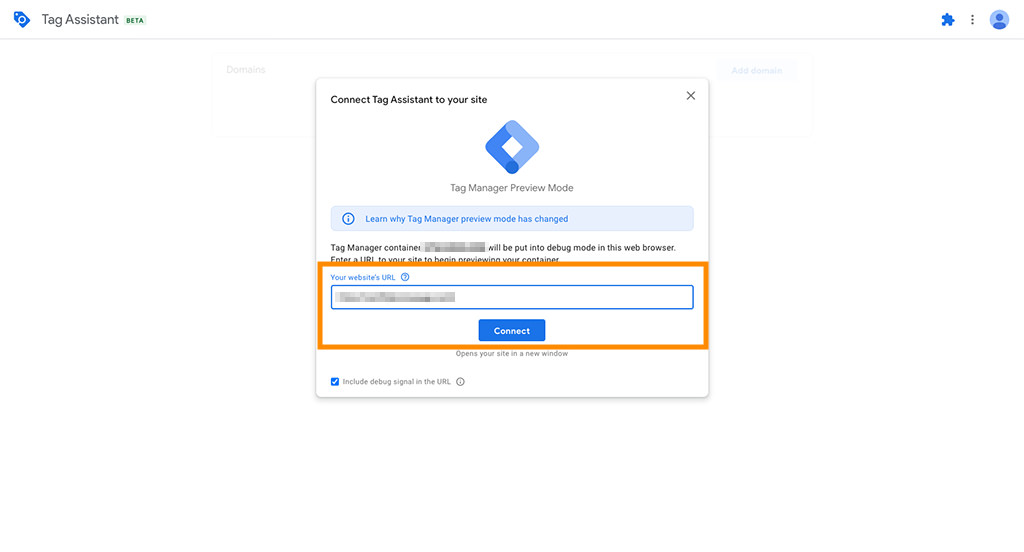
URLを入力後、【connect】をクリック。

【continue】をクリック。

別の画面で計測対象のサイトが開きます。
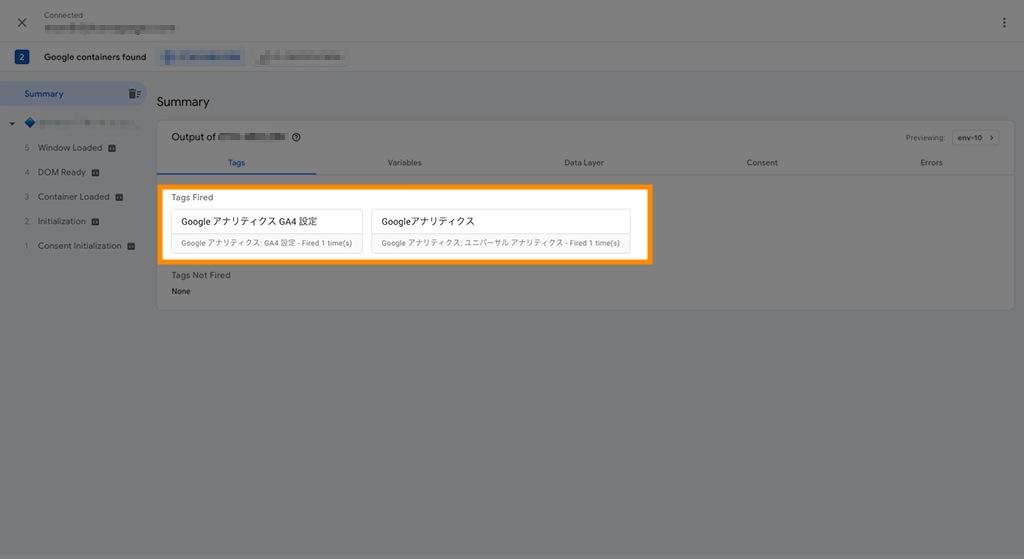
元の画面へ戻ると、以下のように【Tag Fired】のエリアに、GA4とユニバーサルアナリティクスのタグが見えます。
「Tag Fired」は、着火を表す言葉で、タグが発動していることを意味しています。
【Tag Fired】のパネルに、設定してきたタグが見えるなら、問題はありません。

2-B. HTML編集でトラッキングコードを設定する
ここからはGoogleタグマネージャーを使用しない方法を説明していきます。
今まで計測してきたユニバーサルアナリティクスと並行しGA4での計測も可能にする方法です。
2-B-1. GA4のトラッキングコードを取得する
まずはGA4のトラッキングコードを取得するため、管理画面を開きます。
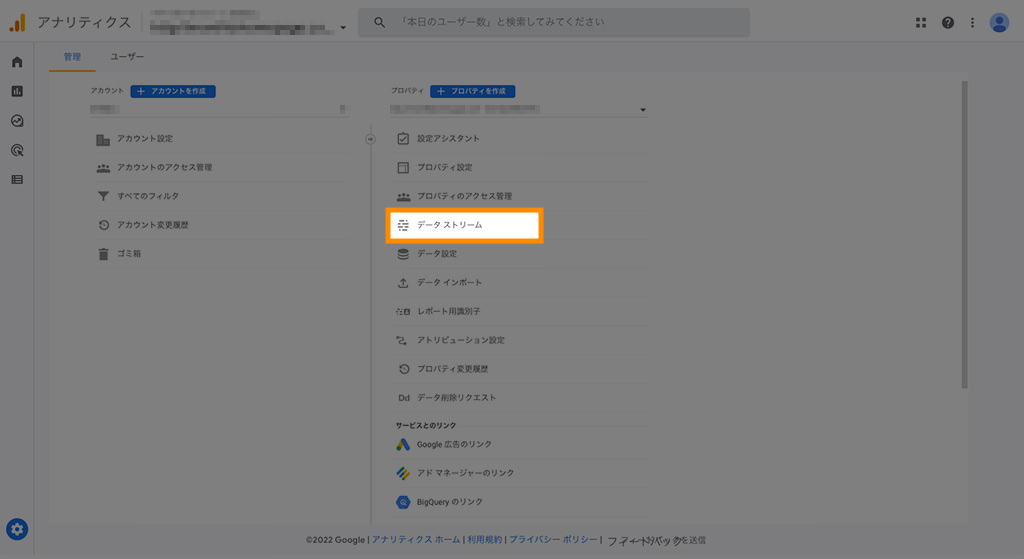
GA4のプロパティを開いていることを確かめ【データストリーム】へ移動しましょう。

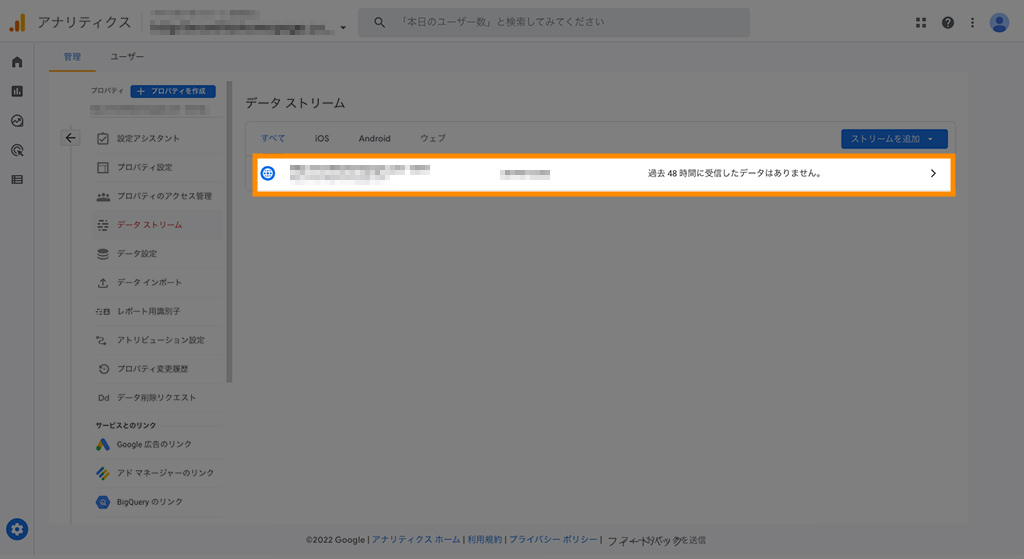
2-B-2. データストリーム
計測対象のサイトをクリックします。

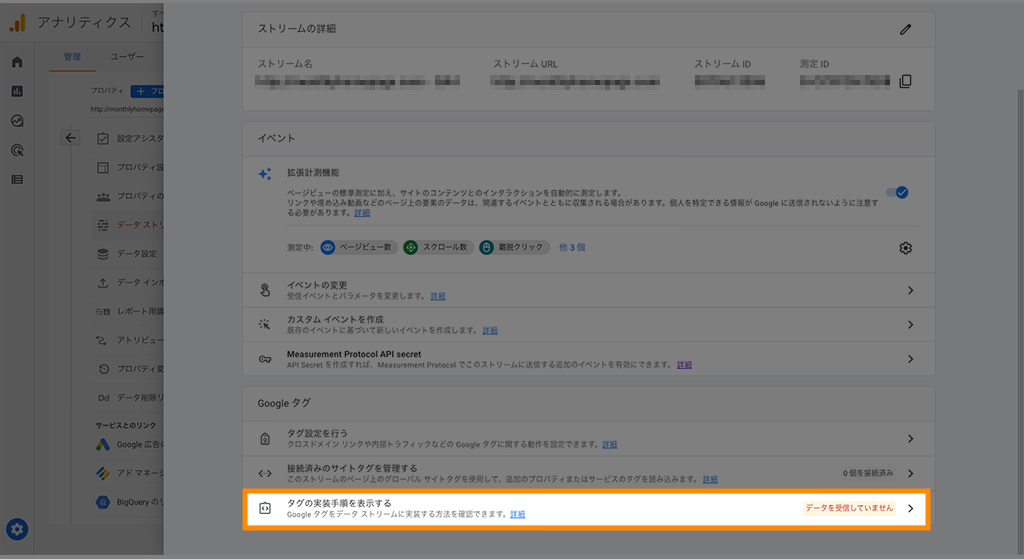
2-B-3. ストリームの詳細
【タグの実装手順を表示する】をクリックします。

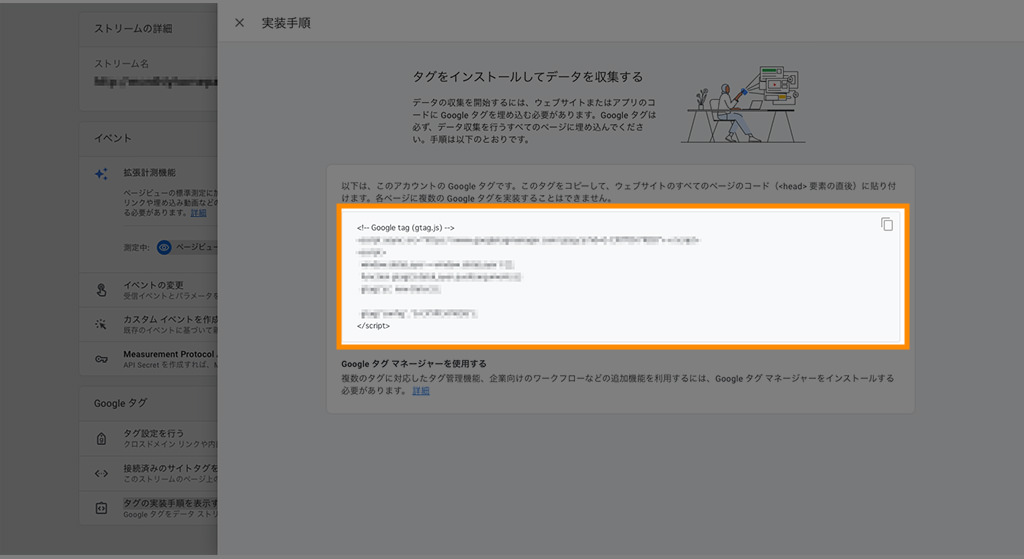
2-B-4. 実装手順
トラッキングコードが表示されています。
コピペで計測対象のサイトのHTMLソースへ貼り付けましょう。
場所は画面の指示に従ってください。

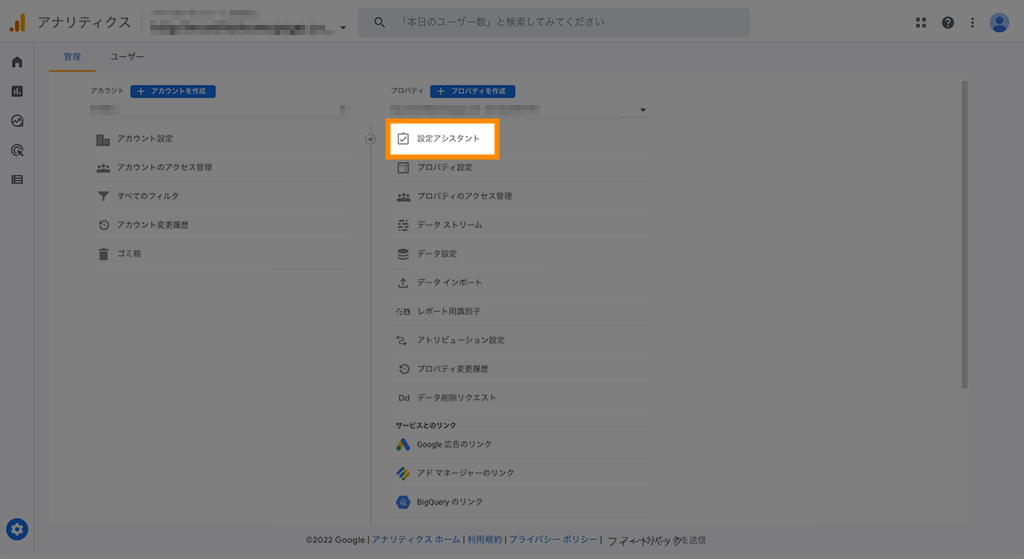
2-B-5. ユニバーサルアナリティクスのトラッキングコードを取得する
今度は、ユニバーサルアナリティクスのトラッキングコードを取得しにいきます。
GA4の管理画面から【設定アシスタント】へ移動します。

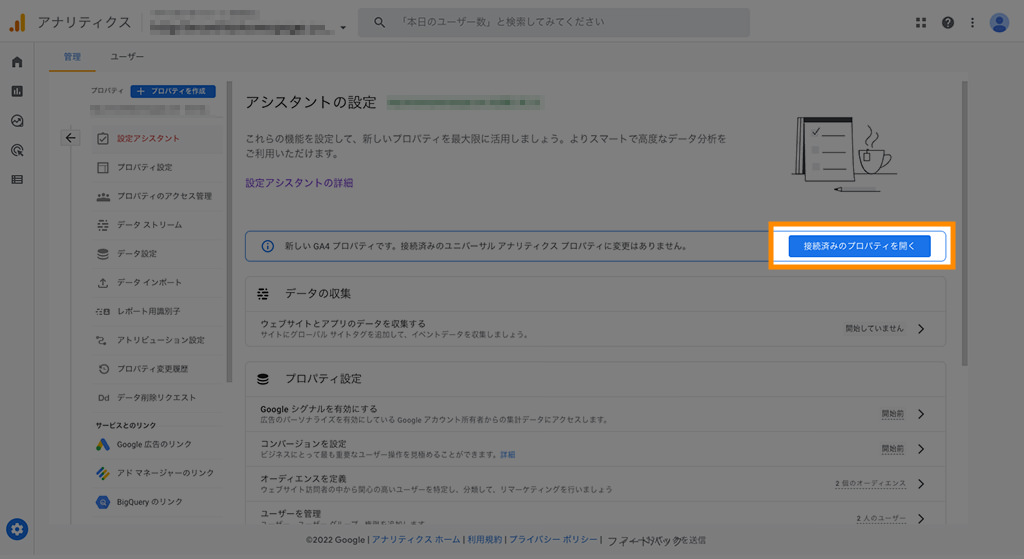
2-B-6. アシスタントの設定
【接続済みのプロパティを開く】をクリックすると、ユニバーサルアナリティクスのプロパティを開けます。

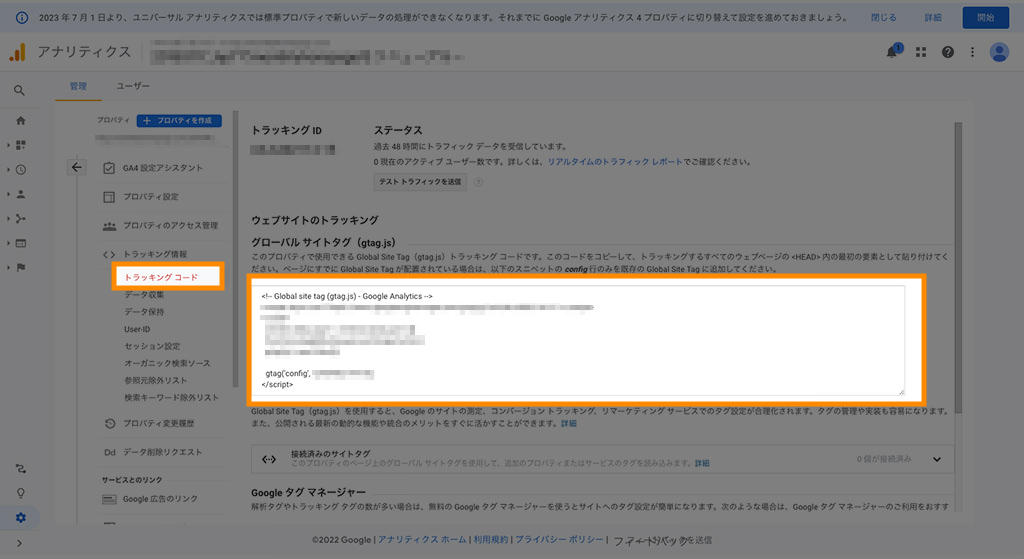
2-B-7. トラッキングコード
【トラッキング情報 > トラッキングコード】へ進むと、トラッキングコードが表示されます。

上記の部分に表示されているトラッキングコードから、以下の部分だけが必要です。
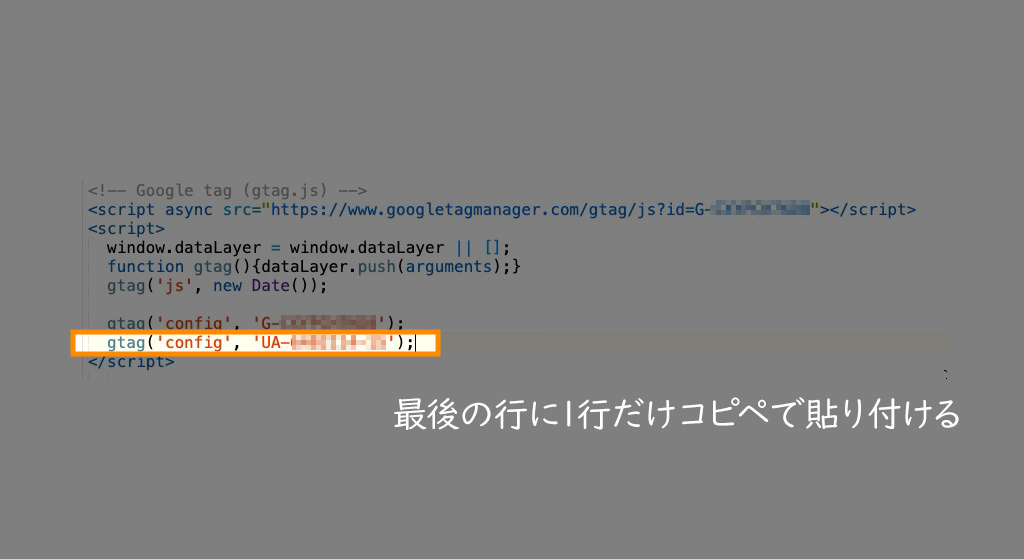
gtag('config','UA-XXXXXXX)
この部分だけをコピペで、先に貼り付けておいたGA4のトラッキングコードへ加えます。
以下のようになるはずです。

以上でHTMLの編集によるトラッキングコードの設定は完了です。
かなり長々と手順を説明してきましたが、作業自体はそれほど難しくはなかったはずです。
これでGA4での計測が可能となりました。
GA4の見方を理解する
GA4の設定が完了できたら、まずはGA4の基本的な見方を理解しましょう。
GA4は、ユニバーサルアナリティクスと比較し計測できるデータが増え、様々な分析が可能になりました。
しかし、その一方で画面の見方も複雑化。
そこで、ある「コツ」を教えようと思います。
この「コツ」を知っていると、GA4のレポートを見るとき、ぐっとわかりやすくなります。
以下の記事で説明しているので、続けてぜひ読んでみてください。
読み終わったらシェア!
SEOサービス【丸投げOK】ウェブさえがSEOに強い記事を作成します
SEOに強い記事は書けていますか?
クラウドソーシングのライターで満足できていますか?
実績10年以上のウェブさえが、このブログで見られるような記事をお作りします。
SEOだけでなくCVも意識。企画から公開までのすべての作業をお任せいただけます。









