Bootstrapの新バージョン「4→5」の変更点をざっくりと

Bootostrapを勉強中の人、こんにちは。
Bootstrapの今のバージョンは「4.x(2020/06/22現在 4.5.0)」。
次のバージョン5のリリースが近づいてきているようでお試し版(アルファ版)が公開されました。
公式でアルファ版の告知があったあと、いくつかのニュースサイトやブログで取り上げられていたのを見かけた人も多いと思います。
若干、出遅れた感があるのですが、実はこのブログではBootstrap関連の記事へのアクセスがわりと上位を占めているということもあり、やっぱりここでも取り上げておくことにしました。
今はまだ「β版」の前の状態。そう焦って5のすべての機能を把握する必要はなく、また、今後も仕様の変更や機能の追加があるでしょう。
とはいえ、今勉強中の人が仕事でガシガシBootstrapを使う頃には「バージョン5」が主流になっているかもしれません。
なんとなくでも、「4→5」の変更点を把握しておいたほうがいいですよね。
そんなわけで今回は、Bootstrap「4→5」のバージョンアップで変わる点、以下の4つについてお伝えします。
サヨナラJquery

Bootstrap5では、Jqueryの利用がなくなります。
Jqueryは、ぼくみたいなアマチュアJavaScriptマンにとって、非常に強力な味方でした。
スライドショーやアニメーションなど派手な動きをウェブサイトへつけたいとき。
メールフォームの入力内容の正誤をチェックしたいとき。
などなど、ウェブサイトのデザインや機能にプラスアルファで動きを加えたいとき、それができたのは、スキル不足をうまくごまかしてくれたJqueryのおかげです。
そんなJqueryとサヨナラするのは寂しいですが、もっと知識を身につけてJqueryなしでやっていけるよう頑張ります。
サヨナラ IE

IEとはInternet Explorerのこと。
Bootstrap5では、もうIEのサポートはありません。
Jqueryとのお別れは少し忍びない気もしますが、IE、あんたに未練はないぜ。
ちなみにこのブログへのアクセスでIEは4%。
もし月間10万アクセスのサイトなら「IEユーザー=4,000人」、
月間100万アクセスのサイトなら「IEユーザー=40,000人」が足を運んでいることになります。
クライアントさんが、わずか4%をなかなか切れない理由が、実際に使っている人の存在。確かに○人という数字にされると、踏ん切りがつかない気持ちもわかるかも。
でも、いつまでもIEサポートを支持するよりも、「サヨナラ IEキャンペーン」を繰り広げたほうが、ユーザーにもウェブサイト制作側にも幸せがくるはず。
Bootstrapだけでなく、将来的にIEのサポートは終わります。
これはIEの寿命を表す図。(IE11 end of support countdown)

頑固にIEを使い続けてもメリットはありません。セキュリティリスクが高まり、対応ソフトも減っていくはずです。
4%の中にいるあなた、Chromeを使ってみませんか?
便利! CSS カスタムプロパティ

技術的に使い方を細かく説明するのは、また別の記事で。今回はこんなものが使えるようになりますよ、ということをお伝えします。
CSS カスタムプロパティとは、CSSの記述が速くなるだけでなく、あとで、修正もしやすくなる便利な機能。
名前をつけた「箱(変数)」に複数の場所で記述する「値」を入れておくことができます。
その箱の再利用や修正が可能。
どういうことかというと……
例)
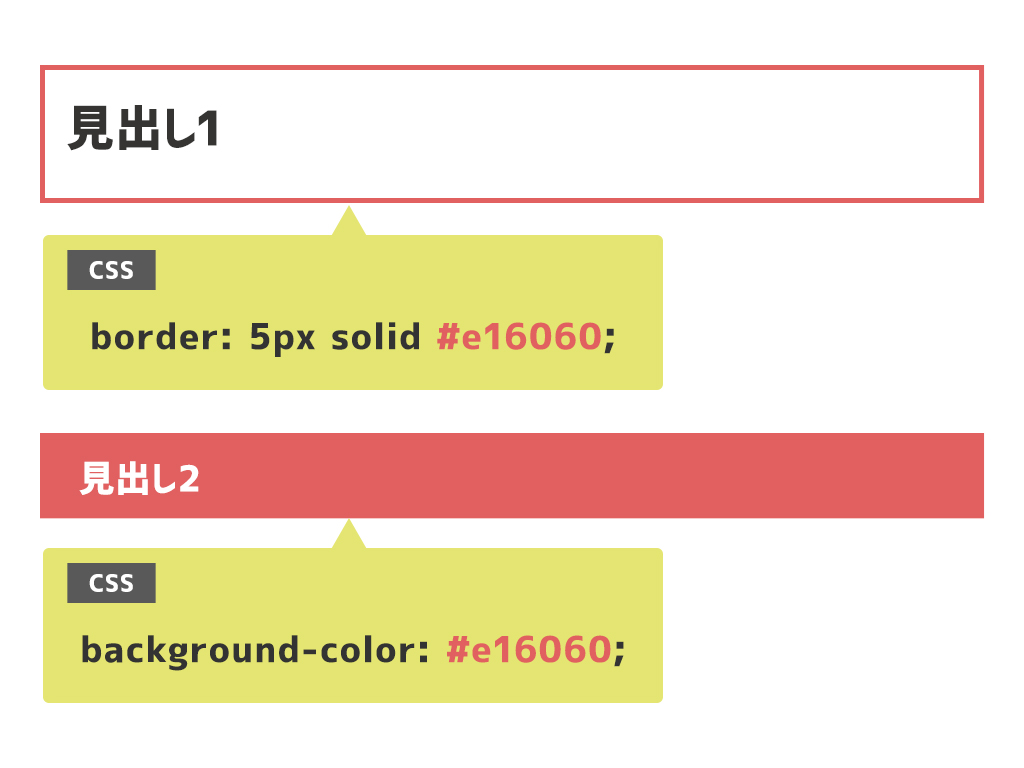
下の例では、「h1のボーダー」と「h2の背景」の色が同じです。

こうした場合に、色の「値(#e16060)」を箱の中に入れておきます。
そして、h1とh2のそれぞれ記述が必要な場所で箱を使えば……

- いちいち同じ値を記述する手間が減る
- 修正するとき一箇所に手を加えるだけで済む
というメリットが得られます。
「CSS カスタムプロパティ」の採用によって、コーディングが速くなり、コーディング済みのサイトのメンテナンスや改修も楽になる、というわけです。
「CSS カスタムプロパティ」はIE以外でサポートされている便利な機能なので、Bootstrapとは関係なく今後、利用価値が高まるスキルです。ぜひ身につけておきましょう。
g*ユーティリティーの登場 グリッドシステムがもっと柔軟に
ガターを細かく設定できる「g*ユーティリティー」が現れます。
ガターとは、「カラム同士の余白」のこと。
以前の「.gatter」というクラスに置き換わり、「g*ユーティリティー」のシステムが使えるようになる予定。

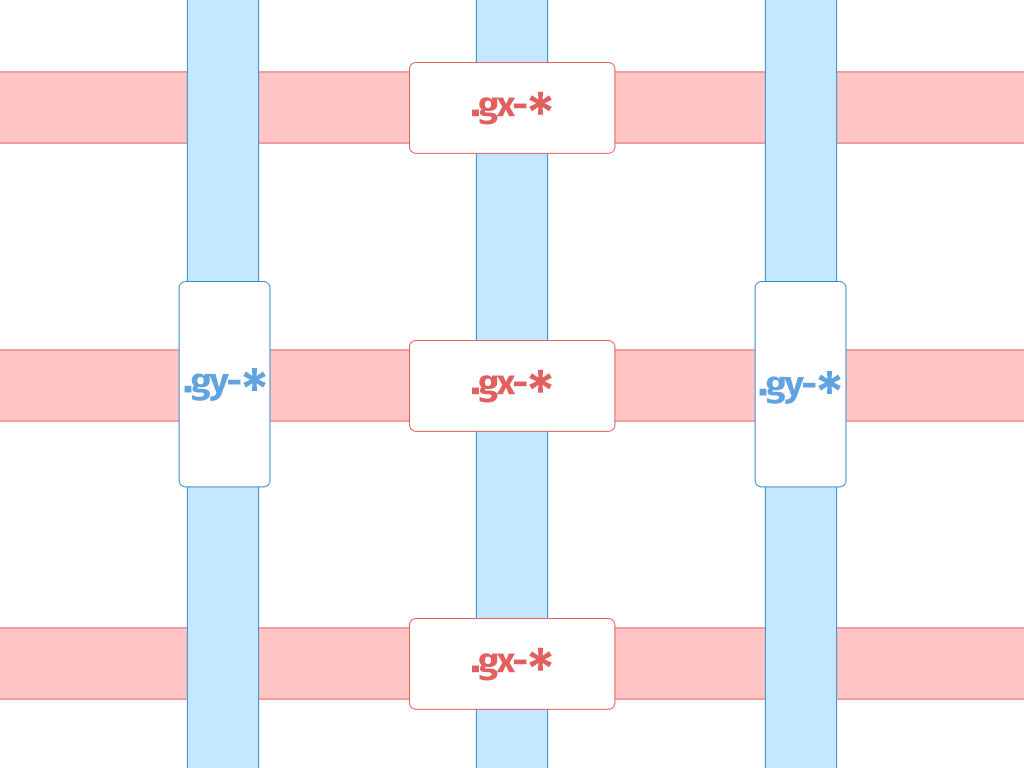
上図のように「.g*」のクラスで、「縦ガター(.gy-*)」、「横ガター(.gx-*)」のそれぞれのサイズを決めることができます。
また、「(.g-*)」というクラスを利用すると、縦横のガターを同時にコントロールすることも可能。
この「g*ユーティリティー」の使い方によって、かなり柔軟なレイアウトが組めます。マニュアルは下記リンク先。
Bootstrapのグリッドシステム。使い方さえ覚えれば、柔軟なレイアウトが可能に。
「バージョン5」では、ブレークポイントへ対するサイズも1種類増えます。
「Extra extra large」を略した「.xxl」がクラス名。1400px以上の超特大の画面をターゲットにしているクラスです。
グリッドシステムが便利なのは事実ですが、実際は使い慣れるまでが大変。さらに機能が増えるわけなので、初心者さんは混乱してしまうと思います。
いまのうちに「バージョン4」のグリッドシステムをしっかり理解しておいたほうがよさそうです。
以上です。
この他にもある変更点をいまのうちに知っておきたい人は下記の公式ブログでどうぞ。
読み終わったらシェア!









