ツール
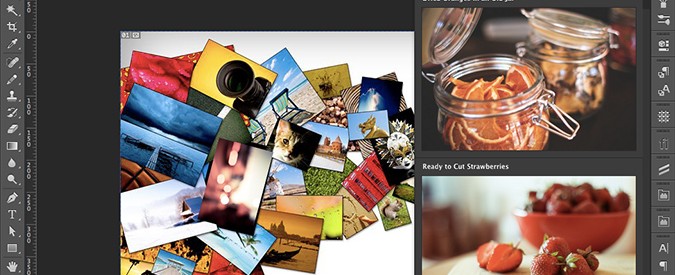
毎回「画像素材サイト→ダウンロード→Photoshop」って少々めんどくさくないか?
Categories: ツール

PhotoshopでWebサイトのモックアップをデザインするときとか。 仮として配置する画像でも、見てくれが良いに越したことはないので、ネットを一生懸命探します。 画像素材サイトをいくつか巡り、ようやくデザインに合う画像 […]
息を飲むほど美しい『Mazwai』の動画素材でブログのPVを作ってみた
Categories: ツール

ブログの「PV」といったら「ページビュー」を連想しがち。でも今回は「プロモーションビデオ」のことです。 「Mazwai」という無料の動画素材サイトを利用して、ブログのプロモーションビデオっぽい映像を作ってみました。 「作 […]
ブログに「いま読込んでますよー」と「リンク先はどこなの?」を知らせる機能をつけてみた
Categories: ツール

このブログは重い。重すぎる。 なかなか読込んでくれないので、イライラして閉じてしまう読者さんも多いだろうな。それで、「いま読込んでますよー」という時間(ローディングタイム)をお知らせする機能を付けてみました。 画面右上で […]
1分で。『Sass→Mac』へインストールする手順。
Categories: ツール

CSSの足りない部分を補い、大胆な記述方法でスタイルシートの記述をもっとラクに楽しくしてくれる『Sass』。試すまでに面倒な準備が必要だと思われてますが、じつは最初のインストールに限っていえば、特にMacならホントに楽勝 […]
スゲぇと噂のスタイルシート!『Sass』をサクッとブラウザで試すところまでやる。
Categories: ツール

一度試すと病みつき! 普通のCSSの書き方には戻れないと噂のSass。もう試してみましたか? Sassを試してみるには、なにやら面倒な下準備が必要だとも聞いてましたが、実はブラウザから簡単にトライできる方法があります。今 […]
ぱぱっとブログのアクセス解析にグッドな『Page Analytics(by Google)』
Categories: ツール

ブログ。「片手間に楽しんでるだけだから」なんて言ってはみても、やっぱり日々のアクセスを気にしてるブロガーさんも多いと思うのですよ。 それで一応Googleアナリティクスをセッティングしてみた。でも、イマイチ使いこなせず。 […]
Webデザインにつきもの「Photoshopのガイド引き←ダルい><」を救う小さなテクニック。
Categories: ツール

かったりぃ。 が、口癖のヒトがバイトに入ってきました。むかしの話です。 あまりに「かったりぃ」言い過ぎるので、こっちまでかったりぃ気分に。もはや職場全体の雰囲気がかったりぃに。かったりぃは伝染します。幸いなことに彼はすぐ […]
新発見!Webデザインの下書きに。落書き感覚でワイヤーフレームを描ける『skitch』
Categories: ツール

PhotoshopやIllustratorを使ってWebデザインへと着手する前、ほとんどの人はなんらかの形で設計図的な下書きをこしらえると思います。「ワイヤーフレーム」と呼ばれるやつですね。 「ワイヤーフレームとは?」な […]
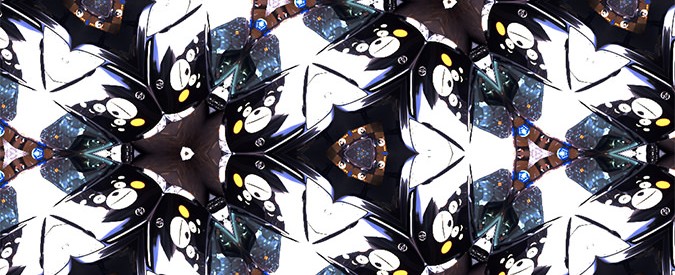
Webデザインにも使える。キモチE!パターン画像作成ツール
Categories: ツール

Webデザインにも使えるかなあと思って。 『The Formica Envisualizer』は、ブラウザからチョー個性的なパターン画像を作成できるツールです。適当にマウスをグリグリしてるうちに、美しいサイケデリックなパ […]
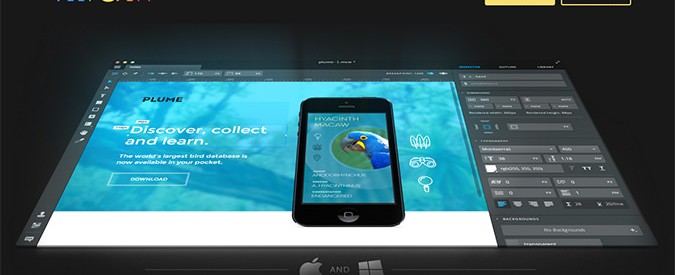
ホント?画像編集の感覚でWebデザインできると噂の『Macaw』を試す
Categories: ツール

「コードを書くな。描け!」 がキャッチフレーズ(意訳 by me)の『Macaw』は、「こりゃ、次世代のWebデザインツールに違いない!」と、まだ発売してないにもかかわらず、わずか72時間で75,000ドルもの出資額を集 […]

