1分で。『Sass→Mac』へインストールする手順。
本ページに記載の商品・サービスはプロモーションを含みます。

CSSの足りない部分を補い、大胆な記述方法でスタイルシートの記述をもっとラクに楽しくしてくれる『Sass』。試すまでに面倒な準備が必要だと思われてますが、じつは最初のインストールに限っていえば、特にMacならホントに楽勝。ターミナルを起動して以下の文字列をコピペ+returnするだけです。
sudo gem install sass
もうちょっと詳しく知りたいという人は以下を。
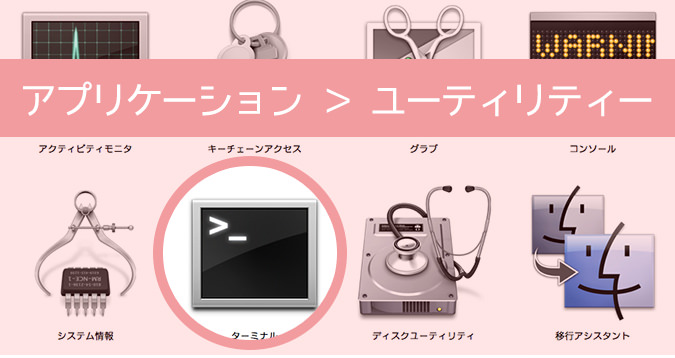
1. ターミナルを起動

Sassのインストールはターミナルを使います。ターミナルは「アプリケーション > ユーティリティー」とフォルダを掘れば見つかります。
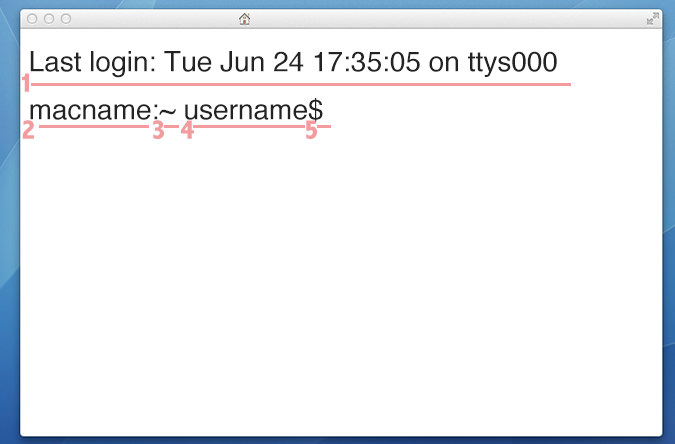
2. 起動画面

ターミナルを起動すると画面はこんな感じ。一見、意味不明な文字列が現れます。一応、表示された文字列の意味合いを記しておこう。けれど、Sassを使うことだけに絞ると、知っておく必要は特にないかもです。
| 1 | ログイン時間 |
| 2 | コンピューターの名前。Macを買ったときに名付けたよね。その名前が表示されてるはずです。 |
| 3 | 今、ターミナルが覗くMac内の位置。コマンドを実行する場所を表してます。「~」はユーザーホームを示す記号です。 |
| 4 | ユーザー名。あなたのお名前。 |
| 5 | $に続いてコマンドを入力すると実行。Sassをインストールするためのコマンドをこれから入力していきます。 |
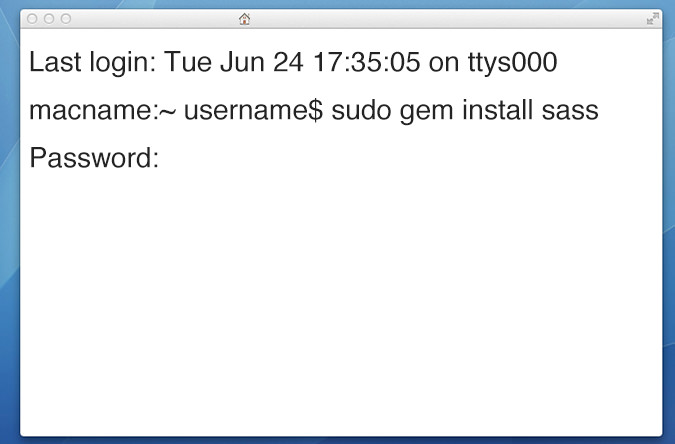
3. Sassをインストール

Sassをインストールするためのコマンドはとても簡単。$に続けて下記の文字列を入力します。
sudo gem install sass
それぞれの単語の意味は以下の通り。これも特に記憶しておく必要はないかも。コピペでいけます。
| sudo | 管理者権限を必要とする場合にコマンドの先頭に付けます。「superuser do」の略(のはず)。 |
| gem | gemはRubyに関連するライブラリの作成やインストールのお手伝をしてくれます。gemコマンドを使ってSassをインストールします。 |
| install | インストール! |
| sass | 「Sassを」ってこと。 |
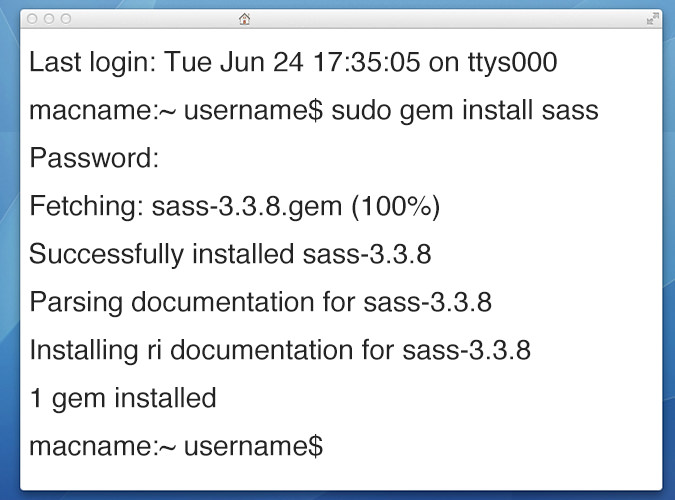
4. 完了!

インストール完了しました。ホントに1分かからず。
インストール時に知っておくと便利なコマンド
Sassとそれに関連するシステムは常に最新にしておいた方がいいでしょう。年季の入ったMacを使っている人は、まずバージョンの確認を。それからの「アップグレード」もコマンド一発。難しくありません。
Rubyのバージョンを確認 ruby -v gemのバージョンを確認 gem -v gemをバージョンアップ sudo gem update --system Sassのバージョンを確認 sass -v Sassをバージョンアップ sudo gem update sass
以上!
Sassを利用するには、インストール以外にもSassで作成したファイルを実行する方法やSassならではの特殊な記述方法を学習する必要があります。それについてはまた追々取りあげていこうと思ってます。
ブラウザから試す方法は昨日の記事を。
ほな、ごゆるりと〜
読み終わったらシェア!









