苦手なホームページの配色を少し得意にできる!スライドと便利なツール

色をうまく使いこなせるようになると、ウェブデザイナーとしてワンランク アップするらしい。ああ私も上級ウェブデザイナーを目指して勉強しなくちゃ。
てことで今回は配色について、初心者さんでも入りやすい学習用のスライドと配色時に役立つツールをいくつかご紹介させていただきます。
配色はホームページ作成時に欠かせないスキルです。奥が深く、身に付けるのが、なかなか難しい技術ですね。
好みだけを頼りに色を選ぶと、見た目に居心地が悪く、訪問者の反応も期待通りにいかないホームページになっちゃうことがあります。初心者さんにありがちな失敗だと思います。
色が持つ力

色には「人の心と体を動かす力」があります。その力をうまく操ることができれば、ホームページの見栄えはさらに良くなり、ホームページを訪れるお客様からの反応も向上するに違いありません。
心を動かす例
燃え上がる恋心

例えば「赤」。
赤には、ヒトの気持ちを前向きにしたり、攻撃的にしたり、購買欲を刺激したりする効果があります。
上の例では、真っ赤な色によって、メラメラという言葉の響きが更に一層激しく燃えたぎっているかのように伝わってきます。色が持つ心理的な効果の現れです。
もう一つ、心理的な効果の例を
沸き起こる下心

紫は、緊張をほぐし癒しの効果がある一方で、いやらしく性的なイメージを印象づけるとも言われています。
上の例を見ると、「うん、確かにそんな感じ。ムラムラ」
色が人の気持ちや情緒に影響を与える簡単な例を2つ挙げてみました。
他にも、いろいろな色を例に心理的効果を挙げている記事を見つけました。参考になります。
体を動かす例
止まれ!

色は、心だけでなく、体の動きをコントロールするためにも利用されます。
わかりやすい例は、信号。言葉は不要、色を見せられただけで「止まれ」と判断できます。
もし、黄色が「進んで良いよ」だったら

違和感ありますよね。もし横断歩道や交差点でこんな信号が立ってれば、混乱は必至。交通事故は避けられません。
色自体が、人の行動を制御する機能的な意味を持つ例です。間違った行動を引き起こさないよう、適切な色の選択が必要になります。
こんなふうに見てきたように、色は心理的効果、そして、機能的働きを持ってるわけです。
ホームページは、アクセスしてくるお客様をもてなし、最終的にお問い合わせや注文へまで導くためのもの。だったらお客様の心と体を狙い通りに動かさなくちゃいけません。
そう! そこで色が持つ「心と体をコントロールする大きな力」を利用するのです。
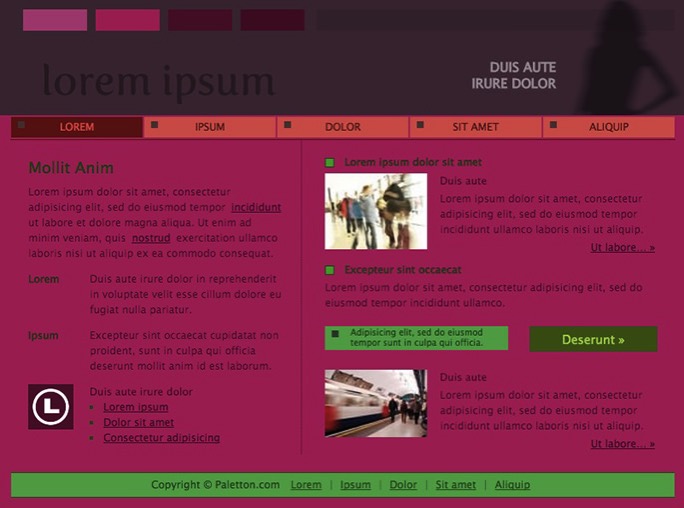
バランスも大切

そして、もう一つ大事なことが「バランス」です。色が持つ力だけに着目すると、選んだ色どうしが喧嘩して、バランスを崩してしまいます。上のは、そんな失敗例の一つです。
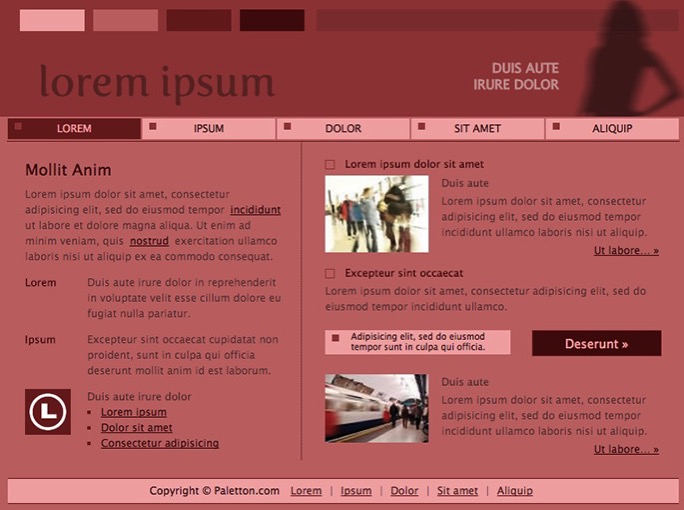
バランスを整えてみた

視覚的に居心地が良くなりました。
つまりは、「色の効果を意識して、色の力に振り回されずバランスよく色を選ぶ」。これが大事。そして、これをホームページ作成時における「配色」なのだと(今回は)定義します。
(今回は?…ウェブデザインの配色では、ユーザビリティ、アクセシビリティなども考慮する必要があります。でも、今回はさわりの部分。まずは基本的なところから一緒に勉強してみましょう)
そんな配色の基本を学ぶのにぴったりのスライド
わずか39枚をめくるだけで、「色とは?」「色の選び方って?」を学べます。
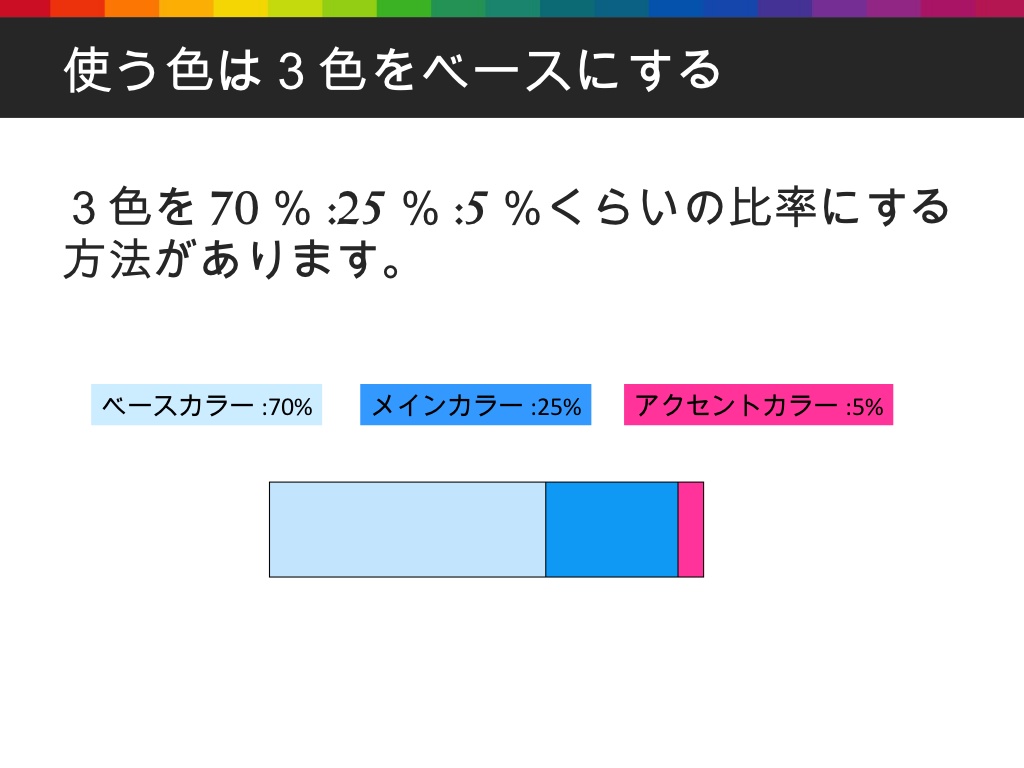
特に重要な一枚をペタ。

なるほど! 配色の初心者さんはまず、「3色選ぶ」ところから始めればいいのか。
やってみよう

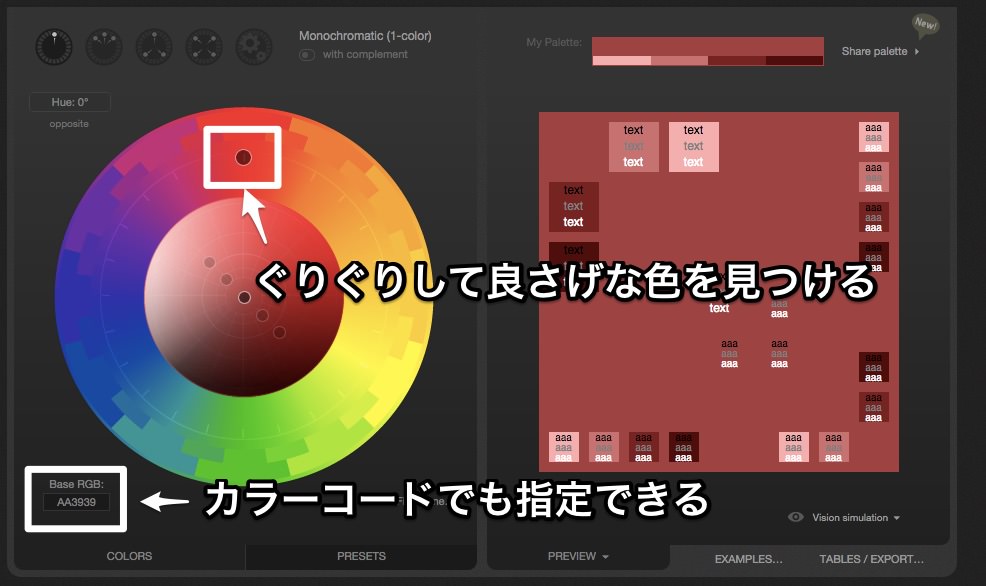
ネットには、配色を手伝ってくれるツールがたくさんあります。これはそのうちの一つ。ベースカラーを決めてコントローラーをグリグリするだけで、バランスの良い色を選んでくれます。
ベースカラーを決める

ポッチをぐりぐりしてベースカラーを先に決めます。すでに特定の色に決めている場合は、カラーコードを直接入力することもできます。
そうすると右側エリアに、相性の良い色を教えてくれます。
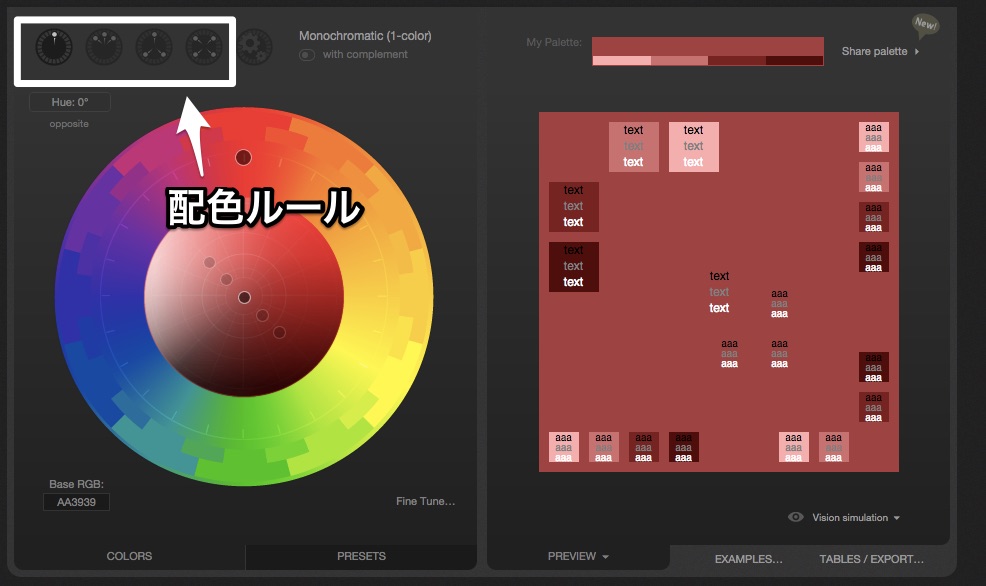
配色ルール

プリセットとして、4パターンの配色ルールを用意してくれてます。配色のルールに沿って色を選んでくれるので、失敗しません。
さらに詳しい使い方を知るには、以下の記事が役に立ちます。
- カラーパレットを直感的に作ってページの見え方を確認できPNG・HTML出力もできる「Paletton」 – GIGAZINE
- 配色のお悩みを一気解消!無料ツール『Paletton』の使い方 | カラフルしている
配色理論をもうひとつ
先より少しボリュームはありますが、こちらも非常にわかりやすいです。配色の基本から、便利なツールの使い方まで教えてくれます。
出てくるツール

スライドにて、紹介される配色ツール。何も考えず、ポチッ、ポチッとするだけでも、良い組み合わせを見つけられそう。
adobe提供の配色ツール

色を選ぶときに役立つツールは他にもあります。Photoshopの編集画面で直接使えるコレなんて便利なのではないでしょうか。色を選んだあと、そのままパレットに追加できます。Photoshopでの作業を高速化してくれます。
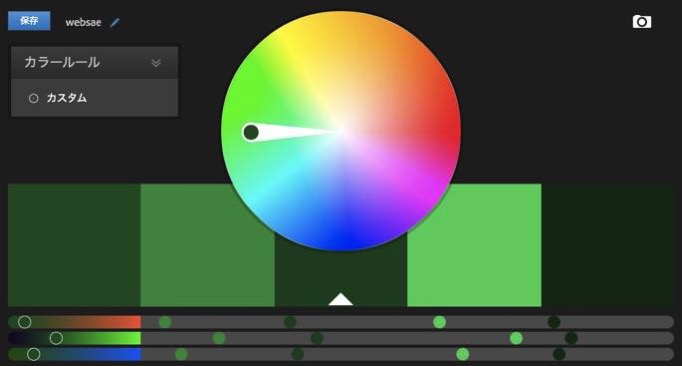
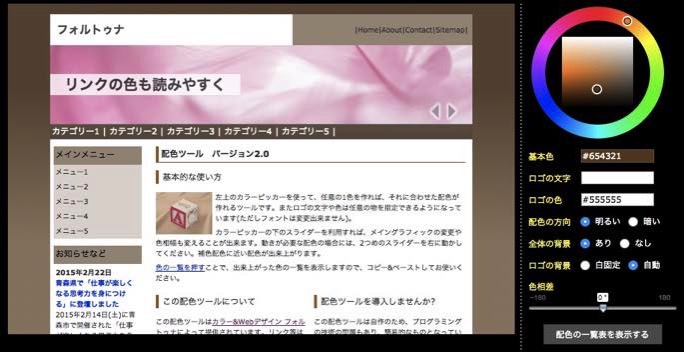
プレビューしながら配色できるツール

コレも有名。ウェブデザインの初心者さんにピッタリ。
ホームページの全景をプレビューしながら色を選べます。背景、見出し、テキスト、リンクなど細かなパーツに分けて色選びが可能です。
続けて、サブ的に配色をサポートしてくれるウェブサービスやアプリもいくつか。
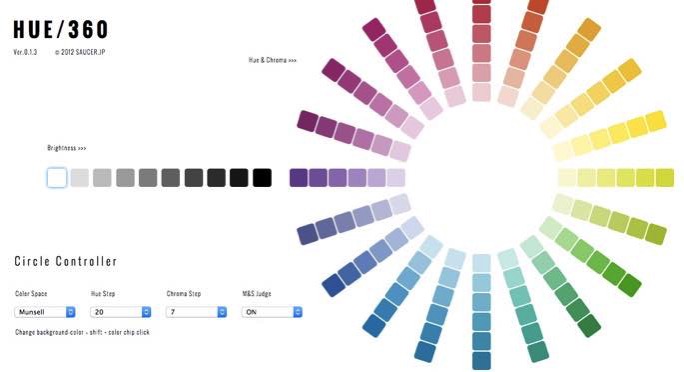
色の見本

サイト名そのままに「色の見本」です。クライアントさんと色についてやり取りするとき、重宝してます。「背景を赤にしてくれ」と注文を受けても、赤の範囲は広い。カラーチャートの番号で指示をもらえば、ピンポイントで好みの色を把握できます。
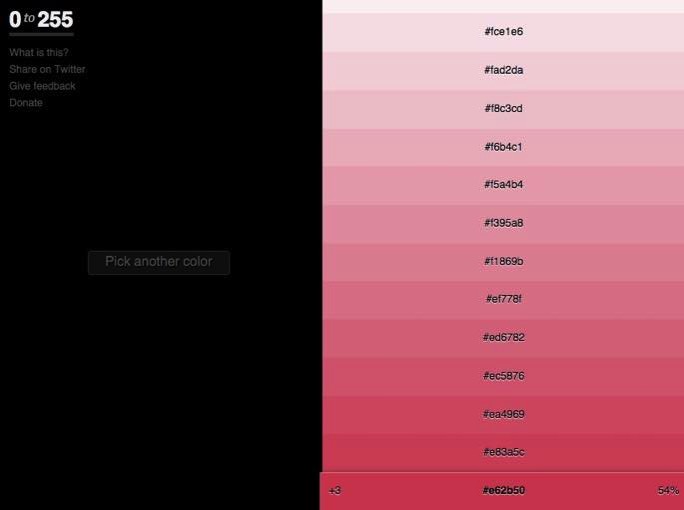
色を255段階に分けてくれるツール

指定した色にグラデーションを付けて255段階に分けてくれます。リンクのホバー色を選んだり、同系色だけで配色したいときに便利です。
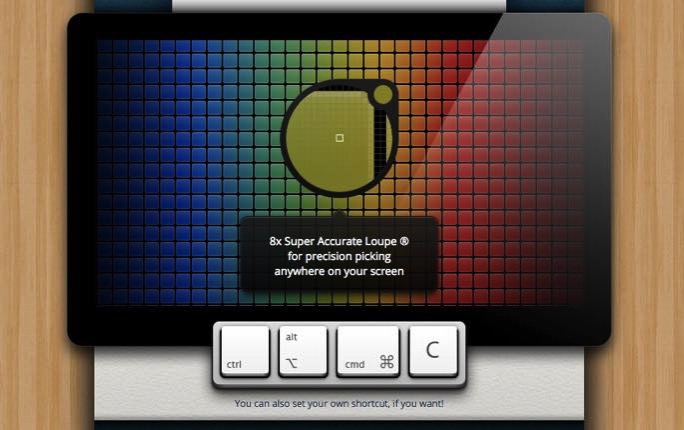
カラーピッカー

PC画面の色を拾ってくれます。アプリを超えて、画面中のどこの色でも拾えるので便利です。拾った色をそのままPhotoshopで使える連携機能もいい感じ。
以上!
冒頭でも言いましたけれど、配色は本当に奥深いですよね。ネットを検索するとたくさん役立つツールやコンテンツを見つけられます。また回を改めて、色々とまとめてみたいと思います。
読み終わったらシェア!









