WordPressでちょっとおしゃれなレイアウトをイラッとせず更新できるプラグイン

WordPressは、確かに「更新」という作業自体は簡単なんだけど、ちょっと凝ったレイアウトを実現しようとするとイラッとさせられることが多いのも事実です。
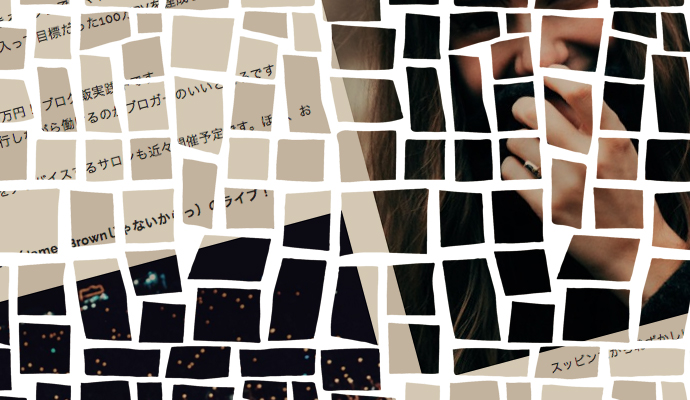
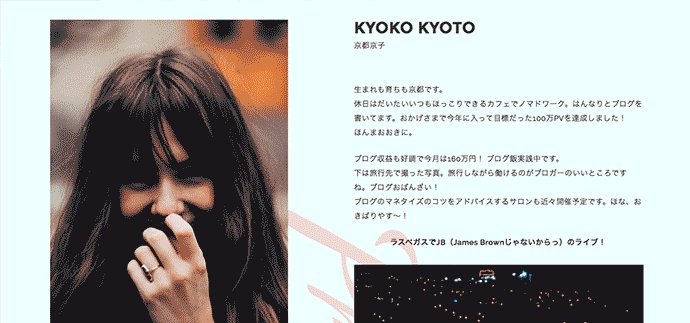
どういうときか? 先にサンプルを見てもらったほうが早いと思ったので、簡単に作ってみました。こういうのです。
イラッとするレイアウト

こういうふうに文字や画像をあちこち自由に配置したくなることってあると思います。ブロガーさんならプロフィールのページ、コーポレートサイトや店舗への集客用ホームページだとアクセスのページとか。少し配置を変えただけで、おしゃれな雰囲気になるってことありますから。
普通にブログ記事を更新するときは、テキストと画像を上から下へを配置していくだけなので特別なストレスはありません。でも、例えば固定ページでこのプロフィールページのような、少し入り組んだレイアウトを目指すと途端に詰まります、ハマります、イラッとします。
部分ごとに取り上げてみましよう。
floatっていいます

画像の横にテキストを回りこませたい。けっこうやりたい人が多いと思うんですよね。でも、これには、知る人ぞ知る「CSSのfloat」というテクニックを使います。
けっこう難しくて、CSSをちょっとかじった程度の人がやろうとすると、あっちもこっちもズレだして、ページ全体のレイアウトをめちゃくちゃにしちゃう危険があります。
背景

ページの印象をガラリと変える要素に「背景」があります。質感を与えるテクスチャ画像を使ったり、ポイントでキャラクターのイラストを置いたり。ページ全体の雰囲気に大きく影響します。
上の例では、ポンと「Profile」の手書き文字を画像で置きました。WordPressのいつもの編集画面でもできるといえばできるのですが、HTML・CSSを駆使してわりと手のこんだことをしなくちゃいけません。
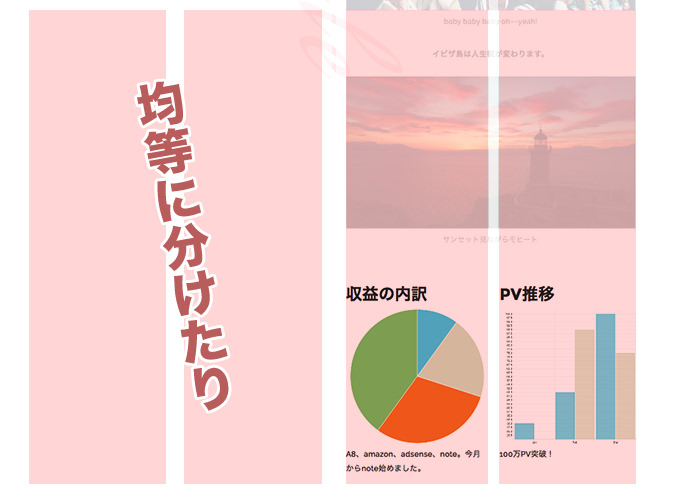
レスポンシブデザイン

最近、レスポンシブデザインというテクニックが流行してます。閲覧側の画面幅に合わせてレイアウトが柔軟に変化するデザインのことで、PCでもスマホでも、画面の大きさに合わせて見やすいデザインに勝手に変わってくれるんですね。
上の画像はPCで見たときです。横幅を4つにわけたうちの右側2つに円グラフと棒グラフが配置されてます。これをモバイルで見ると、その上の部分も含め縦一本のレイアウトへ変化します。こんな感じ。

スマホの狭い画面でもグラフの詳細がわかります。こういう動きをつけるのにもHTMLとCSSが必要です。初心者さんには、ちょっとハードルが高いですね。
WordPressなら更新が簡単?
この言葉を信じてWordPressを導入した人の中には、思ったとおりのレイアウトやデザインで更新できないことにガッカリした人も多いと思います。残念なことに「簡単に更新できる ≠ 自由にレイアウト・デザインできる」なのですね。これについては、だいぶ前に書きました。
ちょっと文字をそこに動かしたいだけなのに、動かない。動いたと思ったら、画像がずれた。あっちをいじったらこっちをいじって、イライラいらいら。
そんなストレスを解決してくれるプラグインがあります!
Page Builder

早送りすぎて、ちょっとわけわかりませんが、この「Page Builder」は、WordPressの編集画面に新たな編集モードを追加してくれるプラグインです。

プラグインをインストールすると追加される「Page Builder」モードでは、ページ上に表示物をブロック単位で自由に配置していけます。HTML・CSSはもちろん不要。ドラッグ&ドロップで直感的にそして視覚的にレイアウトを組めます。
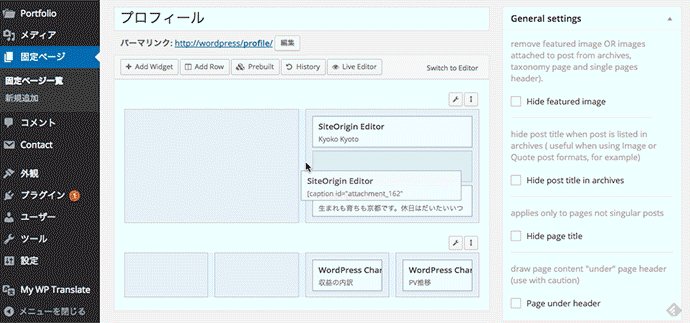
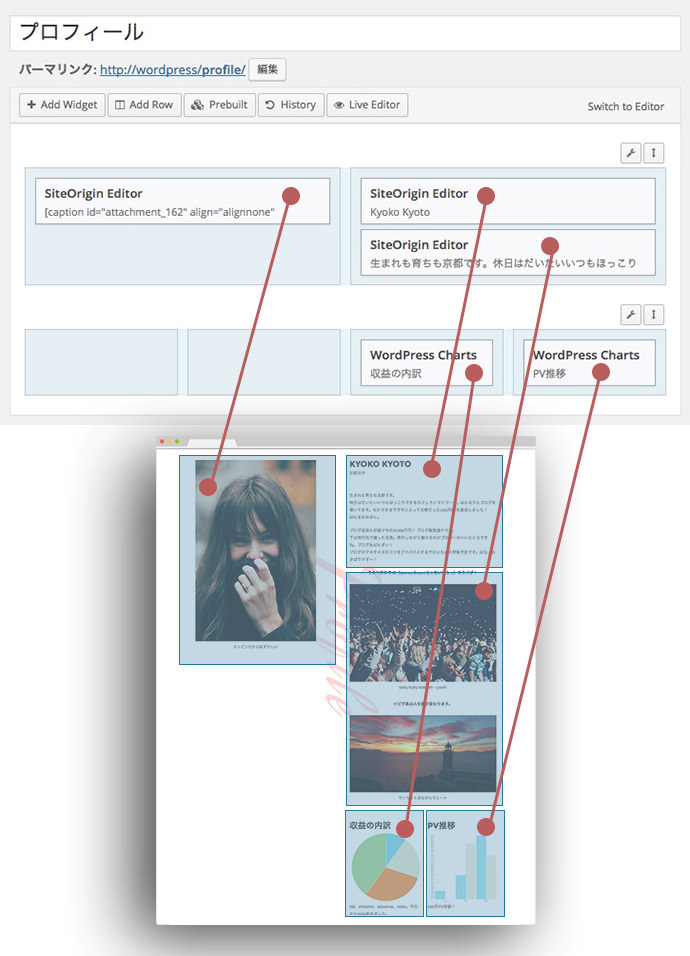
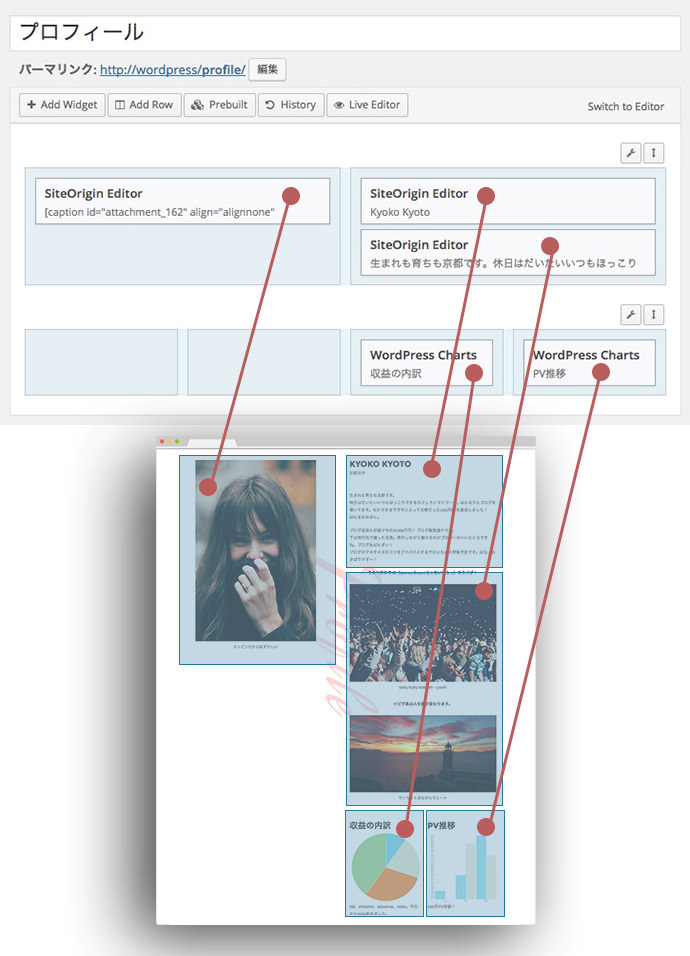
これが今回のプロフィールページを作ったときのブロックの配置です。実際にサイト上で見られるレイアウトに照らしあわせてみます。

各ブロックが、レイアウト上の表示物に対応してるんですが、わかりますか?
ここまで編集した流れを振り返ってみると、このプラグインの実態についてもう少し理解できると思います。
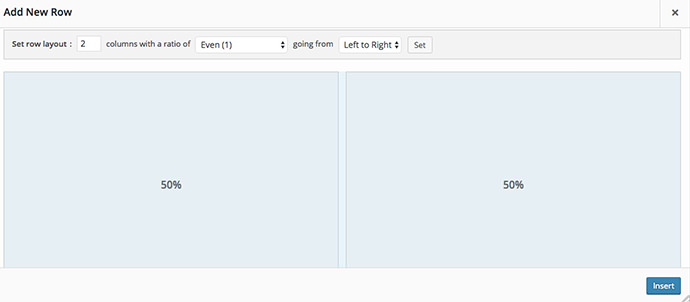
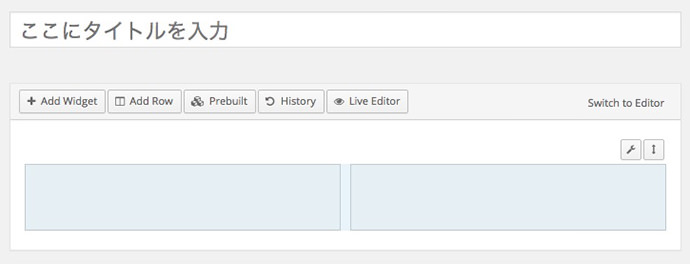
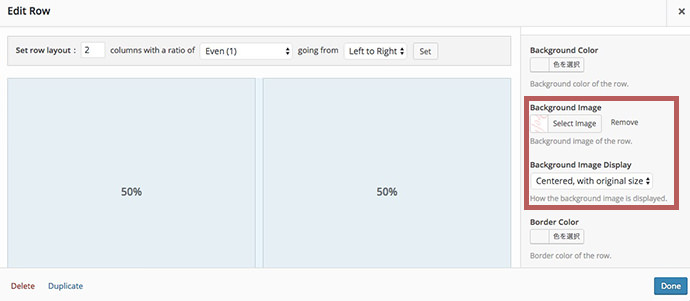
まずは、レイアウトを決めます。幅50%で横幅を2つに分けるエリアを作りました。

作ったあと。

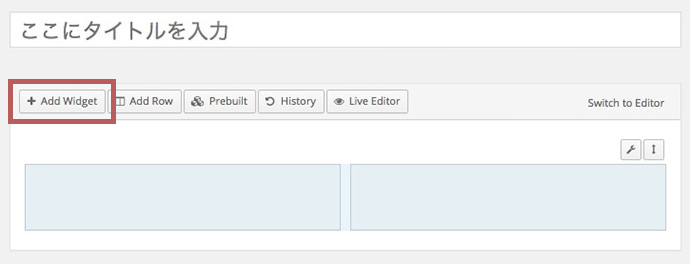
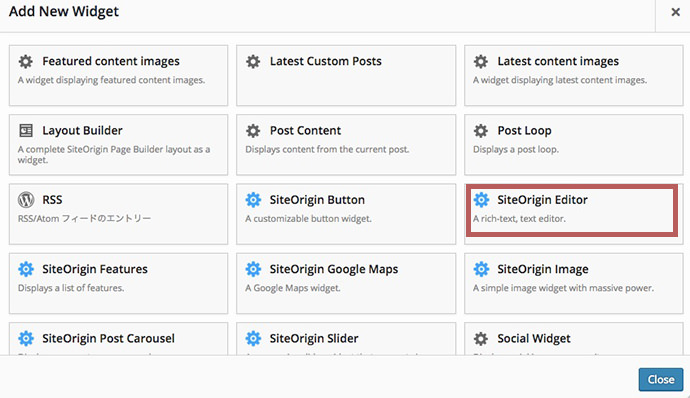
「add widget」をクリックして、各エリアに置くブロックを選択します。

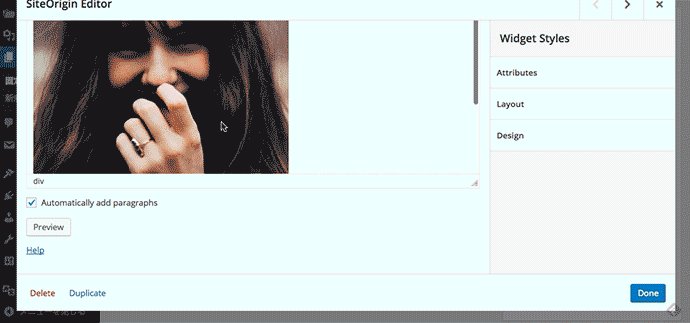
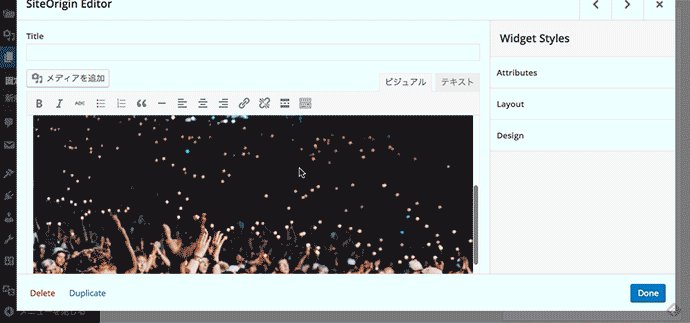
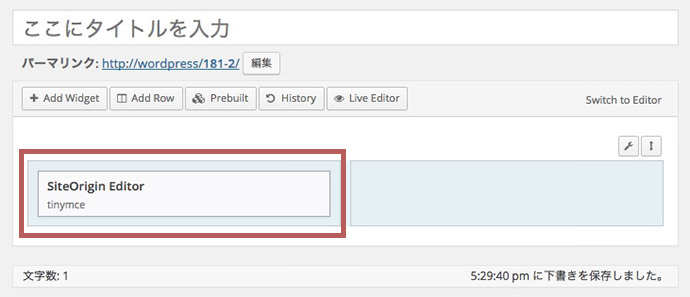
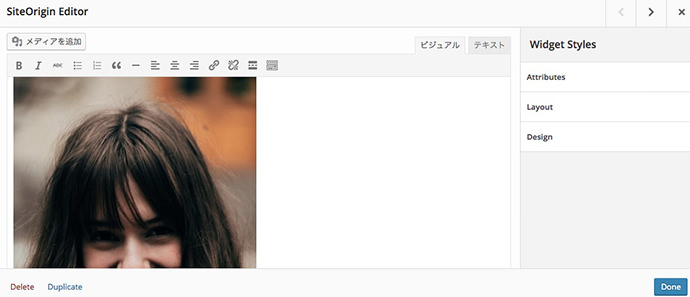
テキストエディターを選択しました。

左のエリアへ配置したところ。

配置したテキストエディターを開けば、いつもの感じです。ここに入力した内容がサイト上の同じ位置に反映されます。顔写真を貼り付けてみました。

こうしてエリアごとに表示させたいブロックを編集していきます。もう一度、ブロックと実際の表示具合の対応図を見てみましょう。

さっきより、プラグインの機能を理解できましたか?
エリアやブロックには背景も簡単に設定できますよ。

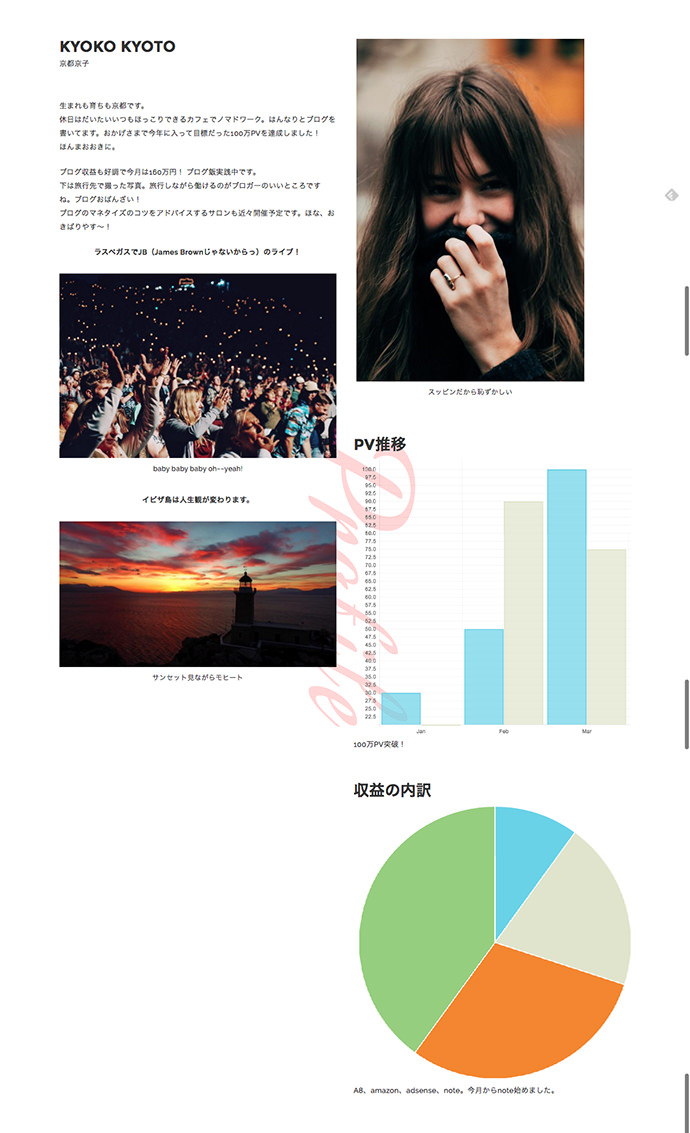
ブロックはドラッグ&ドロップで自由に動かせるので、レイアウトの変更も簡単です。最初のサンプルページとは違うバージョンです。写真とテキストの位置が若干変わり、2つのグラフはでかでかと縦に並ぶレイアウトになりました。

以上!
WordPressでは難しい、少し凝ったレイアウトをドラッグ&ドロップで簡単に実現できるプラグインの紹介でした。ダウンロードは下記でできます。
読み終わったらシェア!










