ラクするWeb制作「CSSフレームワークなにソレ?」な初心者へおすすめ7個

注:今回の記事は初心者向け、Web制作を効率化&スピードアップしてくれる「便利なHTML/CSSフレームワーク」の紹介です。
- CSSフレームワークとは?
- 2021年のおすすめCSSフレームワーク7個
- CSSフレームワークの選び方
上の3点をお伝えしていきます。
それなのに、なぜ、カレーの画像で始まるの?
その理由は、「CSSフレームワークって何?」を知ると理解できます。
CSSフレームワークって何?

CSSフレームワークは、言い方を変えれば「カレーのルー」と例えられます。
ある女は言った

女は言葉を続ける。
「本当に便利ね。カレールーのおかげで、あの小難しいスパイス選びや調合、それにそのあとの面倒な調理工程のほとんどが要らなくなるんだから」

カレー作りのベースを塊(かたまり)にしたカレールー。
カレールーひとつがあれば、素人でも美味しいカレーが作れます。
CSSフレームワークも同じ

CSSフレームワークもカレーのルーと同じ。
CSSフレームワークがあれば、初心者さんでもいい感じのウェブサイトをスピーディーに作成できます。
CSSフレームワークは、Webサイト制作のための「部品」が集められたパッケージ。
以下のような、あらかじめデザインされた部品を使えるので、ちまちまといちからすべてをコーディングするよりかなりの時短が可能になります。
どんな部品が使えるかを見ていきましょう。
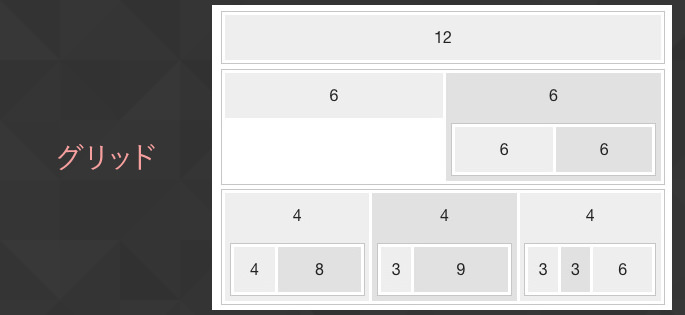
グリッド

レスポンシブデザインが主流となったいま、レイアウトのコーディングはめちゃくちゃ大変。
画面幅の違いに対応するためCSSをあれこれ記述していかなければいけません。
でもCSSフレームワークのグリッドを利用すれば、クラス名をひとことふたことHTMLファイルへ記述するだけで済みます。
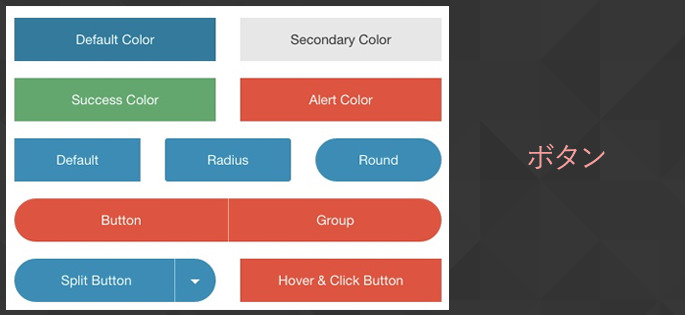
ボタン

ボタンのコーディングも意外と面倒ですよね。
ボタンもCSSフレームワークを利用すれば、テキストにクラス名を当てるだけ。上のようなおしゃれなボタンに一瞬で早変わり。
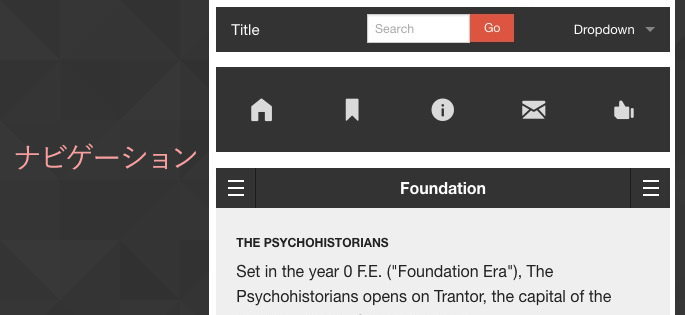
ナビゲーション

ドリップダウンやスマホ用のナビゲーションメニューを自力でコーディングしようとすると、中級以上のスキルが必要。
初心者のうちは無理せずCSSフレームワークを使いましょう。
CSSフレームワークには、いい感じにデザインされたナビゲーションメニューも入ってます。
javascriptとかCSSとかを複雑にいじくらなくても、多様なナビゲーションメニューが実装可能。
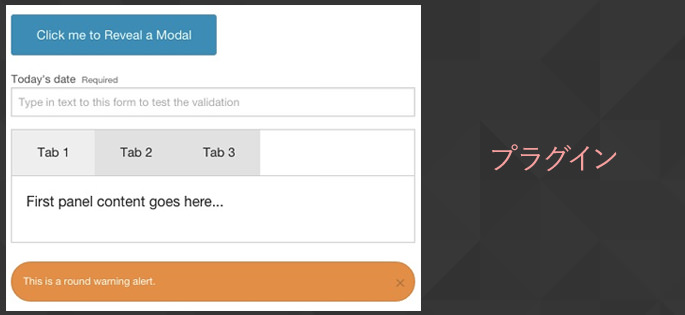
プラグイン

写真のスライドショーやコンテンツのタブ表示などもCSSフレームワークを使えば簡単。
このようにCSSフレームワークは、ウェブ制作を簡単&効率化してくれる部品の集まりなのです。
カレールーが「カレーの素(もと)」なら、フレームワークは「Webサイトの素」。
使わなくちゃ損です。
でも、デメリットも、

CSSフレームワークはメリットばかりではありません。
CSSフレームワークのデメリットは、
- 同じフレームワークを使った他のサイトのデザインと似てしまう
- データがムダに大きくなってしまう
CSSフレームワークを利用すると、あらかじめデザインされた部品を使うので、同じフレームワークを使っているサイト同士でデザインがなんとな〜く似た感じになっちゃうんですね。
(カレールーと同じですね。同じカレールーを使えば、似た感じの味に仕上がってしまいますよね)
また、CSSフレームワークの中に集められた部品をすべて使うとは限りません。
今回のサイト制作には使わない部品もCSSフレームワークの中に混じっているので、サイト全体で使うデータの量がムダに増えてしまいます。
だから、以下のような場合は、CSSフレームワークを「頼らない」選択肢もあるわけです。
- デザイン的にオリジナリティを追求したいとき
- できるだけムダを排除したスリムなWebサイトを作りたいとき
こういうときはCSSフレームワークを使いません。
CSSフレームワークの中には、使いたい部品だけを選びオリジナルのパッケージを作れるものもあります。
あるいは、「グリッドだけ」みたいに、ひとつの機能に特化したフレームワークもあるので、いろいろな種類のCSSフレームワークを知っておくと、プロジェクトごとに適切なCSSフレームワークを選べます。
というわけで、以下が「おすすめのCSSフレームワーク」7個
- 1. 【Bootstrap】最多利用者数。絶対にマスターしておきたい
- 2. 【Foundation】フロントエンド開発の上級者が好む
- 3. 【Bulma】今風デザインを簡単に実現
- 4. 【Tailwind CSS】CSSの記述をぐっと減らしてくれる
- 5. 【Pure】超軽量級CSSフレームワーク
- 6. 【UIkit】軽くて使い回しが効く
- 7. 【HTML5 BOILERPLATE】HTMLのスターターテンプレート
1.【Bootstrap】最多利用者数。絶対にマスターしておきたい

初心者さんが最初に挑戦すべきCSSフレームワーク。
利用者数が一番多いCSSフレームワークで日本語での資料もたくさん見つかるので、勉強するのには苦労しません。
CSSフレームワークの使い方はだいたいどれも共通してます。とりあえずBootstrapの使い方に慣れておけば、その他のCSSフレームワークも習得しやすいはずです。
レイアウトを組むためのグリッドの使い方に手こずる初心者さんが多いみたいですね。
グリッドはレスポンシブデザインをコーディングするのに必須の知識。以下の記事で特集したので、ぜひ読んでおいてください。
2.【Foundation】フロントエンド開発の上級者が好む

フロントエンドとは、サイトやwebアプリなどで利用者の目に見える表側の部分のこと。
BootstrapもFoundationも、サイトの表側を作るのに役立つツールなので、「フロントエンド開発用のフレームワーク」という呼ばれ方もします。
Foundationは、Bootstrapほど日本語の資料がなく機能的にも少し複雑なので、Bootstrapよりも習得に苦労するかもしれません。
Foundationもbootstrapも全体的にできることは同じです。ただ、片方だけに備わっている機能もあるので、Bootstrapの次にFoundationwをマスターしておいても損はしません。
ちなみに、記事前半で「グリッド」や「ボタン」など、部品の例で出したのは、この「Foundation」のものです。シンプルなデザインの部品は、使いまわしがしやすいでしょう。
Foundationが面白いのは、メール用にも使えるフレームワークがあるところ。HTMLメールをレスポンシブでデザインしたいときに重宝します。
3.【Bulma】今風デザインを簡単に実現

個人的には、特にグリッドが使いやすいところが好きです。レスポンシブのレイアウトがめちゃくちゃ簡単に組めます。
例えば、グリッドを入れ子にしたいとき(ネスト、といいますよね)、普通のコーディングのやり方だとすると頭が痛くなる苦労します。
Flexboxとかfloatとか、CSSの初心者さんの中にはまだ使い方になれてない人も多いでしょう。
Bulmaなら、複雑なレイアウトでもひとことクラス名をHTMLソースへ記述するだけで済みます。
そもそも備わっているデザインパーツのセンスもいいんですよね。SASS対応なので、色(color)や余白(padding)など細かなところの調整もしやすいです。
4.【Tailwind CSS】CSSの記述をぐっと減らしてくれる

あらかじめレイアウトや装飾用のクラスがこまごまと揃っているので、CSSファイルへ自分で色々と記述していく必要がありません。
見た目の変化を加えたいところのHTMLに対してクラス名を与えていくのが基本的な使い方。公式サイトに用意されたたくさんの美しいデモを見れば、その便利さが一瞬で理解できます。
5.【Pure】超軽量級CSSフレームワーク

圧縮版のデータ量がなんと「3.7KB」。めちゃくちゃ軽いです。
デザインに対する装飾は最小限にとどめられているので、要カスタマイズ。
本格的なコーディングの前にCSSのベースに当たる部分を簡単に済ませておきたいとき重宝するCSSフレームワークです。
6.【UIkit】軽くて使い回しが効く

最近も最新バージョンがリリースされました。常に改良の手が加えられていると安心して使い始められますね。
データ量が小さく、あらかじめ用意されたデザインパーツの装飾は必要最低限に抑えられているので、対応できる案件の幅は広そう。
ブラウザから必要なデザインパーツだけをカスタマイズしてダウンロードできる機能も便利です。
9.【HTML5 BOILERPLATE】HTMLのスターターテンプレート

これはCSSフレームワークではなくHTMLテンプレートと呼ぶべきもの。
まさしく「ひな形」。「これからHTMLを書き出すぞ」というときに役立ちます。
最初に必要なHTMLの記述がすでに終わっているので、あとで記述漏れが出ません。
今回紹介したCSSフレームワークと併用するのにも適しています。ぜひ、使ってみてHTMLとCSSの両方でコーディングを効率化してください。
どれが一番? CSSフレームワーク 選び方
今回、紹介したすべてのCSSフレームワークを使いこなせる必要はありません。
正直、Bootstrapを1種だけでもマスターしておけばじゅうぶん。
欲をいえば、カスタマイズしオリジナリティを出しやすい軽量のCSSフレームワークをもうひとつの武器として持っておけばいいでしょう。
CSSフレームワークはコーディングを効率化するために利用します。
同じ「効率化」というメリットに注目した記事を他にもいくつか書きました。エンジニア、コーダー志望の初心者さんはまた覗いてみてください。
サイト制作を効率化するHTMLテンプレートについては以下の記事を。
WordPressのテーマを効率的に開発するブランクテーマについては以下の記事を。
【番外編】カレー版おすすめフレームワーク
Blue Elephant グリーンカレーペースト、おすすめです。

カレーに始まり、カレーに終わる。
「Blue Elephant」はタイに実存する有名タイ料理店です。そのお店がリリースしてるカレーペーストです。適当な具材とココナッツミルクを混ぜてやれば、本場さながらの味になります。
うまい!

日本でも売ってるみたいなので、見つけたらぜひお試しを!
読み終わったらシェア!









