密かに使ってるカスタマイズ前提のWordPress ブランクテーマ4つ

WordPressのテーマ自作。
完全にイチからオリジナルのテーマを作ろうとすると、けっこう時間がかかってしまいますよね。
自分のブログ用テーマとかなら、時間の制限なくじっくり取り組めますけど、クライアントさんからの案件だと、やっぱり予算や納期の都合がありますからね。できるだけ素早く進めなくちゃ。
そんなとき頼りになるのが「ブランクテーマ」と呼ばれるヤツです。
カスタマイズ前提のテーマのことで、余計な機能やデザインが削ぎ落とされ、必要最小限のところからテーマの開発を始められます。「スターターテーマ(starter theme」」なんて呼び方をするときもあります。
ブランクテーマは学習用としても最適で、テンプレートファイルを効率よくまとめる方法やWordPress関数のうまい使い方などをカスタマイズの途中で覗き見できます。
そんなブランクテーマのうち、僕がよく頼っているものを4つ紹介します。
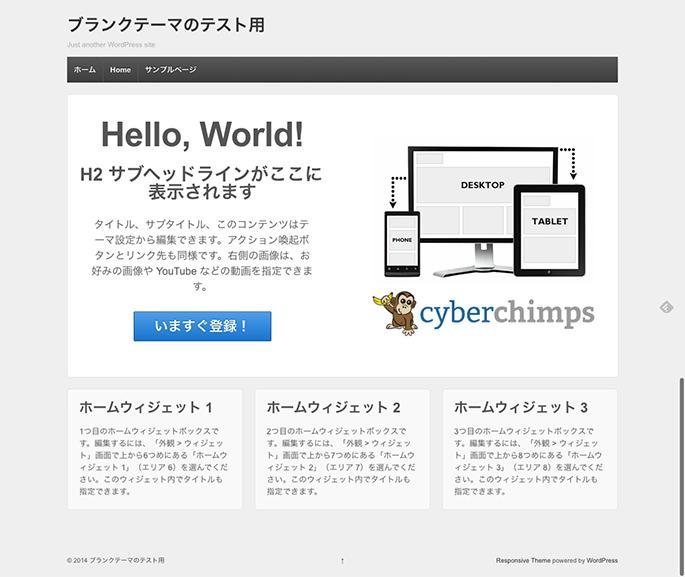
1. 少しのカスタマイズで済む-「Responsive」

テーマインストール時のトップページはこんなデザイン。「スマホ対応の会社案内的なサイトが欲しい」みたいな案件のとき非常にお世話になってます。
テーマの構造に最初は少し戸惑うかもしれません。デザインや機能を細かく分けてくれてるからなので、慣れると逆に、ピンポイントでカスタマイズしたい所をいじくれます。

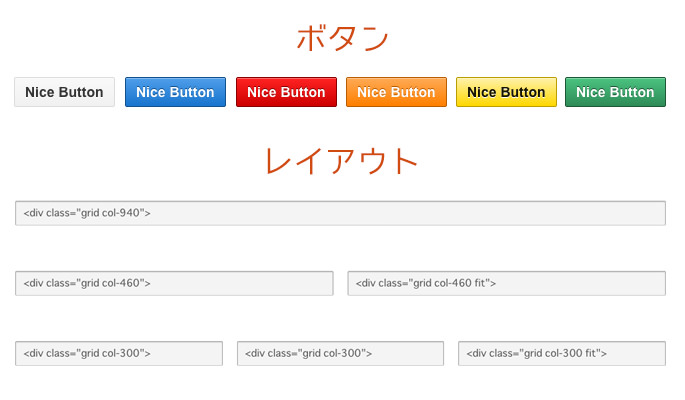
こんなふうに最初から、いくつか使い勝手の良いスタイルを用意してくれてるのも便利。
ボタンは「お問い合わせはこちら」のようなコンバージョンに関わるところに使えます。画面幅に合わせて見せ方を変えたいときは、「レイアウト」に関わるスタイルを。調整したいところだけをCSSで上書きすればOK。
テーマのアップデートも頻繁に行われてます。なので、「子テーマ」でカスタマイズを進めましょう。バグを改善してくれていたり、WordPressのバージョンに合わせた最新の機能を利用できるのは嬉しいですが、子テーマでなければ、アップデートによって、せっかく自分で加えたオリジナルのデザインや機能が上書きされてしまうからです。
子テーマについては以前簡単に記事にしてます。
2. もっと自由なカスタマイズを-「bones」

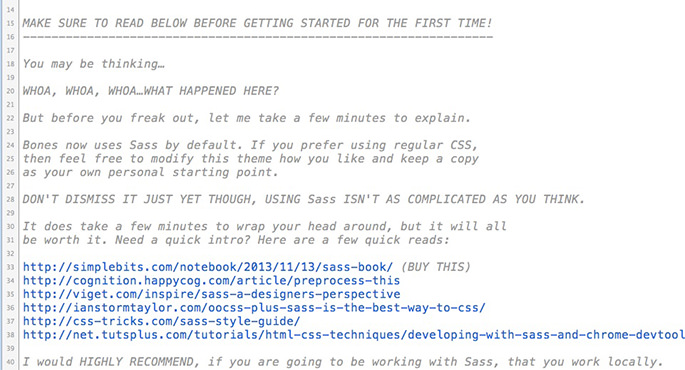
Bonesもレスポンシブ対応のブランクテーマです。「Bones=骨」という名が示すように、テーマ開発における「骨組み」として利用できます。(特集記事を書きました!)
かなり自由度が高いテーマなので、カスタマイズの方向性を見失ってしまう恐れもありますが、

こんな感じに、テーマファイル一枚一枚にカスタマイズの方法をコメントしてくれてます。ここを読めば、テーマ開発の順序を把握できます。

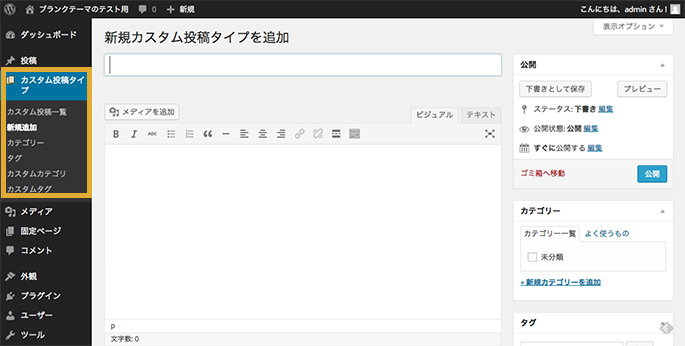
「カスタム投稿タイプ」をデフォルトで使えるのも嬉しいですね。WordPressをもっとCMS寄りに利用したいときに便利な機能です。
「1. Resoponsive」とは異なり子テーマで開発する必要はなく、Sassにも対応していたり、本格的なテーマ開発を楽しめるブランクテーマですね。
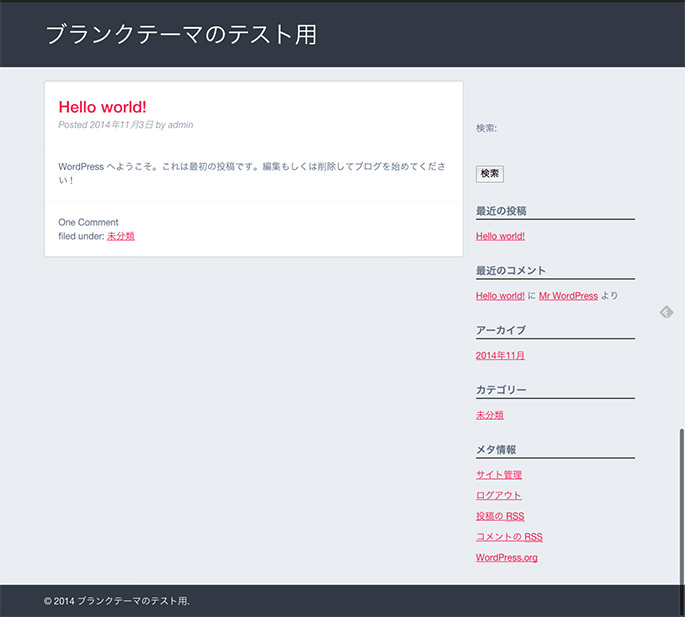
3.真っ白-「Underscore」

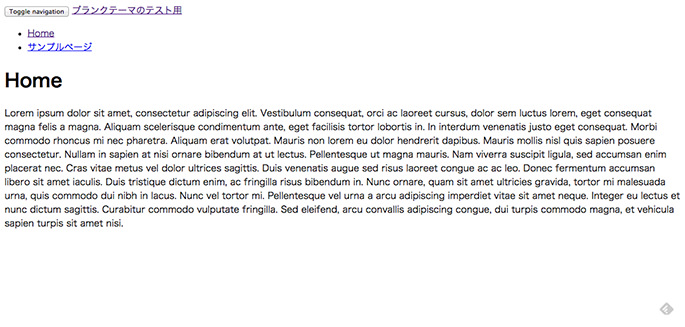
これがテーマインストール直後の画面です。ほぼ真っ白な状態からテーマの開発に挑戦できます。
機能もデザインも余計な装飾は一切ありませんが、そのシンプルな構造のおかげで、カスタマイズのしやすさは抜群。

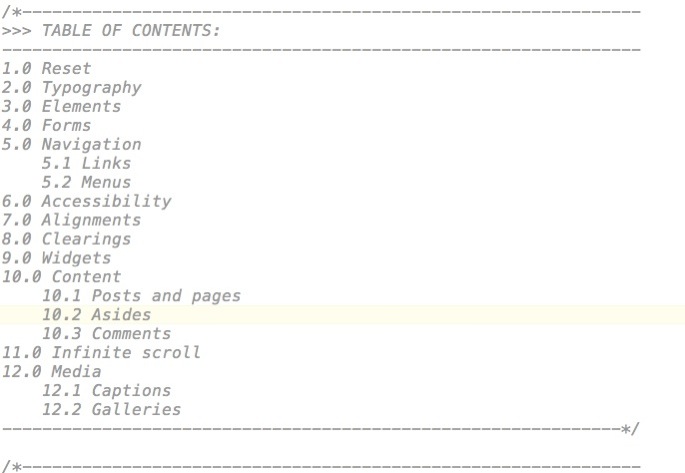
CSSを見ると、あらかじめこんなふうにスタイルを分けて定義してくれてます。ニクい。

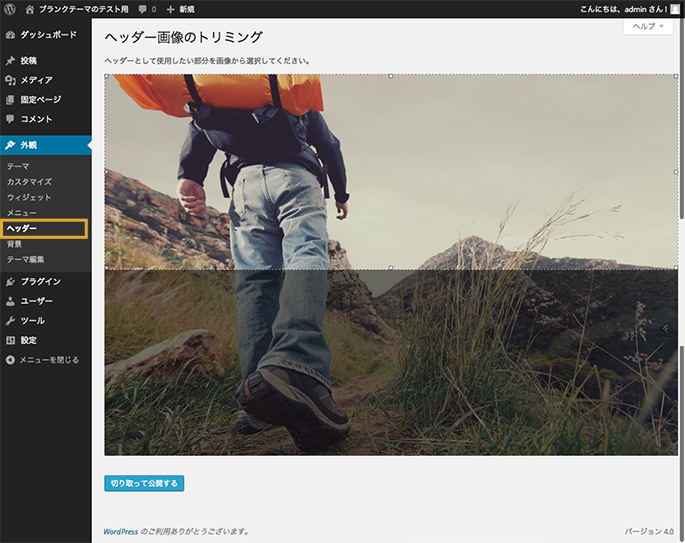
わりと便利な機能として、カスタムヘッダーにも対応してます。
4. 話題の技術を学習しながら-「Roots」

インストール直後のデザインを見るとわかるように、「Roots」もかなり白に近いブランクテーマです。
他と少し違う所は、いま覚えておきたい最新の技術を利用しやすいところ。WordPress以外の新しい技術にもチャレンジしながらテーマ開発を進められます。
例えば「Grunt」で、

繰り返し生じる作業を自動化してみたり、
![]()
Bootstrapでアイコンフォントを導入したり。
最初はテーマの構造を読み解くのが難しいけれど、じっくり腰をすえて取り組めば、その過程でレベルアップを実感できるはずです。
以上! 最後にひとこと
WordPressのブランクテーマ。
いくつか自分なりの定番を持っておけば、プロジェクトの仕様に合わせて柔軟に素早く対応できますね。 http://t.co/OZnnAkFSxX
— ウェブさえ (@websae2012) 2014, 11月 10
他にも色々とあります。
- murtaugh/HTML5-Reset-WordPress-Theme · GitHub
- JointsWP | A Blank, Foundation 5 WordPress Theme
- WordPress › BlankSlate « Free WordPress Themes
- WP-Flex » A blank, responsive, WordPress theme boilerplate adhering to best practices and requirements set forth by the official WordPress Codex and theme review guidelines. Also makes a great starter theme for any of your WordPress theming needs.
- HTML5 Blank WordPress Theme
- zencoder/html5-boilerplate-for-wordpress · GitHub
- Naked WordPress | The solution for designers who don't know WordPress
- HTML5 Reset :: A simple set of templates for any project
- Whiteboard Framework for WordPress
読み終わったらシェア!










