無料でwebアイコン使いたい放題。Googleマテリアルアイコンの使い方

ホラーな画像ですが、今回の内容は何も怖くないのでご安心を。
webアイコンフォントの定番といえば「Font Awesome」。
ボクもこのブログで使ってますし、本業のウェブ制作でも様々な案件で出番が多いです。
Font Awesomeは、使い方自体は簡単ですが、利用にメールアドレスの登録が必要なところが少し手間だなあと思ってました。
しかも「次バージョン(6)」からは有料になるようです。
サイトを見るとサブスクリプション型で99ドル/年と書かれてました。
そこで今後、使うことが多くなりそうな「Googleマテリアルアイコン」を紹介したいと思います。
無料、簡単、軽量と三拍子揃った非常に使いやすいwebアイコンです。
Font Awesomeほどアイコンの種類が多くはないですが、簡単に使える点は同じ。
よく使いそうなアイコンはほぼ揃ってて、様々なタイプのデザインとなじみやすいマテリアルデザインなので、ほとんどの案件でFont Awesomeの代わりになると思います。
Googleマテリアルアイコンとは?

「simple, modern, friendly, and sometimes quirky」をコンセプトとしたマテリアルデザインによるアイコンフォントです。
日本語で言うなら「シンプル、今風、やさしい、ときに個性的」という感じでしょうか。
利用は無料で、web、Android、iOSの案件で使えます。
アイコンの種類は900以上
アイコンは900種類以上でそれぞれ5種類のタイプの用意があります。
画像データではなく、CSSでデザインの調整が可能。画質の劣化なく大きさや色がいじくれます。
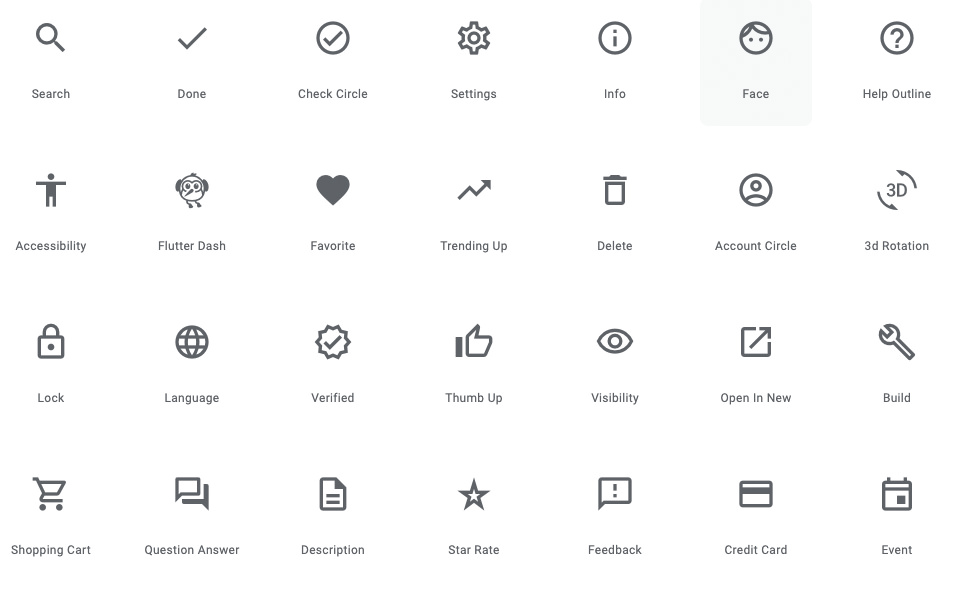
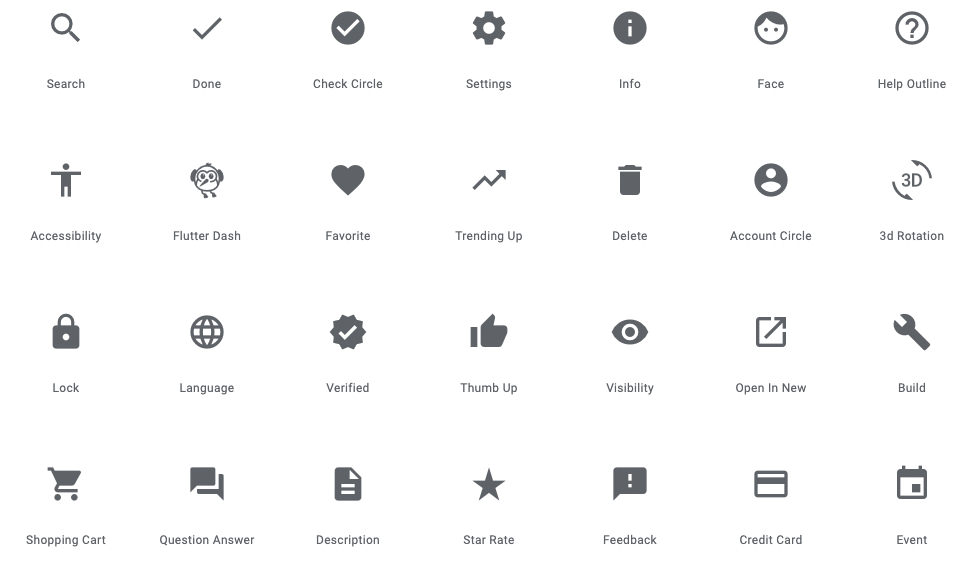
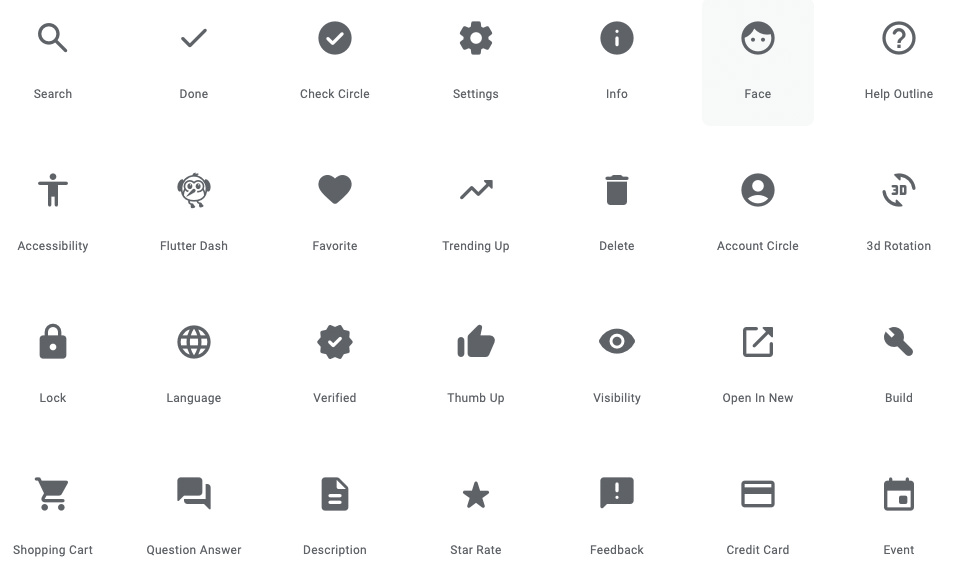
outlined(アウトライン)

filled(色付き)

rounded(丸っこい)

sharp(シャープ)

two tone(ツートーン)

5つの差、わかりましたか?
同じ形でも少しデザインに手を加えるだけでわりと印象は変わります。
優れたデザイナーは微妙なデザインの差異を細かく使い分けるのがうまいんですよね。
そうなりたいです。
Googleマテリアルアイコンの使い方
1. アイコンデータを読み込む
CSSで使えるよう以下の1文をHTMLで記述します。
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
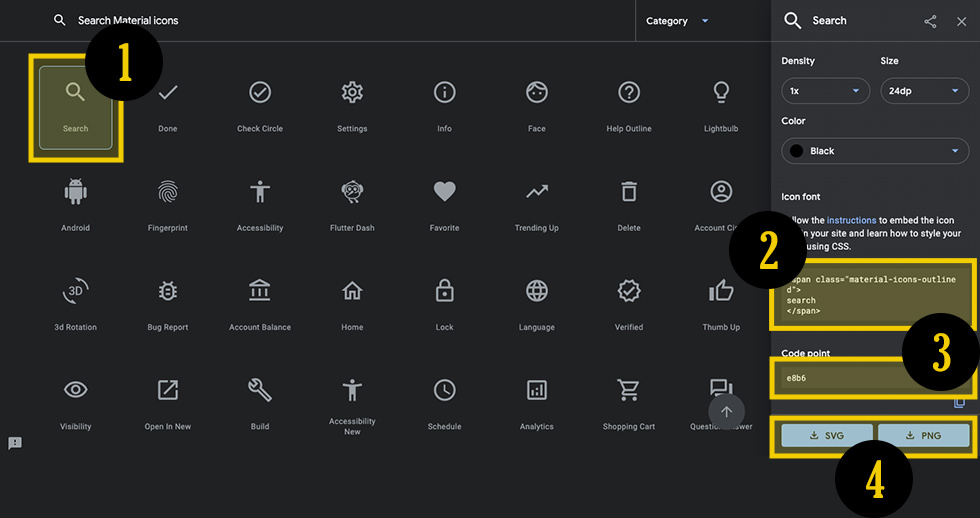
2. 使いたいアイコンを選ぶ
Googleマテリアルアイコンのサイトへ行けば、アイコンを見て選べます。
- 1. 使いたいアイコンをクリック
- 2. CSSをコピー
アイコンを表示したいところへペーストします。
これだけでOK。簡単ですね。

CSSの「content」を利用する方法もあります。
contentを利用すると、アイコンを使いたい場所でいちいちHTMLの記述をしなくてすみます。
例えば、以下のようなリンク用のボタン。
毎回、ボタンのあるところにアイコン用の記述をするのは面倒。
以下のようにCSSに書いておけば、リンクに自動的にアイコンを挿入できます。
a:before {
content: '\<上図の3をコピペ>';
font-family: 'Material Icons';
}
アイコンは画像でダウンロードも可能です。
上の画像4のところ「SVG」、「PNG」をクリックしましょう。
これまで説明してきた使い方は、Googleサーバーにあるアイコンフォントデータを使う方法です。
手元にアイコンフォントデータをダウンロードして使うこともできます。
その方法や、さらに詳しい使い方を知りたい人はぜひ公式サイトを訪れてください。
以上です。
無料、簡単、軽量。使わなくちゃ損ですね。
読み終わったらシェア!









