【全方法まとめ】ホームページへ動画を埋め込みマス!

最近、ホームページへ「動画を埋め込みたい」という相談がよく寄せられます。
実は、わざわざ誰かへ依頼しなくても、動画の埋め込みは、それほど難しくはありません。
ただ、ちょっと注意すべき点があるだけ。
間違った方法だと、動画を読み込むのに時間がかかったり、再生途中にぶつぶつと途切れてしまったりする恐れが。
今回の記事では、まず動画を埋め込むための基本的な知識を説明します。
それから形式に合わせた正しい動画の埋め込み方法をお伝えしていく予定です。
動画をホームページへ貼り付ける方法のすべてをまとめているので、ぜひ参考にしてください。
目次
【基本知識】ホームページへ動画を埋め込む2つの方法
ホームページへ動画を埋め込みたいときの方法は以下の2つです。
- 1. iframe タグ: youtubeやvimeoなど動画サイトにアップされている動画を埋め込む場合
- 2. video タグ: 自分のホームページへ直接動画を埋め込む場合
1. iframe タグを使う
youtubeやvimeoなど動画サイトにアップされている動画を埋め込む場合の方法です。
動画サイトでは埋め込み用のHTMLコードを提供しています。
以下のようなiframeタグで挟まれているものです。
<iframe>埋め込みたい動画のURL</iframe>
HTMLコードを見ると、どうしても難しそうに見えますね。
拒否反応が出る人もいるかもしれません。
でも、ご安心ください。
簡単にコピペで使えます。
実際やる作業は、動画サイトで取得できるコピペ用の「iframeタグ」をホームページ側へ貼り付けるだけです。
コピペの方法は、「youtube動画」と「vimeo動画」を分けて、それぞれあとで詳しく説明します。
「ifameタグ」による動画の埋め込み メリット・デメリット
- メリット
-
- HTMLコードをコピペするだけなので簡単。
- youtubeやvimeoにある動画なのでスムーズに表示と再生ができる。
- 自前で動画をアップロードしておくためのサーバーを用意する必要がない。
- デメリット
-
- 動画サイトのアカウントが必要。
- 動画サイトが禁止している種類の動画は使えない。
- 動画に他社の広告を入れられる可能性がある。
iframeによる動画の埋め込みは簡単にスムーズな再生環境を閲覧側に与えられるのがメリットです。
youtubeやvimeoなどの動画サイトにアップされた動画は再生時に滞りが発生しづらく、閲覧側はストレスなく動画を楽しめます。
ただ、動画サイトのルールに従った動画しか使えません。
動画に広告を挿入される可能性もあります。
競合他社の広告が入れられたら顧客が奪われるリスクになりますし、自分のホームページと関連性のない広告が表示されたらホームページへの訪問者へ不信感を与えてしまう恐れがあります。
iframeによる動画埋め込みは、簡単ではありますが、いっぽうで不自由さを感じるケースもあるでしょう。
2. video タグを使う
自分のホームページへアップする動画を埋め込む場合の方法です。
youtubeやvimeoなどを頼らず、自前のサーバーへアップロードした動画を使いたいときは、「videoタグ」を使います。
以下がvideoタグの例です。
<video src="埋め込みたい動画のURL"></video>
「videoタグ」による動画の埋め込み メリット・デメリット
- メリット
-
- 動画サイトのルールに従う必要がない
- 広告を入れられる恐れがない
- 再生方法や表示デザインを細かく自由に調整できる
- デメリット
-
- 自前でサーバーを用意する必要がある
- サイズの大きすぎる動画だと表示と再生にトラブルが生じやすい
コピペで済ませられない「videoタグ」は「iframeタグ」よりも難しく感じる人もいるでしょう。
難易度は少し上がりますが、そのぶん自由度が大きく、動画を表示するデザインや再生時の挙動を好きにカスタマイズできます。
videoタグの使い方とカスタマイズの方法は後述します。
難点は、データの量が大きすぎる動画だと読み込みに時間がかかったり、再生時に途切れたりする点です。
表示と再生をスムーズにするため、動画の解像度やビットレートを最適化する工夫が求められます。
youtube動画を埋め込みたいときの方法
「iframeタグ」を使ってyoutube動画を埋め込んでみます。
以下は、実際に「iframeタグ」でyoutube動画を貼り付けてみた例です。
ストレンジャー・シングス4です。
あっというまに全部見てしまいました。
続きが待ち遠しいです。
youtube動画を貼り付ける手順
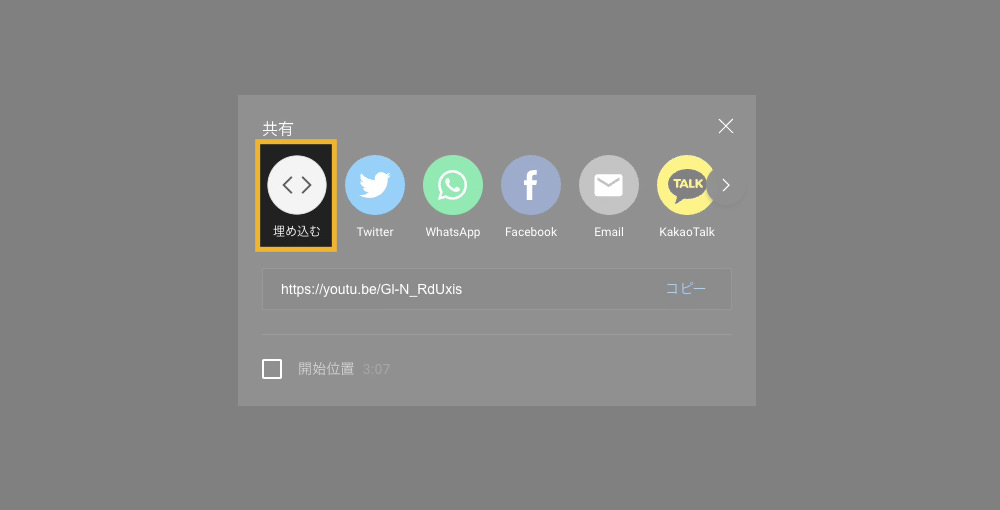
1. 【共有】をクリック

2. 【埋め込む】をクリック

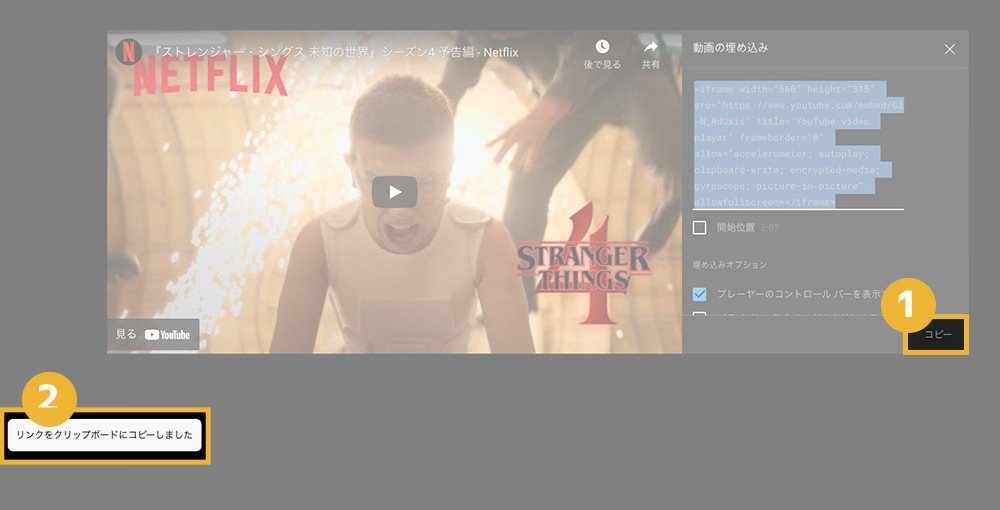
3. 【1. コピー】をクリック。【2. リンクをクリップボードにコピーしました】が現れたらOK。

4. タグをコピペ
コピーしたタグをホームページの動画を表示したい場所へ貼り付けましょう。
以上で完了です。
youtube動画は、表示方法や再生時の挙動をオプションで設定することができます。
以下、オプション例です。
- コントロールの非表示
- 自動再生
- ミュート
- ループ再生
- 再生開始時間/終了時間の指定
- 関連動画の非表示
youtube動画のオプションの使い方は別の記事で詳しく説明する予定です。
vimeo動画を埋め込みたいときの方法
「iframeタグ」を使ってvimeo動画を貼り付けて見ましょう。
数回のクリックとコピペでできます。
以下は実際にvimeo動画を貼り付けてみた例です。
だいぶ前にこのブログのPR用に作った動画です。
コロナ前だったので、あちこち旅行へ行き放題でした。
vimeo動画を貼り付ける手順
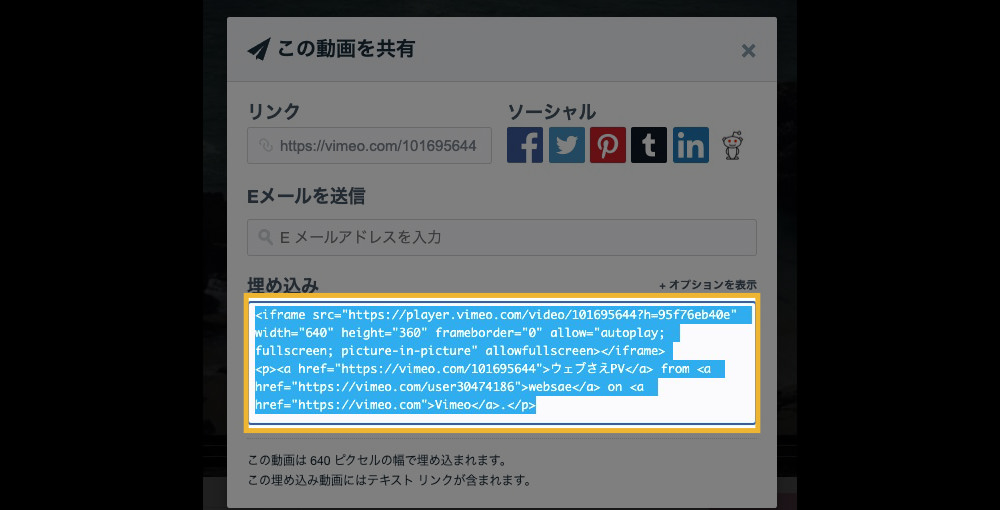
1. 「飛行機アイコン」をクリック

2. 【埋め込み欄】のタグをコピー

3. タグをコピペ
コピーしたタグをホームページの動画を表示したい場所へ貼り付ければ完了。
vimeo動画は、表示方法や再生時の挙動をオプションで設定できます。
- コントロールの非表示
- 自動再生
- ミュート
- ループ再生
- 再生開始時間/終了時間の指定
- 関連動画の非表示
vimeo動画のオプションの使い方は改めて特集します。
videoタグで埋め込みたいときの方法
動画サイトを頼らず、自分のホームページへ直接動画を貼り付けたい場合の方法です。
以下は表示例です。
videoタグの使い方
1. 動画をサーバーへアップします
まずは動画をサーバーへアップロードしましょう。
アップロード後、動画のURLをメモっておきます。
2. videoタグを動画の表示場所へ記述します
<video src="動画のURL"></video>
上記が基本のvideoタグの記述方法です。
このままでは表示や再生の仕方に対する設定が足りないので、以下のオプションを使いましょう。
- 動画のサムネイルを表示:
poster - コントローラーを表示:
controls - 自動再生:
autoplay - 動画を先に読み込んでおく:
preload
オプションの使い方は改めて詳しくまとめる予定です。
WordPressへ動画を埋め込みたいときの方法
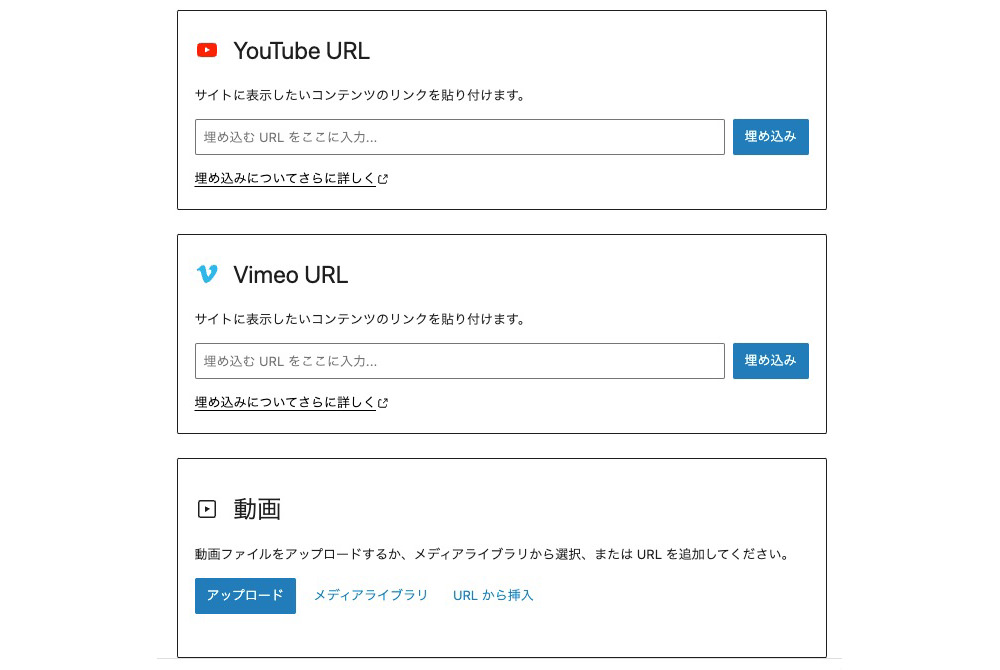
WordPressでは、ブロックエディタで簡単に動画を埋め込めます。
- youtube動画
- vimeo動画
- 直接動画を埋め込む
これら用のブロックがそれぞれ用意されているので、使いましょう。

プラグインを利用すると、動画ギャラリーやポップアップでの拡大再生など、面白い見せ方を簡単に実装できます。
以下のようなプラグインを使ってみましょう。
- videopack
- All-in-One Video Gallery
- The Ultimate Video Player For WordPress – by Presto Player
- WP Video Lightbox
- Embed Plus Plugin for YouTube, with YouTube Gallery, Channel, Playlist, Live Stream, Facade
WordPressで動画を扱う方法、また、上記の各プラグインの使い方は近日中に特集記事を公開予定です。
【まとめ】ホームページへ動画を埋め込む方法
一応、すべての場合について動画を埋め込む方法をお伝えできたと思います。
各方法について、詳細記事を書いているので少々お待ちください。
読み終わったらシェア!










