真似したらできた!「ホームページの構成はこうして考える」

つい先ほどお仕事のウェブ制作に関する企画書をひとつ書き終わりました。
企画書は、ホームページのデザインや構成の方向性をお客様へ提案するためのものです。
やっぱりホームページの構成は難しいですね。
じつは実績10年を超える僕ですが、いつも手こずってます。
ホームページを作るだけなら本当に簡単な時代。
以下の記事で特集しているようなツールを使えば専門知識は不要、誰でもパズル感覚でホームページを作れます。
難しいのは、ホームページを作り出す前の下準備です。
- ホームページを何ページにするのか?
- 各ページに何をどう載せるのか?
この2点を含む「ホームページの構成」が決まらない限り、ホームページを作り始めることはできません。
そこで今回の記事でお伝えするのがこれ↓です。
- ホームページの構成を考えるときの基本的な流れ
ホームページの制作を外注する場合は、前もって構成の細かなところまで考えておく必要はありません。
外注先の業者と意見を交わしながら制作を進めていくからです。
その途中で構成を決め、そしてデザインヘと移っていきます。
とはいえ、ページ数や各ページへ載せる内容がだいたいでもイメージできていたほうが、発注前、正確な見積もりをしてもらいやすくなったり、制作開始後のヒアリングをスムーズに進められたりします。
注意したいのは、予算10万円前後で格安業者へ外注する場合。
ホームページの格安業者は作るための作業を代行してくれるだけのところが多く、ホームページの構成まで考えてくれるところは少ないからです。
格安業者を検討中の人は、構成は自分でしなければいけないと考えておいたほうがいいでしょう。
というわけで、今回の記事を読んでおくと自作する場合だけでなく、外注する場合にも役立ちます。
ホームページを構成するときに欠かせないツールも紹介するので、いまホームページの構成で頭を抱えている人はぜひ最後まで読んでみてください。
【3ステップで完成】ホームページの構成
ホームページの構成をストレスなくスムーズに進めるコツがあります。
- 全体→詳細
この順番で進めていくことです。
まずはホームページ全体の構成を考え、それから、各ページの構成を細かく考えていく流れで進めましょう。

- サイトマップ: ホームページの全体の構成
- ワイヤーフレーム: ホームページ内の各ページの構成
つまり、ホームページの構成とは上記の2つを作ることが目的となります。
それではホームページの構成を始めていきましょう。
以下の3ステップで進めていきます。
- ホームページのターゲットとゴールを決める
- サイトマップを作る
- ワイヤーフレームを作る
1. ホームページのターゲットとゴールを決める
サイトマップとワイヤーフレームを作る前に準備しておくことがあります。
以下の2つを明確にしておきましょう。
- ターゲット
- ゴール
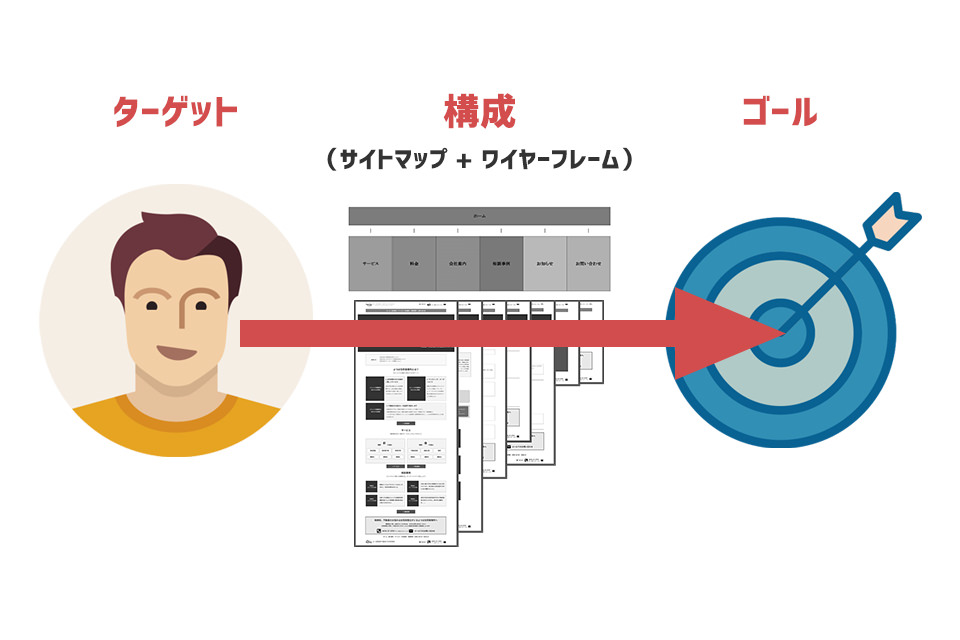
下図のように、ホームページの構成はターゲットをゴールへ導くためのものだからです。
ターゲットとゴールが明確になっていなければ、ホームページの構成に取り掛かることができません。

ターゲットとは?
ホームページを見せたい対象のこと。
ターゲットを狭くするとホームページを見てくれる人が少なくなってしまうのでは?
そんな疑問が浮かぶ人もいると思います。
実は、ターゲットを絞ったほうが、より効果的なホームページを作れます。
というのも、ターゲットを絞るほどアクセスアップの方法や訴求方法を具体的に考えやすくなるからです。
ゴールとは?
ターゲットにホームページ上で最後にしてもらいたい行動のこと。
以下が具体例です。
- ネットショップのゴール: 商品の購入
- 賃貸物件の検索サイト: 物件へのお問い合わせフォームの送信
- リフォーム会社のサイト: リフォームのお見積りフォームの送信
- 税理士のサイト: 相続税に関する相談フォームの送信
ホームページを作る目的は、単に見てもらうことではありません。
必ず上記のような具体的なゴールを目的として決めておくことが必要です。
ターゲットとゴールは明確になりましたか?
それでは、どんな構成ならターゲットをうまくゴールへ導くことができるのか?
サイトマップとワイヤーフレームを作りながら考えていきましょう。
2. サイトマップを作る
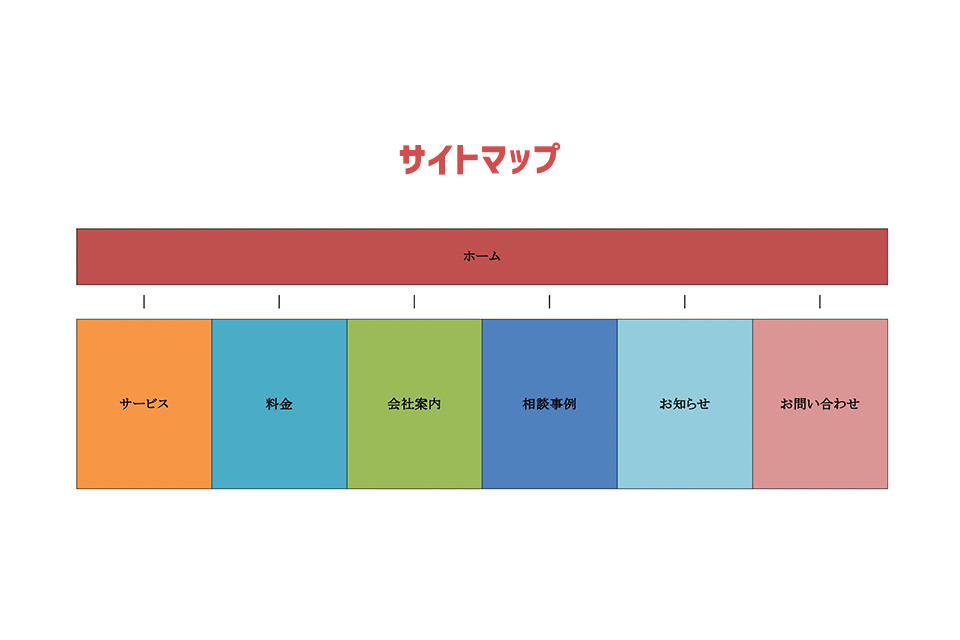
サイトマップとは、ホームページ全体の構成を表す図です。
以下のように、サイトマップを作ることで、ページ数と各ページのテーマ(主題)がわかります。

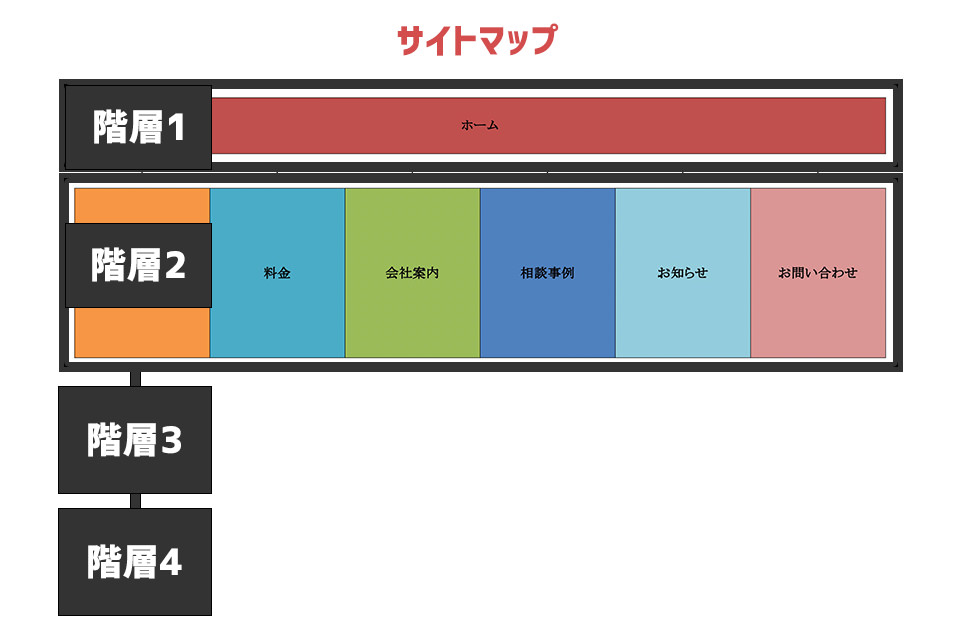
上のサイトマップではシンプルにトップページの下に各ページが配置されているだけですが、下の図のように階層を深めてページを配置することもよくあります。
階層を深くしすぎると、サイト訪問者が求めている情報を見つけにくくなるので、僕は深くてもだいたい3階層くらいまでにまとめるよう心がけています。

サイトマップを作る手順
サイトマップは以下の手順で作れます。
- 1. リストアップ
- 2. グループ化
1. リストアップ
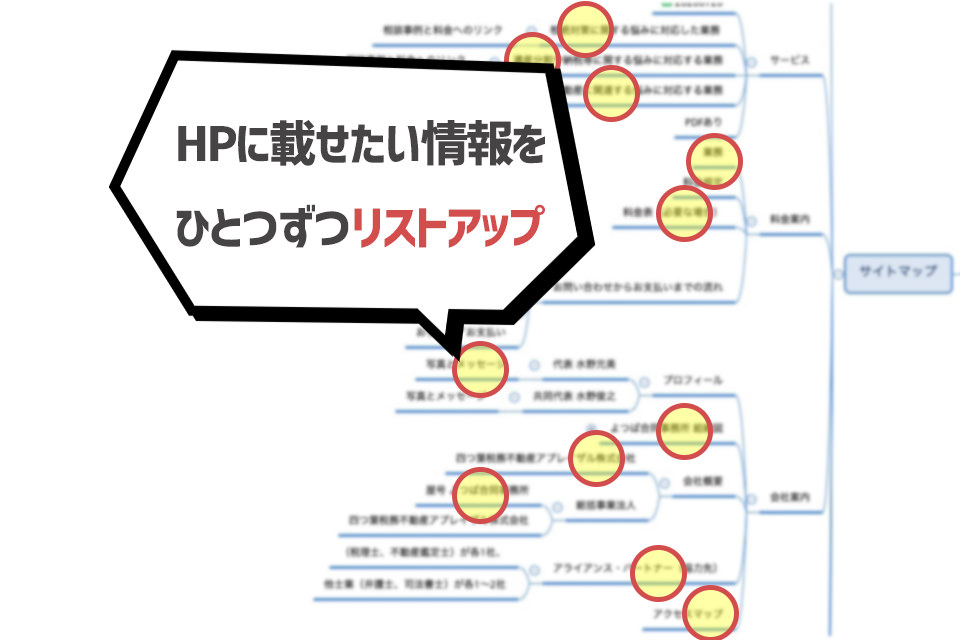
まずはホームページへ載せたい情報をリストアップします。
リストアップに使うのはマインドマップというツールです。
- マインドマップとは?
- マインドマップは、頭の中に浮かぶ漠然としたイメージを具体化したいときに便利な方法です。
とりとめなく浮かんでくるアイデアを整理しながらまとめていくことができます。
マインドマップをパソコンやタブレットで作れるツールがあるので紹介しておきます。
マインドマップの詳しい使い方は、今回のホームページの構成にも関連する以下の記事が詳しいです。
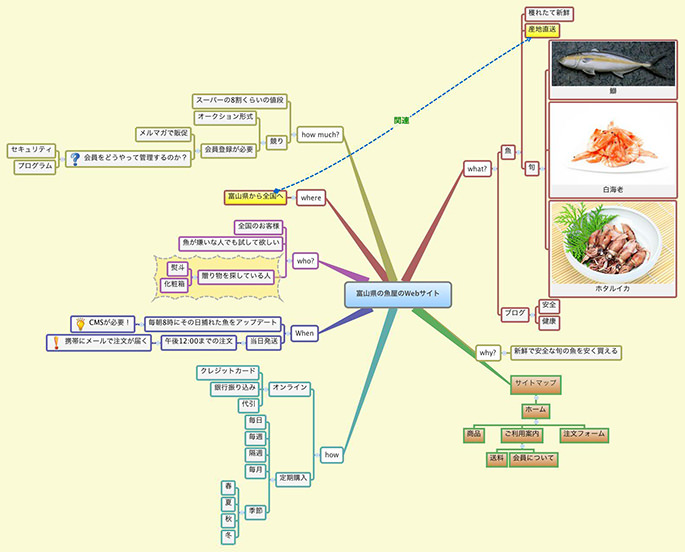
マインドマップを使って、ホームページに載せたい情報をリストアップした図が以下です。
(リアルなサイト制作の案件で作ったマインドマップなので詳細はぼかしてます)

- ターゲットが知りたい情報はなんだろう?
- ターゲットに何を伝えたらゴールへ進んでくれるだろう?
こうしたことを考えながら、思いつく限りリストアップしていくといいと思います。
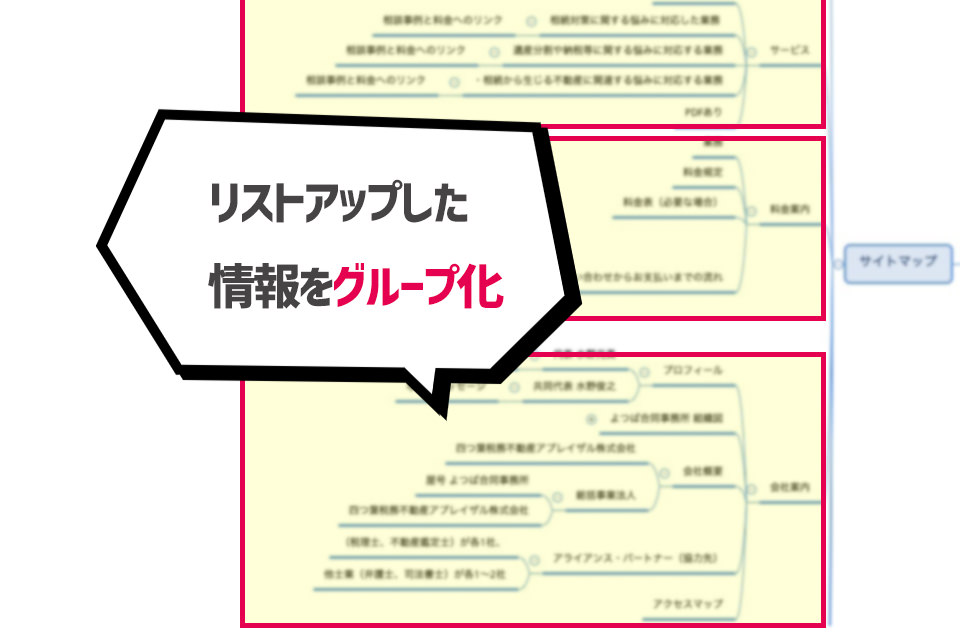
グループ化
出尽くすところまでリストアップができたら、よく似た情報をまとめグループを作っていきます。
マインドマップでは、リストアップした項目の移動やグループ化が簡単です。
以下のように、最終的にサイトの構成としてページ単位にまとめられるところまでグループ化を進めます。

まとまったグループに対して主題をつけると、ホームページの中にどんなページが必要なのかわかります。
これでサイトマップが完成しました。
- 最適なページ数は?
-
この質問がよく寄せられます。
実は、ホームページに最適なページ数というのはありません。ホームページに必要なページ数は、ホームページを作る目的によるからです。
ホームページの構成の準備としてターゲットとゴールを決めましたよね。
そのターゲットをゴールへ導くために十分な情報がホームページ上で与えられていることが重要です。
ページ数が少なくても、しっかり目的を達成できてれば問題はありません。
逆にページ数が多いことがターゲットを混乱させ、うまくゴールまで導くことができていないホームページもあります。もし、作りたいページ数が予算の範囲を超えるときは、再度ターゲットを見直してみましょう。
ターゲットを絞るほど、ホームページに載せる情報を厳選できるので、結果としてページ数を減らすことにつながります。
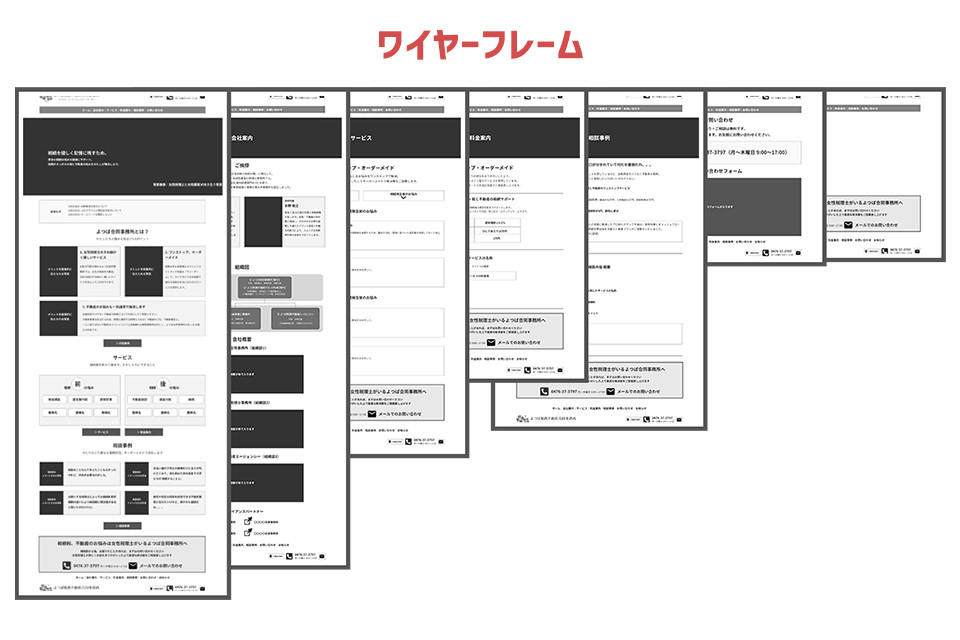
3. ワイヤーフレームを作る
ワイヤーフレームとは以下のような図です。
各ページに対して、どこにどんなテキストと画像を載せるのかを表してます。

サイトマップのときに作ったマインドマップを振り返ってみましょう。
各ページへ載せる細々とした情報もリストアップしていたはずです。
その個々の情報をページのどこに置くのかを考えていくわけです。
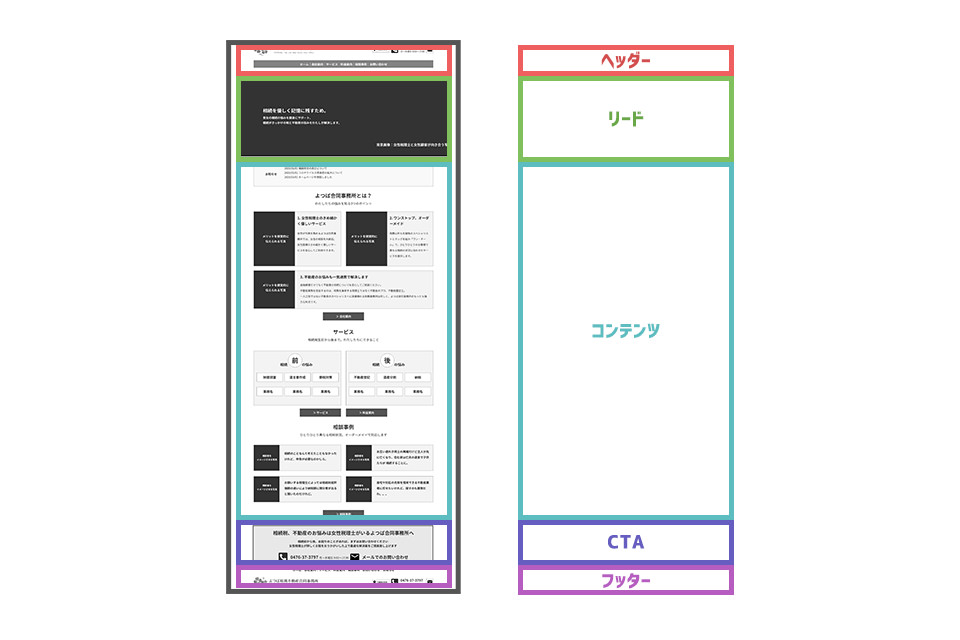
以下は、webページの配置について基本的な役割を表した図です。

- ヘッダー: 各ページに共通して載せる情報。店舗における看板のような役割
- リード: ページ訪問者の興味を湧き立たせコンテンツへ導くための部分
- コンテンツ: ページ訪問者が抱える疑問や不安を解消するための情報を与える部分
- CTA: ページを読み終わる人の背中をゴールへプッシュするための部分(CTAはCall To Action<コールトゥアクション>の略語)
- フッター: 各ページで共通。ページを見終わった人がさらに必要な情報を探したいときに使う部分
これらのどの部分にリストアップした情報を置くのがいいかを考えながらワイヤーフレームを作っていきます。
ワイヤーフレームの作り方については、以下に詳しい記事があります。
インターネットで見つかる「ワイヤーフレームの作り方」に関する記事では常にトップ5にランクインしているものなので、ぜひ読んでみてください。
サイトマップとワイヤーフレームをうまく作れましたか?
最初にもお伝えしましたが、ホームページを作るだけなら本当に簡単。
以下の記事でも特集してます。
でも、作る前の準備(=ホームページの構成)が大変なんですよね。
ホームページの構成を考えるときの方法は、今回のもの以外にもいくつかあります。
過去に特集しているので紹介しておきますね。
ホームページの構成が終わったら、次は原稿を揃える必要があります。
以下の記事を読んでおくとスムーズに進められるでしょう。
もし、こうした作業が苦手な人がいれば、ぜひウェブさえにご相談ください。
ホームページの構成だけでも、あるいは構成の提案を含めたホームページの制作も承っております!
読み終わったらシェア!











