美容室のホームページを作るときのコツ。予算なし>_<でも集客できる!

ここ何年かは、髪のオーダーは全部、幼馴染の美容師へ任せています。美容師になるため上京したての頃からいま自分でお店を持つまでの過程を知ってます。インターンの頃ってぜんぜんお金がないじゃないですか。当時住んでいた狭くて薄暗いアパートへ泊まりに行ったことあるのですが、今は見事に家族とワンちゃん一匹が暮らす家を建てるほどに出世して本当にリスペクトですわ。
さて、今回は美容室の店長さんへ、集客用のホームページを自分で作るときのコツを紹介します。
ホットペッパービューティーや最近だとminimoのようなサイト/アプリでじゅぶんホクホクと集客できている美容室もあるっちゃあると思います。
でも、本音をいえば、例えばホットペッパーの中で目立たせるための高い掲載料、投げ売りに近いクーポンをいつまでも頼らなくちゃいけないことに疲れてきているお店の方が多いのではないでしょうか。
もし、普通にお店のHPで集客できていれば、もっと儲かるのになあ。。。しかし、HPを作るにはお金がかかる。うちみたいな自営業の零細美容室にそんな余裕はないんだよお。なんて。
大きな企業が経営する美容室もありますが、多くは自営業です。予算の余裕はありません。そんなときに頼りになるのが、ネットで利用できるHP作成サービスです。
これはグーペというサービスで、登録すると、こういう専用の管理画面からHPを簡単にデザインしたり、メニューを作成したりできます。

以下は実際にグーペを使ってホームページを作ってみた記事です。
最近は、グーペと同じようなHP作成サービスがたくさん存在します。どれも登録後、パパッとテンプレートを選ぶだけで、時間にすればものの5分でオリジナルのホームページを開設できます。以下の記事で特集しているので、また見てみてください。
ホットペッパーのような美容系ポータルサイトが得意げにバラまくクーポンも自サイトで簡単に発行できます。スタッフブログを更新できたり、集客に役立つ機能をたくさん利用できます。

こんな感じに、高い制作費用をかけなくても工夫しだいで、お店のこだわりを伝え、集客へ役立つホームページが作れます。
今回の記事は、そんな美容室ならではのホームページを作るときの、ちょっとしたポイントについて、参考になる美容室のサイトを例にあげて書いていきます。
美容室のホームページの作り方 おさえるポイント
- 1. メイン画像の選び方
- 2. スマホ対応 ゼッタイ!
- 3. やっぱりブログ!
- 4. SNSの利用も効果的
- 5. 予約システムがあるとみんな便利
- 6. メニューの案内方法
- 7. スタイルギャラリーを充実させたい
- 8. アクセスマップ ゼッタイ!
- 9. 最近は動画も流行ってる
- 10. スタッフの紹介にもこだわる
- 11. ローカルSEO 重要
- 12. 独自ドメイン ゼッタイ!
- 13. ホームページの作り方
1. メイン画像の選び方

ホームページへアクセスして、最初にバーンと目に入るものが「メイン画像」です。選ぶときは、ターゲットや訴求したい内容に合うものを選ぶのが正しい方法です。
第一印象を決める画像ですから、ダサくちゃいけないと力が入ってしまうのはわかります。けれど、店長さんのこだわりがあまりにも露骨に表現されると、集客効果を損ねる失敗へつながることがあります。
例えば、何度も浜へ足を運び苦労して集めた流木。お店の壁に飾って流木アートを自慢するのは自由です。でも、決してメイン画像に使ってはいけません。店長さんの人生観を表現したアブストラクト(抽象的)なスプレーアートも、ホームページのメインビジュアルには向きません。
メイン画像は、店長さんの心の表現場とは違います。そういうサイトは確かに多いですが、多くは自己満で完結するか、評価されたとしてもオシャレなウェブサイト10選みたいなまとめに掲載されるくらいで、実際の集客には役立たずです。
メイン画像にすべきは、それを見てお客様が足を運ぼうとするきっかけを作れる画像です。
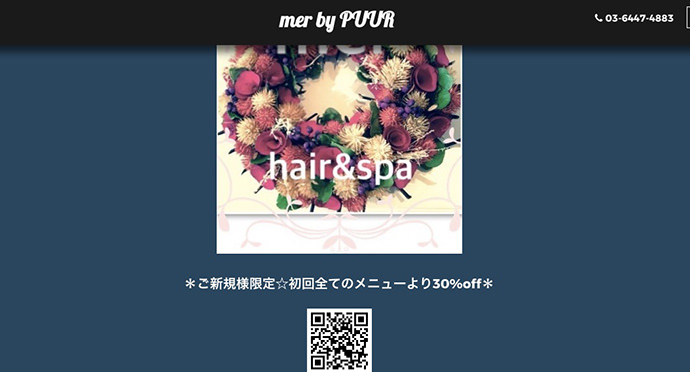
良い例をあげます。これは、Hair & Spa Graceさんのサイトのメイン画像です。スライドショーの一枚目で、卒業シーズンに合わせたサービスを訴求しています。

一般の美容室にとって、着付けやヘアセットはメインのサービスではないですよね。普段はあまり需要がなくても、特定の時期に突発的に求められるサービスというのが、どの商売にもあります。
晴れの舞台にふさわしい髪型と衣装で卒業式へ出席できるなら、いつもより奮発しちゃうわというお客様は多いです。普段は目立たない業務でも、このときばかりは、稼ぎ柱として働いてもらいましょう。
メイン画像でアピールすることで、サイトをたまたまチェックしにきたリピーターへは、「へぇ、こんなサービスもしているんだ」と来店機会の拡大へつながります。
卒業式が近づくほど、卒業式用の特別なセットやメイクをしてくれる美容室を探す人は増えるので、いままでお店に来たことのない新規のお客様に知ってもらうチャンスにもなります。
流木アートやスプレーアートを目的に美容室へ訪れる人は奇特です。普通にお客様を増やしたいなら、メイン画像は来店目的を作れるものを意識して選びましょう。
2. スマホ対応 ゼッタイ!

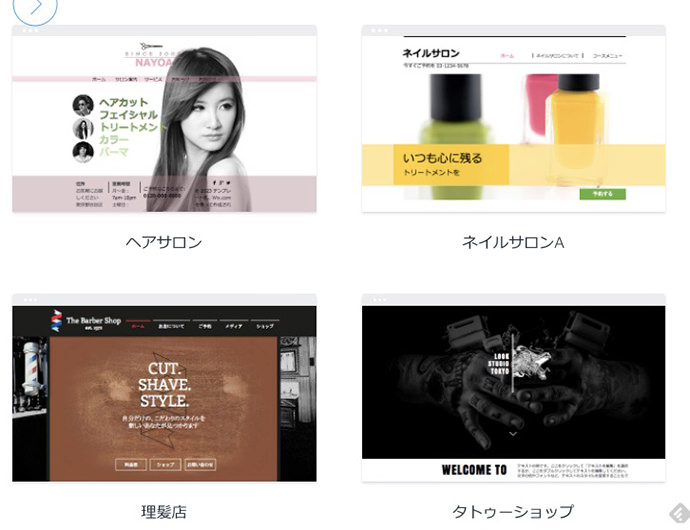
スマホ対応している美容室のデザインをピックアップしてみました。
メインの画像が、店舗名の「mirror mirror」を表すものになっています。サイト全体の印象が、お客様をもっともっと増やしたいというよりお店のコンセプトを表現することに傾いている印象なので、集客を意識した画像ではないですが、このチョイスはアリでしょう。
スマホ対応は、レスポンシブデザインという方法で実現してます。レスポンシブデザインは、PCとスマホで一つのデザインを兼用し、見ている側の画面の大きさによって、レイアウトが柔軟に変化する方法です。
美容室によってターゲットは様々です。
白髪染めが最も売上を占めるような美容室はやはり年配の方をターゲットにしています。そもそもネットで美容室を探す方が少ないともいえる年代で、ホームページに力を入れるよりもお友達の紹介制度に注力したほうが、売上に効果的かもしれません。
一方、例にあげた「mirror mirror」さんの場合は、明らかに若い女性を狙っています。ターゲットと思われる人たちは、ネットへ接触する機会はほとんどがスマホのはずです。
このように、どの美容室も客層が違うのでひとくくりにスマホ対応ゼッタイ! とは言い切れないのですが、でも、極端に言って、いま盲目的だとしてもこの機会にスマホ対応を「わざわざしない」という選択肢にどんな特別なメリットがあるの? と思うわけです。
もう逆に、PCの広い画面よりも、モバイル用の狭い画面を優先してデザインを検討するほうが現代的だといえます。「スマホ対応します?」というより「PC対応します?」という作り方のほうが主流になりそうです。
狭い画面でも見やすく使いやすい、そして、パッとページが現れる表示速度も優先すると、デザインとして表現できる方法に制限が生じます。制作側の技術的な問題なので、想像しにくいとは思いますが。。。
けれど、「mirror mirror」さんのサイトは、ポイントで可愛いキャラクターの画像を入れたり、背景にうっすら質感を感じられる素材を使ったり、うまく工夫が凝らされていて、個性的ですね。

もっと貪欲に集客効果を求めたデザインへ改善できそうな気もしますが、お店の雰囲気とまるで違う表現方法になってしまうと、いつもお店に来てもらっているお客様に見られてがっかりされるリスクもあります。
ホームページを作るときは、接客スタイル、ヘアスタイル、ちらし、クーポン、店舗の内装・外装など「お店づくり」において共有するコンセプトやターゲットを改めて見直すきっかけになります。
単にホームページのデザインをどんなふうにしたいのかを考えるだけでなく、一緒にお店として表現したいことや伝えたいことを突き詰めてみて再確認してみてはいかがでしょうか。
3. やっぱりブログ!

多くの美容室がスタッフブログを更新していますね。
今回この記事を書くにあたって、美容師さんが更新するたくさんのブログを読み漁ってみました。
初めてお店に行く前の人が読んで、スタッフの人柄や技術力をなんとなく知る分には良いのですが、検索経由で新規のお客様へアプローチするには、もっと情報の質と量が必要だなあという印象のブログが多かったです。
せっかく高度で専門的な技術を持つスペシャリストなわけですから、ブログに書くネタには困らないと思うのです。文字数だけでは、そのブログの質は測れませんが、専門性の高いことを説明しようとすると、話が長くなるというのは否定できない法則です。

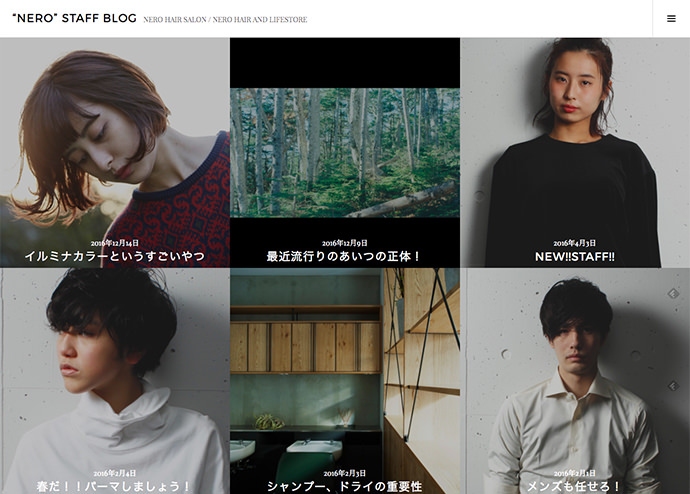
こちらのブログ、「誰もが憧れるキレイな髪の作り方」は、アフィリエイトにも得意なサロンのオーナー様が更新しているとの噂で、さすがに記事の練り込み方に、集客の意図が現れています。
アフィリエイトとは、サイト訪問者へ商品を勧め購入してもらうことで報酬が発生するビジネスです。主に文字だけで、サイト訪問者を「お買い上げ」へ導かなくちゃいけないので、文章のライティングスキルとセンスの両方が求められます。
また、アフィリエイトでじゅうぶんな収益を上げるには、自然検索からのアクセスアップが不可欠です。自然検索からのアクセスを増やすための取り組みをSEOと呼びます。アフィリエイトする人=アフィリエイターはSEOに詳しいことも多いです。
例のブログは、情報の質と量が見事で、SEOにも意識的です。正直、一般の美容師さんがここまで計算高く記事を作成するのは、時間的にもかなりハードルが高そうですが、新規のお客様をもっと獲得したいのであれば、ブログの構成や記事の書き方を参考にしてみるといいでしょう。
ネット上には、髪のトラブルに悩む人が検索を利用して解決方法を探しています。そういう人がどんな検索語を使うのか、どういう記事を求めているのかを考えてみると、どんな記事を書けば良い反応へとつながるのかのヒントも得られます。
実に、ブログこそ、店舗規模が小さく資金力も弱い個人営業の美容室にとって、最強の集客ツールになる可能性を持っています。
4. SNSの利用も効果的
ブログもそうですし、美容室のHPはSNSとの相性がひときわ良い気がします。
特にInstagramなんて、多くの美容室がターゲットのど真ん中に想定している若い女性ユーザーをたくさん抱えています。カラーリング前後の写真に適当なハッシュタグを付けてアップするだけで、反応がわりと返ってくるはずです。
Instagramではビジネスアカウントの作成もできるようになりましたし、固定客と密な関係を作れるLine@も併用すれば、スマホだけでお客様とじゅうぶんコミュニケーションが取れる環境を作れます。

InstagramとHPを連動し、更新情報を掲載している美容室もたくさんありました。
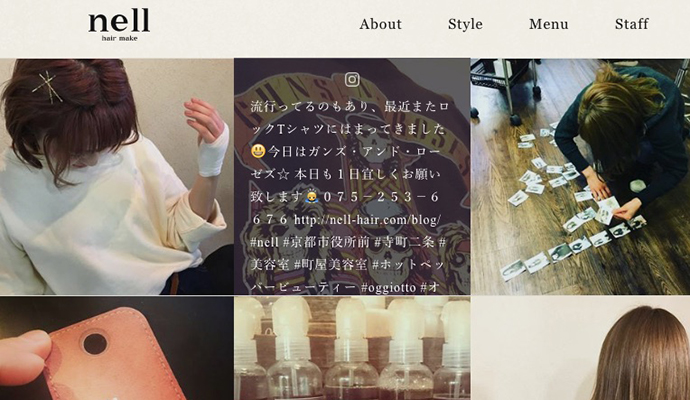
ブログも積極的に更新している「hair make nell」さんのHPには、Instagramの投稿がタイル状にオシャレに並べられています。
スキルアップのためのレッスン風景やヘアセット後の写真など、普段見られない美容室の裏側を覗けます。フォローしたくなりますし、フォローすれば次はお店へも行ってみたくなりますよね。
5. 予約システムがあるとみんな便利

ホットペッパーの予約カレンダーです。資金力を武器に何度も改善されているのでさすがに使いやすくなってます。空いている時間帯が一目瞭然で、日時だけじゃなく、スタイリスト別に予約も可能です。
ここまでの予約システムを自前で用意すると、それこそ何十万、何百万というシステム開発費用がかかってきますが、予約システムをレンタルできるサービスや、WixやグーペのようなHP作成サービスをつかえば、月額無料から1500円程度で済みます。

昔は予約前に電話でいちいち詳細を聞きたくもなりました。最近は、ウェブ経由で済むなら、なんでもちゃちゃっと終わらせたいです。僕の年でもこれなので、若い世代になるともっとでしょう。
整った予約システムがあれば、予約専用の人員も削減できます。全員不要ってわけにはいかないでしょうが。休みや営業時間外の予約も受け付けられますね。
忙しい美容室では、予約受付係としてスタッフを雇っているところもありますよね。専用に人を雇っているといっても、必ずしもミスが起きないわけではありません。
ダブルブッキングや予約日時の間違いなどはわりと頻繁に起こります。予約システムを機械化できたら人的ミスは防げます。画面上で予約の入り具合を確認できる機能もあるので、先週と混み具合を比較して営業の改善点を検討したり、混み具合を前もって知れば人員の配置を計画したりが可能になります。
もちろん、ネットやスマホが苦手な客層をメインのターゲットにしている美容室にとっては、わざわざ導入する必要はないと思いますけど、自分用に予約を把握できる仕組みがほしいってときも、レンタル系の予約サービスは重宝します。
簡単に無料で予約システムをレンタルできるサービスを以下で特集しました。
6. メニューの案内方法
ここは意見が分かれるところかもしれません。
シンプルに「カット〇〇円〜 カラー〇〇円〜」という、カテゴリーごとの値段表記だけで済ます美容室もあれば、サロンで提供するメニューを事細かく全て掲載している美容室もあります。
個人的には、メニューページはわかりやすくどんなメニューがあるかひと目で分かるくらいにまとめて、こだわりを語りたいなら特設ページを作る方がいいという考えです。
例としては、「HAIR & MAKE Laji」さんのMenuセクションくらいでいいのかなあと思ってます。財布にいくら入れていけばいいか大体の予算と対応できるメニューがわかれば、じゅうぶんではないでしょうか。

縮毛矯正やドレッドヘアーなど、集客に直結するメニューがあれば、先にも書いたように特集ページを作ったほうが訴求力は強まり、専門性の高いページの存在によってSEO的な効果も期待できます。
7. スタイルギャラリーを充実させたい
美容室によって得意なスタイルや推しが違いますよね。お店にとっては、他店と差別化する武器ですし、お客様にとってはそのお店に足を運ぶ理由になります。
なので、スタイルギャラリーの見せ方と使いやすさは非常に重要です。
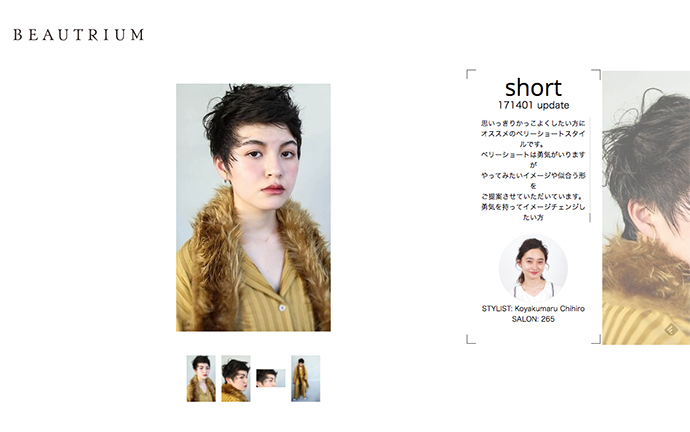
「ビュートリアム」さんのスタイルギャラリーです。

ロング/ミディアム/ショートのようなカテゴリーで分類されているのに加えて担当スタイリストさんもわかります。ヘアスタイル>スタイリストさんのプロフィール>instagramという構造もいい感じだななと思いました。
スタイルやInstagramを見て、このスタイリストさんに担当してほしい! と思う人は多いはず、そのまま予約できる仕組みがあれば、新たなお客様の獲得チャンスを逃さずに済みます。
8. アクセスマップ ゼッタイ!
必須なのは説明不要でしょう。お店への行き方がわからないHPなんて残念すぎます。せっかく行く気になったお客様を道に迷わすわけですから。
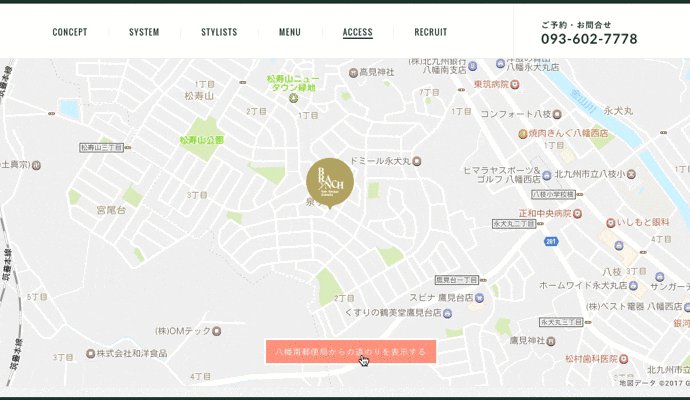
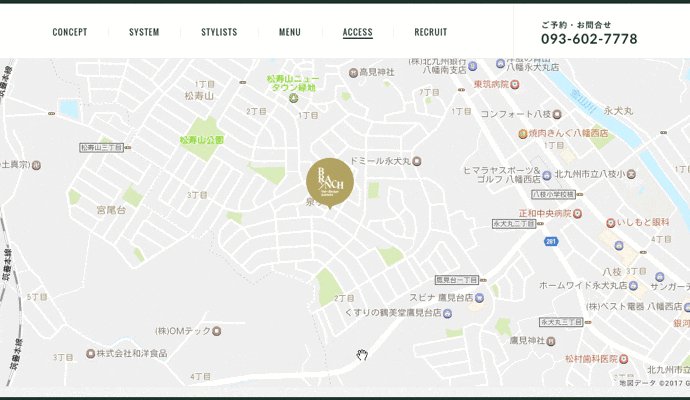
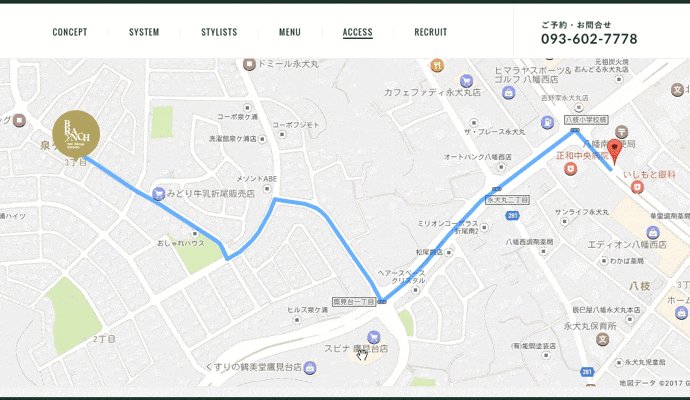
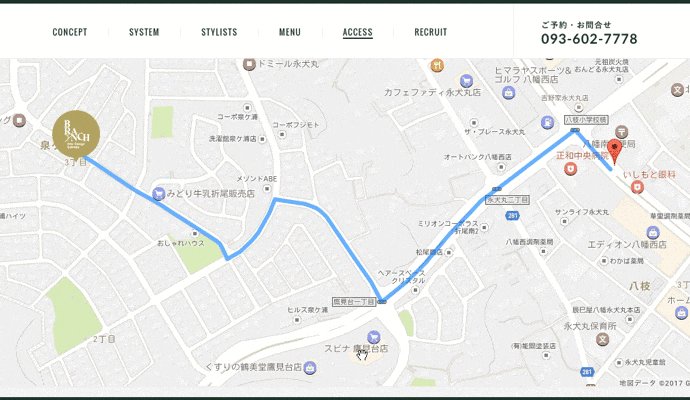
こちらは「BRANCH」さんのサイトです。マップの見せ方が面白いです。

最初はおよその場所を示しておきます。ボタンをクリックすると道のりがわかります。最初はおよその場所を示しておきます。ボタンをクリックすると道のりがわかるんです。
スマホで表示されるGoogleマップの使い方が改善されました。前はページを上下にスクロールさせたいのに、指の動きにマップが反応して、思ったように画面がスクロールしてくれないイライラがありました。
今は、マップの操作は指二本で行うので、画面のスクロールとは別にコントロールできます。この改善で、スマホデザインにも遠慮なくGoogleマップを配置できます。
9. 最近は動画も流行ってる
動画を使ったサイトが増えていて、美容室のHPにもいくつか見つかりました。
「Plume」さんのトップページを飾る動画です。はっきり言って、かわいいです。行ってみたくなります。ってことは、感覚的な共感も来店動機に繋がるということですね。

ただ、こういうHPや動画を作るときは、まず店主とデザイナーがしっかり価値観を共有できていることが条件です。
デザインを任せる/任せられるという信頼の絆もガッチリあるべきでしょう。独自性の高いデザインや描き下ろしのイラストは費用的に高額になることも覚悟しておかなくちゃいけません。
でなくちゃ、想像していたのと程遠く安っぽい出来損ないのデザインになるリスクがあります。見せられたお客様の反応も読めません。
もし、自作の動画を掲載するなら、施術の様子やビフォーアフターのようなものが無難でしょう。店内の雰囲気と接客の技術を伝えられます。来店動機に変わる具体的な価値を見せられる動画のほうが撮影方法の楽に考え出せます。見せられたお客様の反応も予測しやすいはずです。
10. スタッフの紹介にもこだわる
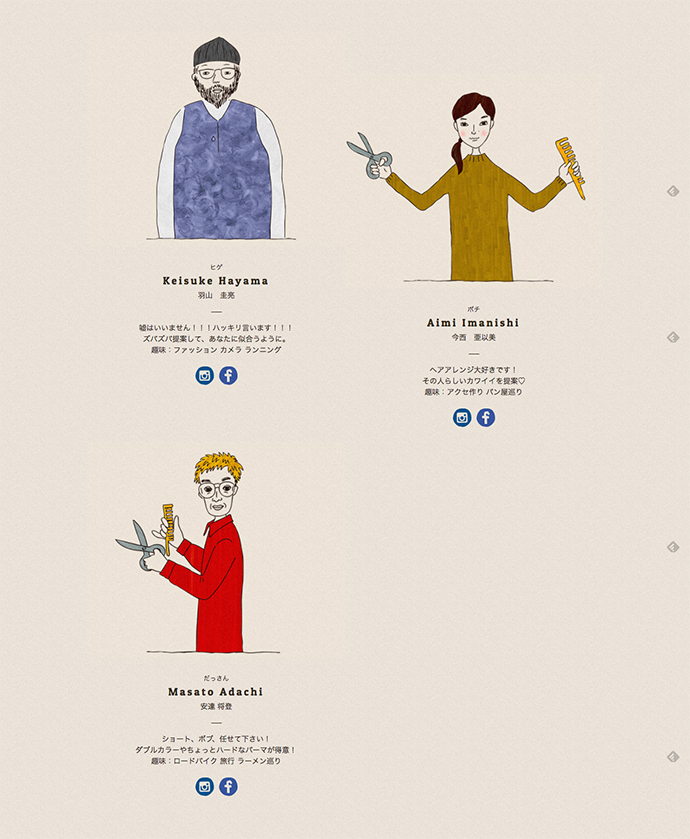
動画例と同じく「Plume」さんのスタッフページです。優しくゆるく接客してくれそうなので、初めてでも行きやすそうです。

スタッフのプロフィールと一緒に、個々のSNSアカウントも掲載するのは定番になってきてますね。
恐いのは、プライベートのツイートや投稿が、お店に紐付いてネット上に露出されることです。
SNSは、気軽にお客様とコミュニケーションできるツールですが、じつは慎重さを欠くと取り返しのつかないトラブルへ発展してしまう失敗が珍しくありません。誰でも見える場所で写真や言葉を発信しているということを忘れちゃだめです。
11. ローカルSEO 重要
今回の記事でも、たびたび出てきた「SEO」という言葉、検索経由のアクセスを増やそうという取り組みのことです。
美容室のような店舗型ビジネスの場合は、お客様が来店できるエリアに範囲が生じます。
こういう場合はローカルSEOといって、例えば「京都 美容室」のように地域的な情報を検索する人からのアクセスを増やすための取り組みが重要になってきます。
ローカルSEOで、存在感を増す方法にはいろいろあります。
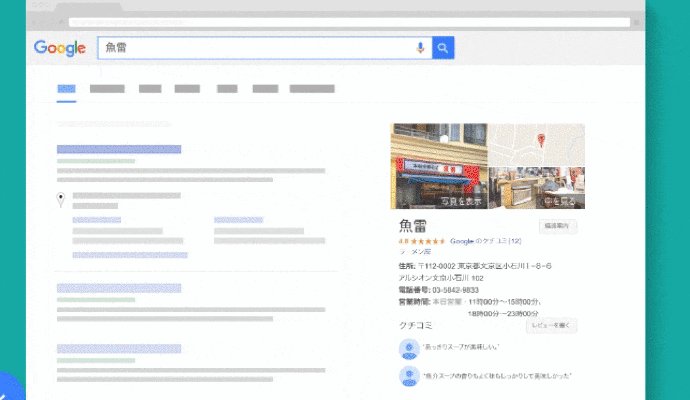
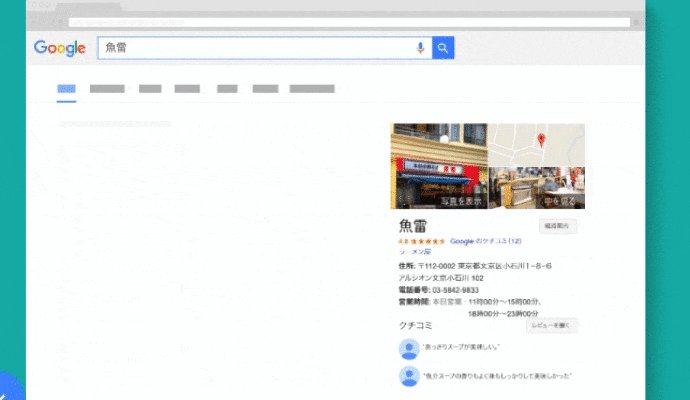
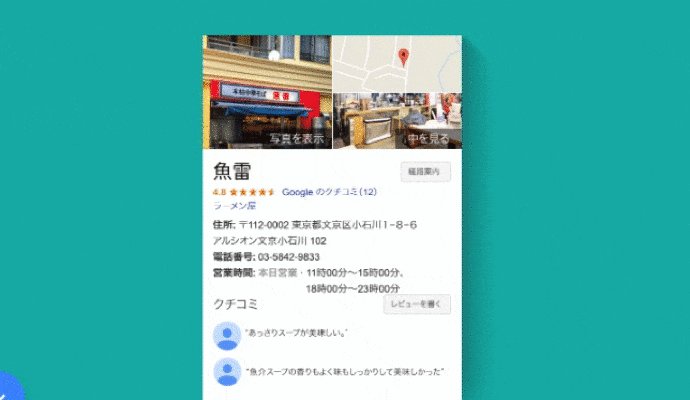
まずは、Google マイビジネスに登録しておきましょう。検索時に店舗情報や経路案内を表示してくれます。星の数や口コミで評価されてしまうところがちょっと怖いですが、口コミは励みにもなりますし営業方法を改善するヒントもくれます。

12. 独自ドメイン ゼッタイ!

ドメインはホームページのアドレスのことです。ホームページのデータをレンタルサーバーというところに置くと一般の人からドメイン経由でホームページを見てもらえます。
ドメインには、オジリナルで決められる独自ドメインがあります。有料ですが、将来的にレンタルサーバーやレンタルホームページの業者を変えても、アドレスは変わらなくてすみます。
HPのアドレスは美容室のショップカードにも入れますよね。アドレスが変わってしまえば、ショップカードを作り直さなくちゃいけません。もちろん、既存のお客さんにも周知させる必要がありますし、他に宣伝広告を出している媒体があれば、そこも訂正が必要になります。面倒なわけです。
またSEOの効果はドメイン単位で働きます。ドメインの変更は、それまで得てきたSEOの効果も捨てることになります。せっかく築き上げた検索順位を放棄しなくちゃいけないのは、つらいです。アクセスが激減します。
でも、独自ドメインがあれば安心です。将来的にHPのアドレスを変更する必要はなくなります。お客様と長く付き合っていけますし、SEOの効果も貯め続けていくことができます。
13. ホームページの作り方
制作会社へあれこれ依頼するだけの予算に余裕がなければ、レンタルホームページという方法があります。
月額でホームページのスペースを貸し出しているサービスです。中には無料のサービスもあり、ホームページを作る方法はテンプレートからデザインを選択し、必要な情報を埋めていくだけです。予算的にも技術的にも初心者向きで、特に小さな美容室にとって重宝するはずです。
おすすめのレンタルホームページを3つ紹介しておきます。
グーペ
冒頭でも例に出したグーペ、店舗用のウェブサイトを作ることが前提のサービスなので、美容室のHPにとって嬉しい機能がひととおり揃っています。
- お知らせ更新
- フォトアルバム更新
- メニュー更新
- カレンダー更新
- クーポン更新
- 求人ページ更新
- 予約管理
- メールマガジン発行
- スタッフ紹介
あげだすとキリがないですね。全部、管理画面からぱぱっといじくれちゃいます。
カラーミーショップというレンタルネットショップとも連携できるので、シャンプーとかトリートメントなど店販している商品をネット販売することも可能です。

以下はグーぺを特集した記事です。
Wix

モダンで美しいテンプレートが充実しているWix。おしゃれな美容師さんもお気に入りのデザインを必ず見つけられるはずです。
必要最低限の機能でいいなら、無料で利用できるところも節約したい美容師さんにとって心強いです。
以下はWixを特集した記事です。
Jimdo
日本語に完全対応しているので、初心者さんにとっても作りやすいJimdo。ショップ向けのテンプレートをカスタマイズすれば、美容室のHPへ簡単に変身させられます。

Jimdoは無料で使用可。特集記事も書いたので、読みながら試してみてください。
以上、けっこう長くなってしまいましたが、美容室のHPを作るときのポイントでした。途中に専門用語が入って、難しかったという美容師さんもいると思いますが、検索したり書籍を調べたりして、たまには美容以外のことを勉強してみるのも気分転換になるのではないでしょうか。
読み終わったらシェア!












