無料で30枚!スマホ対応HTMLテンプレート 初心者に優しいシングルページばかりを集めました

これっ! 太っ腹すぎて降参です。
こんなにクオリティの高いHTMLテンプレートを無料で放出するなんて。僕にはできん!
と感嘆の声をあげながら、レスポンンシブでスマホ対応可能なシングルページばかりを集めました。
一枚のhtmlファイルをメインに構成されてるので、初心者でもソースを理解しやすく、Web系じゃないフリーランスやクリエイターのヒトもポートフォリオやプロフィールページの作成に活用できると思います。
ランディングページとして新商品やアプリのキャンペーンに利用してもいいかも。
ちなみにHTMLテンプレートより、もっと簡単にホームページを作成できるサービスも過去に特集してます。
目次
1. まずは「HTMLテンプレートとは?」をおさらい

HTMLテンプレートは、Webサイトを制作するのに必要なHTML、CSS、JavaScript、画像などのファイルが、あらかじめセットになったチョー便利なもの。
すでに用意されたデザインと機能を利用できるので、白紙から制作作業を始める必要がなく、初心者でも比較的容易に見ごたえのあるオシャレでカッコいいサイトを実現できます。
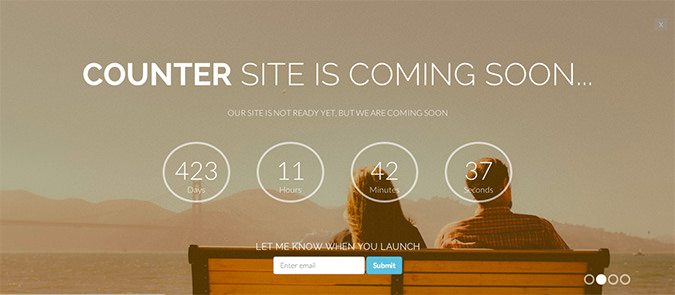
たとえば、以下のサンプルサイトは上のHTMLテンプレート「Counter」を利用したものです。本来、スライドショーやタイマーを実装するには、かなりのスキルが必要になりますが、テンプレートを利用したので文字と写真を入れ替えるだけで済みました。

気付いた人もいると思いますが、上記のページはブラウザによって挙動がおかしなところがあります。求めているサイトに近いHTMLテンプレートを見つけられれば、確かに制作をグッとラクに進められます。けれど、もともとバグが備わっていることもあります。バグを自力で直すスキルがなければなおさらテンプレートを選ぶとき、複数のブラウザで挙動を確かめることが大切です。
2. HTMLテンプレート30枚!
それでは、お待ちかね! HTMLテンプレートを紹介していきます。
有料テンプレートと比較すると、機能やデザインが若干不足するのは否めませんが、なにせ無料です。
センス溢れるデザインを眺めているだけでも楽しいし、プロのスキルを盗んでやろうとソースを覗いてみるのもオモロイです。
商用可能かどうかは確かめたつもりですが、なかにはクレジットのリンクバックが必要なものもあるので、使用前に必ず配布先で権利を確かめてくださいね。
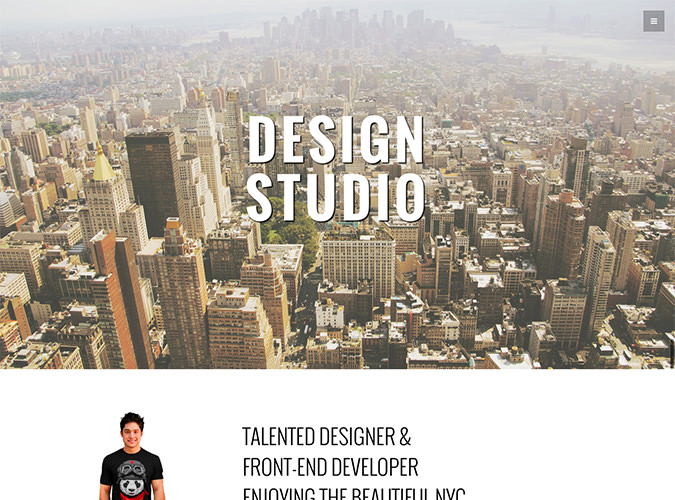
1. Studio

まずは「Black Tie」というサイトで配布されているhtmlテンプレートから。
twitterbootstrapをベースに異なるデザインコンセプトのものがたっくさん!必ずお気に入りの逸品を見つけられるはずです。
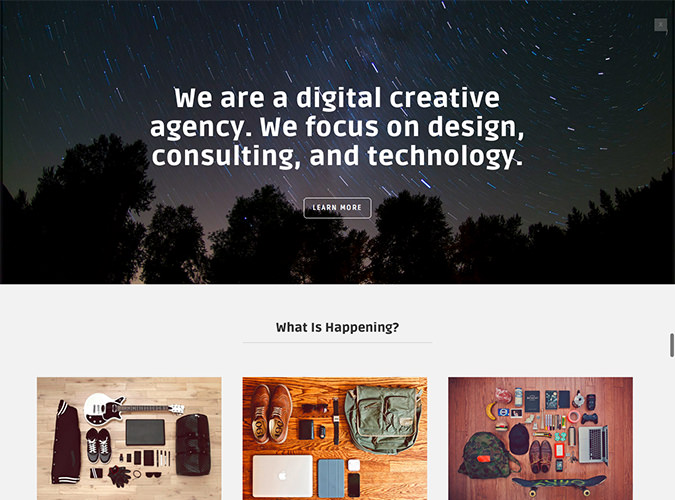
2. Marco

スタイリッシュなデザイン。フリーランスや個人事務所のプロフィールページに良さそうです。
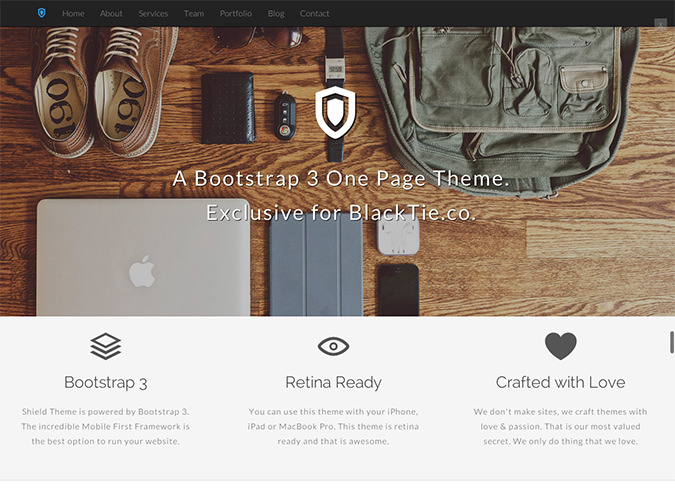
3. Shield

画面いっぱいに広がる写真が印象的です。ギャラリーの写真の見せ方も良い感じです。
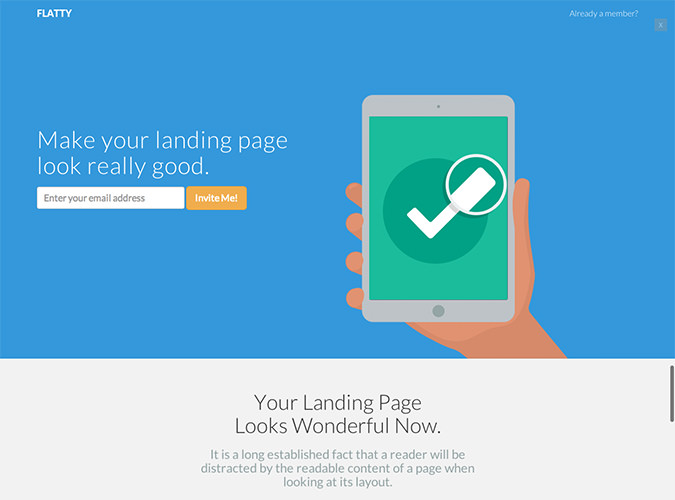
4. Flatty

新商品やアプリを紹介するページに使えそうです。フラットなデザインが可愛いですね。
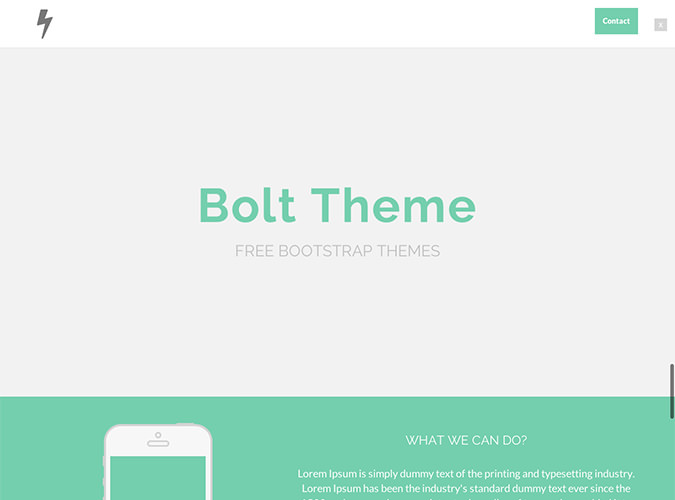
5. Bold

シンプルだけど、余白のバランスやバッチリなので、きれいにまとまっています。編集しやすそう。
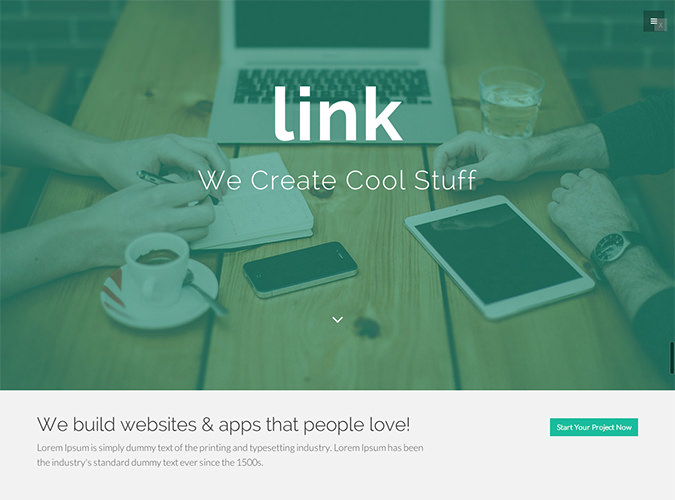
6. Link

開くとスクリーンを覆いつくす写真がかっこいいですね。スクロールすると、スルリと這い上がってくる画像の動きも凝ってます。
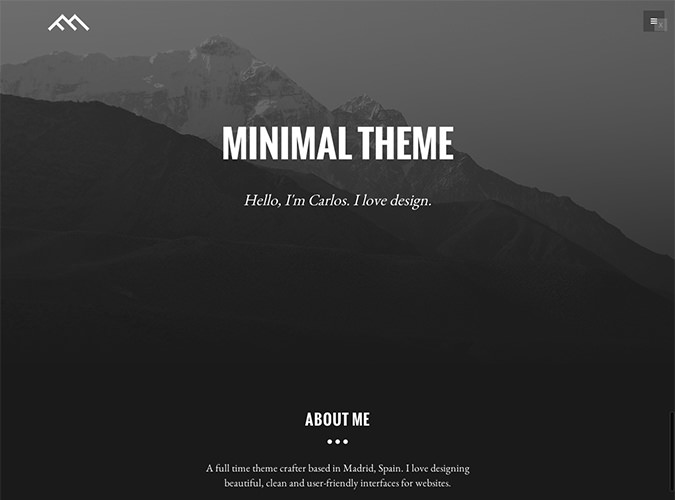
7. Minimal

ミニマルという名前の通り、無駄をそぎ落としたデザインです。ストイックでかっこいい。
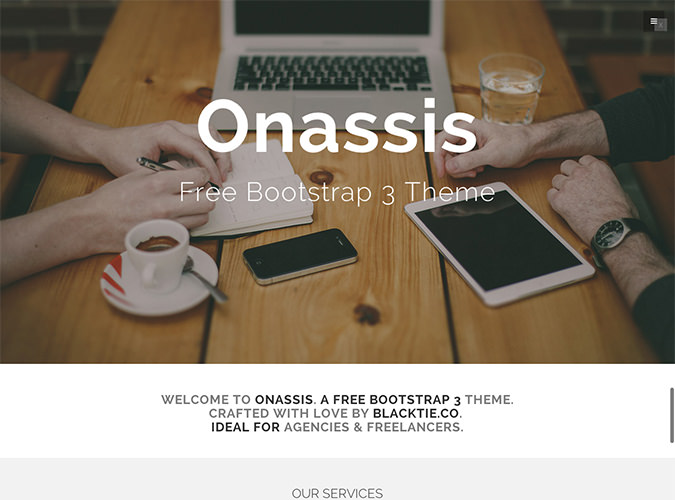
8. Onassis

横からスライドするメニューが良さげ。縦にあまり長くないのもいいですね。スマホ専用に使ってもいいかも。
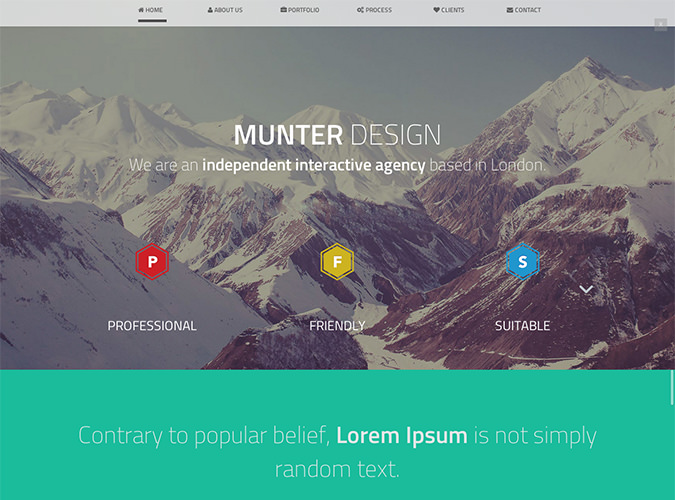
9. Munter

ヘッダー固定のメニューがいい感じに動きを見せます。画面右下にある、ページをスクロールするためのコントローラーも良いです。
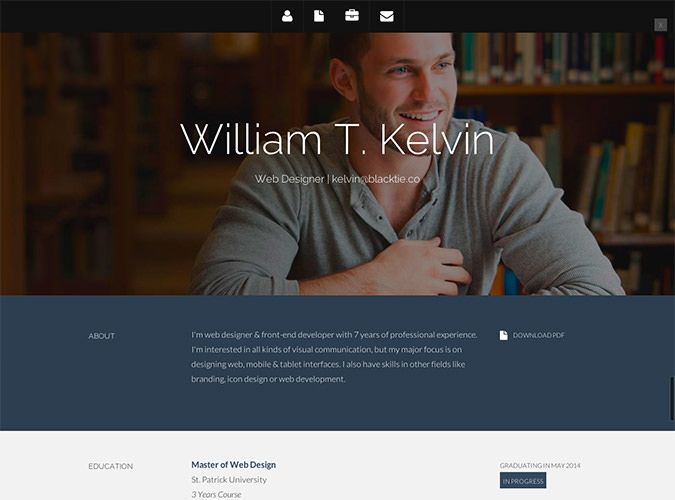
10. Kelvin

なんかナルシストなプロフィールページですなぁ。シンプルなので、編集しやすく、使える幅も広そうです。
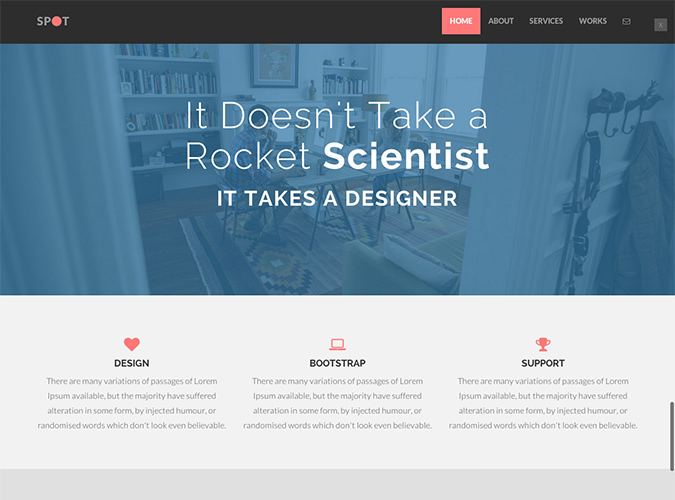
11. Spot

マウスオンで傾きを見せるアニメーションが可愛いです。JavaScriptやcssが得意でなくても、こんな面白い効果を簡単に取り入れられるのが、テンプレートの強みです。
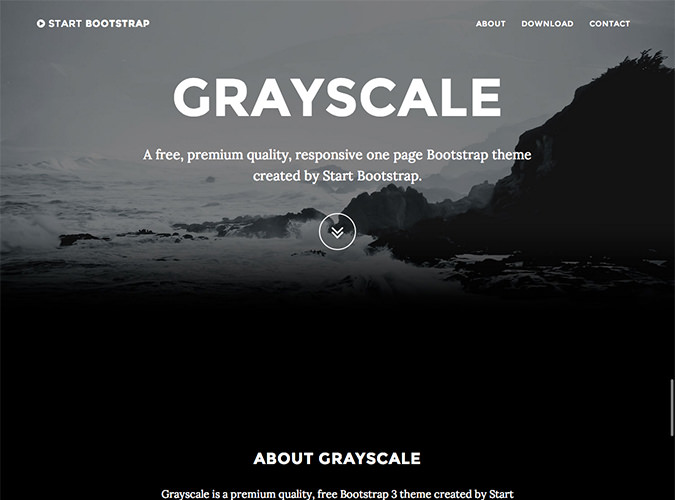
12. Grayscale

ダークな色調がかっこいいわ。全体のトーンに合わせたGoogleマップの感じも真似したいです。
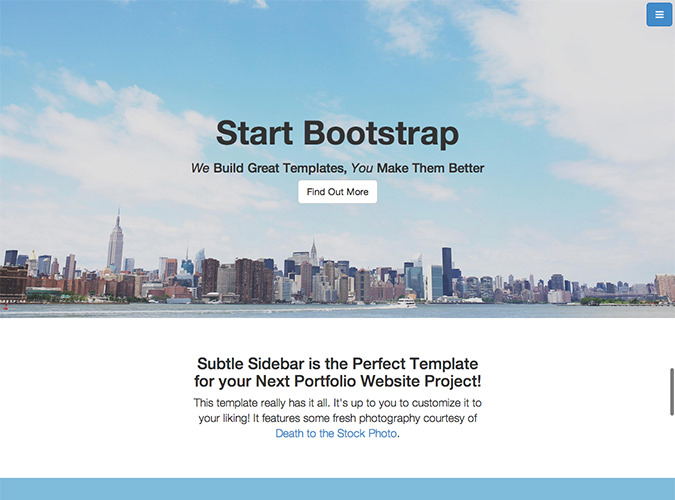
13. stylish-portfolio

パララックス効果がシンプルなデザインに刺激を与えてますね。企業サイトにいいんじゃないかな。
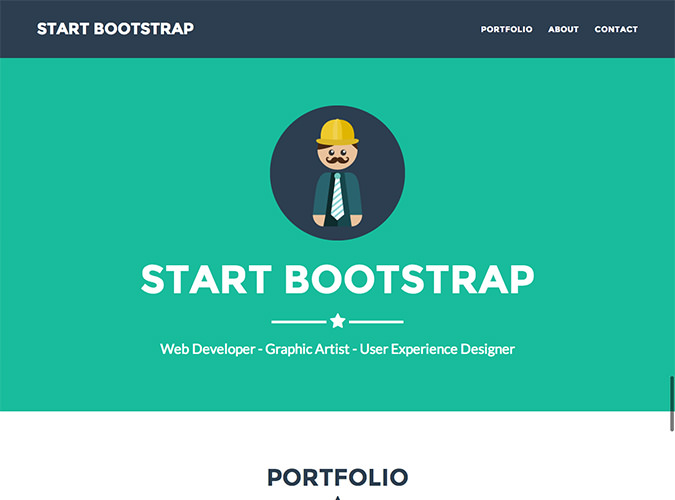
14. Freelancer

名前の通りフリーランサーのプロフィールページ向け。過去の作品をシンプルに並べ、お問い合わせフォームも備わってます。
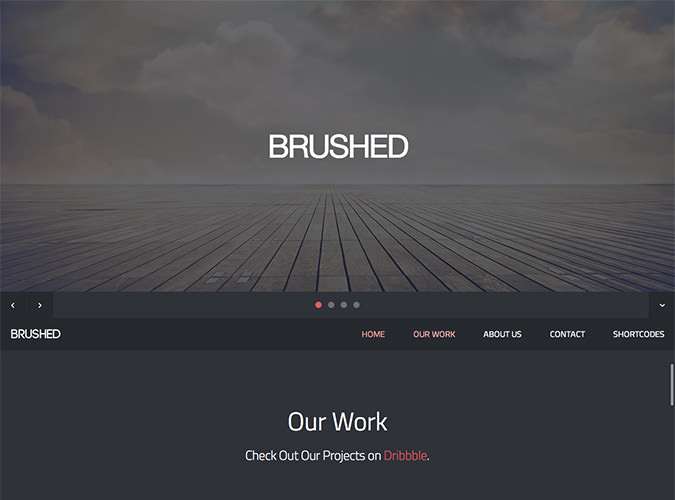
15. Brushed

写真だけでなく動画もギャラリーに埋め込めます。アート性の高いポートフォリオサイトが作成できそうです。
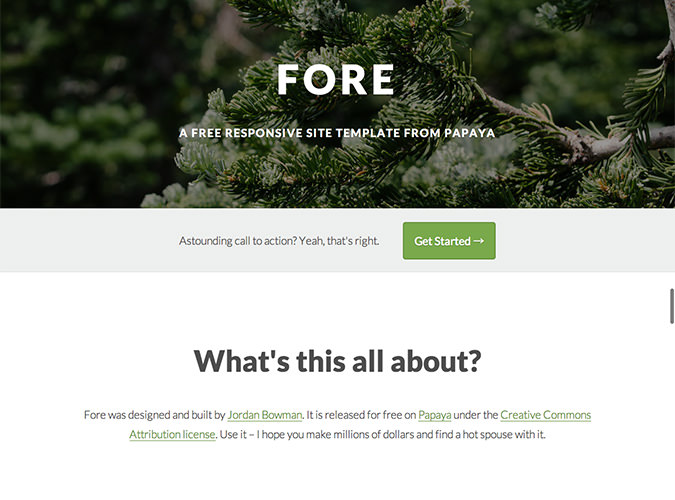
16. Fore

目に優しいフォントサイズと写真の使い方です。万人に受け入れてもらえるデザインですね。
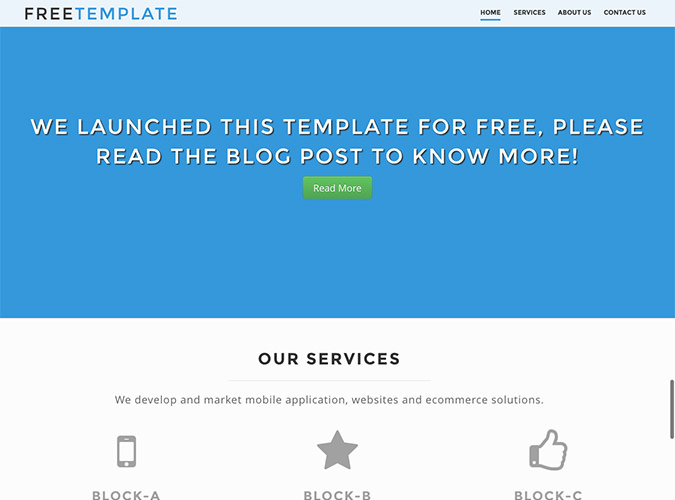
17. 配布終了 Free-onepage-template

カスタマイズを前提にデザインされているので、すごく編集しやすいです。初心者さんは、ここから少しずつ慣れていけばいいんじゃないかな。
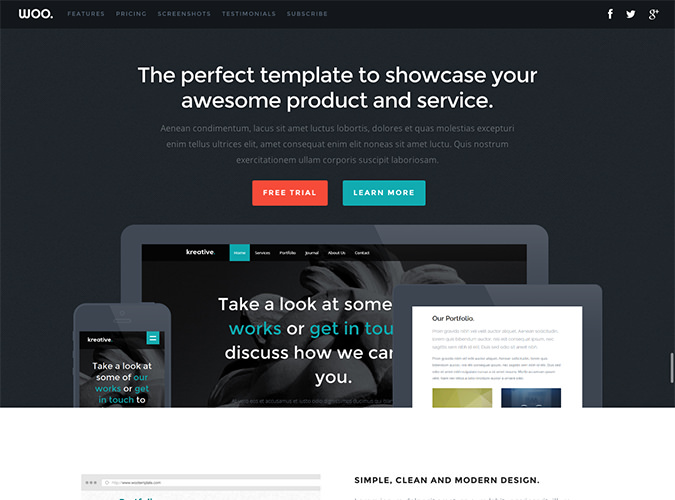
18. Woo

スクロールに合わせたアニメーションが心地いいです。料金比較表のデザインも見やすくていい感じです。
19. Ceevee

フリーランスのポートフォリオに向いてます。PhotoshopやWordPressのスキルをメーターで表すところなんて、ぜひ利用したいです。
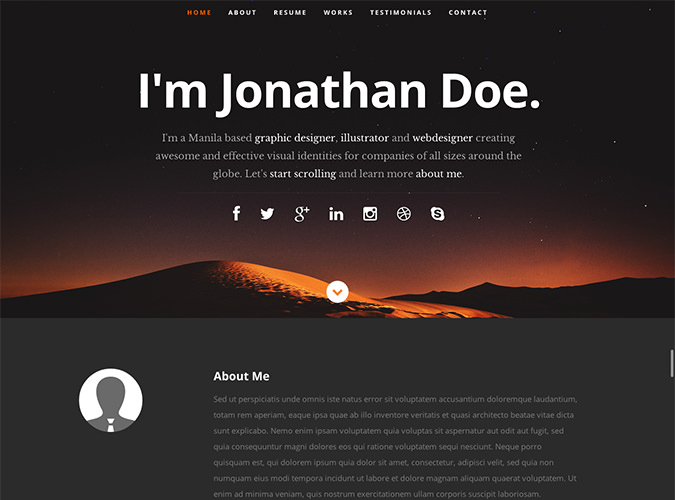
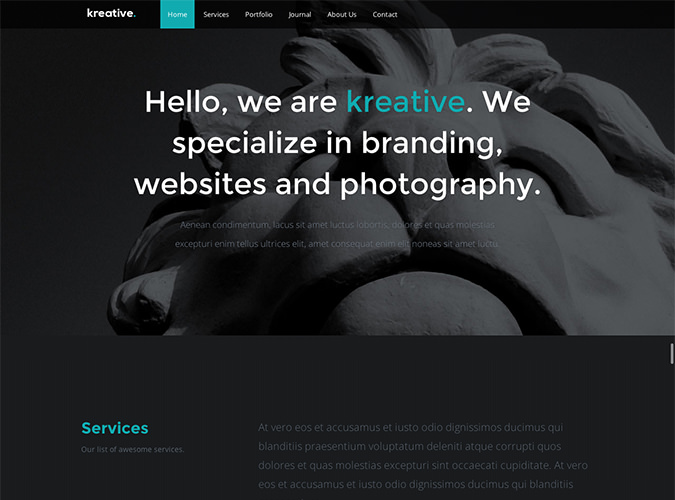
20. Kreative

シングルページだけど、ブログ記事のテンプレートも付属します。定期的に更新したいプロフィールサイトに良さそう。
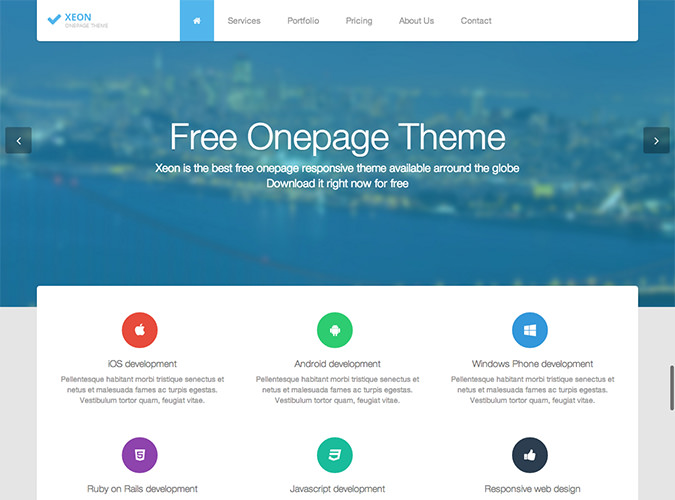
21. 配布終了 Xeon

商品・サービスのランディングページにばっちり。清潔感が溢れるデザインでどんな業種にもマッチします。
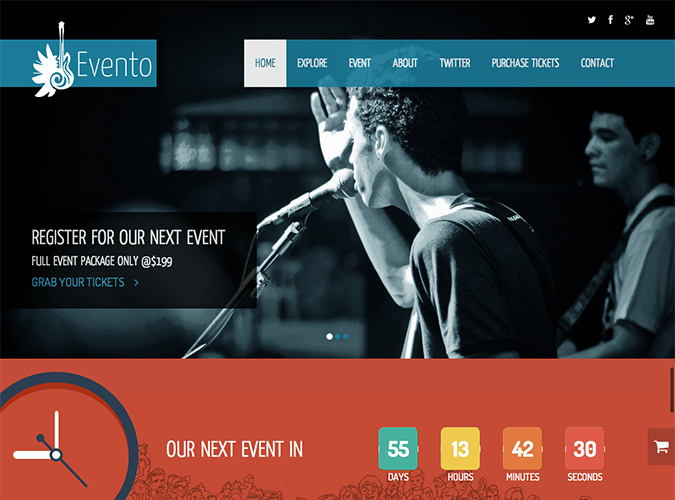
22. 配布終了 Evento

イベント告知用のテンプレートです。次のイベントまでのカウントダウン機能が楽しい。ミュージシャンやDJだけでなく、利用できる幅は広そう。
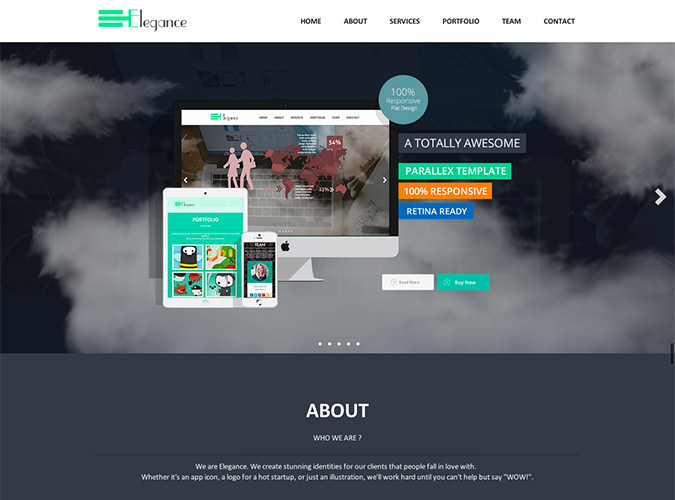
23. 配布終了 Elegance

背景の動きが目に楽しく、ギャラリーにも面白い挙動効果を加えてあります。
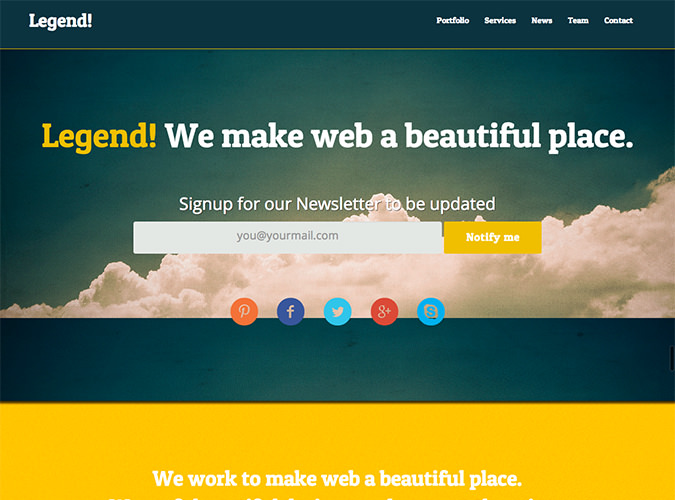
24. Legend

鮮やかな黄色をメインにした配色が印象的です。画像に頼らなくても、見ばえよく作れそうな感じです。
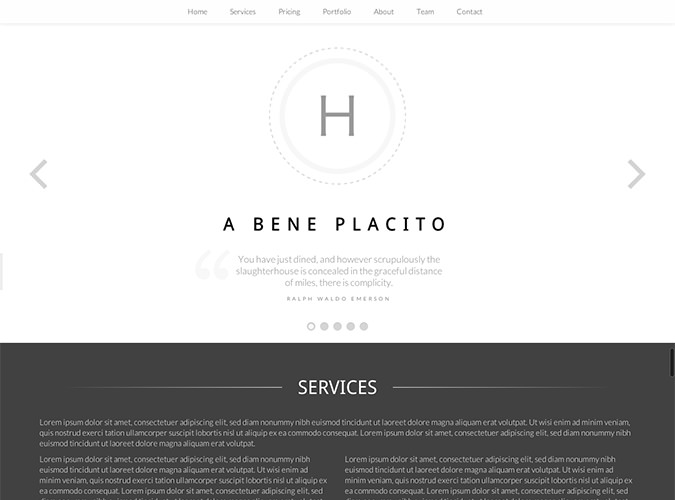
25. Essentia

編集を前提にした優しいテンプレート。料金表、ポートフォリオのエリアがすごく使い勝手が良さそうです。
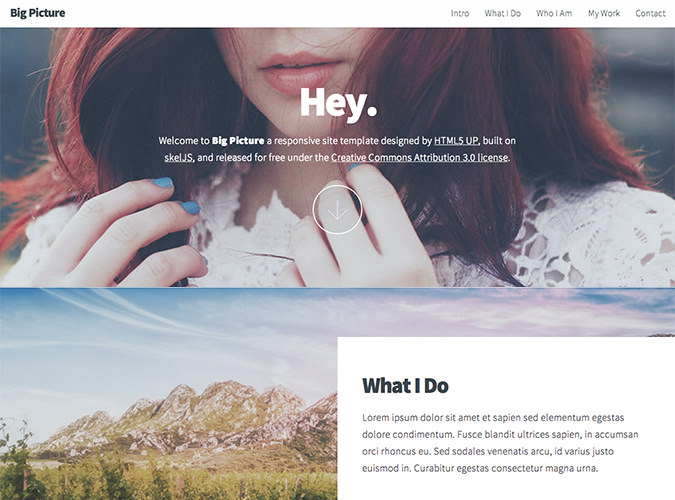
26. Big-picture

配布してるサイト「html5up」は、取り上げられているのをよく目にする有名どころ。それだけに信頼性が高くデザインも洗練されてます。
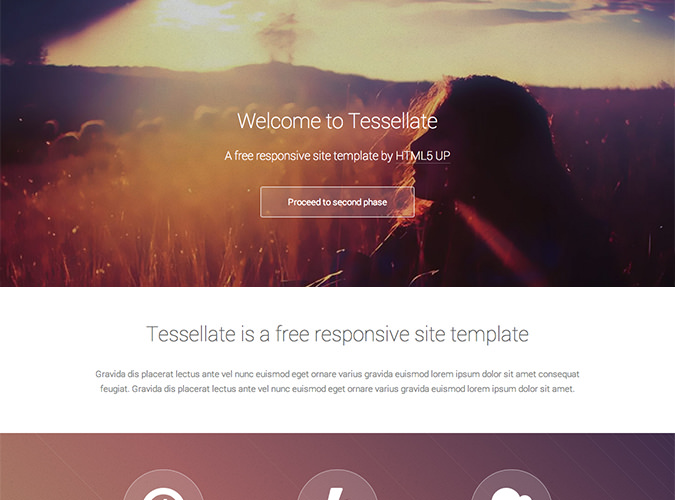
27. Tessellate

はぁあ〜、おしゃれだわー。丸くて優しい印象なのに、甘過ぎないのがセンスの良さを表しています。
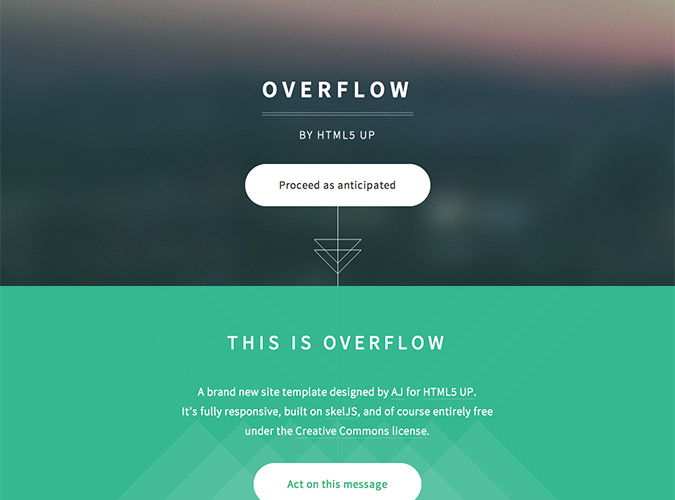
28. Overflow

シンプル イズ ザ ベストですなあ。差し替える素材の良し悪しで印象が変わりそうなところに注意ですね。
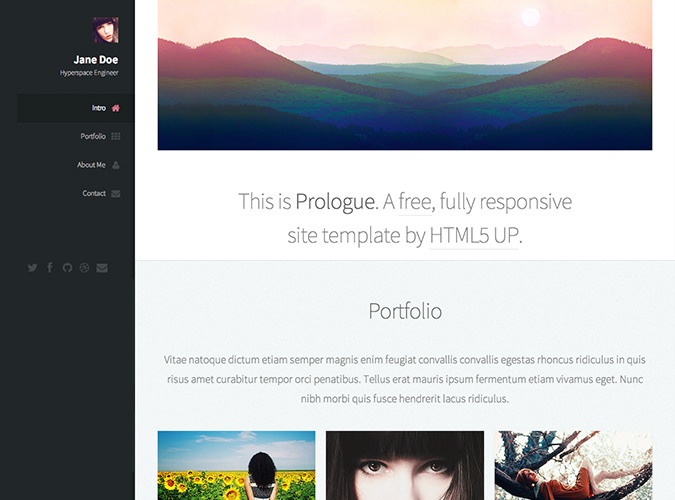
29. Prologue

シングルページなのにサイドメニューがあるのが珍しいところ。ポートフォリオサイトに必要な機能はバッチリ揃ってます。
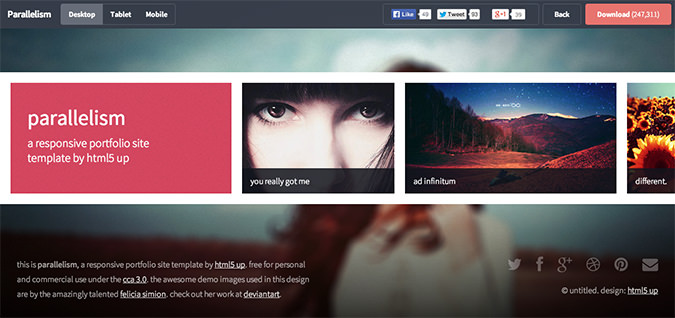
30. Parallelism

横スクロールが粋で珍しいですね。ギャラリーサイトとして見事な働きを期待できそうです。
無料テンプレでは物足りないあなたへ
これまで紹介してきたHTMLテンプレートは、無料にも関わらずデザイン性は優れており、機能的にもだいぶ充実しています。
しかし、やっぱり少しでもお金を出せば、選択肢が広がるのは事実。例えば以下のテンプレートギャラリーでは、かなり見ごたえのあるテンプレートをジャンル別に販売しています。デザインの参考にもなるので、一度覗いてみてはいかがでしょうか。
3. HTMLテンプレートを利用するのに必要なもの
最後に、HTMLテンプレートを利用するのに役立つツールをいくつか紹介しておきます。僕が使っているオススメなやつら。
3-1. エディタ

タイトルを変えたり、文字や画像を差し替えたり、HTMLファイルを編集するために使います。
おすすめはプレビュー機能がついているもの。リアルタイムに編集の結果を目で確認しながら進められるので、間違いを防ぎ素早くイメージに近づけられます。
色々なエディタを持ってますが、僕のメインはcoda2。動作が軽快で、ちょっとしたところで働く入力補助が嬉しいです。
3-2. 画像素材

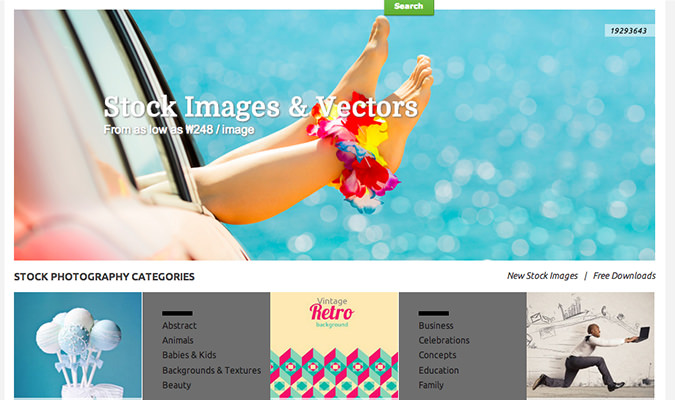
差し替え用の画像を自前で撮影したり、描いたりできない人は、素材サイトで入手します。
最近は「ぱくたそ」さんのような、無料でも質の高い写真を配布するサイトが増えています。感謝!
無料サイトでイメージにあう画像を探しきれない場合は、有料サイトを。僕がよく使うのは123rfというところ。わりと安いので。
3-3. 画像編集ソフト

画像を差し替える時に注意すべきは、画像のサイズ。差し替える前後で同じサイズに揃えた方がデザインを崩さずに済みます。
画像編集といえばPhotoshop。ですが、難は「お高い」ところ。手が出ないって人は、Photoshopとまではいかないけど、似たような機能を備えたフリーのソフトやWebサービスがあるので、そっちを使ってみては? 以下の記事で特集してます。
3-4. レンタルサーバー

ウェブサイトをネット上で一般公開するには必須。無料で借りれるサーバーもありますが、広告が入ったり機能的に不都合な面もあります。小規模でシンプルなサイトなら、月額300円程度のレンタルサーバーでも十分に事足りるので、この際有料で借りてみるのも良いチャレンジです。
3-5. FTPソフト

サーバーへデータをアップロードするためのソフトです。編集後のhtmlファイルやサイトで使用する画像をサーバーへ保存するために使います。
Mac/Winのどちらでも使えるcyberduckがオススメ。スクリーンを覆わないシンプルな画面がお気に入り。詳しい使い方は過去記事をどうぞ。
- [FTPソフト]Cyberduckでアップ&ダウンロードする方法
- Cyberduck | Libre FTP, SFTP, WebDAV, S3 & OpenStack Swift browser for Mac and Windows
以上!
サンプルサイトをいれると全部で31枚でしたね。ここにないものを新しく以下でもまとめました。ぜひ使ってみてください。
HTMLテンプレートは難しいという人は、専用の管理画面からテンプレートに手を加えてオリジナルのHPを作れるサービスがおすすめです。
ほな、ごゆるりと〜
読み終わったらシェア!











