誰でも簡単にフラットなアイコン画像を作れるiconion。しかも無料だなんて!
本ページに記載の商品・サービスはプロモーションを含みます。
![]()
今回はサクッとアイコンフォントからアイコン画像を作れる『Iconion』というアプリを紹介します。最近よく見るフラットなアイコン画像を本当に簡単に作れるので超オススメです。

著者情報:この記事を書いた人
web業界14年目。フリーランスwebデザイナーとして活動後、法人化。今でも年間100件以上のウェブサイトの企画・制作に関わっています。
iconion

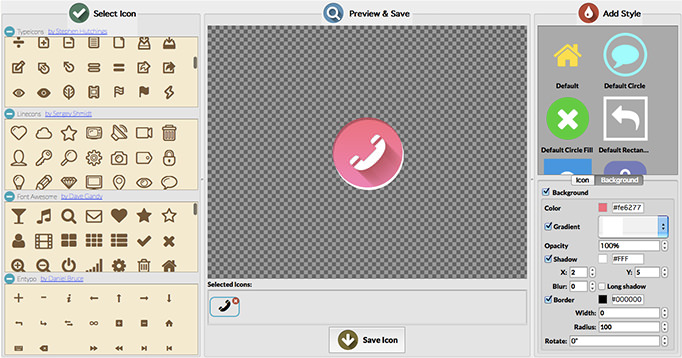
これがアプリの起動画面です。アプリは下記のリンク先でダウンロードできます。Mac/win、どちらもありました。
1. アイコンを選びます
![]()
使い方は簡単。まず画像にしたいアイコンを選びます。選べるアイコンは下記のリンク先でwebフォントとして公開されているものから。今回は電話マークを選んでみました。企業サイトではよく使いますよね。
- Typicons
- Linecons Free – Vector Icons Pack – Designmodo
- Font Awesome, the iconic font designed for Bootstrap
- Entypo – 250+ carefully crafted pictograms
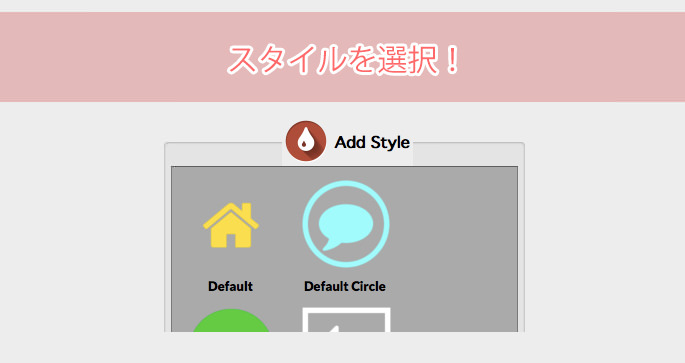
2. アイコンのスタイルを選びます

スタイルは以下のものが用意されてます。クリックして選ぶとプレビュー画面に反映されます。

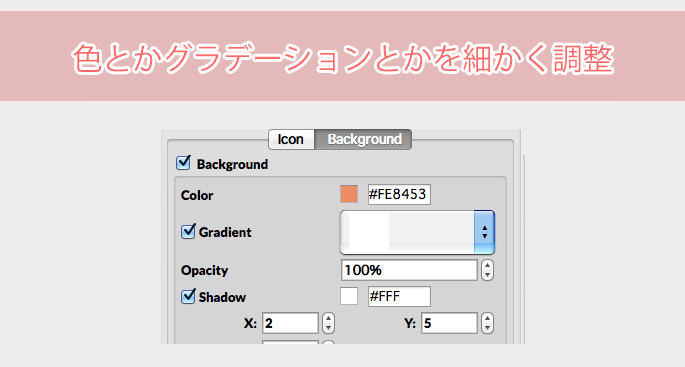
微調整もできます。

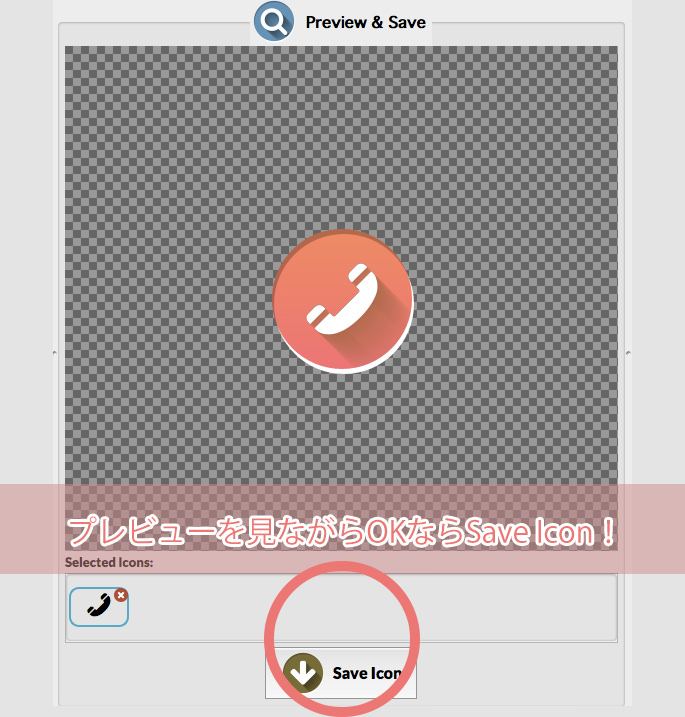
3. プレビューを見て、気に入ったらセーブします

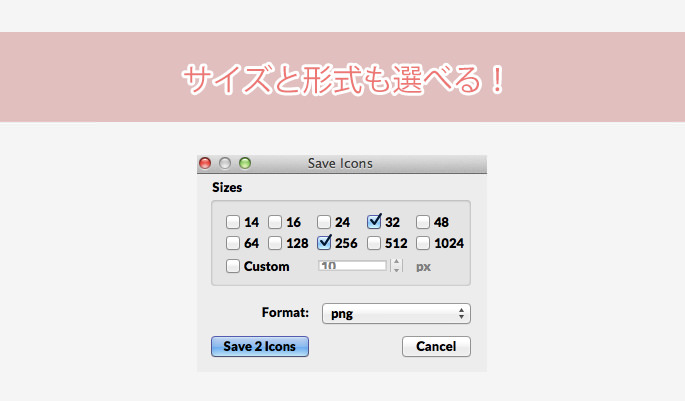
4. サイズや画像形式も選べます

サイズは「14,16,24,32,48,64,128,256,512,1024(ピクセル)」の10種類。セーブしたあと、Photoshopなどの画像編集ソフトを使わなくて済みますね。
ファイル形式は「png,jpg,bmp」の3種類用意されてます。これもイイ感じ。
5. 完成
![]()
完成した電話アイコン(256px,png)です。
以上!
誰でも簡単にフラットなアイコン画像を作れる『iconion』の紹介でした。(URLがiconiconになってた><)
ほな、ごゆるりと〜
読み終わったらシェア!








