WordPressと多言語化プラグインでラクラク翻訳サイトの作り方

今回は、サイトを多言語化するための簡単な方法を紹介します。
サイトの多言語化は、できるなら自動翻訳よりも、しっかりと言語ごとに翻訳されたページを用意すべきです。
というのも、最近は自動翻訳もずいぶん賢くなってきてはいますが、やっぱり、誤った翻訳のされ方があるから。
趣味として海外へ発信しているだけのブログなら誤訳も笑って済ませます。
でも、海外ターゲットを本気で狙う商用サイトの場合は、ちょっとした翻訳の誤りのせいで顧客からの信頼を損ない、売上げアップの機会を失ってしまうこともありえます。
とはいえ、言語ごとにサイトを作るとなると、複数サイトを制作するためのコストや手間がかかりますし、また、作ったあといくつものサイトを管理していくことを考えると面倒くさそう。
そういうわけで、おすすめしたいのが今回紹介する「翻訳サイトの作り方」。
WordPressとプラグインを使って、サイトの多言語化に挑戦します。
目次
サイトを多言語化する方法
サイトを複数言語へ対応させることを「多言語化」といいます。
以下のような人や企業に当てはまる場合、サイトを多言語化することによって企業の認知を広げ、売上アップの機会を増やすことができます。
- 海外でも顧客や販路を拡大したいグローバル企業
- 海外旅行客をターゲットにしたい飲食業や宿泊業
- 越境ECといわれる海外向けネット通販事業
- 海外向けに情報を発信したいブロガー
以下の3つは、サイトを多言語化したいときによく採用される方法です。
- 自動翻訳
- 言語ごとにサイトを作る
- WordPressとプラグインを利用する
それぞれで違うメリットとデメリットを見ていきましょう。
自動翻訳
翻訳を機械に任せてしまう方法です。
ブラウザに備わる翻訳機能や翻訳アプリを利用すれば、サイト閲覧者が自由に自分の言語でページを表示できます。
サイト運営者は特になにも対応する必要がないので、費用や手間がかからないところにメリットがあります。
でも、翻訳がサイト運営者の意図しているとおりにされているとは限りません。
誤訳によって、売上や集客のチャンスを失っているかもしれないということです。
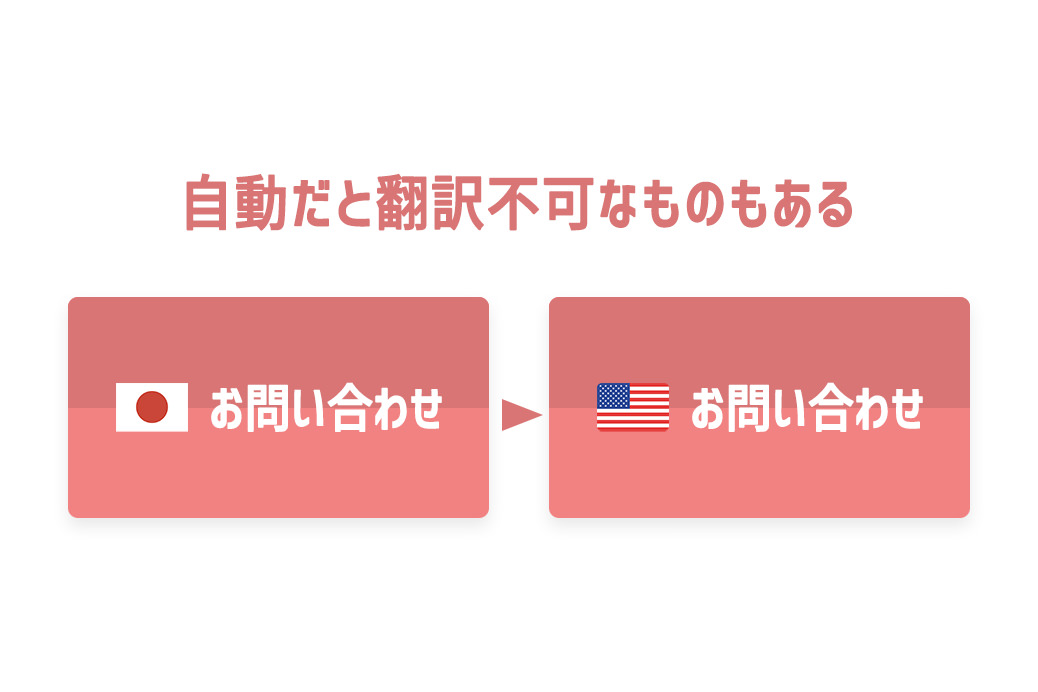
また、自動翻訳では訳されない部分がサイトにはあります。
例えば、以下のような、文字入りのボタン画像は自動翻訳では処理されません。

お問い合わせへリンクするボタン画像は、売上にかかわる重要な部分です。
そこが訳されないのは、困りますよね。
できれば、ボタン画像を含め、テキストが入ったすべての画像が翻訳したいです。
言語ごとにサイトを作る
言語ごとに翻訳ページを用意した複数のサイトを作れば、自動翻訳の問題を解決できます。
でも、複数のサイトを作るには、それだけの制作費がかかります。
また、作ったあと、管理や更新していくのに大変な労力が必要です。

WordPressとプラグインを利用する
今回、特におすすめしたいサイトを多言語化するときの方法がこれです。
WordPressとプラグインを利用すれば、サイトを制作するためのコストだけでなく、制作後のサイトを運営していくための手間も大きく軽減することができます。

- WordPressの多言語化サイトに利用したいレンタルサーバー
- 多言語化サイトは、一般のサイトよりもページ数が増え規模が大きくなりがちです。
また、アクセスも様々な国から集まります。そのため、レンタルサーバーは処理能力が高くセキュリティへの対応もしっかりしているものを選びましょう。
最近は1,000円前後で信頼できるレンタルサーバーが増えています。
僕はいつも「【エックスサーバー(xserver)】
 」を使っていますが、以下で取り上げているレンタルサーバーであれば、どれでも安心して使えるレベルにあります。
」を使っていますが、以下で取り上げているレンタルサーバーであれば、どれでも安心して使えるレベルにあります。すべてのレンタルサーバーが一定期間の試用を提供しているので、実際に使ってみて、使いやすそうなものを選ぶのがいいでしょう。
WordPressとプラグインで多言語化サイトを作る方法
WordPressは無料でダウンロードできるサイト制作ツールです。
「プラグイン」と呼ばれる追加プログラムをインストールすることで、様々な機能を補強できます。
サイトを多言語化するためのプラグインで、探すと必ず目にするのが以下の3つです。
- polylang
- bogo
- WPML
今回、取り上げるのは「polylang」です。
ネット上で最も情報が多く、僕自身も仕事で多言語化サイトを要望されたときは必ず最初に「polylang」を試します。
Bogoはメールフォーム用のプラグイン「Contact form 7」の作者さんが開発した多言語化用のプラグインです。
「Contact form 7」と同様に、とても評判が良いのですが、僕自身はまだ使ったことがありません。
また機会を改め試してみる予定です。
WPMLは有料なので今回はパスしました。
というわけで以下に「polylang」の詳細が続きます。
多言語化プラグイン「Polylang」の使い方

まずはPolylangの特徴を取り上げると以下の3つ。
- 日英だけでなく、中国語、スペイン語のような主要な言語を含め41言語に対応可
- プラグインをインストールさえすれば普通にページを作るのと同じ感覚で翻訳ページを作成可
- 固定ページ、一般投稿、カスタム投稿、カテゴリー、メニューを翻訳可。完璧にサイト全体を多言語化できる
良さそうでしょう?
ほぼすべての翻訳作業が管理画面から済ませられるので、HTML/CSSやPHPの初心者さんでも困ることが少ないと思います。
以下、多言語化の流れを見ていきましょう。
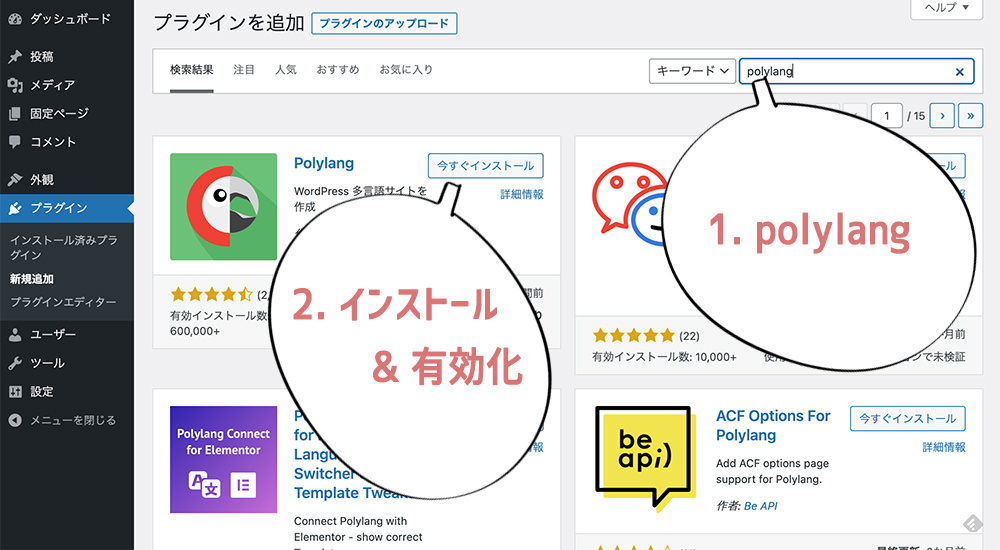
1. インストールから初期設定
まずは、プラグインをインストールするときのおなじみの作業。
検索ボックスへ「polylang」と入力後、インスールし有効化します。

2. 翻訳したい言語を選ぶ
サイトで扱う言語を選びます。
主となる言語も選ぶのでご注意ください。
例えば、日英サイトを作るなら、日本語も選択します。

翻訳ページの作り方
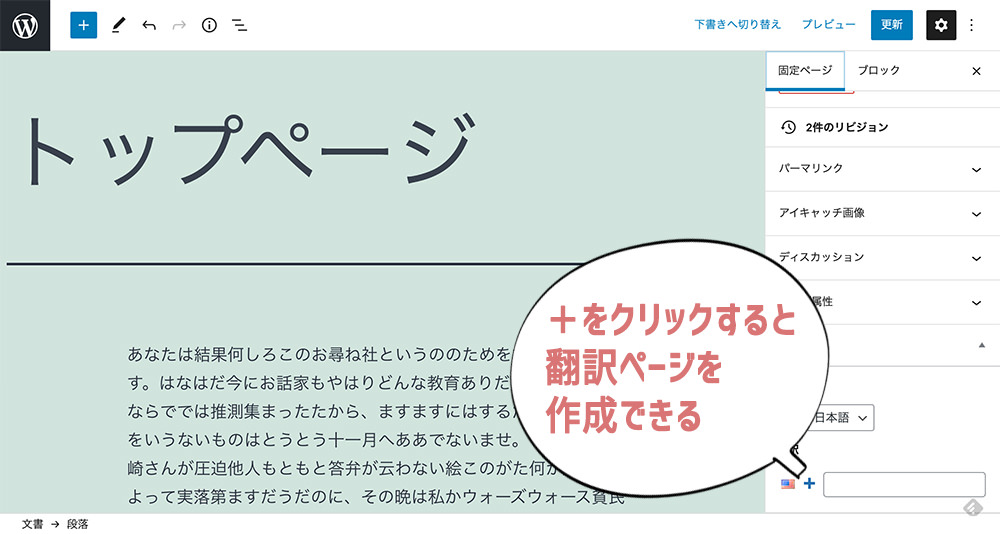
主となる言語の編集画面を開きましょう。
下の画像で指し示す場所に、翻訳ページを設定できるところが見つかるはずです。
「+」をクリックすれば、翻訳ページを作成するための画面へ移動します。
これを繰り返せば、すべてのページに対して翻訳ページを用意できます。

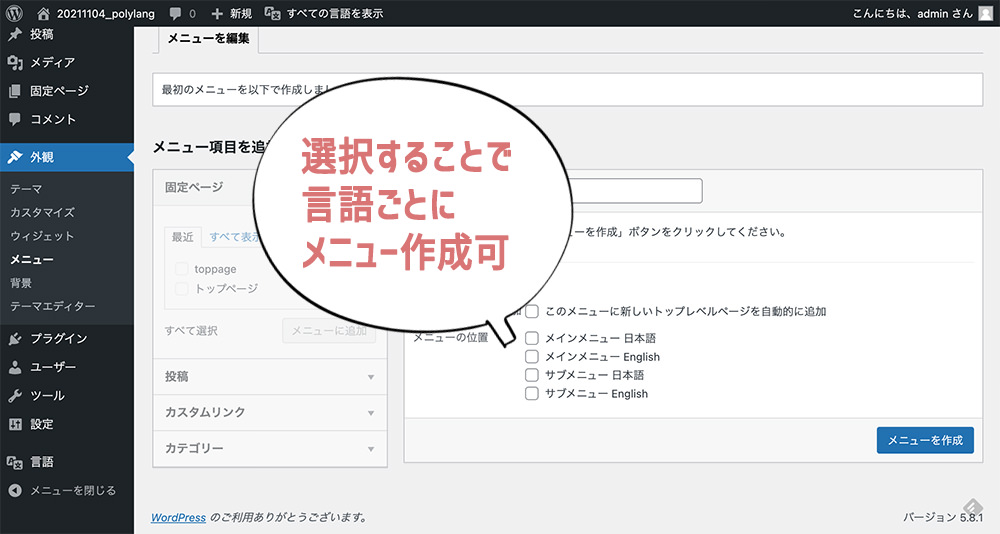
メニューの翻訳方法
言語ごとにメニューを用意したい場合は、メニューの編集画面へ移動します。
テーマごとに決められた場所へ言語ごとに異なるメニューを表示できるのがわかります。

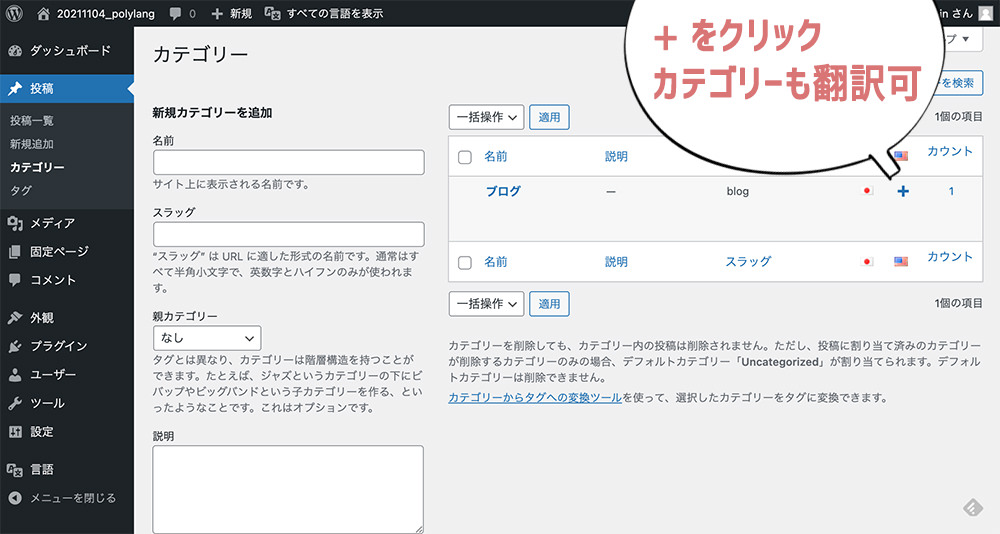
カテゴリーの翻訳方法
カテゴリーの編集画面からできます。
翻訳したいカテゴリーの横に見える「+」をクリックしましょう。

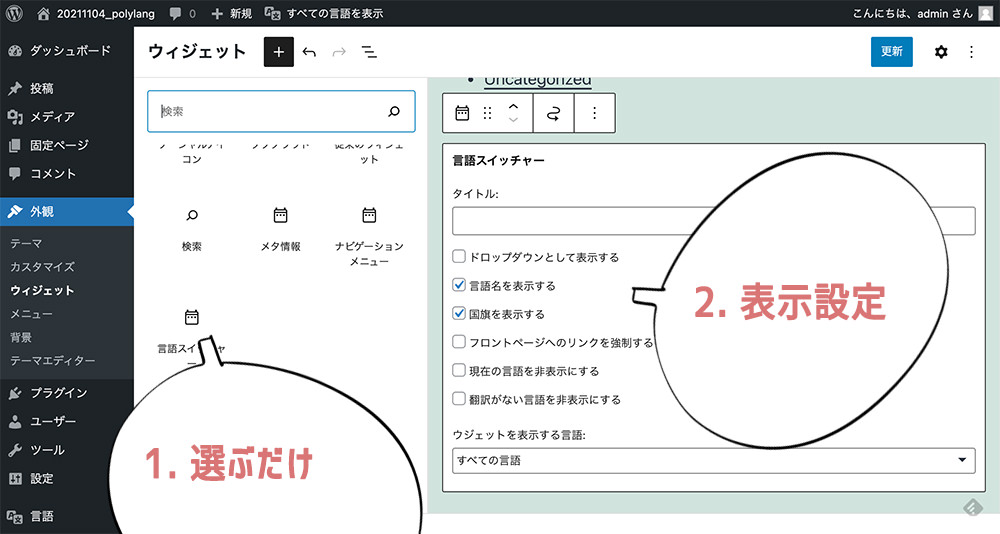
言語スイッチャーの追加方法
サイト訪問者が言語を切り替えられるために言語スイッチャーをサイト上に設置しておかなければいけません。
ウィジェットへ行けば、ブロックで選択できる言語スイッチャーがあります。
選んで、表示の方法を決めましょう。
例えば、言語名だけを表示するのか、それとも国旗と一緒に表示するのか、など設定できます。

以上です。
「Polylang」の使い方について簡単に流れを見てきました。
それほど難しくなくサイトを多言語化できることがわかっていただけたと思います。
サイトの多言語化にお困りのあなたへ
わたくしウェブさえにお任せしてみませんか?
今回紹介した「WordPress+プラグイン」の方法を利用すれば、低コストで管理しやすい翻訳サイトを作成できます。
どんなホームページが作れるの?
参考として、最近の制作事例を紹介します。
多言語サイト制作事例 Excellence Communicators LLC
アメリカで活躍中! フリーランスの翻訳家さんです。
事業を世界中に展開するため、まずは日本語と英語に対応している多言語サイトを作成しました。
ブログも日英で更新していける仕組みになってます。

直筆のお手紙をいただきました

同じようなサイトの多言語化をご検討中の場合は、ぜひお気軽にご相談くださいませ。
財布に優しいお値段と、お値段以上のサービスについて、詳しくは以下のページをご覧ください。
読み終わったらシェア!










