WordPressで特定のカテゴリーの記事を画像と一緒にエクスポート&インポートしたい

今回の記事は、WordPressで、
- 特定のカテゴリーの記事だけをエクスポート&インポートしたら、画像の表示に失敗した
という人に試してほしいプラグインを紹介します。
目次
画像のインポート&エクスポート 失敗実例
まずは、どんな場合に今回のプラグインが役立つかを僕の実例をもってお伝えします。
これまで、いくつかのWordPressテーマについてレビュー記事を書いてきました。
各テーマを試すたびにちゃんとデモサイトを作り、カスタマイズの方法や更新のしやすさなどを実体験ベースでレビューしてます。
以下はそのまとめ記事です。
デモサイトを作るとき、いちから記事を作り込むのは面倒なので、既存サイトからコンテンツをインポートする方法を使ってます。
今回はインポートするサイトのコンテンツが多すぎました。
そのため特定のカテゴリーの記事だけを選びインポートしたのですが……
インポート後のサイトを見てみると、アイキャッチがない。

メディア項目が見つかりませんでした。
なんでだろうとメディアを覗いてみると、画像のアップが見当たりません。

記事内の画像は表示してます。
アイキャッチの表示はなかったのに記事内の画像は正常に見えてます。

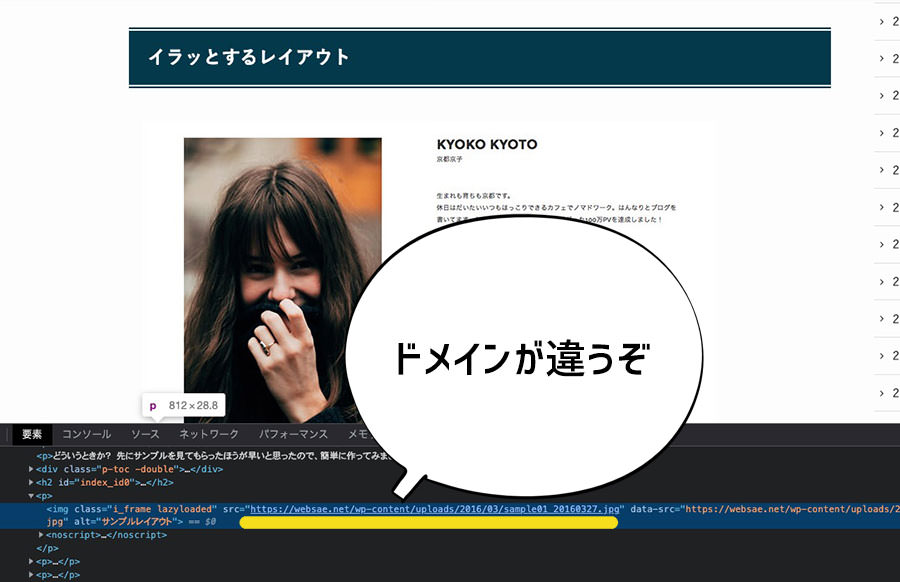
画像のソースを見てみるとドメインが違いました。
ディベロッパーツールでソースをチェック。
画像を読み込むURLがインポートもとのサイトのドメインになってました。

なるほど、画像のインポートに失敗しているのがわかりました。
エクスポートしたときに、記事のソースがそのまま書き出され、画像のエクスポートがなかったことに気づきました。
というわけで、以下ができる方法を検索。
- 特定のカテゴリーの記事だけを画像と一緒にエクスポート
見つかりました。
プラグインでできるそうです。
このプラグインで解決できた!
プラグインの名称: Export media with selected content
使ってみると、ワンクリックで望みが叶う便利で簡単なプラグインでした。
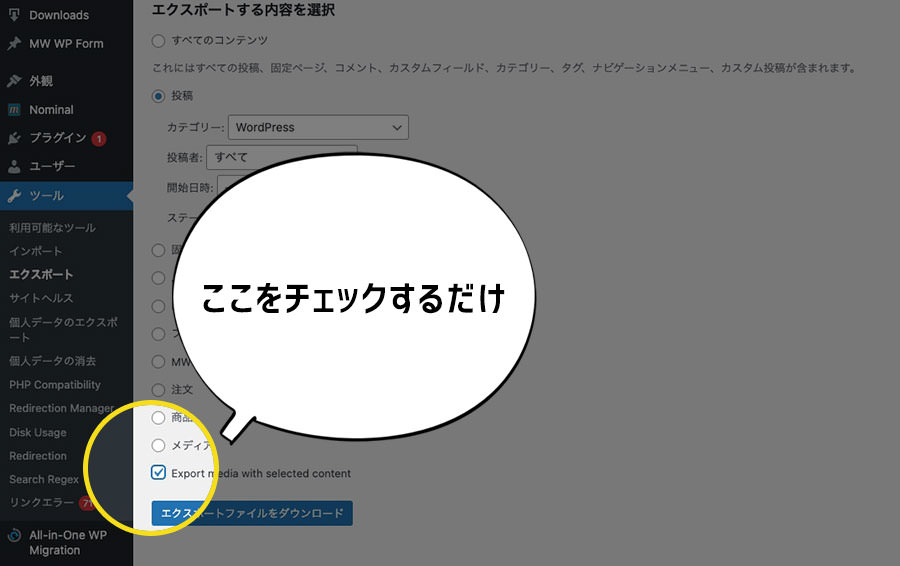
【Export media with selected content】 使い方 概要
エクスポートするとき、以下のチェックボックスをクリックするだけです。

詳しい使い方は以下にまとめます。
【Export media with selected content】 使い方 詳細
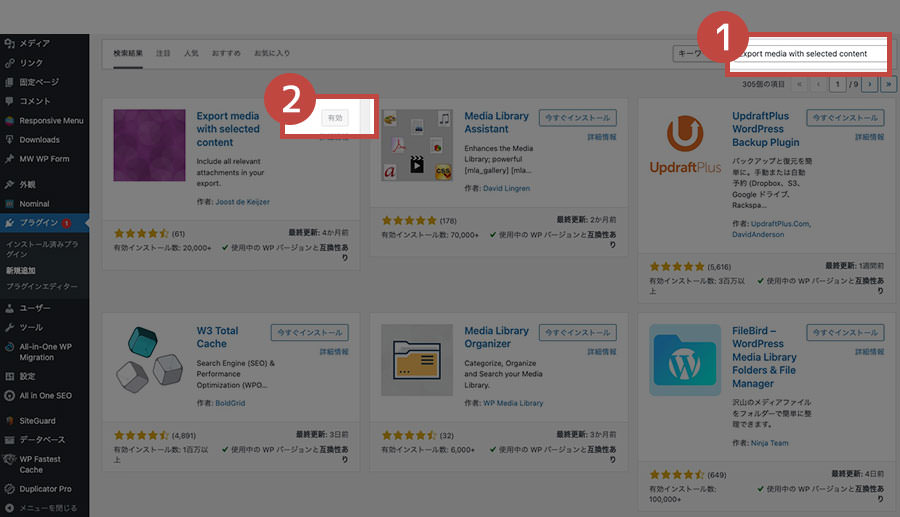
1. 「Export media with selected content」を検索します。
2. プラグインが現れたら、インストール→有効化。

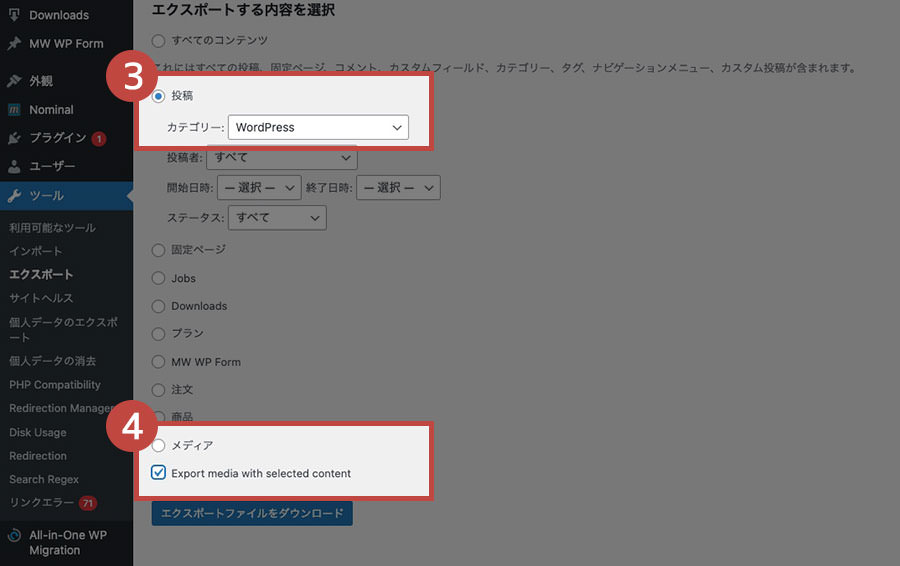
3. エクスポート画面へ移動後、投稿からエクスポートしたいカテゴリーを選びます。
4. 画像を一緒にエクスポートするため、チェックを入れましょう。

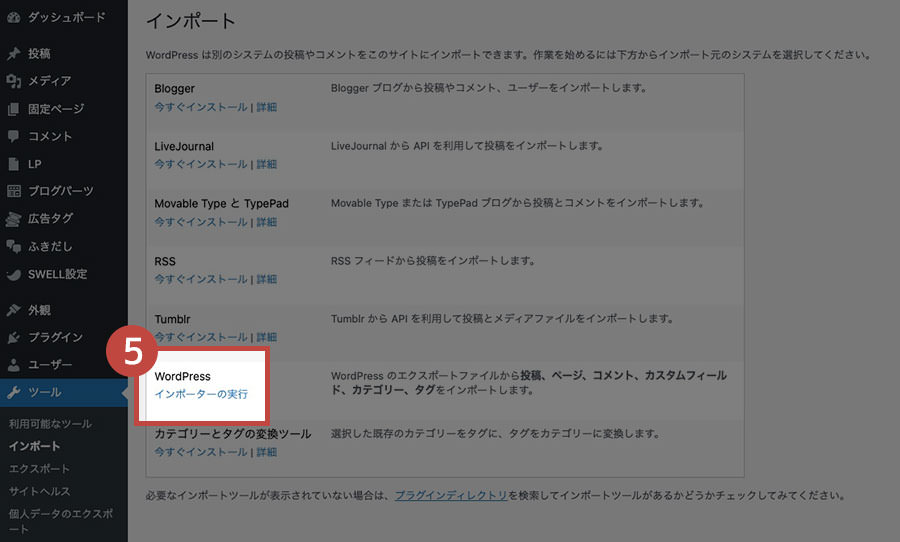
5. インポートするサイトへ移ります。【インポーターの実行を】クリック。

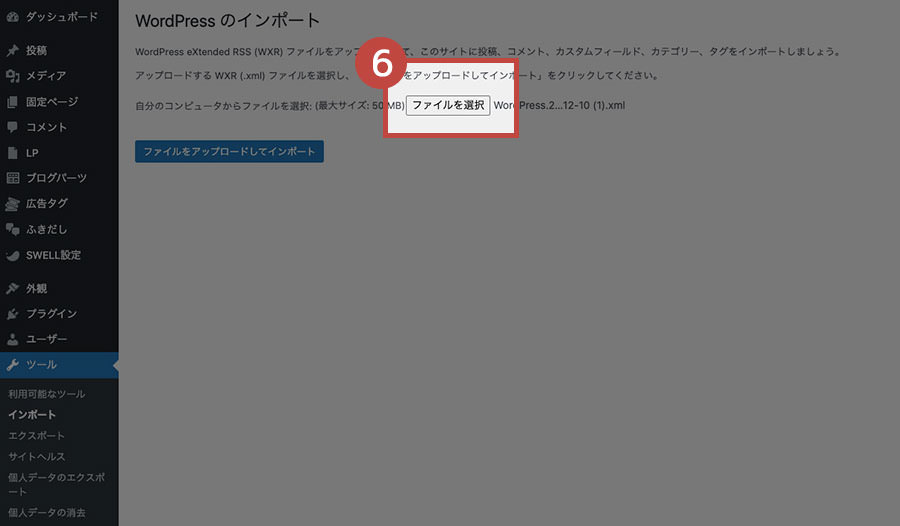
6. 先程エクスポートしたファイルを選択します。

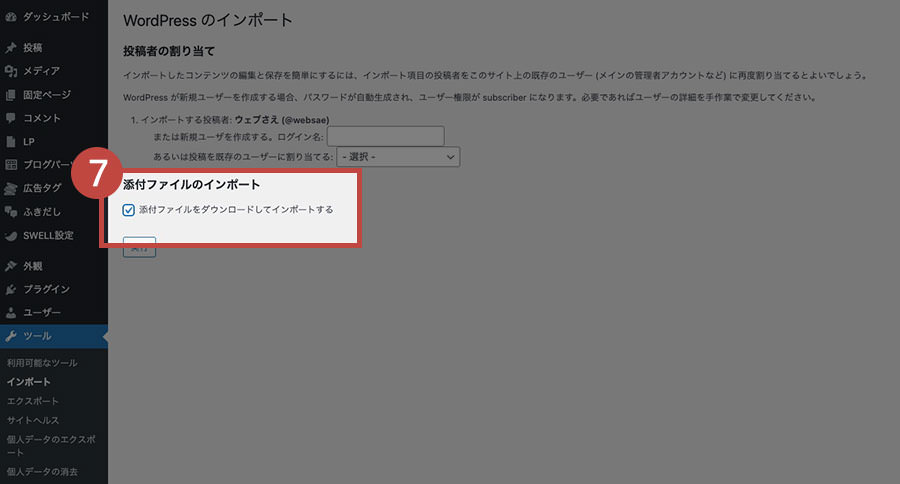
7. 【添付ファイルをダウンロードしてインポートする】にチェックを入れます。

以上の流れでインポートの実行を終えると、無事にアイキャッチが表示されました。
記事内のドメインも新しいサイトのURLへと置き換わったことを確認。
完璧!
非常に簡単に解決できました。
インポートする画像が多いと、最後のインポート時の画面がフリーズしたように止まります。
焦らず待ちましょう。
終わると画面が切り替わります。
以上です。
読み終わったらシェア!










