サボるな危険。外注さんやリモートワーカーの働きぶりを可視化、時給計算にも便利なこのツール

じつはこれ、時間配分がヘタすぎるアシスタントのために探してきたものです。「Toggl(トグル)」っていうツール(ウェブサービス)です。
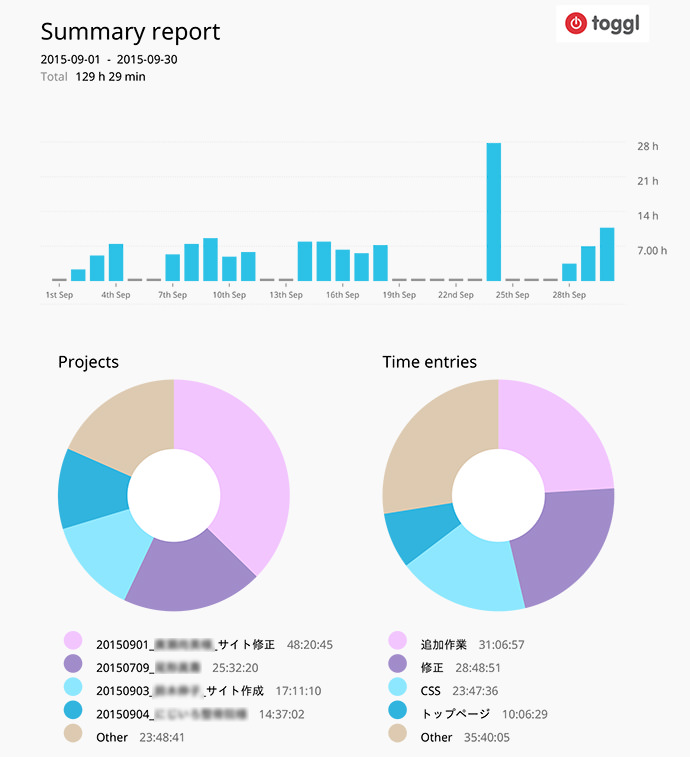
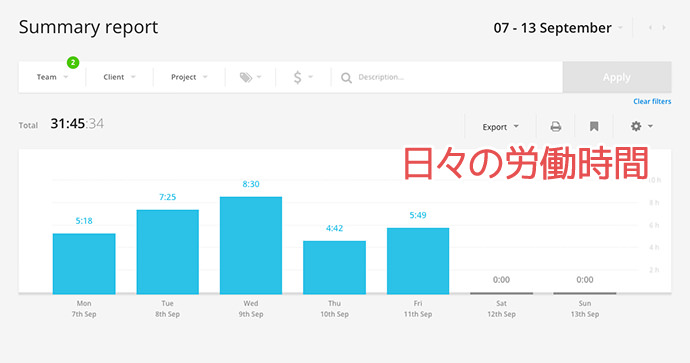
ブラウザから利用できる「タイムカード」みたいなもので、「どの作業にどれくらい時間がかかっているのか」を計ってくれるのです。作業時間を計測してくれたあとは、こんな見やすいレポートにもしてくれます。「タイムトラッキング サービス」という呼び方もするみたいですね。労働時間が一目瞭然なので、時給計算もはかどりますよ。

同じ現場で働いていない外注さんやリモートワーカーさんの働きぶりを知りたい場合にも便利でしょ。
作業ごとにかかった時間がわかるので、「おい、なんでこれにこんな長く時間がかかってるんだよ」という勤怠チェックや、逆に「この大仕事をこんなに早く片付けられるようになったのか」とスタッフのスキルアップを把握するのにも利用できます。
他人の仕事ぶりだけでなく、自分の時間配分を知るのにも使えます。ええ、そもそも冒頭で言いましたように、時間の使いかたがあまりにお粗末なアシスタントに時間配分のスキルをアップしてもらうために探してきたサービスです。
過去に何度かこのブログにも登場したアシスタント。ご存じのかたもいるかもしれません。当時通っていたデザインスクールで作ってきたアニメーションを公開したことがあります。これ。

このアシスタントが最近けっこういい感じに育ってきました。ウェブ制作に必要なスキルがかなり身についてきました。仕事の仕上がりに、金の玉子を感じることもしばしば。
さらに技術を伸ばすには、やっぱり実務をたくさんこなしてもらわなくちゃダメなので、もちろん修正することを前提に、まとまった仕事にチャレンジしてもらってます。「このサイトのバナー画像。テーブルのコーディング。トップページのデザイン。これを今日中にね、よろしく。」みたいな感じで。
で、半日が過ぎる。進歩を確認してみると、まだ最初のバナー画像をこねくり回してる! 100パーセント、今日中に終わらない様子です。じつはこっちも完全に終わるとは期待してなくて、挑戦すること、手を動かすことに意味があると思ってます。それにしても><
PhotoshopやHTML&CSSなど、ウェブ制作に必要な個別のスキルは確実にアップしてます。でも、時間配分の技がまだまだ未熟。締め切りなんて完全に頭になくて、最初のタスクに没頭してます。
時間配分のコツは、「どの作業に、どのくらい時間がかかるか」を把握しておくことです。自分のスキルなら、この作業にはだいたいこれくらいの時間がかかるだろうとわかっておけば、タスクの時間割が作れます。それと、いま作業中のタスクにどれくらい時間がかかっているのかを常にわかっておくことも重要ですね。
センスがあるデザイナーほど、作業に集中すると時間の感覚を失います。締め切りがない自分の作品なら、それでかまいませんが、クライアントさんが存在する案件だったり、給料が発生しているお仕事なら、自分の評価を下げることにつながります。
そこで「Toggl」の出番。使い方は簡単です。
作業を始める前にタスクの名称、「トップページデザイン」や「バナー画像作成」とかを入力して、スタートをクリックすると、タイムトラッキング(時間計測)が始まります。トラッキングはストップさせるまでブラウザを閉じても続くので安心です。
![]()
計測した時間は、あとで振り返ることができます。
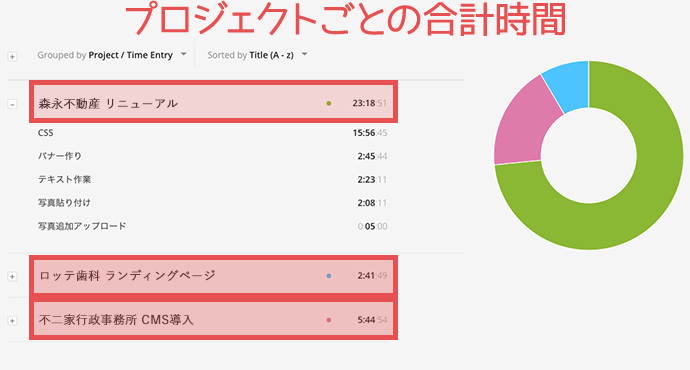
これはプロジェクトごとにかかった時間です。先に大きな仕事をプロジェクトとして登録しておけます。たとえば、「森永不動産 リニューアル」や「ロッテ歯科 ランディングページ」みたいに。

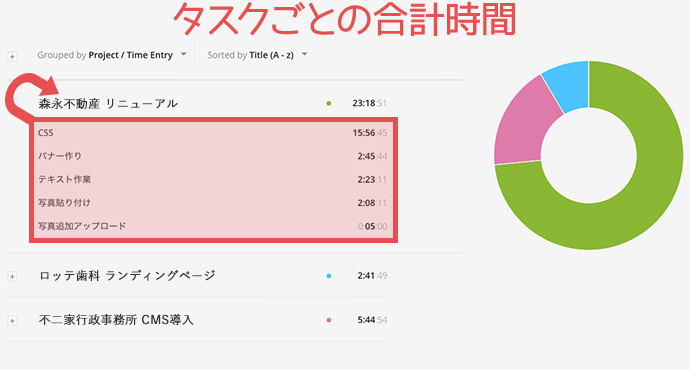
それで、これがタスクごとの作業時間です。タスクごとにかかった時間がわかり、そのタスクを含むプロジェクト全体にかかった時間もわかるという仕組みです。便利でしょ。

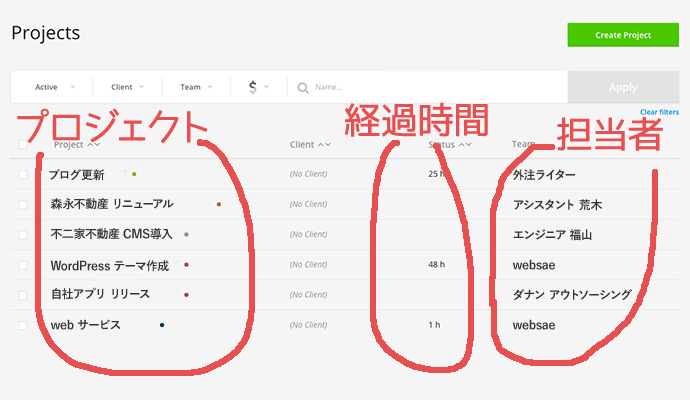
プロジェクト、かかった時間、担当者を並べて比較することもできます。手が遅いスタッフや時間がかかりすぎているプロジェクトを暴けます。計られているほうは、イヤですね。

プロジェクトや担当者ごとに、計測時間をデイリー、ウィークリー、マンスリーでグラフ化したりもできます。毎日の労働時間がわかりやすく、時給で仕事を依頼している外注先やアルバイトさんの給料計算がラクになります。

こんな感じに、作業にかかる時間を計測できるだけでなく、振り返りやすくレポートやグラフにしてくれます。時間配分に悩むかたはぜひお試しあれ! スタッフの勤務態度やスキルを時間でチェックしたいマネージャーさんにもおすすめですね。
最後に。アシスタントよ、時間配分はまだまだ未熟だけど、すでに頼りになってますよ。これからもよろしく!
本日はここまで。また明日!
読み終わったらシェア!








