使わなくちゃ!WordPressテーマ改造にフレンドリーなChrome デベロッパーツールを。

最近ますます、片手間に楽しんでると言いながらも、プロ顔負けなほど積極的にWordPressテーマのカスタマイズに取り組んでる人が目立ちます。
そこで「Chrome デベロッパーツール」を。
Chromeで今見てるWebページのデザインや動きを検証し、Chromeからそのままダイレクトに修正・アレンジできるツールです。
実は本職でも手に余るほど機能が充実してる「Chrome デベロッパーツール」ですが、ほんの触りだけでも使い方を知っておけば、オリジナルテーマを開発してるときはもちろん、ヨソ様が制作したテーマを改造してるときにも活躍します。
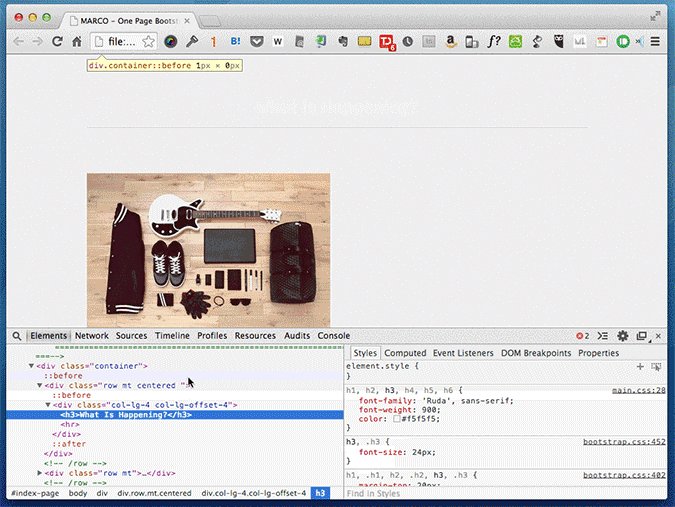
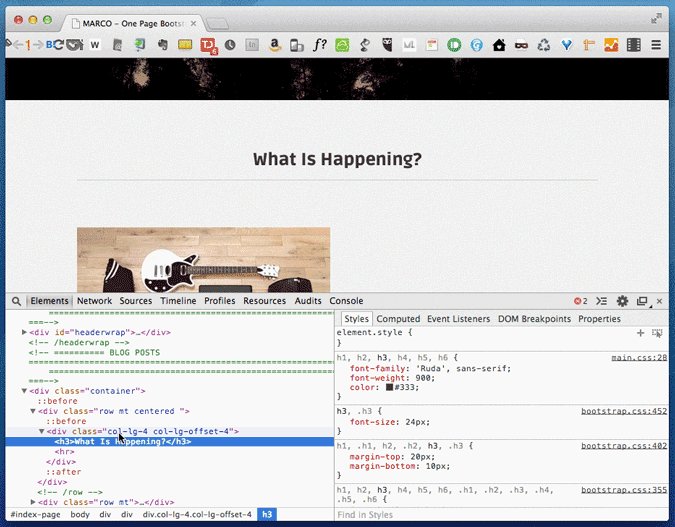
Chrome デベロッパーツール 使用例

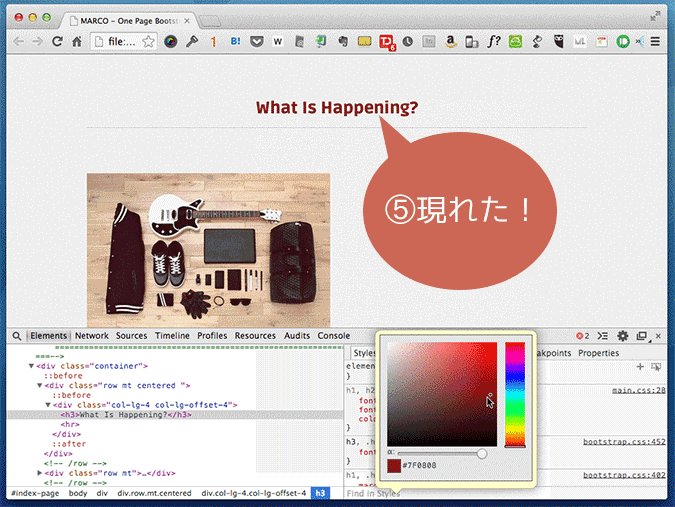
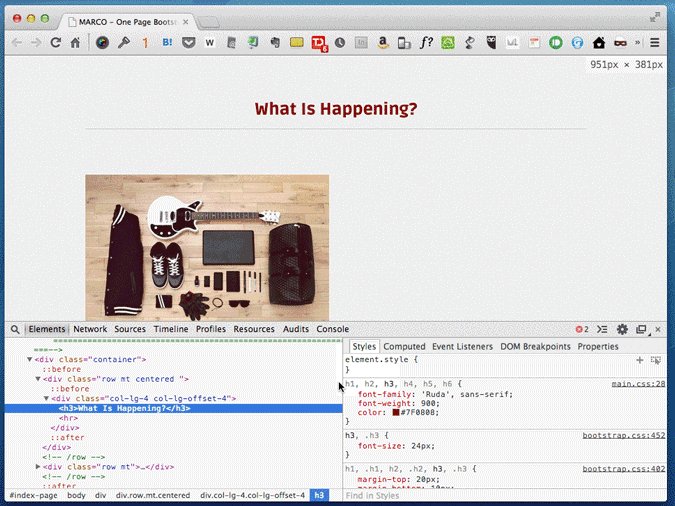
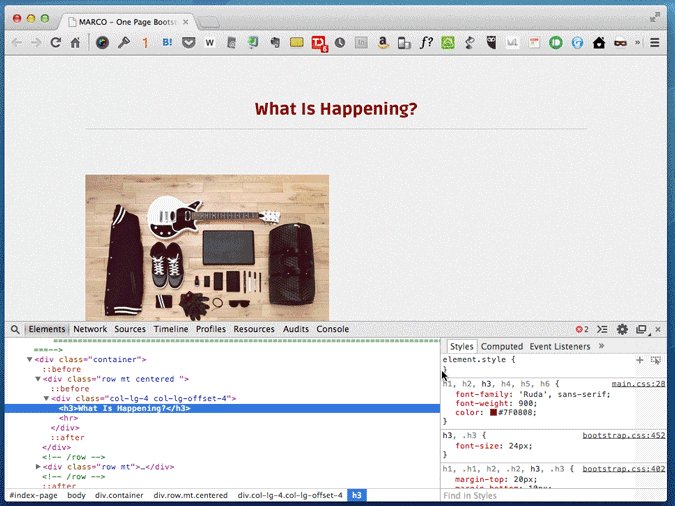
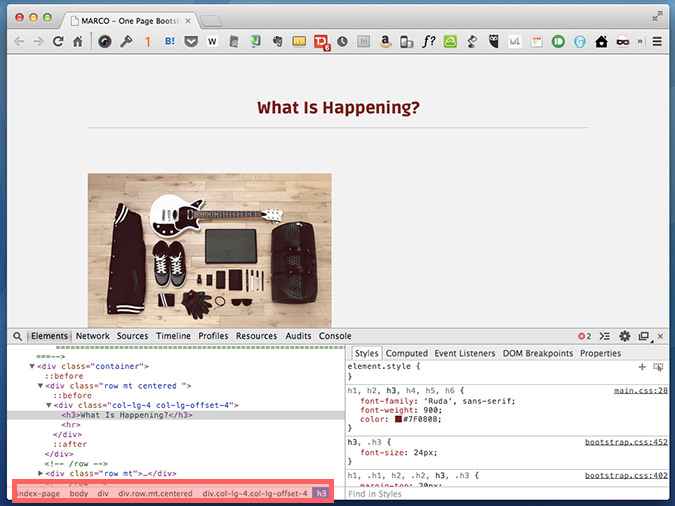
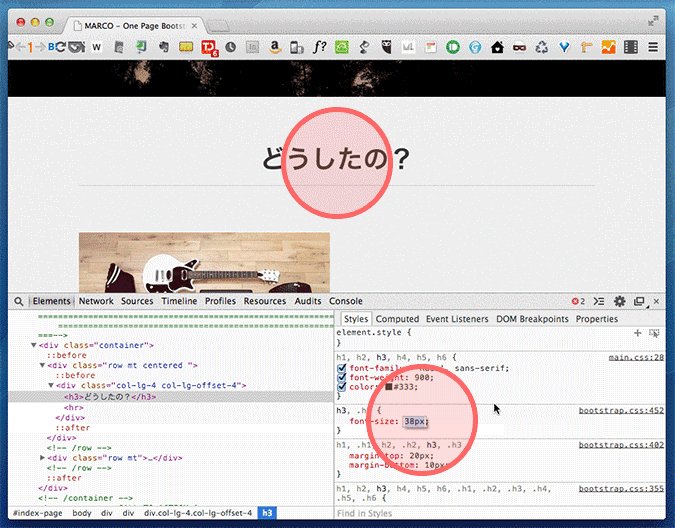
ウィンドウの下半分がデベロッパーツールです。見出し(What Is Happening?)を表示しない原因が、CSSのColorの記述にあることを突き止め修正する様子を追いかけてます。
デベロッパーツールでは、元ファイルに影響なくHTMLやCSSをいじくり倒せます。バグの発見→修正だけでなく、デザインのバリエーションを試すのにも利用できます。
WordPressのテーマを自分好みにカスタマイズするときは、何度も「テーマファイルに手を加えたあとブラウザで見ばえを確認」てことを繰り返しますよね。それが、デベロッパーツールを利用すればどこにも移動せずにChrome上で思う存分可能になります。
起動方法

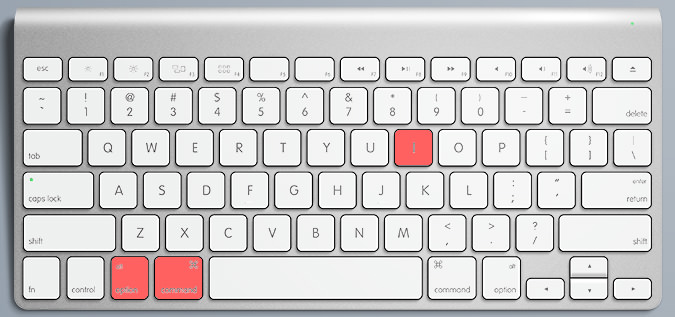
起動用のショートカットは次のとおり。Chromeのメニューから起動するには「表示 > 開発/管理 > デベロッパーツール」です。
| Mac | Command + Option + i |
| Windows | Ctrl + Shift + I |
起動後、ドラッグで表示領域を調整できます。見やすく調整しましょう。

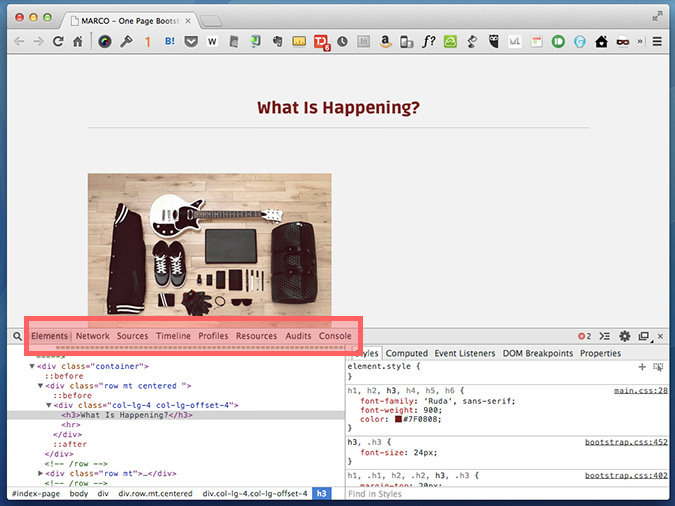
パネル

デベロッパーツールでは、パネルによって検証できる対象が分かれてます。
他に「ページを表示するまでの通信状況」や「ページを構成するデータ」用のパネルもありますが、今回はテーマのカスタマイズ時にもっとも頻繁にいじくる「HTML&CSS」用のパネルを取りあげます。「Elementsパネル」です。
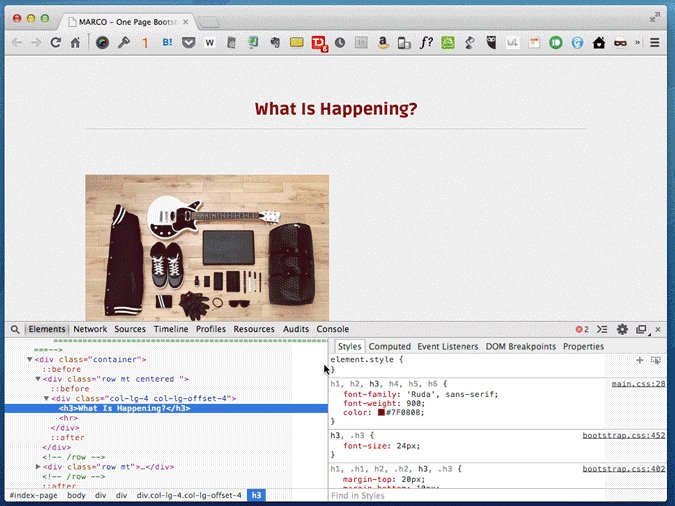
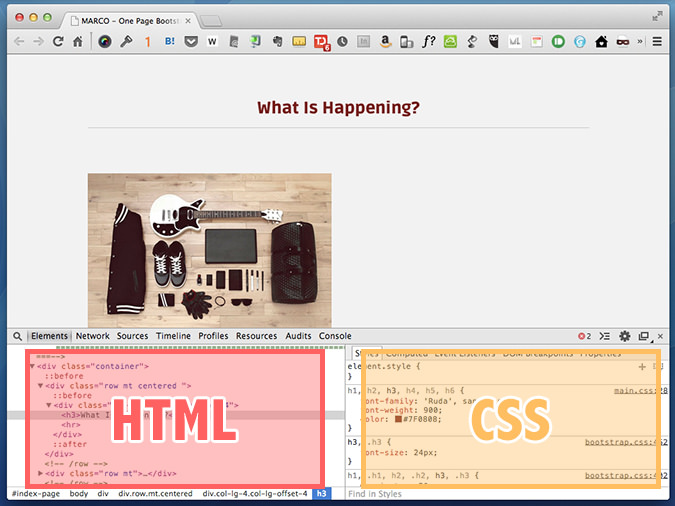
Elementsの見方

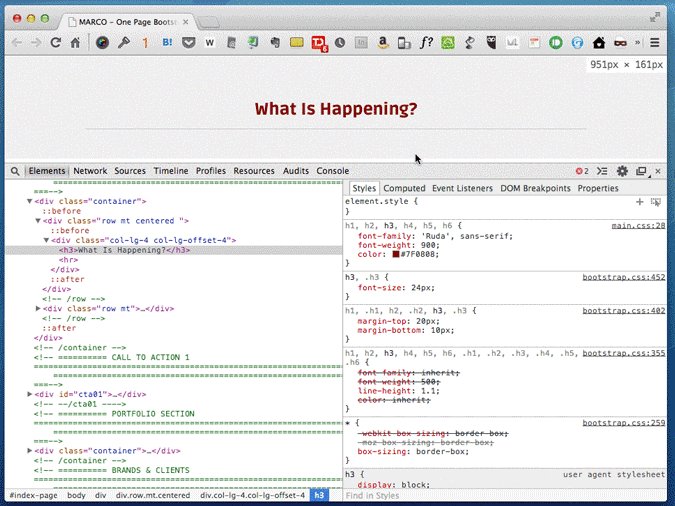
左に今見てるページのHTMLソースをツリー上に表示してます。
右はCSSです。
両方とも見やすいように整形してくれてますね。
まずはHTMLから

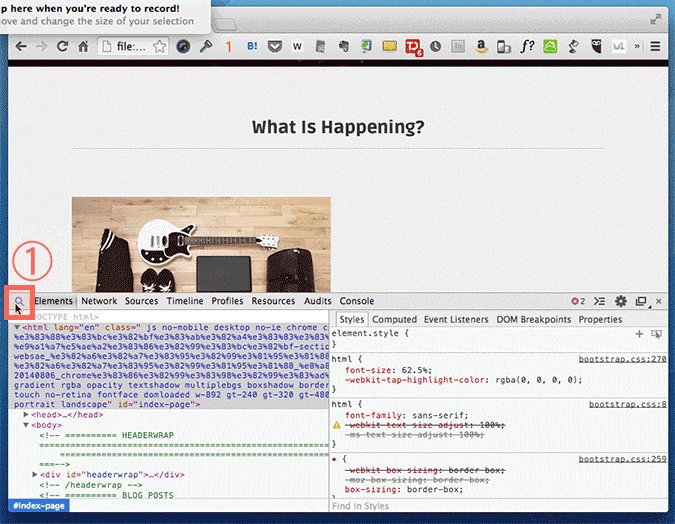
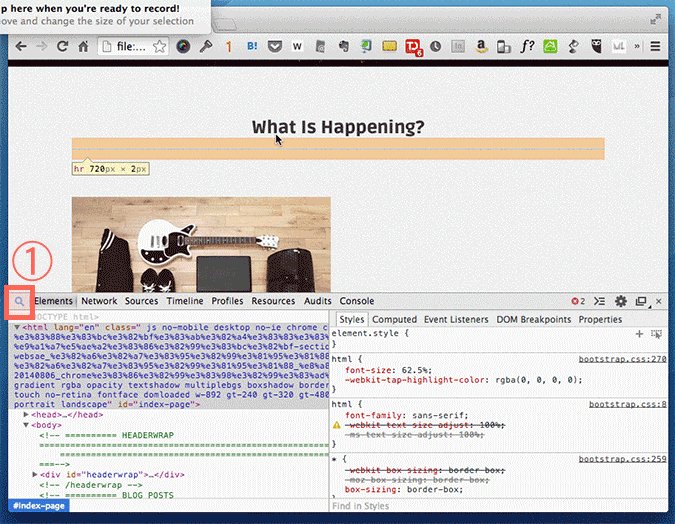
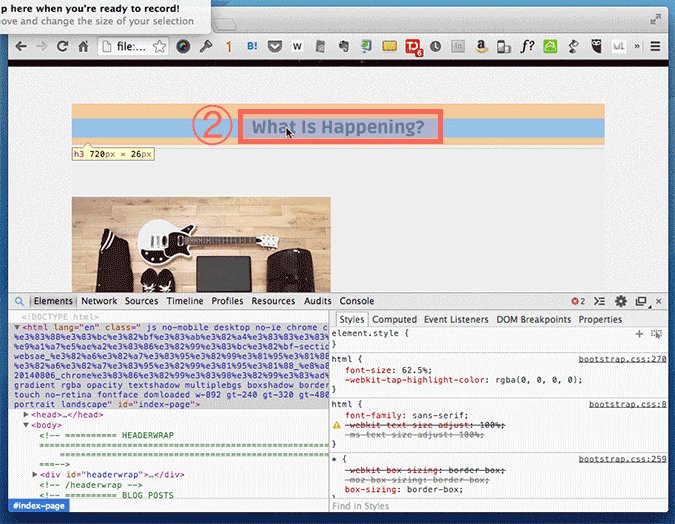
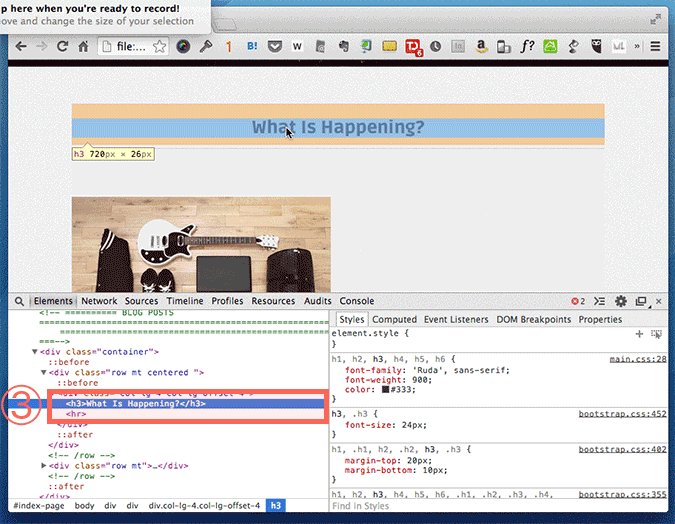
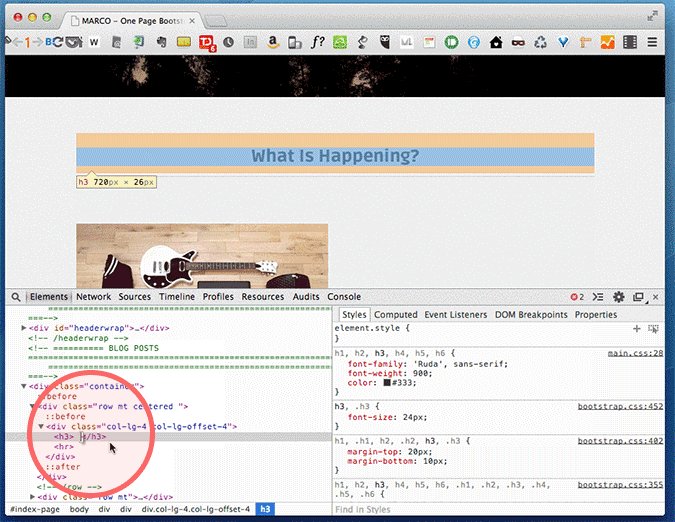
①虫眼鏡のアイコンをクリックして、②ページ上の表示物をクリックしてみます。すると、③クリックした箇所がHTMLソース中のどの要素にあたるのかを教えてくれます。
他人が作ったテーマの中には、HTMLの構造を読み解くのが非常に難しいものもあります。このように画面上を直接クリックして、どこがどの要素に当たるのかを探せるのは便利ですね。
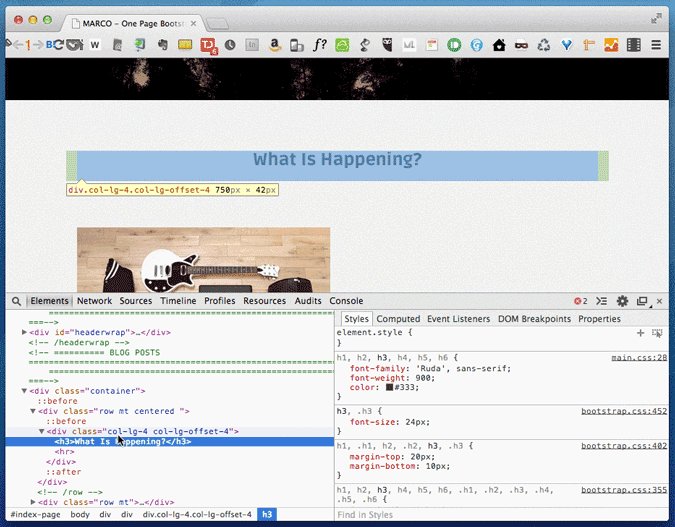
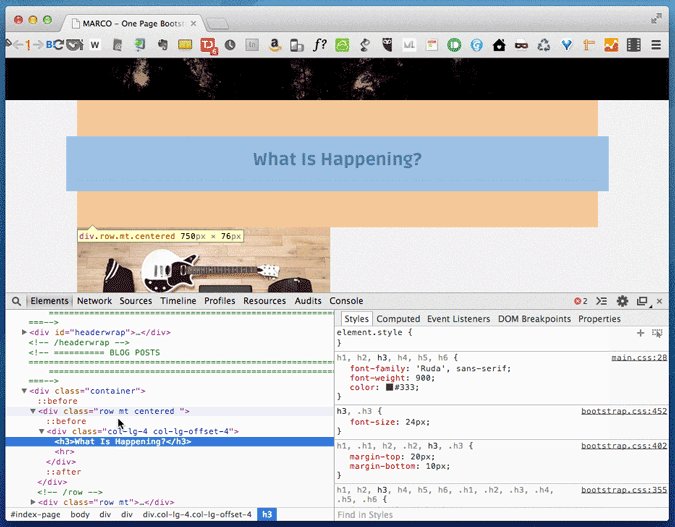
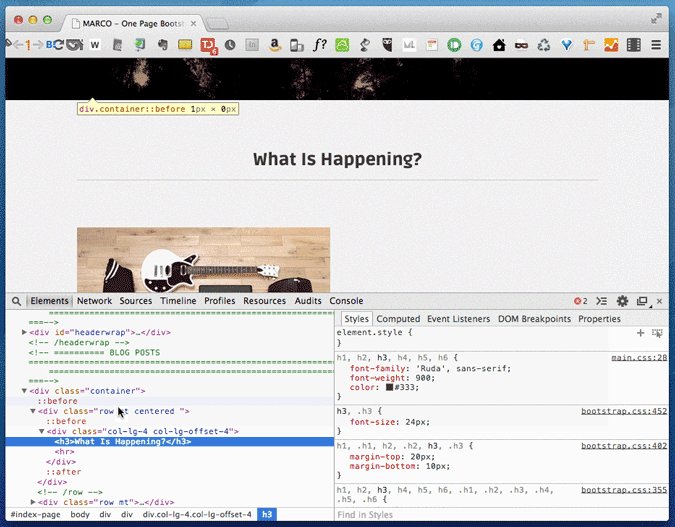
HTMLソースをマウスオン

逆に、HTMLソースの方でマウスを動かすと、マウスオンした要素がページ上でどこにあるのかをハイライトしてくれます。一緒にプロパティやサイズも教えてくれてますね。
直接編集できる

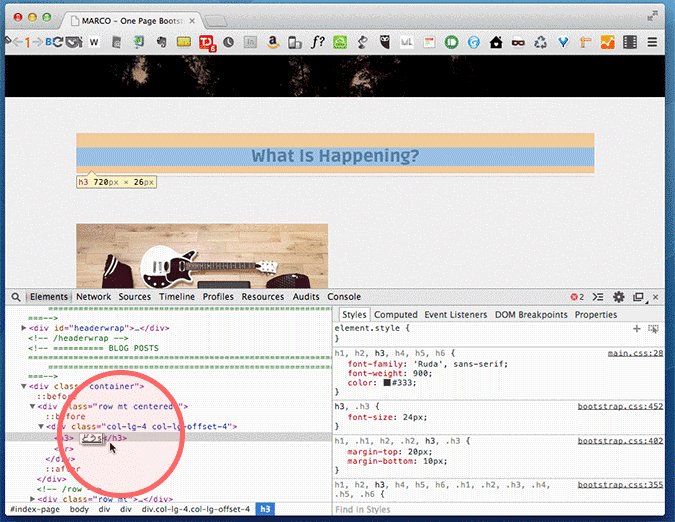
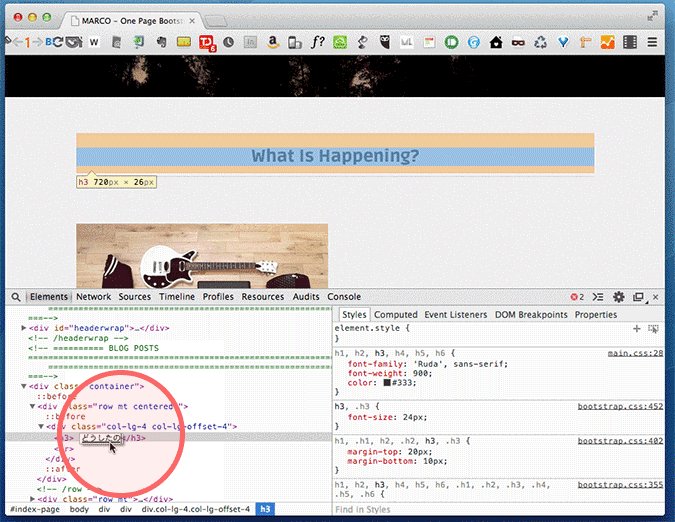
もしHTMLソースを編集してみたいところがあれば、ダブルクリックで可能です。
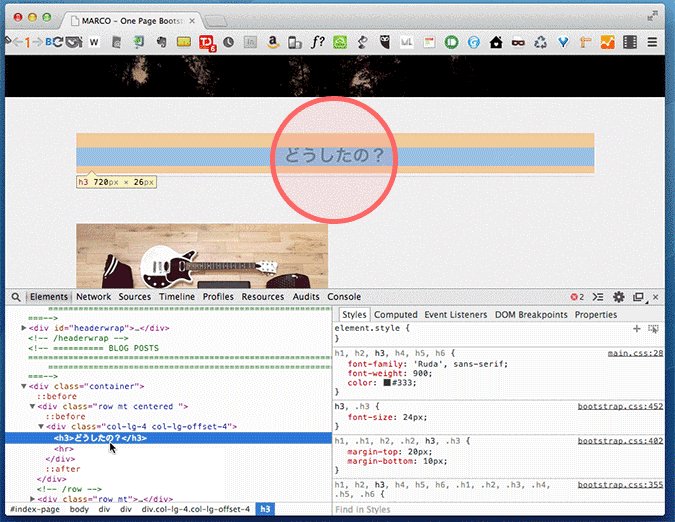
ここでは「What’s happnening?」を「どうしたの?」に変更してみました。属性の追加も可能で、新たに「class」や「id」を振ることもできます。

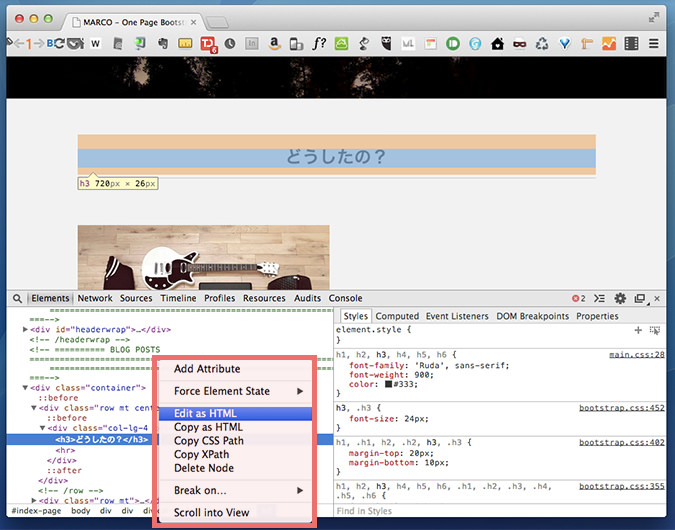
もっと大胆にHTMLを改修したいときは、右クリックからの「Edit as HTML」を使います。

ちなみに、選択した要素の階層をパネル下に表示してくれます。スタイルを適用するときのセレクタを考えるヒントになります。
今度は右側。CSSの方。

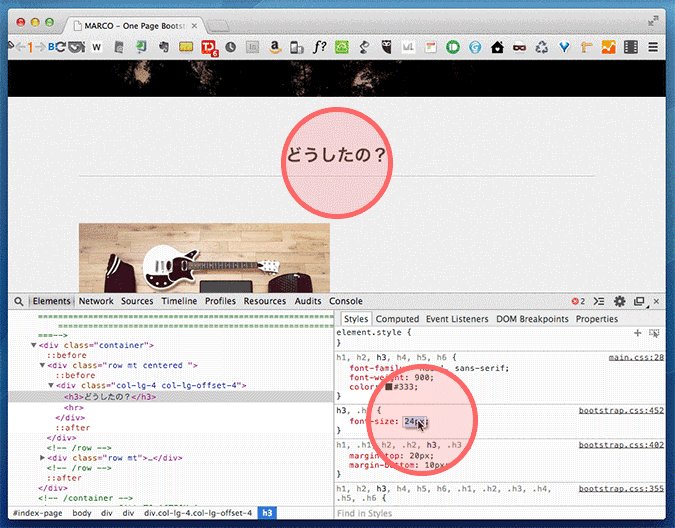
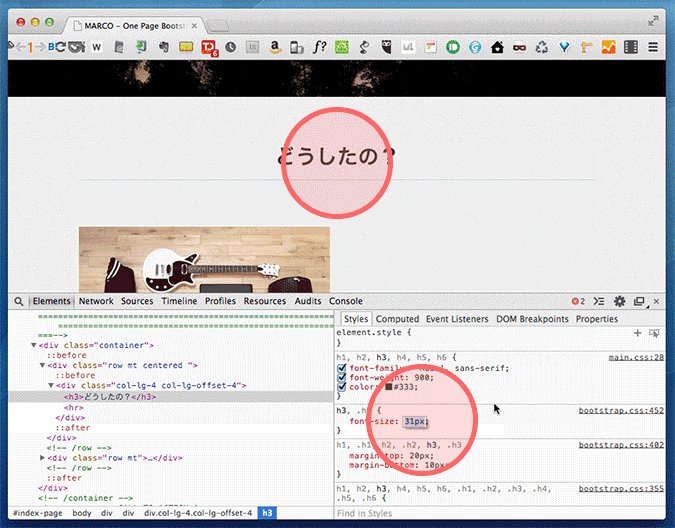
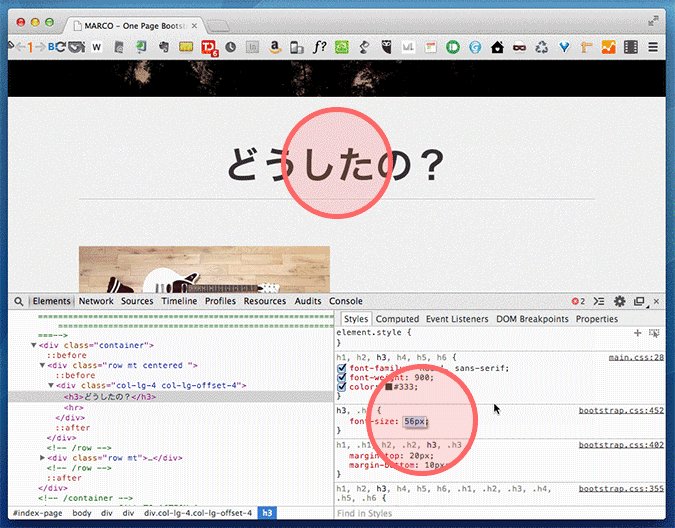
左で選択した要素に関連あるスタイルの記述を右に表示してます。HTMLと同じように、CSSもダイレクトに編集できます。ここでは「font-size」を大きくしてみました。
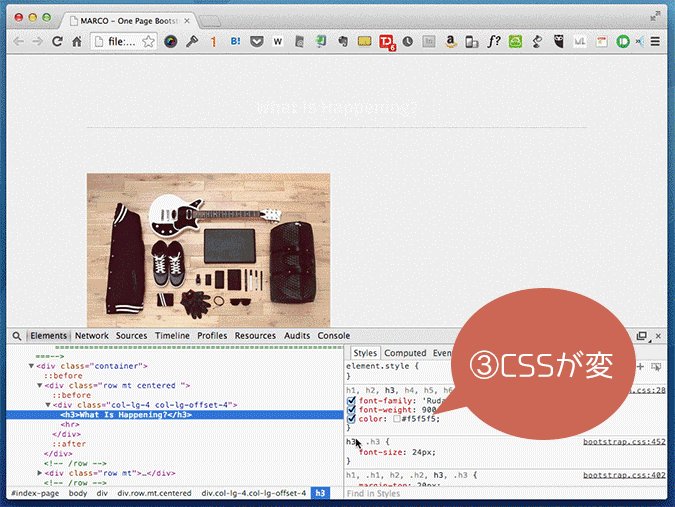
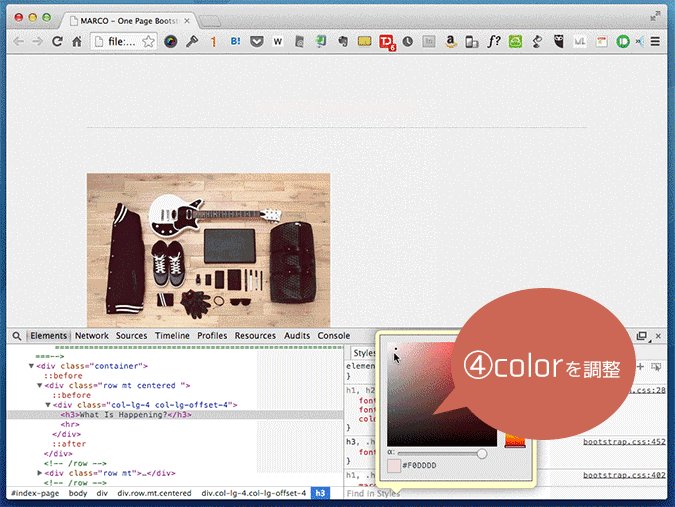
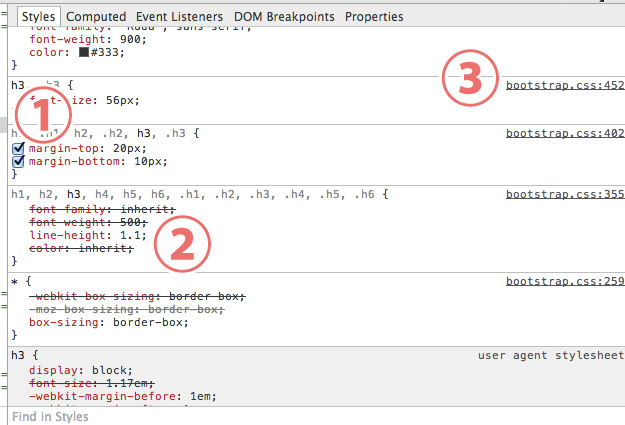
CSSの記述をアップで見てみましょう。

それぞれの意味はこうです。
| ①チェック | 外すとスタイルを無効化。 有効/無効で見ばえを確認できます。 |
| ①打ち消し線 | 効いてないスタイル。 上書きされてる場合が多いが、「backgrund」のようなスペルミスも含まれるので、記述ミスの発見に役立ちます。 |
| ③ファイル名と行数 | スタイルを記述してるファイル名と行数がわかります。 |
特に他人が開発したテーマをカスタマイズしているときは、要素とスタイルの組み合わせを把握するのが難しいです。
デベロッパーツールを利用すれば、どの要素にどのスタイルが効いてるのか画面をクリックしながら見つけられます。
HTML、CSSの編集もリアルタイムにプレビューしてくれるので、色々とアレンジしてみて、いい感じに決まったところで、元ファイルを修正すればOKです。
元ファイルがどこにあるのかを知るには上の③を見れば明らかです。既存のスタイルを修正するなら行数をヒントに見つけられます。
デザインの変化を試すため、元ファイルに当てずっぽうで手を加えて、ブラウザのリロードを何度も繰り返すよりも、格段に素早くカスタマイズを進められます。
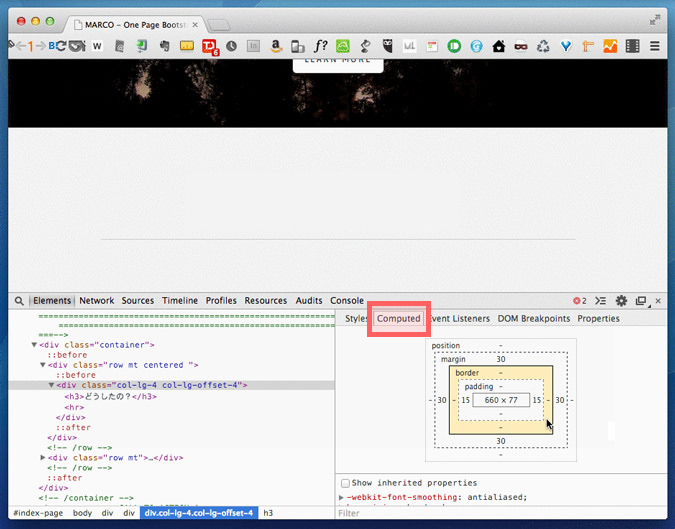
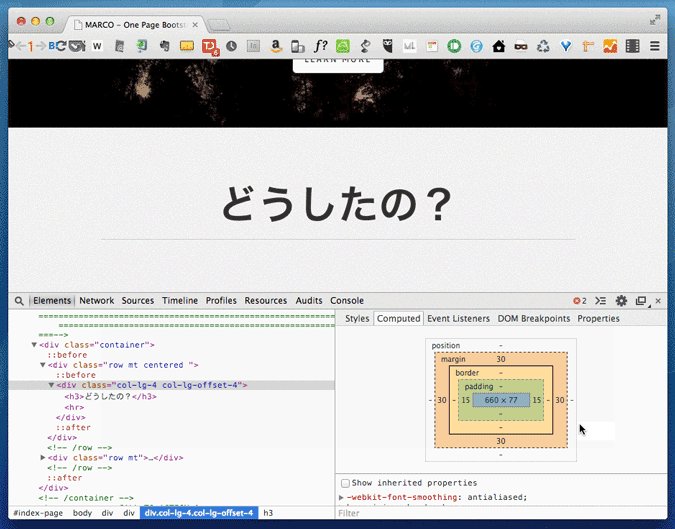
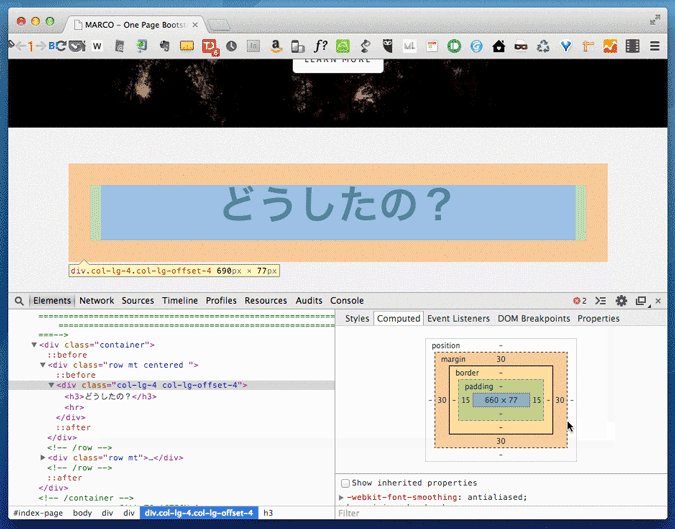
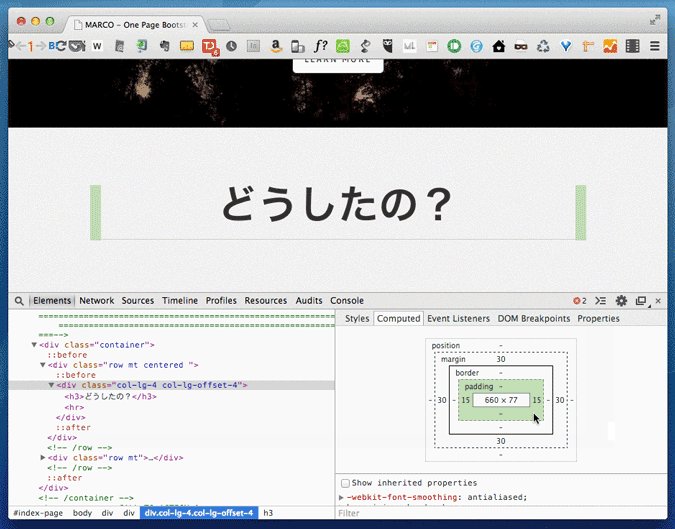
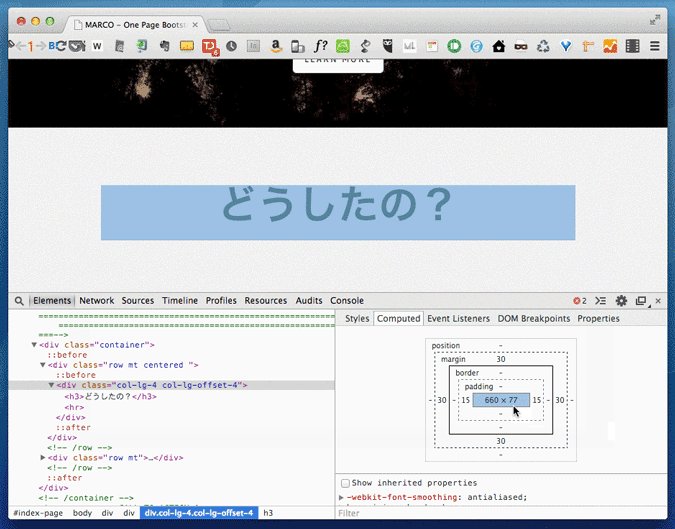
Computed

Computedのタブに切り替えると、左で選択した要素に対して最終的に効いてるスタイルを確認できます。便利なのが要素の領域をハイライトで確認できるところです。

こんなふうに図形にマウスを重ねれば、マージン、パディング、ボーダーがどれくらいなのかを教えてくれます。
レイアウトを修正するとき、わざわざ仮のボーダーや背景色を定義して表示領域を確かめてる人も多いと思います。その必要がなくなりますね。
以上!
今回はHTML&CSSを中心にテーマのカスタマイズを進めるときに役立つ方法だけを取りあげました。デベロッパーツールは他にもJavaScriptのデバッグやブログの表示速度の改善に役立てられます。今回のに慣れたら、ぜひ掘り下げて使い方を調べてみることをオススメします。
ほな、ごゆるりと〜
読み終わったらシェア!










