うんと楽しくなるホームページの作り方がこれ!『コンセプトダイアグラムとは?』

今回は、いろいろあるホームページの作り方でも、特に楽しい「コンセプトダイアグラム」という方法を紹介します。
コンセプトダイアグラムを利用すれば、自分のホームページに必要なコンテンツや機能を、もっと楽しく、そして正確に知ることができます。ホームページ作成前の準備や改善方法を見つけるときに、ぜひ今回の記事を参考に、コンセプトダイアグラムを作ってみてください!
コンセプトダイアグラムとは?

コンセプトダイアグラムは、こんな絵(図?)を描きながら、ホームページに必要なコンテンツや機能を見つける方法です。ホームページにアクセスするお客さんが、どんなふうにサイト内のコンテンツを巡り、最終的にお問い合わせや注文まで辿り着くのかを、お客さんの気持ちの変化も含めて整理することができます。
完成した絵を見ると、一目でサイトの全体像を把握することができます。コンセプトダイアグラムを描いていく作業自体が楽しいので、ホームページの作り方に悩み、「何をどうすればどこから手をつければ良いのか?」と頭を悩ませている人に特にオススメです!
ある行政書士さんのお話

実際にコンセプトダイアグラムの作り方を説明する前に、今回の記事でコンセプトダイアグラムを話題にしようと思ったきっかけを紹介します。ちょっと長くなるので、手っ取り早く作り方を知りたい人はすっ飛ばしてください。
きっかけは、つい先日立ち上げに関わらせていただいた行政書士さんのホームページです。
ホームページを制作するときはいつもクライアントさんに色々ヒアリングするところから始めます。それで、まず最初に「ホームページで提供したい業務は何ですか?」と尋ねてみたら、その答えが・・・
会社設立・記帳会計・相続・遺言・許認可業務・建設業許可申請・飲食店営業許可申請・自動車登録・車庫証明・契約書作成・・・・・・
多すぎ(*´ェ`*)!!!
そもそも会社設立を予定してる人が相続関係の情報を集めているとは思えませんし、同じ許可申請でも建設業と飲食業を同時に始めようとしてる人は少ないはずです。
こんなふうに異なる客層を同時にターゲットにしてしまうと、必要なコンテンツを絞りきれなくなります。またSEOやリスティング広告による集客を考えたとき、キーワードも絞り切れなくなって困ってしまいます。
それに色々な業務を扱うことでサイトの専門性が低くなり、お客さんに与える信頼感を下げることにもつながります。例えば、一方はざっくばらんに雑多な業務を扱うナンデモ屋さん、もう一方は相続について徹底的に特化した専門サイト。お客さんはいうまでもなく後者の専門サイトの方を頼るはずです。
これはホームページの作り方について詳しい人にとっては当たり前の話ですが、この行政書士さんのような、今回が初めてのホームページという初心者さんにとっては、いまいちピンとこない話なんですよね。
それで、コンセプトダイアグラムを描いてあげました。
まずはサイトのコンセプトを決めるところから始めました。次にターゲットを絞ります。そしてサイトに必要なコンテンツや機能を整理しながら、絵にしていきます。それを見ながら行政書士さんは「なるほどねー」と納得してくれました。
コンセプトダイアグラムは、制作側からクライアントさんへ言葉だけではなかなか伝わりにくい「ターゲットを絞ることの重要性」や「サイトに必要なコンテンツと機能」を楽しく理解してもらえるコミュニケーションの手段にもなるんですね!
というわけで、やっとこさコンセプトダイアグラムを作る手順です。
コンセプトダイアグラムの作り方
それでは今から実際にコンセプトダイアグラムを作っていきましょう。手順は以下の通りです。
- 1.サイトのコンセプトを決める
- 2.ターゲットを分類する
- 3.描く!
今回の例として、行政書士さんに描いたコンセプトダイアグラムを取り上げられれば良かったのですが、あいにく守秘義務がありまして。だから自分が身を置く業界の「ホームページ作成業者」のサイトを例にして話を進めます。ホームページ制作を受注するためのサイトとイメージしてください。フリーのウェブデザイナーさんにも参考になると思います。では、コンセプトダイアグラムを作っていきます!
1.サイトのコンセプトを決める

コンセプトダイアグラムを作る前に、まずはサイトのコンセプトを決めなければなりません。「このサイトは誰に何を提供するのか?」ということを決めましょう。できるだけ一言で言い表せるものにします。もし難しいなら以下の「5W2H」を、それぞれ絞り込んでみるといいですよ。
今回の例では、「自分で更新できるホームページを低価格で作成してあげる」というコンセプトに決めました。
5W2Hを絞り込んでサイトのコンセプトにする
- What(何)
- サイトで何を提供(販売)するか考えましょう。サイトで扱う商品やサービスのことですね。それを欲しがるお客さんをイメージして、あまりにも客層が異なる商品は思い切って削ってしまう勇気が必要です。(今回の例:ホームページ作成サービス)
- When(いつ)
- クリスマスやバレンタインなど季節限定の商品。もしくはネットショップの即日配達。のような時期や時間に関連する自社の強みを考えてみましょう(今回の例:納期は2週間)
- Where(どこで)
- 地元密着型のサービス。それとも全国や全世界を相手にした商売なのか。もし場所に関連する強みがあるならそれをコンセプトに含めます。(今回の例:クレジットカード払いも可能な全世界対応)
- Why(なぜ)
- なぜお客さんがあなたのサイトを選ぶのか?他社と比較して負けない自社の強みを考えてみましょう。(今回の例:自分で更新できる)
- Who(だれ)
- 誰に向けたサイトなのか?客層を具体的にイメージして絞れるところまで絞りましょう。(今回の例:パソコンが苦手な初心者でもOK)
- How(どうやって)
- 英語塾のマンツーマンレッスン。スカイプによるオンラインレッスン。どちらも同じ商品ですが提供方法が異なりますよね。商品の提供方法が自社の強みになるならそれをコンセプトに含めます。(今回の例:メールだけで納品まで進められる)
- How much(いくら)
- 商品の値段ですね。富裕層狙いで行くか、それともお求めやすい値段で行くか。値段は最も客層を限定する要素です。(今回の例:他社の4分の1程度の値段)
以上の「5W2H」を掘り下げる方法については、過去で特集してます。ぜひ読んでみてください!
2.ターゲットを分類する
サイトのコンセプトを明確にしたら、次はターゲットを決めます。サイトにやってくるお客さんを分類していきましょう!
先ほどの5W2Hで考えた「Who」にあたる内容を今度は絞るのではなく分類します。分類する方法は年齢や性別など色々ありますが、今回は性格で分類してみました。
以下、ブタやらウサギやら文字にするとバカバカしいですが、性格による分類はサイト内におけるお客さんの行動を掴むのに非常に役立つ分類方法ですよ。試してみてくださいね。
- せっかちブタ

今すぐにでも商品を手に入れたい!買う気マンマンの人。
- ぐうたらウサギ

欲しい商品はあるけど特に自分から動いて手に入れようとしない人。
- じっくりモンキー

欲しい商品についてじっくり情報を集めてから購入する人。
- ばっちりライオン

完璧主義者ともいえ、欲しい商品を購入するまでの過程において一切抜かりがない人。
3.描く!

ターゲットを分類したら実際にコンセプトダイアグラムを描いてみましょう!描いていく方法にも色々ありますが、一つの例として「サイトの入口から出口までお客さんが辿る道のり」を描く方法を紹介します。次の4つを描いていきます。
- 1. お客さんがサイトに訪れるきっかけ(今回の例:検索エンジン)
- 2. お客さんにとってのサイトのゴール(今回の例:お問い合わせフォーム)
- 3. お客さんに見せるべきコンテンツ(今回の例:料金表)
- 4. お客さんがサイトを去ったり次のページへ行く分岐点(今回の例:気持ちの変化)
それでは、「自分で更新できるホームページを低価格で作ってあげる」サイトのコンセプトダイアグラムを、それぞれの性格に当てはめて実際に描いてみます!
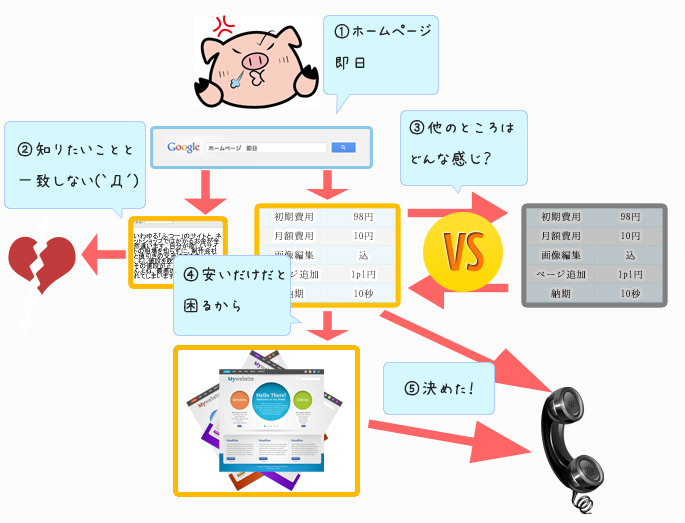
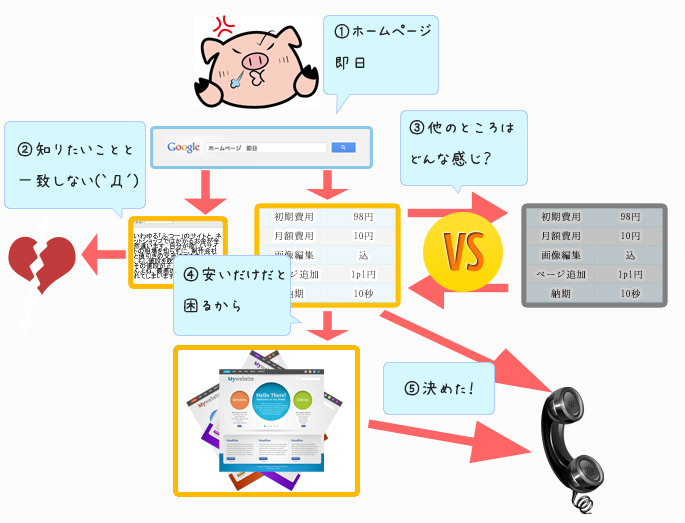
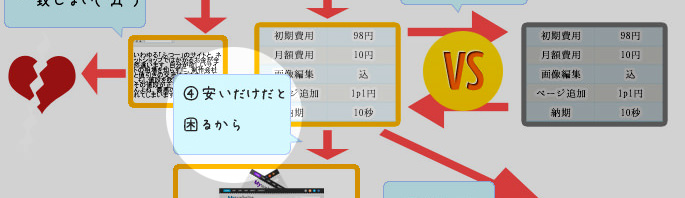
せっかちブタのコンセプトダイアグラム

せっかちブタは、今すぐにでも商品を手に入れたいと焦っている人です。お店をオープンする日が目前に迫っていて、サイトもそれまでに間に合わせたいと急いでいます。予算も明確に定まっていて、値段と出来上がるサイトの質が分かれば、今すぐにでも申し込みたいと思っています。
それでは、せっかちブタをサイトに訪れたところから追いながら、どんなコンテンツや機能が必要なのか、せっかちブタの気持ちの分岐も含めて見てみましょう。
- 1.ホームページ即日

せっかちブタのような、すでに欲しい商品が決まっている人の多くは、検索エンジンをきっかけにサイトを訪れます。「ホームページ 即日」みたいな具体的なキーワードを検索してくるでしょう。
- 2.知りたいことと一致しない

もうすでに予算も明確に決まっていて、欲しい商品も定まっているのに、たらたら文章が続くページを見せたら「急いでるのにどーでもイイ!」とサイトを去ってしまいます。
- 3.他のところはどんな感じ?

せっかちブタが最初に知りたいのは料金や料金に含まれてるサービスの内容です。そのためのページを検索結果の直後に用意するべきです。ここで予算に合わなければ、サイトを去ってしまいますが、他社と比較するため一時的に離れる場合も考えられます。それに備えて、簡単にブックマークできる機能や料金表をダウンロードできる機能があればいいですね。
- 4.安いだけだと困るから

いくら急いでるからといって、値段以外は何でもありに申し込むわけではありません。商品の質を示すコンテンツも必要です。ウェブ制作会社の例でいうと過去の制作事例のようなページです。
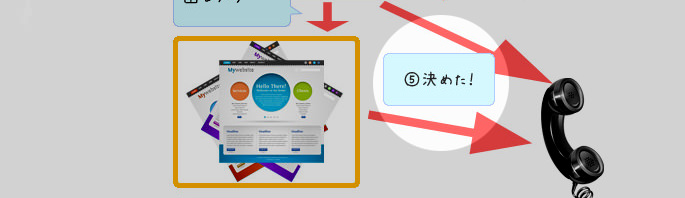
- 5.決めた!

せっかちブタは、最初から申し込むためのサイトを探しているので、サイトのゴールは「お問い合わせフォーム」か「電話」です。どのページにも、見やすく分かりやすい形で「お問い合わせフォーム」へと導くボタンと「電話番号」の表記をしておくべきです。
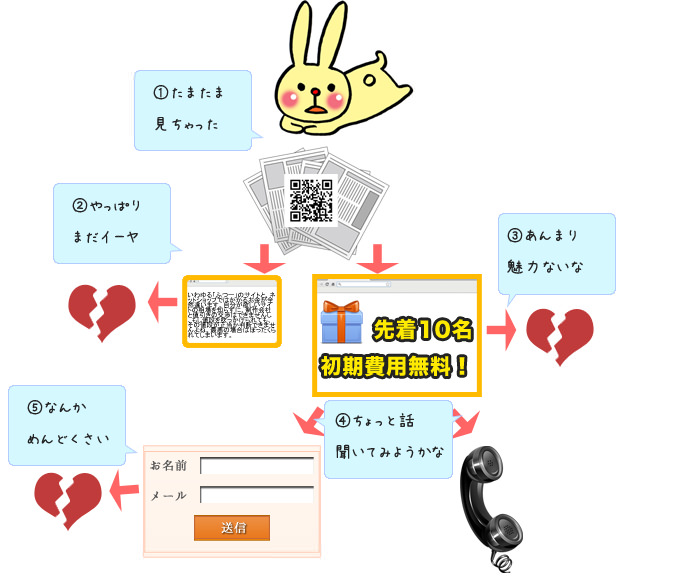
ぐうたらウサギのコンセプトダイアグラム

ぐうたらウサギは、欲しい商品はあるけど特に自分から動いて手に入れようとはしない人です。最近、実店舗の売上が減ってきたので新たな販路確保のためサイトが必要だなー、と思ってます。でも、パソコンがあまり得意でなく、いちいち調べるのもめんどくさいなーと思っています。
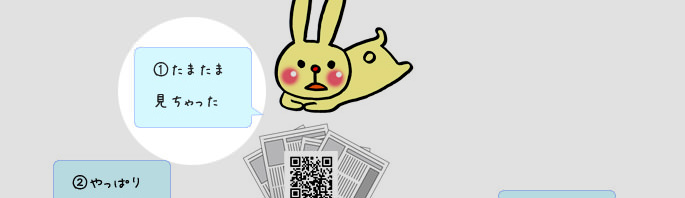
- 1.たまたま見ちゃった

ぐうたらウサギは自分から積極的に検索したりして情報を集めることはしません。たまたま新聞の折り込みやタウン情報誌で魅力的なキャンペーンを見かけると、それをきっかけにサイトに訪れます。そのときもわざわざURLを手入力することはなく、QRコードか、会社名で検索します。それに備え、サイトのオーナーとしては、QRコードの取得、会社名の検索でトップに表示させるためのSEOやリスティング広告が必要になります。
- 2.やっぱりまだいーや

ぐうたらなので、最初に見せるコンテンツに文字ばかりが並んでると、途端に去ってしまいます。パソコンが苦手ということも忘れず、専門用語ばかりのコンテンツを見せるのも避けるべきです。
- 3.あんまり魅力ないな

なので、最初に見せるコンテンツは本日限り!や数量限定!など、ぐうたらウサギのオシリを「今すぐ申し込まなくちゃ!」と叩くお得で希少性のあるキャンペーンページがベストです。魅力的で分かりやすいキャッチコピーとキャンペーンの内容を見せていますぐ感を高められなければ「あんまり魅力ないな」と去ってしまいます。
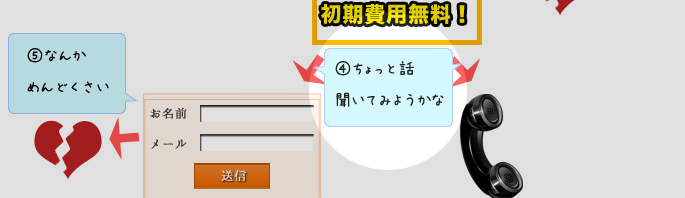
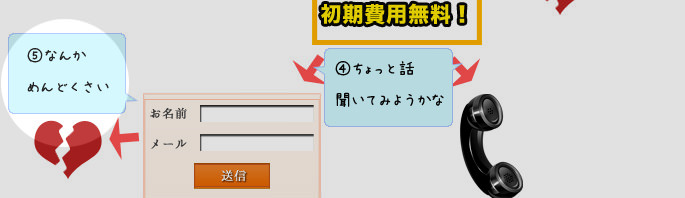
- 4.ちょっと話きいてみようかな

魅力的なキャンペーンがあれば、やっとお問い合わせしてくれますが・・・
- 5.なんかめんどくさい

お問い合わせ方法が少しでもめんどうなら、やっぱりぐうたらウサギは去ってしまいます。お問い合わせフォームの入力項目をシンプルにしたり、少ないクリックで申込まで進めるような工夫をして、お問い合わせ直前でお客さんを失わない対策が必要です。
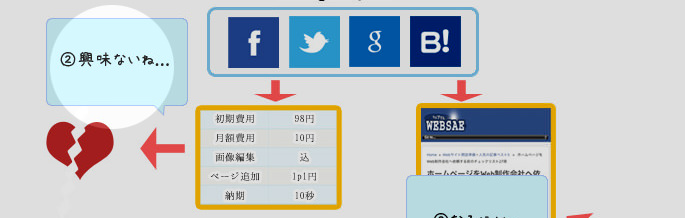
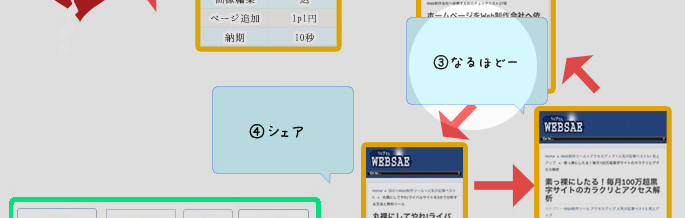
じっくりモンキーのコンセプトダイアグラム

じっくりモンキーは、欲しい商品についてじっくり情報を集めてから購入する人です。
サイトを立ち上げてビジネスを起こしたいと考えてますが、急いでいるわけでもなく、今は情報収集を優先しています。
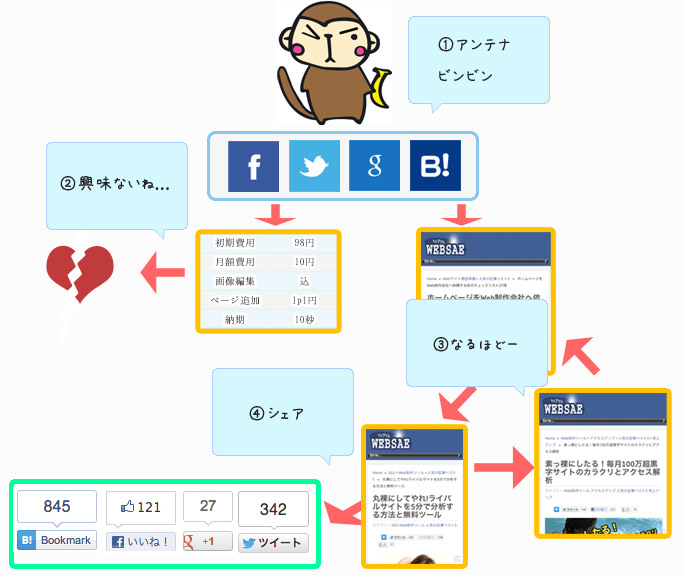
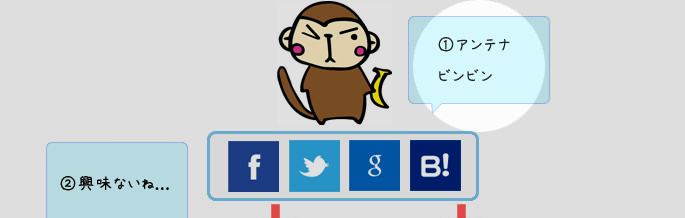
- 1.アンテナビンビン

欲しい商品やサービスの情報には常に敏感で積極的です。いつもfacebookやtwitterなどSNSから流れてくる情報をチェックし、それをきっかけにサイトを訪れます。
- 2.興味ないね

じっくりモンキーが求めてるのは有益な情報です。最初に料金表のような商品を売り込むページを見せたところで「興味ないね」と去ってしまいます。
- 3.なるほどー

サイトを去さられないように、じっくりモンキーが身を乗り出して読みたくなる有益な情報をコンテンツとして用意しておかなければなりません。自分で更新できることの利点や、初心者さんでもサイトをうまくビジネスに利用できる方法などを、ブログを利用してじっくり説きます。ブログは、じっくりモンキーが普段利用しているSNSとの相性が良く、下のシェアによる情報の拡散に繋がります。
- 4.シェア

じっくりモンキーのゴールは決して「お問い合わせ」や「申込」ではありません。ネット上で情報を積極的に収集している人の多くは、集めた情報を共有することにも積極的です。そこをサイトのゴールにします。SNSのシェアボタンを置いて、じっくりモンキーに情報を拡散してもらうことで、より多くの人にサイトを知ってもらうことができます。
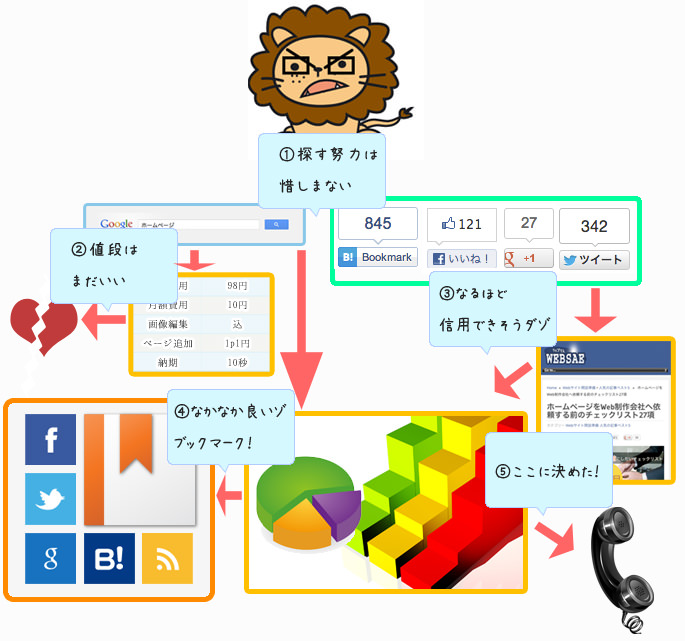
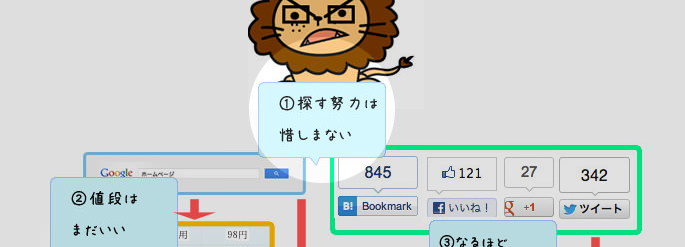
ばっちりライオンのコンセプトダイアグラム
完璧主義者ともいえ、欲しい商品を購入するまでの過程において一切抜かりがない人です。
サイトの必要性に迫られ制作会社を探していますが、決して急いではおらず情報収集をしっかり行い、完璧なサイトを作るために色々なウェブ制作会社のサイトを比較し、一切の妥協を許しません。

- 1.探す努力を惜しまない

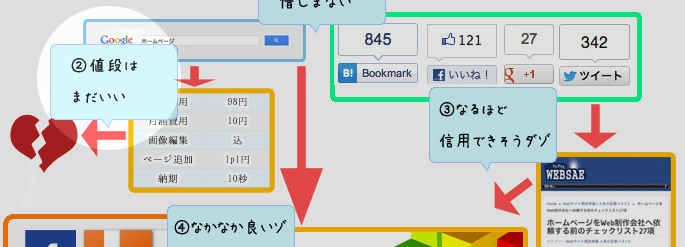
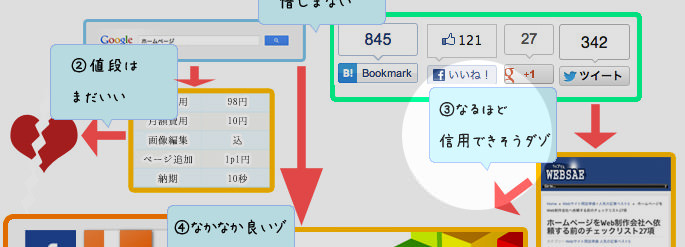
完璧主義のばっちりライオンは、最高のサイトを作りたいので、ウェブ制作会社やサイト制作のテクニックに関わる情報を探す手間は惜しみません。そのために検索やSNS、あらゆる方法を積極的に利用して情報を収集します。
- 2.値段はまだいい

ばっちりライオンにとって、値段の安さは逆に商品の質を疑わせるものでしかありません。あまり早いタイミングで料金表を見せるのではなく、ちゃんとサービスについて説明して値段の根拠を説いてからでないと、サイトから去ってしまうでしょう。
- 3.なるほど!信用できそうだぞ

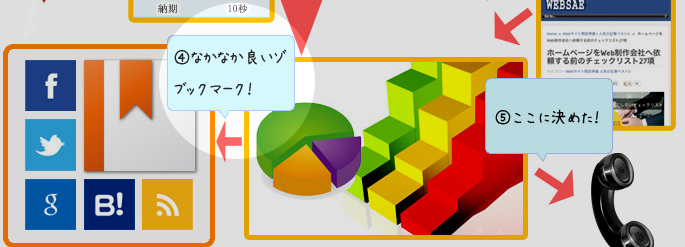
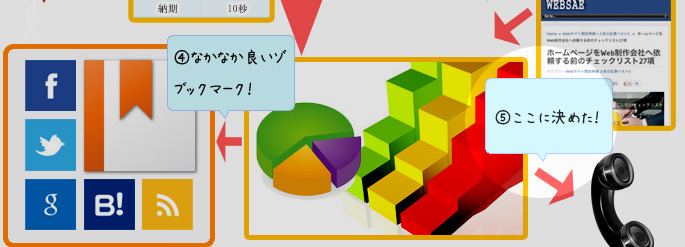
じっくりモンキーがシェアしてくれたことをきっかけに、ばっちりライオンにもブログを見てもらえます。これがネット上における情報の拡散です。ただ、これだけではまだばっちりライオンを説き伏せることはできません。
- 4.なかなか良いぞ。ブックマーク!

ばっちりライオンの信頼を勝ち得るには、数字に基づいたケースワークが最適です。数字に裏打ちされた実際のデータとともに過去の実績を紹介します。まだ他社と比較することも考えられるので、再びサイトに戻って来れるブックマークの機能を備えておきましょう。ばっちりライオンはSNSを駆使しているので、facebookやtwitterのアカウントページをフォローしてもらう方法がベストです。
- 5.ここに決めた

何度もサイトを訪れ検討を重ねた結果やっと申込をしてくれました。
まとめ
さて、いかがでしたか? 普段とは少し違うホームページの作り方だと思いますが、楽しめましたか?
紹介したコンセプトダイアグラムは、サンプル用としてかなり簡単に描きました。本来はもっとサイトのターゲットごとに細かく、どんなコンテンツと機能を用意すればいいかを描きこんでいきます。
コンセプトダイアグラムを作る過程では、お客さんがサイトを訪問するきっかけも具体的にイメージできます。それによって、集客経路としてどこに力を注げば良いのか把握できますね。
「せっかちブタ」をメインターゲットして狙うなら、ブタが使いそうな検索キーワードを予測してSEOやリスティング広告に力を注ぐ、みたいな感じです。
「ぐうたらウサギ」のような、ネットをあまり利用しない客層を狙う場合は、サイト訪問のハードルをできるだけ低くするよう工夫し、アクセスからお問い合わせまでサイト内の経路もシンプルにしておくことが求められます。
「じっくりモンキー」や「ばっちりライオン」の情報収集熱はすごいです。彼らをターゲットにするなら、情報価値が高い良質なコンテンツが必要です。SNSでの評判や認知度を高める工夫も一緒に重要です。
こんなふうに一つのサイトでも、ターゲットにするお客さんの性格によって、どんなふうに集客してどんなコンテンツを見せればいいか異なってくるのですね! それを楽しみながら把握できるのが、コンセプトダイアグラムです。ぜひぜひ試してみてください!
読み終わったらシェア!











