こうしてWeb制作の本番前にプロトタイプってのを作ってみると楽しい!

プロトタイプは「試作品」のことです。
Webサイト制作時の準備として、サイトマップやワイヤーフレームだけでなく、完成後の動きを触って試せる『プロトタイプ』も作ってみましょう。楽しいですよ。
それでは目次から
- 1. サイトマップとワイヤーフレーム VS プロトタイプ
- 2. 手書きのワイヤーフレーム
- 3. プロトタイプの見本
- 4. Marvelでプロトタイプを作成してみる
- 5. Pop
- 6. pentotype
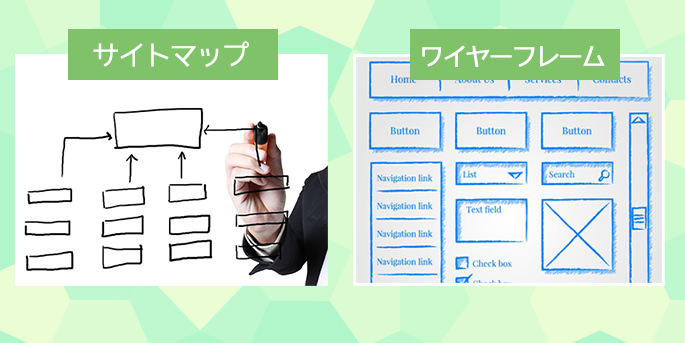
1. サイトマップとワイヤーフレーム VS プロトタイプ

サイトマップは、ウェブサイト内におけるコンテンツの配置図。
ワイヤーフレームは、画面上における情報の配置図。
二つともウェブサイトの設計図にあたる大切なものですが、ウェブサイトの動きを触って確かめられないのが弱点です。
それに対して、プロトタイプは「ウェブサイトの模型」として実際に動かせます。クリックしてリンク先のページを開きながら、操作性を体感しサイト全体の構成も追いかけられます。
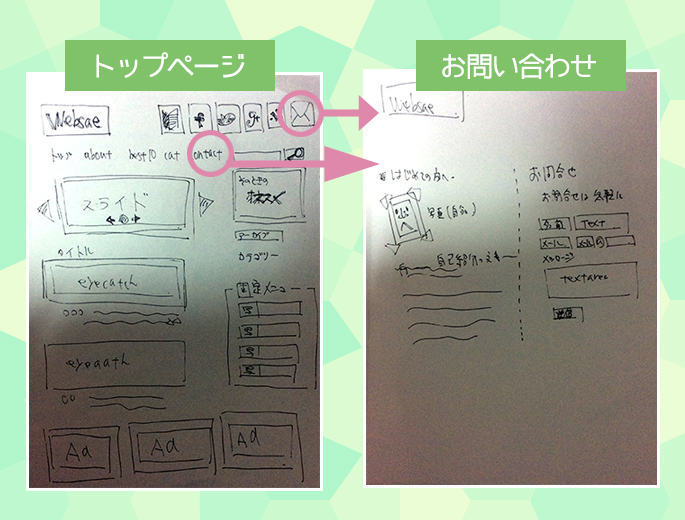
2. 手書きのワイヤーフレーム

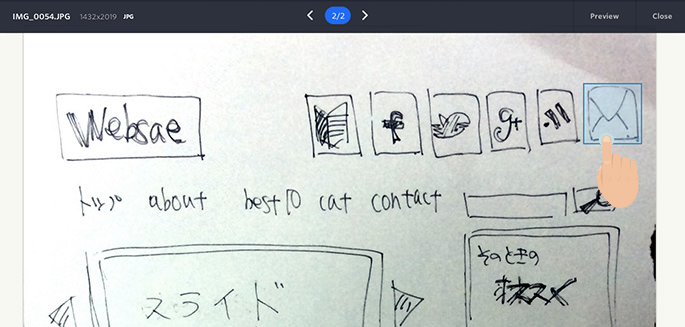
たとえば、こんな手書き(雑…汚くてスミマセン)のワイヤーフレーム。トップページの「メールアイコン」と「contactの文字」をクリックすると「お問い合わせ」のページへ移動する仕様です。これをプロトタイプにしてみます。
3. プロトタイプの見本
手書きのワイヤーフレームから作ったプロトタイプの挙動を動画にしました。動画で見られる動きはこんな感じ。
- 1. メールアイコンをクリック
- 2. お問い合わせのページが「Slide Fade」で現れる
- 3. ロゴをクリック
- 4. トップページが「Flip」で現れる
- 5. contactをクリック
- 6. お問い合わせのページが「Slide Up」で現れる
- 7. ロゴをクリック
- 8. トップページが「Flip」で現れる
この一連の流れをブラウザ上で体感できるのがプロトタイプの強みです。「このリンクは思ったよりも目立たないな」「このページはもうひとつ上の階層に配置した方がいいかも」「ページ遷移はFlipにすると面白い」のように、いざ操作してみないと分からない部分の良し悪しを手書きの時点で判断できます。
また、クライアントさんへデザインの提案をするときも役立ちます。デザイナーの意図を動きで伝えられるので理解してもらいやすいですし、逆にクライアントさんからの要望も引き出しやすくなります。
4. Marvelでプロトタイプを作成してみる

今回、手書きのワイヤーフレームからプロトタイプを作るのに利用したのは『Marvel』というWebサービスです。無料ですし、操作に専門的な知識がいらないのでオススメ。
使い方は以下に。
4-1. Dropboxと連携

まずDropboxが必要です。ワイヤーフレームを画像化し先にDropboxへ保存しておきます。
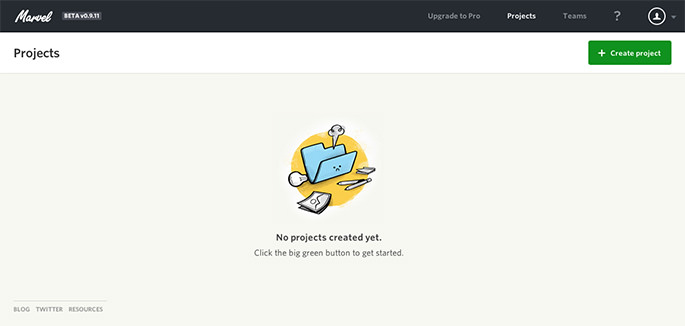
4-2. 新規でプロジェクトを作成

「Create Project」をクリックして新規のプロジェクトを作成します。
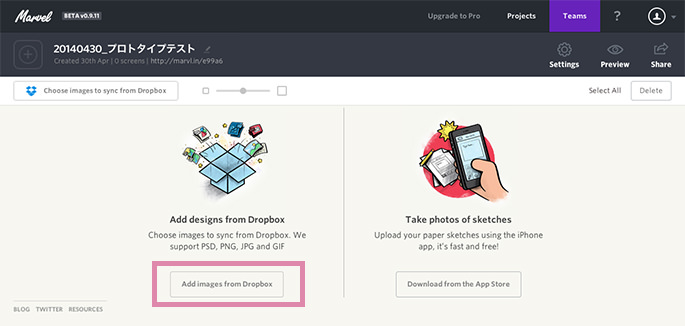
4-3. Dropboxから画像を追加

「Add images from Dropbox」をクリック。ワイヤーフレームの画像を読込みます。
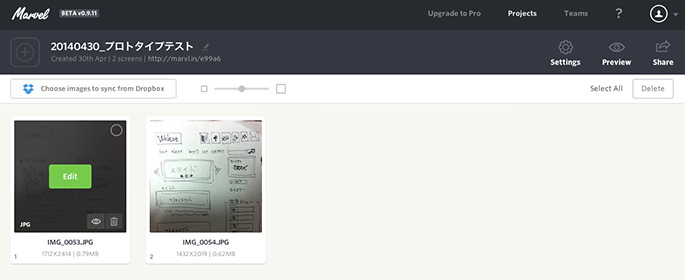
4-4. エディット

編集するワイヤーフレームを選択します。
4-5. リンクを囲む

ドラッグしてリンクを囲みます。例では「メールアイコン」を囲んでいます。
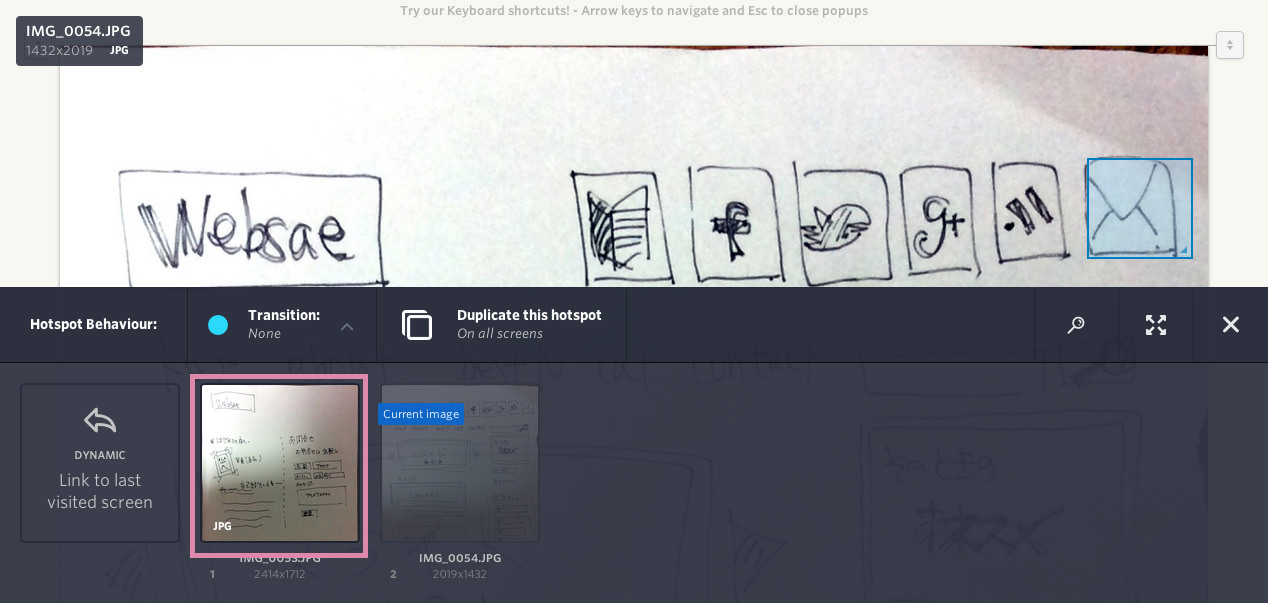
4-6. リンク先のコンテンツを選択

リンク先として開きたいワイヤーフレームを選びます。「お問い合わせ」のページを選びました。
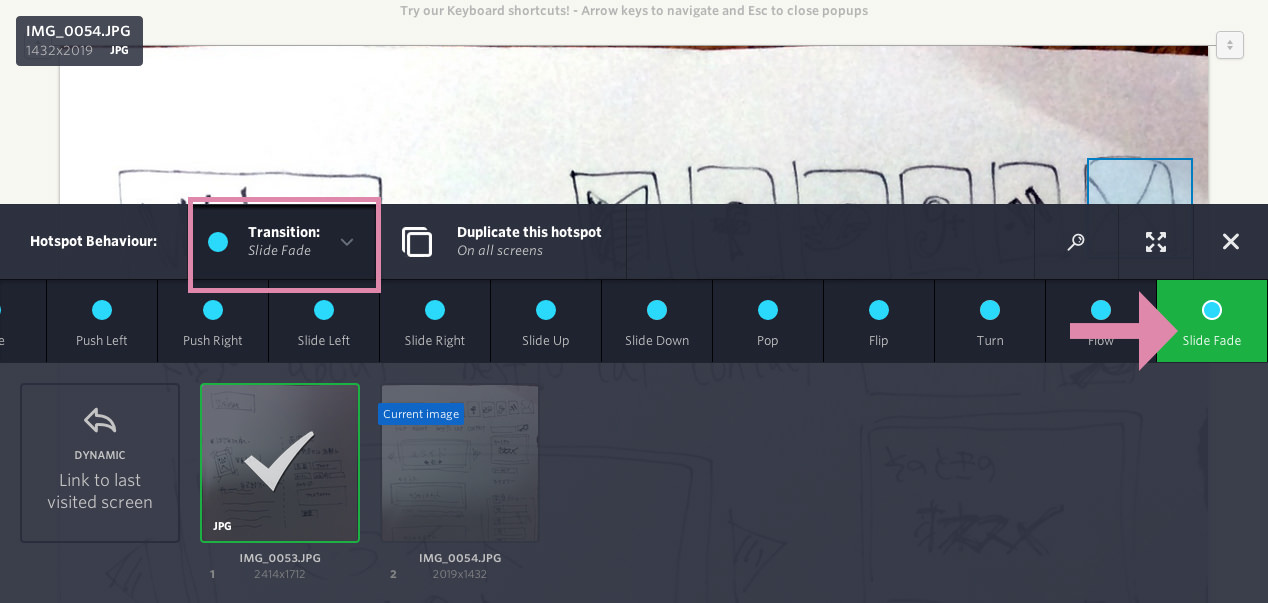
4-7. トランジションを選択

リンク先のページが表示されるときの動きの効果を「トランジション」と呼びます。スライドやフリップなどを動く方向と一緒に選べます。
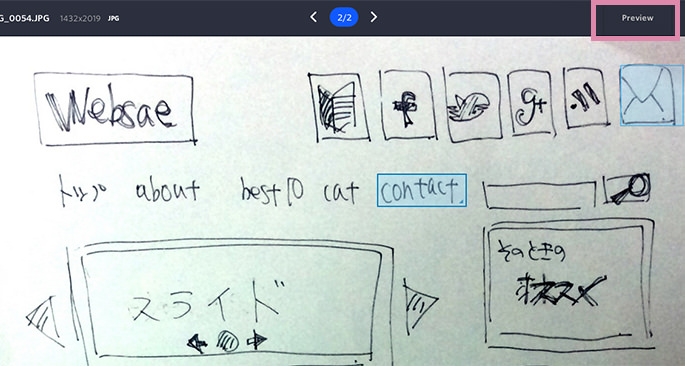
4-8. 完了!

以上で完成。「Preview」をクリックするとプロトタイプを試せます。リンクの位置や挙動の仕方が適切なのかを見て触って確かめます。
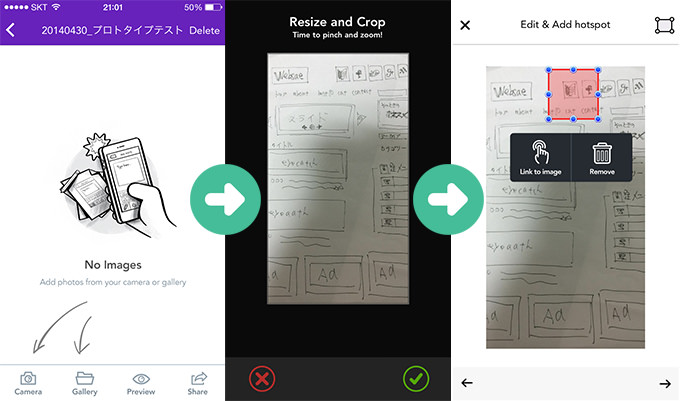
4-9. iPhoneアプリもある

Marvelには、便利なiPhoneアプリも用意されています。iPhoneアプリでは、カメラで撮影したワイヤーフレームをそのままiPhoneの中でプロトタイプ化できます。

特にスマホサイトやアプリは、如実に操作性がPVやユーザー数の拡大を影響します。必ずリリース前に触って動かしてみるべきですね。
5. Pop

Marvel以外にもプロトタイプを作成できるアプリがあります。
Popもカメラで撮影した写真をそのままプロトタイプにできるアプリです。Android版もありますよ。
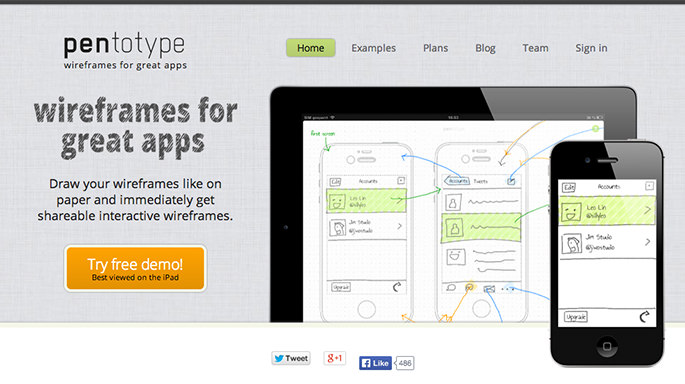
6. pentotype

pentotypeはスマホサイトやアプリに特化したプロトタイプ作成のためのアプリです。素晴らしすぎて、本当はこのアプリだけで一本の記事を書きたいくらい。プロトタイプだけでなく、その前のワイヤーフレームも画面を指先でなぞって作れます。iPad専用です。
以上!
ウェブサイトのデザインは見た目の良さだけを追求するのではなく、操作性を高める工夫も必要ですね。ぜひ、プロトタイプを試してみてください。紙を眺めているだけでは気付かない色々な発見を得られるはずです。
ほな、ごゆるりと〜
読み終わったらシェア!










