ホームページのリニューアルを成功させる改善ポイント15個

ホームページのリニューアルを検討中。
でも、デザインや構成など方向性に迷ってませんか?
実は、ホームページのリニューアルは新しく作るときよりも難しくなることが多いのです。
なぜなら、既存のホームページという比較対象があるからです。
既存のHPと比べて、リニューアル後のアクセスや問い合わせの数が減ってしまったら、リニューアルは失敗ということになってしまいます。
だから、本音を言うと、リニューアルを請け負う制作会社も新規にHPを作るときよりリニューアルのほうがプレッシャーを感じていることが多いです。
そんなプロでも難しいHPのリニューアルを成功させるため、今回はおさえておきたいポイントを15個紹介します。
15個の最初から読んでいくとリニューアルの手順になってまいるのでおすすめですが、気になるポイントだけを拾って読むだけでも、リニューアルの成功率が上がります。
目次
- 1. 本当にホームページをリニューアルする必要があるの?
- 2. リニューアル前にアクセス解析をしましたか?
- 3. コンバージョン計測の設定も忘れずに
- 4. ホームページをリニューアルする目的を再確認する
- 5. リニューアルを成功へ導く公式
- 6. リニューアルは値上げ/値下げのチャンス
- 7. リニューアル後のデザインはどうする?
- 8. キラーコンテンツを探り出す
- 9. ランディングページの直帰率を改善する
- 10. ナビゲーションを改善する
- 11. スマホ対応を忘れずに
- 12. お問い合わせフォームを改善する
- 13. ブログを始める
- 14. SNSを始める
- 15. リニューアル後はリダイレクトを忘れずに
1. 本当にホームページをリニューアルする必要があるの?
大きな予算をかけてリニューアルを実施する前に、いま一度、考えてみてください。
というのも、リニューアルは大失敗に終わるリスクもあるからです。

例えば、美容室へ髪を切りに行くことを想像してみましょう。
いきなり髪をバッサリと切り、大きくスタイルチェンジすることが、常に成功するわけではありません。
前髪とか襟足とか部分ごとに少しずつ短くしていくほうが、似合う髪型を見つけやすいはずです。
ホームページも同じです。
すべてを丸ごと作り変えてしまうよりも、以下のように回数を分け、部分ごとの改善に取り組んだほうが大きな失敗を避け、アクセスアップや問い合わせの数を増やすことにつながる場合があります。
- 今回は、ヘッダーだけを変えてみる。
- 1ヶ月後に、お問い合わせのページを変えてみる。
- 3ヶ月後に、トップページのメイン画像を変えてみる。
僕も自社で小さなマイナーチェンジを繰り返し、問い合わせの数を増やすことに成功しているページがあります。
以下のページです。

上の例では、メイン画像を変えたことがわかります。
メイン画像を変えるだけなら、リニューアルにかかるコストの何十分の1で可能です。
そんな小さな改修でも問い合わせ率が1〜2%変わることもあります。
大きなリニューアルを実施する前に、小さなマイナーチェンジで改善できる部分がないかどうか考えてみましょう。
2. リニューアル前にアクセス解析をしましたか?

「小さなマイナーチェンジでは物足りない。やっぱり、リニューアルしたい」というなら、必ずリニューアルを実施する前にアクセス解析をしておきましょう。
リニューアルを成功に導くためのヒントがアクセス解析にたくさん隠れているからです。
- アクセス解析とは?
- アクセス解析とは、ホームページを訪れた人たちの行動を記録できるサービスです。
無料で利用できるGoogleアナリティクスが有名です。
Googleアナリティクスを利用すれば、ホームページへのアクセス数を数えるだけでなく、ホームページ上で人たちがどんな行動をしているのかがわかります。
- どのページがよく見られているのか?
- どのページをよく閉じられているのか?
- どのページがお問い合わせに結びついているのか?
こうしたことがわかるので、リニューアルとして新たにホームページを作るとき、どこを改善すべきかのヒントも得られるわけです。
アクセス解析で、過去の記録をさかのぼれば、リニューアルを成功させるためのヒントがたくさん見つかります。
アクセス解析なしの丸腰でリニューアルへ挑もうとしている人は、ちょっとお待ちを!
今からでも遅くはありません。
Googleアナリティクスを設定し、ある程度まとまりが出るまでデータを集めましょう。
そのデータを活用し、リニューアルへ着手した方が絶対に成功への可能性は高まります。
このブログでも初心者さん用にいくつかGoogleアナリティクスの設定方法や用語について書いてます。
リニューアルを前にぜひ読んでおいてください。
3. コンバージョン計測の設定も忘れずに

アクセス解析を始めたら、最初に必ずコンバージョンの設定をしておくべきです。
- コンバージョンとは?
- コンバージョンとは、ホームページ上で起こる「売上に結びつく行動」のことです。
- お問い合わせフォームの送信
- 見積もり依頼フォームの送信
- 予約の申し込み
- ショッピングカートでの支払い
- 資料のダウンロード
このような行動をコンバージョンと呼びます。
一般的に、ホームページはコンバージョンを起こすために作ります。
単にホームページが見られるだけでは意味がありません。
お問い合わせフォームの送信やショッピングカードでの支払いが発生してこそ、ホームページが売上に結びつくわけです。
Googleアナリティクスでは、コンバージョンの発生を記録できる機能があります。
コンバージョンが発生した回数やコンバージョンへ結びつくHP訪問者の行動が分析できます。
以下はコンバージョンの設定方法を解説している記事です。
コンバージョンの設定がまだの人に参考になります。
4. リニューアルの目的を再確認しておこう

リニューアルの目的は、結局のところ『売上アップ』のはずです。
オシャレなデザインに変えたい、スマホへ対応したい、更新できるようにしたい。
などなど細かくあげればリニューアルの目的は色々とあると思いますが、リニューアル後の売上が下がってしまえば、そのリニューアルは失敗だといえるでしょう。
しかし、漠然と「売上を増やしたいなあ」と考えているだけでは、なかなか具体的で有効な案は浮かびません。
そこで役立つのが「売上アップのための公式」です。
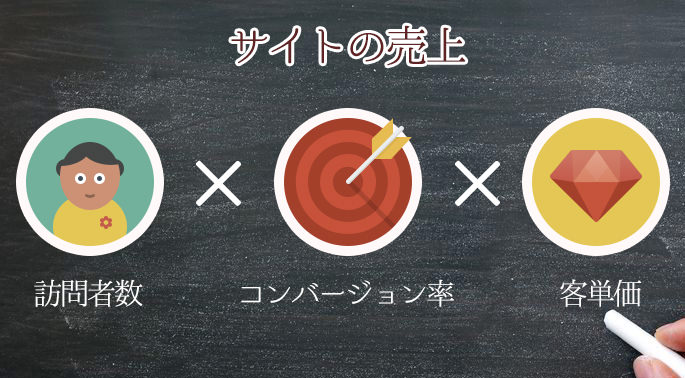
5. 売上アップの公式

- アクセス数 x コンバージョン率 x 客単価
これがホームページで発生する売上を求めるための公式です。
売上は、以下の3つに分解できます。
- アクセス数
- コンバージョン率
- 客単価
- アクセス数とは?
- アクセス数は、文字通りホームページを訪問した人の数です。
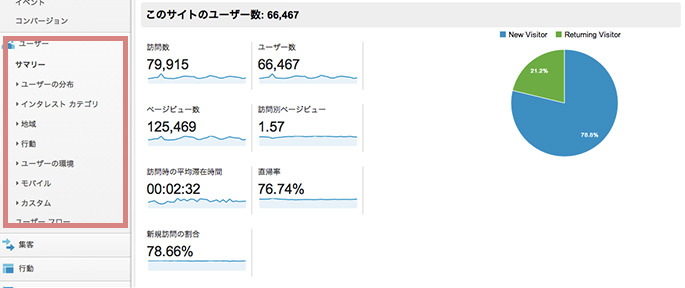
Googleアナリティクスでは訪問者のことを「ユーザー」と呼び、ここ(下図)を見ると訪問者の総数だけでなく新規とリピーターの割合や、ホームページ上での滞在時間などが分かります。

訪問者数と同じく重要な数字にページビュー数があります。
ページビュー数とは訪問者が閲覧したページの合計数のことです。
ページビュー数の増加も売上に大きく影響を与えますが、今回は特に訪問者数を取り上げて話を進めたいと思います。
- コンバージョン率とは?
- コンバージョン率は、コンバージョンが発生した割合を示しています。
コンバージョンについては、さっきお伝えしました。
「売上につながる行動」のことです。コンバージョン率は、コンバージョンが起こった割合のことで、訪問者のうち「売上につながる行動を起こした人」がどの程度いるのかを表しています。
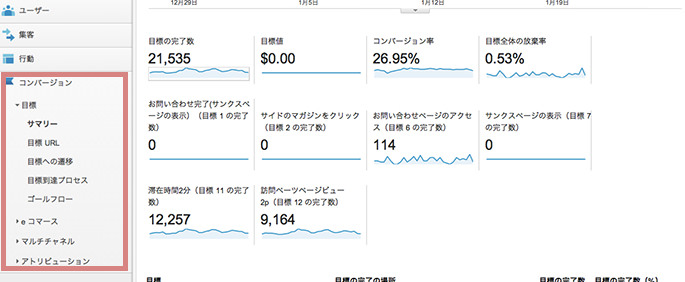
Googleアナリティクスではここを見ます。

例えば「コンバージョンは資料請求に設定。コンバージョン率は1%」のホームページがあれば、そこでは100人中1人が資料請求を行っているという計算になります。
- 客単価とは?
- お客様一人当たりが支払う平均的な金額のことです。
Googleアナリティクスのコンバージョン設定で客単価を登録しておけます。

この設定を利用すれば、資料請求やお問い合わせの発生件数を金額に換算しデータとして残しておくことができます。
さぁこれで「訪問者数」「コンバージョン率」「客単価」の三つの要素を具体的な数字でつかめました。
これらの3つの数字をアップできれば、売上も増えます。
次は、それぞれの数字をどんな方法でアップできるのかを考えます。
以下は、実際に僕が最近関わったリニューアルの案件で実施した改善案です。
全てのケースに当てはまるわけではないですが、参考になるところは多いと思います。
6. 客単価を上げるシンプルすぎる方法

客単価を上げる最も簡単な方法は、売値をアップすることです。
最近、ホームページへお客様を呼び込むための集客コストがメキメキ高くなってます。
同じ市場を競い合うホームページの数が増えてしまったせいで、SEOも広告もコストアップが止まりません。
集客にかかるコストが増えてしまったので、客単価を上げられなければ利益が減ります。
リニューアルは商品やサービスの値段を見直すいい機会です。
ホームページを一新すれば、お客様に新装開店のインパクトを与えられます。
これまでの売値を変更するきっかけとしてベストなタイミングです。
そっとホームページ上の値段表記を変えるよりも、リニューアルによる値段の変化は受け入れてもらいやすくなります。
7. コンバージョン率を上げるデザインとは?

優れたデザインはコンバージョン率を改善します。
デザインと言うと「見た目のかっこよさ」ばかりに注目しがちですが、デザインとは「わかりやすさ」や「つかいやすさ」など機能性の向上も目的にしなければいけません。
ホームページのデザインなら、単に見栄えが良いだけでなく、利用者が求める情報へたどり着きやすいこと、そして、利用者をコンバージョンへ導いてくれることが求められます。
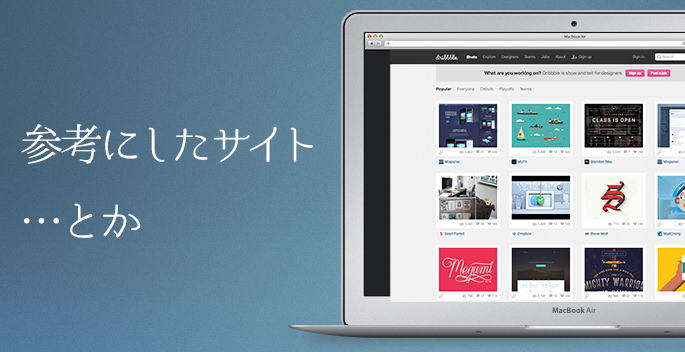
以下の記事で、ホームページのデザインをまとめてくれているサイトを紹介しました。
こうしたサイトから、参考になりそうなデザインがたくさん見つかります。
同業のホームページをピックアップし、お客様になったつもりで訪ねてみましょう。
なんとなくでも「良さ」を感じたホームページがあれば、その「良さ」がどこからくるかを考えてみると、これから作るホームページをどんなデザインにすればいいのかのヒントが得られるはずです。
配色もデザインの方向性を決める重要な要素です。企業のイメージとマッチさせることはもちろん重要。なおかつ、訪問者に好まれる組み合わせを選びたいものです。
ベストな配色はなかなか一筋縄では発見できません。
以下の記事で紹介しているようなツールを利用してみてください。
8. コンバージョン率を上げるためコンテンツを再構成する
既存のコンテンツを最大限に活かし、コンバージョン率アップへつなげるベストな構成を考えます。
- コンテンツとは?
- コンテンツとは「中身」を意味する言葉。
ホームページにおけるコンテンツとは、ホームページ内の各ページの分け方や各ページへ載せる情報のことをいいます。
ホームページのリニューアルを実施するときは、必ずコンテンツの再構成を行います。
改めて、ホームページを何ページに分け、各ページへ載せる情報を検討するわけです。
コンテンツの再構成を楽しく効果的にする方法があります。
以下のような「コンセプトダイアグラム」という図を描く方法です。

コンセプトダイアグラムは、ホームページを訪問する人物になりきり、コンバージョンへ結びつくコンテンツの構成を考える方法です。
具体的には以下の記事で解説してます。
以下の図は、Googleアナリティクスで見られる図です
コンセプトダイアグラムとよく似てますね。

これはホームページを訪れた人がどういう順番でページを遷移したのかを表した図です。
お問い合わせへ結びついているページや離脱を招いているページが具体的にわかりますね。
コンセプトダイアグラムやGoogleアナリティクスの遷移図を利用すれば、既存のホームページの中から重要なコンテンツ、不要なコンテンツを明らかにできます。
9. ランディングページの直帰率を改善する

ランディングページ、という用語には以下の2つの意味があります。
- 1. 訪問者が最初に訪れるページ(入り口ページ)
- 2. 縦長1枚で完結するページ(LP)
ここでは「1の入り口ページ」についてお話します。
HPへ訪問する人のすべてがトップページから入ってくるとは限りません。
Googleアナリティクスで調べてみると、意外なページが入り口になっていることが多いです。
トップページばかりが入り口になっていると思いこんでいると、別のページから入ってくる訪問者へ対して十分な準備ができていないホームページになってしまい直帰率が高くなってしまいます。
- 直帰率とは?
- 次のページを見ずに1ページ目で去ってしまったアクセスの割合のことです。
お問い合わせを得ることを目的にしたホームページの場合、普通はお客様は複数のページを見たあとお問い合わせへ至ります。
直帰率が高いということは、複数のページを見なかったお客様が多かったということです。
一般的に直帰率を下げることは複数のページを見てもらうことに繋がり、最終的にお問い合わせの数を増やします。
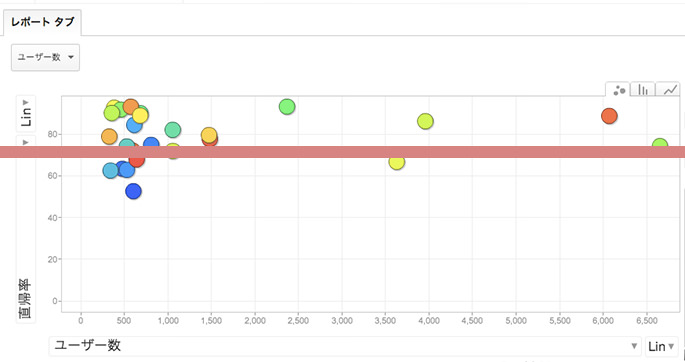
Googleアナリティクスではバブルチャートという図を作成できます(上図)。
入口ページのアクセス数と直帰率の関係を調べるのに便利なので、ぜひ使ってみましょう。
アクセスが多く直帰率が高いページの直帰率を改善できれば、大きくお問い合わせを増やすことへつながる可能性があります。
逆にアクセスが少なく直帰率も高いページが見つかれば、思い切って不要なページだとみなし、リニューアルの計画から外すこともできます。
予算を効果を期待できるところにだけ集中できるわけですね。
バブルチャートの利用方法は以下で詳しく説明しています。
使い方を知ると、リニューアルの準備に役に立つ様々なデータを収集できます。
面白いですよ。
10. ナビゲーションを改善する

ナビゲーションの改善は直帰率、コンバージョン率の改善につながります。
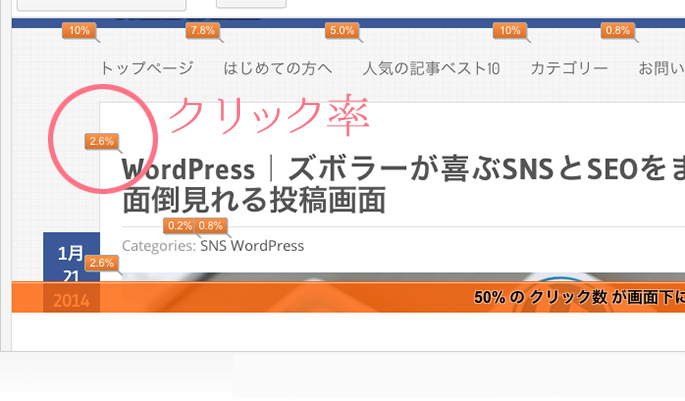
Googleアナリティクスでは上の図のようにリンクのクリック率を調べられます。
極端にクリック率が低いリンクはそこにあるのがムダということを示してます。
もし、それが訪問者に優先して見せたいリンクなら、位置を変えたり表示を大きくしたり、注目されるための手を加えたほうがいいでしょう。
先ほどのコンセプトダイアグラムと遷移図もナビゲーションの改善に活かせます。
訪問者を意図的に見せたいページへ導けるナビゲーションを考えましょう。
11. スマホ対応を忘れずに

スマホからのアクセスが増え続けています。
上図はこのブログのアクセス解析ですが、タブレットとスマホを足せば全体の約半分。
僕自身、最近はiPhoneでブログを書き、iPadでネットを楽しんでます。
パソコンは本気で仕事で向き合うとき以外はほとんど出番がありません。
スマホで初めてネットに触れたという新しい世代の若者もいますよね。
PC、スマホ、タブレット、と複数の機器にひとつのホームページで対応できる方法があります。
「レスポンシブデザイン」と呼ばれる方法です。
これからリニューアルするなら、レスポンシブデザインは欠かせません。
以下は、レスポンシブデザインを採用し、ナビゲーションに工夫を加えたときの解説記事です。
スマホの狭い画面でも使いやすいナビゲーションを考えるときの参考になると思います。
- スマホ対応のキモ。スマホサイトのナビゲーションメニューが悩ましい。
- 直帰率の改善にウフフ!スマホサイトのメニューをアプリっぽくしてみたら
- スマホサイトのメニューをフッター固定のスライド式に変更しました!
12. お問い合わせフォームを改善する

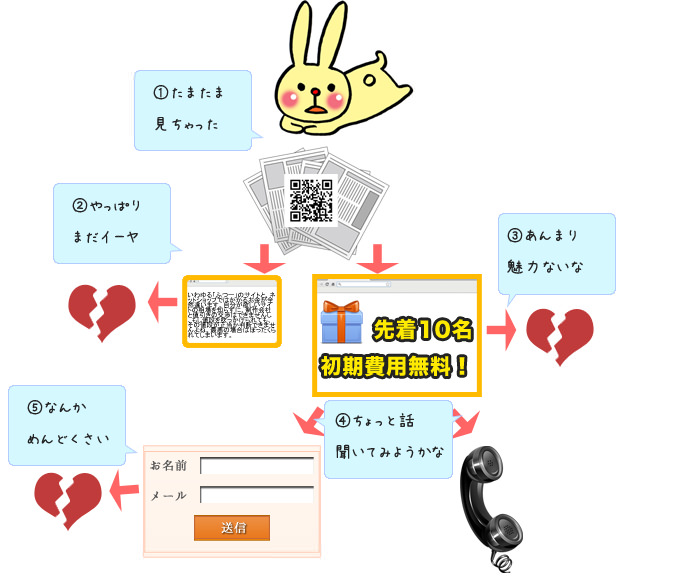
訪問者にできるだけ楽に入力してもらえる工夫をお問い合わせフォームへ加えると、コンバージョン率がアップします。
実は、お問い合わせフォームの入力途中に離脱してしまう人が結構な割合で存在します。
以下は、お問い合わせフォームの入力途中に離脱を招く理由の例です。
- 入力項目が多すぎる
- 余計な個人情報を入力させられる
- 半角/全角の指定がめんどくさい
せっかくお問い合わせの直前までお客様を導いているのに、上のような理由で離脱を招くのはもったいないです。
お問い合わせはフォームを改善する具体的な方法は以下で特集してます。
簡単にお問い合わせフォームを作成する方法もお伝えしているので、ぜひ参考にしてください。
13. ブログを始める

普通にホームページを作ってもアクセスはほとんど得られません。
検索へヒットするのに十分な情報の量と質を持っていないからです。
検索へヒットさせるには、検索者が求める情報を検索者が満足するクオリティで提供することが求められます。
個人の日記のような内容をいくら更新しても検索経由のアクセスを増やすことにはつながりません。
検索者がどんな検索キーワードを調べているのかを想像し、その検索キーワードに対して適切な情報を与えられる記事を更新していくことが重要です。
14. SNSを始める

リニューアルついでにSNSを始めてみてはいかがでしょうか?
SNSは以下のような効果を期待できます。
- 検索以外のアクセスアップ
- ファンの獲得
- リピーターとの交流
役立つ情報を積極的に発信するアカウントはフォロワーを増やし影響力を強く持ちます。
15. リダイレクトを忘れずに

リダイレクトとは、あるページへの訪問者を自動的に違うページへ移動させるための処理のことです。
リニューアル後はURLが変わってしまったページ、なくなってしまったページが生じます。
このようなページへアクセスすると「そのページは存在しません」と現れ、せっかくきてくれた訪問者を逃してしまうことになります。
そこで必要なのがリダイレクトの処理です。
リダイレクトの設定をしておけば、存在しないページへ迷い込んだ訪問者を新しいページへ案内してくれます。
また、被リンクなどseoの効果も旧から新ページへ引き継いでくれます。
以上のようにホームページをリニューアルするときに考えたいポイントをお伝えしてきました。
なんとなくリニューアルしても、明確な効果は得られずリニューアルにかけたお金を回収できる結果にはなりません。
リニューアルの目的を明確にすることから始め、どんな改善方法が目的につながるかを考えリニューアルを進めあしょう。
読み終わったらシェア!











