未経験からウェブデザイナーになるには、独学かスクールか?
未経験からwebデザイナーを目指すアナタが、今回の主役。
WEB業界10年目にさしかかる少し先輩のわたくしが、未経験者に多い以下の疑問にお答えしていこうと思います。
ウェブデザイナーになるには、独学かスクールかどっち?

いま現役で活躍するウェブデザイナーの全員に共通することを知ってますか?
それは「みんな最初は未経験者」だったということです。
あたりまえですよね。
誰もが未経験からwebデザイナーを目指します。
だから、今のアナタがまだ右も左もわからない状態であっても、臆病になる必要はありません。
勇気を出してはじめの一歩踏み出しましょう。
着実にスキルを身につけていけば、早くて1年以内に、遅くても2〜3年で生活費くらいは稼げるwebデザイナーになれます。
では、そのはじめの一歩の踏み出し方として正しいのは?
独学かスクールか?
どっちなんでしょう。
- 独学でも、稼ぐのにじゅうぶんなスキルは身につくの?
- 学費が高いスクールへ行く価値はあるの?
こんなふうに、特に未経験者は迷ってしまうようです。
webデザイナーになるには、なにから始めればいいのか?
独学かスクールかどっちが正しいの?
すべて、答えていきましょう。

まず最初に言っておきたいこと。
ぼくの意見としては、以下のような人はスクールへ行く必要はありません。
- すでにウェブデザインで稼いでいる人
当然ですよね。
すでにweb業界で働いている人、フリーランスとして案件を受けている人。
例えば、簡単なバナー制作やLPのデザインなど、とにかくもうすでに何かしらの案件に関わりスキルをお金に変えられている人は、いまさらスクールへ行く必要はないでしょう。
なぜなら、スクールで身につけられるスキルをすでに習得してしまっているからです。
そのまま少しずつ難しい案件に挑戦を続けましょう。
もし、難しい壁にぶつかればネットを検索するか本で解決方法を学び、乗り越えていけば、1人前のwebデザイナーへと成長できます。
あと、以下のような人も今さらスクールへ行く必要はないでしょう。
- 半年以上の独学歴がある人
これまでの学習方法がよっぽど間違っていない限り、スクールへ行っても同じことを勉強するだけになってしまうからです。
半年以上を独学に捧げた人が、今すべきなのは案件への挑戦。
クラウドワークスを利用し案件へのチャレンジを始め、ポートフォリオを充実させていきましょう。
今以上のスキルが身につき、就職活動に欠かせないポートフォリオも準備ができ一石二鳥。
就職・転職は現実へと近づきます。

ちなみに、この案件がもっともスキルを育てる話は以下の記事で取り上げました。
今後、基礎的なスキルが身につき、簡単な案件に関われるくらいのレベルになったときに読んでみるといいと思います。
- すでにwebデザインで稼いでいる人
- 半年以上の独学歴がある人
それでは、上記に当てはまらない、本当の未経験者は「独学かスクールか?」どっちを選ぶべきなのか?
ぼくは「スクールへ行ったほうがいい」と思ってます。
なぜなら、そのほうが楽だからです。

スクールへ行くと、独学にはない以下の2つを頼ることができます。
- わからないことを質問できる講師
- 効率よく正しい順番でスキルを身につけるためのカリキュラム
じつの話、ぼく自身はwebデザインのスキルを独学で身につけました。
そもそも、webデザイナーになることを目標に独学を始めたわけではありません。
なんとなく遊びでホームページが作りたくて、その方法を適当に調べているうちにできることが増え、いつのまにか稼ぐのにじゅうぶんなスキルが身についてました。
それが今に至っています。
僕のように、こんなのんびりとスキルアップに時間をかけられる人はいますか?
多くの人は、早く就職したい、あるいは、早くフリーランスになりたいと思っているはずです。
現実的にウェブデザイナーとして一人前になることを「近い」将来の目標にしている人には、独学よりもスクールへ行くことをおすすめします。
そのほうが近道だからです。
独学で一番難しいのは、モチベーションの維持です。
「何がわからないかもわからない」未経験者が、次に学ぶべきことを自分で見つけていくのは難易度が高すぎます。
それの繰り返しが独学です。
やる気を持ち続ける自信はありますか?
間違った方向で勉強を進めてしまうのは、独学中の初心者にありがちな失敗です。
実務で使いそうにないスキルを必死で身につけようとしている、そんな回り道を避けるため、スクールへ行くとカリキュラムが整っています。
わからないことを遠慮なく質問できる講師の存在も心強いはずです。
独学の挫折で一番の理由は「わからないことが解決できない」だそうですよ。
ぼくが勤めるweb制作会社にスクールへ行くのと同時に働き出したスタッフがいます。
スクールへ通い始めた頃は当然なにも知らない素人でした。
最初は簡単なアシスタント業務から入りました。
そのアシスタントがスクールへ入学した2週間後、授業中に送ってきたアニメーションがこれです。

Illustratorで作ったキャラクターをgifアニメで転がしてます。
「わりとすごい!」というのが当時の感想でした。
「もうこんなの作って遊べるようになったのか、スクールすごい」と感動しました。
実際、仕事の現場でも日々日々できることが増えていくので、先輩としては教える負担が減り、だいぶ楽でした。
そのときの話は以下の記事で取り上げてます。
今読むと懐かしいですね。
断っておくと、そのアシスタント、自ら物事を積極的に吸収していこうとするタイプの人ではなかったですよ。
とにかく学校をサボらず出席し、与えられた課題をもれなくクリアすることを目標にしてましたね。
それでもスクールを卒業する頃には、しっかりと基礎スキルが身についてました。
もちろん学校で教わったことだけでは実務の全部をこなせません。
学校へ通うことと同時に実務経験を積みスキルアップ、そして今ではひとつウェブ制作事務所をひとりで切り盛りするくらいの実力者へと成長しました。
このスタッフのように、スクールは、とりあえず授業についていくことができれば基本的な知識と技術は身につきます。
基本さえ身につけることができれば、あとは実務へチャレンジする回数を増やせばどんどんスキルアップができます。
最近はクラウドソーシングのおかげで、身につけたばかりのスキルでもお金に変えることが可能。
お金はなによりもモチベーションを刺激します。
難しい案件ほど報酬がいいので、稼ぎをもっと増やしたいならスキルアップは欠かせません。
「もっと稼ぎたい→スキルアップ→もっと稼ぎたい→スキルアップ」
このサイクルがさらにスキルを育て、一人前のウェブデザイナーへと成長させてくれるのです。
だから、ぼくが思う「未経験者が最速でwebデザイナーになるには」の方法は以下のようになります。
未経験からweb業界へ就職するための最短コース

- 1. スクールで基本を習得
- 2. クラウドソーシングで修行
- 3. ポートフォリオの充実
- 4. 就職活動
まずはスクールへ入学。
スクールで初めて本格的にWEBの世界に触れた人もいるでしょう。
今までPCをネットとメールにしか使ってなかった人にとっては、すべてが新しい知識と技術です。
なにもかも初めてだと不安になっていろいろな情報を頼りたくなると思います。
でも、いまは目前のカリキュラムを終えることだけを目標に、先生を信じてついていきましょう。
最初は盲目でいいと思います。
やらされることを素直にやっておけば自然と基礎的な技術はつきます。
スクールを終えたら、身につけたスキルをお金に変えることへ挑戦しましょう。
クラウドソーシングなら、身の丈にあう案件が見つかります。
修行時代と割り切って単価は安くても構いません。
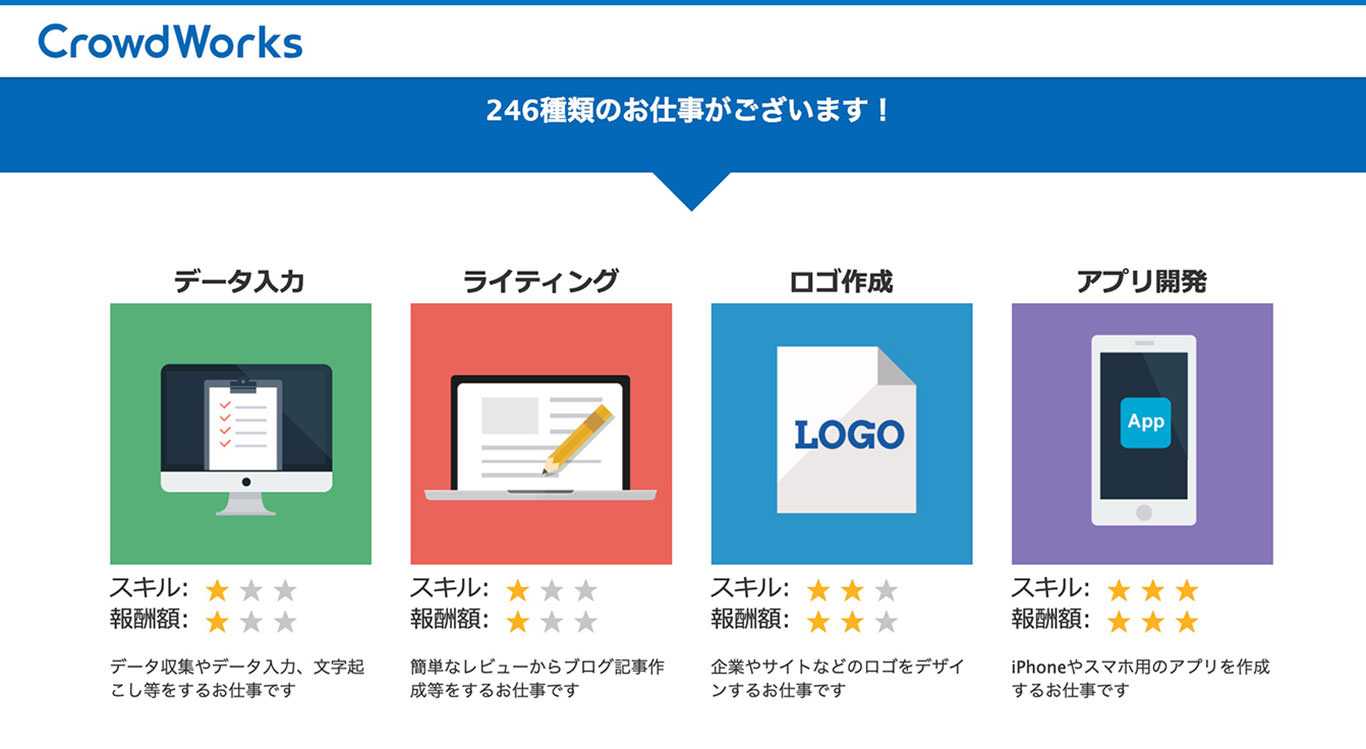
以下は、日本最大級のクラウドソーシングのサイト。登録は無料。いまのうちに、ウェブデザイナーのスキルがあればできる仕事を見ておくといいでしょう。
安い単価の案件でも場数を踏むほど、自分に足りないスキルを自覚できます。
その不足のスキルを補うため、勉強しましょう。
クラウドソーシングで、足りないスキルを補強しながら案件をこなしていくうちに、ポートフォリオとしてまとめられるくらいに実績が増えているはずです。
充実したポートフォリオは就職活動には欠かせません。
未経験者にとってはなかなか入り口が狭いウェブ業界ですが、もう遠慮は不要。
この頃には、ポートフォリオが準備できているはずです。
自慢のポートフォリオと自信を抱えて就職活動へ挑戦しましょう。
ちなみに1〜4まで、それぞれの時期がかぶっていてもかまいません。

スクールへ通っている期間中でも腕試しにクラウドソーシングに挑戦してみるといいですね。
在学中にたくさんの作品を作ることができれば、卒業時にすでにポートフォリオが充実しているかもしれません。
卒業と同時に就職先が決まっていれば最高ですね。
webデザイン スクールの選び方
では、未経験者にとって、どんなwebデザインスクールがオススメなのか?
以下の記事で詳しく説明しているので、今回は手短にお伝えします。
webデザインスクールを選ぶときは以下の点に気をつけましょう。
- 受講期間
- 講師の質
受講期間が長いスクールはダメ
ぼくなら、卒業まで半年以内のスクールを選びます。
決して2年も3年も卒業までにかかる専門学校へはいきません。
なぜなら、いくら長くスクールへ通っても、webデザイナーとして完璧なスキルと知識を身につけることは不可能だからです。
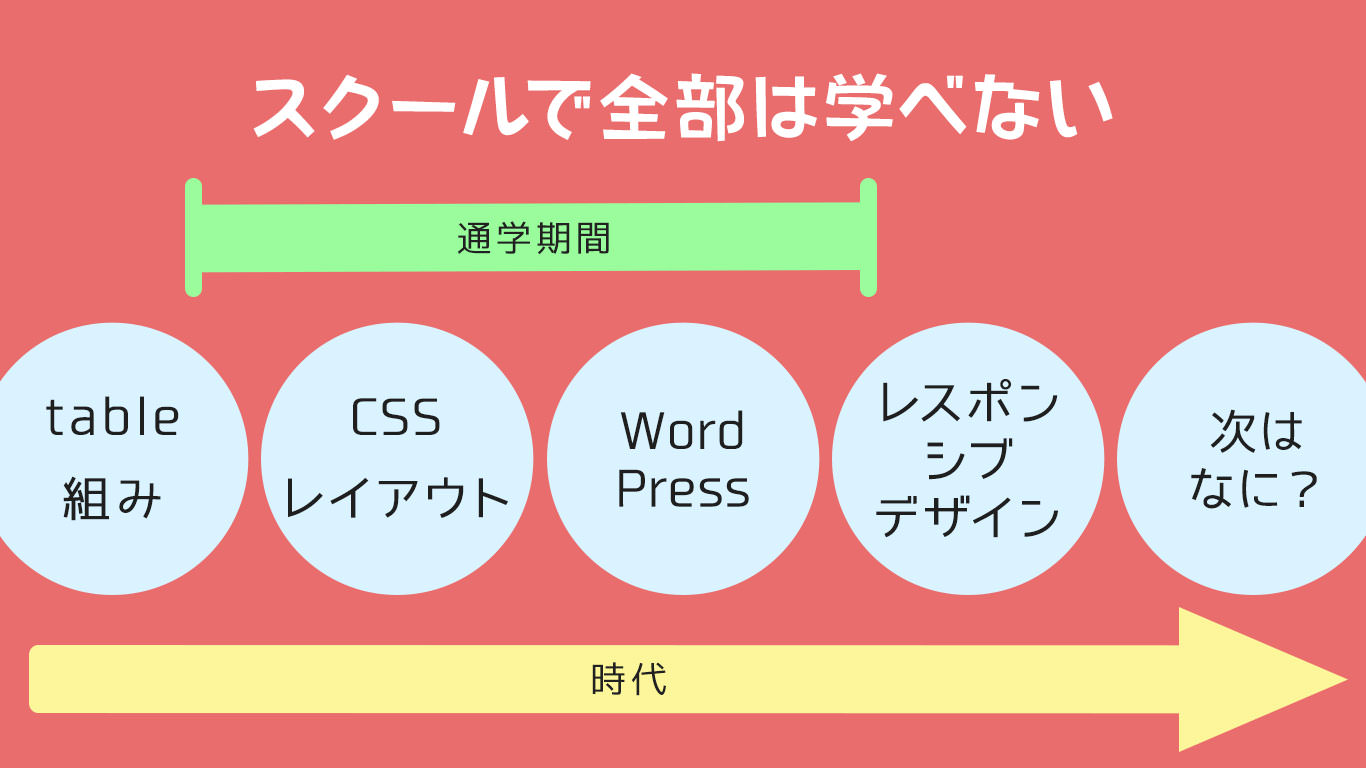
webデザイナーに必要なセンスやスキルは時代によって変わります。
その例となるのが、スマホの登場です。
スマホが現れる前に身につけたスキルのなかには、もう今では時代遅れになってしまったものもあります。
逆に、スマホの普及がきっかけとなり、いま新しく身につけておかなければいけないスキルも増えました。
このように時代で変わる、webデザイナーに求められるスキルのすべてをスクールで身につけることはできません。

スクールはあくまで基本的なスキルを身につける場所です。
一方で、応用力は、クラウドソーシングで得た案件や就職・転職後の実務で身につけていくものだといえます。
だから、半年を超えてスクールへ通うのは時間の無駄でしかありません。
できるだけ早く効率的に基礎を身につけることを目標にし、現場に求められるスキルはスクールを終えたあとに案件か実務で鍛えていくようにしましょう。
講師の質も重要
現役で活躍するwebデザイナーが講師をしていることも、スクールを選ぶときの条件です。

学費がかからず失業保険ももらえたりする職業訓練校は、本来、ベストな学習環境だと思うのですが、講師の質に問題がある場合が多いですよね。
さっきもお伝えしたとおり、web制作の技術は時代によって変わります。
だから、できるだけいま現場で使われている技術を優先して身につけておくべきだと言えるでしょう。
最新のスキルを身につけるには、やっぱり現役の講師から習うのが一番の方法です。
だから、スクールを選ぶときは、必ず講師の質を確かめてください。
講師陣に現場経験があるのはもちろん、できれば「今も」現役で活躍するエンジニアが講師陣に並んでいるスクールを選ぶことをおすすめします。
おすすめのwebデザイナースクール
それでは、これまで説明してきた、以下の条件に当てはまるスクールを紹介しましょう。
- 受講期間が半年以内
- 講師が現役エンジニア
現場で活躍する現役の講師から短期集中で効率よく教わることができるスクールを4つです。
1. 【有名なweb制作会社が運営】デジタルハリウッド STUDIO by LIG
たくさんのクリエイターを輩出しているデジタルハリウッド。
日本で一番有名なウェブ制作会社といっても過言ではないLIG。
この2つがコラボしたスクールです。
Webデザイナー専攻コースが6ヶ月で受講できます。
カリキュラムに入っているのは、
- Photoshop、Illustratorを使ったデザイン
- HTML/CSS、JavaScriptでのコーディング
とウェブ制作に必要なデザインとコーディングの両サイドから学べるようです。
プラスでWordPressも身につけておきたいですが、そうすると受講期間が8ヶ月。
スクール期間の理想、半年以内を少し超えてしまいますね。
ここは悩みどころです。
少し身がまえてしまうのは受講料金。
ウェブのお仕事が自分に合っているかまだ自信がない未経験者にとっては簡単に出せる授業料ではないですね。
慎重になりたいひとは、まずは説明会に顔を出してみるといいでしょう。
コース・料金、そして無料の説明会についての詳細は以下のリンク先で確認できます。
デジタルハリウッド STUDIO by LIG 詳しくはこちら![]()
2. 【マンツーマンのオンラインレッスン】CodeCamp デザインマスターコース
場所や時間の問題でスクールへ通学できない人には、オンラインスクールという方法があります。
オンラインスクールは、自分から教科書や動画を見て課題をクリアしていかなければいけないので、じつは独学に近い勉強方法。
でも、CodeCampは違います。
- CodeCampの特徴
-
- 全国どこからでも受講できる
- 質の高い講師のマンツーマンレッスン
- 無料体験レッスンあり
講師とマンツーマンでビデオ通話しながら授業を受けられます。
リアルなスクールとよく似た環境での学習が可能です。
しかも、講師の質は、保証済み。
通過率が8%%の選考に合格した人だけが講師になれます。
以下は、そんな講師の1人。

こんなふうに講師のプロフィールを細かく明らかにしてくれているので安心、かつ、頼りがいがあります。
授業コースはデザイン系からプログラミングまで、身につけたいスキルによって分かれています。
まだ勉強を始めていない人には、どのスキルを選ぶのか悩みどころ。
でも、受講の前に無料体験レッスンを受け、どのコースが自分にあっているかの相談もできます。
それに、無料レッスンの体験者は有料コースの割引クーポンがもらえるので、必ず先に無料レッスンを受講しておきましょう。
3. 【現役バリバリのwebデザイナーが運営】スマートフォン時代のWebデザインスクール

ウェブ制作について感度の高い情報を発信するブログの運営者さんで、ウェブデザイン関連の書籍も執筆しているStockerさんが講師を務める社会人向けのスクールです。
初回の体験レッスンを含めると全部で5時間x6回の受講回数。
この少ない回数でも身につけられるスキルに期待してしまうのは、講師のプロフィールがすごいから。
講師ご本人さんも「Web制作の第一線で活躍するためのスキルを身につける」ことをスクールの目標にしているとおっしゃってます。
現場で実際に使われている最新の技術を利用したウェブデザインの体験が可能なので、業界のことを知るきっかけとしてちょっと試してみたいという人にも良さそうです。
4. 【フリーランス・副業を目指すなら】デイトラ webデザインコース
Twitterでの口コミを本当によく見かけます。
そのほとんどが高評価。
1日1題の課題をクリアすることを目標にしているので、初心者さんでも挫折しにくい。
着実にレベルアップしながら実務レベルのスキル習得を目指します。
他のスクールと比較すると、「大丈夫なの?」と質を疑いなくなるくらい割安な受講料。
でも、実際は以下の2つを目的とし、カリキュラムはしっかり整っているので、かなりコストパフォーマンスが良いといえます。
- フリーランスで活躍すること
- 副業で収入を得ること
なんとなくホームページを作れるスキルを身につけるのではなく、webデザイナーとして稼ぐためのスキルを習得することを目指します。
案件を獲得する方法も習える点やサポートが1年間も受けられるところも、将来、フリーランスや副業で稼ぐことを目標にしている人には嬉しいはずです。
以下から、無料でレッスン動画を見てみることができます。
セミナーもあり
いちから技術を身につけていくのには向いてませんが、スキルを切り取って学べるのがセミナーの良いところ。スクールへ通いながらでも積極的に顔を出してみると弱点の補強や特技のさらなる強化へつながります。
CSS Niteは、「CSS」という言葉が付いていますが、ウェブ制作に関わる方へ役立つテーマでさまざまなセミナーを開催しています。
WordPressにスポットライトを当てたWordCampというイベントもありますね。
WordPressを扱えると仕事の幅が広がります。
WordCampも全国各地で開催されているので、近場に見つかったら参加してみるといいでしょう。
以上です。
未経験者にとって悩みがちな「独学かスクールか問題」について僕なりの回答をまとめてみました。
頭の中で考えを巡らせているだけでは何も上達しません。
独学でもスクールでも、とにかく最初の一歩を早めに踏み出してしまうことが重要です。
独学ならとりあえず薄くていいので、簡単そうな本を買う。
スクールを検討しているなら無料の説明会に出席してみる。
そんな小さな一歩から始めてみるといいでしょう。
読み終わったらシェア!