アイキャッチ画像の作り方。Photoshopとかじゃなくて他に簡単な方法はないですか?

はい、これをどうぞ。
ブログのアイキャッチ画像やホームページのバナー画像を作るぐらいなら、これでじゅうぶん。
canvaというサービスです。ブラウザから無料で使えて、操作も簡単。デザインを良くするフリー素材も付いてきます。
ちなみに本記事の画像もすべてCanvaを使って作成しました
(gifアニメ以外)
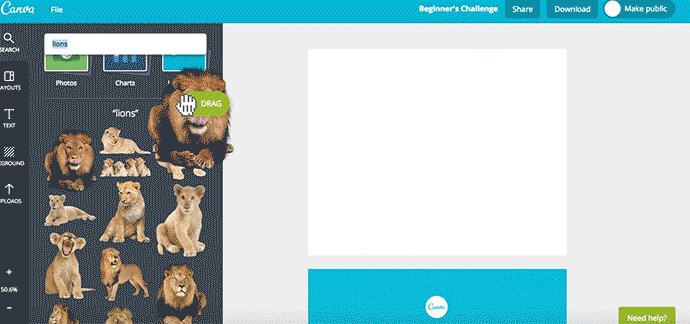
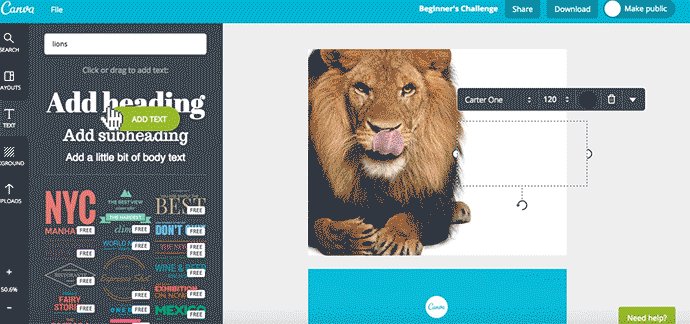
作り方はこんな感じ。canvaを使えばこうもスピーディーに素敵な画像を作成できます。

だれでも、すぐにマスターできそうなくらい操作は簡単なのですが、親切にもチュートリアルを用意してくれています。やってみましょう。ひととおりどんな画像の編集方法があるかを体験できます。
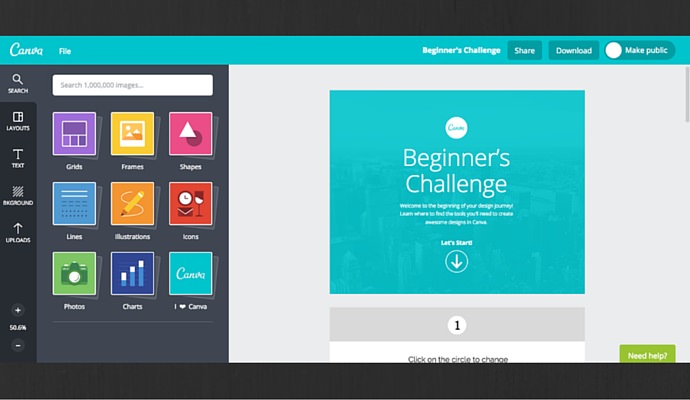
作り方のチュートリアル スタート!

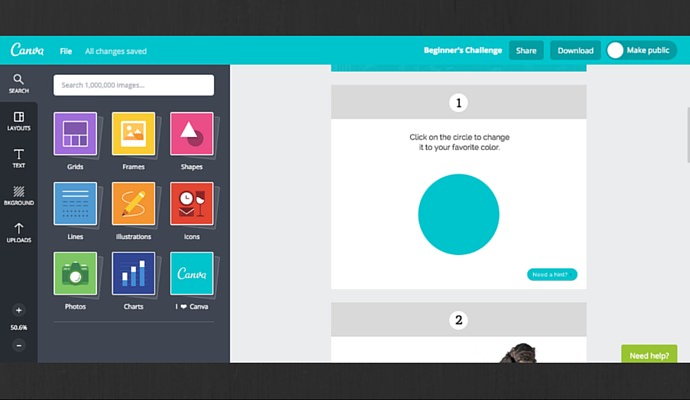
1. サークルの色を変えなさい

最初のお題です。画面右側が画像を編集するキャンバスです。指示が英語で表記されているので、従ってやってみます。
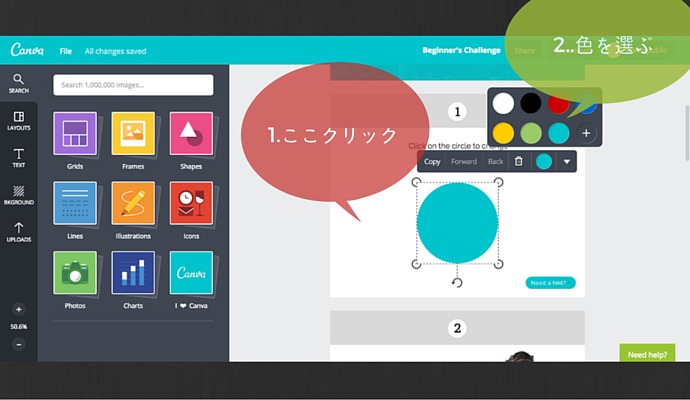
1.サークルをクリックすると、2.カラーパレットが出現しました。好きな色を選びます。

できた! こんな感じでチュートリアルは進みます。次へいってみましょう。
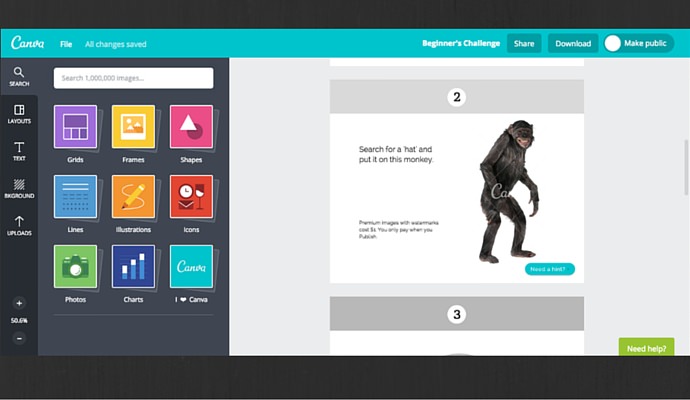
2. 帽子を見つけてあげましょう

不敵な笑みを浮かべこっちを見ているお猿さん。似合う帽子をかぶせてあげましょう、というのが指令です。
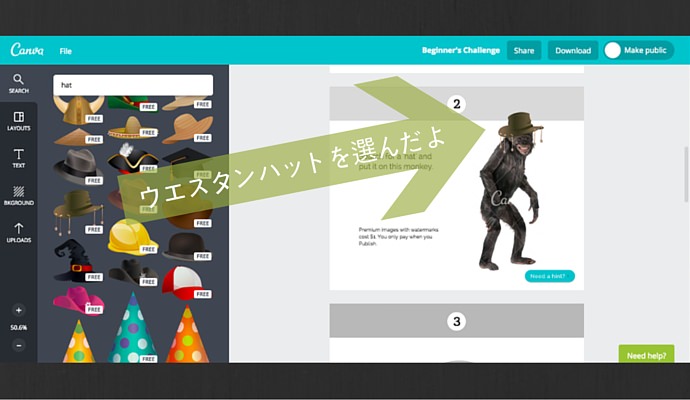
画面左のサーチボックスで「hat」を検索してみました。いろいろな帽子がヒットします。ウエスタンハットを選んでみましたよ。

帽子だけでなく、フリー素材としていろいろ可愛いイラストが用意されています。作りたい画像に合わせて選び放題です。

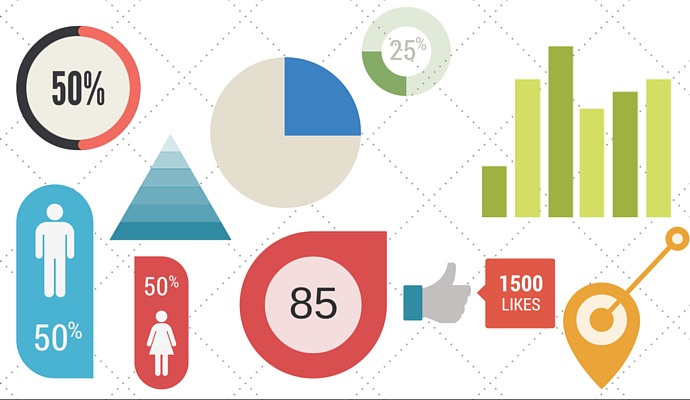
こういうチャート/グラフ系の素材もいっぱい。プレゼンの資料やインフォグラフィックの作成にも便利です。

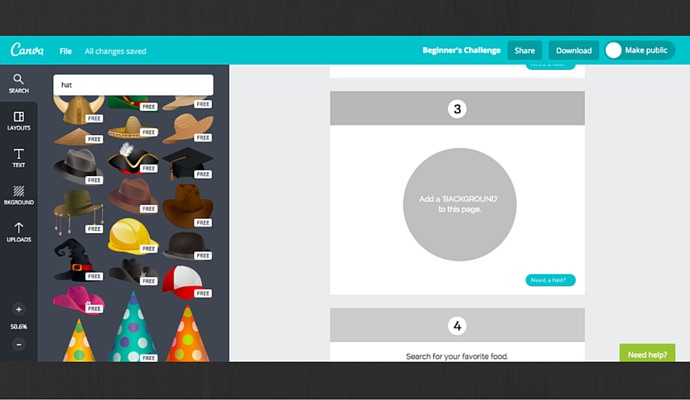
3. 背景を加えなさい

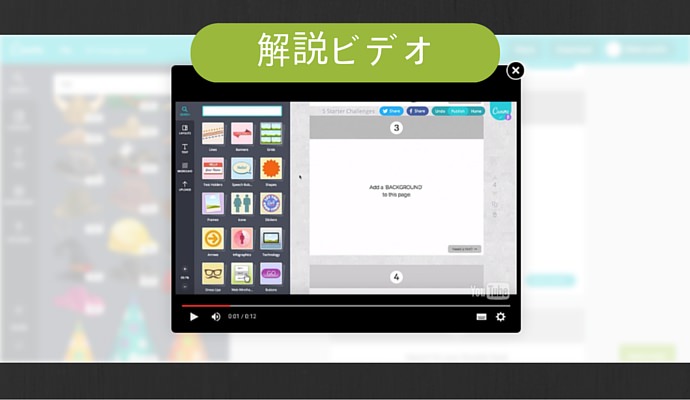
チュートリアル3つめは、背景指定です。「どーするんだろう?」やりかたがわからないときのために、ヒントがあります。「ヒント」のアイコンをクリックすると、動画が出現。優しく教えてくれます。

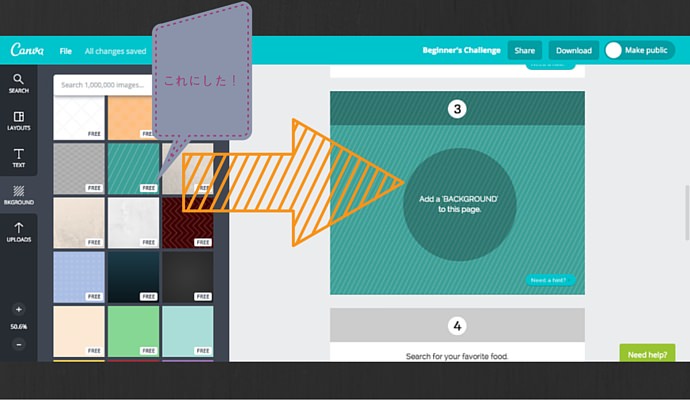
動画を見たあとに、背景を加えてみました。なんとなくおしゃれになった気がします。

背景素材も種類豊富に選べます。
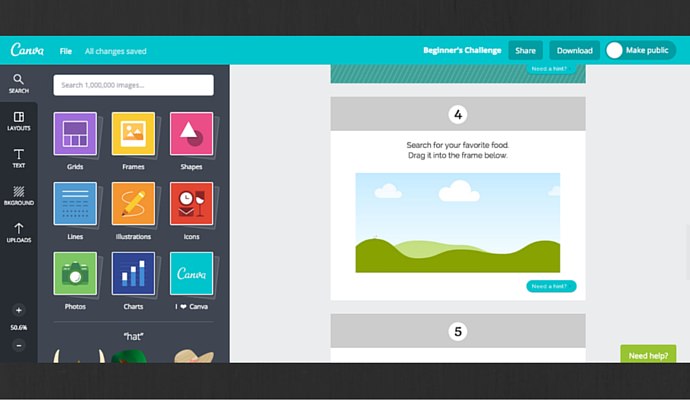
4. 食べ物に関する素材を使いなさい

このイラストに食べ物の素材を加えなさい、というのが指令です。
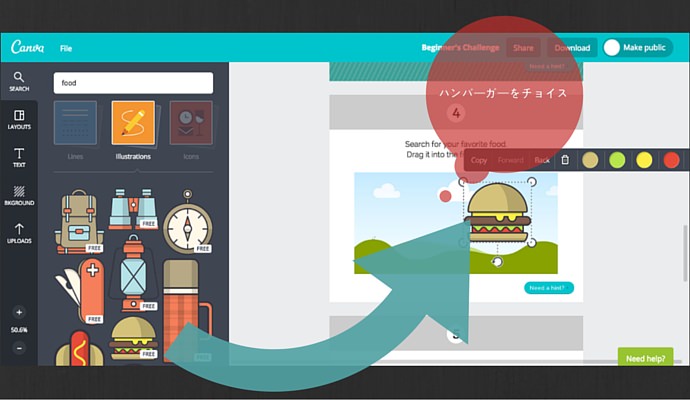
「2.帽子」のときのようにイラスト素材から探してみまいしょう。かわいいのがたくさんありますね。お、ハンバーガーが良さそう。

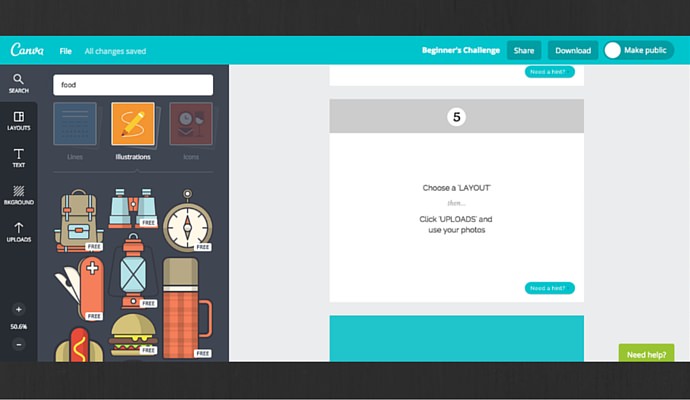
5. レイアウトを選びなさい

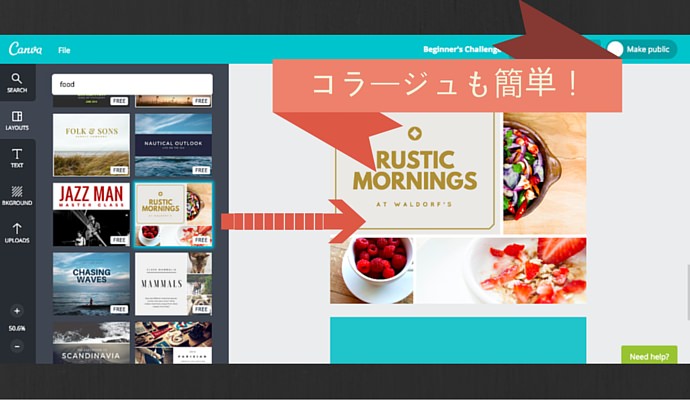
最後のチュートリアルです。レイアウトのテンプレートを選んで簡単にコラージュ画像が作れます。コラージュ画像ははSNSでよく見たり、ブログのアイキャッチにもいいですね。レイアウトの中の写真は、自由に差し替えられます。自分の写真も使えますよ。

以上でチュートリアルは完了です。ひと通り何ができるのかわかりましたね。さあ次は、オリジナルの画像を作成してみましょう。
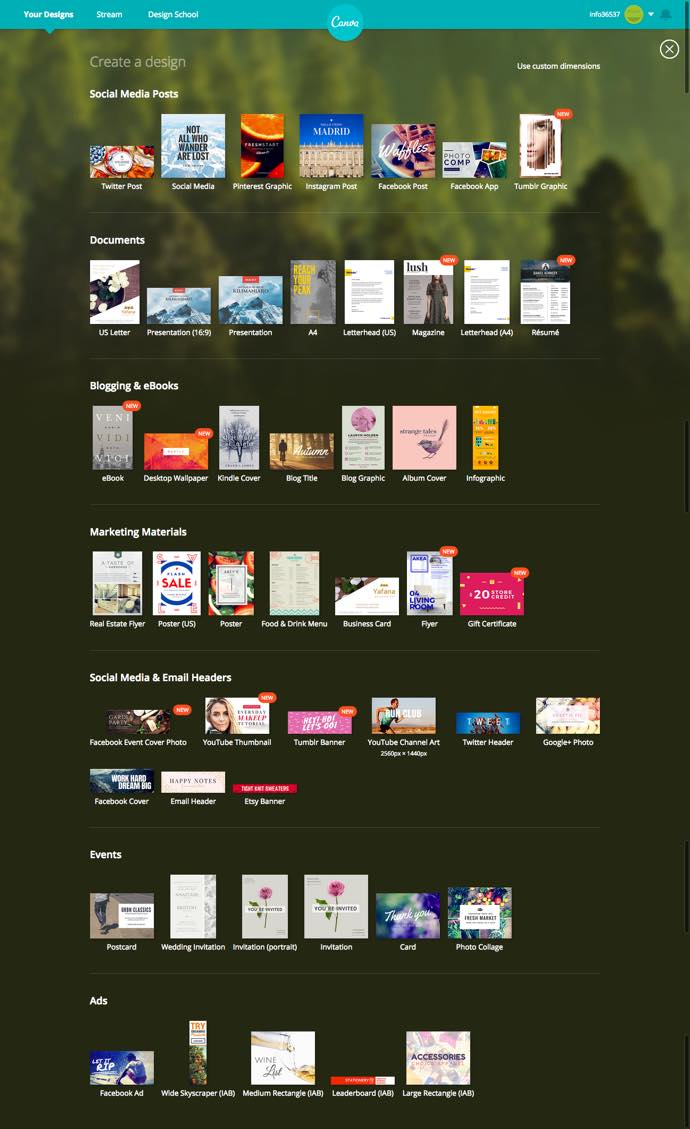
豊富なテンプレート
テンプレートを利用すれば、少ない作業でおしゃれな画像を作成できます。ソーシャルメディアやプレゼンテーション、フェイスブックのカバー用など、いろいろテンプレートが用意されています。こんなにたくさん!

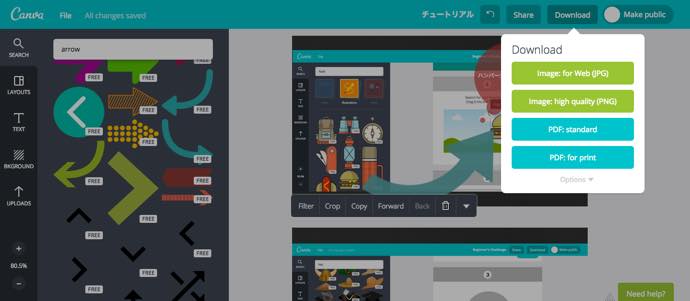
画像を作成したあとは「jpg」「png」「pdf」でダウンロードできます。複数の画像を一度に作成してダウンロードできます。

webページのデザインのような複雑な作業にはさすがに適していませんが、ホームページの画像素材やブログのアイキャッチ画像づくりくらいだったらかなり活躍してくれそうです。
そういえば、Photoshop代わりになりそうなツールは、以前にも特集してましたね。こちらも参考にどうぞ。
本日はここまで、また明日!
読み終わったらシェア!









