WordPressで、ある固定ページの内容を他のページでも使い回したいとき

そういうときはこのプラグインが便利ですよ。
固定ページの内容を取得して、他の固定ページや投稿の途中、好きな場所で使い回せます。共通のコンテンツを複数のページで使いたいとき、ありますよね?
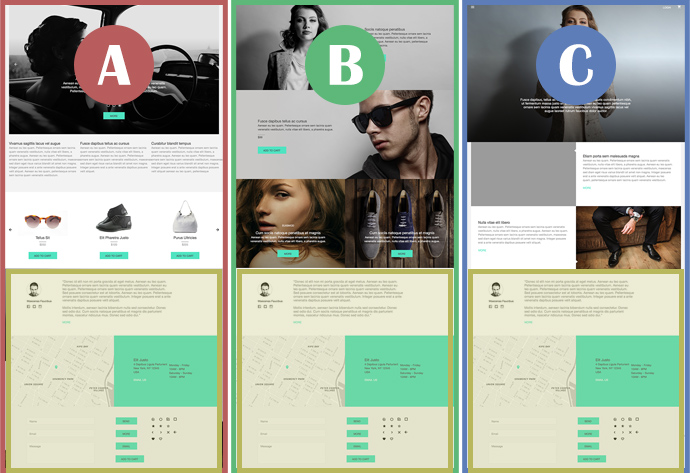
例えばこういうとき

AとBとCはそれぞれ別のページです。ページ下方には共通して同じコンテンツを掲載しています。地図、住所、カレンダー、メールフォームです。ちょっと見えにくいですが。
これはショップサイトを例にしてます。ショップサイトならどのページにも店舗情報を掲載しておきたいですよね。
こういう場合、普通に共通部分を含めて各ページを作っちゃうとあとで面倒です。修正するときに。例えば電話番号が変わったら、全部のページを開いて修正の手を加えなくちゃいけません。大規模なサイトになると大変です。泣きます。
共通して使いたい内容はあらかじめ固定ページとして用意しておく。それを使いたい場所で読み込む。それができるのが「Insert Pages」というプラグインです。あとで修正するときの手間を激減できますし、納品した後クライアントさんの方でも修正しやすくなります。
「Insert Pages」- 特定のページの内容を取得後、好きな場所で表示できる

インストールの方法はいつもと同じです。新規追加画面で「insert pages」と検索します。先頭にヒットするはずです。「今すぐインストール」をクリックして完了。
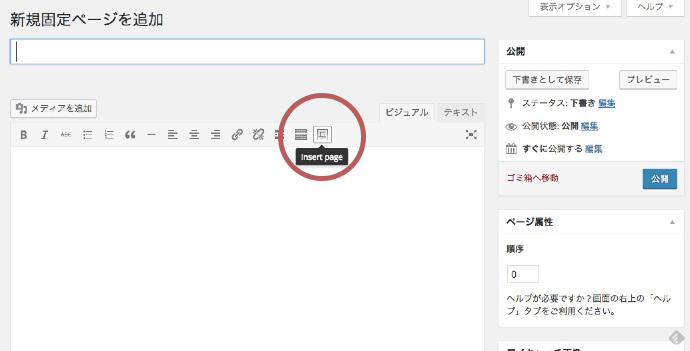
インストールが済めば、テキストエディタにボタンが一つ追加されます。

あらかじめ作成していた固定ページの内容を挿入したい場所にあわせてボタンをクリックします。
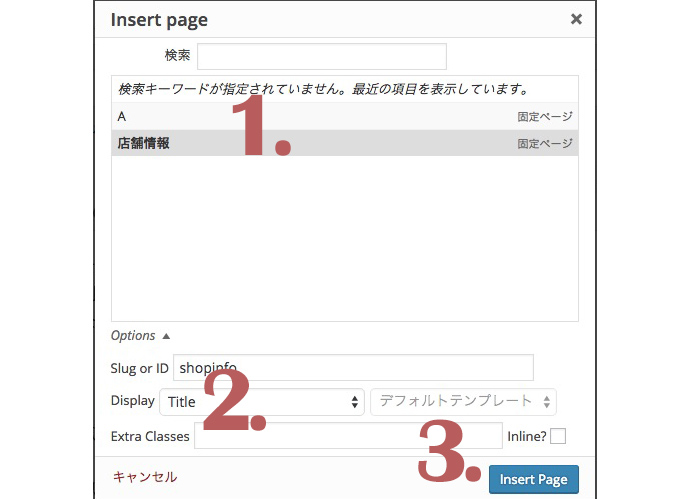
挿入方法の設定画面がポップアップします。英語ですが理解はむずかしくないでしょう。

1. 挿入するページを選択します。(本記事では固定ページにこだわってますが、実は投稿も選べます)
2. 表示する内容を選べます(タイトル、リンク、抜粋、コンテンツ、カスタムテンプレート)。
3. 【Insert Pages】で挿入します。
より詳細な設定としてクラスや挿入方法も選択できます。クラスを入力すると、挿入する内容を囲むdivボックスにクラスを与えられます。inlineで挿入することもできます。必要に応じて設定します。
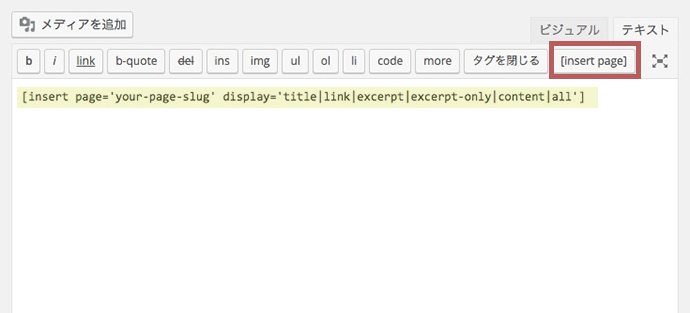
ビジュアルエディタじゃなくテキストモードで編集している場合は、直接ショートコードを記述できます。【Insert Pages】ボタンをクリックするとショートコードが現れます。

ショートコードを編集して表示内容を設定します。
[insert page='your-page-slug' display='title|link|excerpt|excerpt-only|content|all']
「your-page-slug」のところには、挿入したい固定ページのスラッグを。displayでは表示したい内容を記述します。仮にスラッグが「shopinfo」、表示内容がコンテンツの場合は下のような記述になります。
[insert page='shopinfo' display='content']
初心者さんでも簡単ですね。
じゃあまた明日〜。
読み終わったらシェア!










