ときめく自然界の恵みからwebデザインのアイデアを得る方法

デザインに行き詰まったら、自然界の恵みを頼ってみるのもいい方法です。パソコンを閉じ、街へ出かければ、インスピレーションを刺激するいろいろな風景に遭遇します。直感を信じ、ときめいた景色を写真におさめましょう。自分色が溢れだす、ユニークなアイデアの宝庫になります。
「Adobe Capture CC」というスマホアプリ

「Adobe Capture CC」はiPhone、iPad、アンドロイドで使えるスマホアプリです。自分で撮影した写真からカラーパレットやシェイプ、ブラシを作成できます。
やってみた!
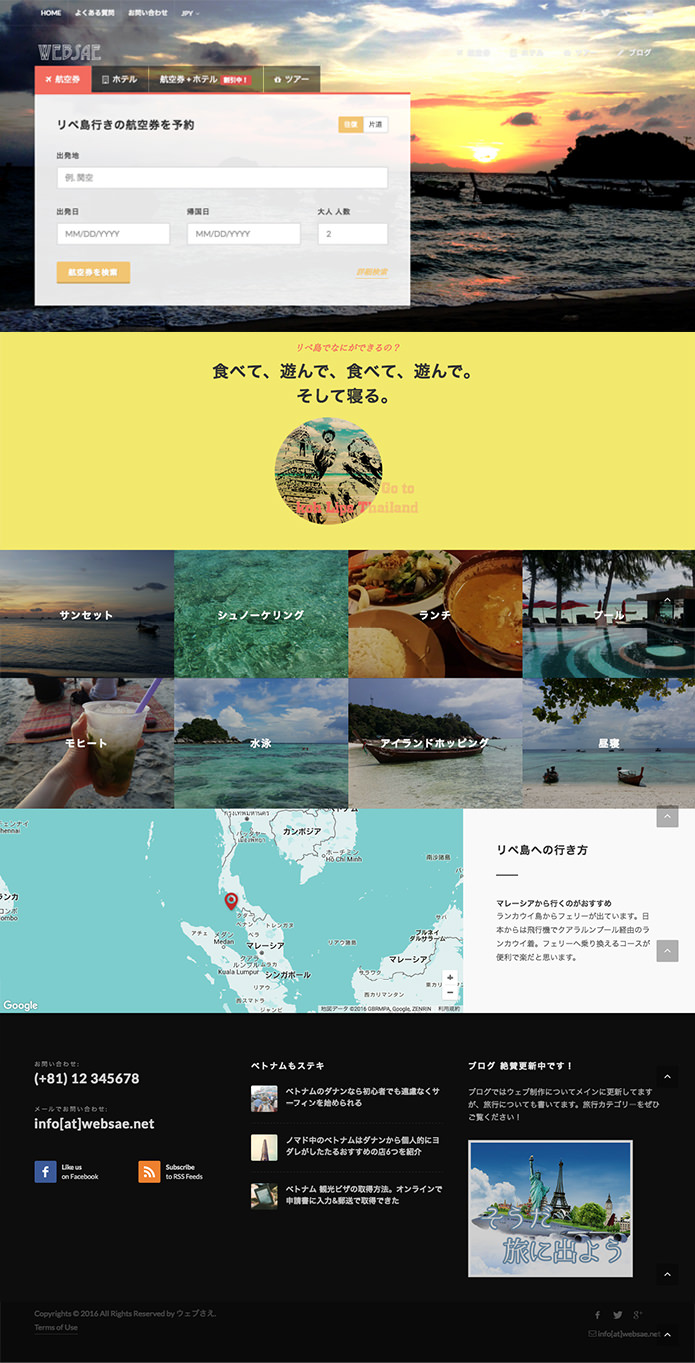
結果はこんな感じに。例としてウェブページを作ってみました。リペ島を特集したサイトを仮想してます。リペ島行きの航空券とホテルを検索できるランディングページです。

リペ島はほぼマレーシアといってもいいくらいの場所にある離島です。タイの最後の秘境とか言われていて、小さな孤島では透明度の高い海でシュノーケリングや、水平線へ沈みいく夕陽や昇り出る朝陽を楽しむことができます。
そんなリペ島への旅行を特集したサイトです。サイトの印象を決めるメイン画像には、リペ島の美しさを象徴的に表す夕陽の写真をピックアップしました。

いま、こうして見るとちょっと暗いですね。でも、今回は良しとしましょう。空と海に太陽が溶けていく様子をどうしても残したくて撮った写真です。たった一枚しか残っていないこの風景を使うことで、リペ島のリアルな美しさが伝わることを期待して。
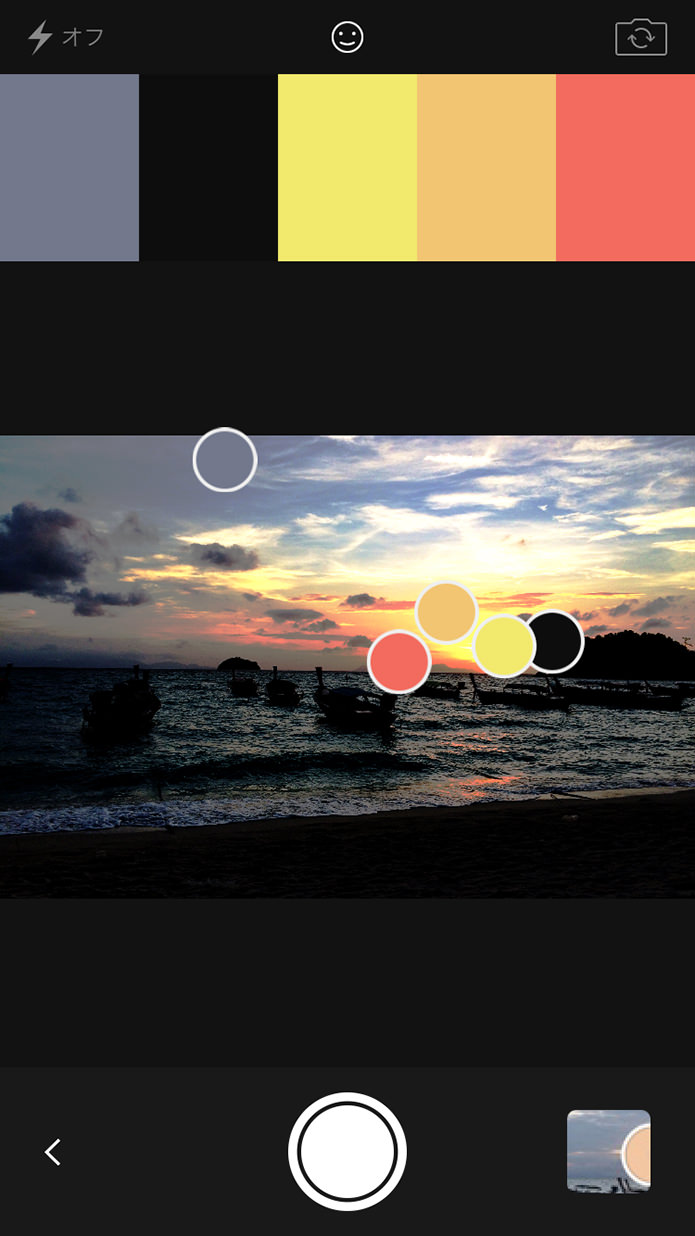
ページ全体の配色をこの写真に合わせてみようと考えました。「Adobe Capture CC」を利用すれば、写真から色を抽出し、カラーパレットを作成できます。

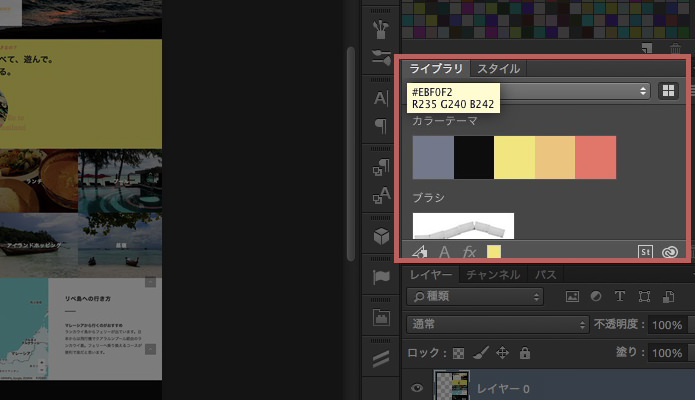
便利なことに、カラーパレットはそのままパソコン側のアプリに同期されます。例えばこれはPhotoshopです。ライブラリに「カラーテーマ」が追加されてます。これをそのままページの配色へ利用しましょう。

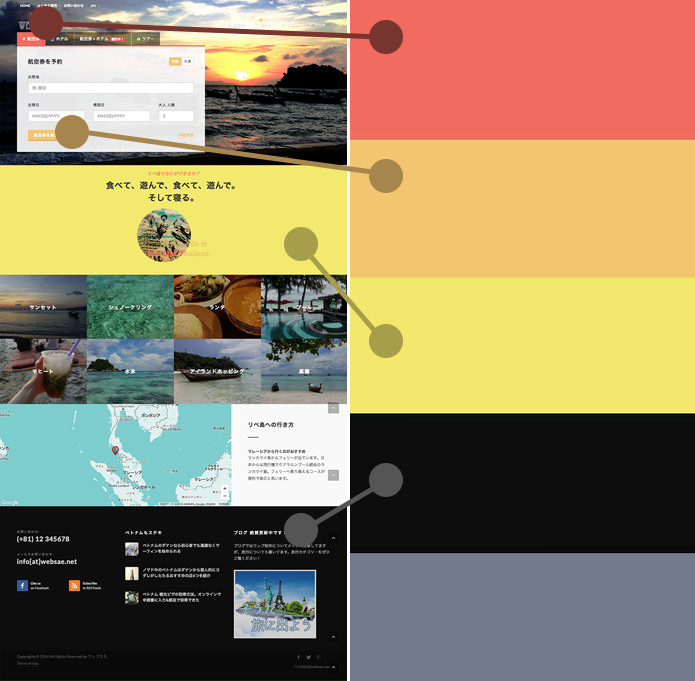
カラーテーマを縦にしてページと並べてみました。順番は違いますが、配色が一致しているのがわかりますね。写真にある色で配色したので、違和感なくページ全体の調和が保たれているような気がします。

ロゴを作ってみる!
次は、写真からシェイプを抽出してみます。変わった形の建物、幾何学模様に見える植物、なんでもピンとくればOK。写真に撮って、シェイプへ利用しましょう。
今回は、ロゴを作ってみようかなあと。
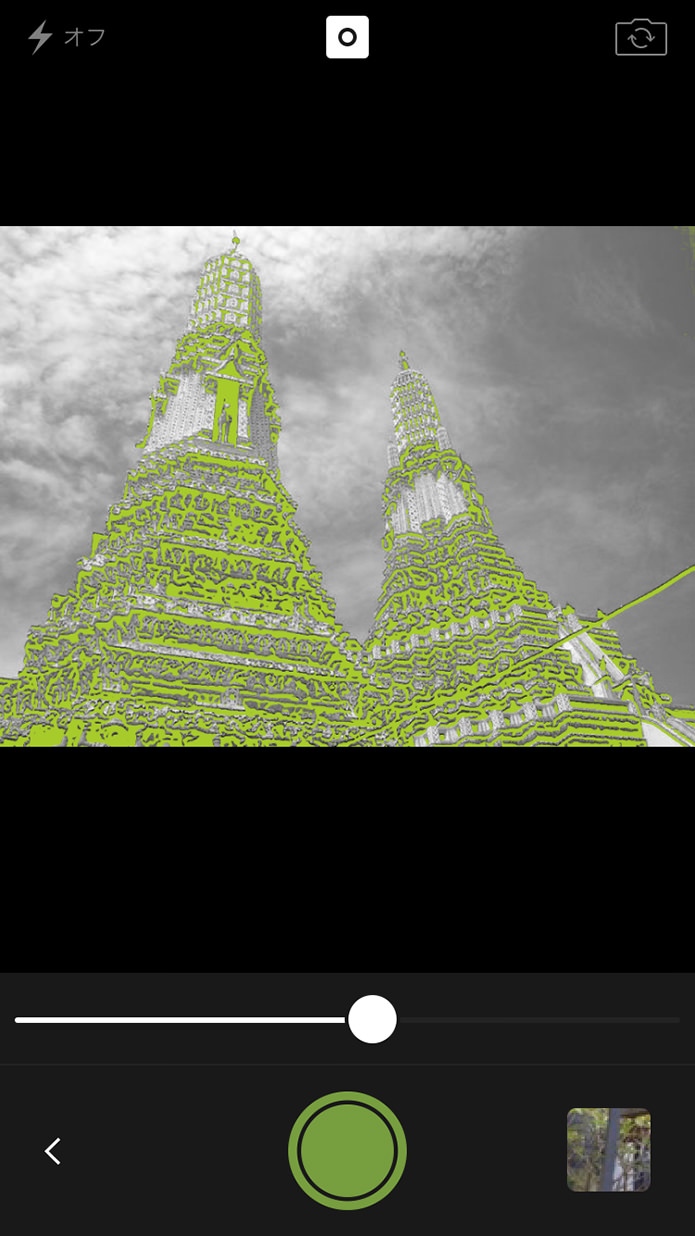
これはバンコクにあるお寺です。リペ島にこんな尖ったお寺はありませんが、タイっぽいということで選んでみました。

アプリで開けば、こんなふうにパスを抽出してくれます。

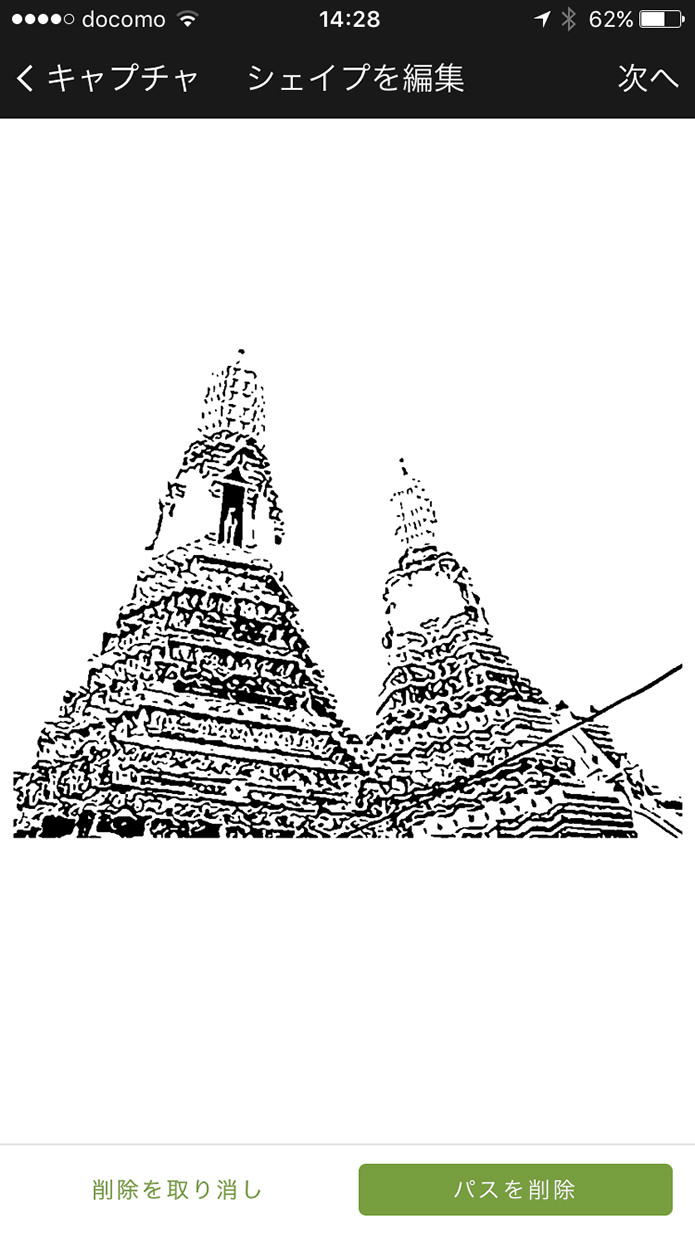
シェイプに変換したところです。

続けて、同じようにタイっぽい写真をいくつかシェイプへ変換してみます。
ドナルド。タイではこんなポーズをしています。左が写真、右が変換後のシェイプです。

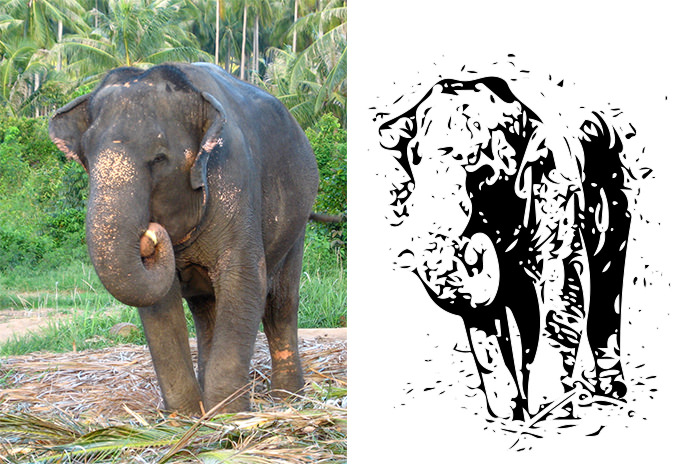
象さんもタイっぽいですね。

シェイプもパソコン側のアプリと自動的に同期されます。シェイプの用途は幅広いですよね。マスクしてブラシで塗り絵したり、重ねあわせてコラージュしたりすれば、立派なアート作品になります。
今回は、ビンテージ風のロゴをちゃちゃっと作ってみました。線が混みいってるので、あまり縮小すると何がモチーフになっているかわからなくなっちゃいますね。でも、なんとなくタイっぽさは伝わるかな。

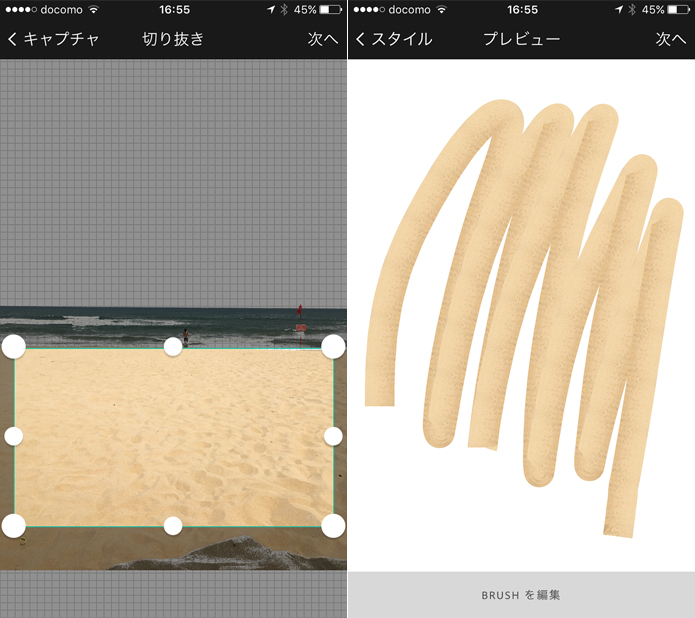
アプリでは、こんなふうに写真からブラシを作成することもできます。砂浜テイストのブラシで背景にテクスチャを与えたり、いろいろな場面で応用できそうです。

こうして写真からアイデアを得て作ったのが、冒頭でお見せしたページです。リペ島で撮影した他の写真もたくさん並べました。ここで現物を見られます。体裁だけ一応整えばいいかなあと、既存のテンプレートをベースに突貫で作りました。ソースがぐちゃぐちゃなのはお見逃しを。
なんでも気になった景色から、いろいろな素材を作ってデザインへ活かしてみると良いと思います。今回は使ってませんが、桜とかこの季節には絶好のモチーフになりますよね。
自然と春らしい配色に。

ブラシもかわいい。

以上! 食べ物でも建物でも、そして景色でも美しいとか美味しそうとか感じるものは、色や形に自然と調和の法則が現れているからかもしれません。そんな自然の恵みを活用してみる。たまにはルールを忘れてときめき優先、いつもと違った順番で、方法でデザインしてみると、偶然面白いアイデアが湧き出たりして楽しいです!
読み終わったらシェア!










