WordPressも対応してるレスポンシブイメージをかじる感じで説明

最近、レスポンシブデザインの案件が7割を超えてきている中で、ウェブサイトを訪問する側への、PCから、タブレットから、スマホから、環境差を埋める優しい工夫が増々重要になってきているなあと実感してます。
そんな工夫のうちの一つ、今回はレスポンシブイメージの基本をまとめてみました。
記述方法や対応ブラウザについて、かじる程度に軽く説明しています。サクッと把握するのにちょうどいい分量だと思いますので、「レスポンシブイメージって?」という初心者さんはぜひどうぞ。
レスポンシブイメージとは?
レスポンシブイメージは、閲覧側の画面サイズに対して最適な画像のサイズと見せ方を選べる方法です。
大きな画面ではこれ、小さな画面ではこれ、というように画面幅に合わせてベストな大きさの画像をチョイスできます。

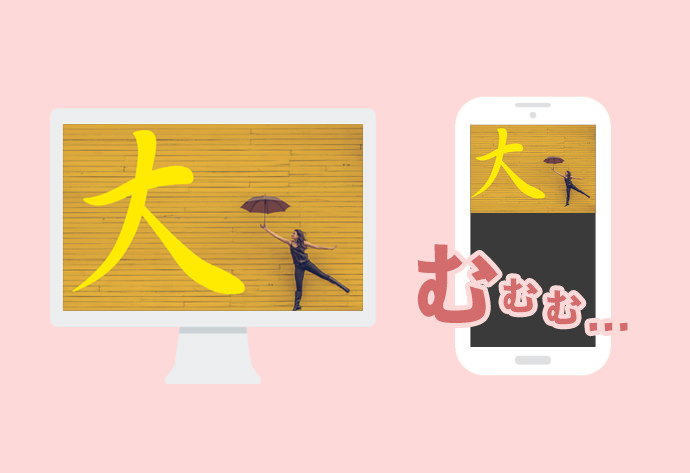
なぜ、レスポンシブイメージが必要なのか? 理由は、デスクトップとスマホでは画面の大きさが違うからです。
デスクトップの迫力ある大画面なら、やっぱり画質にこだわって、大きな画像を使わなくちゃ損です。
でも、画面の小さなスマホの場合は、貧弱な接続環境の中で利用しているケースも多く、画質よりも速度を優先して、できるだけサイズの小さな画像を使ったほうがいいでしょう。
ちなみに大・中・小で画像のデータ量を比較してみました。画像1枚はわずかな差でも、ウェブ1ページに10枚の画像が並べば、その差は大と小で8メガにもなってしまいます。
| 大(1240x843px) | 816KB |
|---|---|
| 中(768x522px) | 350KB |
| 小(320x218px) | 61KB |
最近は、外でもだいぶ速くネットに繋がるようになってきてはいます。でも、ケチな通信量の制限もあります。サイト閲覧時に生じるデータのやりとりは少ないに越したことはありません。
レスポンシブイメージなら、画面幅にふさわしくない画像を読み込まなくて済みます。表示を軽くできるのはもちろん、画面に合わせたベストな画像の見せ方にする工夫も楽しめます。
レスポンシブイメージの記述方法
レスポンシブイメージを使うには、HTMLでの記述が必要です。
いままでも画面幅によって画像を出し分ける方法は存在しましたが、CSSやJavaScriptを利用した、少し複雑な方法でした。
HTMLによるレスポンシブイメージの場合は、普段使い慣れたimgタグに以下の2種類の属性を追記すればいいだけです。
| srcset | 画像ファイルのパス 画像の原サイズ |
|---|---|
| sizes | 画面上でのサイズ |
実例を見たほうが分かりやすいですよね。これです。
<img src="image.jpg" srcset="image-small.jpg 420w, image-large.jpg 1240w" sizes="100vw">
srcには、いつもどおり画像のパスを入れておきます。ここで指定している画像が、srcsetをサポートしていないブラウザで読み込まれます。
srcsetの中には、出し分けたい画像を,で区切って書きます。画像のパスと原寸をセットで記述しておきます。420wは、画像のもともとのサイズが横幅420pxであることを示してます。1240wも横幅が1240pxということですね。
sizesには、画面上で表示したいサイズを記述します。vwはビューポートの幅(=Viewport Width)の意味です。画面幅を基準に横幅の割合を決められる書き方です。100vwは画面幅100%で表示する、という意味になります。
srcsetで出し分けしたい画像とsizesで見せたいサイズを決めれば、あとはブラウザに任せるだけです。勝手に画面幅を考慮して、適切な画像を正しいサイズで表示してくれます。コーディングするときに、画面ごとにどの画像を使うべきか頭を悩ます必要がなくなります。WOW!
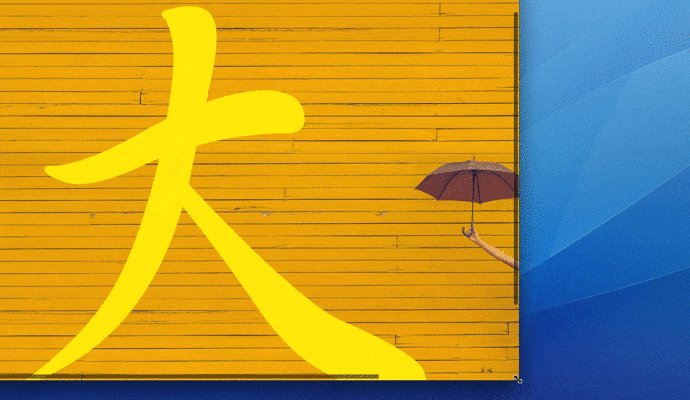
アートディレクション
画面幅に合わせた画像の選択をブラウザに任せず、自ら強制的にコントロールしたいときがあります。
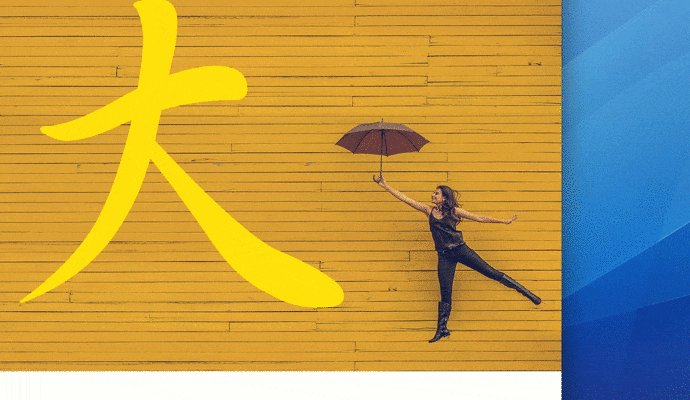
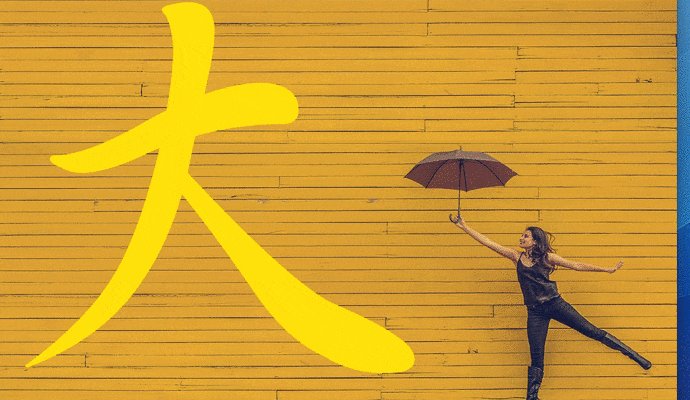
単に画面に収まるよう画像を拡大縮小して表示するのではなく、具体的な意図を反映した画像の見せ方にしたいときです。
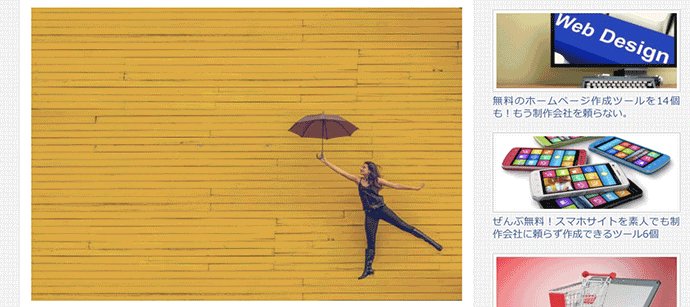
こうではなく、

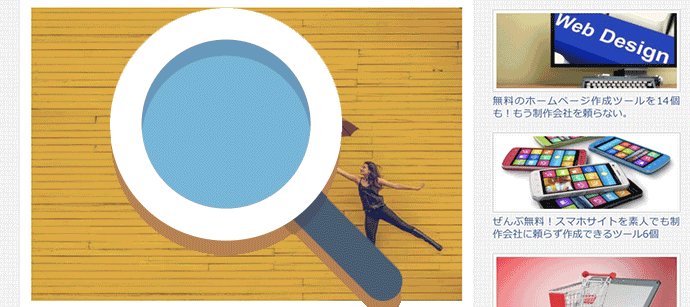
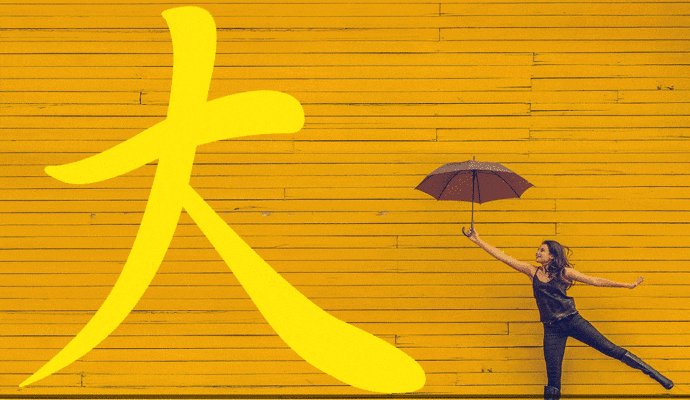
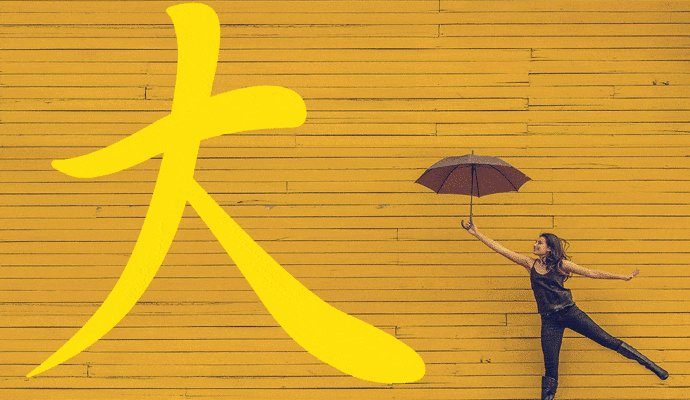
こうしたい!

こういう「ある画面幅では、確実にこの画像を見せたい」というときは、picture タグとsource タグを使います。
記述例です。420px以下の画面では、「image-mobile.jpg」を表示し、それ以外では「image-large.jpg」を表示したいときの書き方です。
<picture> <source media="(max-width: 420px)" srcset="image-mobile.jpg 420w" sizes="100vw"> <img src="image-large.jpg"> </picture>
どの画面幅に対してどの画像を表示するかをsourceで決めます。仕上げに、pictureで挟むことで、レスポンシブイメージが発動します。
sourceタグの中には、media属性とsrcset属性が見えます。レスポンシブさせるための以下の要件を記述します。
| media | 画像を見せる画面幅 |
|---|---|
| srcset | 画像のパス 画像の原サイズ |
| sizes | 画面上でのサイズ |
要するに、mediaで指定した画面幅の時にsrcsetの画像がsizesのサイズで表示されるということです。
最後の行のimgの画像は、レスポンシブイメージに対応していないブラウザで表示されます。
少し複雑そうに見えますが、今まで、CSSのメディアクエリの記述経験がある人なら、すぐに飲み込めると思います。
sourceを複数記述することで、複雑にブレイクポイントを設定して、細かく画面ごとに見せる画像を変えるということも可能です。
複数のsourceで細かく条件を分けたときの記述例です。
<picture> <source media="(max-width: 420px)" srcset="image-mobile.jpg 420w" sizes="100vw"> <source media="(max-width: 768px)" srcset="image-tablet.jpg 768w", sizez="100vw"> <img src="image-large.jpg"> </picture>
モバイル(420px以下)では、「image-mobile.jpg」、タブレット(420pxより大きく768px以下)、では「image-tablet.jpg」、条件に当てはまらない場合は「image-large.jpg」が読み込まれます。
こうして意図的に対象を絞り画像を出し分けることをアートディレクションというそうです。
WordPressのレスポンシブイメージ
レスポンシブイメージは、WordPressではバージョン4.4から自然と利用できるようになってます。
coreと呼ばれるシステムの核に実装されました。なので、特別に意識してなくても、普通に投稿エディタで更新してる人なら、実はもう使っちゃってます。
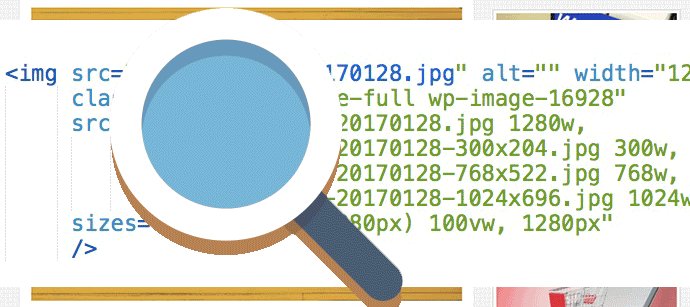
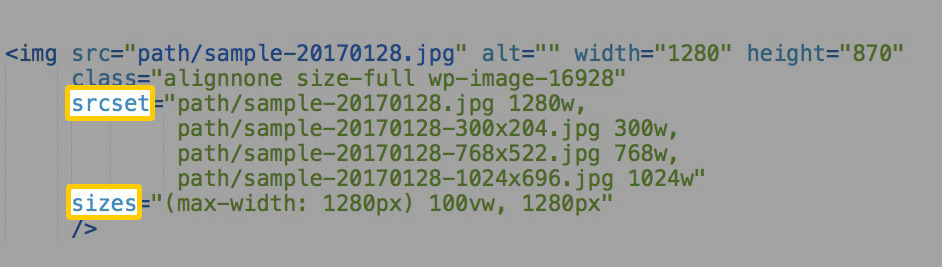
画像を貼り付けているところのソースを覗いてみるとわかります。今までのimgの様相とは少し違ってますね。

「長くなった? ちょっとごちゃごちゃしてない?」

以前と雰囲気の違うタグの中身を注意深く見てみると、srcsetとsizes、2つの新しい属性を発見できます。
こうした記述を、WordPressではページを表示するときに自動的に付加してくれているわけですね。
WordPressが画像の原サイズを知るため、また、画面上で見せるときのサイズを判断するためのヒントになるのが、imgの中、classに与えられた画像のIDです。上の例では、wp-image-16928です。この画像IDが身元になって適切な画像を選びサイズも正しくレスポンシブに実行してくれます。
出し分ける用の画像もWordPressが自動で作成してくれています。投稿画面で画像をアップロードするとき、オリジナルのサイズとは別のサイズで画像を作り、レスポンシブイメージのために使います。
対応ブラウザ

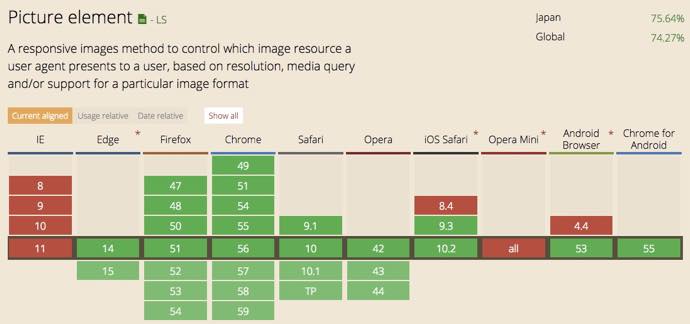
レスポンシブイメージが対応しているブラウザを知るために、srcsetの対応表を載せておきます。日本だけで見ると、77%のユーザーをカバーしてるみたいです。
IE><なわけですが、非対応のブラウザ用にPicturefillというスクリプトが存在するようです。今回は検証してません。
もうひとつ注意点を補足しておきます。対応に問題がなくても、ブラウザ同士でレスポンシブの挙動が異なります。例えば、ChromeとSafariで同じHTMLソースを開き、ウィンドウをドラッグしても同じ反応は見られません。
| Chrome | キャッシュされた画像のサイズが大きければ、画面を狭くしてもそのまま大きな画像を表示します |
|---|---|
| Safari | 画面サイズに合わせて最初に表示した画像のまま、画面サイズを変えても同じです |
| Safari | 画面サイズに合わせて最初に表示した画像のまま、画面サイズを変えても同じです |
| Firefox | 画面サイズの変化に合わせて、都度最適な画像を表示します |
実際に動きで確かめてみます。
Chrome

画面サイズ大のときに大きな画像がキャッシュに読み込まれたので、画面サイズを小さくしても大きな画像のままです。
Safari

開いたときの大きな画像のまま画面をドラッグしても画像の再読込は行われません。
FireFox

画面サイズをドラッグすると、狭い画面では小さな画像が読み込まれていることがわかります。画面を広くすれば、大きな画像が再読込されます。
こういうブラウザの挙動の違いが邪魔で、意図的に画面サイズに合わせて画像を出し分けしたい場合もアートディレクションを利用すれば解決できますね。
以上、レスポンシブイメージの基本でした。今回は省きましたが、Retina対応も同じ方法でできます。対応しなくちゃいけないデバイスが増えて、色々な工夫の仕方に振り回されそうです><
読み終わったらシェア!











