ここはなんて名前?ホームページの名称をパーツごとに図解しました

(え〜っと、ここをこうしてほしいんだけど、なんて伝えればいいんだろう?)
というように、ホームページの”あの場所の名前”がわからなければ困ることがあります。
例えば、ホームページの制作を外注するとき。
ホームページのあの部分の名称がわからないと、制作会社へ構成やデザインに関して正確に希望を伝えられません。
制作会社が自分の希望を正確に理解しないまま制作を進めていくことになったら不安でしょう。
一方の制作側も、依頼人の求めていることが正しく理解できていないまま制作を進めるのは不安です。
完成したホームページに依頼人が満足できない結果になれば、プロとしての信頼を失ってしまうからです。
こうしたお互いに理解しないまま制作を進める失敗を避けるには、まずこれ。
- 「ホームページの”あの部分”の名称」を知っておくことが役立ちます。
もし、あなたが「ホームページのここって何て言うんだろう」と困っているなら、ぜひ今回の記事に目を通してみてください。
目次
ホームページの構成に関する名称
まずはホームページの構成に関する名称から覚えておきましょう。
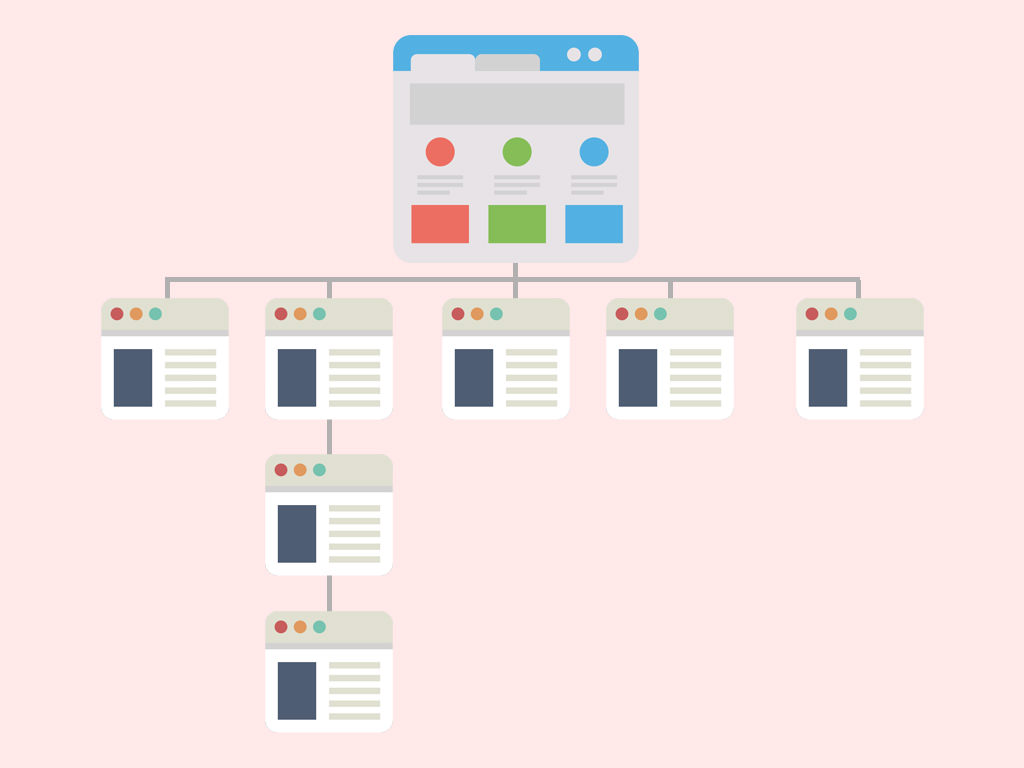
以下は、ホームページの構成図です。
このように1つのホームページは複数のページから成り立っていることが多いでしょう。

トップページ(ホームページ)
ホームページを構成するページの最上部にあたるのがトップページです。

トップページは、ホームページの表紙として働きます。
トップページを見ただけで、ホームページ全体の構成が把握できるような内容を掲載しましょう。
トップページはホームページと呼ばれることもあります。
というより、本当はこちらが正式名称と言えるかも。
ホームページと言うと、当然のように、「会社のホームページ」や「お店のホームページ」というようにサイト全体のことだと思うでしょう。
しかし、本来は複数のページから成り立つwebサイトの一番最初のページを指すための名称でした。
今では、ホームページと言うとサイト全体のことを表す使い方のほうが多いので、あえてトップページだけを指してホームページという必要はないでしょう。
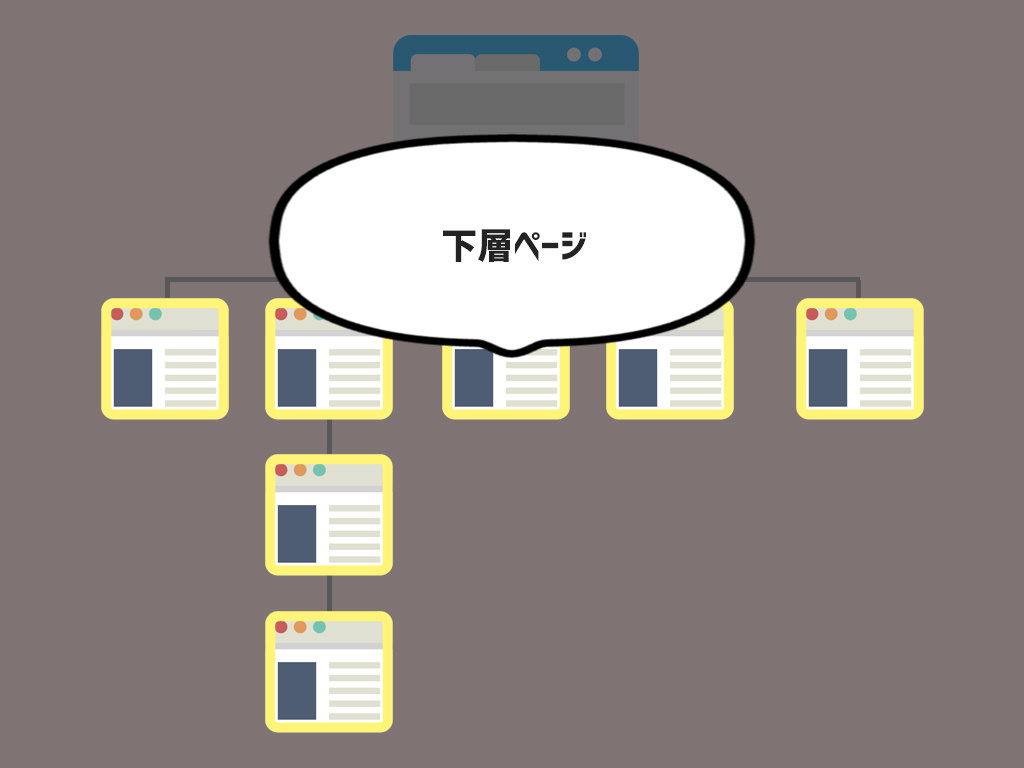
下層ページ
トップページから枝分かれした先にあるページを下層ページと呼びます。

下層ページがさらに階層を作っている構成も多く、上記の図でいうと、このホームページの構成はトップページを含め4階層で成り立ってます。
WordPressの構成に関係する名称
WordPressで作ったサイトの場合でも、ページの配置を表すための「トップページ」、「下層ページ」という呼び方は変わりません。
ページの働きが異なる3種類のページがあります。
- 固定ページ
- 記事
- カテゴリー(アーカイブ)
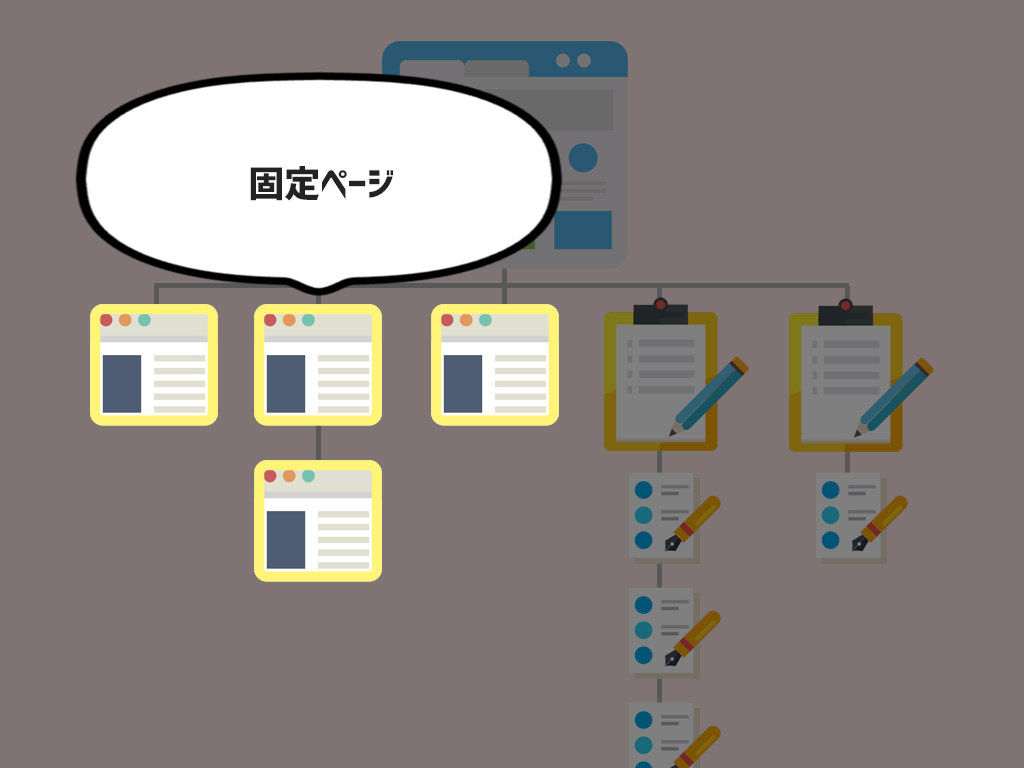
固定ページ
固定ページは、その名の通り、固定的な情報を掲載するページです。
会社案内やお問い合わせのページなどは、頻繁に更新する必要がありません。
こうしたページは固定ページとして作成します。

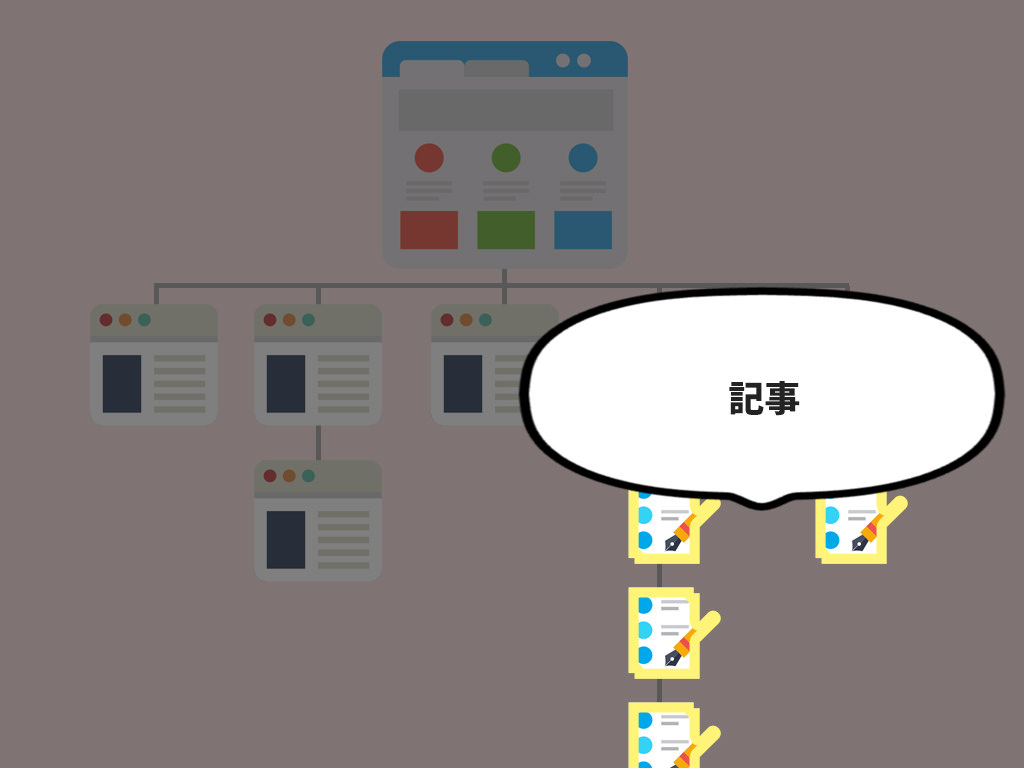
記事
記事は、ブログのように毎回話題を変えて情報を発信するために作成するページです。
時系列に沿ってサイト内に配置されます。

記事は「投稿」と呼ばれることもあります。
WordPressの管理画面を見ると投稿に関する様々な機能があります。
「新規で投稿を作成する」は「新規で記事を作成する」、「投稿を一覧で表示する」は「記事を一覧で表示する」と同意です。
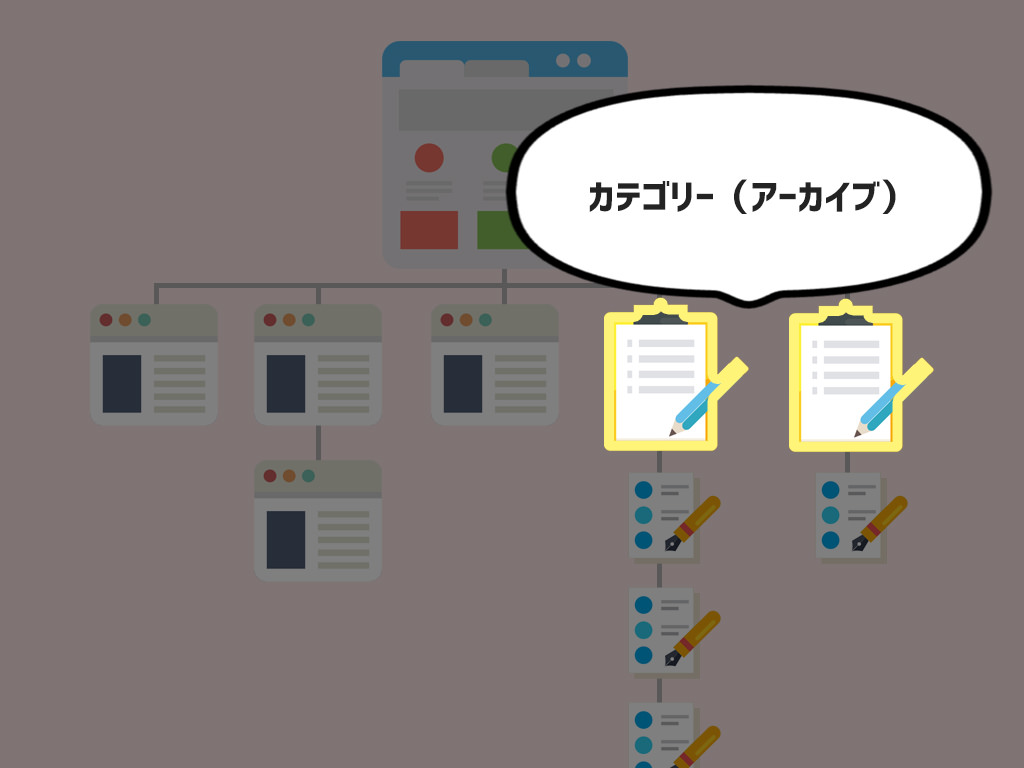
カテゴリー(アーカイブ)
記事はカテゴリーに分類しながら更新していくことができます。
サイト上では、カテゴリーに分類された記事の一覧ページが自動生成され、それを表したのが以下の図です。
カテゴリー一覧ページの下に、そのカテゴリーに属する記事が配置されているのがわかります。

アーカイブというのは、一覧表示の意味です。
WordPressではカテゴリー以外に、投稿月別やタグ別で記事の一覧表示ができます。
こうしたカテゴリー、投稿月、タグによる一覧ページをまとめてアーカイブと呼びます。
デザイン・レイアウトに関するパーツの名称
ここからはホームページのデザインとレイアウトに関する名称です。
ホームページの制作を誰かに依頼する場合によく使われる用語ばかりです。
知っておくと、「ここをこうしてほしい」という指示を正確かつ具体的に伝えやすくなるでしょう。
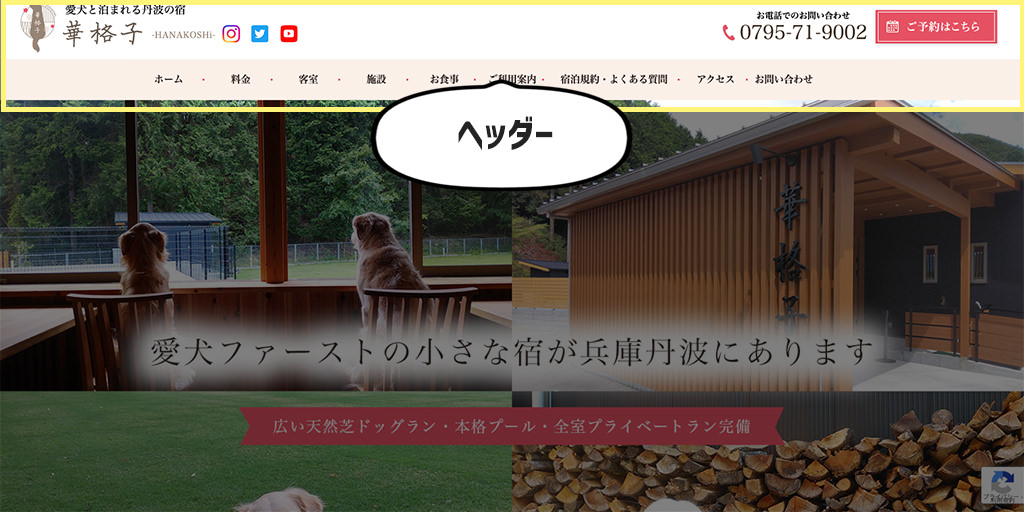
ヘッダー
ヘッダーは画面の最も上に見えるエリアを指す名称です。

ヘッダーは、サイトの看板とも言えるエリアで基本的にホームページ内のすべてのページで同じ内容を表示します。
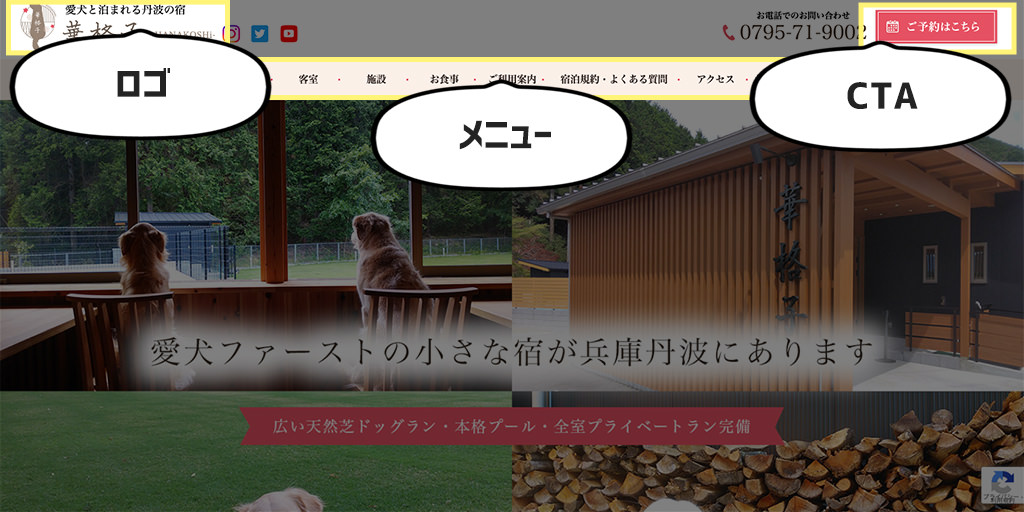
以下の3つは特にヘッダーに置かれることが多いパーツです。
- ロゴ
- メニュー
- CTA

ロゴ
会社のイメージやサイト名を記号化させたものです。
ナイキやスタバなど、誰もがひと目でどの会社かわかるロゴも多く、こうしたブランドイメージを築くためのロゴを作るには専門のデザイナーへ発注します。
ロゴは単なるマークに見えるので、デザイン費も安く済みそうですが、ちゃんと作ると何十万、何百万かかることも普通です。
個人事業や中小企業のホームページに使うだけのロゴなら、自作という方法もあります。
以下の記事が参考になるでしょう。
メニュー
各ページを開くために働きます。
ナビゲーションメニューやグローバルナビゲーションという名前で呼ばれることもあります。
- ハンバーガーメニュー
-
最近はレスポンシブデザインというのが流行してます。
レスポンシブデザインは、デスクトップ、タブレット、スマホなど、異なる画面幅で見たときに最も見やすいレイアウトに変化するデザインのことです。
デスクトップ用のメニューはスマホの画面幅に対して広すぎるので、よく下の画像のような三本線のメニューに置き換えられます。
この三本線のアイコンがハンバーガーのような形に見えるところから、ハンバーガーメニューと呼ばれています。
確かに見えないことはありませんが、いきなり「ハンバーガーメニューはどうする?」とか聞かれても、なんのことかさっぱりですよね。
ホームページの制作中に担当デザイナーから聞かれたら、ここのことだと思ってください。
CTA
CTA(シーティーエー)は、コールトゥアクション(Call to Action)の略語です。
日本語へ訳すと「行動喚起」。
お問い合わせや資料請求など、サイト訪問者の行動を呼び起こすための装置のことを意味します。
CTAはヘッダー以外にもメインコンテンツやフッターに置かれることもあります。
特に記事の最下部は、記事を読み終わった人が次の行動へ移る場所なのでCTAが最も効果を発揮する場所です。
CTAをクリックし、あらかじめホームページに設定していた目標を達成することをコンバージョンといいます。
目標は、サービスへのお問い合わせや商品の購入だったり、ホームページによって様々です。
コンバージョンが発生する率を、そのままコンバージョン率と言います。
コンバージョンとコンバージョン率は、ビジネス用のホームページを作成するときに知っておくべき用語です。
それぞれを以下の記事で特集しているのでまた読んでおきましょう。
メインビジュアル
メインビジュアルは、ページを開いたとき最初に目に飛び込んでくる画像のことです。
下の例では、複数の写真とテキストを合成した画像をメインビジュアルとして使っています。
他には、写真のスライドショーや動画をメインビジュアルに利用しているサイトもよく見かけますよね。

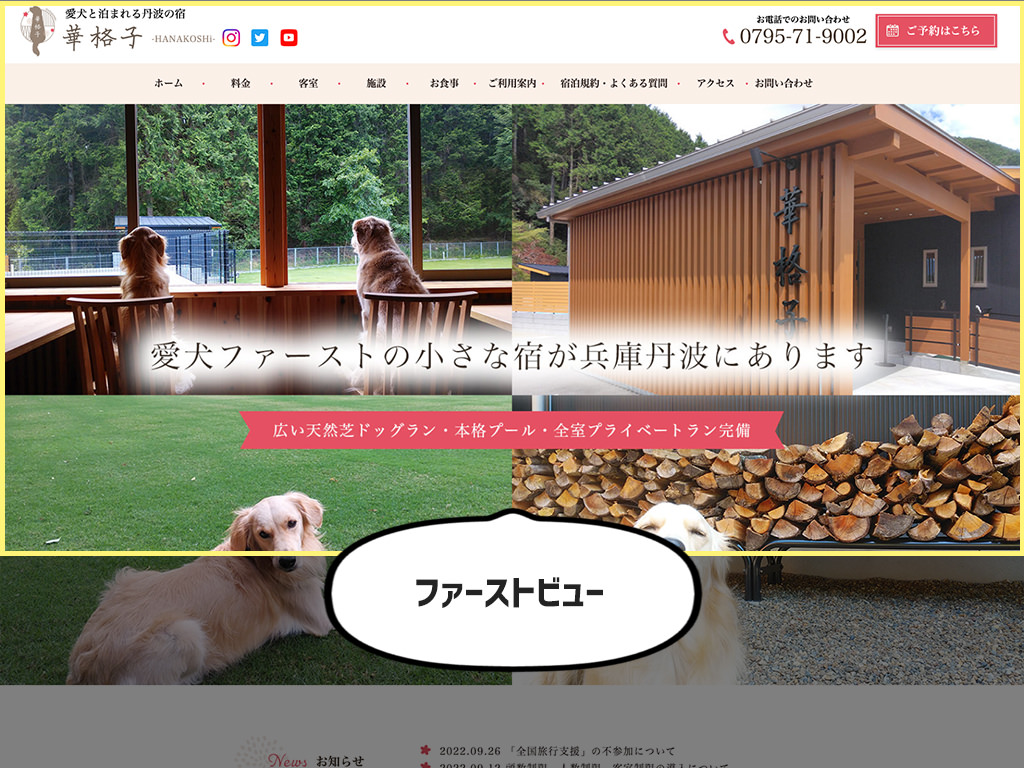
ファーストビュー
ヘッダーやメインビジュアルを含め、ページを開き最初に目に見える範囲を「ファーストビュー」と呼びます。
webに詳しいお客さんから「ファーストビューはこうしてほしい」という要望が寄せられたことがあります。
焦りましたよ。当時はファーストビューという言葉の意味を知らなかったので。
僕のように用語を知らない本職も実は多く存在します。
一般の方が知らなくても当然です。
サイト制作を依頼するとき、知識がないことを恥ずかしがる人もいますが、そんな必要はないですよ。

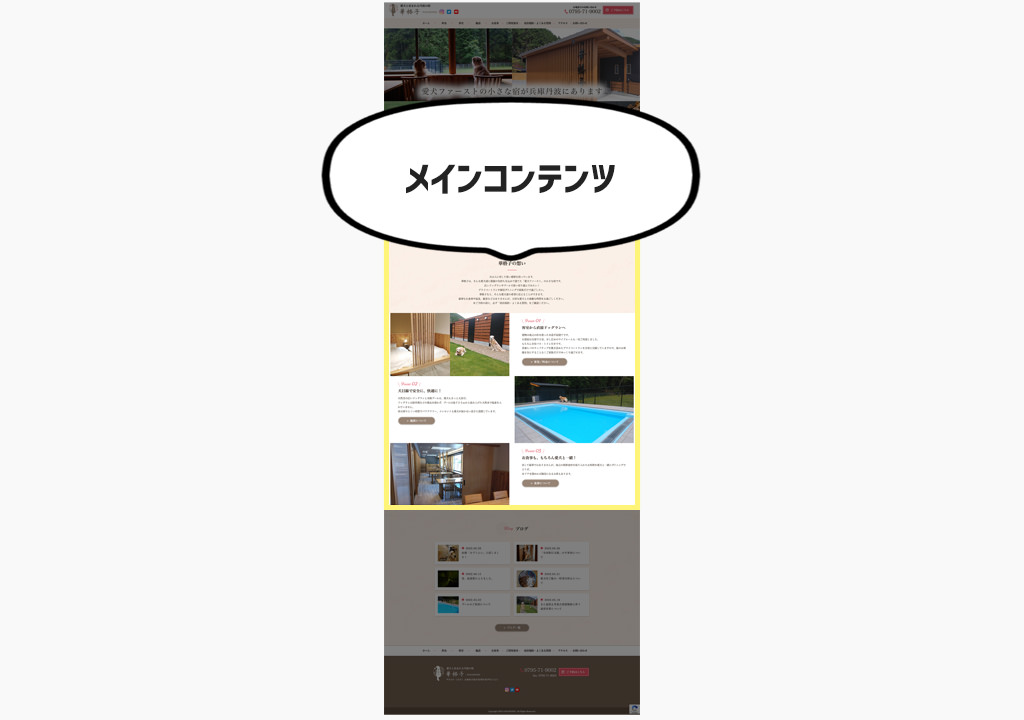
メインコンテンツ
ページ上で主要な情報を伝える部分をメインコンテンツと呼びます。
ホームページの制作時、担当のwebデザイナーから「メインコンテンツには何を載せたいですか?」と聞かれたら、そのページで主に伝えたい情報が何かを考えるといいでしょう。

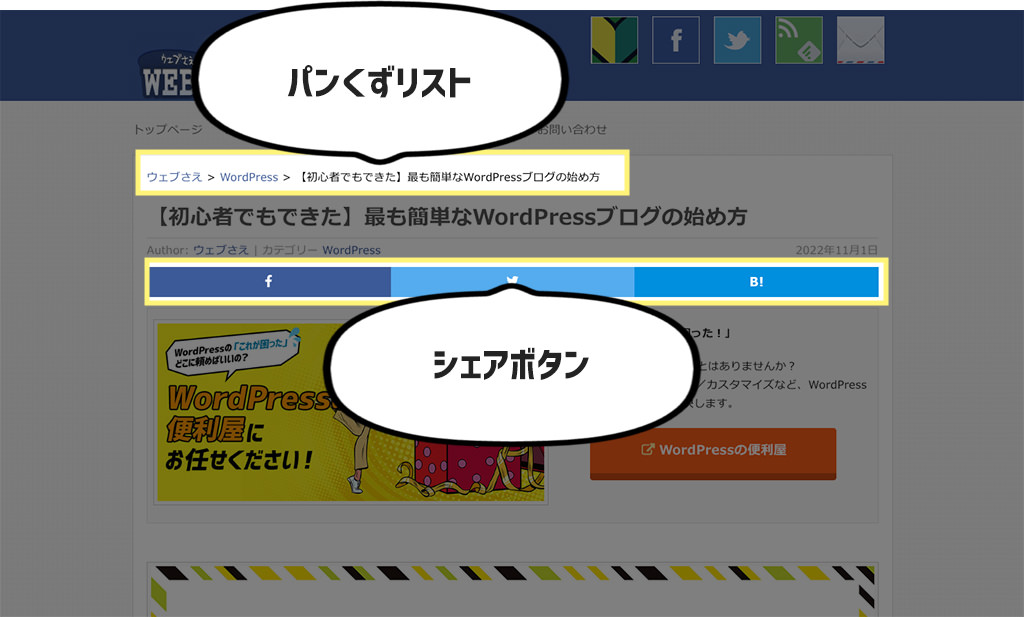
パンくずリスト
メインコンテンツの上によくあるパーツです。
自分がサイト内のどこにいるのかがわかり、サイトの全体の構成も推測できます。
パンくずリスト、という名前の由来は、童話の「ヘンゼルとグレーテル」です。
主役の兄弟は道に迷わないためパンくずを道しるべとして利用しました。
サイト内のどこにいるのかを知らせてくれるリストなのでパンくずリストと呼ばれるようになったというわけです。
パンくずリストには、SEOの効果もあります。
パンくずリストを置くことが直接検索順位へ影響するわけではありませんが、検索エンジンがサイトの構造を理解するのにパンくずリストを利用します。
検索エンジンは、検索順位を決めるプログラムのことで、Googleが有名ですね。
パンくずリストは、サイトの構造を人とGoogleの両方に知らせてくれるわけです。
地味に見えますが、意外と重要な役割を担ってますね。
シェアボタン
ネットで見つけた有益な、あるいは、面白い情報をSNSで共有するためのボタンです。
以下の例では、facebook、twitter、はてなブックマークのシェアボタンがあります。

たくさんの人に共有されるほどアクセスアップやブランドの影響力を高めることにつながります。
逆にネガティブな方向で共有が広がり炎上へつながることもあるので、情報発信者は注意しましょう。
SNSでのシェアが拡散したくさんの注目を浴びることを「バズる」といいます。
サイドバー
以下の例のようにメインコンテンツの横にサイドバーが備わるサイトもよく見かけます。
サイドバーは目次代わりに使われることが多いです。
アイキャッチ
視覚的に注目を引くための画像をアイキャッチと言います。
以下はカテゴリーに分類された記事を一覧で表示しているページです。
記事ごとにアイキャッチが表示されてますよね。
アイキャッチを見ただけで、その記事で伝えていることが推測でき、その記事を読んでみたくなる。
それがアイキャッチの役目です。

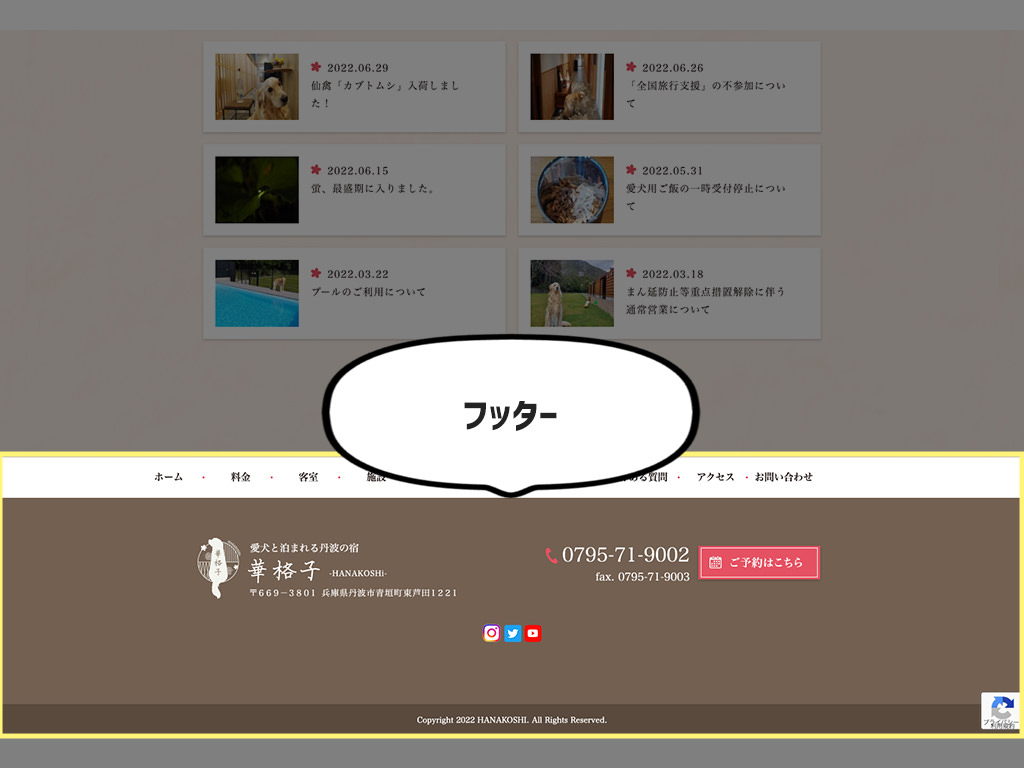
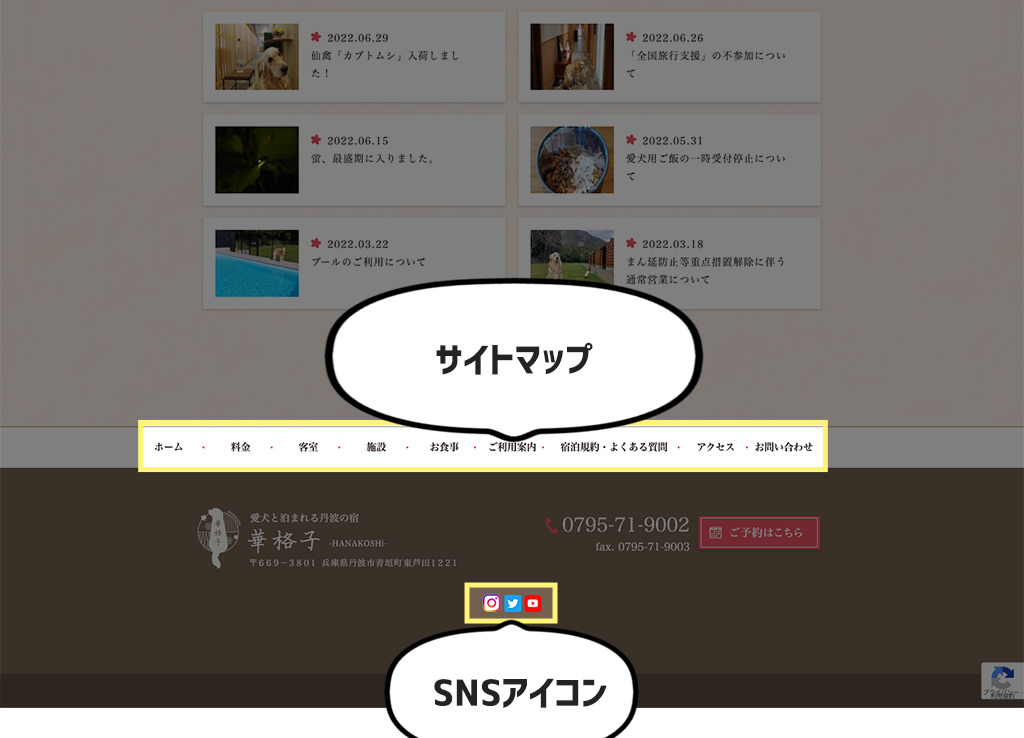
フッター
ページの最下部をフッターと呼びます。

フッターによく見られるパーツが以下の2つです。
- サイトマップ
- SNSアイコン

サイトマップ
サイトマップは、サイト内に存在するページを列挙したものです。
上の例では、たまたま規模の小さなサイトだったのでヘッダーにあるグローバルナビゲーションと同じメニューが並んでいます。
もっとページ数が多く、構成も複雑なサイトになると、その構成を表すような形でたくさんのタイトルがサイトマップとして並びます。
さらにページ数が多くなると、サイトマップ用に独立したページを用意することもあるので、必ずしもサイトマップはフッターに置くわけではありません。
フッターは閲覧中のページを最後まで見終わった人が見るパーツです。
次の情報を得るため目次代わりとなるサイトマップがあるのは、サイト訪問者にとって便利な作りだと言えるでしょう。
SNSアイコン
先程のシェアボタンとは異なり、SNSのアカウントをフォローするためのボタンです。
クリックすると、各SNSのプロフィールページへ移動します。
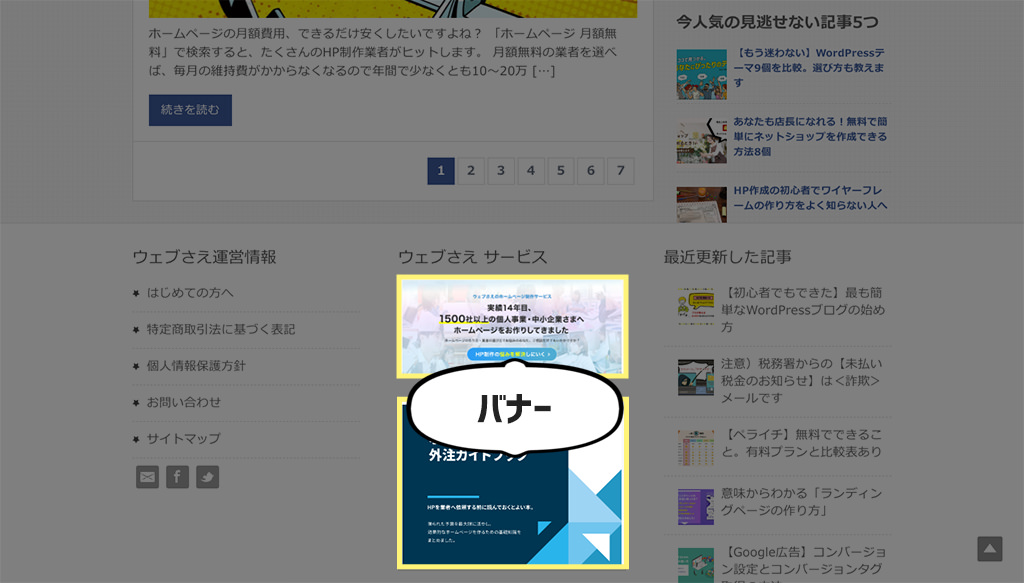
バナー
バナーは、商品やサービスをPRするための画像で、写真、イラスト、テキストなどを合成し作られます。
以下の例ではフッターに置かれていますが、メインコンテンツやサイドバーで使うことも多いです。
バナーのサイズや作り方について詳しく知りたい人は以下の記事がおすすめです。

ファビコン
これはホームページ上に現れるものではありませんが、サイト制作時によく使われる用語なので覚えておきましょう。
以下のように、アドレスの近くにちらっと見えるアイコンをファビコンと呼びます。
ファビコンはGoogleの検索結果にも表示されるものです。
ひと目でどのサイトなのかを認識するために利用されるくらい重要なものとなったので、サイト制作時にしっかりと作っておくのがいいでしょう。
![]()
ホームページの動作に関する名称
ホームページの各パーツについて、視覚的に動きを与える効果がほしいときがあります。
例えば、CTAのボタンに揺れるアニメーションを加えると、普通の状態よりも目立つので、より多くのクリックを導けそうです。
メインコンテンツの中に収まらない情報は、タブ表示を利用すると、ページを移動することなく閲覧者へ見せられます。
こうしたホームページの動作に関する名称も知っておきましょう。
ポップアップ
以下の例の【View Pop-up】をクリックしてみましょう。
同じ画面へ、浮かび上がるような演出で新たな情報が現れます。
こうした効果をポップアップと言います。
See the Pen
Simple Confirmation Popup by Adventures in Missions (@adventuresinmissions)
on CodePen.
ドロップダウン
以下に並ぶメニューの【Menu1】へマウスを重ねてみてください。
「ドロップダウン」式で新たなメニューが現れるはずです。
階層が深く親子関係を持つページが存在するサイトの場合、ドロップダウン式のメニューは役立ちます。
See the Pen
Simple Pure CSS Drop Down Menu by Phil Hoyt (@philhoyt)
on CodePen.
アコーディオン
見出しをクリックすると、楽器のアコーディオンが伸びるのと同じような見た目で、新たに情報が現れます。
限られたスペースの中で、求める情報だけを見てもらうために便利な方法です。
See the Pen
CSS + HTML only Accordion Element by Alex Bergin (@abergin)
on CodePen.
タブ
「タブ」も省スペース効果が得られる方法です。
「タブ」をクリックすることで、隠れている情報が現れます。
1つのエリアに対し、複数の情報を掲載したいときに有効です。
See the Pen
Pure CSS Tabs by Wallace Erick (@wallaceerick)
on CodePen.
スライドショー
特にメインビジュアルでよく見られる演出ですよね。
複数の写真を見せたい場合に便利な方法ですが、気をつけたいのは、スライドする写真の枚数。
あまり多いと最後まで見てもらえません。
そのくせデータが増えるデメリットがあります。
データが増えるほど、ページの表示が遅くなるので、求める効果に対して最適な枚数を考えることが重要です。
スライドショーは「スライダー」や「カルーセル」と呼ばれることもあります。
See the Pen
Bootstrap Carousel Fullscreen by SitePoint (@SitePoint)
on CodePen.
まとめ: ホームページのパーツの名称を知っておく必要はあるのか?
正直、ないと思ってます。
ここまでまとめてきて「ない」と言うのも違和感を覚えるかもしれませんが、本音は、「別に専門用語を知っておく必要はない」です。
知識がゼロのまま外注すると、予算をムダに使ってしまったり、イメージとかけ離れたホームページが出来上がったり、様々な失敗を招くのでおすすめはできません。
ただ、用語を知り尽くしている必要もありません。
わからない用語について優しくわかりやすく説明し、知識を依頼側が身につけるため手伝うのも制作会社の仕事です。
専門用語を間違って使ってしまったり、あるいは、まったく知らなくても、見下した態度を取らない業者を選びましょう。
ホームページに関する知識は、制作を進めながら身につけていっても遅くはありません。
読み終わったらシェア!










